前端使用轮播图的方法可以使用swiper:
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
这是swiper官网,在官网里面可以找到很多轮播图的实际案例:

我们挑选可用的案例或者修改的案例,打开后打开源码,就可以获取到当前的源码了,加以调试就可以获得我们需要的结果,
例如:
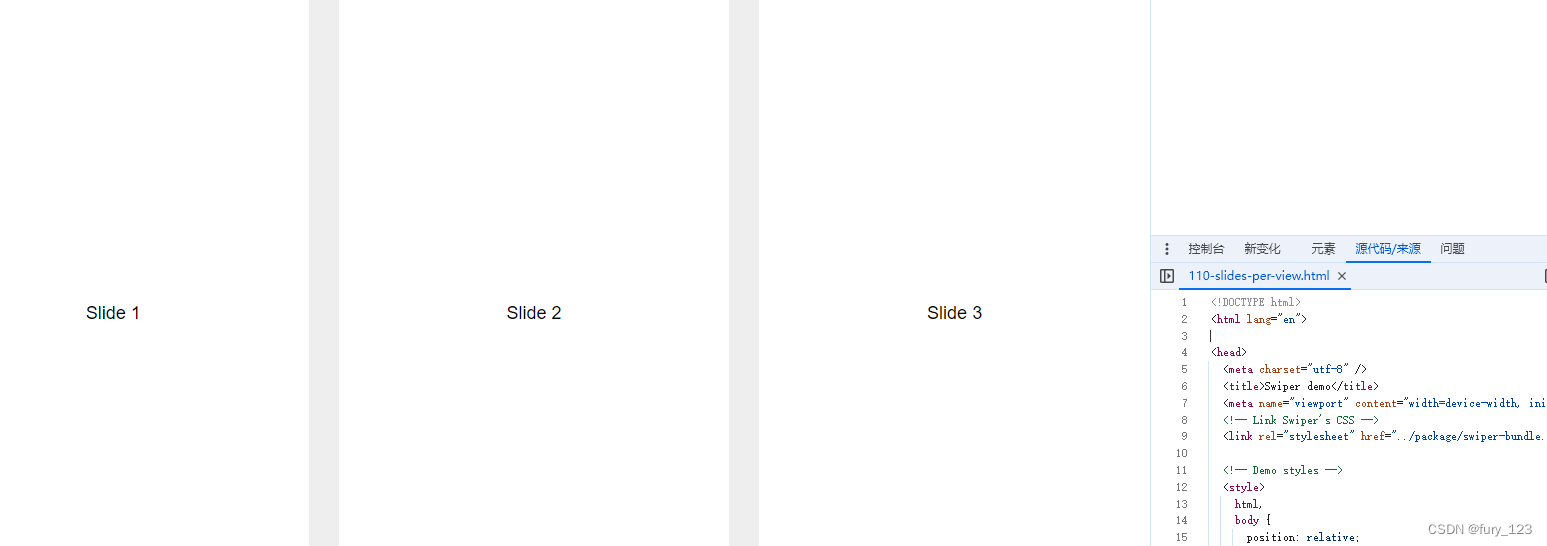
上图的轮播源码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>Swiper demo</title><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /><!-- Link Swiper's CSS --><link rel="stylesheet" href="../package/swiper-bundle.min.css" /><!-- Demo styles --><style>html,body {position: relative;height: 100%;}body {background: #eee;font-family: Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 14px;color: #000;margin: 0;padding: 0;}.swiper {width: 100%;height: 100%;}.swiper-slide {text-align: center;font-size: 18px;background: #fff;display: flex;justify-content: center;align-items: center;}.swiper-slide img {display: block;width: 100%;height: 100%;object-fit: cover;}</style>
</head><body><!-- Swiper --><div class="swiper mySwiper"><div class="swiper-wrapper"><div class="swiper-slide">Slide 1</div><div class="swiper-slide">Slide 2</div><div class="swiper-slide">Slide 3</div><div class="swiper-slide">Slide 4</div></div><div class="swiper-pagination"></div></div><!-- Swiper JS --><script src="../package/swiper-bundle.min.js"></script><!-- Initialize Swiper --><script>var swiper = new Swiper(".mySwiper", {slidesPerView: 3, // 同时展示多少个轮播图,当我们需要中间一个轮播,另外两个轮播图展示半个的情况下,我们可以将这个数值设置成1.7或其他数值spaceBetween: 30, // 轮播图片之间间隔的间距loot: true, // 是否循环播放autoplay:{ // 自动播放轮播图delay: 3000, // 多少秒切换一次},pagination: { // 设置轮播图分页滑动的组件标签锚点el: ".swiper-pagination",clickable: true, // 是否可以点击},});</script>
</body></html>
在script标签中我们实例化了一个Swiper,上面的注释可以知道具体参数是干什么的.
可以查看:
https://juejin.cn/post/6844904051595804685



 四舍六入五取偶)














)
