华子目录
- flex布局
- flex布局原理
- flex使用三要素
- 阿里图标(字体)
flex布局
相关学习网站:http://c.biancheng.net/css3/flex.html
1.flex是当前最主流的布局方式:用它布局起来更方便,取代了浮动的作用。
2.浮动布局有缺陷,会脱离文档流,可能会导致布局崩塌
注:用flex布局的元素成为flex容器,它里面的子元素为容器项目或flex项目
父级:容器
子级:项目
flex布局原理
就是通过两个轴,把网页分割成一行行,一列列
flex主轴:从左往右
flex副轴:从上往下
flex使用三要素
1.主轴的方向(左右水平布局/上下垂直布局)
2.主轴的对齐方式
3.副轴的对齐方式
flex使用:display: flex;flex-wrap: wrap;/*多行显示*/display样式说明:设置主轴方向(决定左右/上下):flex-directionrow;默认属性 行 从左往右column; 列 从上往下row-reverse;行反转,从右往左column-reverse;列反转,从下往上
设置主轴对齐方式:justify-contentflex-start;默认值 按照起点对齐 flex-end; 终点对齐space-around;均分布局space-between;两端对齐center;居中
设置副轴对齐方向:align-itemscenter;居中flex-end;靠终点flex-start;靠起点align-content: space-around; 副轴均分布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;background-color: pink;display: flex; /*设置弹性盒模型*/}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: yellow;}.box3{width: 100px;height: 100px;background-color: rgb(28, 8, 8);}</style>
</head>
<body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;background-color: pink;display: flex; /*设置弹性盒模型*//* flex-direction: column; 主轴从上往下 *//* flex-direction: row;主轴从左往右 *//* flex-direction: row-reverse;主轴从右往左 *//* flex-direction: column-reverse;主轴从下往上 *//* justify-content: flex-end;偏向箭头方向 *//* justify-content: flex-start;偏向剑尾方向 *//* justify-content: space-around;均匀分布 *//* justify-content: space-between;两端对齐 *//* align-items: center;副轴居中 *//* align-items: flex-end;偏向副轴箭头方向 *//* align-items: flex-start;偏向副轴剑尾方向 */}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: yellow;}.box3{width: 100px;height: 100px;background-color: rgb(28, 8, 8);}</style>
</head>
<body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div>
</body>
</html>
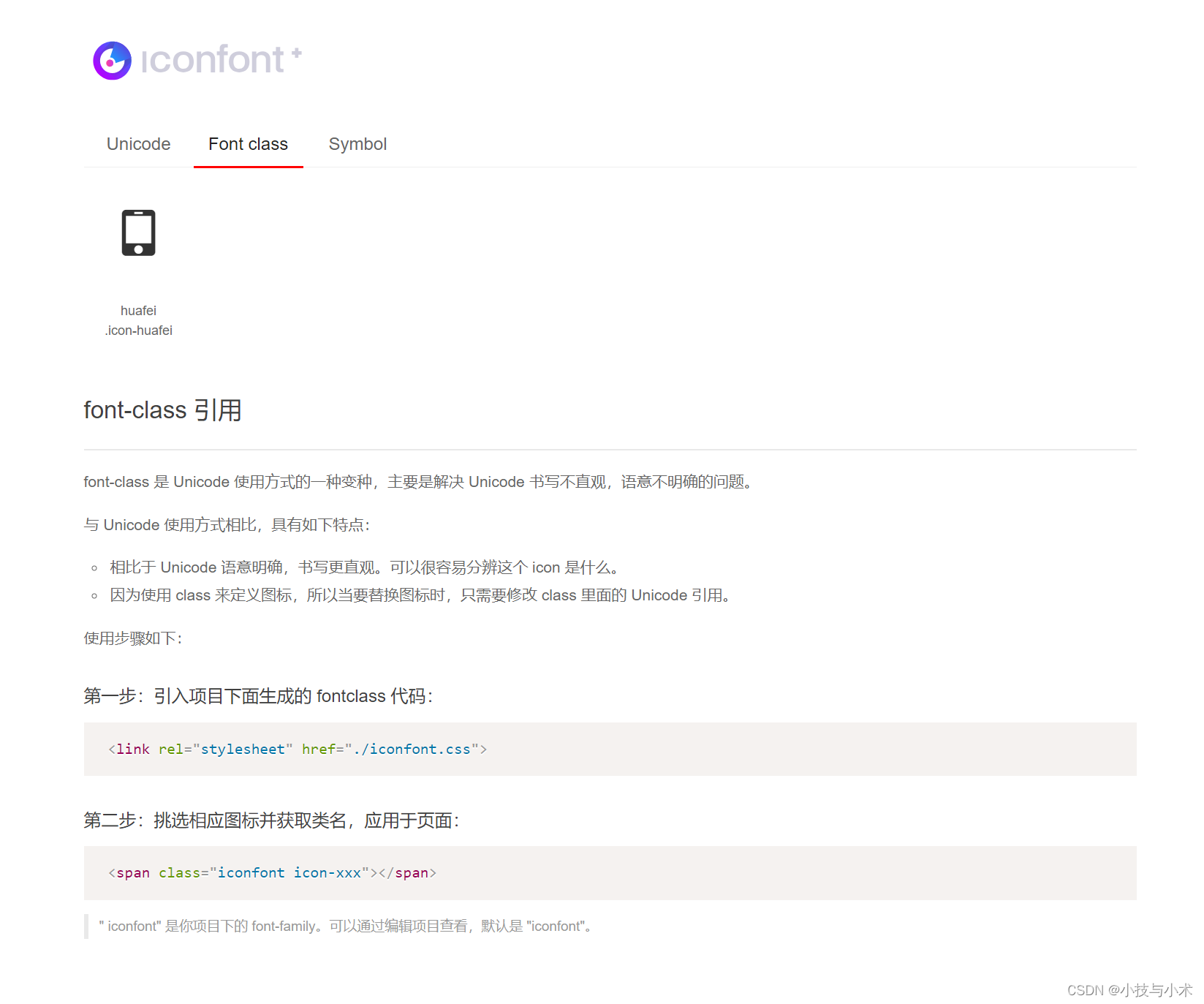
阿里图标(字体)
原理:将小图标定义成为字体,通过引入字体来展示这些小图标。因为此时的小图标相当于文字,所以支持文字对应的所有样式。(字体大小,颜色等等)
类似于我们的颜表情,它不是图片而是特殊字体。
免费将图标以字体的形式加载页面使用步骤:1.打开阿里图标官网:https://www.iconfont.cn/2.注册,登录3.选择需要的图标加入购物车4.下载代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./Ali_icon/download/font_8k7a6w8dx2i/iconfont.css">
</head>
<body><span class="iconfont icon-huafei"></span>
</body>
</html>





)




> func_t;)





】论文阅读2022年)

)

