Github与Git
一、Github基础教程
1.1 基本操作
-
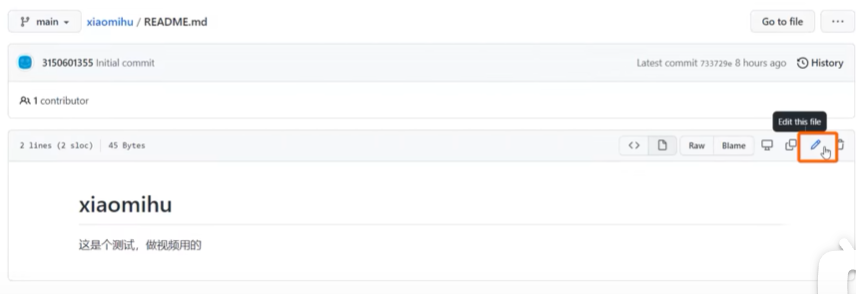
点击代码文件可以直接查看文件的内容,支持在线修改文件,只需要点击(文件内容)右上角的编辑按钮即可进行编辑。

-
README.md一般介绍项目的功能,用法,注意事项;有时还有作者的寄语。 -
Code按钮选择Download Zip,可以直接下载源码(无需登录即可下载)

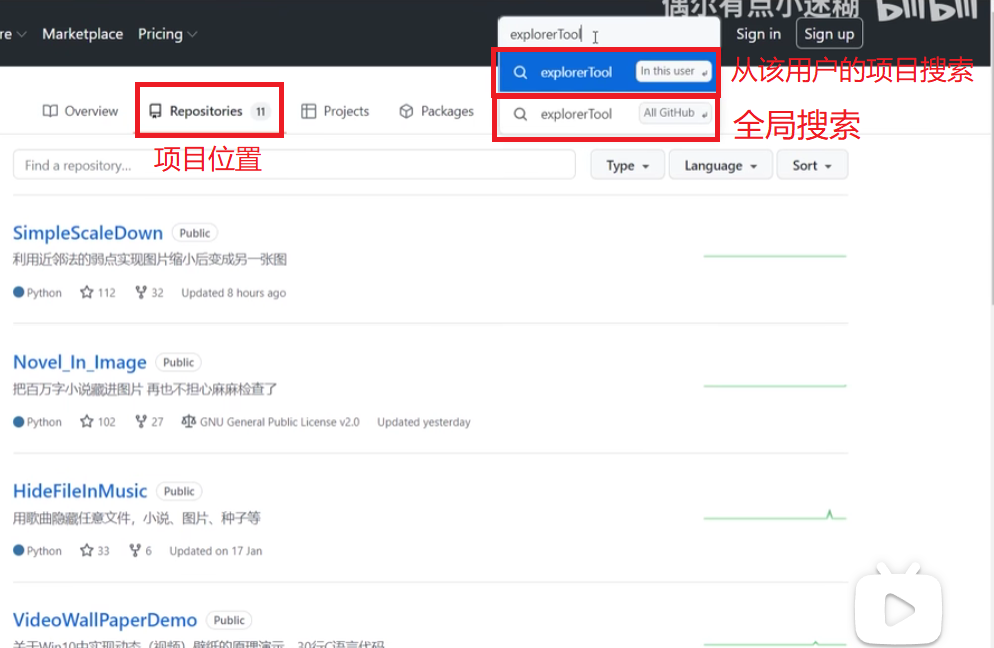
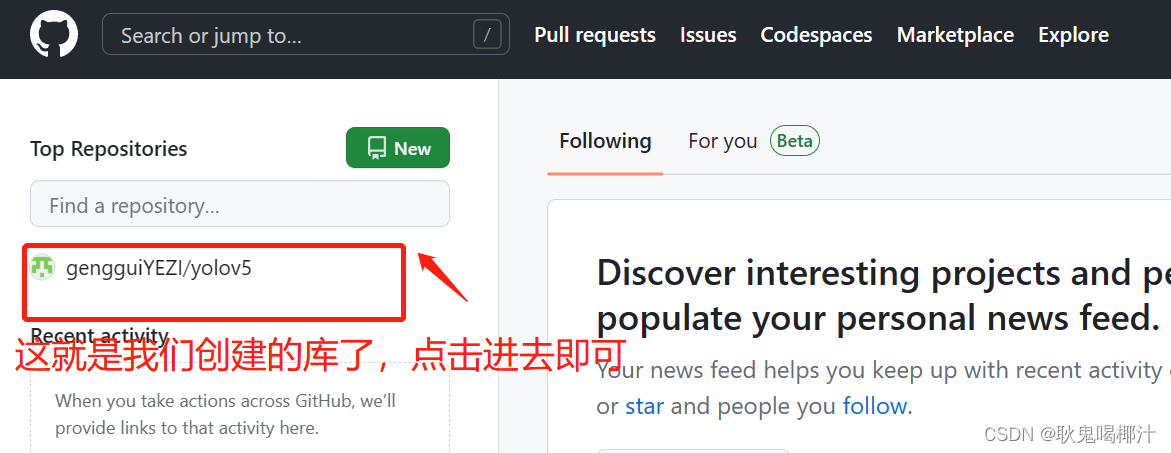
- 点开个人主页,即可看到
Repositories仓库位置,并且可以搜索项目

- 我们也可以通过
fork将别人的项目拉取到自己的本地仓库repositories
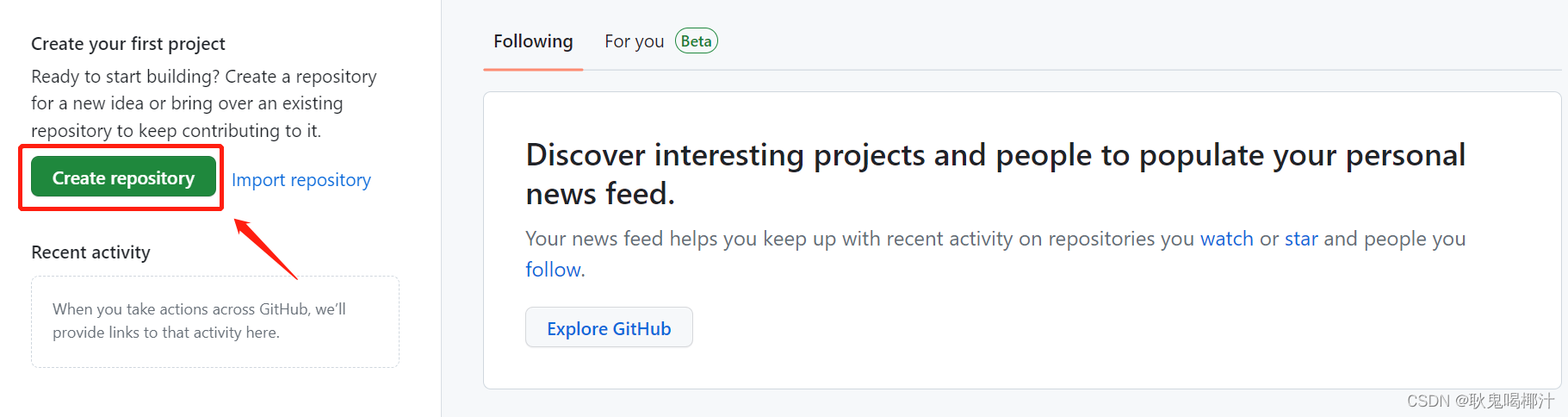
1.2 如何新建一个自己的项目
首先,我们需要在[Github官网](GitHub: Let’s build from here · GitHub)上注册账号并且登陆进去。
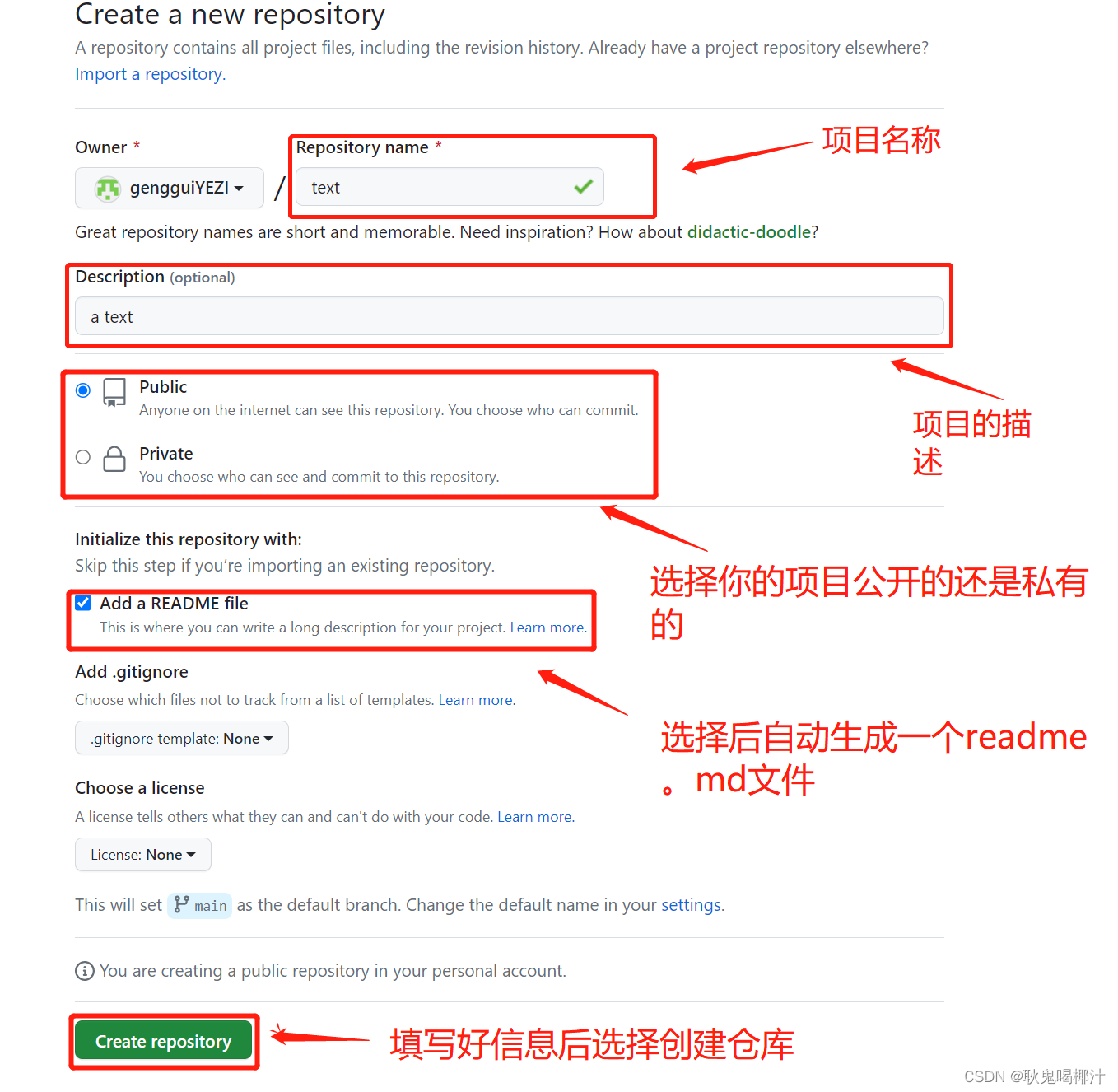
在这里我们可以创建一个自己的库。


其他选项默认就可以。
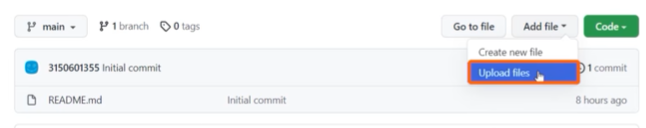
创建项目之后,我们可以选择上传文件。

我们在Issues处可以对别人的项目进行评论或提问,与作者进行交互。
二、Git入门
1. git bash的下载与安装
Git官网下载地址:Git (git-scm.com)
选择自己操作系统对应的GIT之后,在安装过程中一路next即可。
2. 配置用户名和邮箱
git config --global user.name “gitname”
git config --global user.email “git邮箱”# 注意,此处的邮箱必须和Github绑定的邮箱一致
3. Git 和 Github 的绑定
2.1获取SSH keys
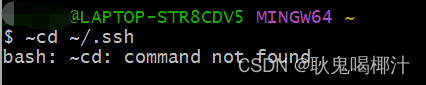
- 输入
cd ~/.ssh,返回"no such file or directory"表明电脑没有ssh key,需要创建ssh key。

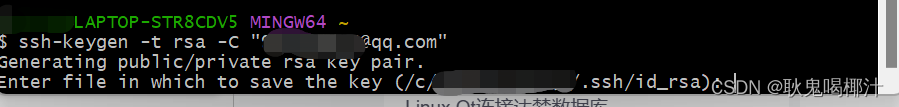
- 然后输入
ssh-keygen -t rsa -C “git账号”

- 输入之后一路(三次)Enter(确认)就可以了
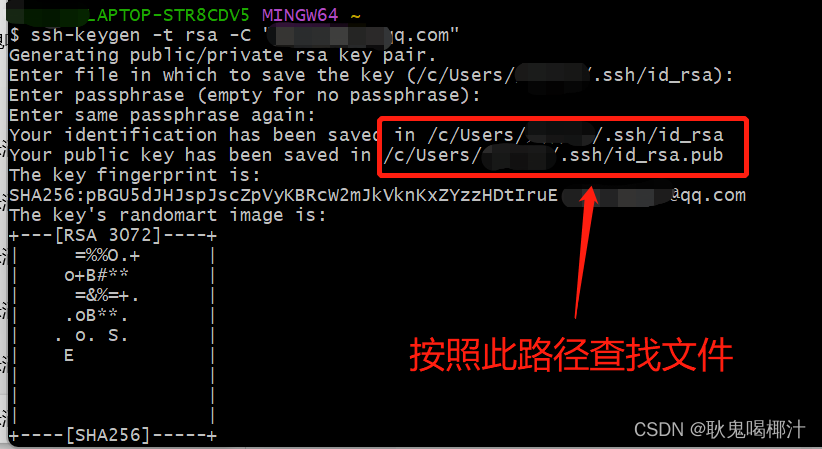
以下截图就证明成功了,这个时候按照它给的打开以下地址:

- 按路径进入.ssh,里面存储的是两个ssh key的秘钥,id_rsa.pub文件里面存储的是公钥,id_rsa文件里存储的是私钥,不能告诉别人。打开id_rsa.pub文件,复制里面的内容。

2.2 绑定ssh密钥
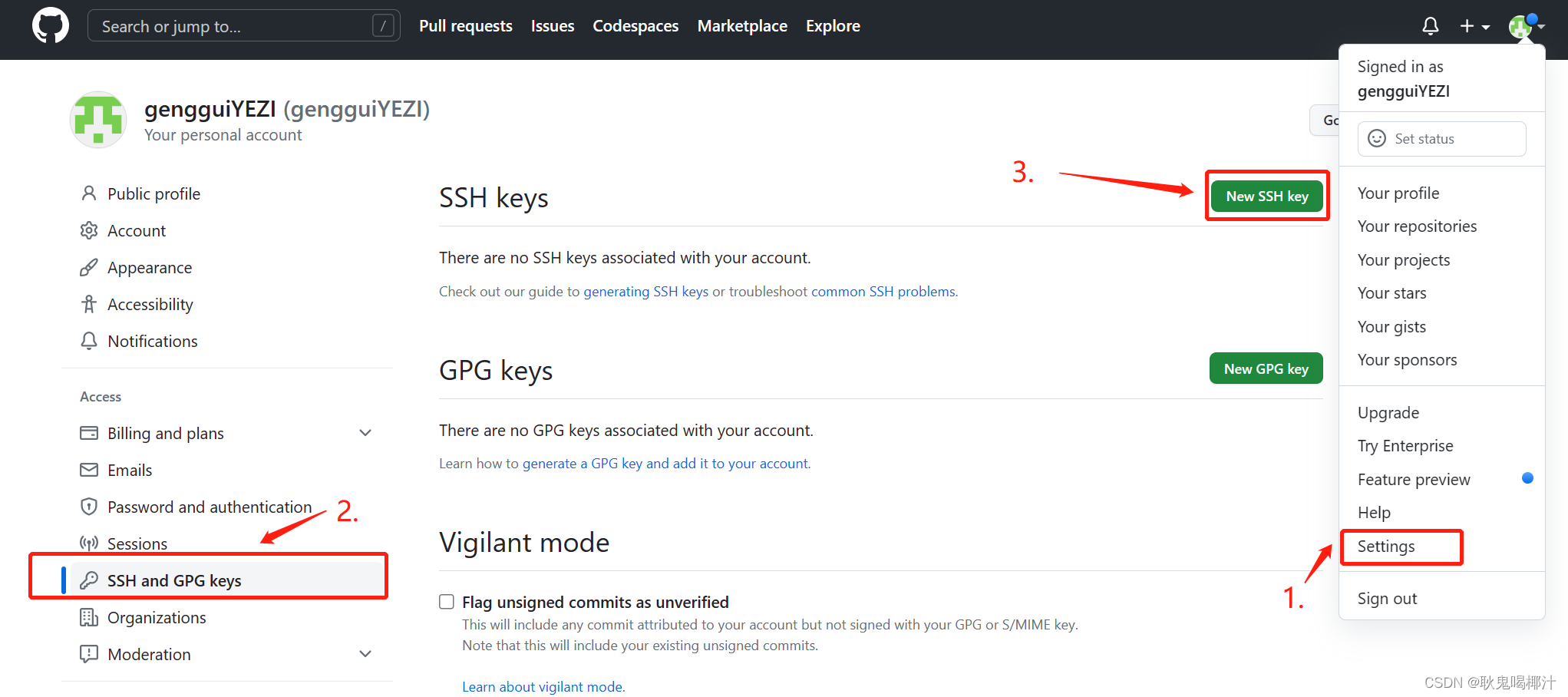
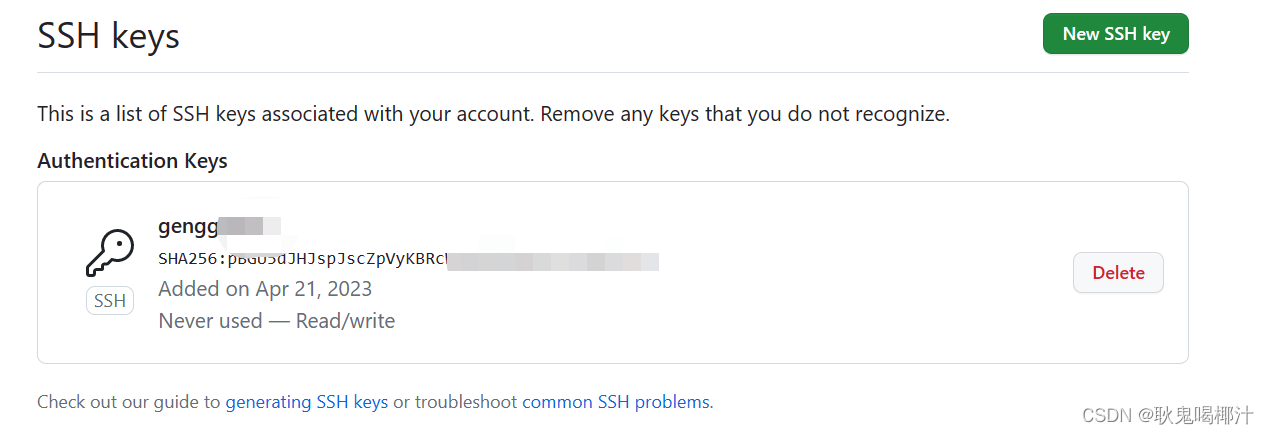
- 接下来我们需要登录到我们的GitHub上边添加这个密匙

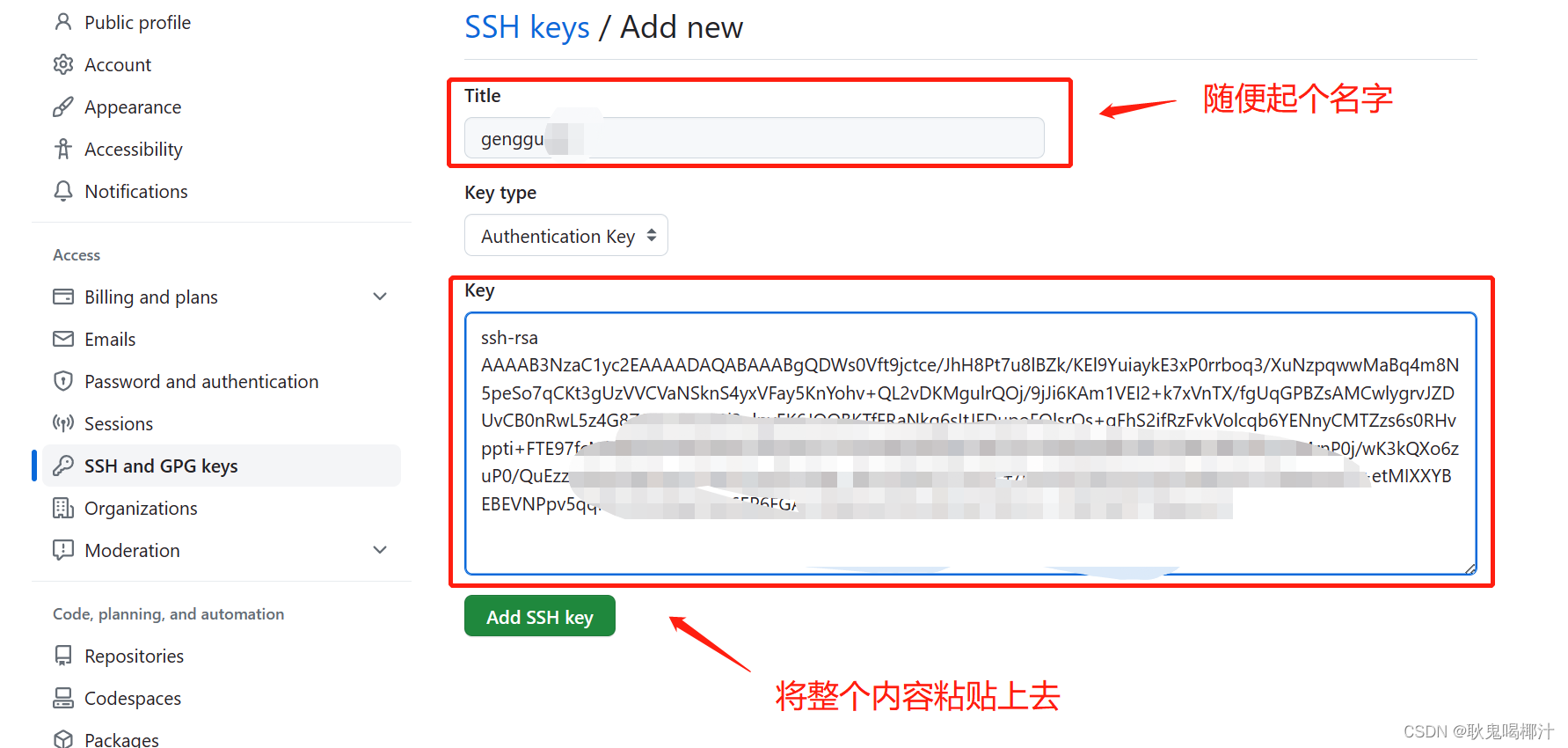
- 随便填写名字以及刚才复制的公钥(id_rsa.pub内容),添加后配置完成。

- 之后我们就添加成功啦!

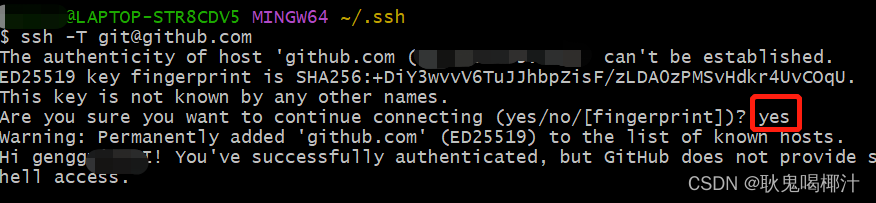
- 之后我们回到Git bash上边,输入:
ssh -T git@github.com
来检查是否成功绑定。如果输入代码之后再选择yes出来是这样说明就成功啦!!!

我们完成了本地 Git 与远程 GitHub 的绑定,这意味着我们已经可以通过 Git 向 GitHub 提交代码啦!
三、通过Git将代码提交到Github
1. 克隆仓库
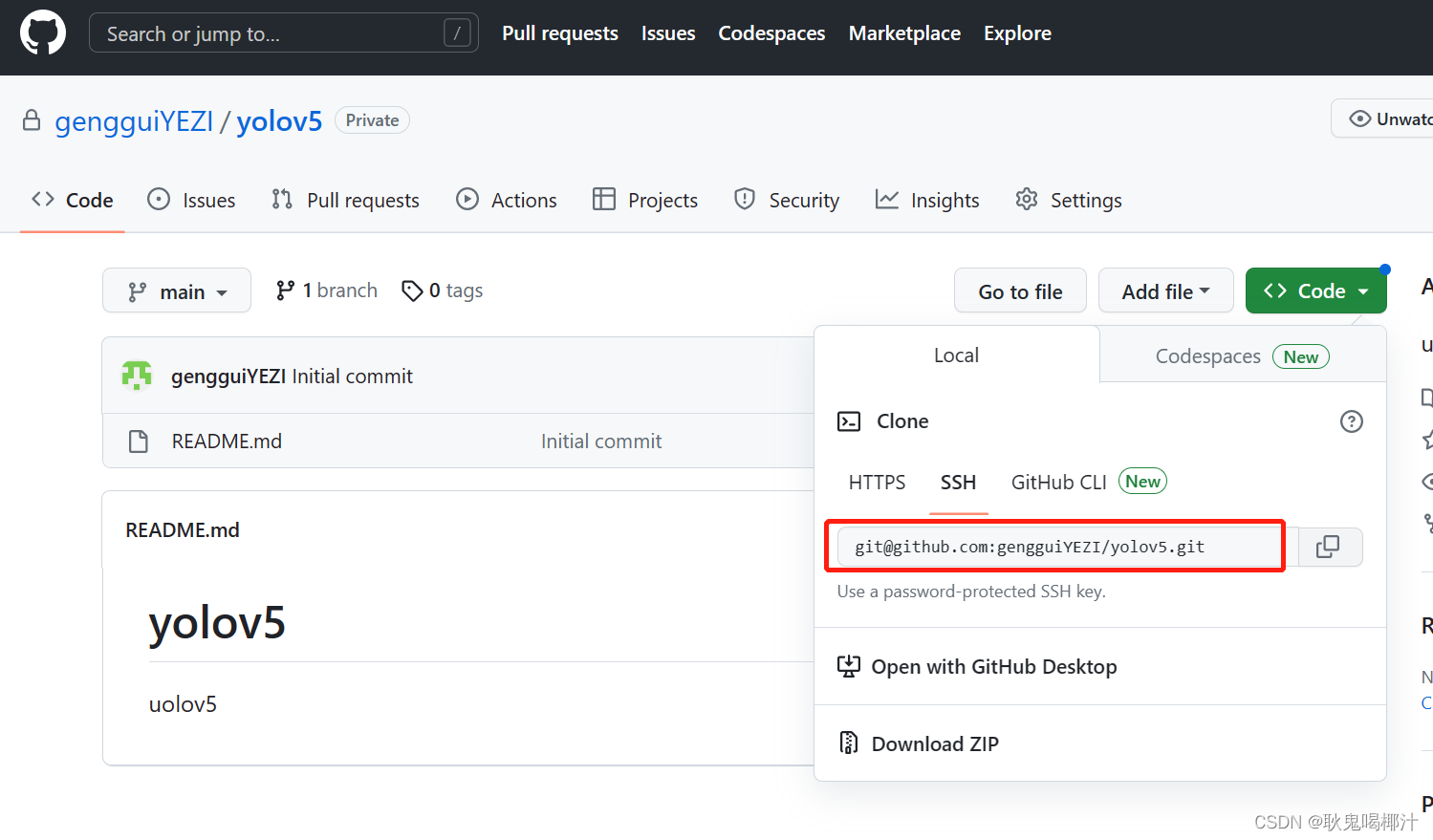
- 下面就要将我们的库克隆下来到本地电脑中,方便以后进行上传代码。

- 点进仓库之后点击Code,点击ssh会看到一串网址(http也可以),这个地址就是代码地址,git clone 命令会用的到。

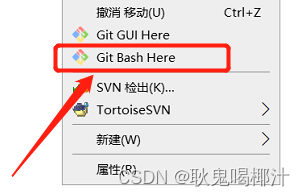
- 接下来我们就开始选择文件存储地方了,在本地电脑中找到存储文件的地方(项目直接克隆到该位置),然后右键选择Git Bash Here:

3.1.1 git clone 获取别人的项目
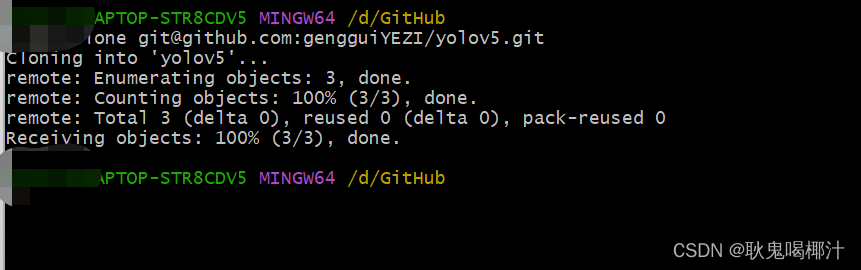
- 然后输入
git clone地址(这个地址就是刚刚库那个Code的上代码地址)

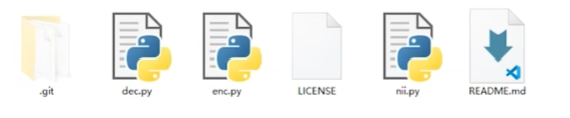
- 打开文件夹

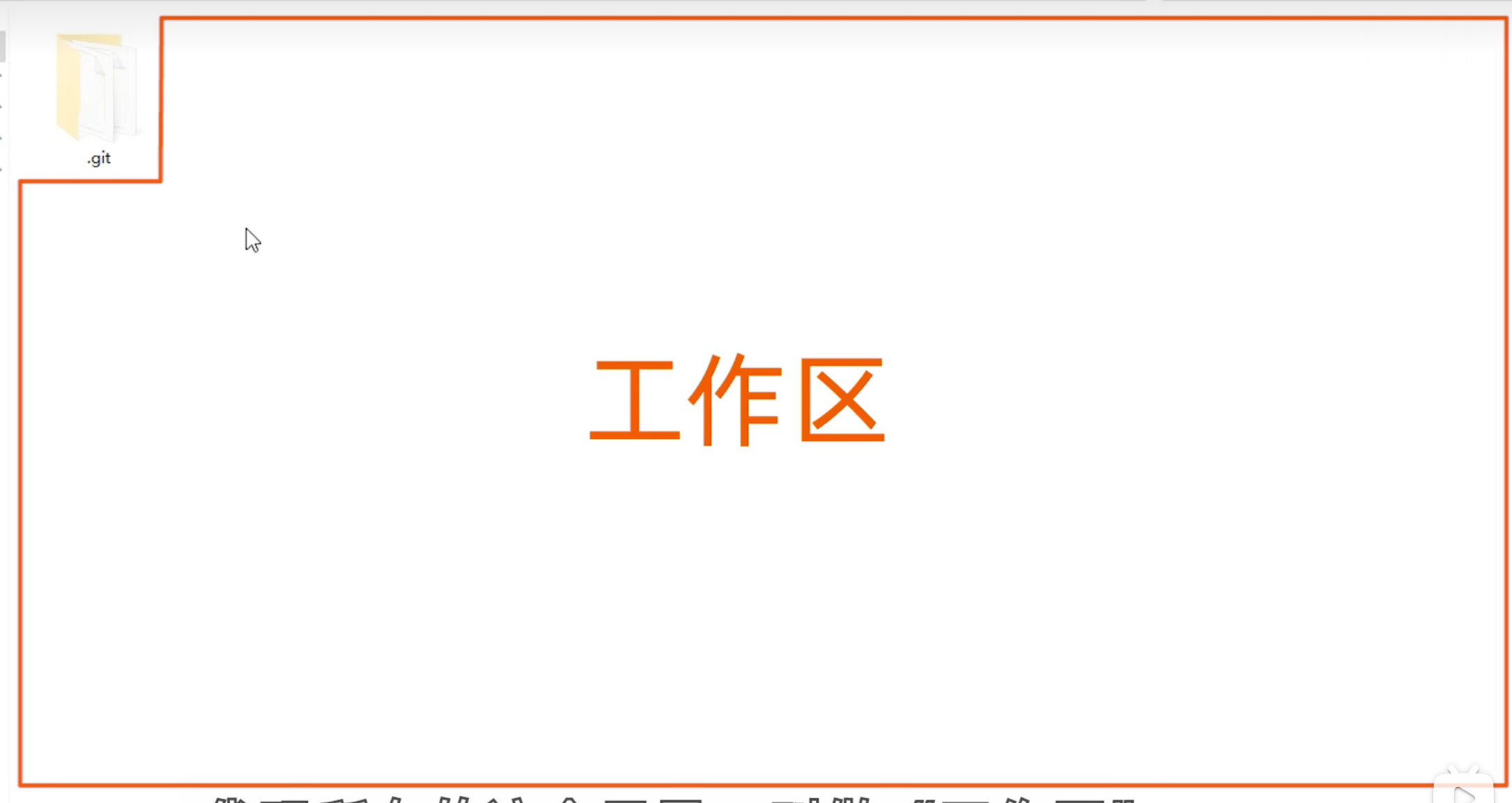
克隆过来之后,会发现主要包含两大部分,.git和项目源码,不要手动去更改.git文件!!!
3.1.2 git init 自己新建项目
在存储文件的位置新建一个文件夹,并且打开这个文件夹,在文件夹内部右键点击git bash,直接在文件夹内部导入一个.git文件,剩余的部分就可以看作是一个工作区。

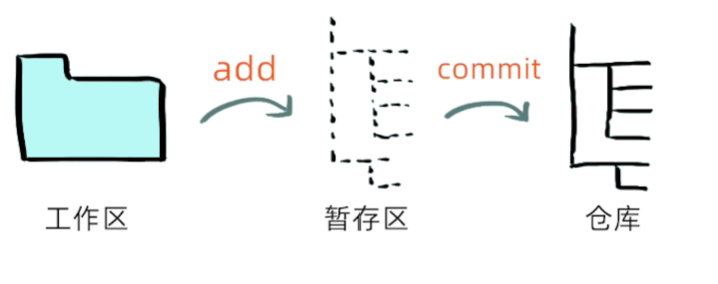
2. 保存修改
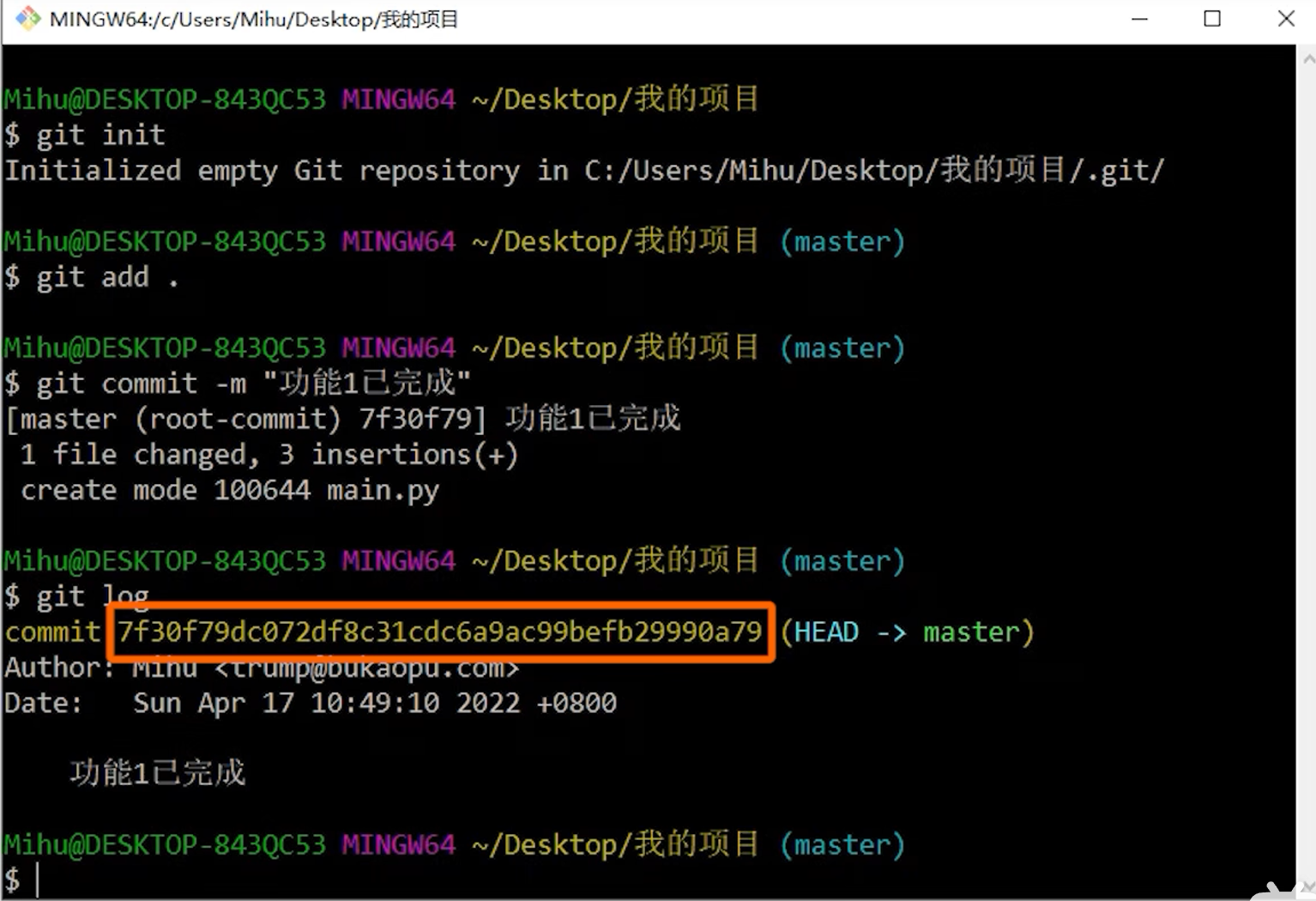
创建项目后,我们通过:
git add [.|FILE_NAME].表示将当前文件夹内的所有文件和非空文件夹都加载进暂存区(文件在被提交(commit)进.git之前都需要先放进暂存区),也可以选择将特定文件进行提交,避免将其他一些未完成的文件提交,导致注释和结构的混乱。

git commit -m "COMMENT"表示对最新的提交记录附上注释。git log查看之前的提交记录,可以看到作者,时间,以及提交记录编号。

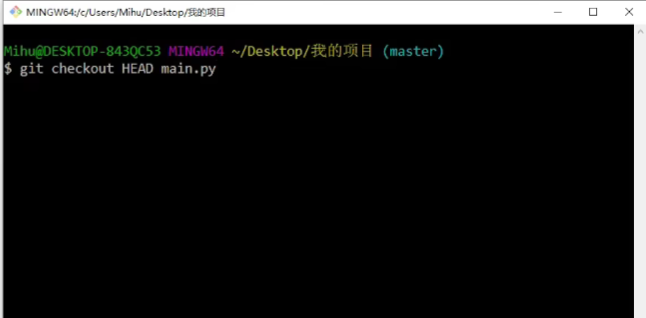
- 如果源码需要恢复到上一次
commit之前的状态,使用git checkout HEAD FILE_NAME

3. 远程和本地的交互
push:如果我们本地的代码有了更新,为了保持本地与远程的代码同步,我们就需要把本地的代码"推"到远程的仓库.
用于将本地仓库的提交推送到远程仓库的main分支。
git push origin main
pull:如果我们远程仓库的代码有了更新,同样为了保持本地与远程的代码同步,我们就需要把远程的代码"拉"到本地。
git pull origin main
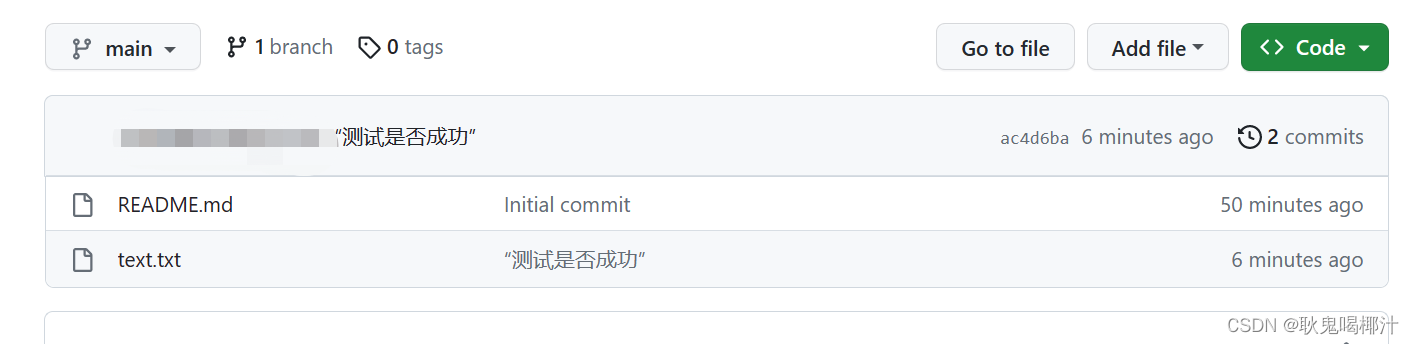
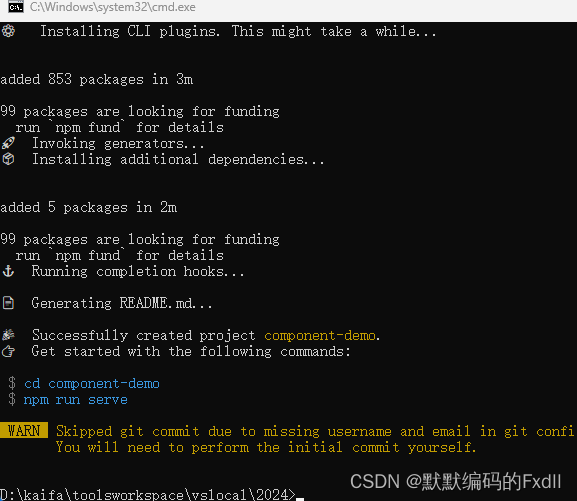
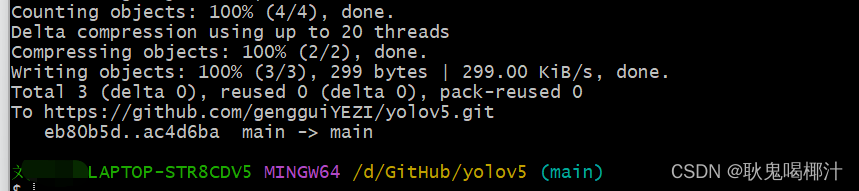
在新建好仓库之后,输入push指令git push origin main,下图就代表成功了

打开GitHub,看到刚刚上传的文件,显示成功。