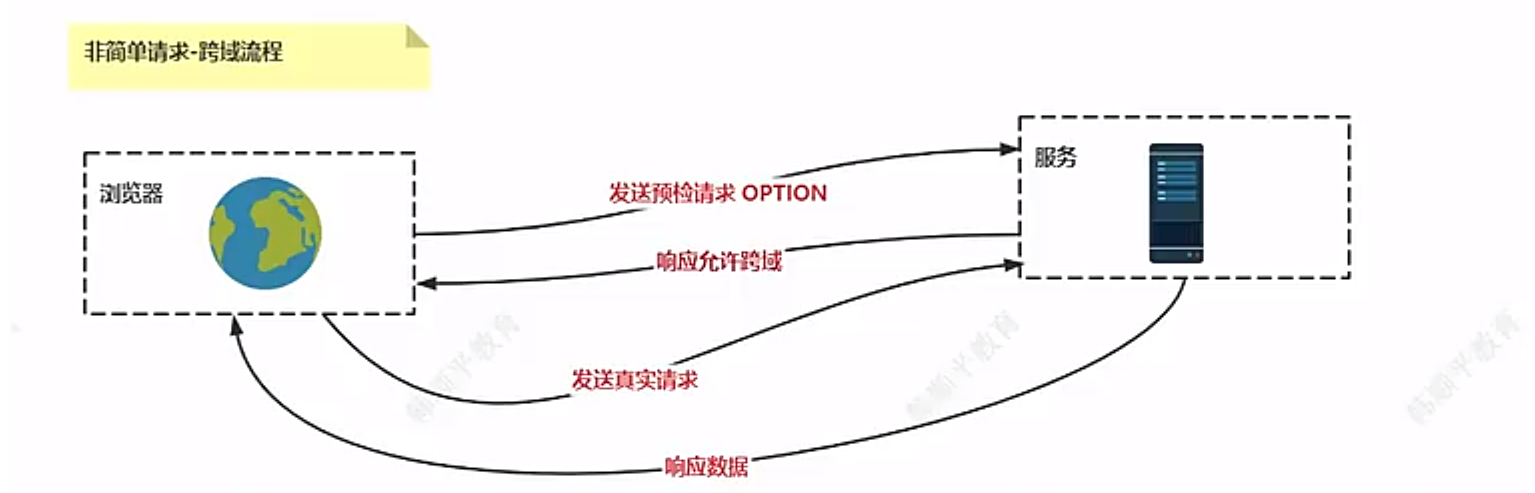
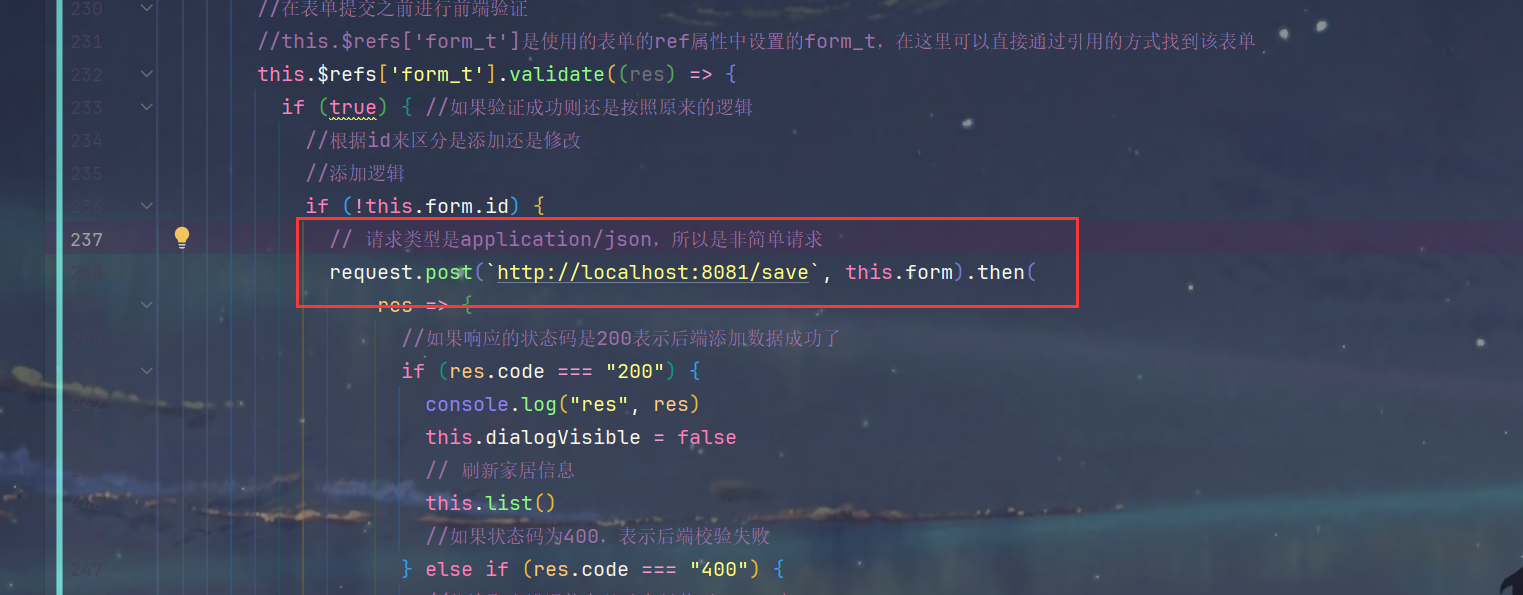
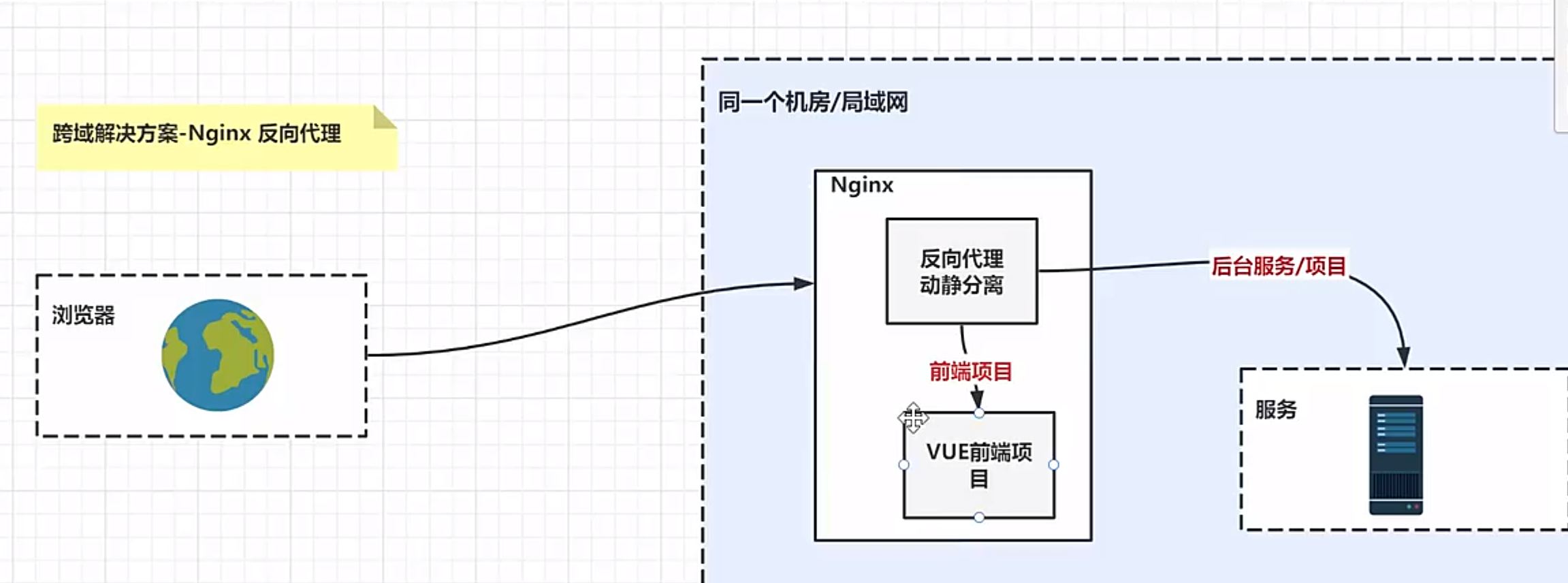
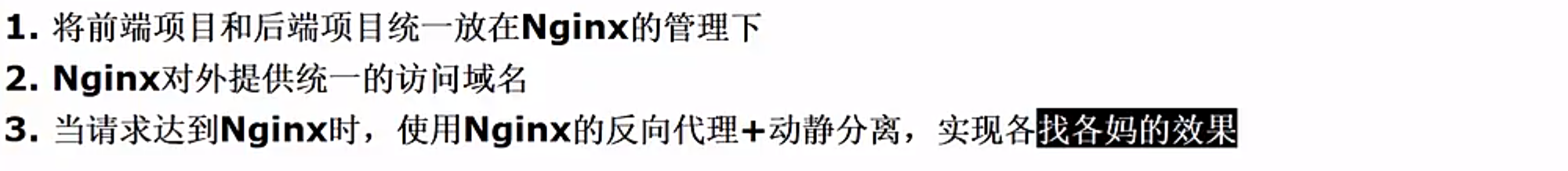
文章目录 1.引出跨域 1.基本介绍 2.具体演示 1.启动之前学习过的springboot-furn项目 2.浏览器直接访问 [localhost:8081/furns](http://localhost:8081/furns) 可以显示信息 3.启动前端项目,取消请求拦截器,这样设置,就会出现跨域 4.跨域原因 2.跨域问题介绍 3.跨域流程 1.简单请求和非简单请求 1.简单请求 2.非简单请求(不满足简单请求的就是非简单请求) 2.简单请求-跨域流程 3.非简单请求-跨域流程 4.非简单请求演示 1.这里的添加就是非简单请求 2.测试请求,预检请求失败,不会发送真实请求 4.跨域解决方案 1.Nginx反向代理 2.配置服务器允许跨域 3.前端启用代理,配置同源 5.跨域实操 1.全局CORS配置 1.后端编写配置类 CorsConfig.java 2.成功解决跨域 3.查看响应头,后端允许跨域 2.添加CORS配置类(只是跟上面的形式不同) 1.后端编写配置类 WebMvcConfig.java 2.成功解决跨域 3.使用Filter方法实现 1.后端创建一个过滤器 CorsFilter.java 2.启动类添加 @ServletComponentScan 注解,扫描servlet组件 3.成功解决跨域 4.Vue项目启用代理 1.在vue.config.js中添加代理 2.修改请求以/api的方式发送请求 3.成功解决跨域 6.跨域小结 1.同源策略限制内容 2.请求跨域了,到底发出去没有 3.form表单可以跨域提交的,但是Ajax请求不可以跨域请求 4.推荐跨域处理方式
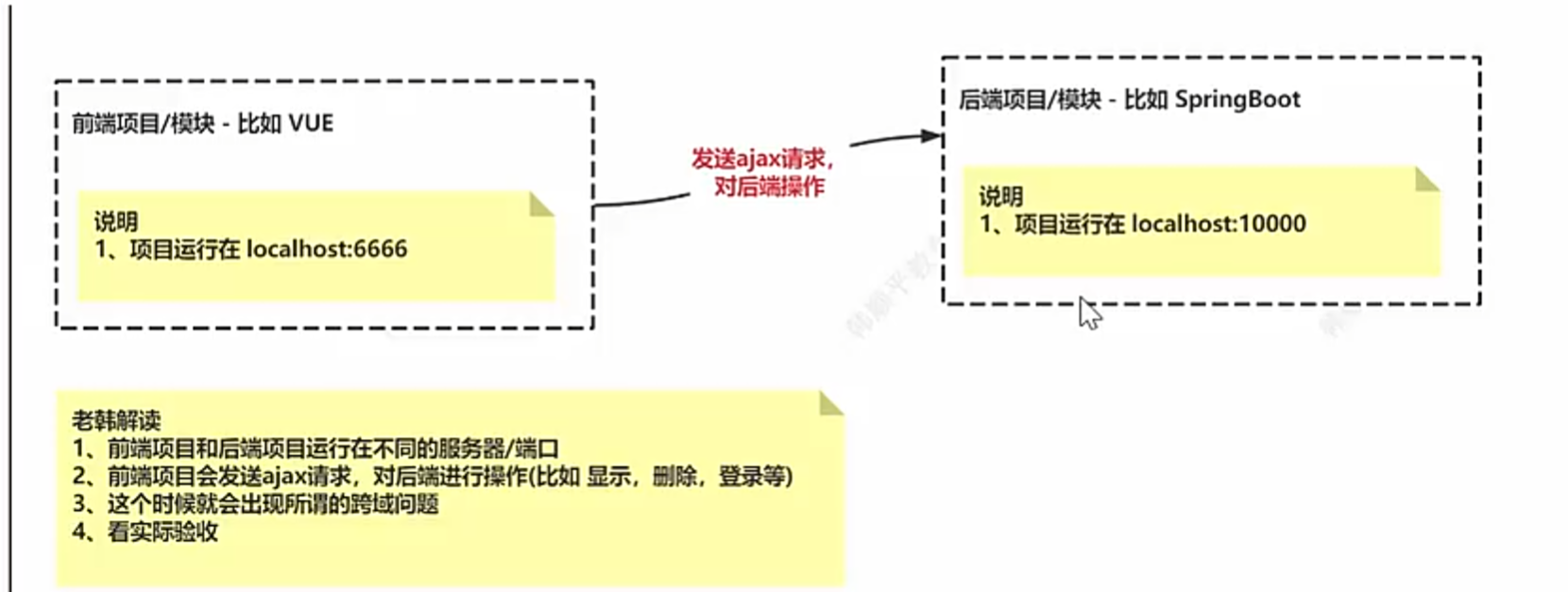
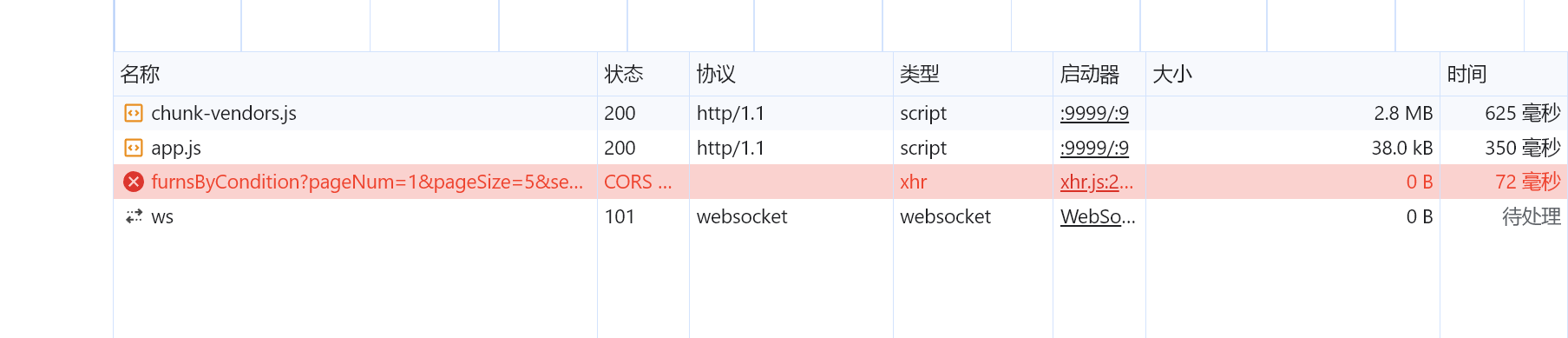
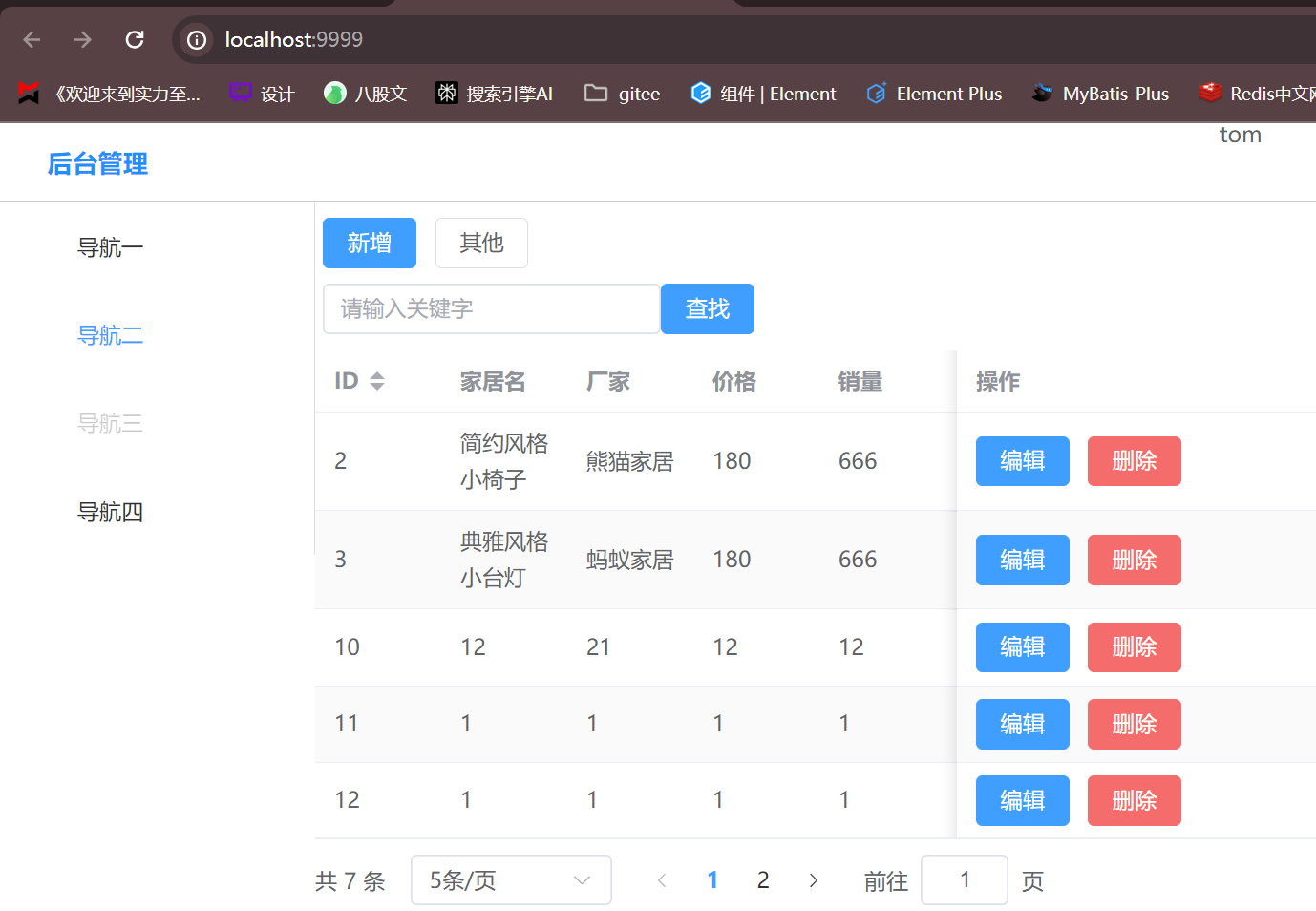
当前端项目请求到后端,会返回跨域请求拦截 原因是浏览器默认执行同源策略,会禁止读取localhost:8081的资源
package com. sun. furn. config ; import org. springframework. context. annotation. Bean ;
import org. springframework. context. annotation. Configuration ;
import org. springframework. web. cors. CorsConfiguration ;
import org. springframework. web. cors. UrlBasedCorsConfigurationSource ;
import org. springframework. web. filter. CorsFilter ;
@Configuration
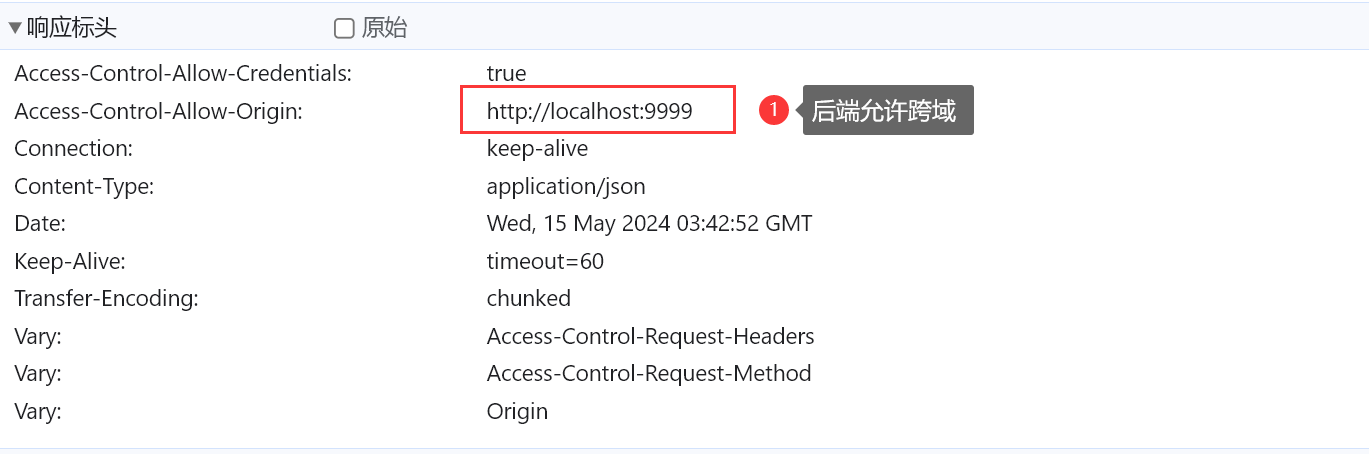
public class CorsConfig { @Bean public CorsFilter corsFilter ( ) { final CorsConfiguration corsConfiguration = new CorsConfiguration ( ) ; corsConfiguration. setAllowCredentials ( true ) ; corsConfiguration. addAllowedOriginPattern ( "*" ) ; corsConfiguration. addAllowedHeader ( "*" ) ; corsConfiguration. addAllowedMethod ( "*" ) ; final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource= new UrlBasedCorsConfigurationSource ( ) ; urlBasedCorsConfigurationSource. registerCorsConfiguration ( "/**" , corsConfiguration) ; return new CorsFilter ( urlBasedCorsConfigurationSource) ; }
}
package com. sun. furn. config ; import org. springframework. context. annotation. Configuration ;
import org. springframework. web. servlet. config. annotation. CorsRegistry ;
import org. springframework. web. servlet. config. annotation. WebMvcConfigurationSupport ; @Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport { @Override public void addCorsMappings ( CorsRegistry registry) { registry. addMapping ( "/**" ) . allowedOriginPatterns ( "*" ) . allowedMethods ( "POST" , "GET" , "PUT" , "OPTIONS" , "DELETE" ) . maxAge ( 3600 ) . allowCredentials ( true ) ; }
}
package com. sun. furn. filter ; import javax. servlet. * ;
import javax. servlet. annotation. WebFilter ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
@WebFilter ( urlPatterns = "*" )
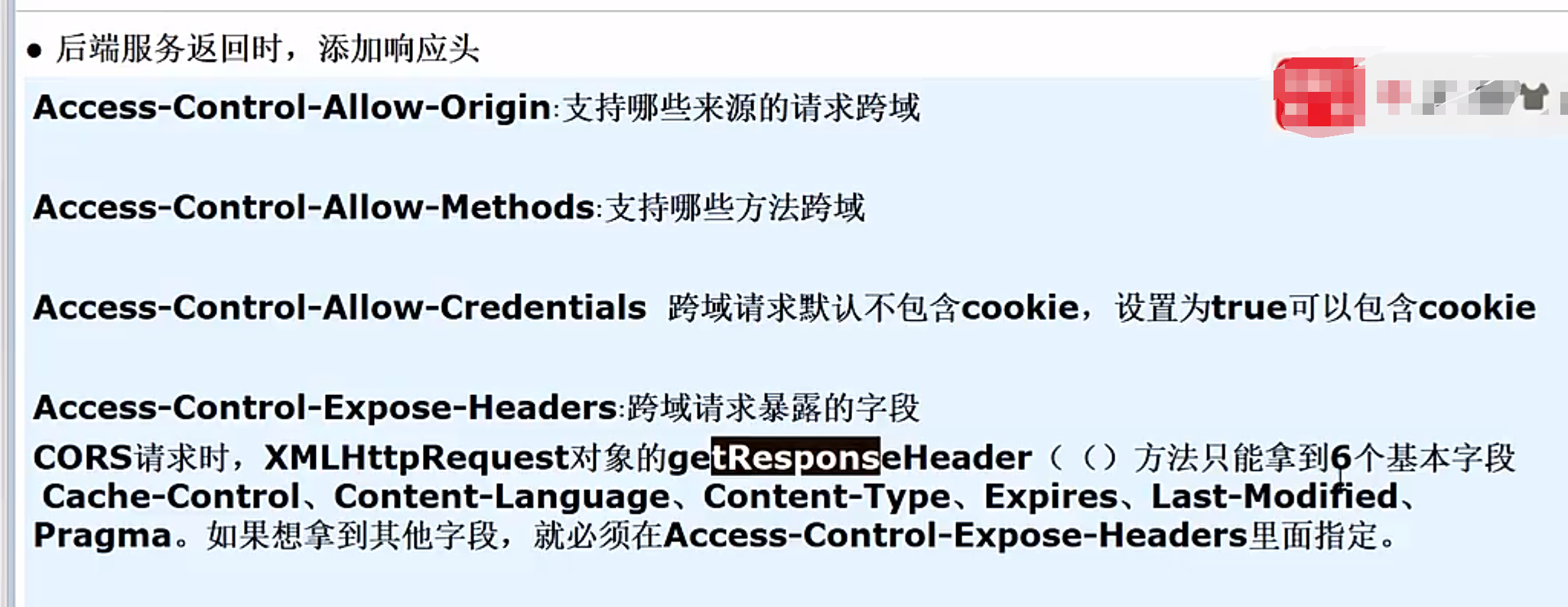
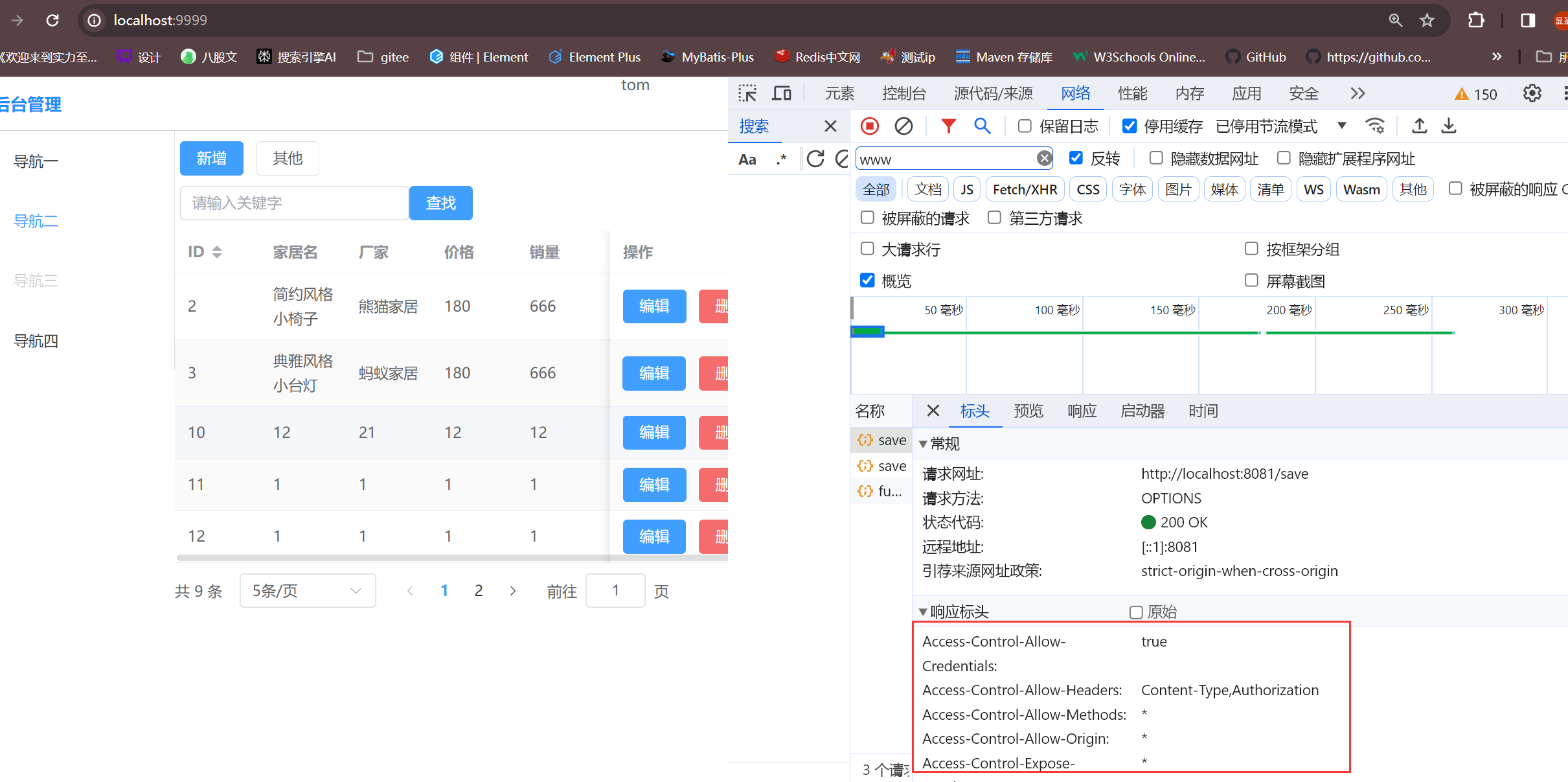
public class CorsFilter implements Filter { @Override public void init ( FilterConfig filterConfig) throws ServletException { } @Override public void doFilter ( ServletRequest request, ServletResponse response, FilterChain filterChain) throws IOException , ServletException { HttpServletRequest httpRequest = ( HttpServletRequest ) request; HttpServletResponse httpResponse = ( HttpServletResponse ) response; httpResponse. setCharacterEncoding ( "UTF-8" ) ; httpResponse. setContentType ( "application/json; charset=utf-8" ) ; httpResponse. setHeader ( "Access-Control-Allow-Origin" , "*" ) ; httpResponse. setHeader ( "Access-Control-Allow-Credentials" , "true" ) ; httpResponse. setHeader ( "Access-Control-Allow-Methods" , "*" ) ; httpResponse. setHeader ( "Access-Control-Allow-Headers" , "Content-Type,Authorization" ) ; httpResponse. setHeader ( "Access-Control-Expose-Headers" , "*" ) ; filterChain. doFilter ( httpRequest, httpResponse) ; } @Override public void destroy ( ) { }
}
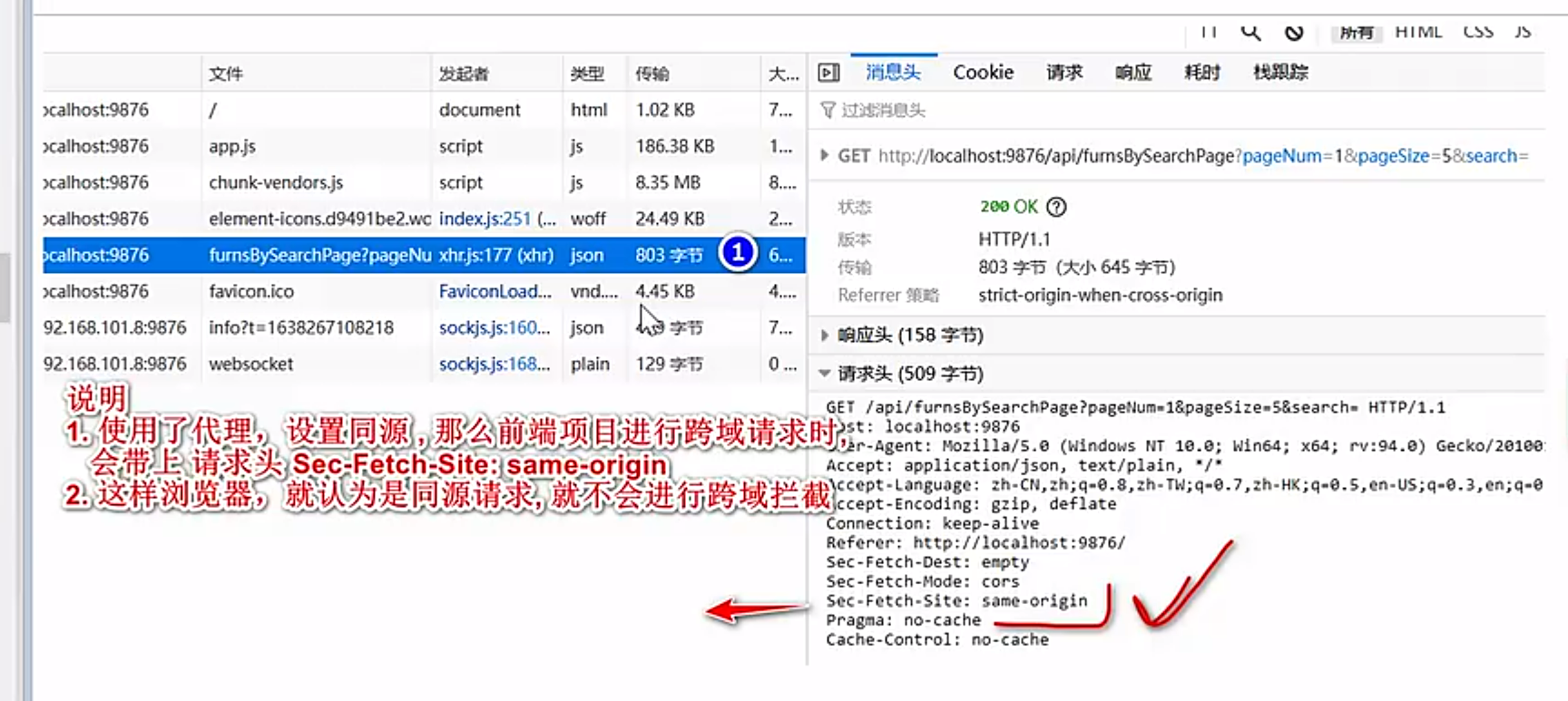
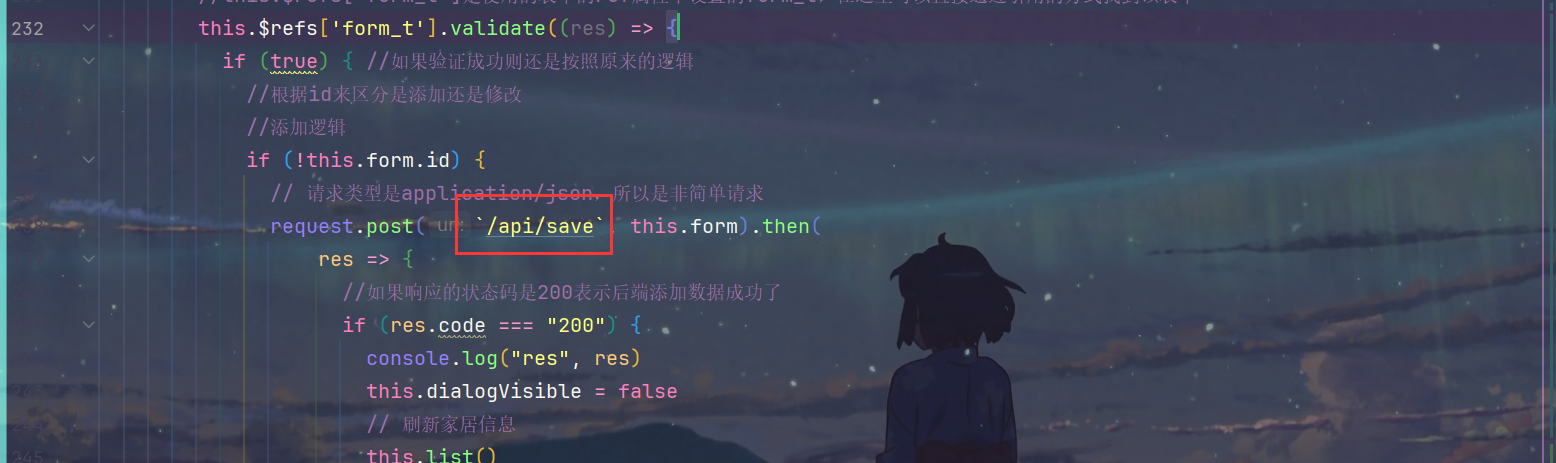
module. exports = { devServer : { port : 9999 , proxy : { '/api' : { target : 'http://localhost:8081' , changeOrigin : true , pathRewrite : { '/api' : '' } } } }
}
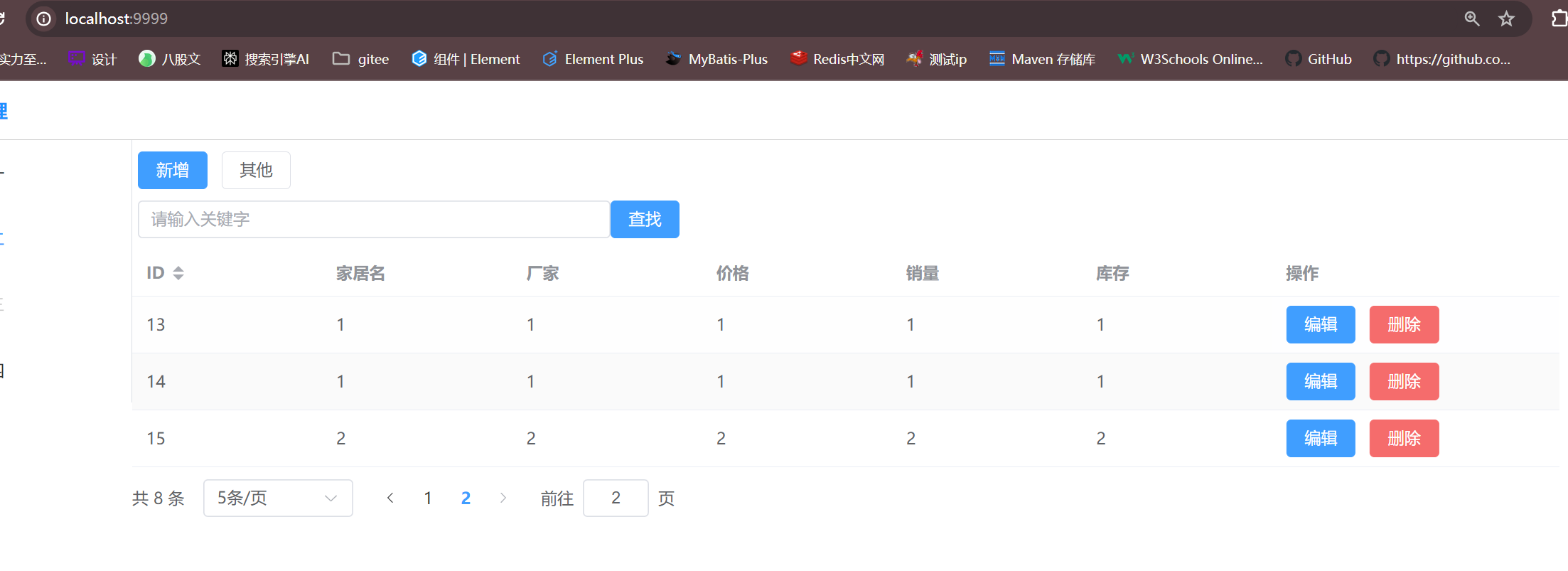
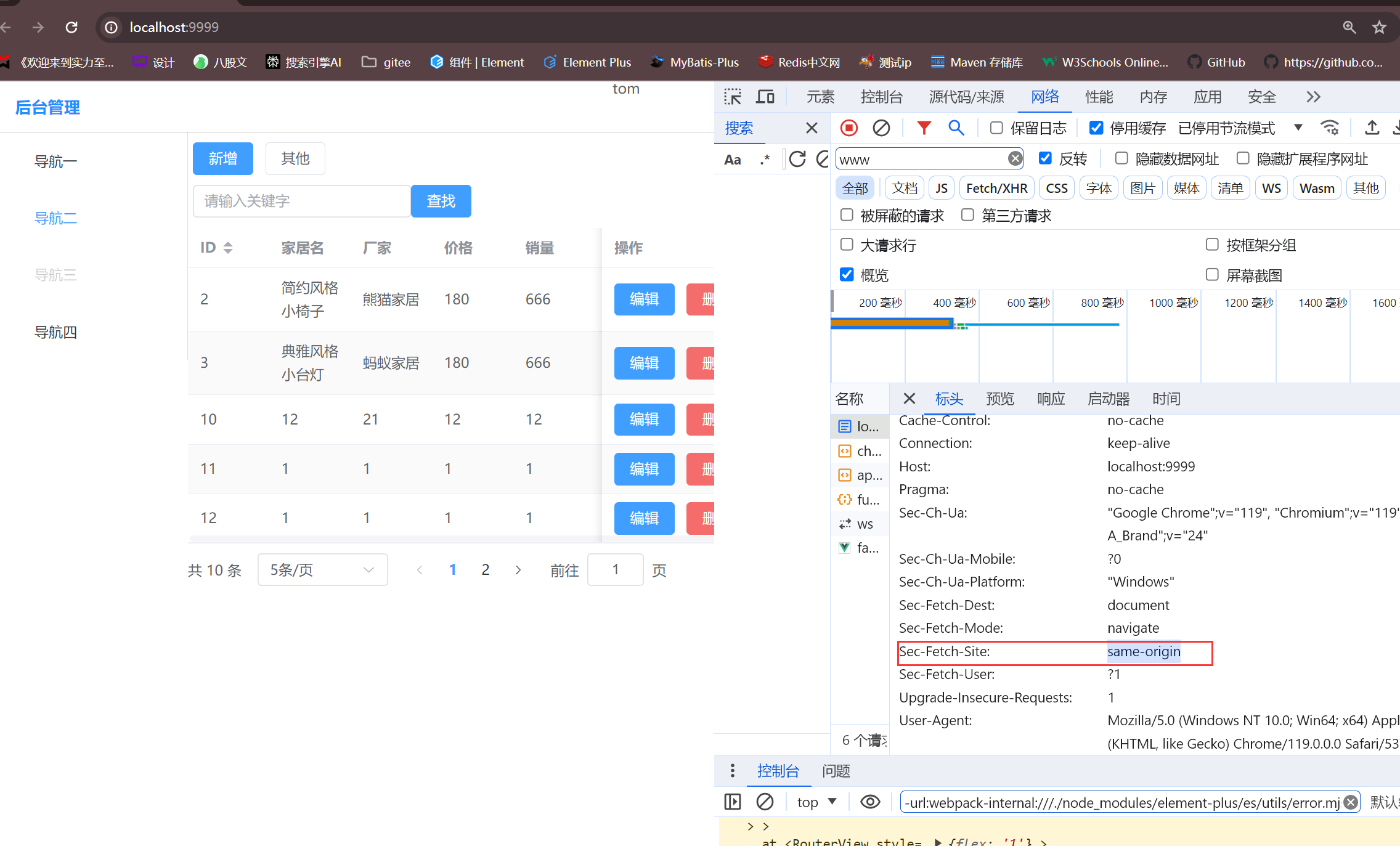
这种方式就相当于是本机对携带/api的请求进行代理,请求携带 Sec-Fetch-Site:same-origin 表示允许跨域




























)




![[ssi-uploader插件]解决如何接收服务器返回数据+修改参数名称](http://pic.xiahunao.cn/[ssi-uploader插件]解决如何接收服务器返回数据+修改参数名称)








—— 符号方法与符号语言)




