类型和接口是每个 TypeScript 程序中常用的强大功能。然而,由于类型和接口在功能上非常相似,这就引出了一个问题:哪一个更好?
今天,我们将评估类型和接口,并得出结论,为什么在大多数情况下你应该使用类型而不是接口。
它们的区别是什么?
我们分析一下这个 Person 类型和接口定义:
type Person = {name: stringage: number
}interface Person {name: stringage: number
}显然,类型和接口的语法相似,关键区别在于类型使用 = 定义对象的形状,而接口则没有。不过,事情远不止这些。
可扩展性
在可扩展性方面,许多人认为接口显然是赢家,因为接口可以使用 extends 关键字扩展其他接口。
// 可扩展性示例interface Person extends Job {name: stringage: number
}interface Job {job: string
}// 使用 Person 和 Job 的属性。
const person: Person = {name: "John",age: 25,job: "全栈 Web 开发者",
}在这里,Person 接口扩展了 Job,因此 Job 接口的属性合并到 Person 中。
另一方面,类型也可以通过使用联合(|)或交叉(&)操作符来扩展现有类型。
// ✅ 可以正常工作
type Person = {name: stringage: number
} & { job: string }// ❌ 不可以正常工作
interface Person {name: stringage: number
} & { job: string }实现
TypeScript 中的接口兼容面向对象编程(OOP),类似于其他语言(如 Java 或 C#)。这意味着接口可以通过 implements 在类中实现。
现在让我们将 Person 定义为一个类,并实现一个新接口 Work,并满足它们之间的契约。
// 实现示例interface Work {doWork: () => void
}class Person implements Work {name: stringage: numberconstructor(name: string, age: number) {this.name = namethis.age = age}// 实现 doWork 方法以满足 Work 接口。doWork() {console.log("Working...")}
}const person = new Person("John", 25)
person.doWork()因此,如果你经常使用 OOP,接口将比类型更适用,因为类型不能直接由类实现。
性能
在谈到性能时,我们指的是 TypeScript 编译器进行的“类型检查”的性能,这随着代码库的增长而呈指数下降。
这就是为什么我们要基准测试类型和接口在类型检查性能方面的优劣。
为什么接口可能有害
TypeScript 中的接口有一个独特的特性,称为声明合并。
声明合并是指 TypeScript 编译器将两个或多个具有相同名称的接口合并为一个。
// 初始 Person 接口
interface Person {name: stringage: number
}// 使用“声明合并”精炼 Person 接口
interface Person {gender: string
}// 使用“合并”的接口定义一个新“person”
const person: Person = { name: "John", age: 25, gender: "Male" }一方面,这个特性允许方便地精炼和扩展现有接口,而不需要更改其他依赖项。
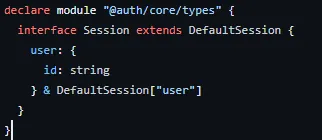
以下是我重新声明 @auth/core/types 模块并精炼 Session 接口的示例。

这就是一个声明合并的示例,因为我用新的 id: string 属性精炼了原始接口。
这是接口的合理使用场景,因为它允许开发人员轻松扩展库接口。
类型不允许这样做,因为它们在创建后是不可变的。
另一方面,声明合并可能对代码库产生有害且意想不到的影响,主要有以下两个原因:
优先级顺序:后面的声明总是优先于前面的声明。如果不小心,当声明合并在程序的许多部分发生时,可能会导致意外的问题。
与类的不安全合并:由于 TypeScript 编译器不检查属性初始化,这可能会导致意外的运行时错误。类型没有这个问题,因此更简单、更安全。
结论
除非特定的接口行为是必要的,例如可扩展的精炼或使用 OOP 实现,否则最好坚持使用类型。类型灵活、简单,并且避免了与声明合并相关的陷阱。
类型在性能方面与接口相同,这为你选择类型而不是接口提供了另一个理由。
最后:
vue2与vue3技巧合集
VueUse源码解读





![nginx: [error] invalid PID number ““ in “/run/nginx.pid“](http://pic.xiahunao.cn/nginx: [error] invalid PID number ““ in “/run/nginx.pid“)



是什么关系?)
第5章)




)



