Button
1 简单使用
Button(onClick = { /*TODO*/ }) {Text(text = "我是一只button里的text")}
效果

颜色为什么是这个样子?
前面Text里我们讲过 主题色会影响组件的颜色
这里我使用的颜色如下
primary = Color(0xFFFF0000),onPrimary = Color(0xFF00FF00),primaryContainer = Color(0xFFFFFF00),onPrimaryContainer = Color(0xFF00FFFF),secondary = PurpleGrey40,tertiary = Pink40,
所以结果就是
- 背景使用的是主题的primary颜色
- 文字使用的 onPrimary
变更背景,文字颜色
Button(onClick = { /*TODO*/ },colors = ButtonDefaults.buttonColors(containerColor = Color.Yellow,contentColor = Color.DarkGray,)) {Text(text = "我是一只button里的text")}
效果

2 参数分析
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun Button(onClick: () -> Unit,modifier: Modifier = Modifier,enabled: Boolean = true,shape: Shape = ButtonDefaults.shape,colors: ButtonColors = ButtonDefaults.buttonColors(),elevation: ButtonElevation? = ButtonDefaults.buttonElevation(),border: BorderStroke? = null,contentPadding: PaddingValues = ButtonDefaults.ContentPadding,interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },content: @Composable RowScope.() -> Unit
)
2.1 onClick 点击事件
加个日志打印
onClick = {Log.i("text_compose","button点击了")}
结果

Button可以添加子组件,那么问题来了,子组件也有点击事件,会冲突么,是被拦截了,还是都可以触发呢?
Button(onClick = {Log.i("text_compose","button点击了")},colors = ButtonDefaults.buttonColors(containerColor = Color.Yellow,contentColor = Color.DarkGray,)) {Text(text = "我是一只button里的text",modifier = Modifier.clickable {Log.i("text_compose","button里的Text点击了")})}
结果: 点击到文字时 内部Text被点击了

多嵌套几个
Button(onClick = {Log.i("text_compose","button点击了")},colors = ButtonDefaults.buttonColors(containerColor = Color.Yellow,contentColor = Color.DarkGray,)) {Text(text = "我是一只button里的text",modifier = Modifier.clickable {Log.i("text_compose","button里的Text点击了")})Button(onClick = { Log.i("text_compose", "button里的Button点击了") }) {Text(text = "我是一只button里的text",modifier = Modifier.clickable {Log.i("text_compose","button里的Button里的Text点击了")})}}
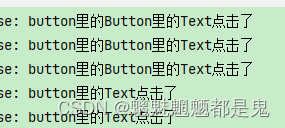
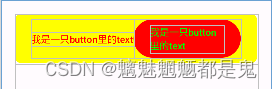
结果

由此可见Button的事件可以向下传递
于是我们 ctrl+左键点点点最后 Button是个Box?
Surface{
Box{
modifier = modifier.clickable{}
}
}
2.2 enabled 控制是否可用
enabled = false, 设置不可用
colors = ButtonDefaults.buttonColors(containerColor = Color.Yellow,contentColor = Color.DarkGray,disabledContainerColor = Color.Magenta),enabled = false,
效果

点击时

分析
- button 设置不可用时 背景或者内容颜色会变化
- button 不可用时 背景 或者内容颜色 使用的时colors设置的颜色
- 只是当前设置enable的组件不可用,点击事件也不可用
- 子组件 点击事件,显示效果,统统可用
2.3 shape 形状
设置圆角矩形
shape = RoundedCornerShape(10.dp)
效果

2.4 colors 一堆颜色
colors = ButtonDefaults.buttonColors(containerColor = Color.Yellow,contentColor = Color.Red,disabledContainerColor = Color.Magenta,disabledContentColor = Color.Red),
效果

enabled = false,
效果

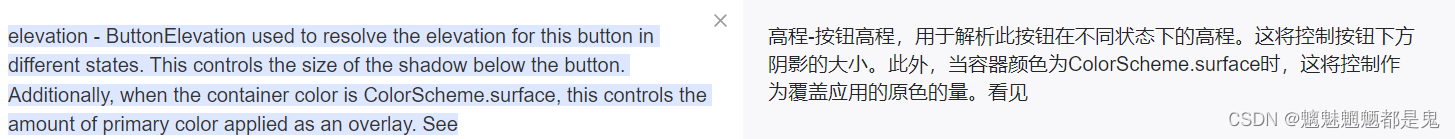
2.5 elevation

默认 elevation: ButtonElevation? = ButtonDefaults.buttonElevation(),
再点方法 发现 用的是 buttonElevation
于是乎使用
elevation = ButtonDefaults.buttonElevation(defaultElevation = 10.dp,pressedElevation = 20.dp,focusedElevation = 80.dp,hoveredElevation = 150.dp,disabledElevation = 50.dp,)
效果

点击效果 仔细看区别,阴影变大了

那么问题来了 阴影的颜色是否可以变更呢? 如果不能变更的话,是不是可以用box实现这个效果,然后变更阴影颜色?后边再说吧!
2.6 border 边线
border = BorderStroke(2.dp,color = Color.Black)
效果

2.7 contentPadding 内容的内边距
contentPadding = PaddingValues(20.dp)
效果,对比2.6图

2.8 interactionSource 与TextField一样 用于设置交互源,以便对按钮进行手势交互

interactionSource 另找时间统一瞅瞅吧
2.9 content
子组件
3 常用的button 样式
- 也没啥 - 设计图啥样做啥样吧 哈哈哈
- 目前 做的项目未用compose,按钮大部分都是用text+drawable的selector.xml 效果做的,使用compose的butten感觉效果比这个要好多的多啊
4 事件的拦截与传递
点击事件 的 穿透拦截
滑动事件的拦截,瀑布流的效果
等 后续单独研究吧喇叭喇叭


)

--- opsForHash())
)








超详细)
)
)


