1.下载和安装 HBuilderX
hbuilder首页:https://www.dcloud.io/hbuilderx.html
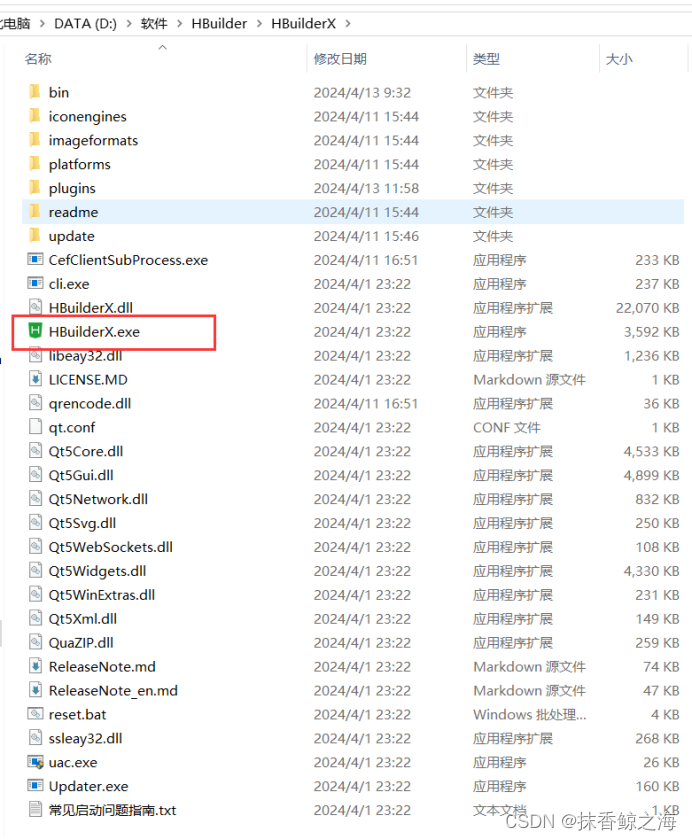
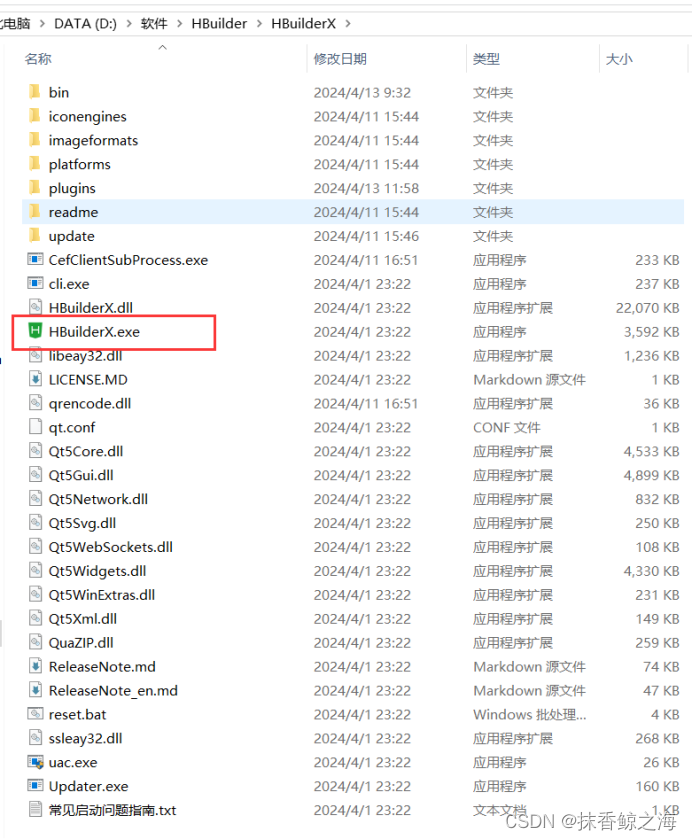
下载hbuilder编辑器,选择对应的系统,Windows和mac正式版即可,下载后免安装直接点击即可使用。

打开HBuilder之后,它会要求你注册一个用户,然后才可以使用。

第一次使用必须注册用户,登录才可以,这是它的硬性要求。按照官方的说法,HBuilder不单单希望只是一个工具,而是把工具和社区联系起来,所以才要求用户注册。
2.申请微信小程序
官网地址:https://open.weixin.qq.com/home
注册一下小程序,完善资料拿到
AppID(小程序ID)
AppSecret(小程序密钥)
3.配置并验证开发者身份
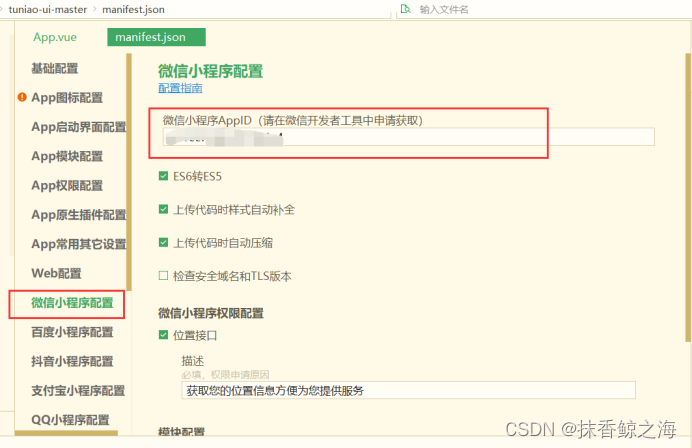
在 HBuilderX 中,需要完善mainifest.json中的基本配置:
Dcloud的应用AppID:
这个需要注册dcloud才可以获取,注册后点击重新获取就可以。
然后发行前还需要完成dcloud的信息,管理控制台地址:
https://dev.dcloud.net.cn/pages/app/list

微信appid

4.配置运行微信开发者工具
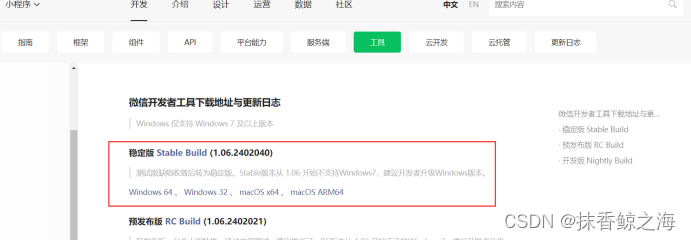
下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载稳定版:

下载完成后点击安装:


5.HBuilder X配置微信开发者工具位置
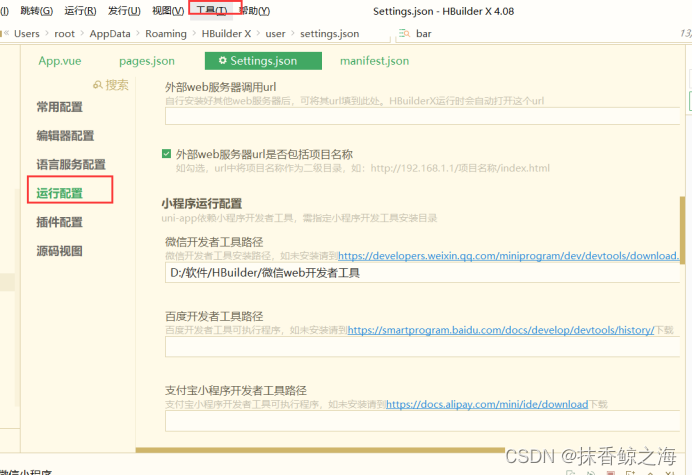
点击“工具-设置-运行配置-微信小程序运行配置”

6.设置微信开发者工具
配置完HBuilder X还需要配置微信开发者工具

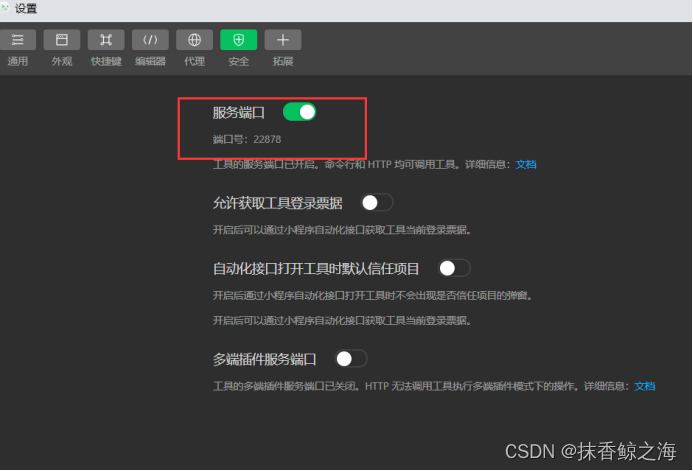
打开微信小程序打开服务端口
设置-安全设置-安全-打开服务端口:

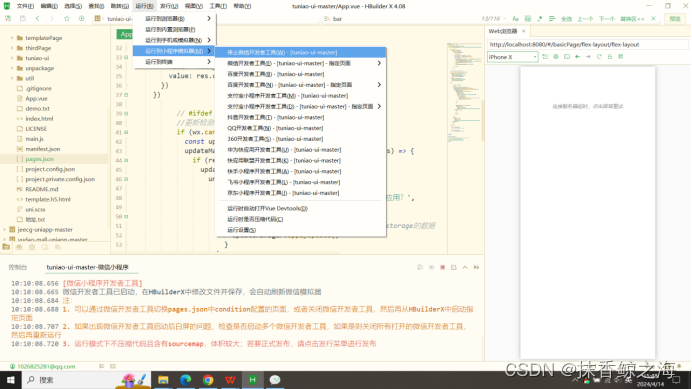
7.运行小程序
回到HBuilder X
点击“运行→运行到小程序模拟器→微信开发者工具”

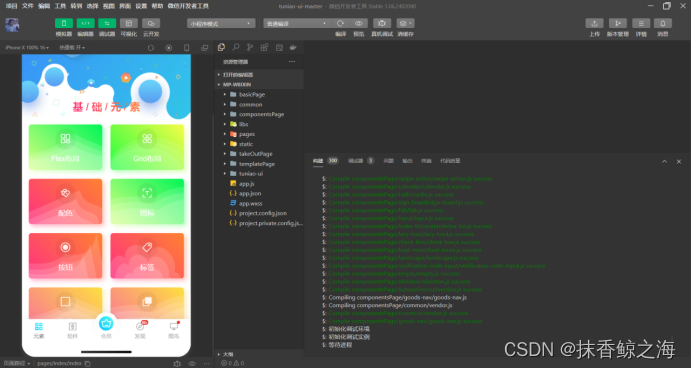
将当前 uniapp 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试,微信开发者工具会自动弹出来一个新窗口,可能没登录需要扫码登录微信开发者工具,微信开发者工具加载uniapp项目可能需要一段时间:

8.使用微信开发者工具调试:
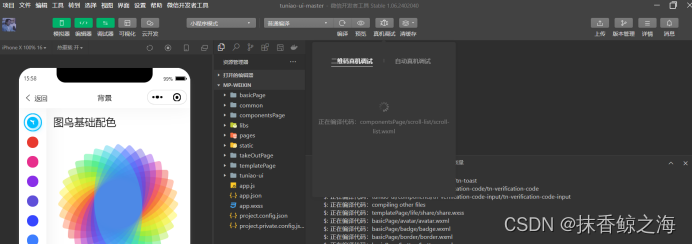
使用模拟器进行预览 微信开发者工具内置了小程序的模拟器,可以实时预览小程序的运行效果。在代码编辑界面,点击“预览”按钮,就可以在模拟器中看到小程序的界面。模拟器支持多种设备和屏幕尺寸,还可以模拟网络状态、地理位置等环境条件。
使用真机调试 除了模拟器,微信开发者工具还支持真机调试。在代码编辑界面,点击“真机调试”按钮,可以将小程序的预览版发送到微信客户端,然后在真机上进行调试。真机调试可以更准确地反映小程序在实际环境中的表现。

9.使用微信开发者工具发布:
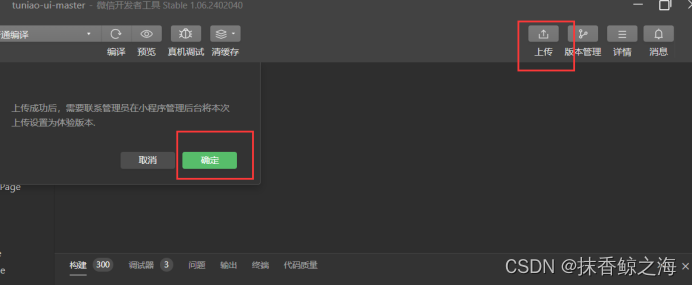
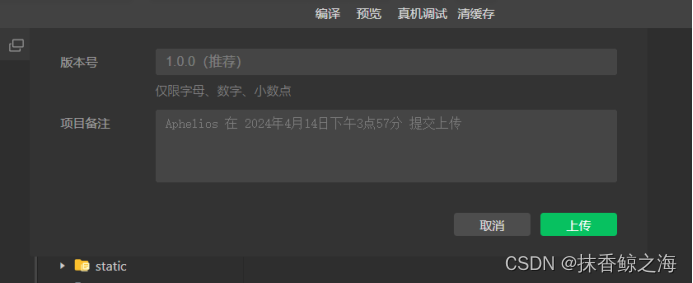
上传和发布小程序 开发完成后,可以将小程序上传到微信公众平台。在微信开发者工具中,点击“上传”按钮,输入版本号和项目描述,就可以将小程序的代码上传到服务器。


10.提交审核
在微信公众平台的管理后台,提交小程序的审核申请。审核通过后,就可以在管理后台操作发布小程序,用户就可以在微信中搜索或扫码访问小程序了。
在微信公众平台中,进入“小程序管理”->“版本管理”,点击“提交审核”按钮,填写相关信息,并提交审核申请。

审核通过后,即可发布上线小程序。