1、概述
源码放在文章末尾
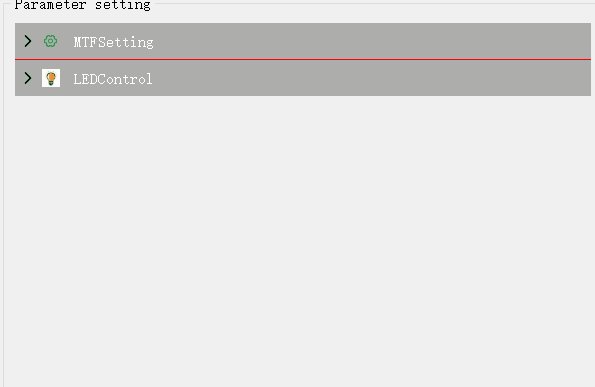
该项目实现了一个界面收缩栏的效果,该收缩栏包含如下功能:
1、可以在收缩栏中添加若干个界面
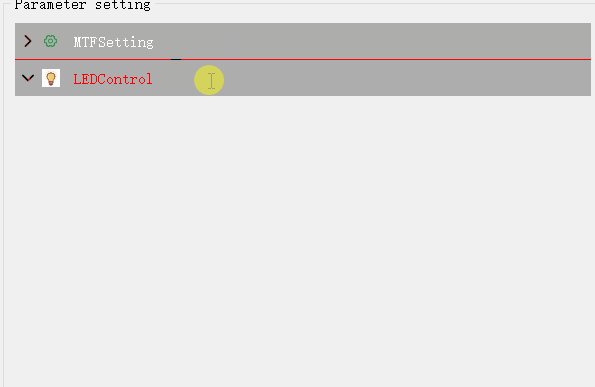
2、鼠标点击收缩栏可以展开或收起界面
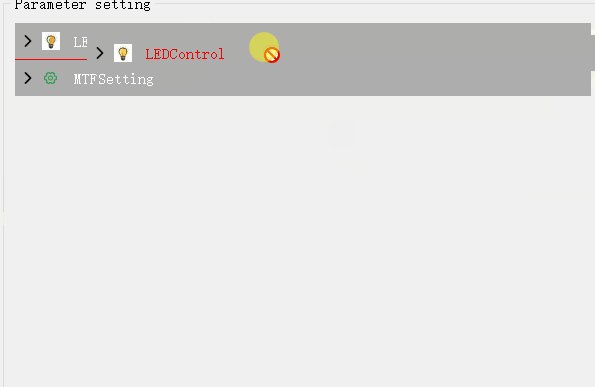
3、鼠标拖动收缩栏可以和其他界面互换位置
项目demo演示如下所示:

使用方式:
1、创建对象
CollpasePagePlugin* collpasePagePlugin = new CollpasePage();
2、在布局中放置收缩栏
collpasePagePlugin->SetLayout((QVBoxLayout*)ui.groupBox->layout(), -1);
3、在收缩栏中添加两个界面
//添加第一个界面widget1
collpasePagePlugin->addWidget(widget1, "MTFSetting", QIcon(":/Gen2WGMTFTester/images/MTF/MTFsetting.png"));//添加第二个界面widget2
collpasePagePlugin->addWidget(widget2, "LEDControl", QIcon(":/Gen2WGMTFTester/images/MTF/LED.jpg"));//设置第一个界面默认收缩
collpasePagePlugin->setItemExpand(0, false);
//设置第二个界面默收缩
collpasePagePlugin->setItemExpand(1, false);
项目部分代码如下所示:
#ifndef COLLAPSEPAGECOMPONENT_H
#define COLLAPSEPAGECOMPONENT_H#include "collapsepagecomponent_global.h"
#include <QFrame>
#include <QWidget>
#include <QIcon>
#include <QVBoxLayout>
#include "CollpasePagePlugin.h"class AdvancedToolBoxPrivate;
class ToolBoxTitle;
class ToolBoxSplitterHandle;class COLLAPSEPAGECOMPONENT_EXPORT AdvancedToolBox : public QWidget
{Q_OBJECTpublic:explicit AdvancedToolBox(QWidget* parent = nullptr);~AdvancedToolBox();int indexOf(QWidget* widget);QWidget* takeIndex(int index);QWidget* widget(int index);void setItemExpand(int index, bool expand = true);void setItemVisible(int index, bool visible = true);void setItemText(int index, const QString& text);void setItemIcon(int index, const QIcon& icon);QString itemText(int index);QIcon itemIcon(int index);int textIndentation();void resetTextIndentation(int indent = -1);public:void SetLayout(QVBoxLayout* qVBoxLayout, int index, int stretch = 0); //index为负默认放在布局的最后面void addWidget(QWidget* widget, const QString& label, const QIcon& icon = QIcon()); //把界面加到抽屉栏public:int m_currentHeight = 200;public slots:void updateWidgetHeight(int height);protected:bool event(QEvent* e);void paintEvent(QPaintEvent* event);void dragEnterEvent(QDragEnterEvent* event);void dragMoveEvent(QDragMoveEvent* event);void dropEvent(QDropEvent* event);void dragLeaveEvent(QDragLeaveEvent* event);void startDrag(int index, const QPoint& gpos);void mouseMoveEvent(QMouseEvent* event);
private:Q_DECLARE_PRIVATE(AdvancedToolBox)Q_DISABLE_COPY(AdvancedToolBox)QScopedPointer<AdvancedToolBoxPrivate> d_ptr;private:friend class ToolBoxTitle;friend class ToolBoxSplitterHandle;
};class ToolBoxSplitterHandle : public QWidget
{
public:ToolBoxSplitterHandle(AdvancedToolBox* parent);void setIndex(int index);int index();
protected:void mouseMoveEvent(QMouseEvent*) override;void mousePressEvent(QMouseEvent*) override;void mouseReleaseEvent(QMouseEvent*) override;private:int _index = -1;bool pressed = false;QPoint moveStart;
};class COLLAPSEPAGECOMPONENT_EXPORT CollpasePage : public QObject, public CollpasePagePlugin
{Q_OBJECTQ_INTERFACES(CollpasePagePlugin)Q_PLUGIN_METADATA(IID AbstractInterface_iid FILE "CollapsePageComponent.json")
public:CollpasePage(QObject* parent = nullptr);~CollpasePage();public:virtual QWidget* GetWidget();virtual void setItemExpand(int index, bool expand = true);virtual void SetLayout(QVBoxLayout* qVBoxLayout, int index, int stretch = 0);virtual void addWidget(QWidget* widget, const QString& label, const QIcon& icon = QIcon());
private:AdvancedToolBox* m_advancedToolBox;
};#endif

)
![Unable to find a node that satisfies the following conditions [port xxxx]](http://pic.xiahunao.cn/Unable to find a node that satisfies the following conditions [port xxxx])
(GIT ))
)




)




![[Java EE] 网络编程与通信原理(三):网络编程Socket套接字(TCP协议)](http://pic.xiahunao.cn/[Java EE] 网络编程与通信原理(三):网络编程Socket套接字(TCP协议))



)
