1. 概述和前期准备
1.1 Lagent是什么
Lagent 是一个轻量级开源智能体框架,旨在让用户可以高效地构建基于大语言模型的智能体。同时它也提供了一些典型工具以增强大语言模型的能力。
Lagent 目前已经支持了包括 AutoGPT、ReAct 等在内的多个经典智能体范式,也支持了如下工具:
- Arxiv 搜索
- Bing 地图
- Google 学术搜索
- Google 搜索
- 交互式 IPython 解释器
- IPython 解释器
- PPT
- Python 解释器
1.2AgentLego
AgentLego 是一个提供了多种开源工具 API 的多模态工具包,旨在像是乐高积木一样,让用户可以快速简便地拓展自定义工具,从而组装出自己的智能体。通过 AgentLego 算法库,不仅可以直接使用多种工具,也可以利用这些工具,在相关智能体框架(如 Lagent,Transformers Agent 等)的帮助下,快速构建可以增强大语言模型能力的智能体。
AgentLego 目前提供如下工具:
| 通用能力 | 语音相关 | 图像处理 | AIGC |
|---|---|---|---|
| 计算器 ;谷歌搜索; | 文本 -> 音频(TTS);音频 -> 文本(STT); | 描述输入图像;识别文本(OCR);视觉问答(VQA);人体姿态估计;人脸关键点检测;图像边缘提取(Canny);深度图生成;生成涂鸦(Scribble);检测全部目标;检测给定目标;SAM;分割一切、分割给定目标 | 文生图;图像拓展;删除给定对象;替换给定对象;根据指令修改;ControlNet 系列、根据边缘+描述生成、根据深度图+描述生成、根据姿态+描述生成、根据涂鸦+描述生成;ImageBind 系列、音频生成图像、热成像生成图像、音频+图像生成图像、音频+文本生成图像 |
1.3上述两者的关系
Lagent:智能体框架
AgentLego:工具包
1.4环境配置
1.4.1 创建开发机
仍然使用镜像为 Cuda12.2-conda,并选择 GPU 为30% A100。
1.4.2环境配置
1.创建虚拟环境
#创建文件夹存放Agent相关文件
mkdir -p /root/agent
#配置conda环境
studio-conda -t agent -o pytorch-2.1.2
2.安装Lagent和AgentLego
为了方便使用Lagent的Web Demo和AgentLego的WebUI,选择直接从源码安装,执行如下命令:
cd /root/agent
conda activate agent
git clone https://gitee.com/internlm/lagent.git
cd lagent && git checkout 581d9fb && pip install -e . && cd ..
git clone https://gitee.com/internlm/agentlego.git
cd agentlego && git checkout 7769e0d && pip install -e . && cd ..
3.安装其他依赖
conda activate agent
pip install lmdeploy==0.3.0
4.准备Tutorial
cd /root/agent
git clone -b camp2 https://gitee.com/internlm/Tutorial.git
2.Lagent:轻量级智能体框架
2.1Lagent Web Demo
2.1.1 使用 LMDeploy 部署
Lagent 的 Web Demo 需要用到 LMDeploy 所启动的 api_server,因此先按照下图指示在 vscode terminal 中执行如下代码使用 LMDeploy 启动一个 api_server
conda activate agent
lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1
2.1.2 启动并使用 Lagent Web Demo
新建一个 terminal 以启动 Lagent Web Demo。在新建的 terminal 中执行如下指令:
conda activate agent
cd /root/agent/lagent/examples
streamlit run internlm2_agent_web_demo.py --server.address 127.0.0.1 --server.port 7860
等 LMDeploy 的 api_server 与 Lagent Web Demo 完全启动后,在本地进行端口映射,将 LMDeploy api_server 的23333端口以及 Lagent Web Demo 的7860端口映射到本地。执行如下代码:
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号
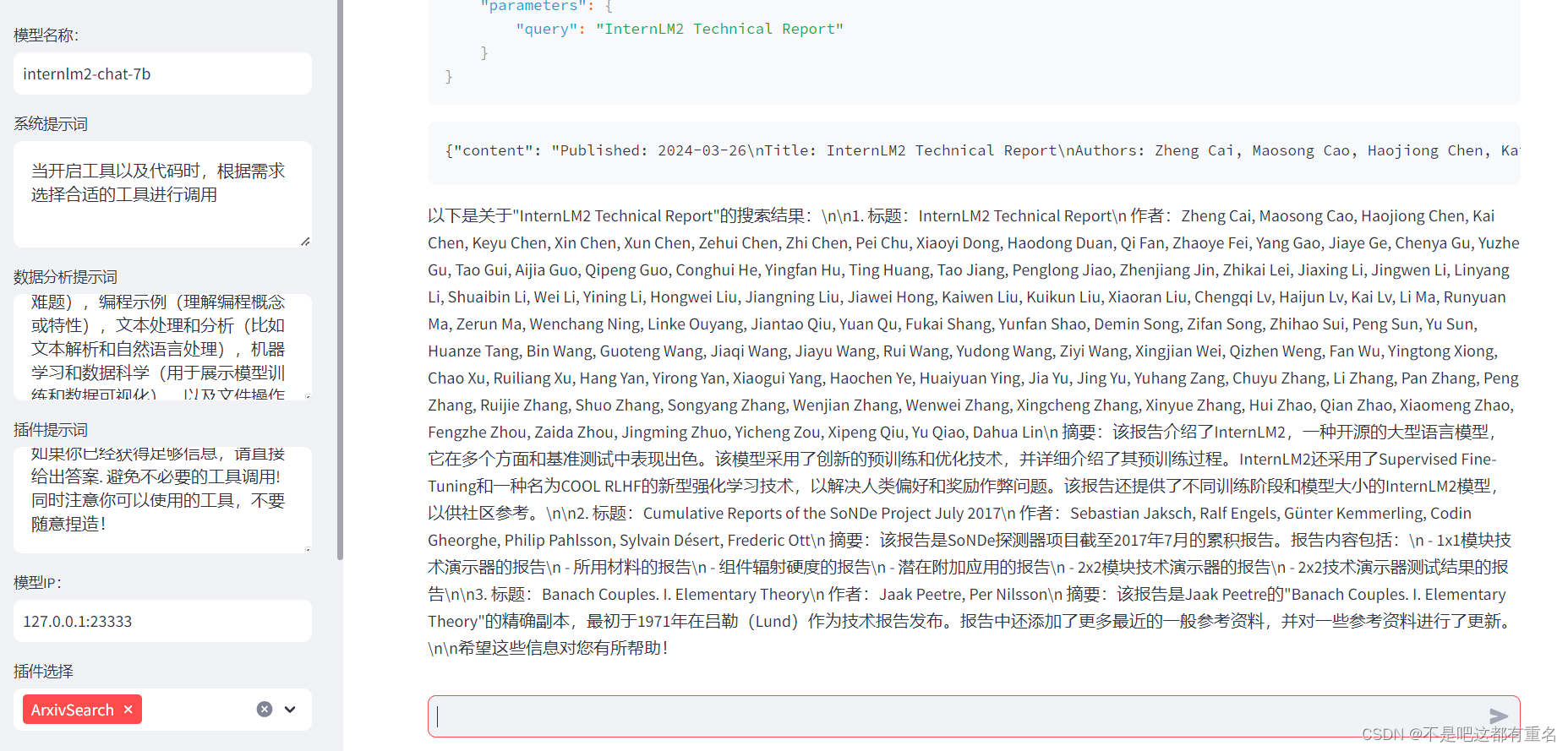
然后在本地的浏览器页面中打开 http://localhost:7860 以使用 Lagent Web Demo。首先输入模型 IP 为 127.0.0.1:23333,在输入完成后按下回车键以确认。并选择插件为 ArxivSearch,以让模型获得在 arxiv 上搜索论文的能力,演示如下:

使用插件

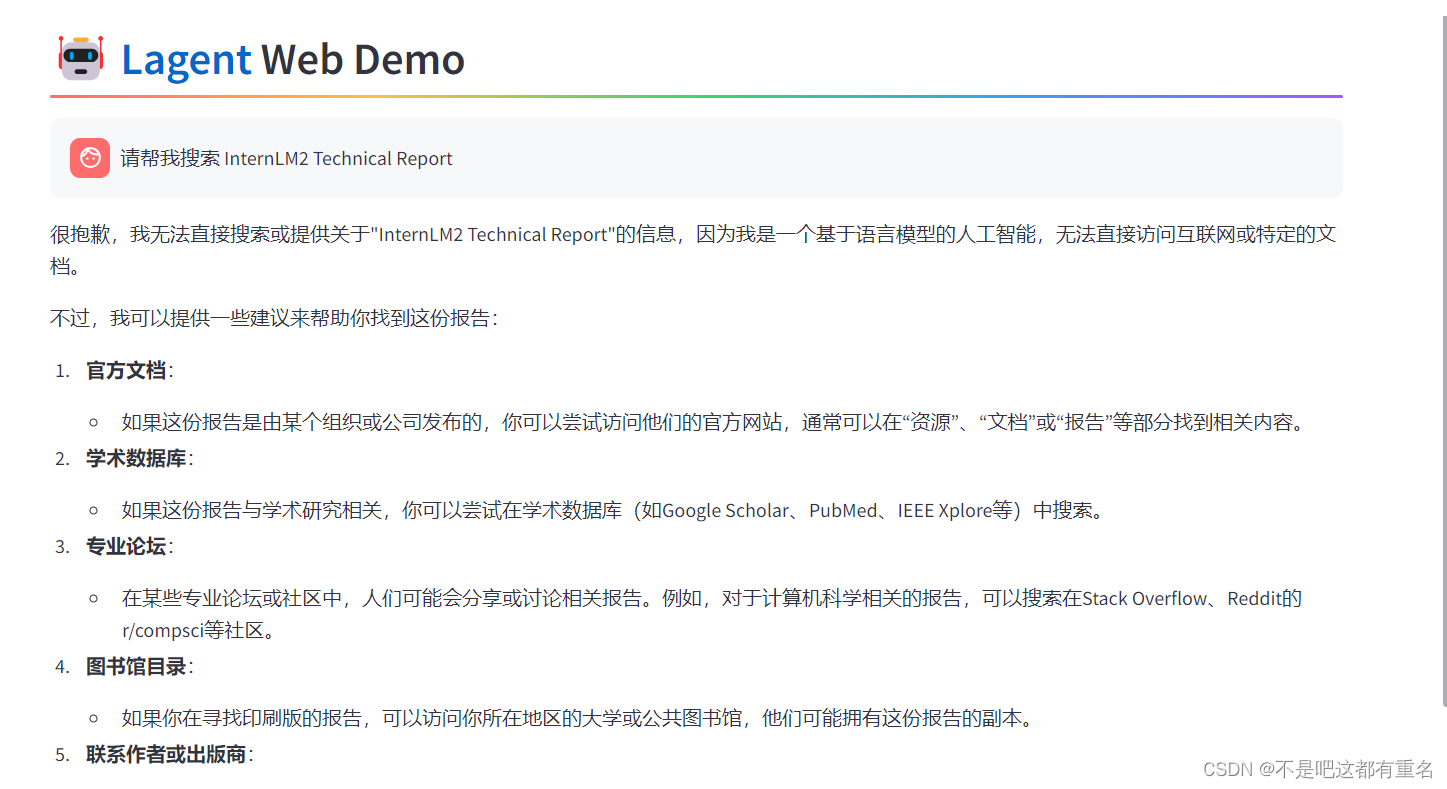
不使用插件:

2.2 用Lagent自定义工具
接下来将基于 Lagent 自定义一个工具。Lagent 中关于工具部分的介绍文档位于 https://lagent.readthedocs.io/zh-cn/latest/tutorials/action.html 。使用 Lagent 自定义工具主要分为以下几步:
- 继承 BaseAction 类
- 实现简单工具的 run 方法;或者实现工具包内每个子工具的功能
- 简单工具的 run 方法可选被
tool_api 装饰;工具包内每个子工具的功能都需要被 tool_api 装饰
下面实现一个调用和风天气 API 的工具以完成实时天气查询的功能
2.2.1创建工具文件
首先通过 touch /root/agent/lagent/lagent/actions/weather.py(大小写敏感)新建工具文件,复制入以下内容:
import json
import os
import requests
from typing import Optional, Typefrom lagent.actions.base_action import BaseAction, tool_api
from lagent.actions.parser import BaseParser, JsonParser
from lagent.schema import ActionReturn, ActionStatusCodeclass WeatherQuery(BaseAction):"""Weather plugin for querying weather information."""def __init__(self,key: Optional[str] = None,description: Optional[dict] = None,parser: Type[BaseParser] = JsonParser,enable: bool = True) -> None:super().__init__(description, parser, enable)key = os.environ.get('WEATHER_API_KEY', key)if key is None:raise ValueError('Please set Weather API key either in the environment ''as WEATHER_API_KEY or pass it as `key`')self.key = keyself.location_query_url = 'https://geoapi.qweather.com/v2/city/lookup'self.weather_query_url = 'https://devapi.qweather.com/v7/weather/now'@tool_apidef run(self, query: str) -> ActionReturn:"""一个天气查询API。可以根据城市名查询天气信息。Args:query (:class:`str`): The city name to query."""tool_return = ActionReturn(type=self.name)status_code, response = self._search(query)if status_code == -1:tool_return.errmsg = responsetool_return.state = ActionStatusCode.HTTP_ERRORelif status_code == 200:parsed_res = self._parse_results(response)tool_return.result = [dict(type='text', content=str(parsed_res))]tool_return.state = ActionStatusCode.SUCCESSelse:tool_return.errmsg = str(status_code)tool_return.state = ActionStatusCode.API_ERRORreturn tool_returndef _parse_results(self, results: dict) -> str:"""Parse the weather results from QWeather API.Args:results (dict): The weather content from QWeather APIin json format.Returns:str: The parsed weather results."""now = results['now']data = [f'数据观测时间: {now["obsTime"]}',f'温度: {now["temp"]}°C',f'体感温度: {now["feelsLike"]}°C',f'天气: {now["text"]}',f'风向: {now["windDir"]},角度为 {now["wind360"]}°',f'风力等级: {now["windScale"]},风速为 {now["windSpeed"]} km/h',f'相对湿度: {now["humidity"]}',f'当前小时累计降水量: {now["precip"]} mm',f'大气压强: {now["pressure"]} 百帕',f'能见度: {now["vis"]} km',]return '\n'.join(data)def _search(self, query: str):# get city_codetry:city_code_response = requests.get(self.location_query_url,params={'key': self.key, 'location': query})except Exception as e:return -1, str(e)if city_code_response.status_code != 200:return city_code_response.status_code, city_code_response.json()city_code_response = city_code_response.json()if len(city_code_response['location']) == 0:return -1, '未查询到城市'city_code = city_code_response['location'][0]['id']# get weathertry:weather_response = requests.get(self.weather_query_url,params={'key': self.key, 'location': city_code})except Exception as e:return -1, str(e)return weather_response.status_code, weather_response.json()
2.2.2获取API KEY
为了获得稳定的天气查询服务,我们首先要获取 API KEY。首先打开 https://dev.qweather.com/docs/api/ 后,点击右上角控制台。(现在要绑定手机号和邮箱地址才可以用才可以进入控制台)

在我的项目中点击创建,然后按照下图填写并创建:

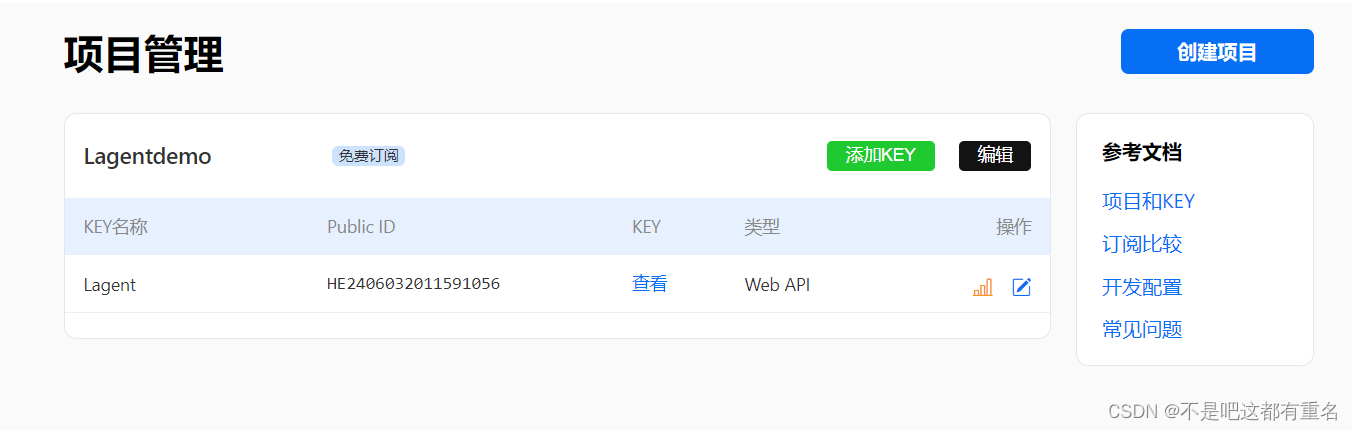
然后回到项目管理页,获取APIkey

2.2.3体验自定义工具效果
首先记得要停掉前面你打开的两个服务。然后在两个 terminal 中分别启动 LMDeploy 服务和 Tutorial 已经写好的用于这部分的 Web Demo:
conda activate agent
lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1
export WEATHER_API_KEY=在2.2节获取的API KEY
# 比如 export WEATHER_API_KEY=1234567890abcdef
conda activate agent
cd /root/agent/Tutorial/agent
streamlit run internlm2_weather_web_demo.py --server.address 127.0.0.1 --server.port 7860
本地端口映射:
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号
结果如下:

3.AgentLego: 组装智能体“乐高”
3.1 直接使用AgentLego
下载demo文件:
cd /root/agent
wget http://download.openmmlab.com/agentlego/road.jpg
由于 AgentLego 在安装时并不会安装某个特定工具的依赖,因此我们接下来准备安装目标检测工具运行时所需依赖。
AgentLego 所实现的目标检测工具是基于 mmdet (MMDetection) 算法库中的 RTMDet-Large 模型,因此我们首先安装 mim,然后通过 mim 工具来安装 mmdet。这一步所需时间可能会较长,请耐心等待。
conda activate agent
pip install openmim==0.3.9
mim install mmdet==3.3.0
然后通过 touch /root/agent/direct_use.py(大小写敏感)的方式在 /root/agent 目录下新建 direct_use.py 以直接使用目标检测工具,direct_use.py 的代码如下:
import reimport cv2
from agentlego.apis import load_tool# load tool
tool = load_tool('ObjectDetection', device='cuda')# apply tool
visualization = tool('/root/agent/road.jpg')
print(visualization)# visualize
image = cv2.imread('/root/agent/road.jpg')preds = visualization.split('\n')
pattern = r'(\w+) \((\d+), (\d+), (\d+), (\d+)\), score (\d+)'for pred in preds:name, x1, y1, x2, y2, score = re.match(pattern, pred).groups()x1, y1, x2, y2, score = int(x1), int(y1), int(x2), int(y2), int(score)cv2.rectangle(image, (x1, y1), (x2, y2), (0, 255, 0), 1)cv2.putText(image, f'{name} {score}', (x1, y1), cv2.FONT_HERSHEY_SIMPLEX, 0.8, (0, 255, 0), 1)cv2.imwrite('/root/agent/road_detection_direct.jpg', image)
接下来执行 python /root/agent/direct_use.py 以进行推理。在等待 RTMDet-Large 权重下载并推理完成后,我们就可以看到如下输出以及一张位于 /root/agent 名为 road_detection_direct.jpg 的图片:
从上面编写的代码中可以看到我们是通过from agentlego.apis import load_tool来使用agentlego的,通过使用提供的函数,现在有了目标识别的能力,可以看到所提供的能力的字段。tool = load_tool(‘ObjectDetection’, device=‘cuda’)这句中的ObjectDetection就是从这里来的。

原图

结果

3.2作为智能体工具使用
这里相当于将AgentLego做了一个可视化的web也页面,方便配置和操作。
3.2.1 修改相关文件
由于 AgentLego 算法库默认使用 InternLM2-Chat-20B 模型,因此我们首先需要修改 /root/agent/agentlego/webui/modules/agents/lagent_agent.py 文件的第 105行位置,将 internlm2-chat-20b 修改为 internlm2-chat-7b。
3.2.2 使用LMDeploy部署
AgentLego 的 WebUI 需要用到 LMDeploy 所启动的 api_server,因此首先在 vscode terminal 中执行如下代码使用 LMDeploy 启动一个 api_server
conda activate agent
lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1
3.2.3 启动AgentLego WebUI
接下来新建一个 terminal 以启动 AgentLego WebUI。在新建的 terminal 中执行如下指令:
conda activate agent
cd /root/agent/agentlego/webui
python one_click.py
在本地进行端口映射,将 LMDeploy api_server 的23333端口以及 AgentLego WebUI 的7860端口映射到本地。执行:
ssh -CNg -L 7860:127.0.0.1:7860 -L 23333:127.0.0.1:23333 root@ssh.intern-ai.org.cn -p 你的 ssh 端口号
3.2.4 使用AgentLego WebUI
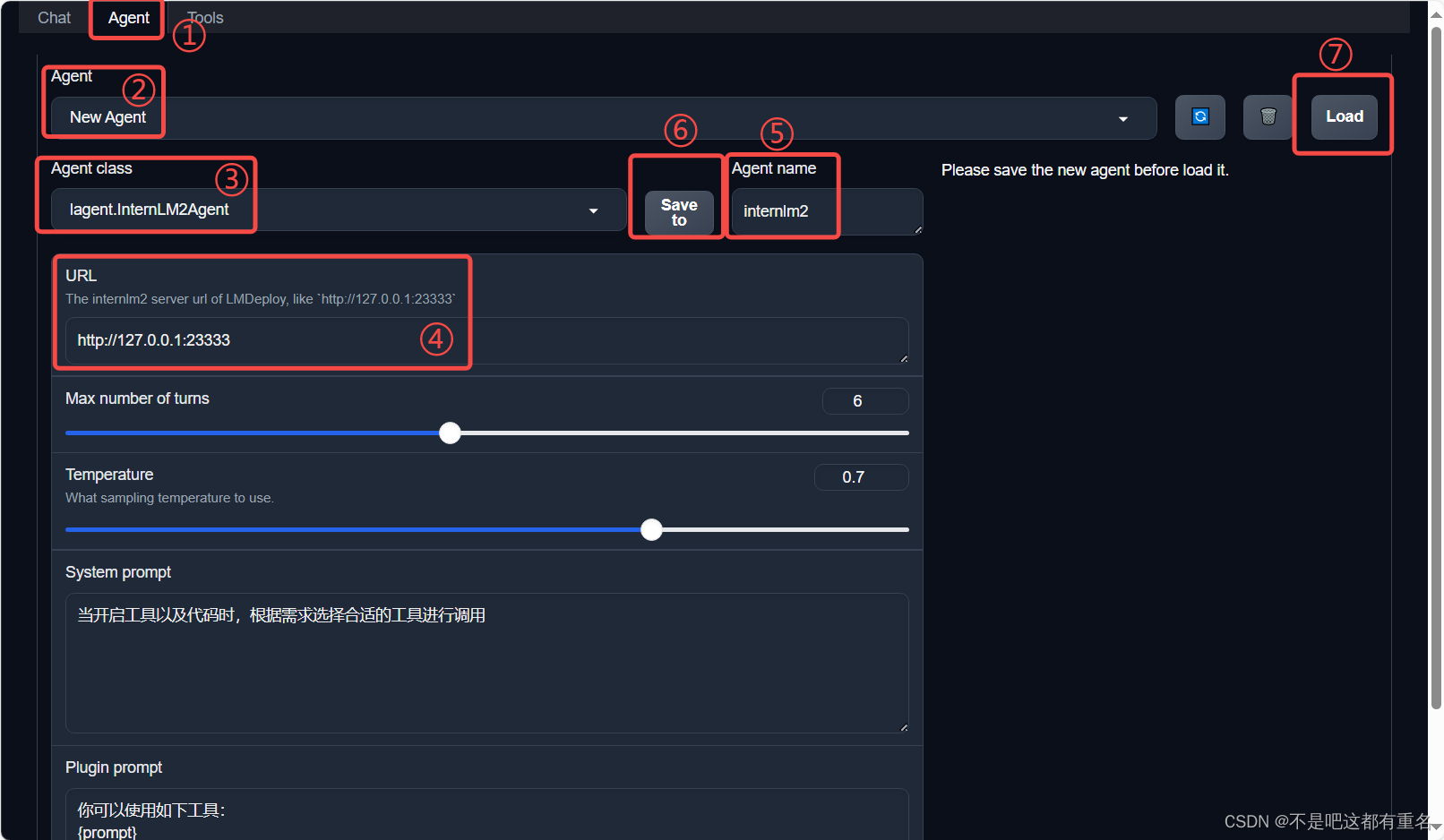
接下来在本地的浏览器页面中打开 http://localhost:7860 以使用 AgentLego WebUI。首先来配置 Agent,如下图所示。
- 点击上方 Agent 进入 Agent 配置页面。(如①所示)
- 点击 Agent 下方框,选择 New Agent。(如②所示)
- 选择Agent Class 为 lagent.InternLM2Agent。(如③所示)
- 输入模型 URL 为http://127.0.0.1:23333 。(如④所示)
- 输入 Agent name,自定义即可,图中输入了internlm2。(如⑤所示)
- 点击 save to 以保存配置,这样在下次使用时只需在第2步时选择 Agent 为internlm2 后点击 load 以加载就可以了。(如⑥所示)
- 点击 load 以加载配置。(如⑦所示)

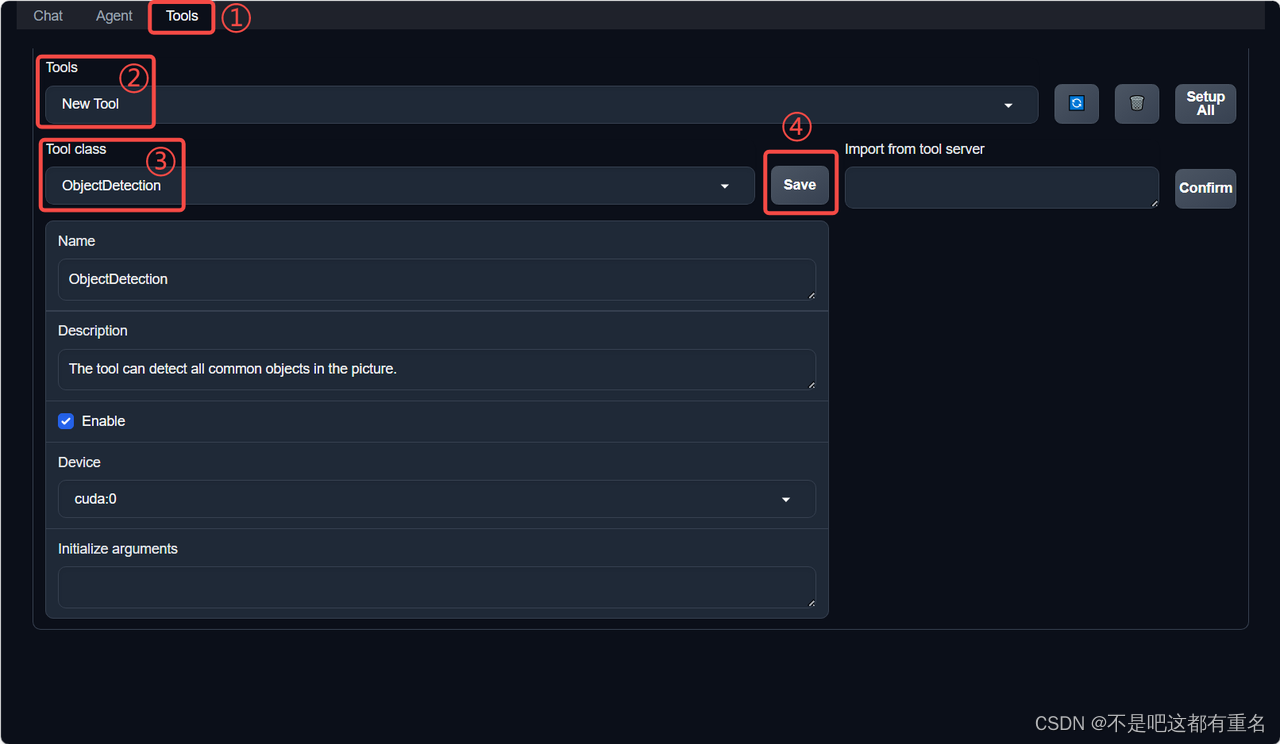
然后配置工具,如下图所示。 - 点击上方 Tools 页面进入工具配置页面。(如①所示)
- 点击 Tools 下方框,选择 New Tool 以加载新工具。(如②所示)
- 选择 Tool Class 为 ObjectDetection。(如③所示)
- 点击 save 以保存配置。(如④所示)

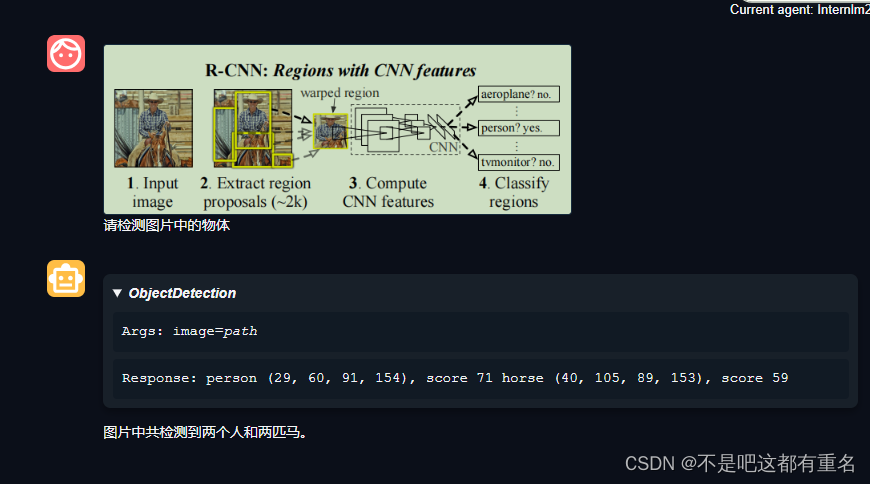
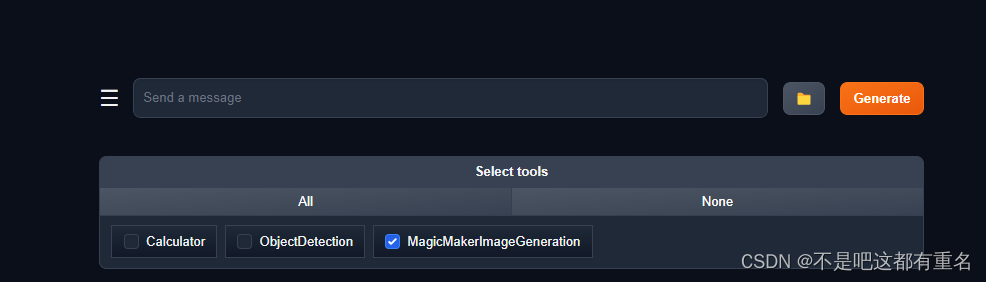
等待工具加载完成后,点击上方 Chat 以进入对话页面。在页面下方选择工具部分只选择 ObjectDetection 工具,如下图所示。为了确保调用工具的成功率,请在使用时确保仅有这一个工具启用。演示效果如下:

3.3. 用AgentLego自定义工具
接下来将基于 AgentLego 构建自己的自定义工具。AgentLego 在这方面提供了较为详尽的文档,文档地址为 https://agentlego.readthedocs.io/zh-cn/latest/modules/tool.html 。自定义工具主要分为以下几步:
- 继承 BaseTool 类
- 修改 default_desc 属性(工具功能描述)
- 如有需要,重载 setup 方法(重型模块延迟加载)
- 重载 apply 方法(工具功能实现)
其中第一二四步是必须的步骤。下面将实现一个调用 MagicMaker 的 API 以实现图像生成的工具。
3.3.1创建工具文件
通过下面的命令创建文件,内容填充如下:
#创建文件
touch /root/agent/agentlego/agentlego/tools/magicmaker_image_generation.py
import json
import requestsimport numpy as npfrom agentlego.types import Annotated, ImageIO, Info
from agentlego.utils import require
from .base import BaseToolclass MagicMakerImageGeneration(BaseTool):default_desc = ('This tool can call the api of magicmaker to ''generate an image according to the given keywords.')styles_option = ['dongman', # 动漫'guofeng', # 国风'xieshi', # 写实'youhua', # 油画'manghe', # 盲盒]aspect_ratio_options = ['16:9', '4:3', '3:2', '1:1','2:3', '3:4', '9:16']@require('opencv-python')def __init__(self,style='guofeng',aspect_ratio='4:3'):super().__init__()if style in self.styles_option:self.style = styleelse:raise ValueError(f'The style must be one of {self.styles_option}')if aspect_ratio in self.aspect_ratio_options:self.aspect_ratio = aspect_ratioelse:raise ValueError(f'The aspect ratio must be one of {aspect_ratio}')def apply(self,keywords: Annotated[str,Info('A series of Chinese keywords separated by comma.')]) -> ImageIO:import cv2response = requests.post(url='https://magicmaker.openxlab.org.cn/gw/edit-anything/api/v1/bff/sd/generate',data=json.dumps({"official": True,"prompt": keywords,"style": self.style,"poseT": False,"aspectRatio": self.aspect_ratio}),headers={'content-type': 'application/json'})image_url = response.json()['data']['imgUrl']image_response = requests.get(image_url)image = cv2.cvtColor(cv2.imdecode(np.frombuffer(image_response.content, np.uint8), cv2.IMREAD_COLOR),cv2.COLOR_BGR2RGB)return ImageIO(image)
3.3.2注册新工具
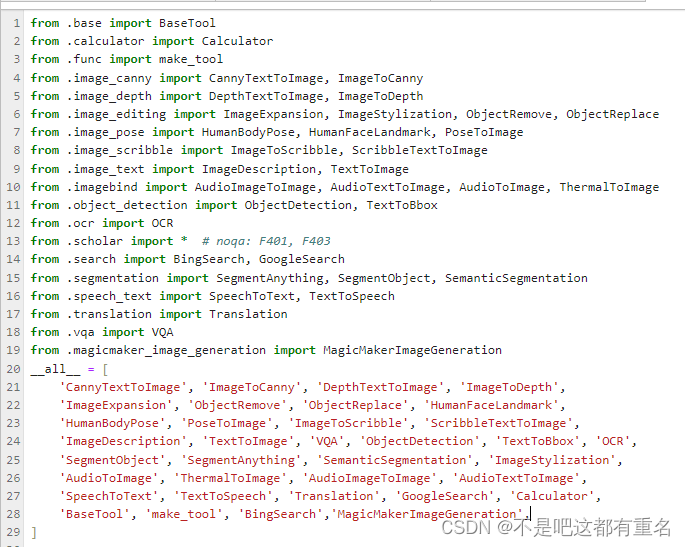
接下来修改 /root/agent/agentlego/agentlego/tools/init.py 文件,将我们的工具注册在工具列表中。如下所示,我们将 MagicMakerImageGeneration 通过 from .magicmaker_image_generation import MagicMakerImageGeneration 导入到了文件中,并且将其加入了 all 列表中。

3.3.3 体验自定义工具效果
与之前都一样,在两个 terminal 中分别启动 LMDeploy 服务和 AgentLego 的 WebUI 以体验我们自定义的工具的效果。
conda activate agent
lmdeploy serve api_server /root/share/new_models/Shanghai_AI_Laboratory/internlm2-chat-7b \--server-name 127.0.0.1 \--model-name internlm2-chat-7b \--cache-max-entry-count 0.1
conda activate agent
cd /root/agent/agentlego/webui
python one_click.py
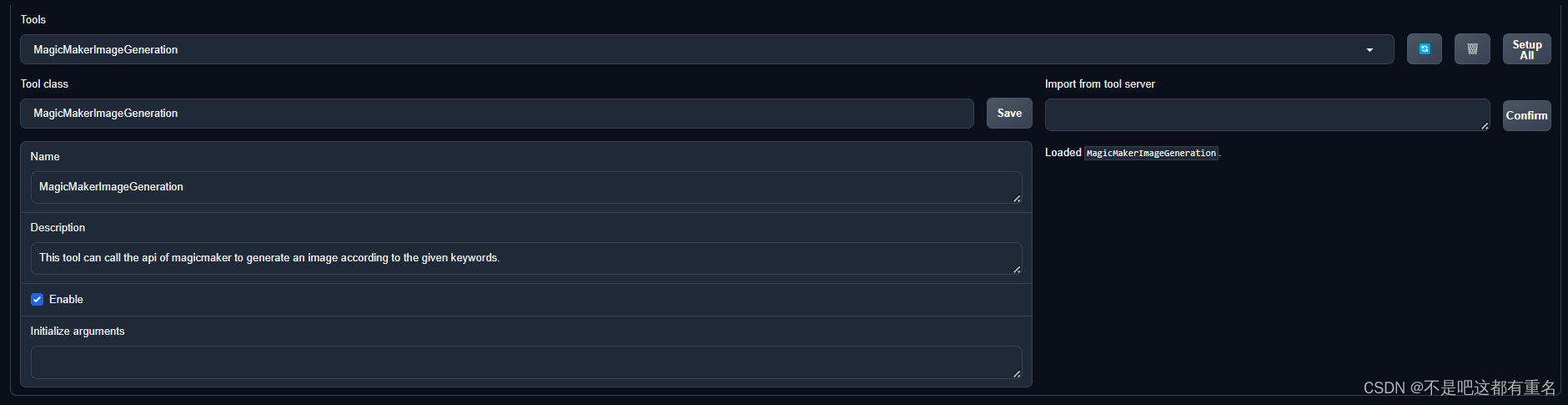
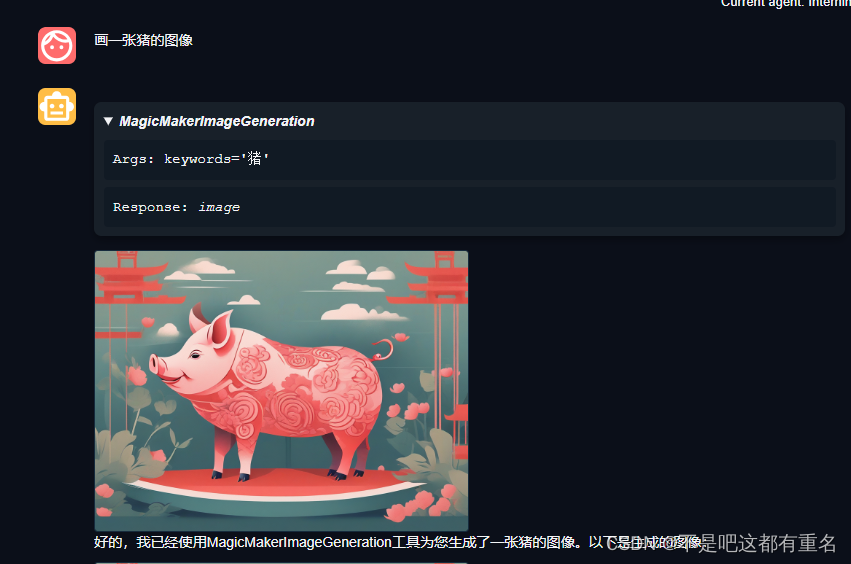
同样要进行端口映射,同上,不赘述。在 Tool 界面选择 MagicMakerImageGeneration 后点击 save 后,回到 Chat 页面选择 MagicMakerImageGeneration 工具后就可以开始使用了。为了确保调用工具的成功率,请在使用时确保仅有这一个工具启用。下面是演示效果:



4.Agent工具能力微调
4.1OpenAI Function Calling
4.1.1介绍
为了让大语言模型连接到外部工具,OpenAI 推出了 Function calling 的功能。在 调用 OpenAI 的 API 时,可以描述函数并让模型智能地选择要输出的 JSON 对象,其中包含传递给一个或多个函数的参数。更多信息可以参考:https://platform.openai.com/docs/guides/function-calling 。
Chat Completions 的相关 API 并不会调用函数;相反,我们可以在自己的代码中根据模型的输出来实现调用函数的逻辑。大体工作流程如下:
其中,我们将对话数据和工具描述传递给 API 模型。在得到 API 模型的输出后,我们在本地根据输出调用函数,最终得到结果。
4.1.2 数据格式
接下来是OpenAI Function Calling 所规定的数据格式:
对话部分
messages = [{"role": "user","content": "What's the weather like in San Francisco, Tokyo, and Paris?"}
]
包含 role 和 content 两个字段,分别表示输入角色和输入内容。
工具描述部分
tools = [{"type": "function","function": {"name": "get_current_weather","description": "Get the current weather in a given location","parameters": {"type": "object","properties": {"location": {"type": "string","description": "The city and state, e.g. San Francisco, CA",},"unit": {"type": "string", "enum": ["celsius", "fahrenheit"]},},"required": ["location"],},},}
]
各字段描述如下:
| 字段 | 描述 |
|---|---|
| type | 为 function,表示这是一个函数 |
| name | 函数的名称 |
| description | 函数的描述 |
| parameters | 函数的输入参数,包括参数的类型、描述、是否必须等信息 |
| parameters.type | 输入参数的类型 |
| parameters.properties | 输入参数的属性 |
| parameters.properties.location | 函数的输入参数之一,表示给 get_current_weather 函数传递的位置信息,为字符串类型 |
| parameters.properties.unit | 函数的输入参数之一,表示给 get_current_weather 函数传递的单位信息,为字符串类型,且只能为摄氏度或华氏度 |
| parameters.required | 表示参数中必须包含的字段,即必须传递 location 参数 |
工具描述部分详细地描述了函数的名词和输入参数信息,以便于模型能够智能地选择要调用的函数,并且传入正确的参数。




)












)

