文章目录
- 1. 背景
- 2. 网站的本地部署
- 3. 本地部署的步骤
- 4. 服务器软件介绍
- 5. 本地部署实操
- 5.1 开发一个网站
- 5.2 下载服务器软件
- 5.3 将网站复制到服务器软件下
- 5.4 启动服务器软件
- 5.5 通过Http协议访问网站
- 6. 小结
1. 背景
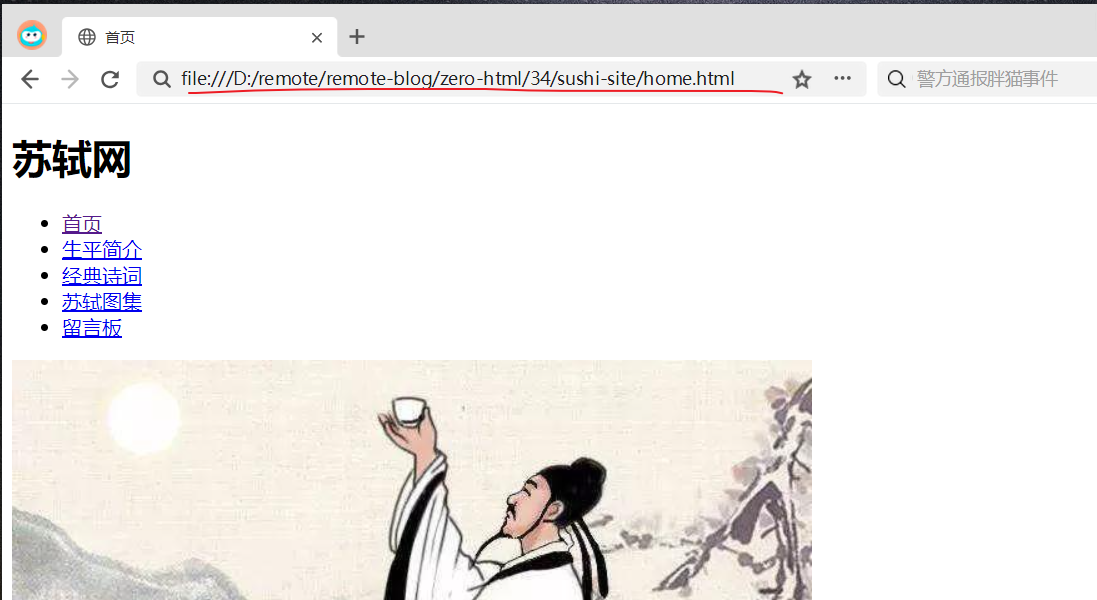
我们之前开发的网页,都是编写完成后,双击直接用浏览器打开的,效果如下。
注意红线处的地址,它实际上是一个文件的本地存储地址,所以开头会有个file://标记,表示浏览器是从本地文件读取的网页。

但是实际上,我们的网页并不是为了仅仅从自己电脑上打开并浏览的。
网页更大的价值是在于传播,也就是你电脑上的网页,要让成千上万人看到,那才更有价值。
要实现网页的传播,就得将网站(网页)部署到服务器上。
2. 网站的本地部署
网站根据部署位置的不同,可以简单地分为本地部署和远程部署两类。
所谓本地部署,就是把网站部署到本机(当前使用电脑)的服务器软件上,这种主要是用来测试网站能否在服务器软件上运行的良好。
所谓远程部署,就是把网站部署到性能强悍的机房服务器,或者云服务器上,以供全世界的朋友们访问。
本节我们先讲一下如何实现本地部署。
3. 本地部署的步骤
本地部署可以分为几个步骤:
- 编写网站
- 下载服务器软件
- 将网站复制到服务器软件下
- 启动服务器软件
- 通过Http协议访问网站
从这里你其实可以看到,本地部署的核心其实是服务器软件。
4. 服务器软件介绍
这里首先要区分服务器、服务器软件这两个概念。
服务器一般我们指的是性能比较强的电脑,这种电脑我们个人拿来用有点浪费,因为挺贵的,起步也得一两万一台。它是用来运行我们的网站的,可以供成千上万(甚至几十万、几百万)的用户同时访问。
服务器软件,则是服务器上安装的各种软件,以我们网站部署所用软件为例,精准的说应该是web服务器软件,它的作用就是把网站传播出去。
做个对比,广播大家都听过,广播的作用是把声音传播出去,那么web服务器软件的作用,就是把网站传播出去。广播是通过空气传播的,网站是通过http协议传播的,web服务器就是支持http协议传播的软件。
5. 本地部署实操
上面讲了好多概念性的东西,接下来我们介绍下如何实实在在的进行本地部署。
5.1 开发一个网站
如下图,我们新建一个网站文件夹mysite,里面简简单单放个网页index.html。

然后编写index.html代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>我的网站</title>
</head>
<body>这个网站很好
</body>
</html>
5.2 下载服务器软件
web服务器软件有很多,就像音乐软件有很多一个道理(QQ音乐、网易云音乐、酷狗音乐)。
操作起来也差不多,此处给大家选一个比较简单的——nginx,这软件虽然很小,但是性能极其强大。
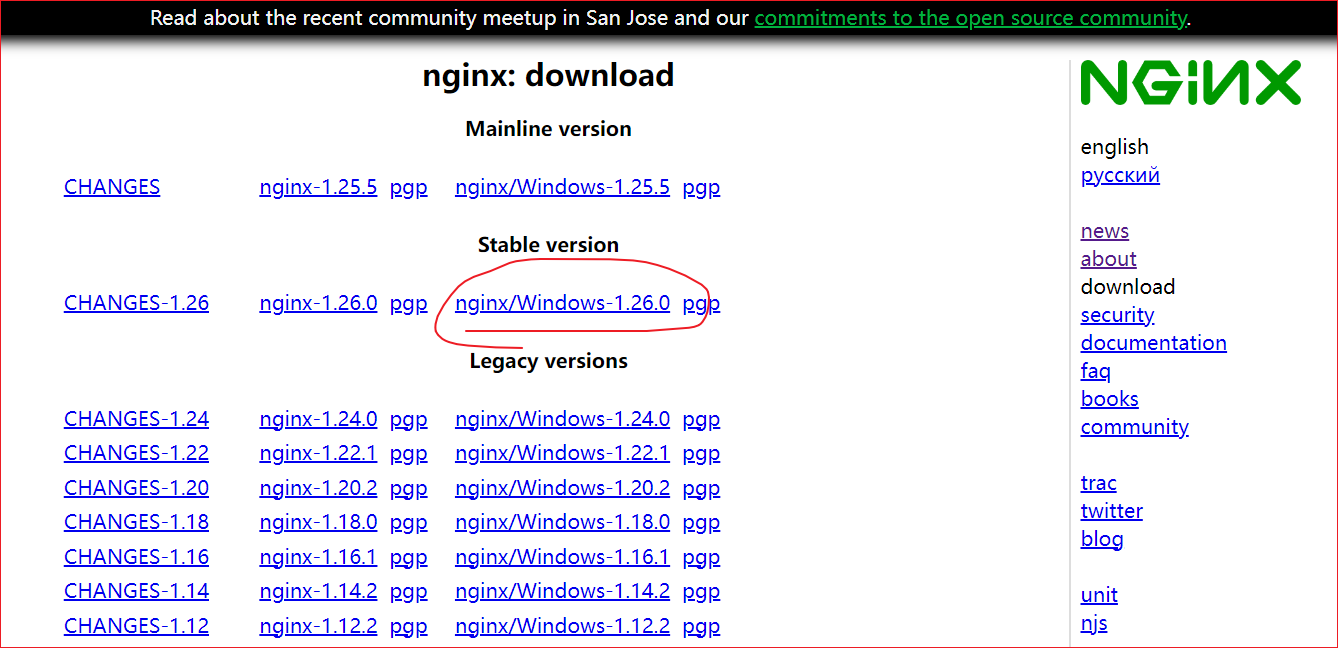
打开网址:https://nginx.org/en/download.html,点击红色区域下载:

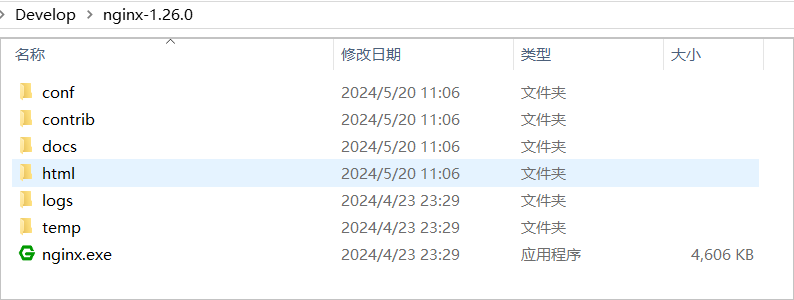
下载完成后解压如下:

5.3 将网站复制到服务器软件下
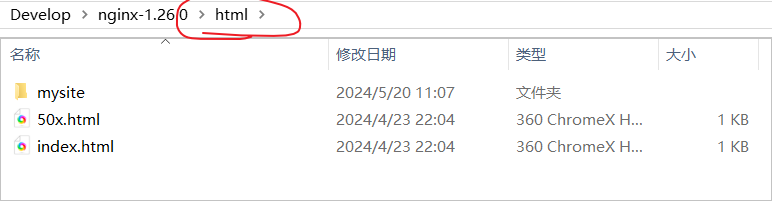
将之前开发好的网站mysite,复制到下载的nginx软件的html目录下,这个目录就是用来放网站的。

5.4 启动服务器软件
双击nginx.exe,即可启动服务器。
注意某些情况下,nginx可能无法启动,例如端口被占用,这个大家可以自行百度解决,此处不再展开。
5.5 通过Http协议访问网站
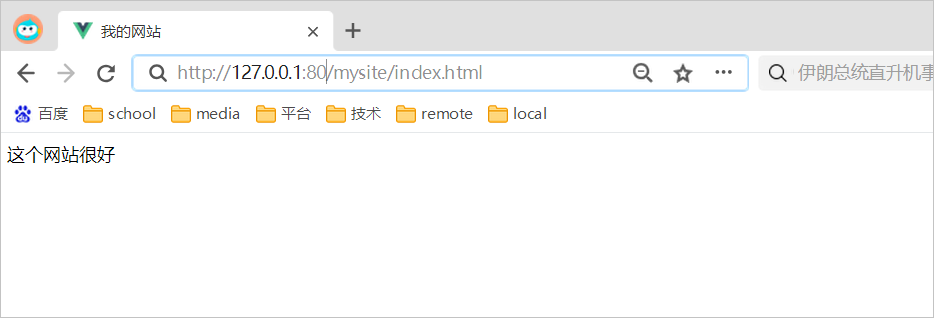
此时我们再次打开浏览器,输入网址:http://127.0.0.1:80/mysite/index.html,即可访问到我们部署的网站了:

解释下:
- http代表网络协议传输。
- 127.0.0.1表示本机地址,如果要访问别的电脑上的网站,则把本机地址替换为访问电脑的地址即可。
- 80代表端口号,我们电脑上的每个程序要想对外通讯,就得有个端口(类似于每个外联设备得有个物理的USB接口,每个通讯也得有个独立的端口)。
- mysite是我们网页所在的文件夹名。
- index.html是我们开发网页文件名。
最后还有个小技巧,由于80是默认端口,可以省略,而index.html是默认网页,也可以省略,所以我们写下面的地址也行:

6. 小结
网站本地部署后,实际上已经可以通过http将网站传播出去了,只要别人的电脑跟你的电脑网络互通,就可以通过你的IP地址访问你的网站了。
下一步,我们就是需要有一个电脑,IP是在互联网上可访问的,这样我们的网站就可以被任意接入互联网上的电脑(手机、平板)访问了。




)





)

 此版本的 AutoCAD 安装不正确)

可根据参数名称来指定参数值uccess(data: $list, count: $count))

)


