在进行鸿蒙应用开发,openHarmony提供了一种页面开发框架叫做ArkUI方舟框架来进行页面布局的开发。
ArkUI方舟UI框架
针对不同的应用场景及技术背景,方舟UI框架提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。
1. 两种开发范式
-
声明式开发范式:采用基于
TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
-
类Web开发范式:采用经典的
HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟UI框架应用。
2.如何选择哪一种
在开发一款新应用时,推荐采用声明式开发范式来构建UI,主要基于以下几点考虑:
-
开发效率:
声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。 -
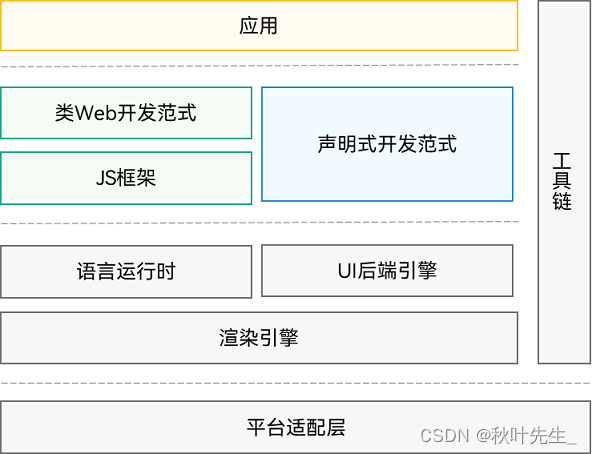
应用性能: 如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比
类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。 -
发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
方舟UI框架示意图

3. 不同模型支持的开发范式
根据所选用应用模型(Stage模型、FA模型)和页面形态(应用或服务的普通页面、卡片)的不同,对应支持的UI开发范式也有所差异。
| 应用模型 | 页面形态 | 支持的UI开发范式 |
|---|---|---|
| Stage模型(推荐) | 应用或服务的页面 | 声明式开发范式(推荐) |
| 卡片 | 声明式开发范式(推荐) 类Web开发范式 | |
| FA模型 | 应用或服务的页面 | 声明式开发范式 类Web开发范式 |
| 卡片 | 类Web开发范式 |
关于两种开发范式,接下去文章会具体进行区别开,进行更详细的分享总结。
![[书生·浦语大模型实战营]——LMDeploy 量化部署 LLM 实践](http://pic.xiahunao.cn/[书生·浦语大模型实战营]——LMDeploy 量化部署 LLM 实践)
:“ 序列位置效应”如何应用在Chatbot产品中)




)
—— Border布局容器)
 之间的关系与差异点)


超详细)


)

)
(算法导论习题三十四、三十五章))

