一、搭建
环境:
Node.js 18.16.1
ant design pro 6.0
注意:选择umi@3时,使用node.js 18版本的会报错,可以实践一下,这里就不再进行实践了。
umi@3需要版本是低于node.js 18的
node下载地址:
https://nodejs.org/dist/v13.13.0/
node安装教程:
https://blog.csdn.net/WHF__/article/details/129362462
ant design pro
https://pro.ant.design/zh-CN ant
注意:建议通读官方文档,这样更好理解和使用
1.1 执行 命令:
npm i @ant-design/pro-cli -g
DESKTOP-2TB8KE5 D:\code\vscode\ant-design-pro ﮫ 0ms 5:06 PM
⚡keney ❯❯ npm i @ant-design/pro-cli -g

1.2 创建ant design pro项目:
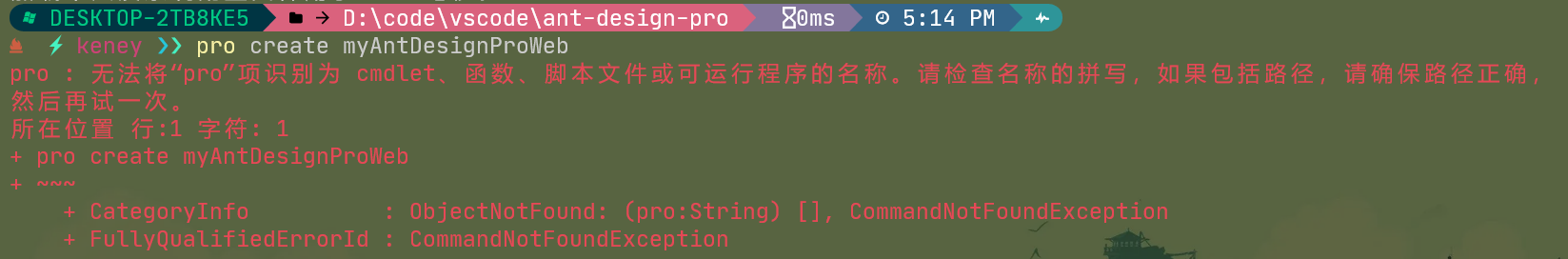
pro create myAntDesignProWeb
注意:这里可能说你没有pro命令,这确实没有,只是安装了全局的npm i @ant-design/pro-cli -g
报错:
pro : 无法将“pro”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
所在位置 行:1 字符: 1
+ pro create myAntDesignProWeb
+ ~~~+ CategoryInfo : ObjectNotFound: (pro:String) [], CommandNotFoundException+ FullyQualifiedErrorId : CommandNotFoundException

解决方法,使用
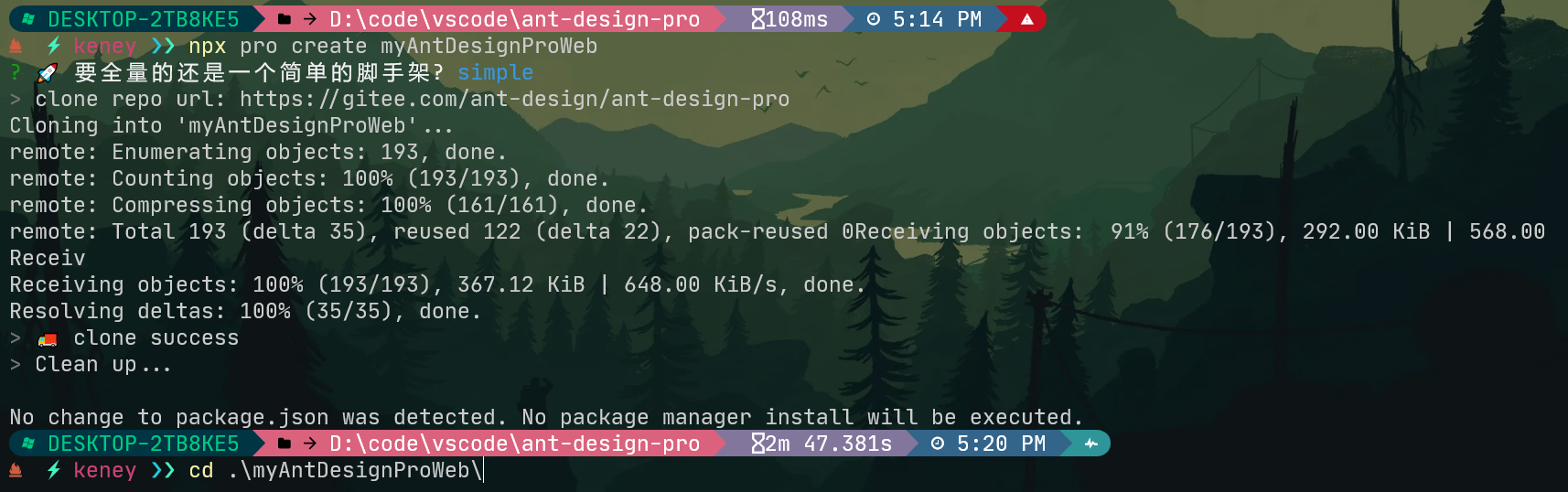
npx pro create myAntDesignProWeb

1.3 选择 simple,然后等创建成功,进入 myAntDesignProWeb目录下

1.4 在myAntDesignProWeb目录下,执行
npm i
或者
npm install
后者是安装依赖的全称
安装依赖完成:
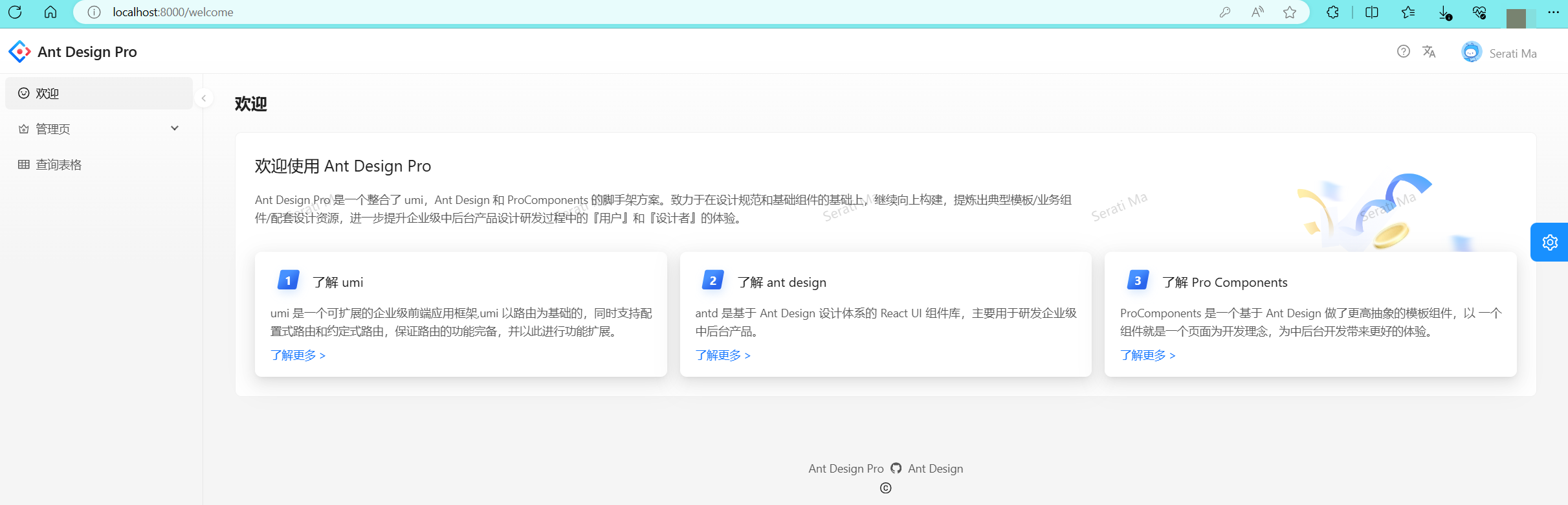
安装完成后,即可执行启动命令,来预览mock数据
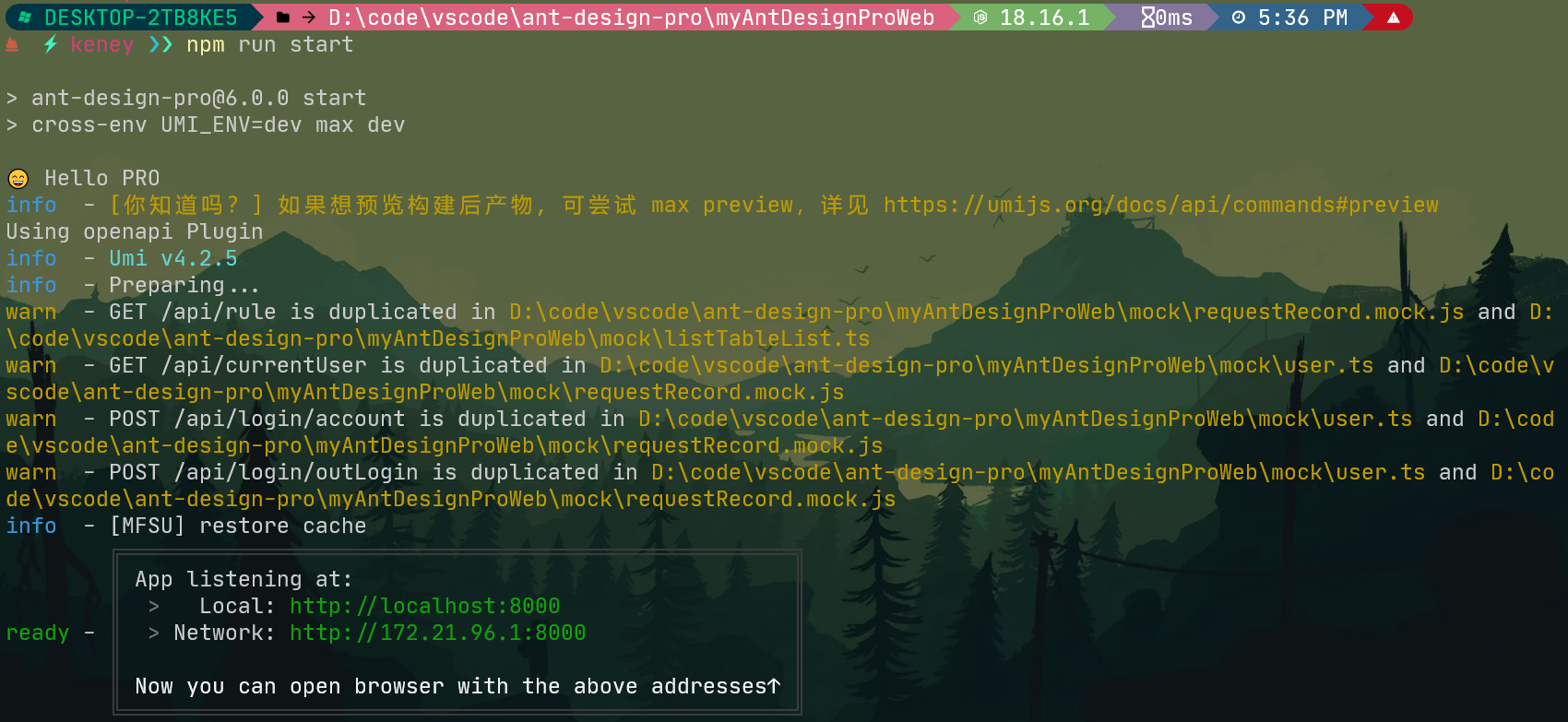
npm run start

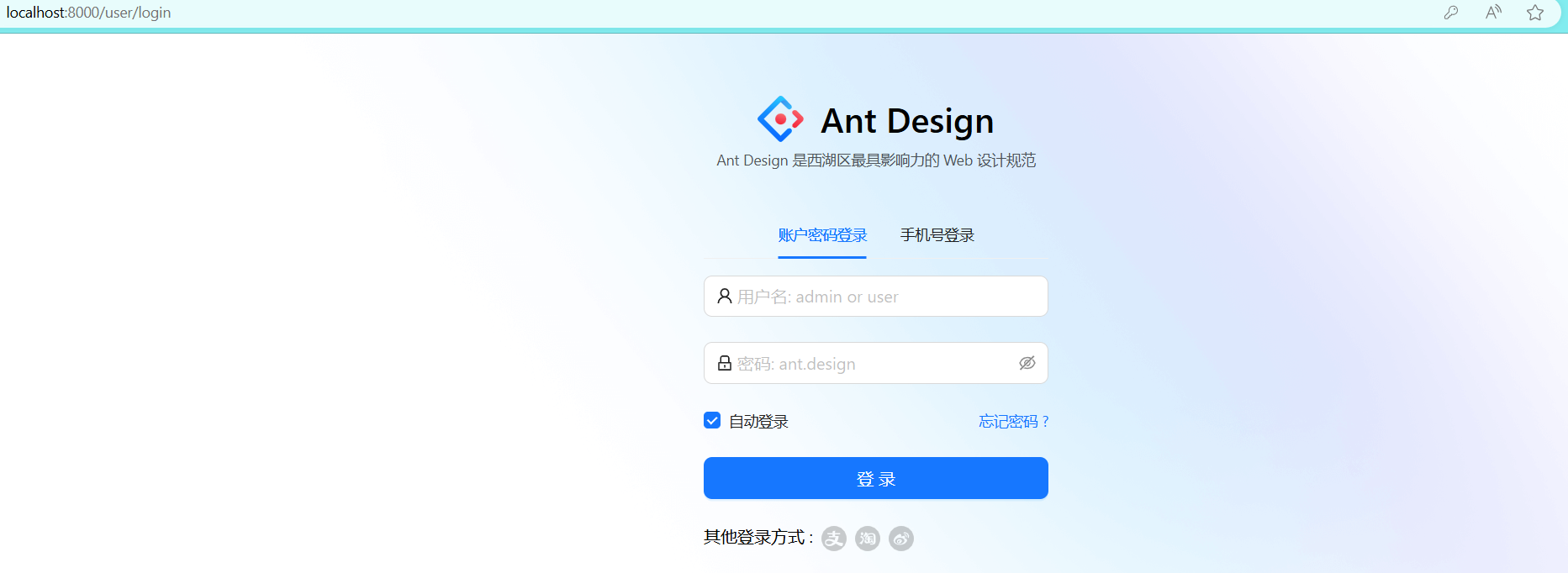
访问地址:
http://localhost:8000
也可以自定义端口

输入用户名:admin
密码:ant.design

npm run start 这只是预览mock中的数据,并没有后台。
如果你想调后台接口,并进行调试,请看下一篇教程。
附件
创建项目 pro 命令不能找到
目前解决方法:
npx pro create myAntDesignProWeb
或者找到pro命令的目录位置,在创建项目时带上目录路径
进入项目目录和安装命令:
cd myAntDesignProWeb&& npm install
资料参考:
https://github.com/ant-design/ant-design-pro/issues/11035
















)



![[‘column‘]和[:,‘column‘]的区别](http://pic.xiahunao.cn/[‘column‘]和[:,‘column‘]的区别)
