1、首先在svnbucket.com远程仓库上创建项目,这里我创建了个测试demo:

2、先把svn仓库的项目检出到自己的文件夹,我这里是demo001文件夹,此时并没有创建truck, branches, tags这三个目录:

3、 在demo001文件夹里新建truck, branches, tags这三个文件夹(如果在svnbucket上创建项目的时候勾选上,可忽略创建步骤),然后把已有的仓库代码拉到truck文件夹下:

这里再说明一下 truck, branches, tags 这三个文件夹目录的作用:
truck(主干|主分支):一般把项目提交到此文件夹里面,在truck中开发,如新功能的开发等。
branches(分支):一般把那些需要打分支,有可能会修改的项目代码,打分支到此目录,这个分支开发可以和主分支开发同时进行,并行开发,branch分支通常用于修复bug使用。
tags(标记分支):一般放那些阶段性(迭代)的项目代码,打分支到此目录。标记已经上线发布的版本,也可以笔记正在测试的版本,通常是只读。
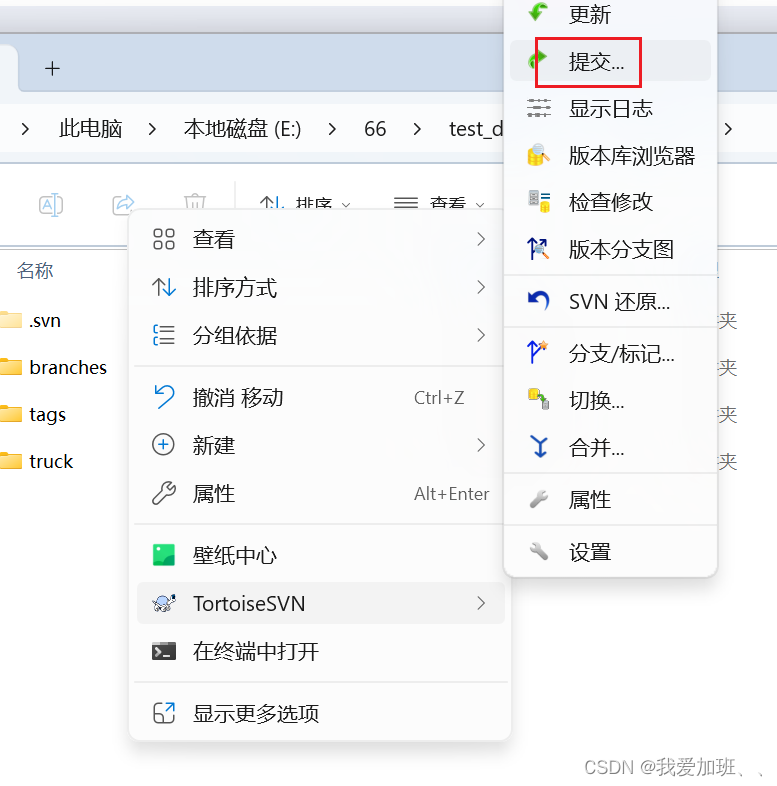
4、提交修改,把代码拉到truck文件夹后,在demo001文件夹下空白处提交到远程:

提交后:

此时,在svnbucket上,项目结构也被修改了:

5、 我这里是在truck 主分支上开发,开发完后,版本存储在branches上。
5.1、接下来写代码就在各自的分支上完成,比如现在在truck分支上开发完了,准备上线,这是在truck文件夹上开个线上版本,操作:TortoiseSVN -> 分支/标记

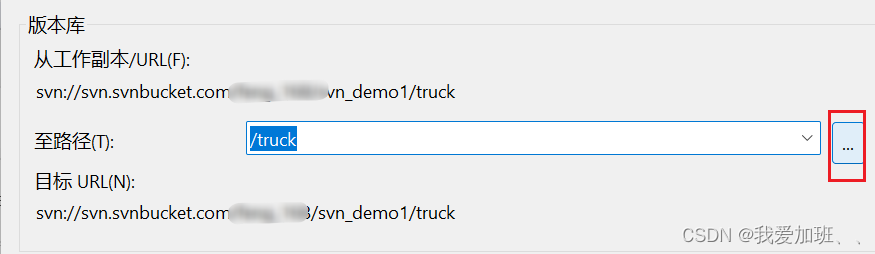
5.2、在新弹出的弹窗选择打分支的路径,注意要在主干分支上打分支,点击...符号选择:

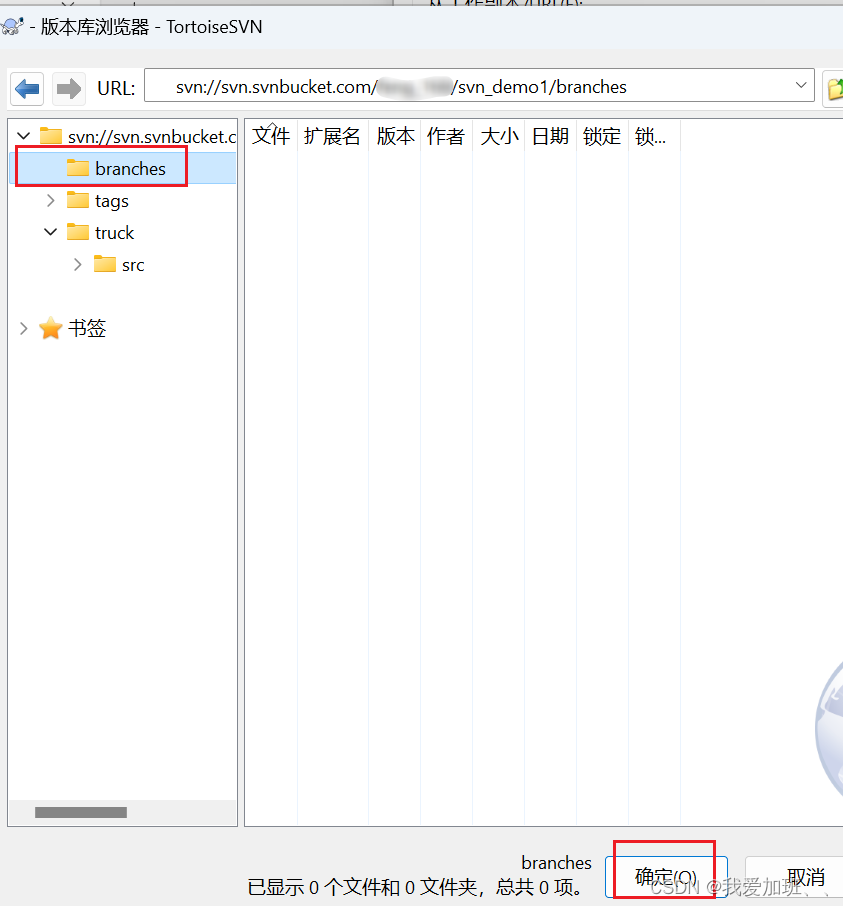
5.3、在新弹窗选择branches分支

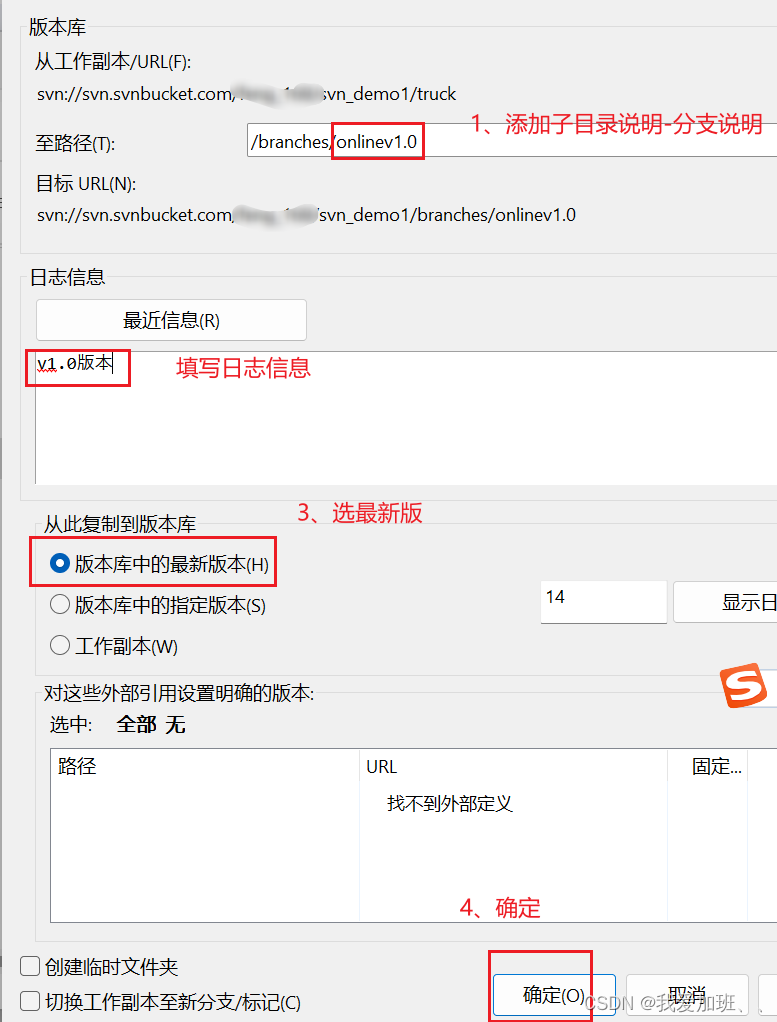
5.4、在新弹窗中的/branches路径下添加一个版本路径,我这里是onlinev1.0,然后填写日志信息,选择版本库中最新版本作为本版本的起点,最后点确定:

5.5、这样分支就创建完成了,操作成功如下图:

5.6、此时branches里面还没有文件,要在demo001文件夹空白处通过TortoiseSVN更新,更新完就有了。现在是跟主干是一样的。



6、有个问题,如果以后分支越来越多,更新的内容就越来越多,所以可以把onlinev1.0分支单独checkout检出 出来。
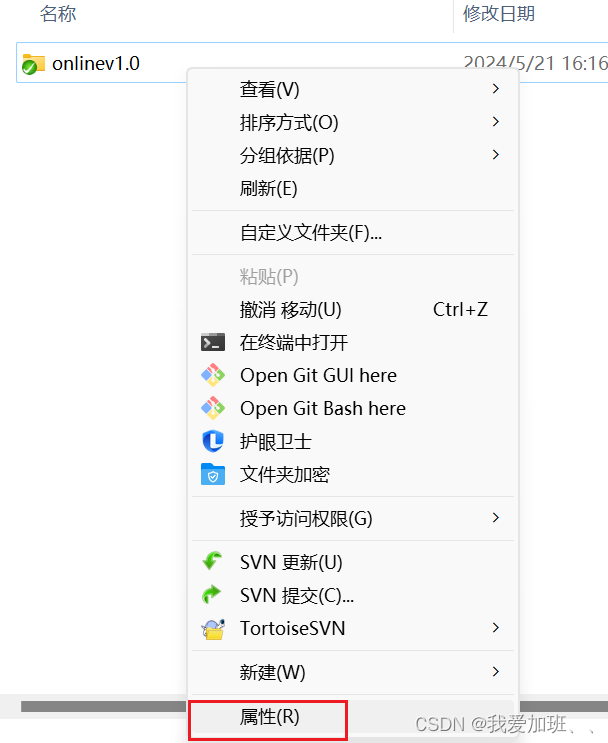
6.1、在onlinev1.0文件夹上右键,属性,

复制URL地址

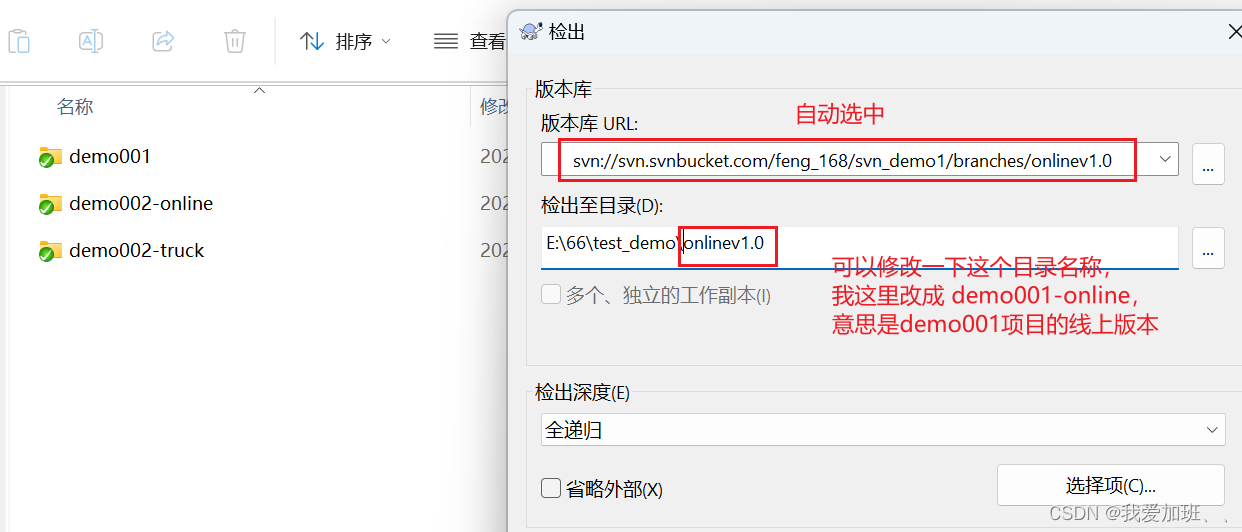
6.2、回到 demo001文件夹同级目录下,右键检出:

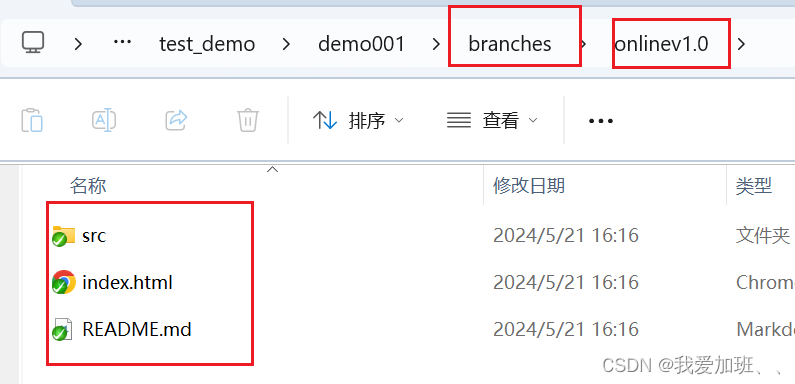
完成上面步骤后,就把demo001下的branches下的onlinev1.0版本单独检出到根目录,如图:

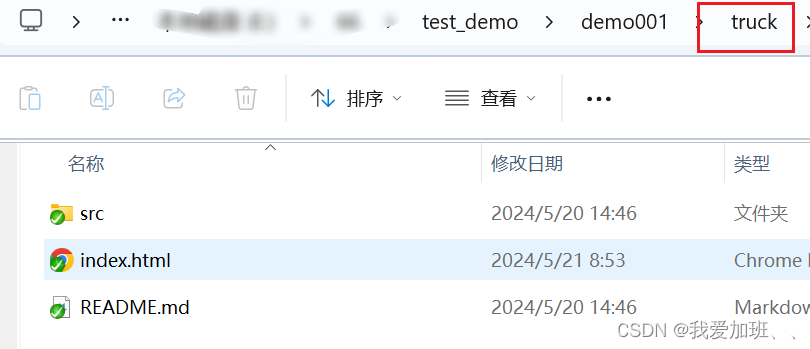
同理,把 demo001下的主干分支truck 也单独检出到根目录下,检出后可删除demo001文件夹了,demo001是包含所有主干和分支的:

7、现在主干和分支,他们相互之间是不影响的:
7.1、修改主干truck下的src下的home.vue文件,并提交:

7.2、在 demo001-online上更新,然后进去看下home.vue文件,发现并没有改变,所以两个分支互不影响:

所以我们就可以把demo001-online 作为一个线上版本,这个版本只做一些线上问题的修复。
比如,现在发现 demo001-online 上的home.vue组件,div>{{ count }} 没有值,改成 div>{{ obj.count }}。把线上bug修复,并提交:

线上版本修复了,但是主干版本还没修复,更新也没同步过来,这时可以把线上版本合并到主干版本上,右键demo001-online文件夹 , 点击显示日志

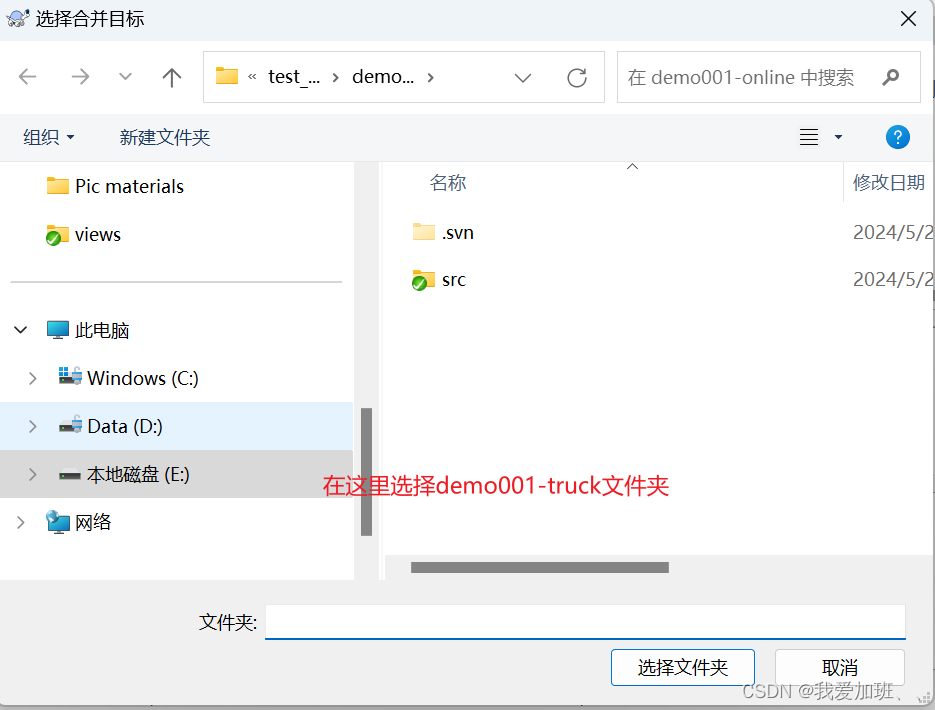
在日志信息里面右击修复bug的那个版本, 选择 合并版本到...,然后在弹窗里面找到并选择demo001-truck文件夹,点确定就能合并到demo001-truck版本上了。

这是发现 demo001-truck 已编辑,提交一下。提交的时候,可以发现修复的bug代买已经合并过来了。提交的时候可以点击最近信息,自动合成合并信息,再提交。

8、再开一个分支。
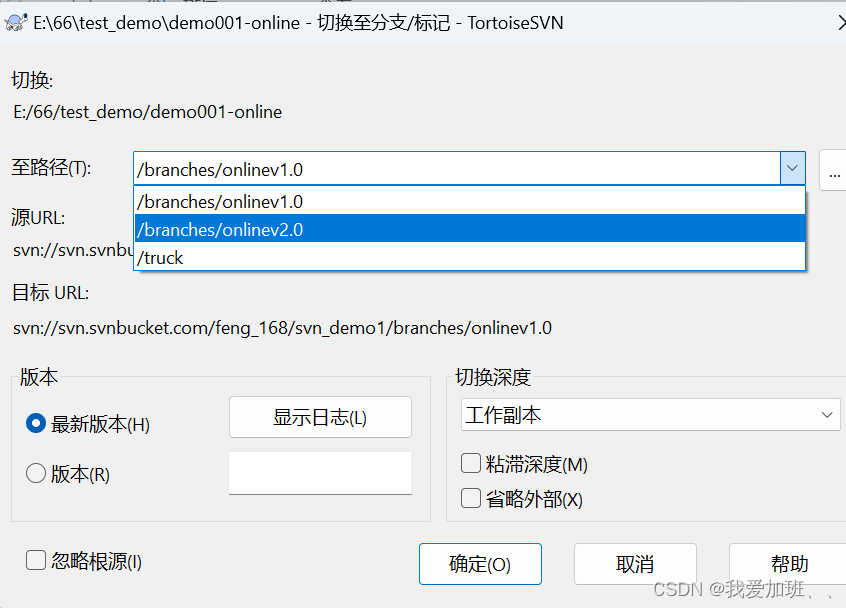
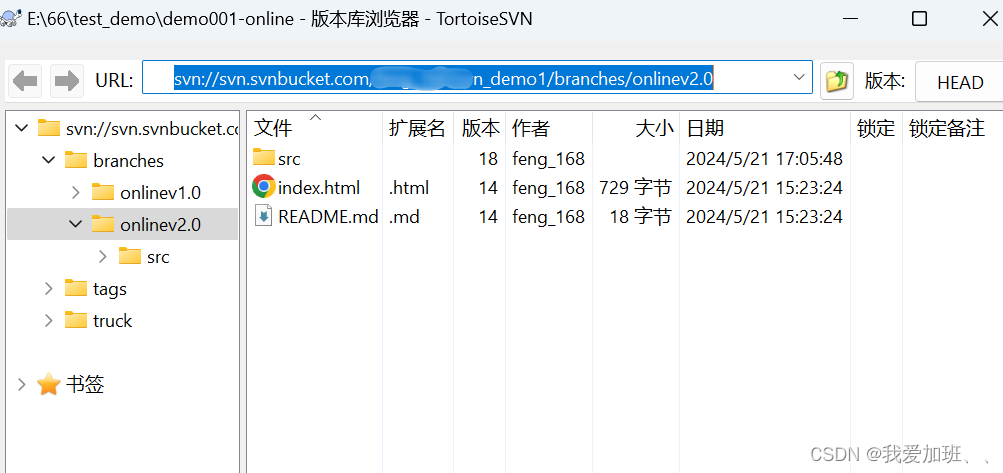
根据之前步骤,再开一个onlinev2.0分支。然后直接在demo001-online上右键,点切换,然后可以再里面的下拉找到 /branches/onlinev2.0,选择并确定。

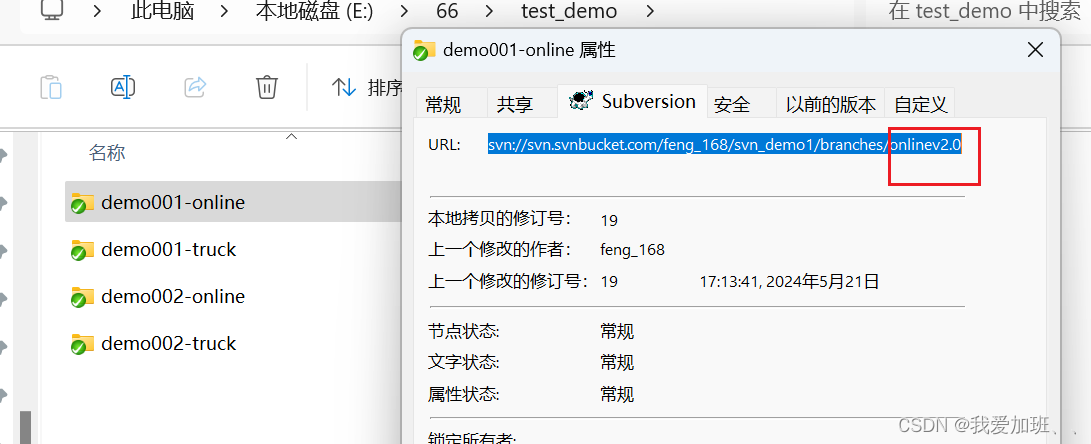
然后回到根目录上,右键 demo001-online 属性,可以发现路径切换到2.0版本,也就是分支切换到了onlinev2.0版本。

以上就是SVN分支的切换。后面继续在主干上进行开发,不断地创建分支。
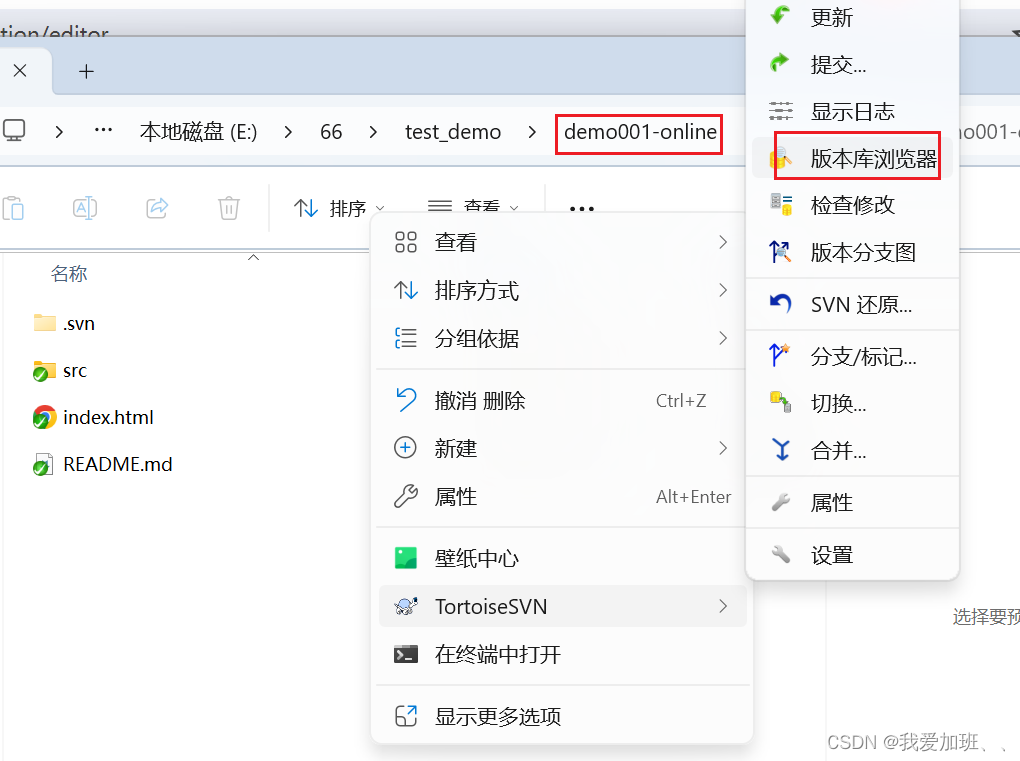
查看仓库的目录结构:(demo001-online里面,右键,版本库浏览器)







)













)