文章目录
- 1、APP获取dom
- 2、添加页面,参考其他页面,国际化就是对应页面的导航的国际化"navigationBarTitleText": "%m.i.ForgetPaymentPassword.bartitle%",
- 3、setStatusBarStyle这个导航栏设置方法不要了,导航栏现在都用原生的,template里的导航头的代码和对应的样式都不需要了,页面mounted方法里放修改导航栏头文字的代码,国际化就是头上的国际化配置:
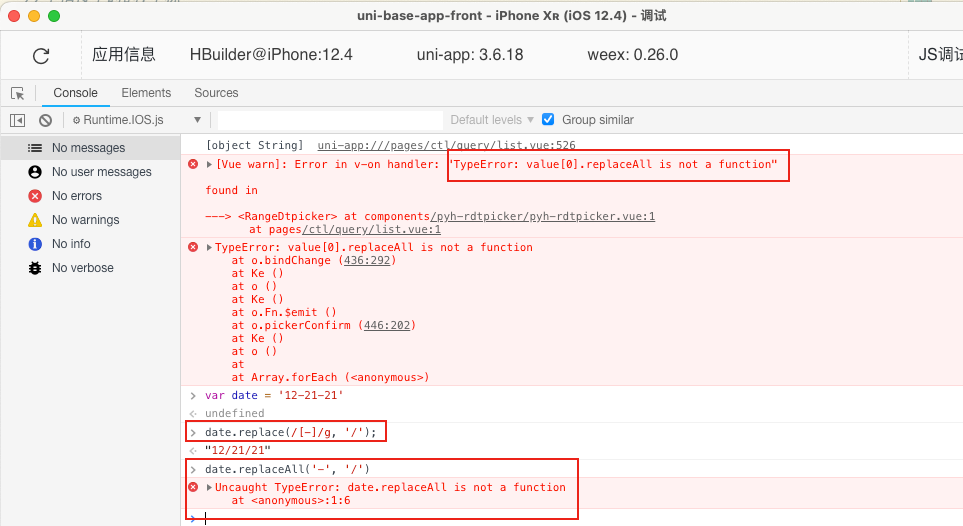
- 4、ios中不支持`-`作为日期之间的分隔符,需要使用`/`。 replaceAll方法并不兼容所有的手机,ios上使用replaceAll 错误:is not a function
- 5、引入css的方法:
- 6、uViews 中tabs 在模拟器iphone7(IOS 12.4)中无法滚动。真机测试没有问题
- 7、u-number-box步进器问题
- 8、text组件使用不可嵌入除自己以外的其他组件,否则会引发在不同平台的渲染差异
- 组件属性:
1、APP获取dom
APP和小程序不支持调用任何小程序和app的逻辑层都不支持浏览器专用的window、dom等API,如需获取dom进行操作,APP和小程序可以使用uni.createSelectorQuery 获取对应dom信息:获取方式跟jQuery差不多。
文档说明:https://uniapp.dcloud.net.cn/api/ui/nodes-info.html#createselectorquery
let view = uni.createSelectorQuery().in(this).select("#id");
view.fields({ size: true, scrollOffset: true
}, data => { console.log("得到节点信息" + JSON.stringify(data)); this.rContentHeight = data.height;
}).exec();
2、添加页面,参考其他页面,国际化就是对应页面的导航的国际化"navigationBarTitleText": “%m.i.ForgetPaymentPassword.bartitle%”,
3、setStatusBarStyle这个导航栏设置方法不要了,导航栏现在都用原生的,template里的导航头的代码和对应的样式都不需要了,页面mounted方法里放修改导航栏头文字的代码,国际化就是头上的国际化配置:
注意:手动设置navbarTitle 只能写在mounted生命周期里
uni.setNavigationBarTitle({
title: this.$t('m.i.settings.navTitle')
})
4、ios中不支持-作为日期之间的分隔符,需要使用/。 replaceAll方法并不兼容所有的手机,ios上使用replaceAll 错误:is not a function

推荐使用正则替换所有。
this.formData.tradeDateBegin = value[0].replace(/[-]/g, '/');
或者:
this.formData.tradeDateBegin = value[0].split('-').join('/');
this.formData.tradeDateEnd = value[1].split('-').join('/');
5、引入css的方法:
@import "@/common/receiptView.scss"
6、uViews 中tabs 在模拟器iphone7(IOS 12.4)中无法滚动。真机测试没有问题
7、u-number-box步进器问题
在手动清空输入框的值时,change事件没有触发,导致form表单绑定的属性没有同步清空,如 formData.entrustAmount,需要再添加blur事件进行同步修改。
<u-number-box :min="0" v-model="formData.entrustAmount" @change="valChange" @blur="valChange"></u-number-box>
8、text组件使用不可嵌入除自己以外的其他组件,否则会引发在不同平台的渲染差异
组件属性:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectabel | boolean | false | 否 | 文本是否可选 |
| space | string | 否 | 显示连续空格,可选参数:ensp,emsp,nbsp ensp:中文字符空格一半大小 emsp:中文字符空格大小 nbsp:根据字体设置的空格大小 | |
| decode | boolean | false | 否 | 是否解码,支持:5+APP,H5,微信小程序 |
• text组件相当于行内标签,在同一行显示(相当于span标签)
• 除了文本节点以外的其他节点都无法长按选中
• <text>组件内只支持嵌套<text>,不支持其它组件或自定义组件,否则会引发在不同平台的渲染差异。但text嵌套text在小程序中布局是有问题的。所以不推荐text嵌套组件。


















)
