Openslide
病理图像通常以.svs格式存储在数据库中。要想使用python处理svs格式的图像,我们通常使用Openslide模块。
关于Openslide模块的安装详见这个博客:
【解决Error】ModuleNotFoundError: No module named ‘openslide‘
病理图像数据结构
病理图像svs数据是以金字塔结构存储的。
为什么病理图像会有这么多level?
不同的level对应不同的放大倍数。
病理学家在用仪器对切片进行图像采集时,涉及到不同的放大倍数。不同的放大倍数展示了不同程度的细胞信息,例如放大倍数越小,看到的更多是全局的图像轮廓信息,放大倍数越大,看到的更多是局部的细胞分化等信息。这些不同的信息对于之后的肿瘤预测的不同任务有不同的作用。因此,svs格式保留了不同放大倍数下的图像信息。

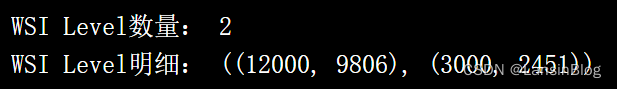
可以使用以下代码查看WSI图像的level信息:
import openslide# 打开WSI文件
slide = openslide.open_slide(wsi_path)
# 获取WSI的level数量
num_levels = slide.level_count
# 获取每个level下图像的维度大小
dimensions = slide.level_dimensionsprint("WSI Level数量:", num_levels)
print("WSI Level明细:", dimensions)

level与放大倍数
上面我们了解到不同的level对应着不同的放大倍数,但是是否所有WSI图像的level都对应着相同的放大倍数呢?
# 获取WSI元数据,读取level0对应的放大倍数
if 'aperio.AppMag' in slide.properties.keys():level_0_magnification = int(slide.properties['aperio.AppMag'])
elif 'openslide.mpp-x' in slide.properties.keys():level_0_magnification = 40 if int(np.floor(float(slide.properties['openslide.mpp-x']) * 10)) == 2 else 20
else:level_0_magnification = 40# 输出level0对应的放大倍数
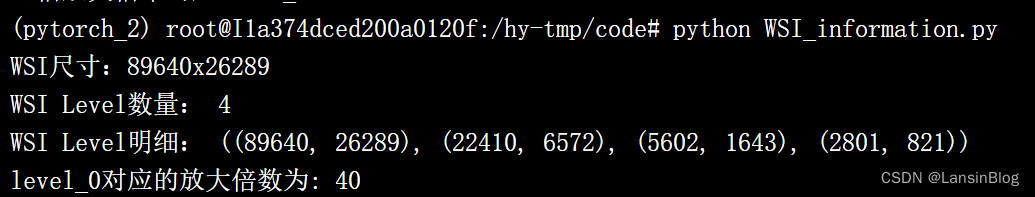
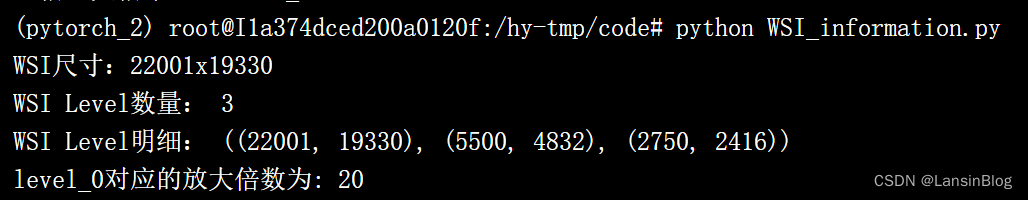
print("level_0对应的放大倍数为:",level_0_magnification)


从以上两张图像中我们可以发现,不同WSI图像具有的level数量可能是不同的。并且对于不同的WSI图像,相同的level对应的放大倍数也不一定相同。
为什么是金字塔结构?
WSI病理图像的level越小,对应的放大倍数越大,由于是全视野切片图像,那自然整体图像大小便会更大。
参考
https://blog.csdn.net/HLK_1135/article/details/124700124
https://openslide.org/api/python/
https://www.cnblogs.com/xjkj/p/17706906.html