📃HTTP请求
▐ http超文本传输协议:
⦁ http超文本传输协议属于应用层协议,传输内容必须是超文本内容 (网页内容)
⦁ 例如在网页上点击超链接,提交表单,都可以向后端发送一个http请求
⦁ 一次http请求中包含请求行、请求头、请求体
请求行:包含请求方式(get/post)请求的资源(地址)...浏览器自动发送的
请求头:包含客户端的一些环境信息(浏览器版本、客户端ip...)
请求体:包含post请求向后端发送的数据
▐ get 请求和post 请求:
⦁ http请求分为get请求和post请求:
get: 超链接发送的默认是get 主要用于从后端获取数据,也可以向后端传递少量数据。
⦁ 发送的数据在请求地址中包含,不在请求体中,发送的数量会有限制,也不安全
post :表单 method=“post” 主要是从前端向后端发送数据的。
⦁ 数据不在地址栏中,在请求体中,可以发送大量数据且相对get方式更安全
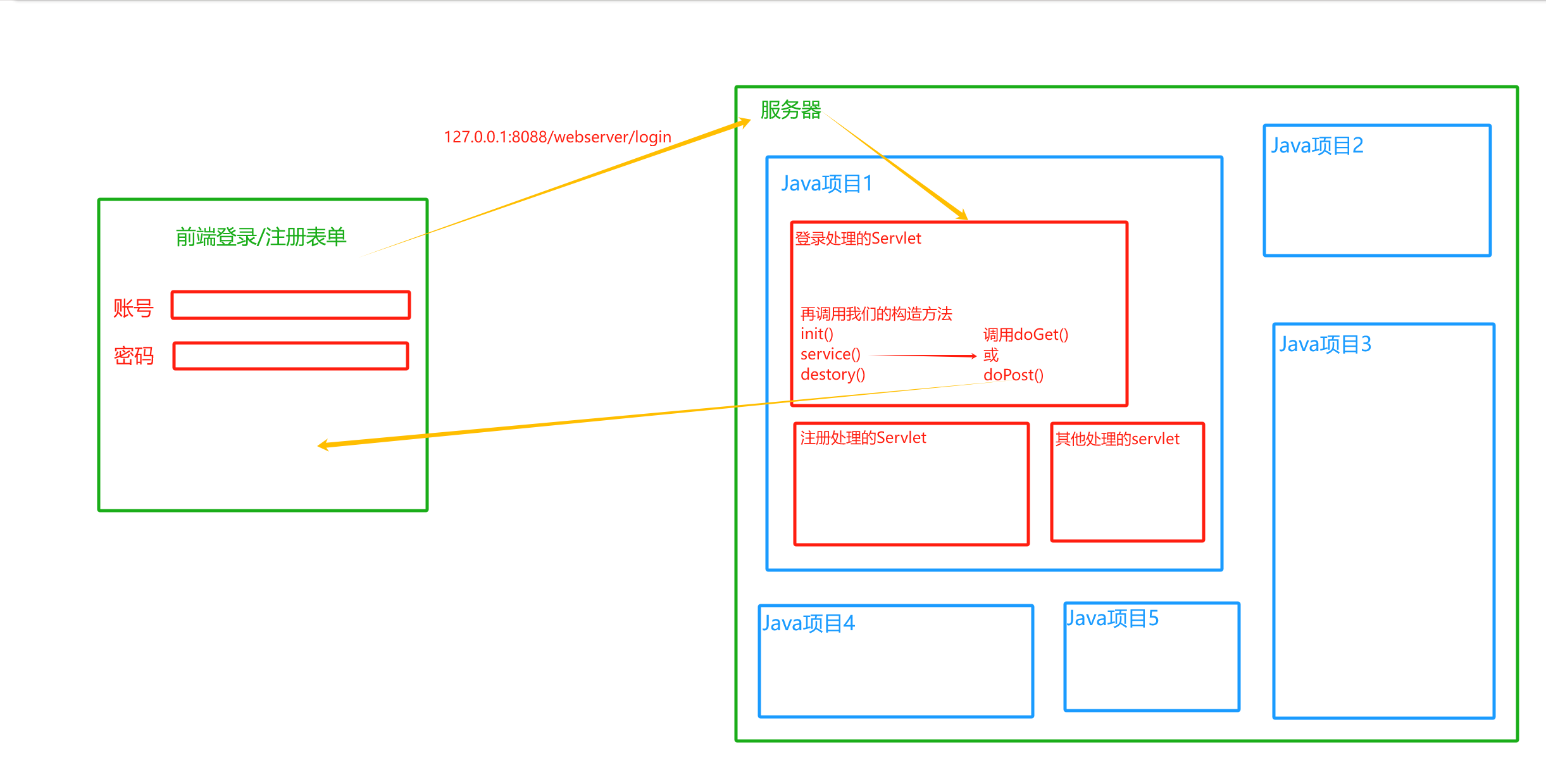
▐ 一次请求的流程:

服务器调我们的第程序这一步不用管,专门写服务器的人员已经写好了
📃过滤器
▐ 过滤器概念:
过滤器是JavaEE中对请求和响应进行拦截的技术,通过定义一个类并实现Filter接口,可以让某些请求地址在到达servlet之前进入到指定的过滤器中,从而实现统一的处理,例如编码过滤、权限验证等进行统一过滤。

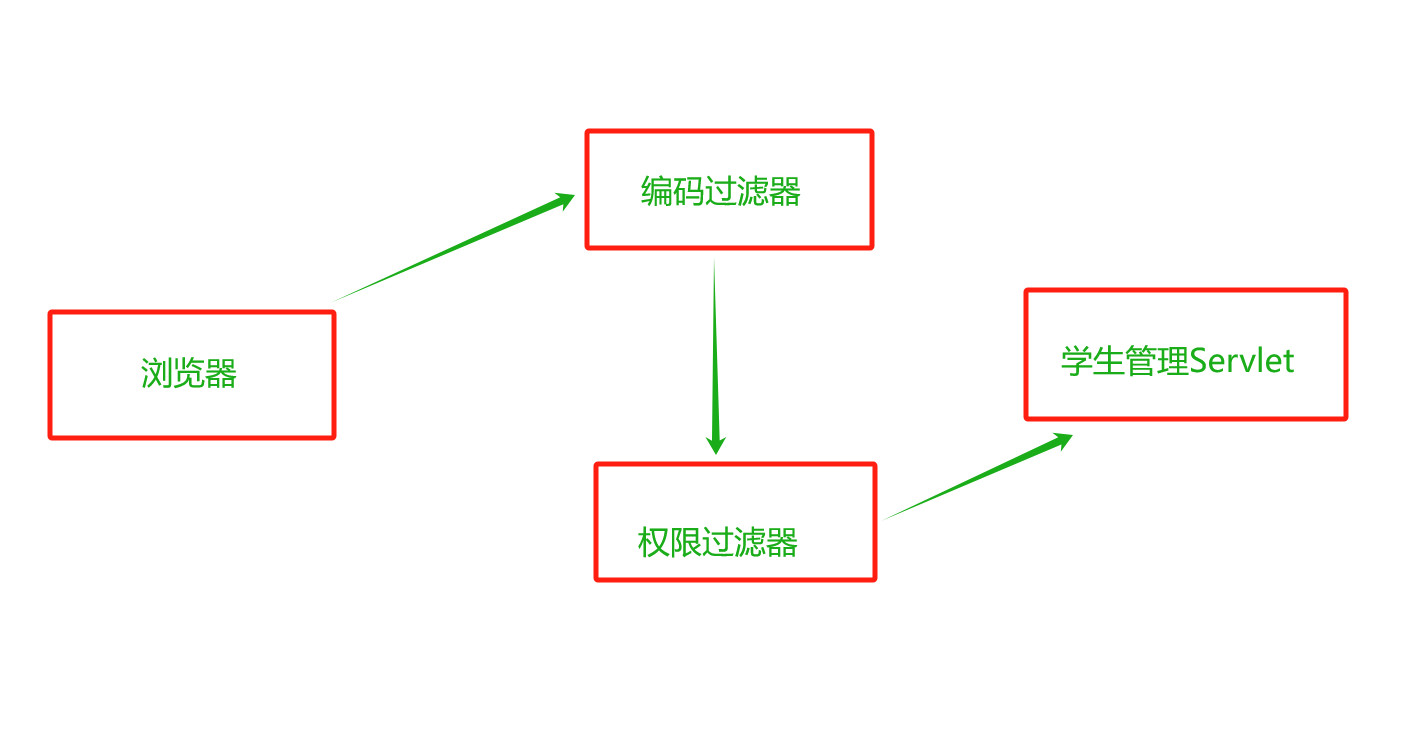
⦁ 一个过滤器可以配置给多个资源使用
⦁ 一个资源也可以配置多个过滤器,按照配置顺序调用
▐ 过滤器的作用:
⦁ 将前端发送的请求先进入指定过滤器进行“筛选”,或者设置公共的属性、配置、进行公共处理.
➱ 提高代码复用性,提高可维护性
⦁ 可进行逻辑判断,若不满足条件,直接响应前端无需进入Servlet处理程序 " 请求拦截 "
▐ 具体实现步骤:
Servlet 的API中提供了一个Filter接口,开发web应用时,如果编写的Java类实现了这个接口,则把这个java类称之为过滤器Filter。通过Filter技术,开发人员可以实现用户在访问某个目标资源之前,对访问的请求和响应进行拦截。
第一步:新建一个包,结合类名,让这个类实现 Filter接口.
由于过滤器是一个独立的功能,所以我们需要新建一个包(Filter),这里我们以创建一个编码过滤器为例,注意命名规范,以Filter结尾。
< 注意是 java.servlet .* 这个包里的 Filter接口 >

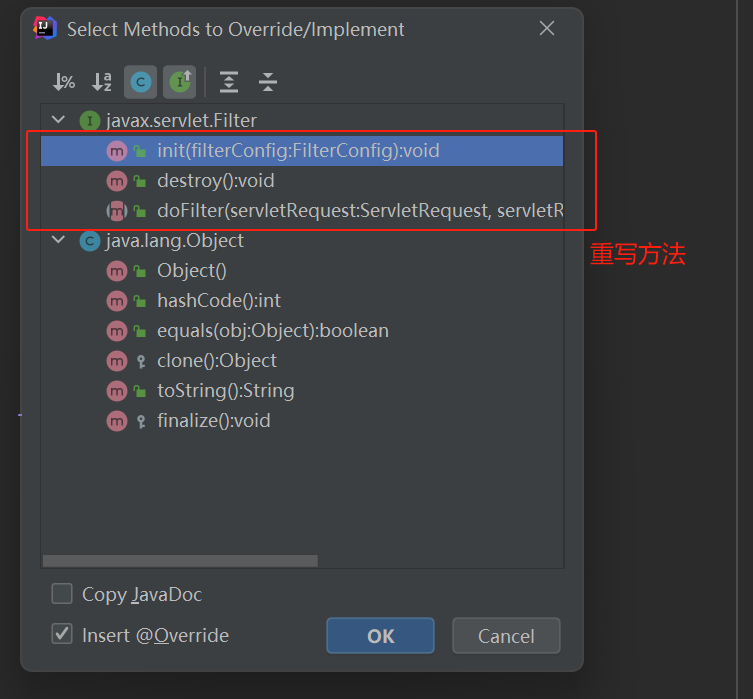
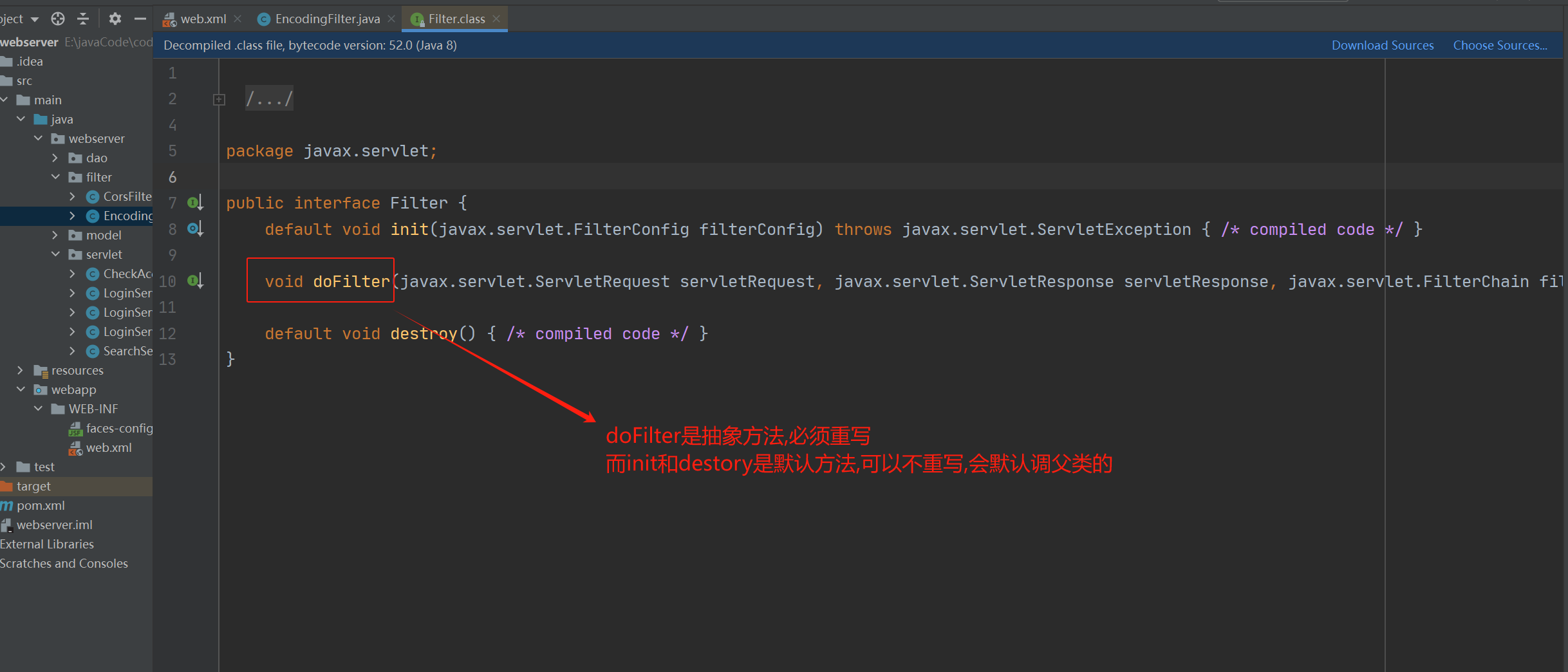
第二步:重写 Filter接口中的抽象方法.

import javax.servlet.*;
import java.io.IOException;public class EncodingFilter implements Filter {/*初始化过滤器*/@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}/*执行过滤器操作的方法*/@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {}/*过滤器销毁时执行*/@Overridepublic void destroy() {}}
📖补充:
➱ 这里其实只重写 doFilter方法就可以了,init 和destory是默认方法且我们日常学习阶段很少用到 , init 和 destory会默认调用父类的方法 。
第三步:在 doFilter方法中设置字符集,并让过滤器继续向后执行.
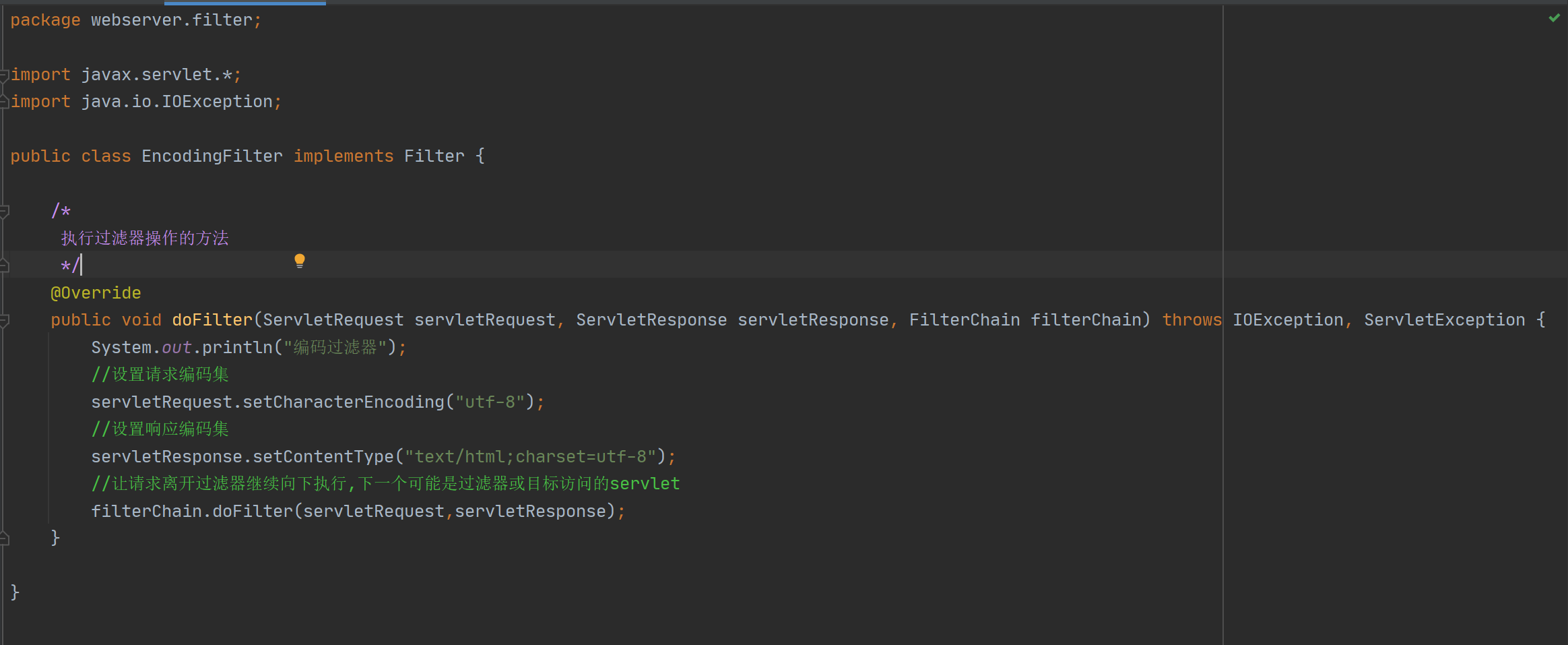
➱ 将下图代码写在 doFilter方法中:
//设置请求编码集servletRequest.setCharacterEncoding("utf-8");//设置响应编码集servletResponse.setContentType("text/html;charset=utf-8");//让请求离开过滤器继续向下执行,下一个可能是过滤器或目标访问的servletfilterChain.doFilter(servletRequest,servletResponse);
➱ 参考下图:

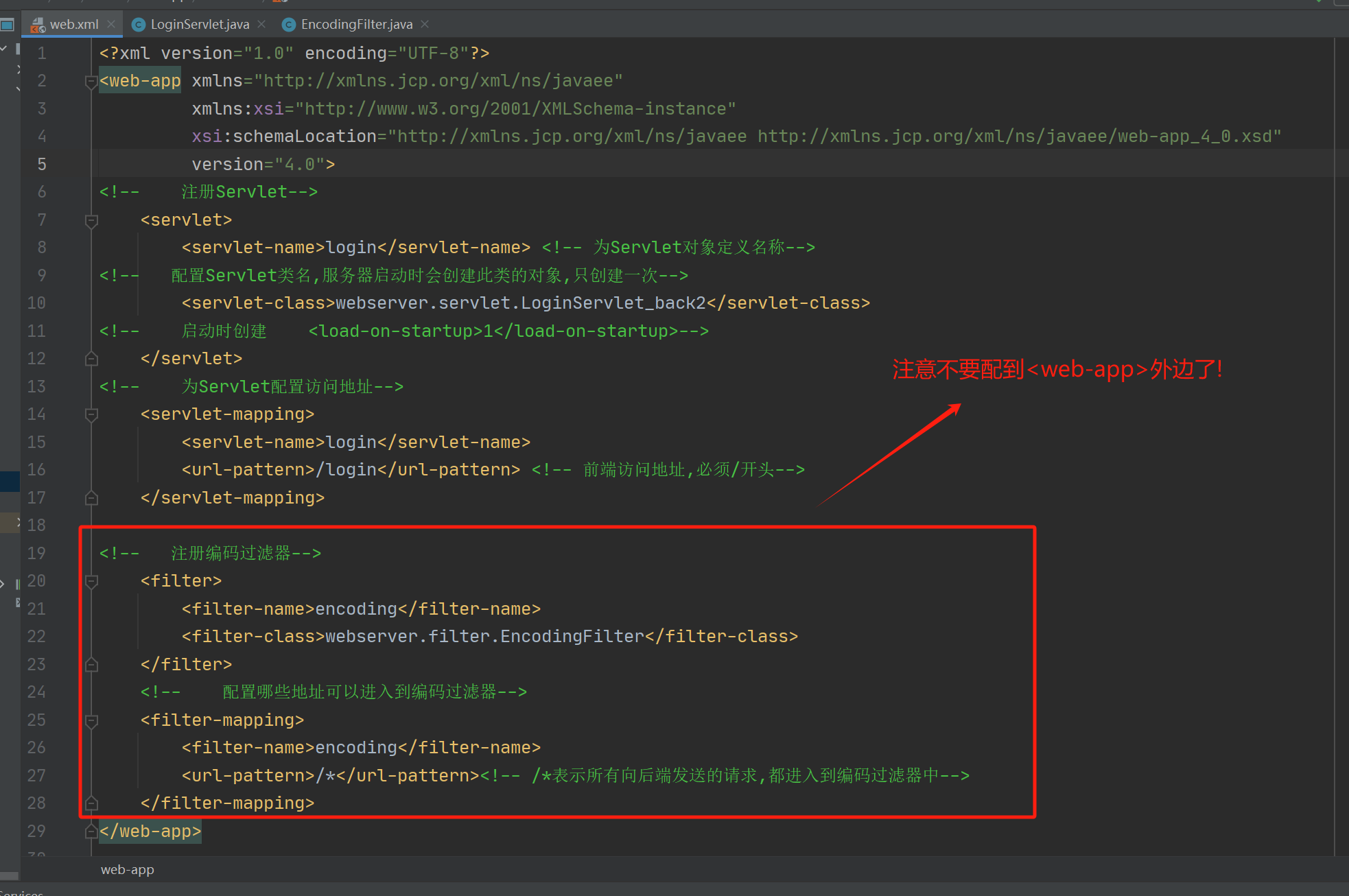
第四步:在web.xml文件中配置过滤器.
➱ 把 servlet标签换成 filter标签即可,可参考下图代码
<!-- 注册编码过滤器--><filter><filter-name>encoding</filter-name><filter-class>webserver.filter.EncodingFilter</filter-class></filter>
<!-- 配置哪些地址可以进入到编码过滤器--><filter-mapping><filter-name>encoding</filter-name><url-pattern>/*</url-pattern> <!-- /* 表示所有向后端发送的请求,都进入到编码过滤器中--></filter-mapping>
通过编码过滤器的设置,我们就不需要在每个Servlet接收post请求时都设置解码字符编码了,前端发送的请求会先进入到我们的编码过滤器,可以提高代码的复用性
📃同步与异步请求
▐ 同步与异步概述:
➱同步请求:当前端向后端发送请求时,此时客户端一切操作都会终止,服务器响应回来的内容会覆盖当前网页中的内容,等于一次只能做一件事,与服务器交互时其它事情就不能做了。
➱异步请求:当客户端与服务器交互时,不影响客户端页面的其他操作,同时可以做两件事情,服务器响应回来的内容不会覆盖整个页面。
➱简单理解就是,同步 : 同时只能做一件事,异步 : 同时可以做多件事
📖 现在的前后端交互都是异步的,由于页面不用覆盖,体验感更好。
▐ 如何实现发送异步请求?
原始方式是在前端用一个JS对象: XML httpRequest 发送请求并接受响应,但由于用原始方式发送异步请求十分麻烦,所以实际中我们通常采用 axios异步框架来实现发送异步请求.
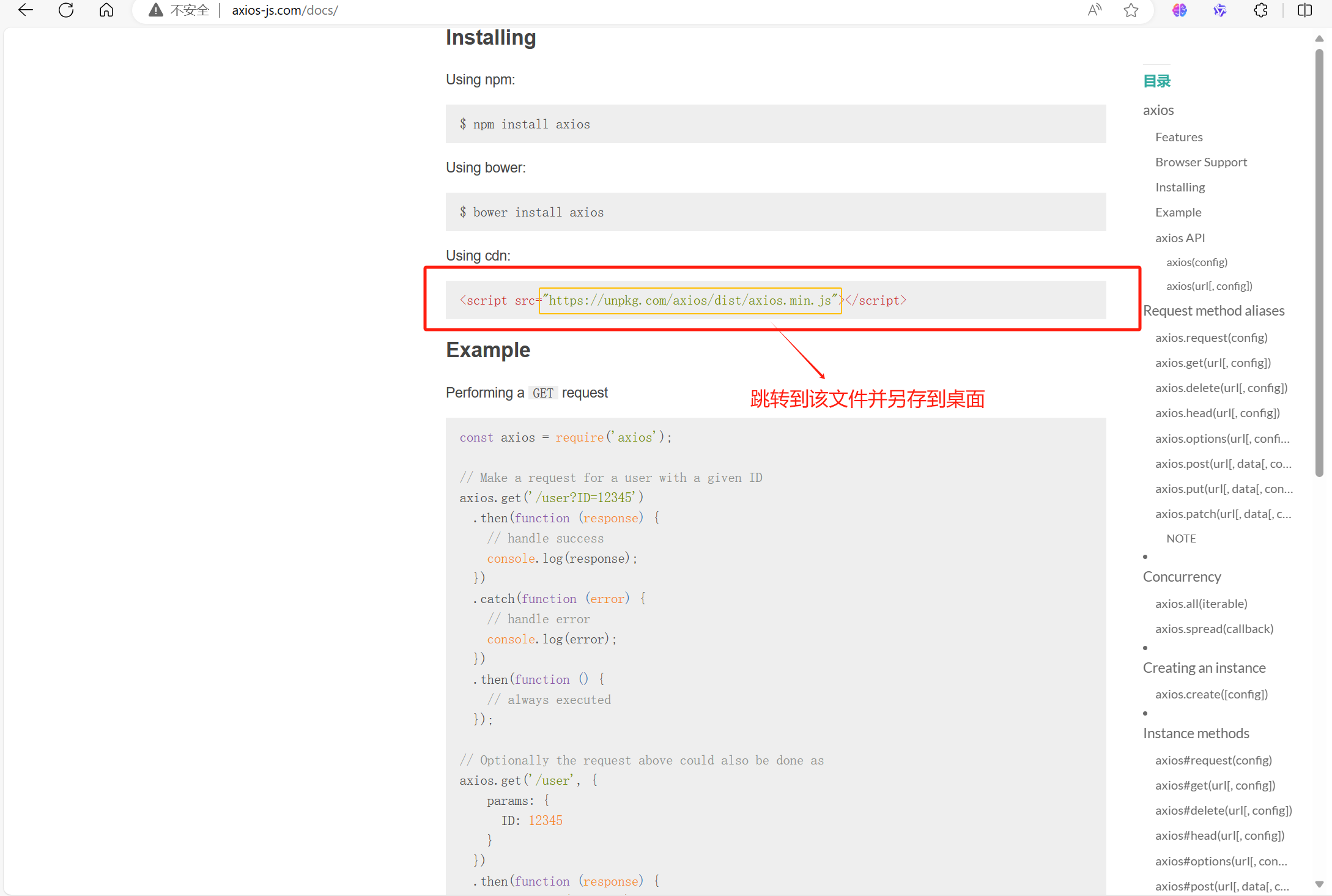
🖇️axios下载地址:axios-js.com
在五部分 ' axios框架 ' 会详细讲解
📃跨域问题
▐ 什么是跨域?
• 跨域是指从一个域名的网页去请求另一个域名的资源。
• 比如从 www.baidu.com页面去请求 www.google.com 的资源。但是一般情况下不能这么做,它是由浏览器的同源策略 造成的,是浏览器对 JavaScript 施加的安全限制。
• 跨域的严格一点的定义是:只要协议,域名,端口有任何一个的不同,就被当作是跨域。
• 所谓同源是指:域名,协议,端口均相同,只要有一个不同,就是跨域。

▐ 为什么要跨域访问?
由于现在的前后端分离开发,前端和后端各自在不同的服务站,同一家公司不同项目之间要交互,比如一个location.company.com,而应用是放在app.company.com,这时想从app.company.com去访问location.company.com的资源就属于跨域。
▐ 浏览器为什么要阻止跨域访问?
为了安全,不能让其他服务器的内容肆意的响应到自己的服务中
▐ 如何解决跨域问题?
可以在前端解决,也可以在后端解决,这里我将以后端为例解决(毕竟我是后端程序员哈哈哈)
后端解决就是在响应时,告知浏览器允许来自于某些指定服务响应的内容,让浏览器认为其是安全可靠的。
➱具体操作如下:
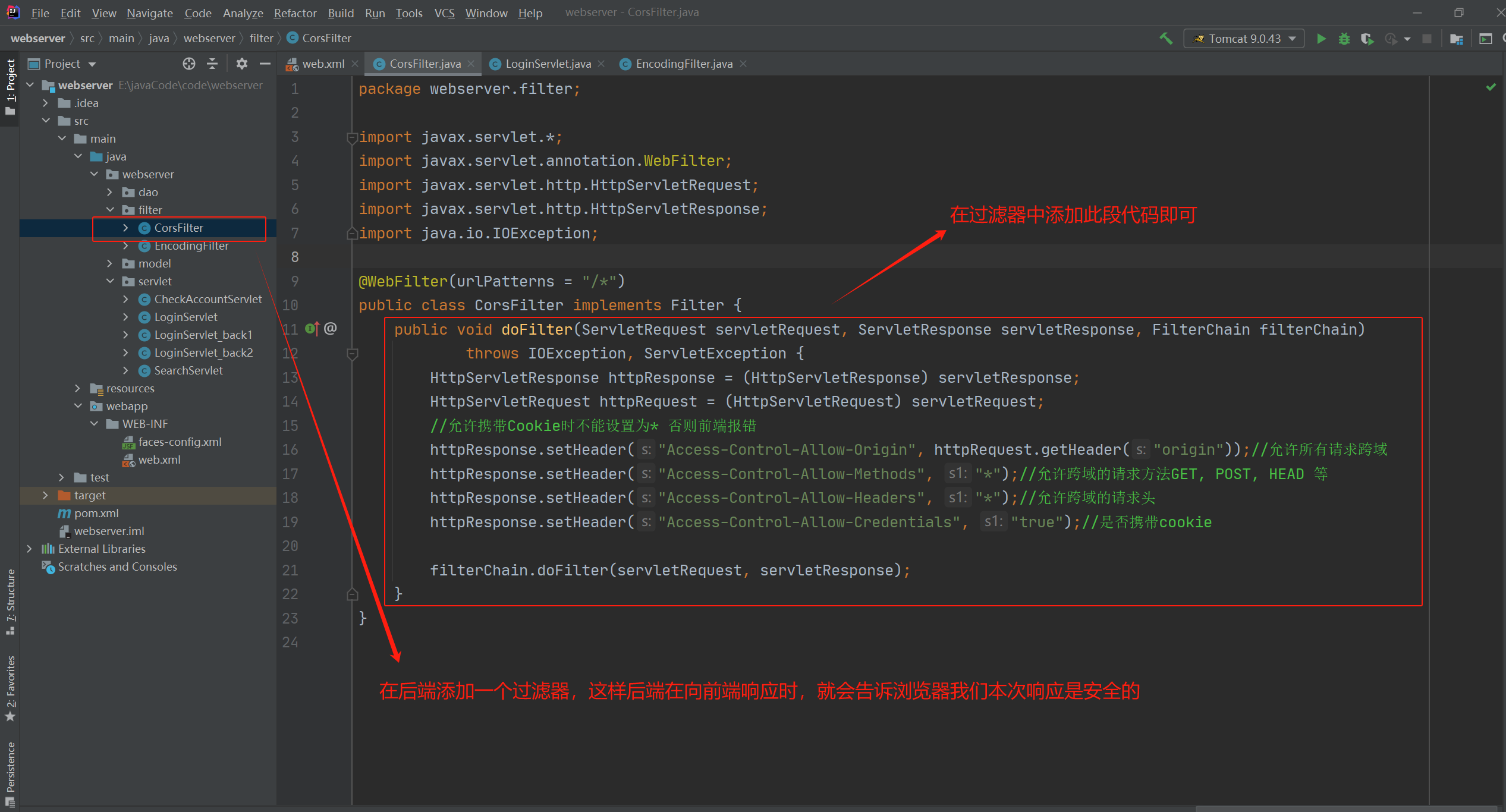
在后端添加一个过滤器,这样后端在向前端响应时,告诉浏览器我们本次响应是安全的
import javax.servlet.*; import javax.servlet.annotation.WebFilter; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException;@WebFilter(urlPatterns = "/*") public class CorsFilter implements Filter {public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException {HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;//允许携带Cookie时不能设置为* 否则前端报错httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookiefilterChain.doFilter(servletRequest, servletResponse);} }
📃axios框架
• axios框架是来实现发送异步请求的
🖇️axios下载地址:axios-js.com
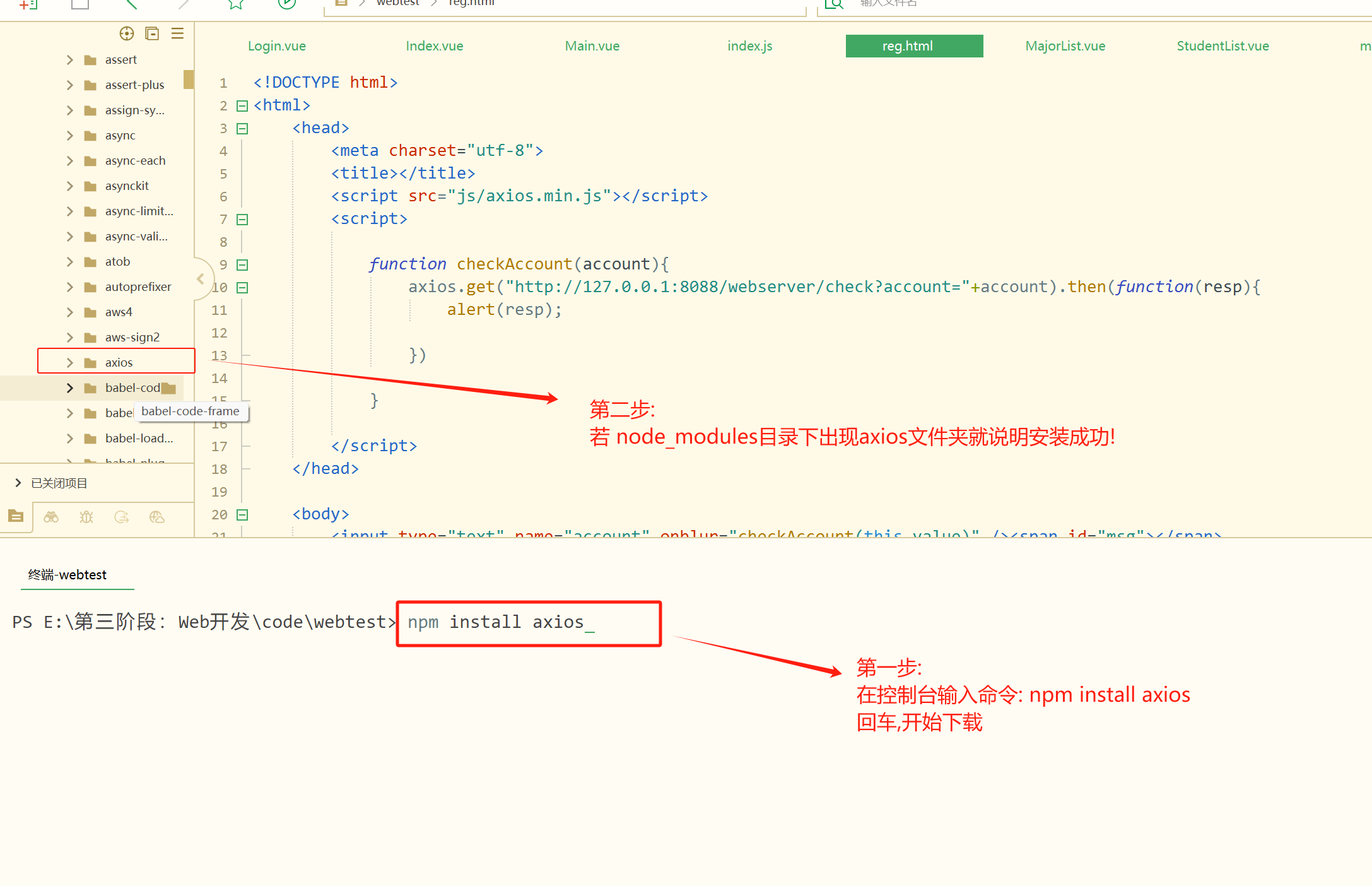
如果前端是Vue项目,我们在控制台输入 npm install axios 命令安装即可, 若node_modules中出现axios文件夹就表名安装成功
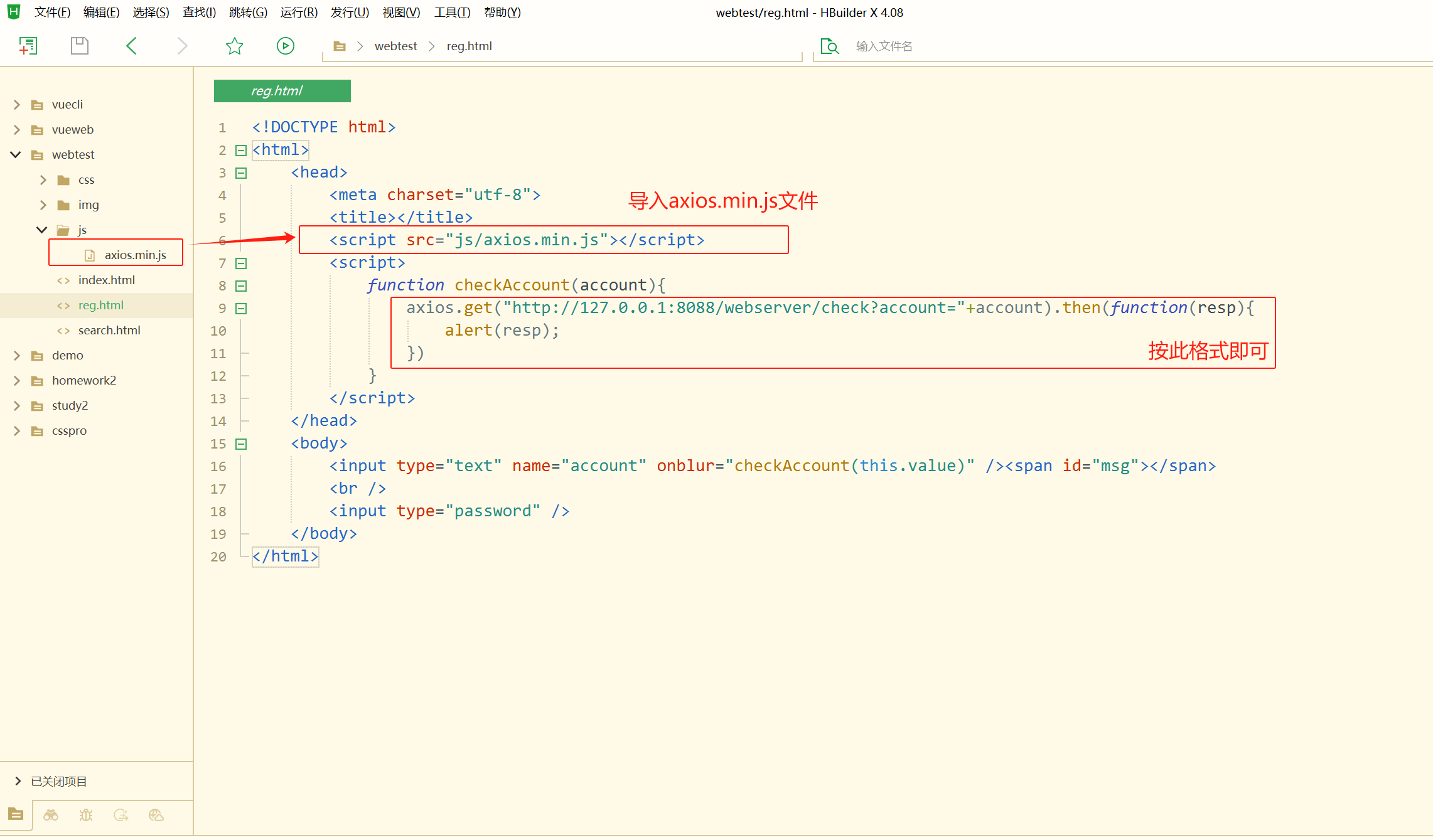
• 这里我以一个普通的前端html为例,Vue项目的做法稍后会讲解...
• 在官网中将axios.min.js 文件下载到桌面,拖到js文件夹下并导入即可。


其他的用法请参考axios官方文档!







)







)




`函数?)

![【代码随想录】【算法训练营】【第28天】 [93]复原IP地址 [78]子集 [90]子集II](http://pic.xiahunao.cn/【代码随想录】【算法训练营】【第28天】 [93]复原IP地址 [78]子集 [90]子集II)