XX数字中台技术栈及能力
1 概述
XX数字中台面向数据开发者、数据管理者和数据应用者,提供数据汇聚、融合、治理、开发、挖掘、共享、可视化、智能化等能力,实现数据端到端的全生命周期管理,以共筑数字基础底座,共享数据服务能力,数字化赋能为战略,助力企业数字化转型。
2 技术架构图
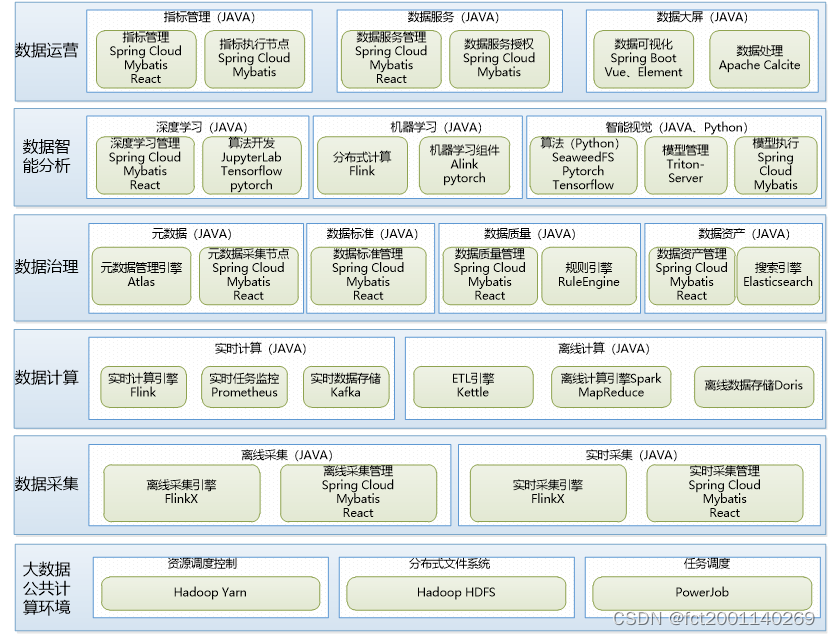
XX数字中台的技术架构图,如下图所示:

大数据公共计算环境:主要采用Hadoop技术体系,支持大规模数据的采集、计算、治理和智能分析,是数字中台的重要技术基础。
- 数据采集:包括实时采集和离线采集。采用开源的批流一体采集引擎FlinkX和自研的实时采集管理、离线采集采集管理实现将不同业务场景数据采集到数据中台。实时采集和离线采集管理端采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
- 数据计算:包括实时计算和离线计算。实时计算引擎采用开源的Flink引擎。离线计算采用开源的Kettle、Spark引擎。实时计算和离线计算的管理端采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
- 数据治理:包括元数据、数据标准、数据质量、数据资产完成对数据的治理。 元数据采集引擎采用开源的Apache
Atlas,元数据管理和元数据采集节点采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。 - 数据标准、数据资产采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
- 数据质量的规则引擎使用Rule
Engine,数据质量管理、数据质量节点采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。 - 数据智能分析:包括深度学习、机器学习、智能视觉。
深度学习系统的算法开发采用开源的TensorFlow、PyTorch、JupterLab,算法开发管理端包括数据集服务、训练服务、算法服务、模型服务、在线服务、网关服务和前端界面,算法开发管理端采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
机器学习的机器学习组件采用开源的Alink、Pytorch,分布式计算用开源的Flink技术,机器学习的管理端采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
智能视觉的算法采用开源的SeaweedFS、TensorFlow、PyTorch。模型采用开源的Triton-Server推理引擎,智能视觉管理和模型执行采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。 - 数据运营:包括指标管理、数据服务、数据大屏可视化。
指标管理基于先进的大数据底层技术,支持Hive、Presto等大数据存储计算引擎实现指标的开发、发布下线、计算落地,分析应用等全周期的管理过程;指标管理系统采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
数据服务基于微服务架构提供全面的数据服务及数据共享能力;数据服务管理采用前后端分离技术,前端使用HTML5+CSS控制页面布局,React、JavaScript作为交互框架,后端使用SpringCloud+Mybatis微服务技术。
数据大屏可视化基于Apche Apache Calcite、Spring Boot、Vue、Element等技术实现帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。
3 能力
数据存储和融合
海量数据存储和处理能力:实现跨部门数据的传输,加载,清洗,转换和整合,支持自定义调度和图形化监控,实现统一调度,统一监控,满足运维可视化,支持大数据接口与应用。
数据资产梳理
打通数据治理全工程,提升数据质量:通过数据治理实现增效降本运营,提升数据质量,提升风控水平,促进管理创新,优化流程管控,促进开发共享
多维度资产管理:强大的数据资产检索、丰富的数据资产应用
、高效全面的数据资产分析。
数据分析和决策
深耕BI的一体化应用:面对企业灵活多样的数据分析需求,一站式提供该服务。
- 深度学习:为用户提供一站式开发和管理功能,通过智能数据处理、模型开发和训练,打通数据、算法模型和部署全链路的解决方案。
- 传统机器学习:实现了丰富高效的算法,提供了方便的python使用接口,帮助数据分析和应用开发人员能够从数据处理、特征工程、模型训练、预测, 端到端地完成整个流程。
- 智能视觉分析:依托XX公司AI中台的人脸、人体、车辆、图像识别等领先的视觉能力,集成各种(不断增加)人工智能图像识别算法模型、预置丰富的AI业务技能,将通用对象检测和行为分析两大类算法应用于视觉分析的一种智能识别平台,广泛应用于安全生产、园区管理、校园监控、智能安防、智慧交通、智慧城市等场景。

)





(二))











