Git介绍
- 什么是版本控制?
- 什么是Git?
- 什么是集中式版本控制(了解)
- 分布式版本控制
- 工作流程
- Git的安装与配置
- 注册邮箱以及用户名(方便远程使用)
- 初始化项目
- Git在ideal上的使用
- (本地)
什么是版本控制?
版本控制是指对软件开发过程中各种程序代码,控制文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一
版本控制最主要的功能就是追踪文件的变更。它将什么时候、什么人更改了 文件的什么内容等信息忠实地了记录下来。每一次文件的改变,文件的版本号都 将增加。除了记录版本变更外,版本控制的另一个重要功能是并行开发。软件开 发往往是多人协同作业,版本控制可以有效地解决版本的同步以及不同开发者之 间的开发通信问题,提高协同开发的效率。(水话)
什么是Git?
Git是一个免费的开源 分布式版本控制系统,旨在快速高效的处理从小型到大型项目的所有内容
Git 易于学习,占地面积小,具有闪电般的快速性能。它具有诸如Subver sion,CVS之类的版本控制工具,具有廉价的本地分支,便捷的暂存区域和多 个工作流等功能
什么是集中式版本控制(了解)
**集中化的版本控制**系统诸如CVS,SVN等,都有一个单一的集中管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连到这台服务器,取出最新的文件或者提交更新。多年以来,这已成为版本控制系统的标准做法
- 优点:
- 每个人都可以一定程度上看到项目中的其他人正在做什么
- 管理员可以轻松掌握每个开发者的权限,并且管理一个集中化的版本控制系统,要远比在各个客户端上维护本地数据库来的轻松容易
- 缺点:
- 如果中央服务器出故障,那么在这故障期间,谁都无法提交更新,也无法协同工作

分布式版本控制
像Git这种**分布式版本控制工具,客户端提取的不是最新版本快照,而是把代码仓库完整地镜像下来(本地库)**,这样任何一处协同工作的文件发生故障,事后都可以用其他客户端的本地仓库进行恢复. 因为每一个客户端的每次文件提取操作后,实际上都是一次对整个文件库的完整备份. 分布式的版本控制系统出现后,解决了集中式版本控制系统的缺陷
- 服务器断网的情况下也可以进行开发(因为版本是在本地进行的)
- 每个客户端保存的也都是整个完整的项目
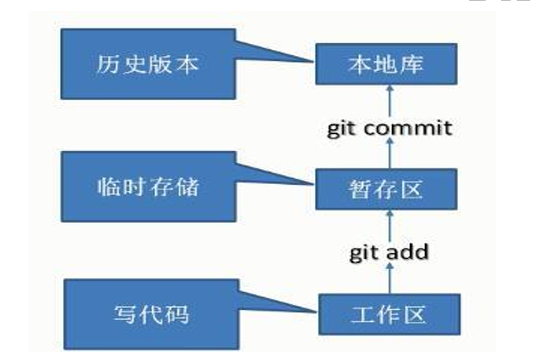
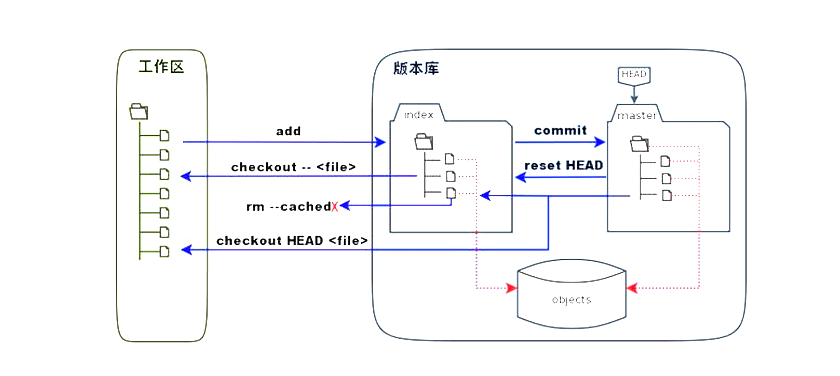
工作流程

- 工作区:就是你在电脑里能看到的目录,在本地磁盘创建项目(一般在开发工具 中完成).
- 暂存区::英文叫 stage 或 index。一般存放在.git目录下的 index 文件(. git/index)中,添加工作区代码到暂存区,暂存区代码是临时存储,可以撤销
- 版本库::工作区有一个隐藏目录.git,是 Git 的版本库,提交暂存区代码到本地 仓库,生成历史版本记录,历史版本记录不可删除,可以查看不同时期提交的历史 记录,和其他版本做比较



Git的安装与配置
在官网Git - Downloads (git-scm.com)下载


修改文件路径

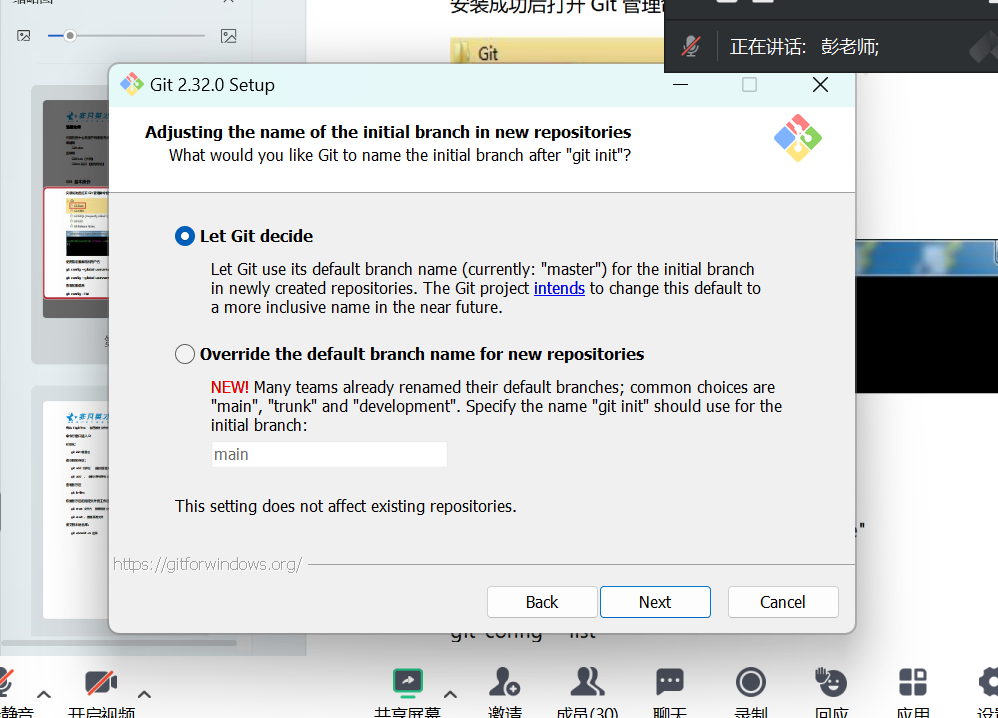
后面选默认即可 上面是默认分支名"master" 下面是自定义

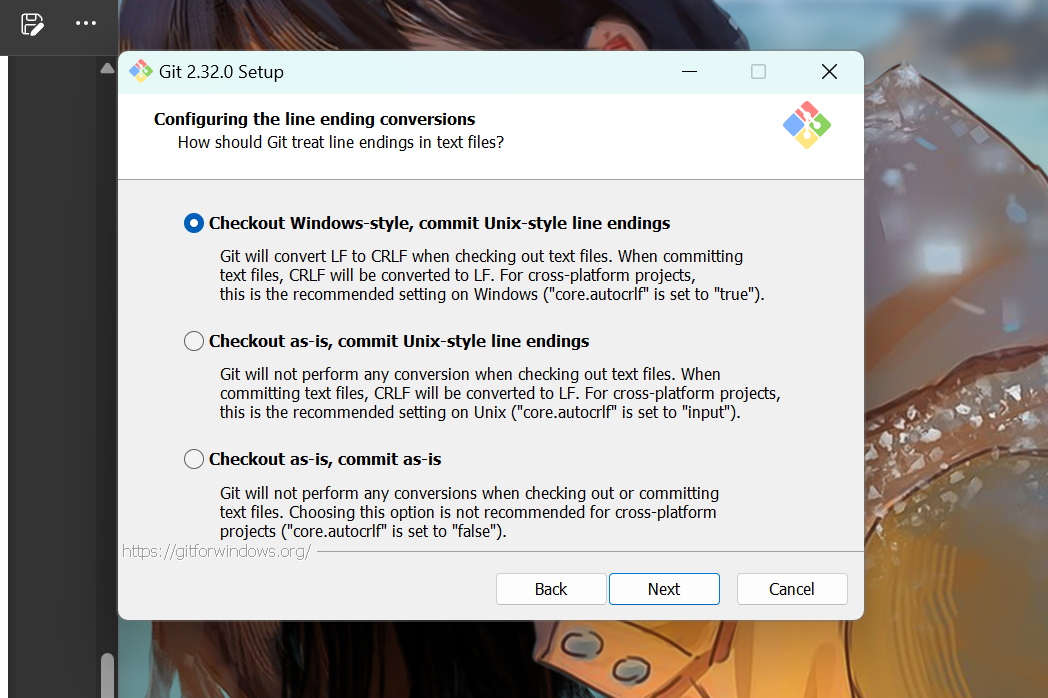
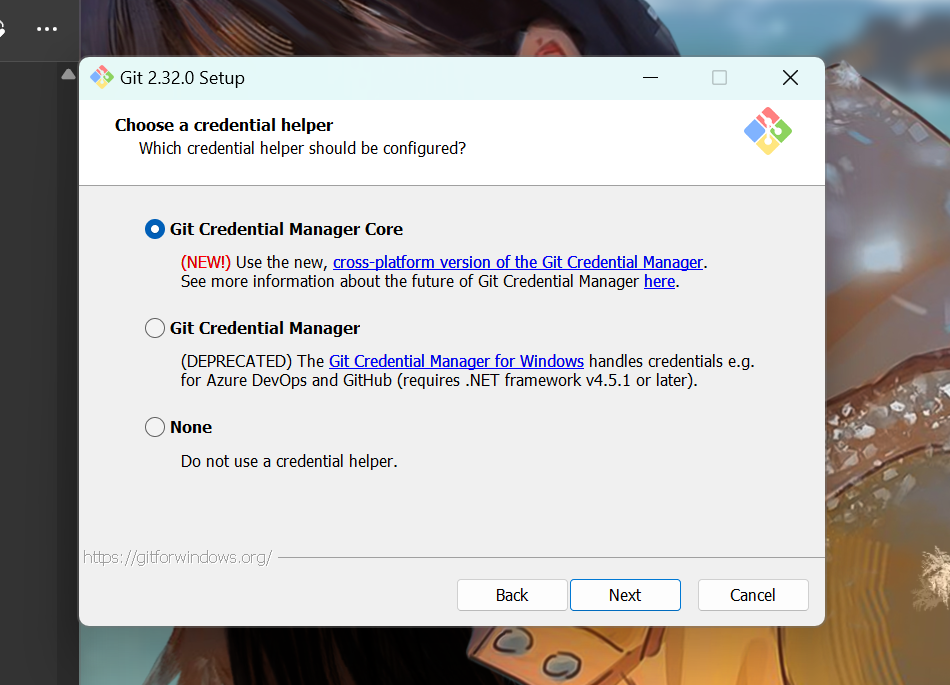
默认第一个即可





以上选项默认即可 到此安装成功 使用简单命令配置 和简单使用一下Git
注册邮箱以及用户名(方便远程使用)
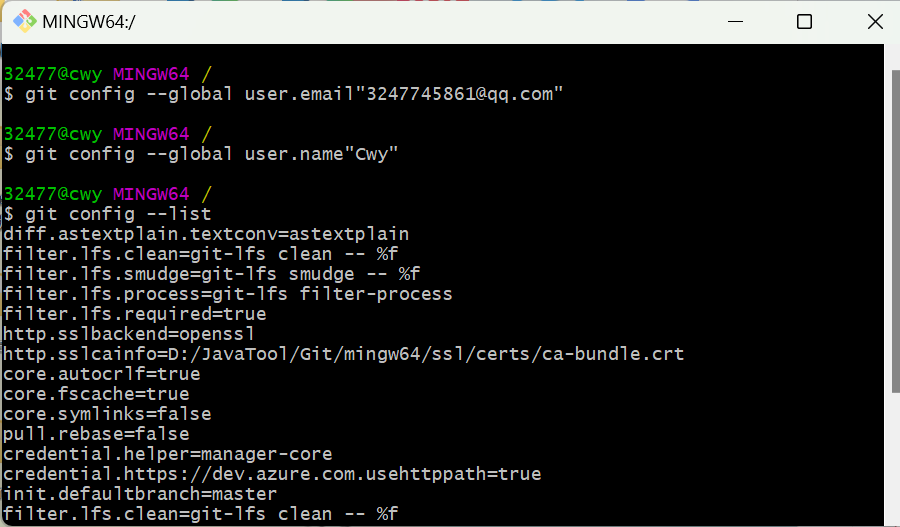
启动Git Bash
命令注册邮箱:-------------------------------git config--global user.email "your邮箱"git config--global user.name "Your Name"查看信息:-------------------------------git config--list

初始化项目
首先在D盘创建文件夹代表项目 如图
初始化命令:---------------------------------git init 项目名(文件目录名)
提交到暂存区:git add 文件名 (提交指定文件)git add . (提交所有所有文件)
查看暂存区----------------------------------git ls-files
恢复暂存区的指定文件到工作区:-----------------git reset 文件名 撤销指定文件git reset . 撤销所有文件
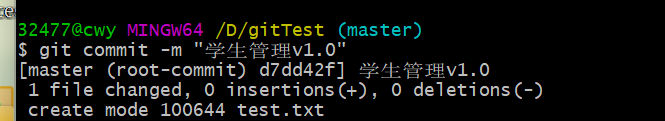
提交到本地仓库:-----------------------------git commit-m (注释名)


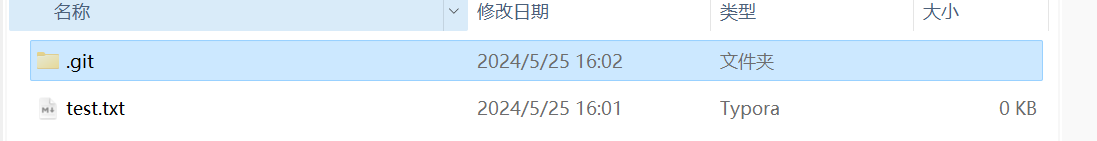
当文件目录里出现.git文件目录即代表成功



Git在ideal上的使用
(本地)
首先创建新项目
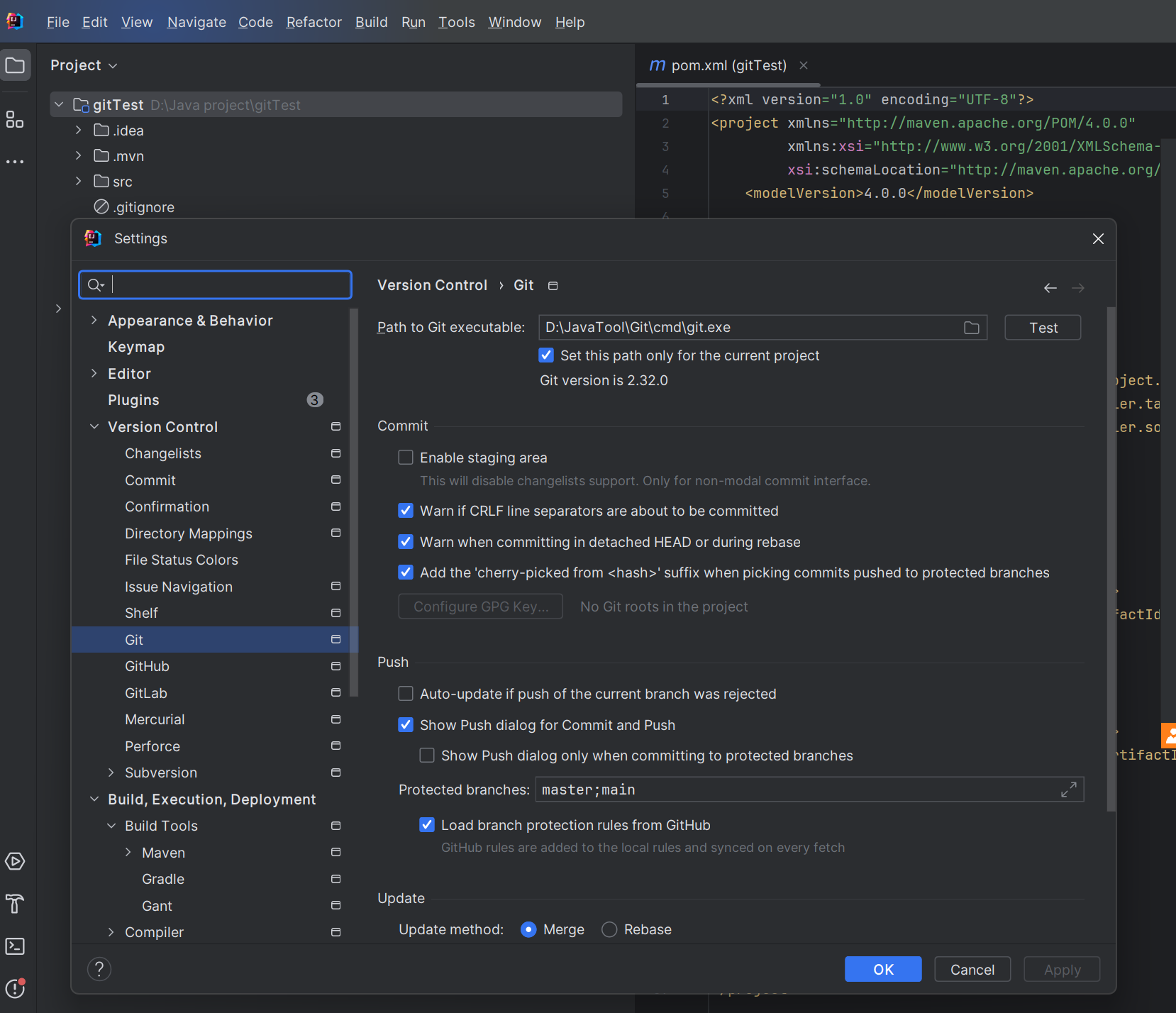
**在File->setting->Version Control->Git**中
在Path to Git exeCutable将Git bin目录中的git.exe路径复制过来 点击Test,如果出现如图Git version is 2.32.0即代表成功
点击Apply 再点击OK即可配置到IDEA中


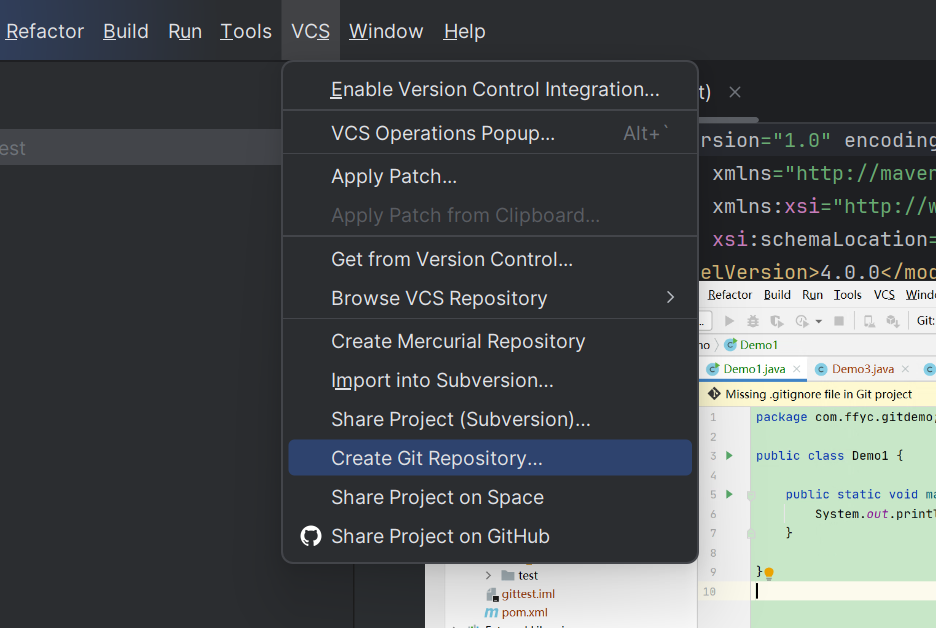
- 在
VSC中点击 如图选项创建Git仓库 项目出现.git时 表示创建仓库成功

- 在项目名除 右击鼠标选择**
Git**即可以进行Git相关命令的操作
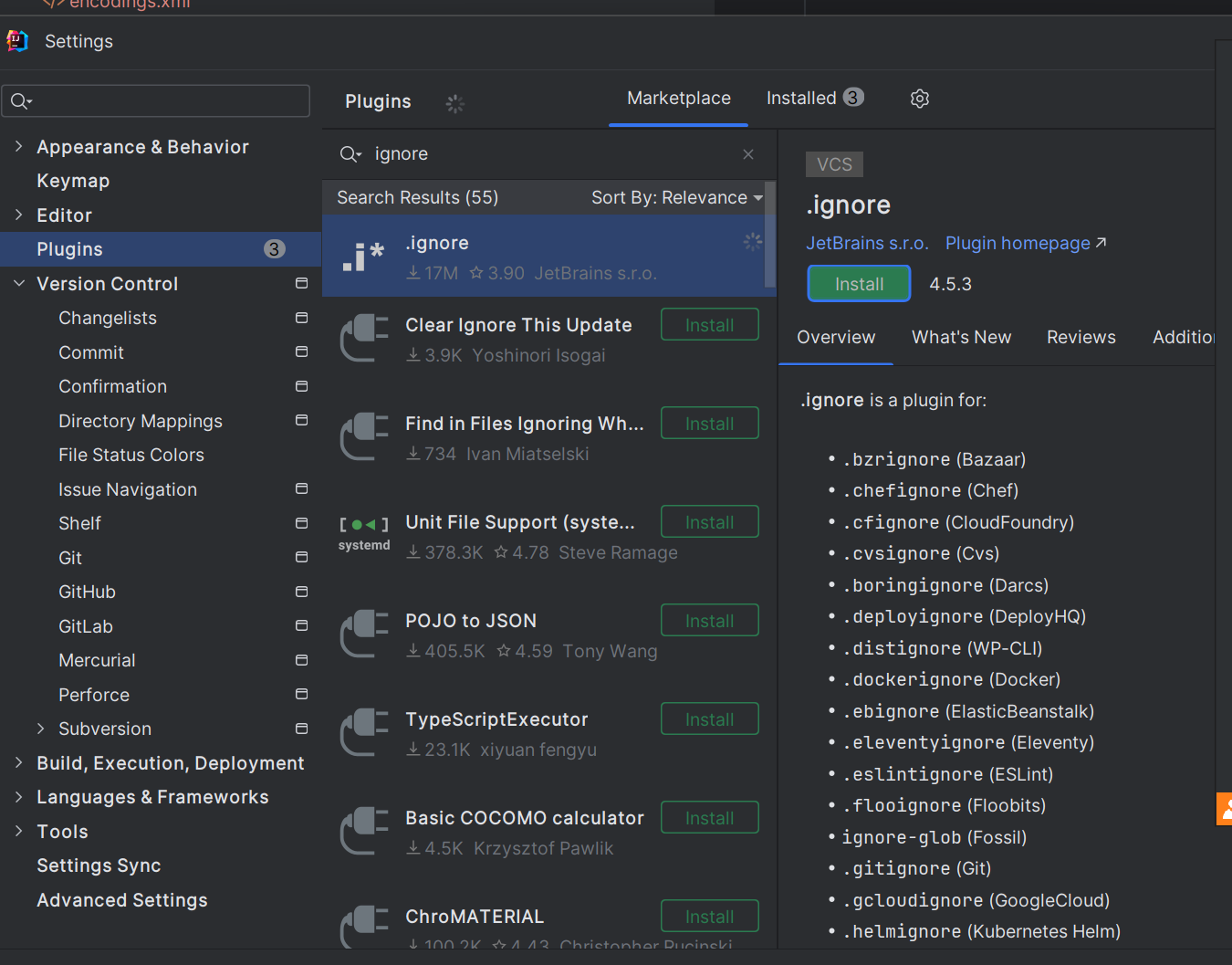
在一些实际开发中,提交Git时我们只需要提交源代码即可,不需要提交其他一些文件 .out或者一些配置文件,要是手动选择提交的话就比较麻烦,所以我们可以使用一些插件来简化操作
在插件库中下载如下插件.ignore

在项目中创建.ignore File文件 在里面进行配置即可