介绍
ECharts 是一个强大的,基于 JavaScript 的开源数据可视化库,适用于创建多种类型的图表,满足广泛的业务需求。它由百度团队开发并维护,后来捐赠给了 Apache 软件基金会,并已在2021年从孵化项目毕业,成为Apache顶级项目。
echarts支持折线图、柱状图、散点图、饼图、K线图、盒须图、地图、热力图、线图、关系图、树状图、旭日图、平行坐标等多种图表,几乎覆盖所有常见的数据可视化需求。
可以再前端开发,手机APP,论文,组会各种可视化场景中使用到
比如:VUE3 显示Echarts百度地图,等各种应用。
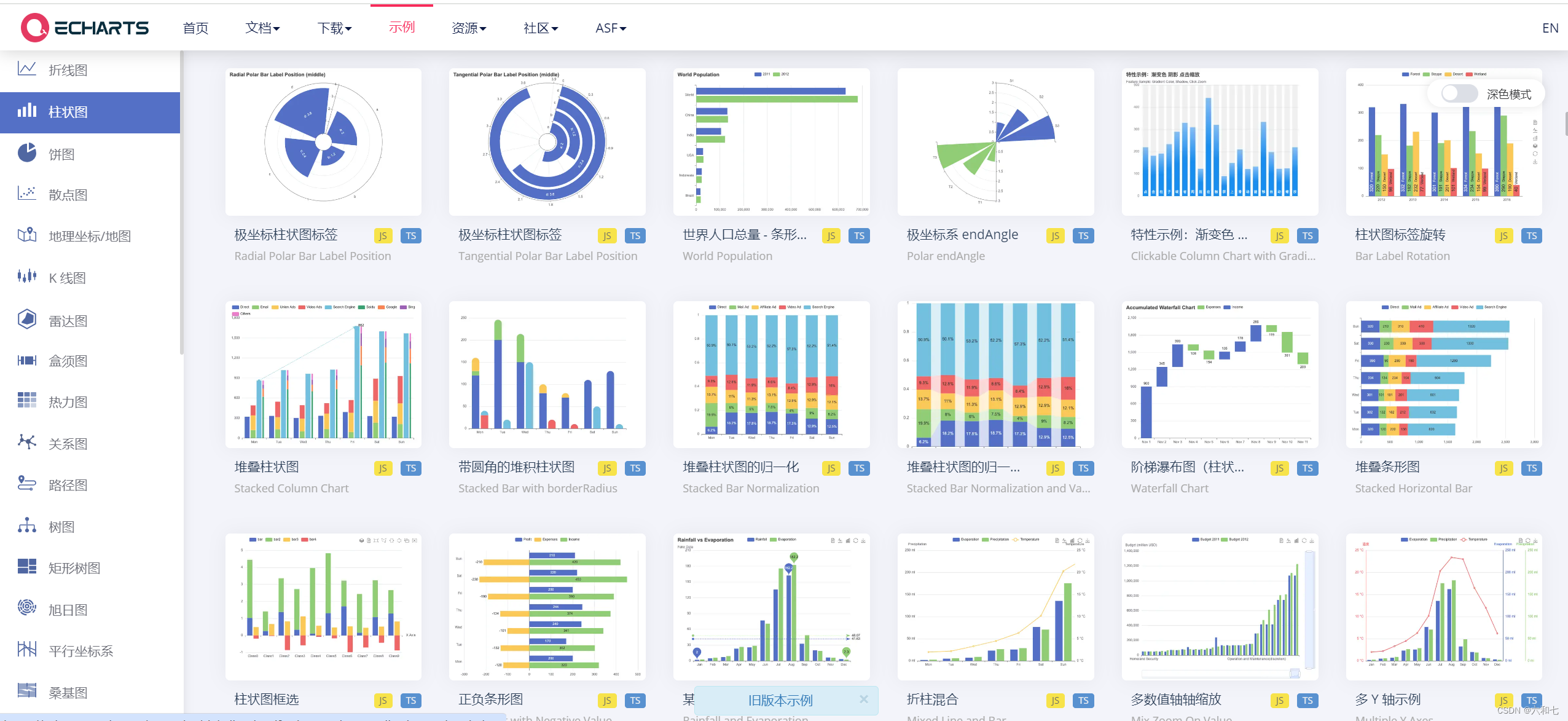
echarts官网:https://echarts.apache.org/examples/zh/index.html#chart-type-bar
非常精彩的一个网站。

绘图指南
我这里就用他来开开组会绘图了,顺便记录一下平时的配置代码。需要用到的时,我就直接打开链接直接修改网页代码就行。
绘制柱状图
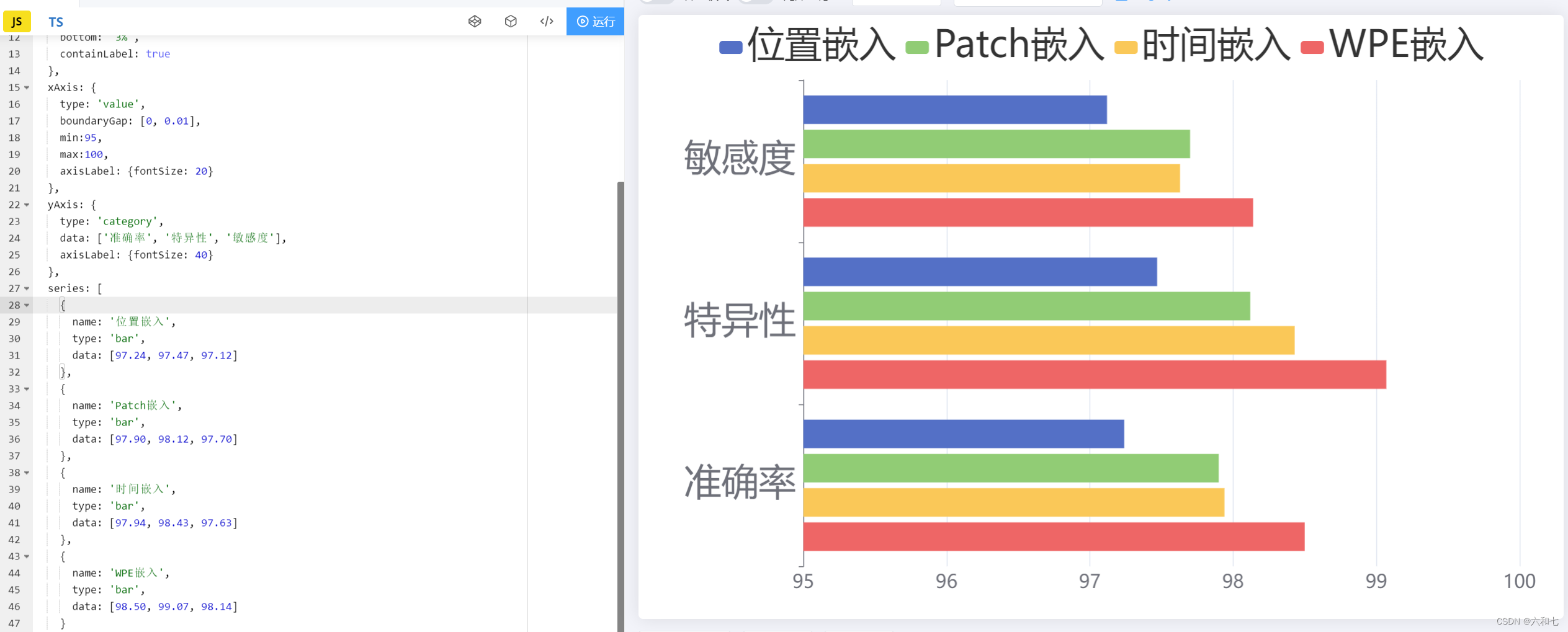
绘图地址:https://echarts.apache.org/examples/zh/editor.html?c=bar-y-category
绘图效果:

绘图代码:
option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: { textStyle: { fontSize: 40 }},grid: {left: '4%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'value',boundaryGap: [0, 0.01],min:95,max:100,axisLabel: {fontSize: 20}},yAxis: {type: 'category',data: ['准确率', '特异性', '敏感度'],axisLabel: {fontSize: 40}},series: [{name: '位置嵌入',type: 'bar',data: [97.24, 97.47, 97.12]},{name: 'Patch嵌入',type: 'bar',data: [97.90, 98.12, 97.70]},{name: '时间嵌入',type: 'bar',data: [97.94, 98.43, 97.63]},{name: 'WPE嵌入',type: 'bar',data: [98.50, 99.07, 98.14]}]
};

)
)
用 Android Studio 从 0 到 1 进行 Processing 安卓开发)





)






函数详解)
)

