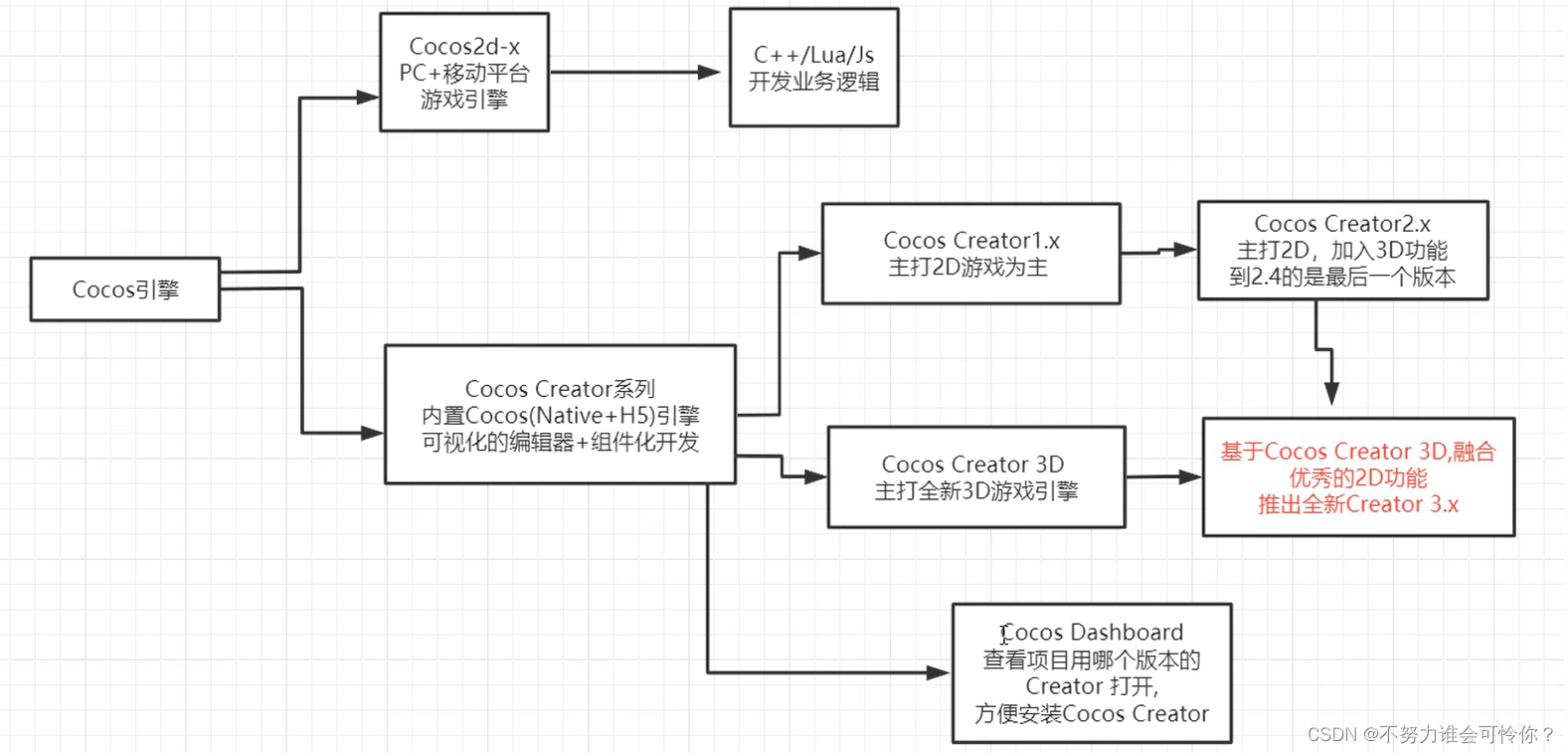
一、引擎发展

二、引擎使用
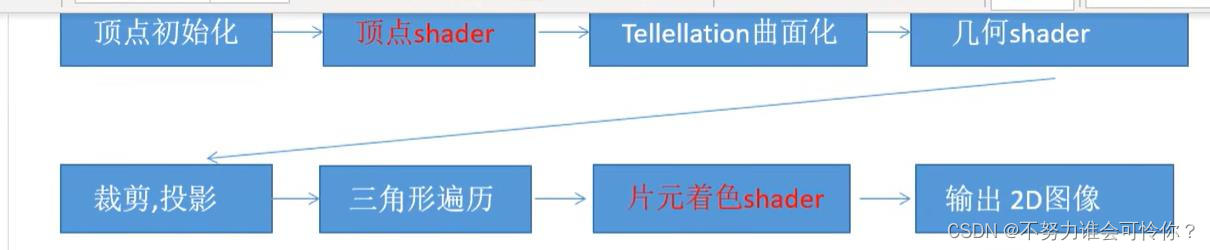
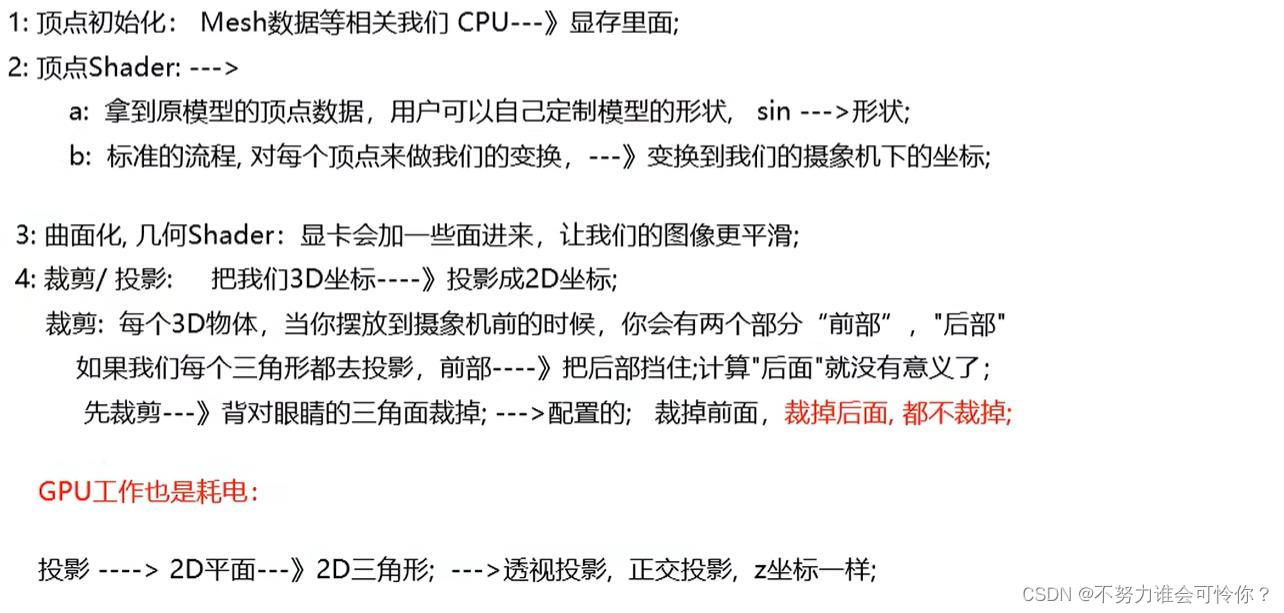
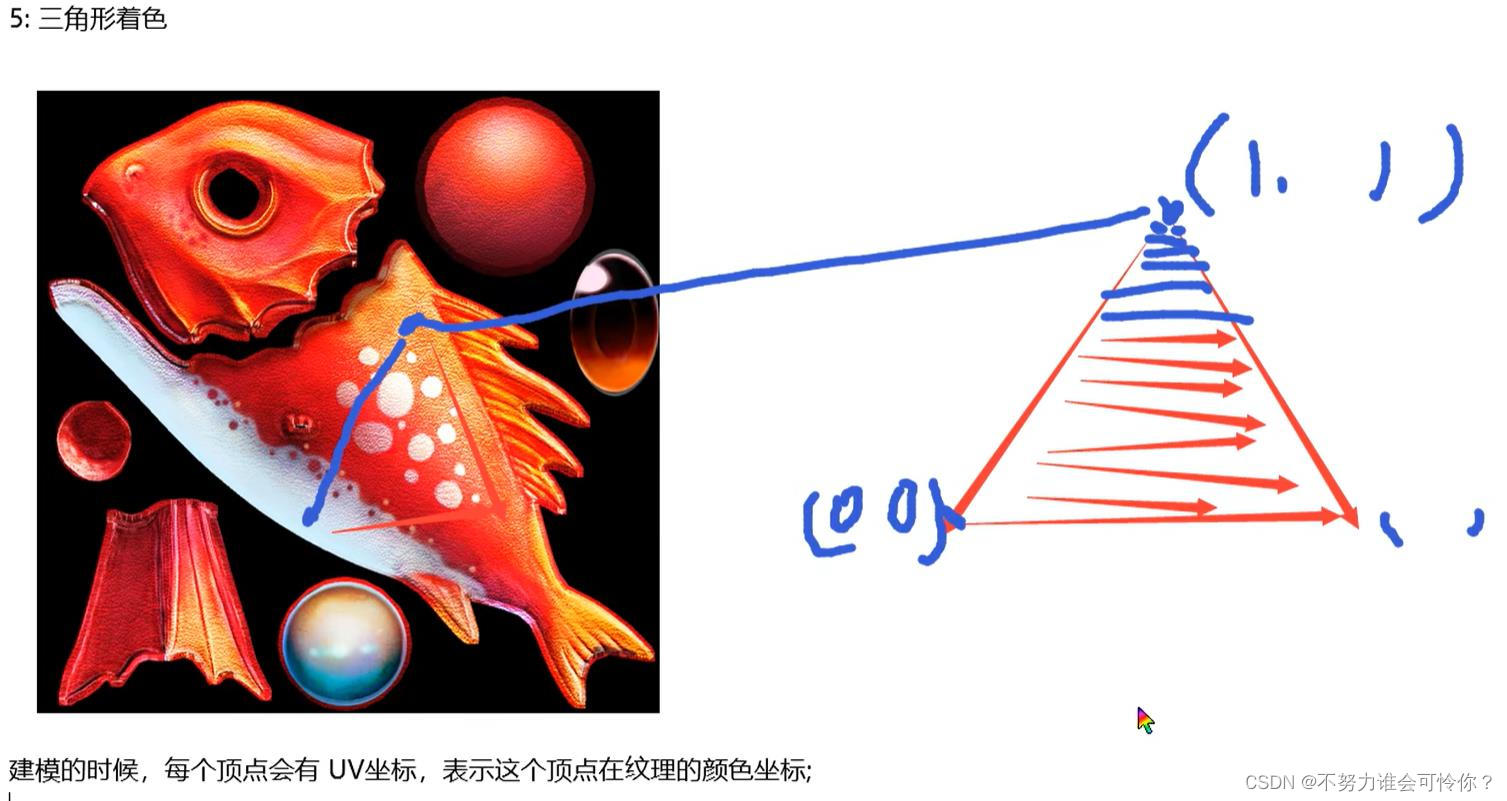
1.游戏渲染流程



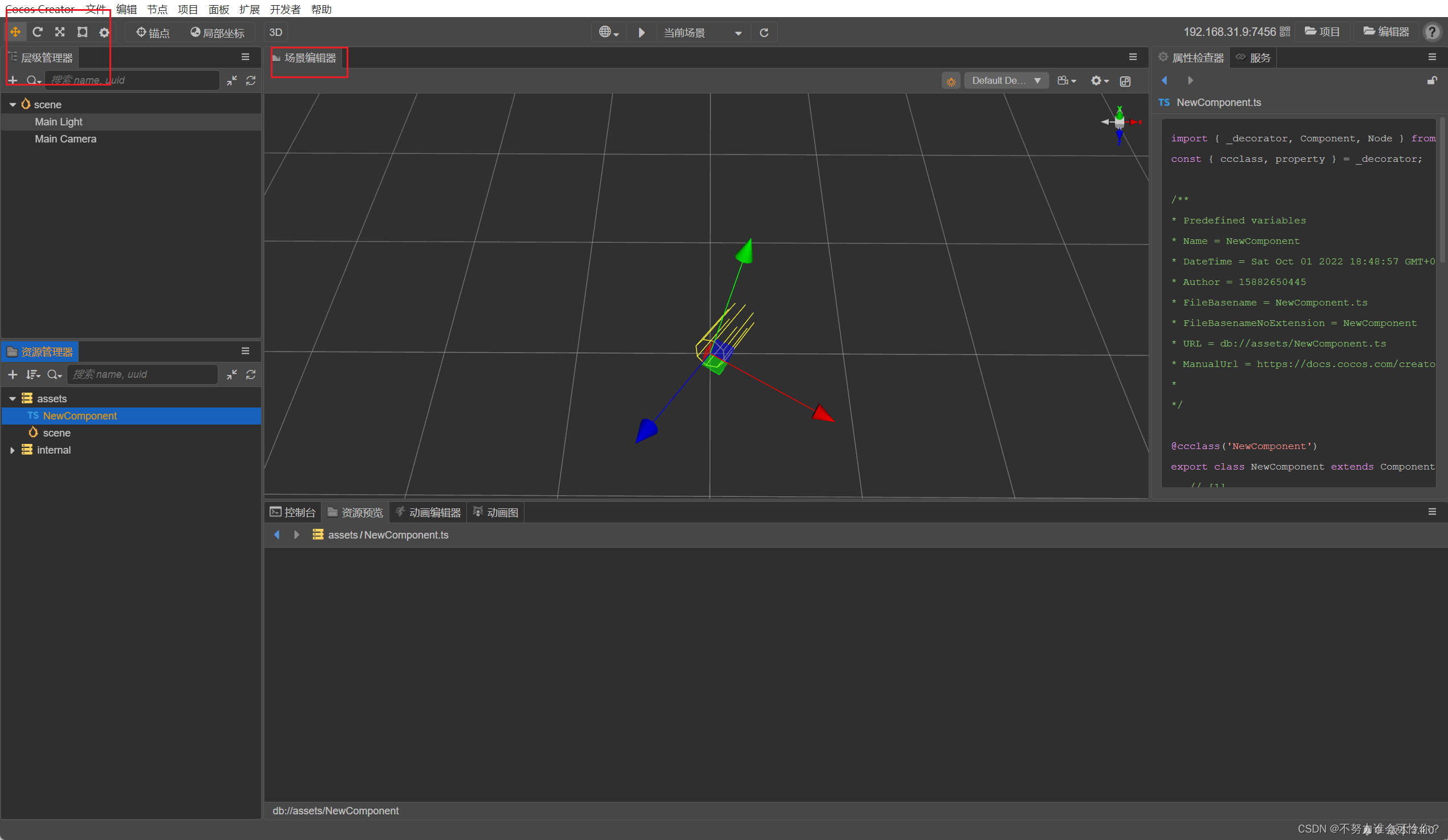
2.3D场景编辑器操作与快捷键



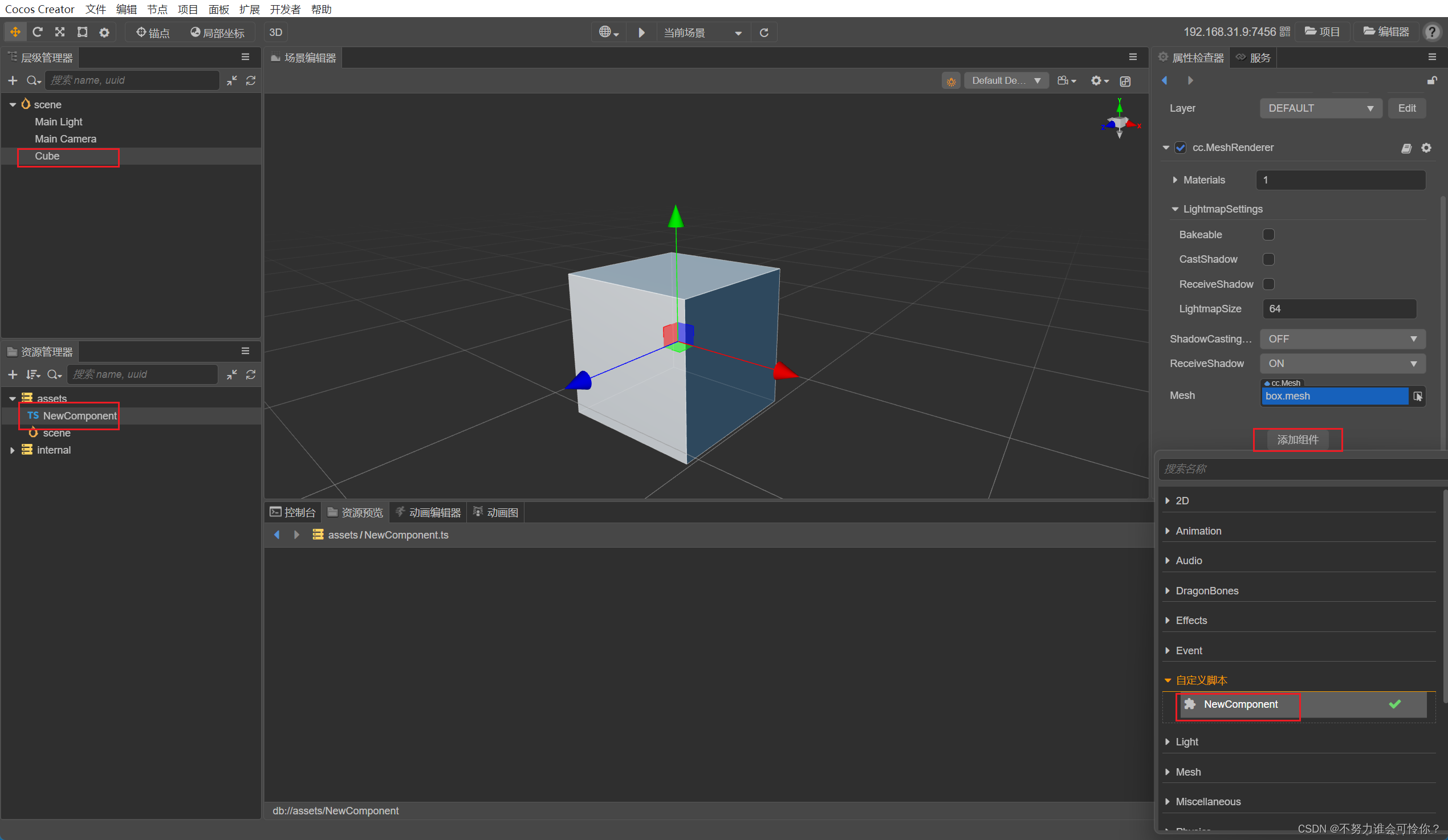
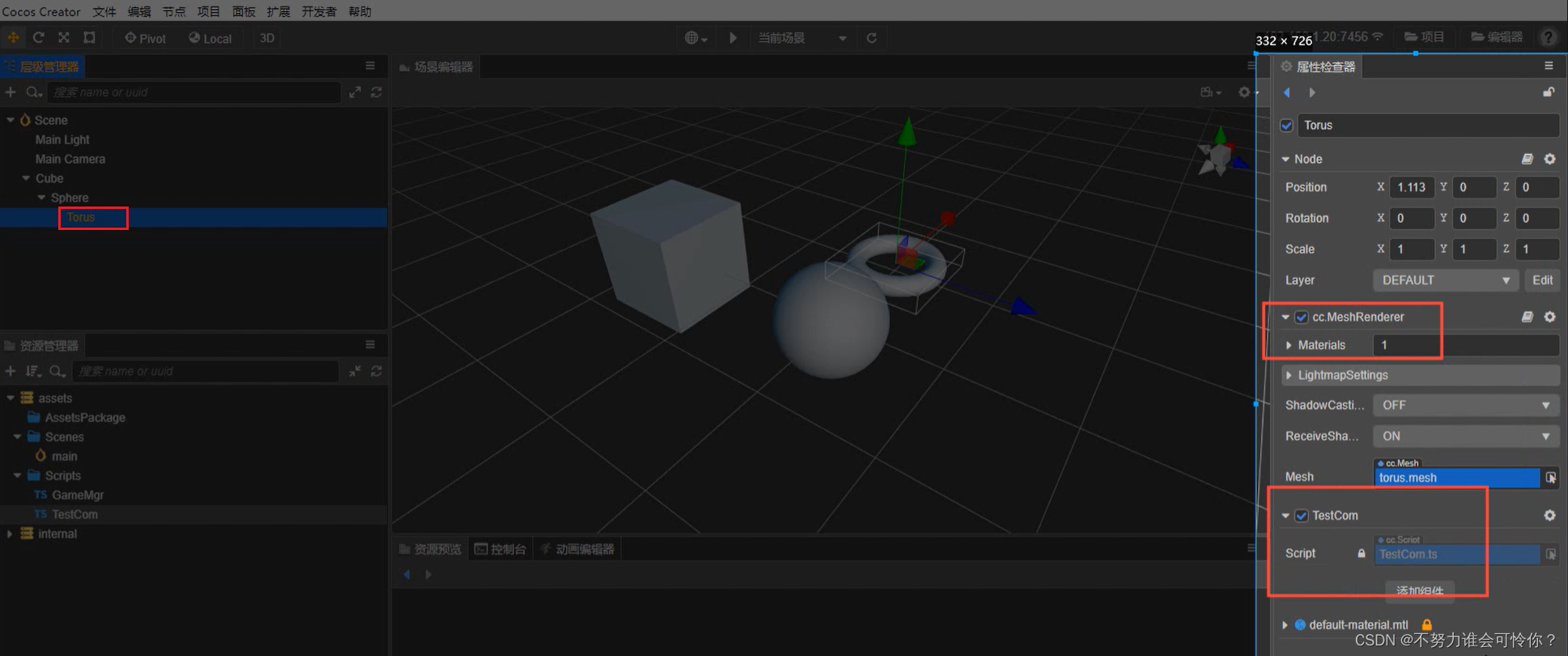
3.节点的脚本组件
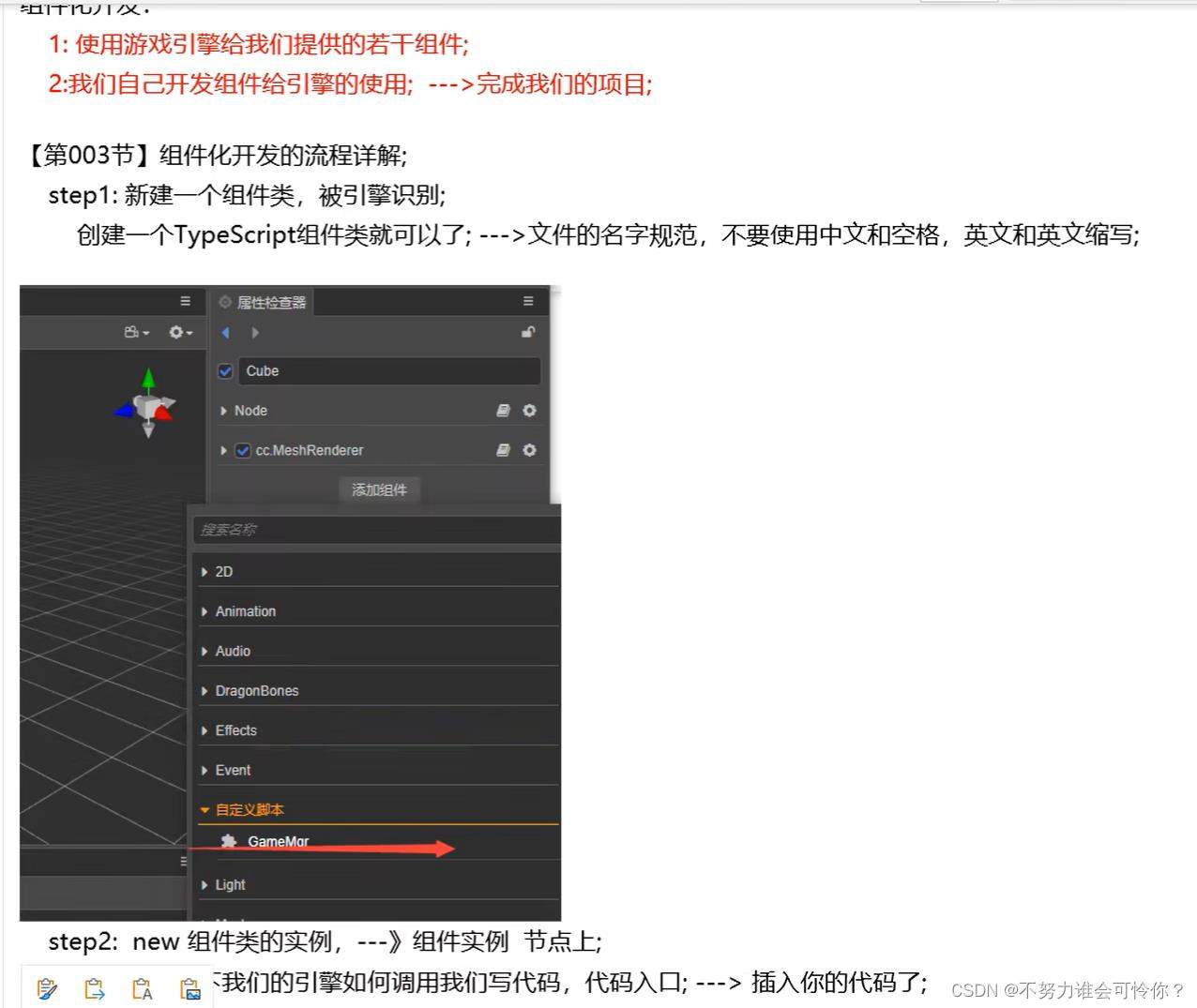
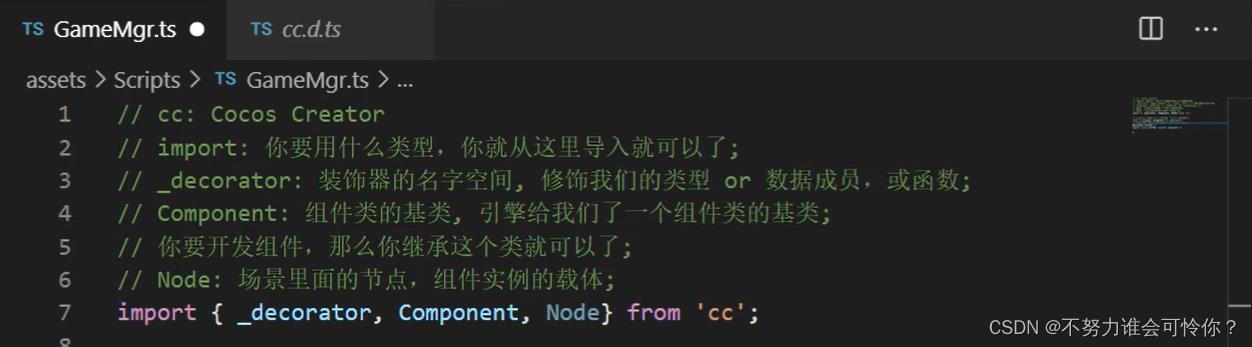
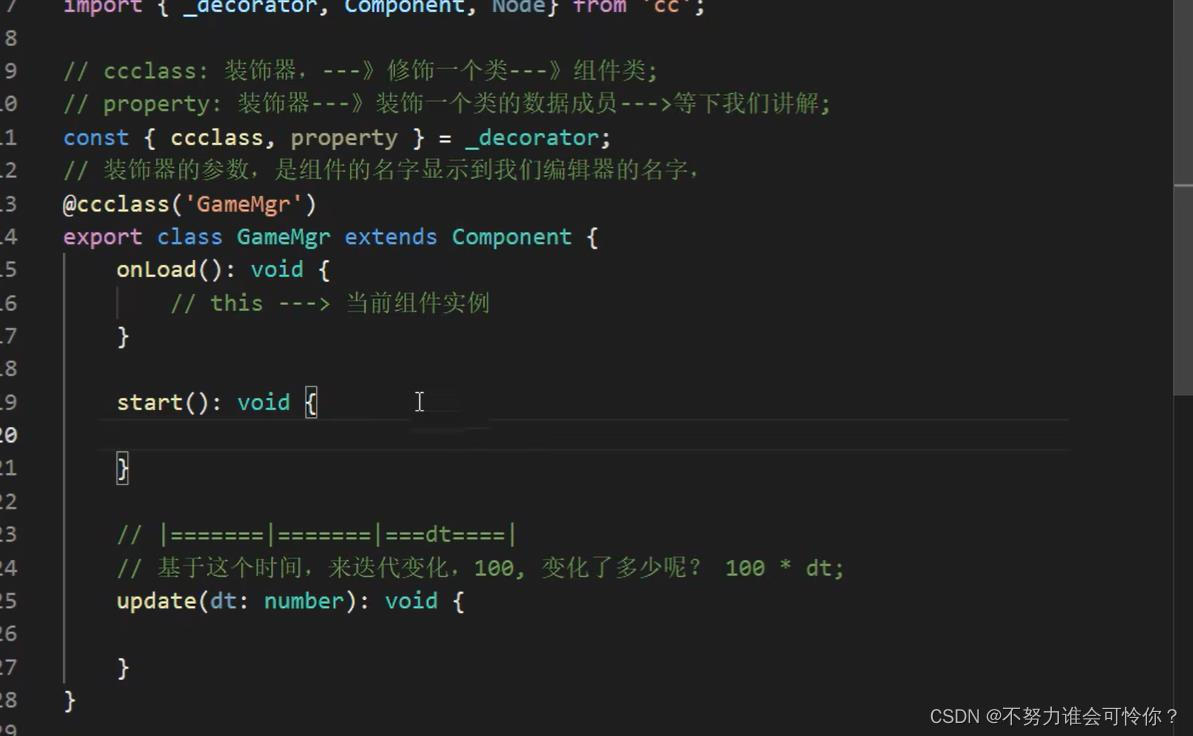
脚本介绍




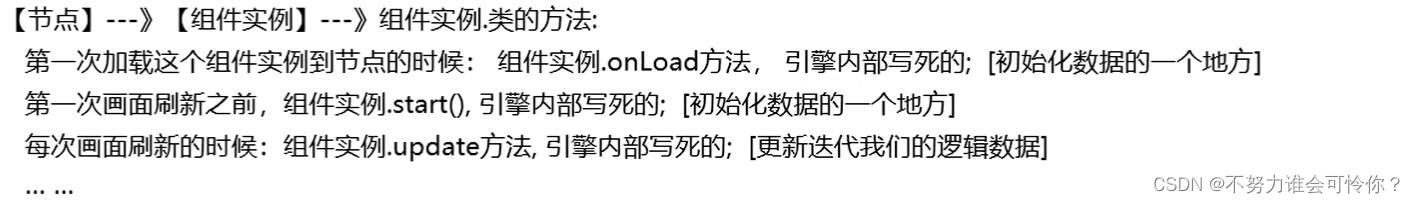
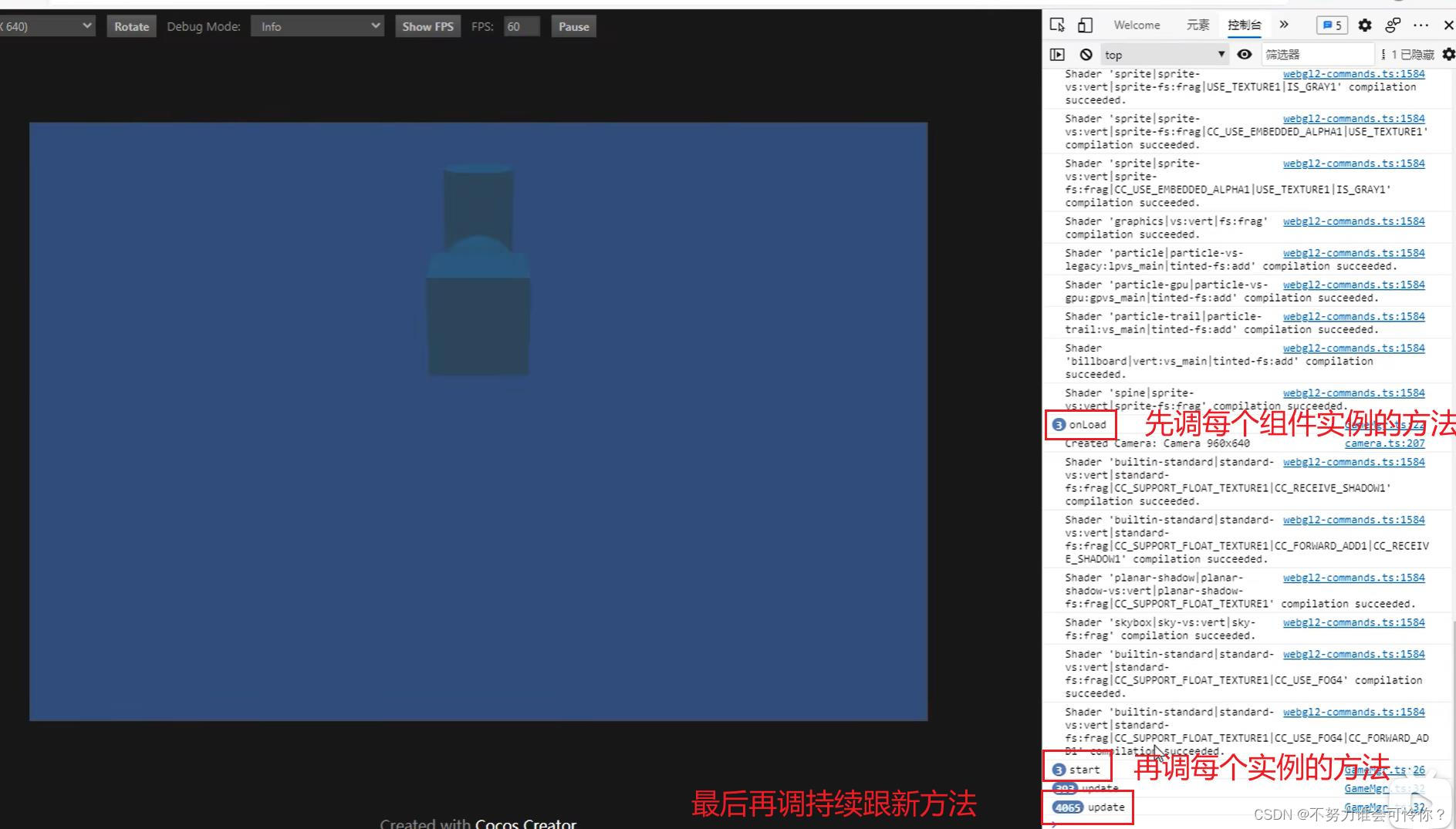
引擎执行流程
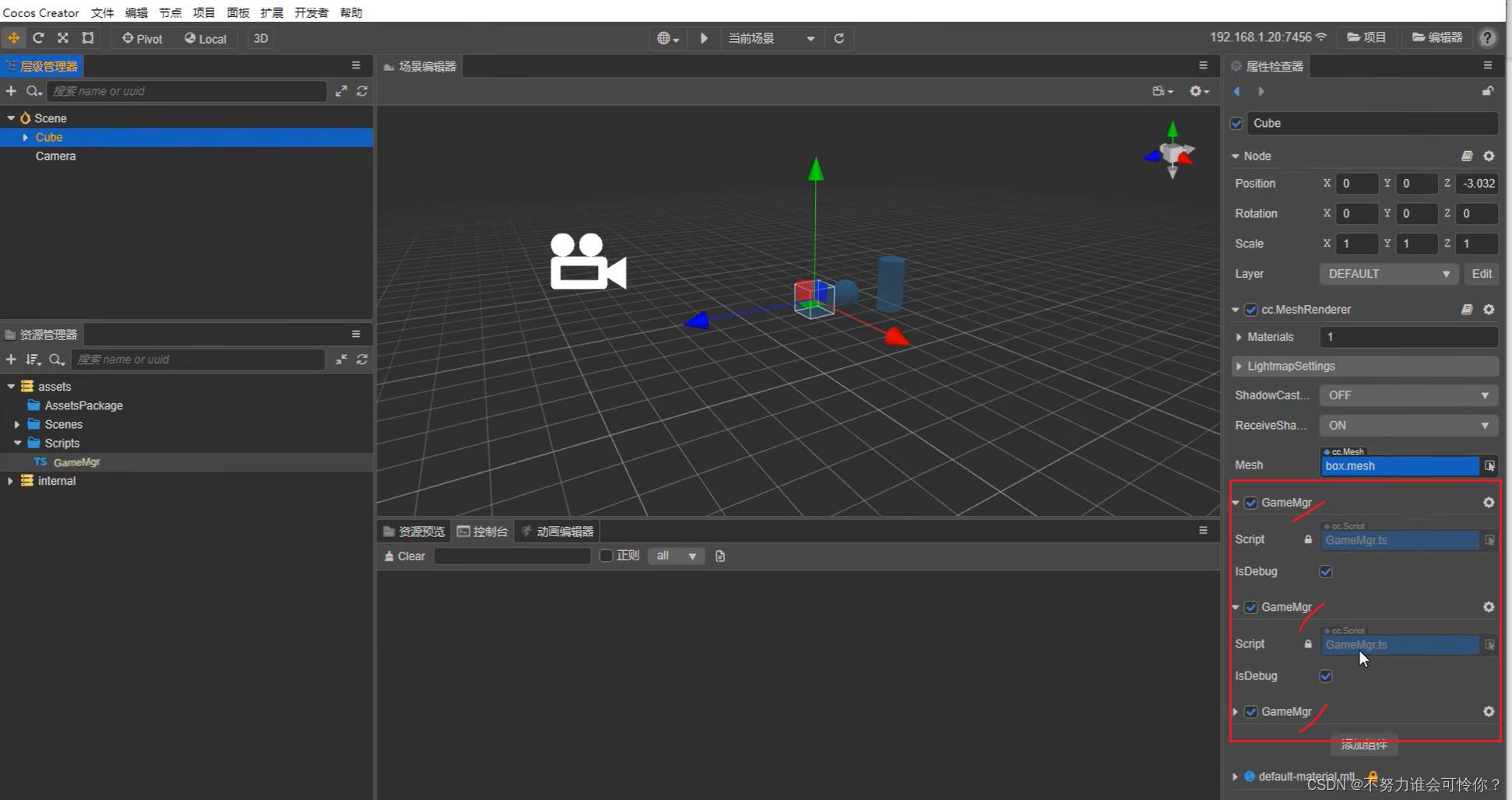
物体节点、声音组件\物理组件\UI组件、脚本组件



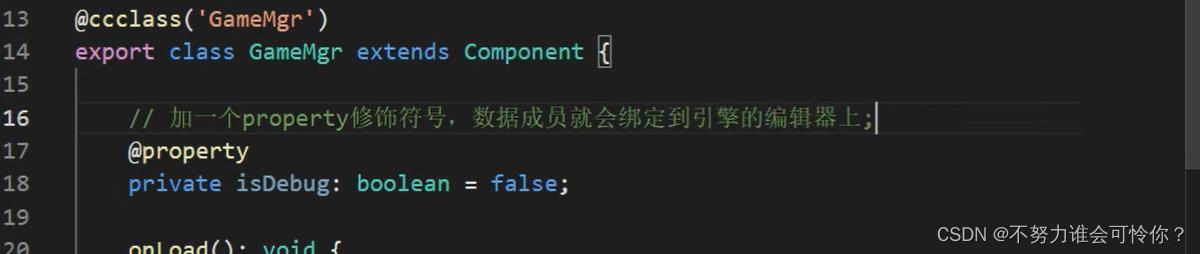
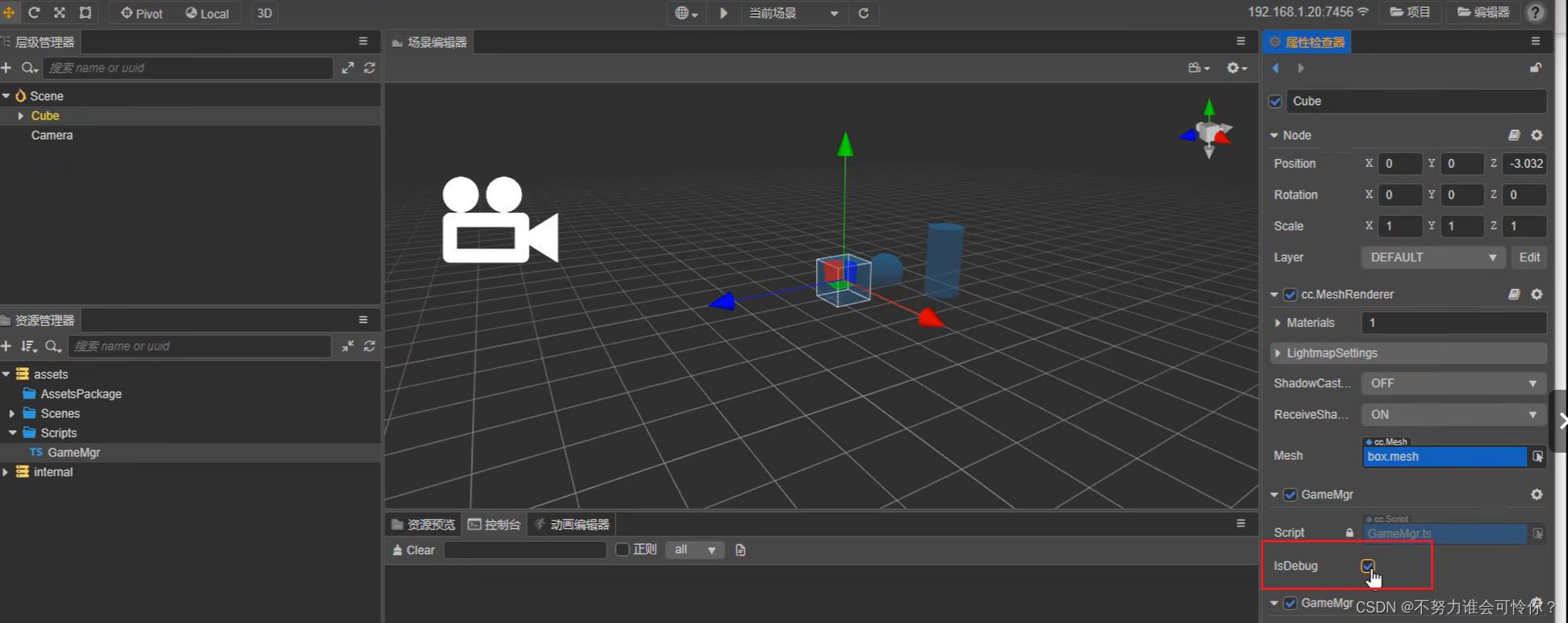
暴露变量到面板


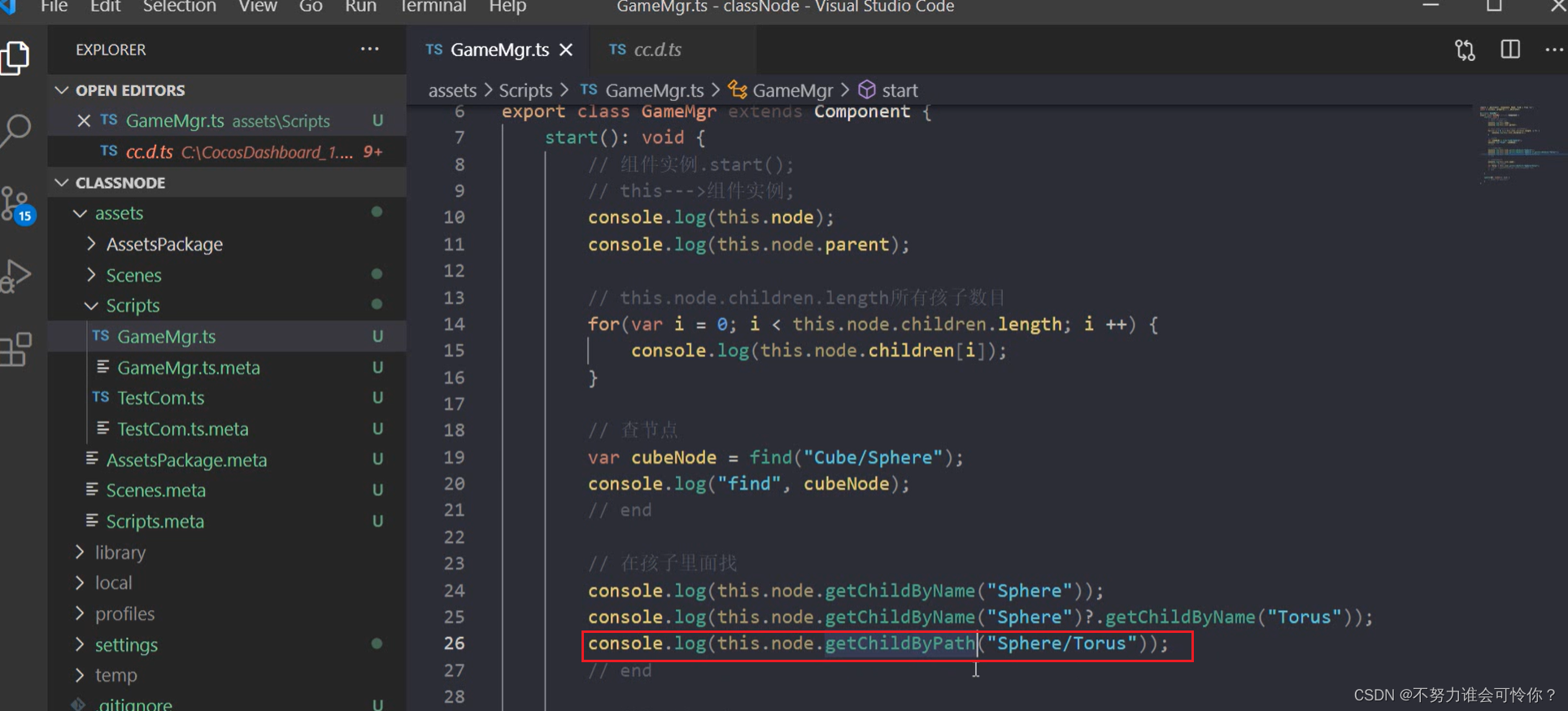
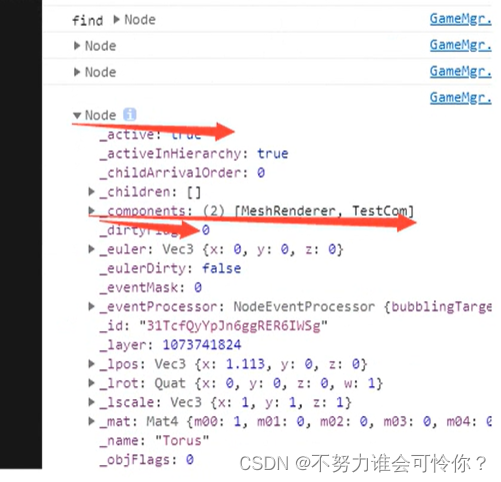
4.节点的查找
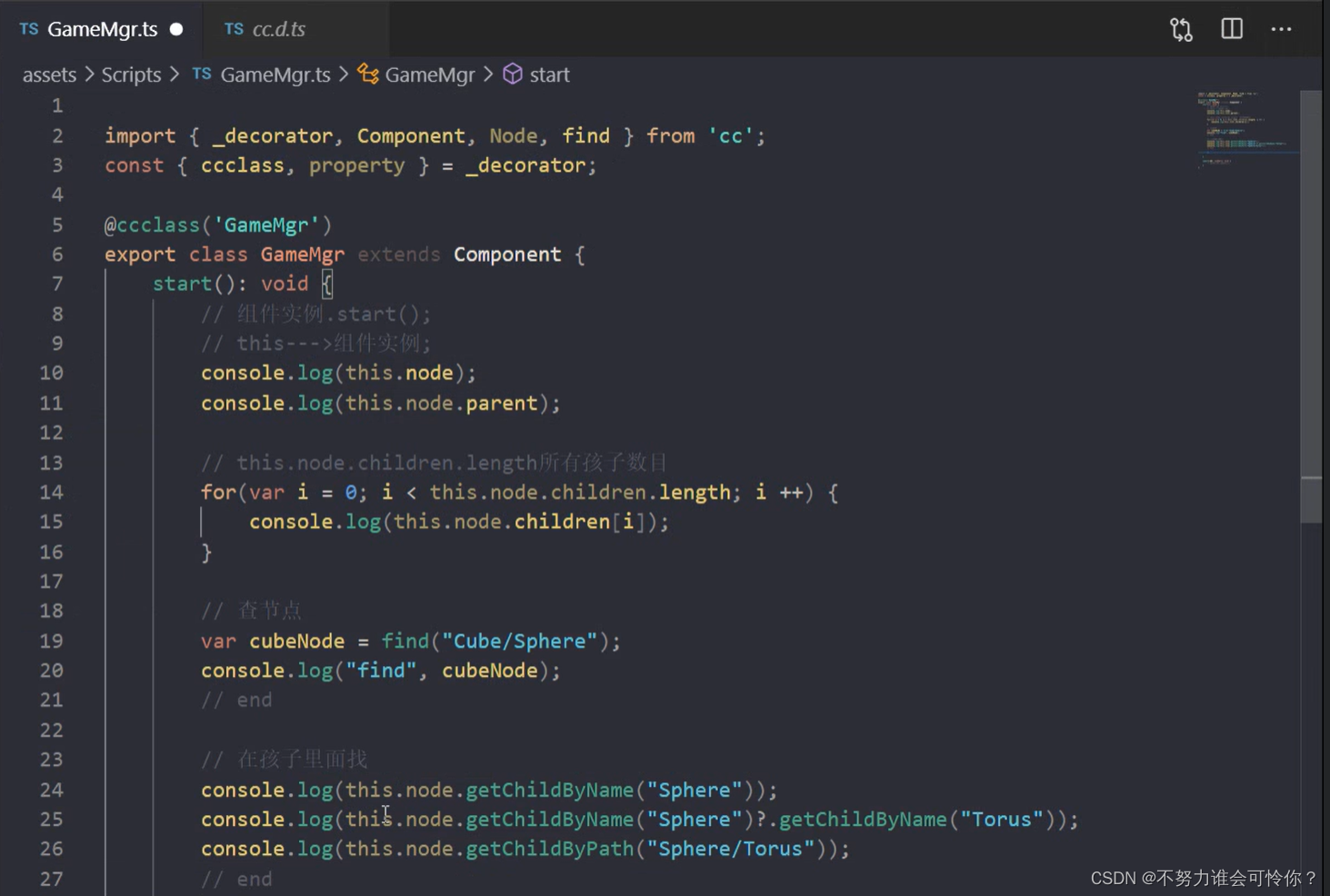
基本查找
this.node:挂载当前脚本的节点A;
this.node.parent:获取A节点的父节点;
this.node.children:获取A节点的所有子节点;
this.node.getChildrenByName/this.node.getChildrenByPath:获取A节点的指定子节点;
find:查找场景中的节点;




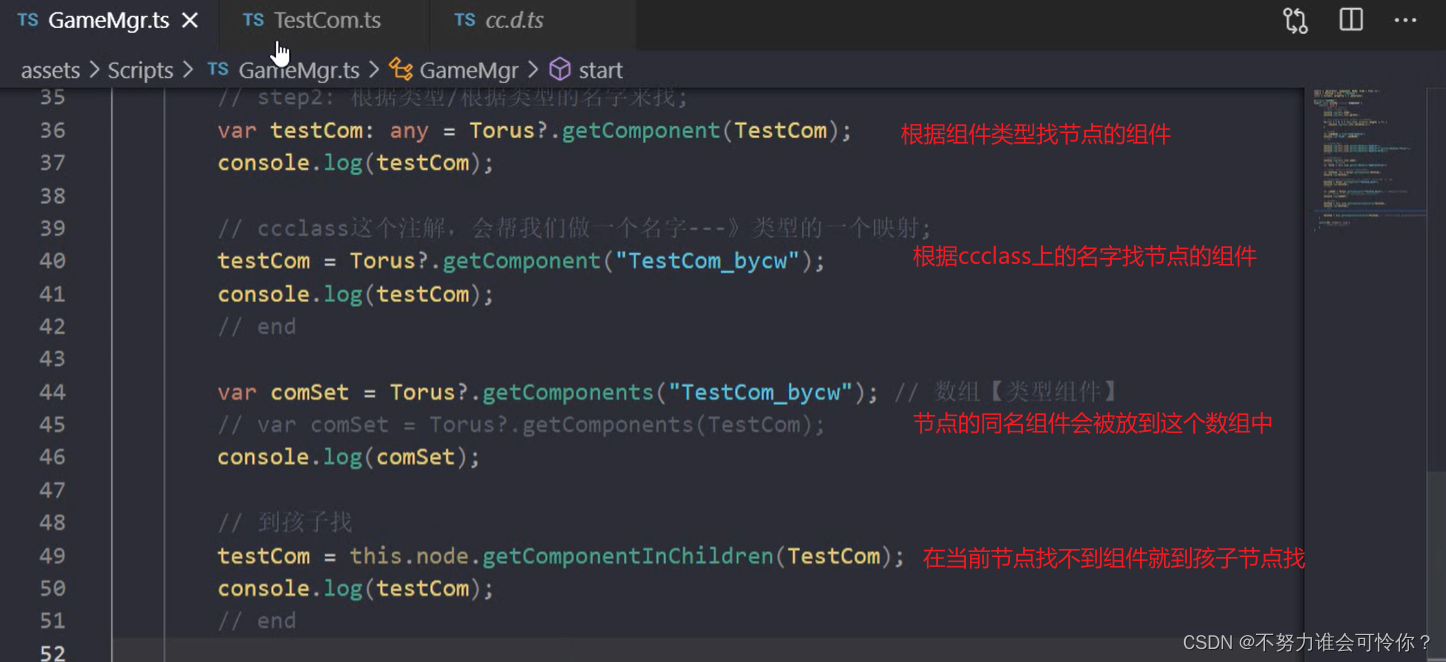
其它查找

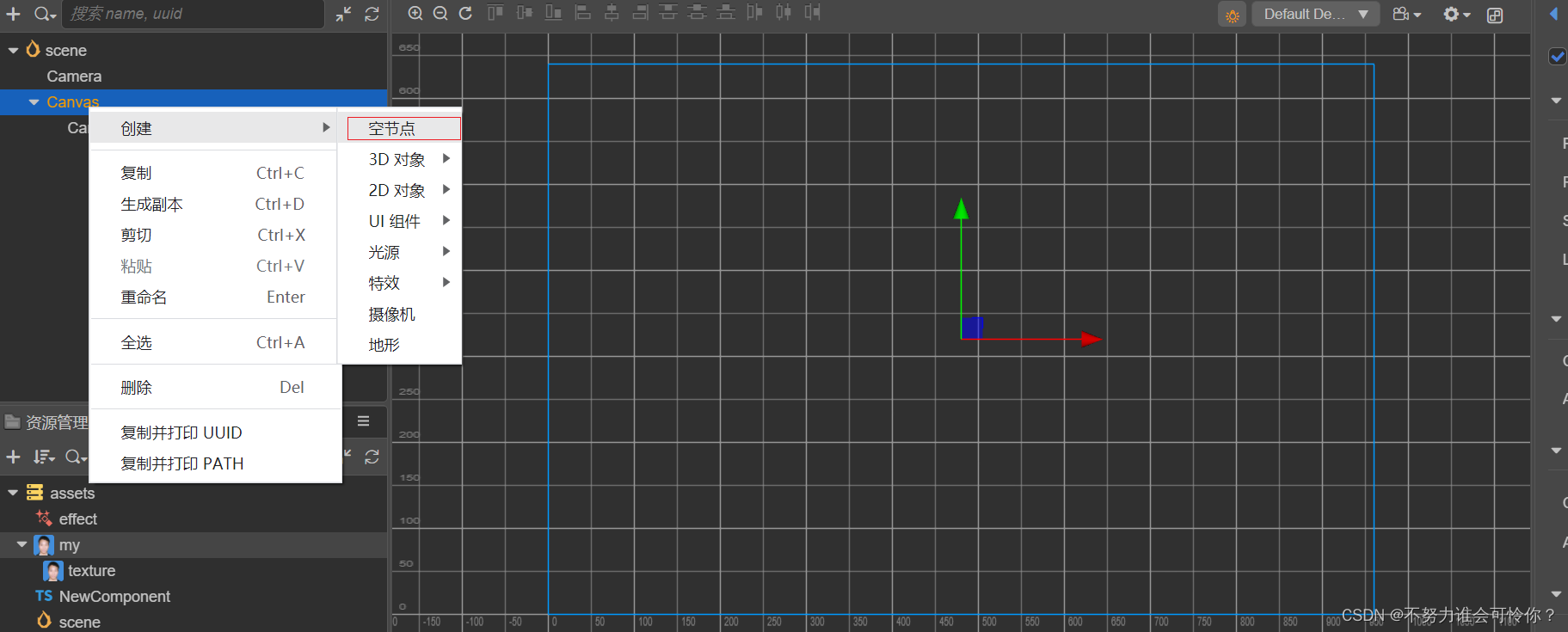
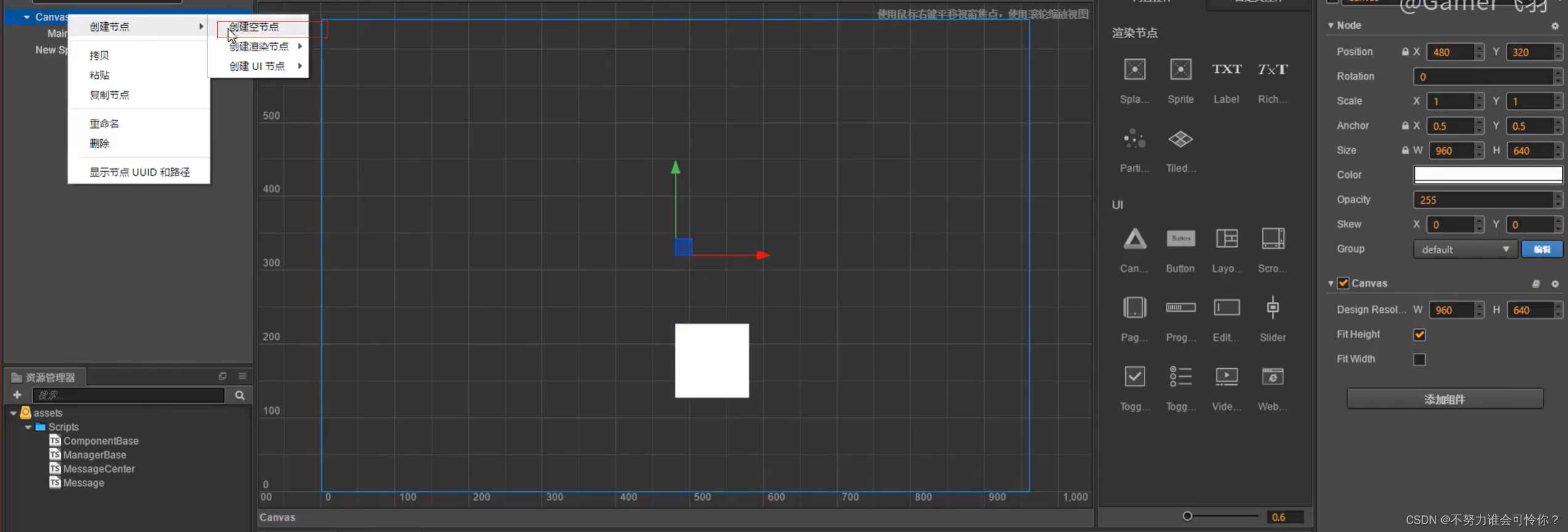
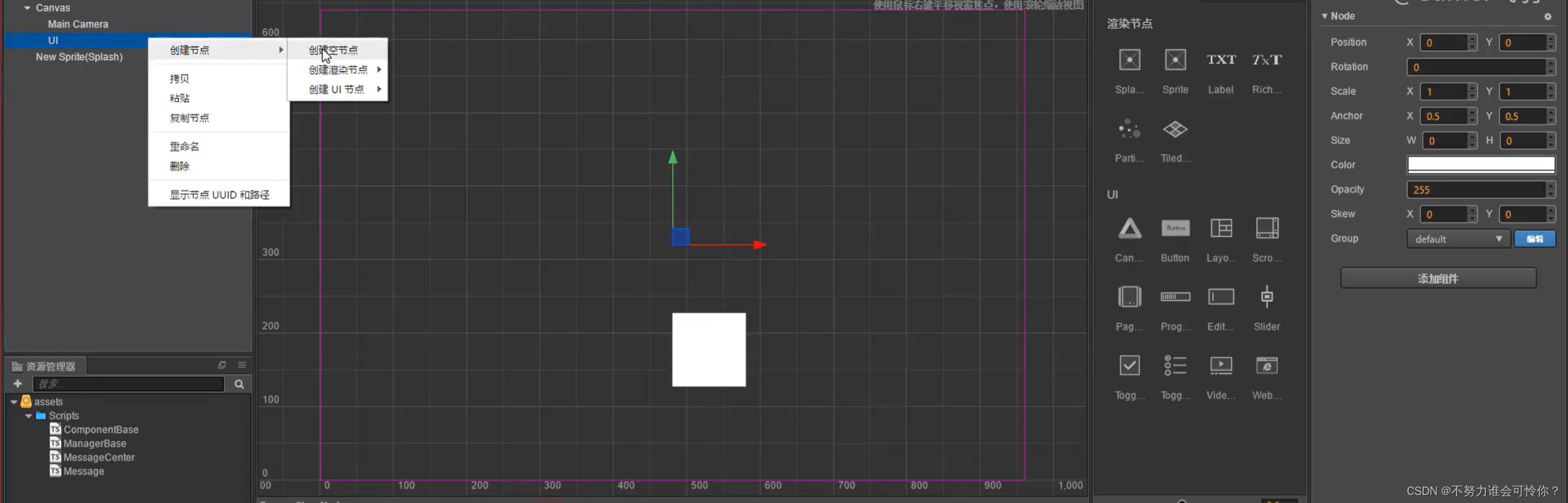
添加节点


5.节点的事件
新版事件
start () {input.on(Input.EventType.TOUCH_START, this.loadPlayingScenes, this)input.on(Input.EventType.TOUCH_START, this.loadMainScenes, this)}触摸事件
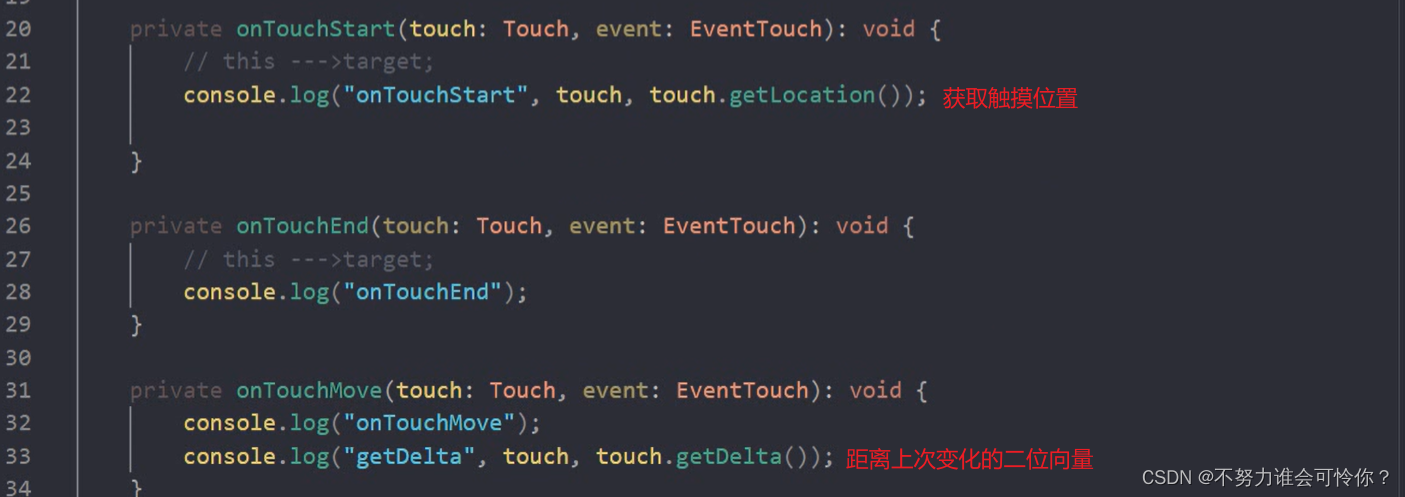
- TOUCH_START:触摸开始;
- TOUCH_END:触摸结束;
- TOUCH_MOVE:触摸滑动;
- TOUCH_CANCEL:触摸撤销



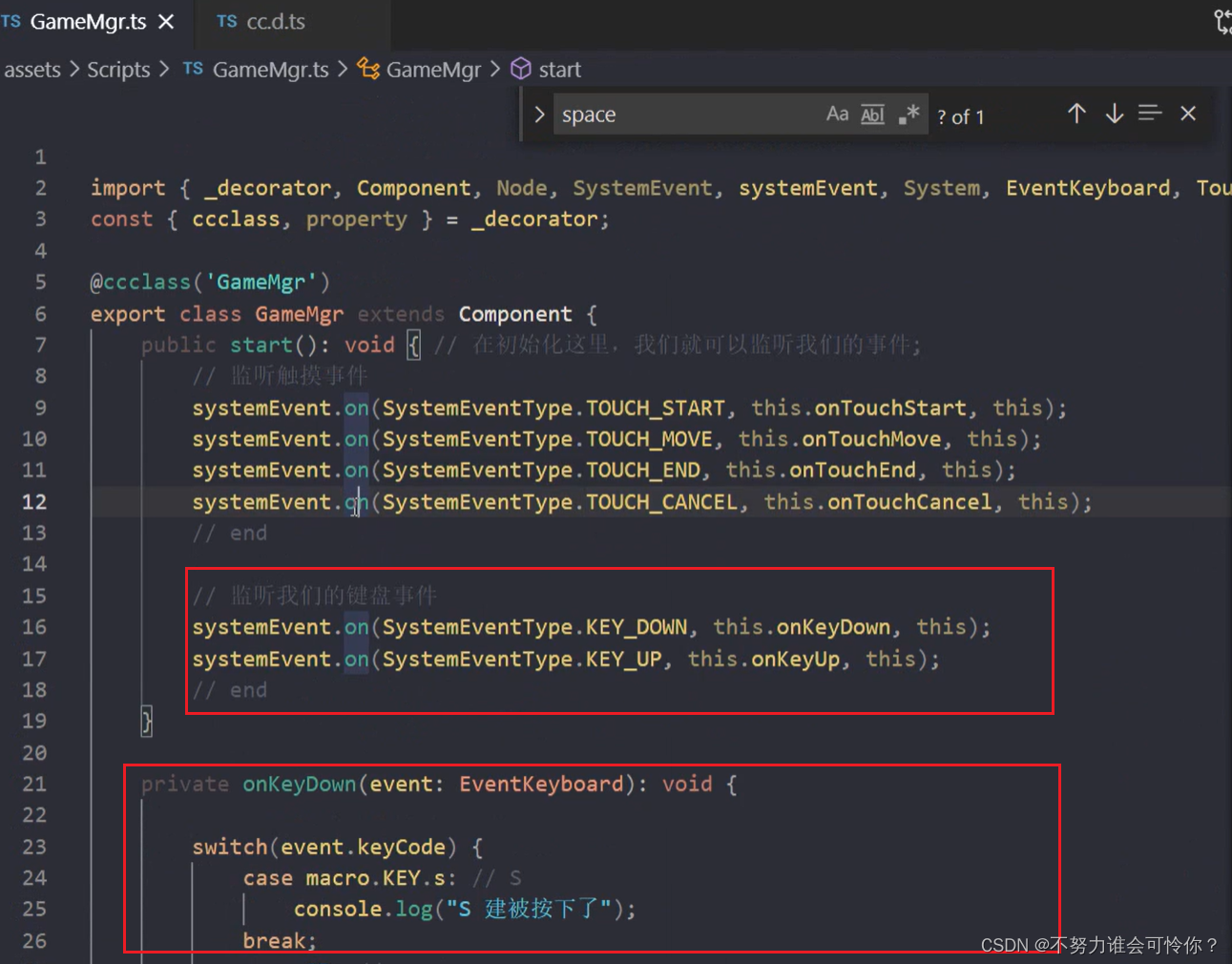
键盘事件
- KEY_DOWN:按下;
- KEY_UP:抬起;
- 根据keyCode得到按下的值对应的键盘按键值
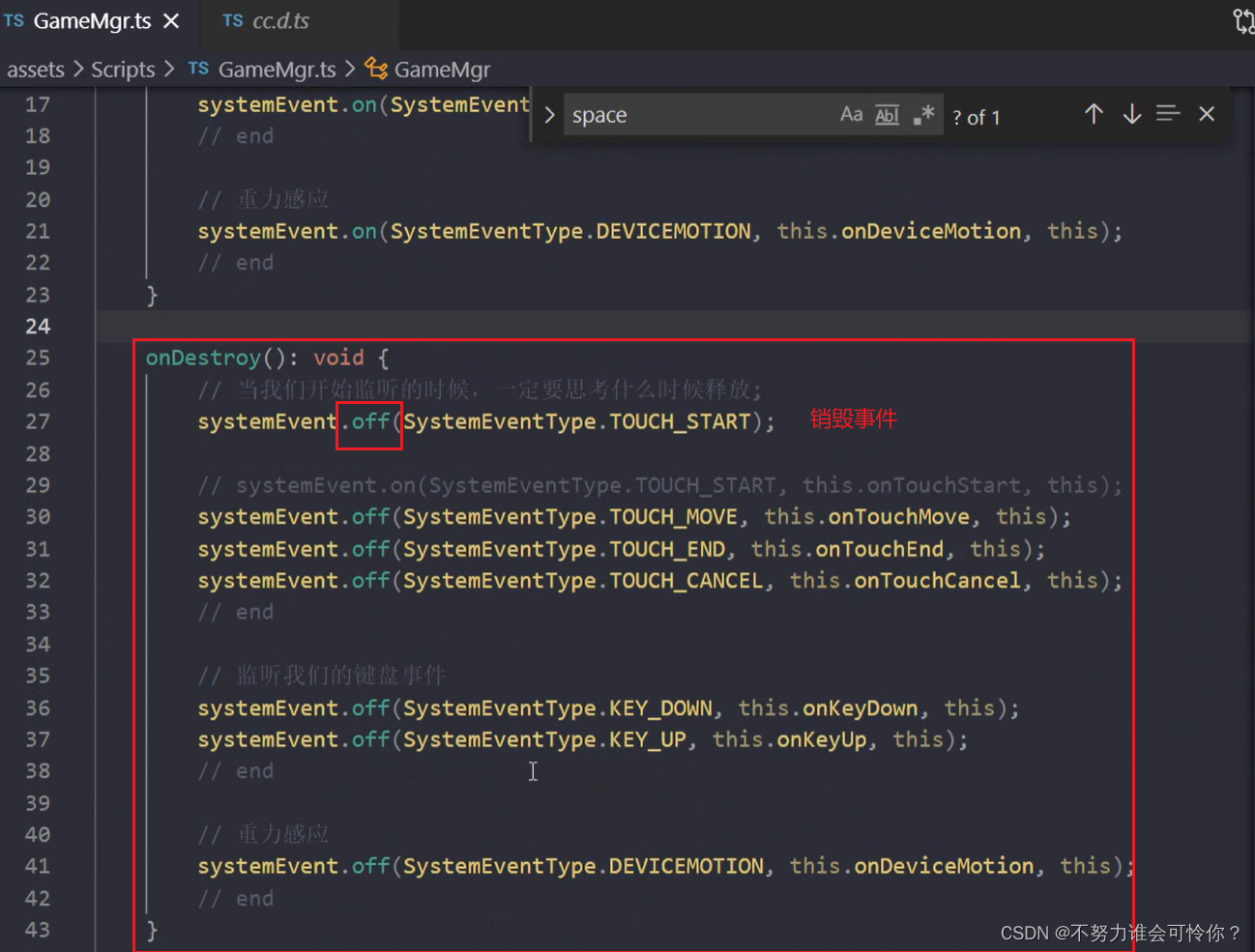
其它知识
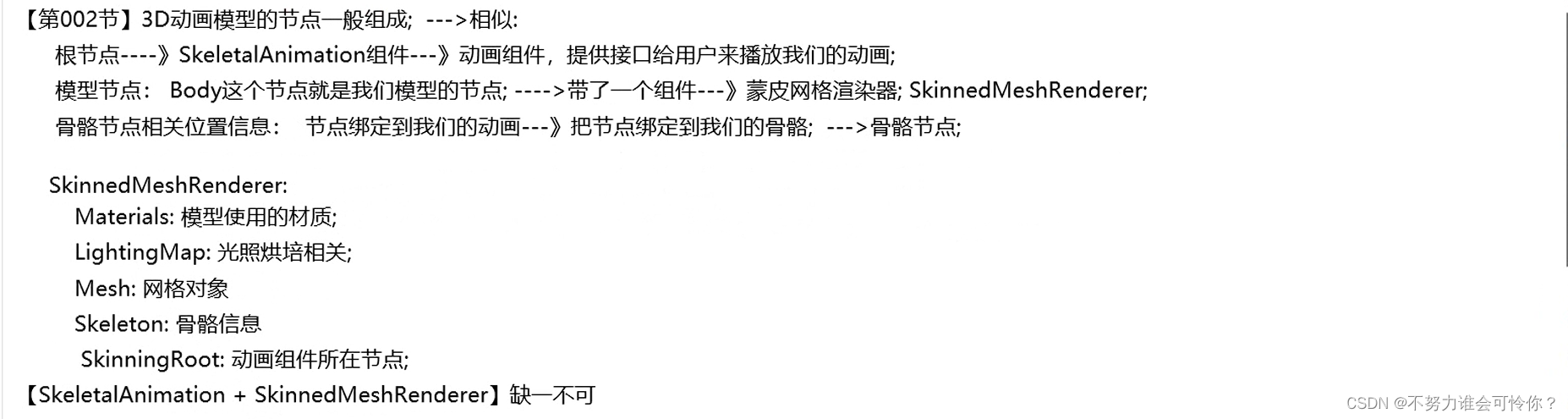
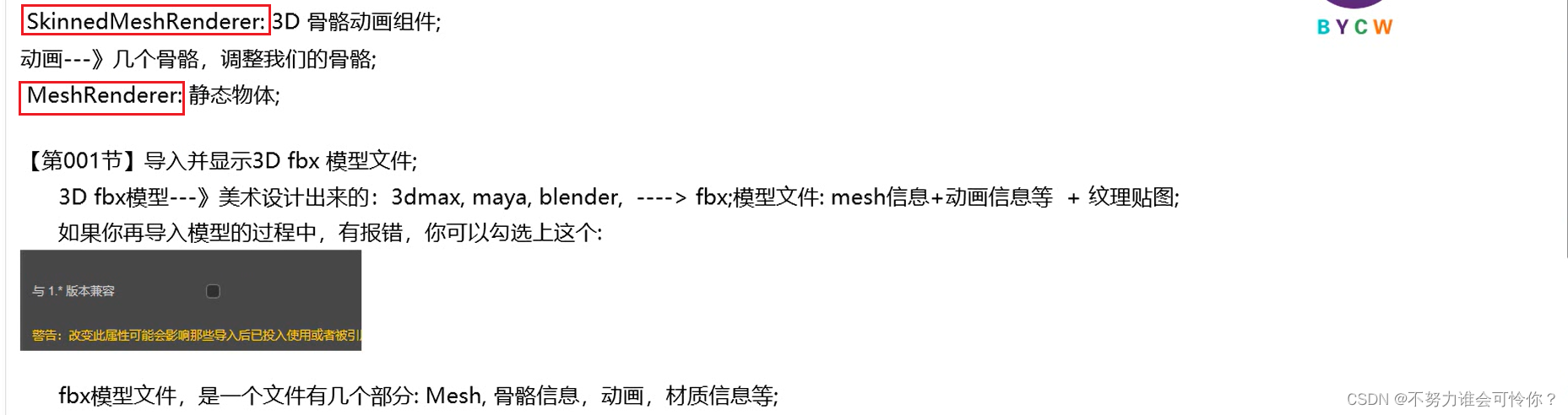
6.节点的MashRender组件使用
预制体简介
- 再“资源管理器中”创建预制体,然后拖到场景中就可以克隆使用,切记不能修改预制体,否者其它引用了当前预制体的地方就会跟着发生变化;
- 如果要给预制体绑定事件则必须将其变为普通节点才能添加脚本;

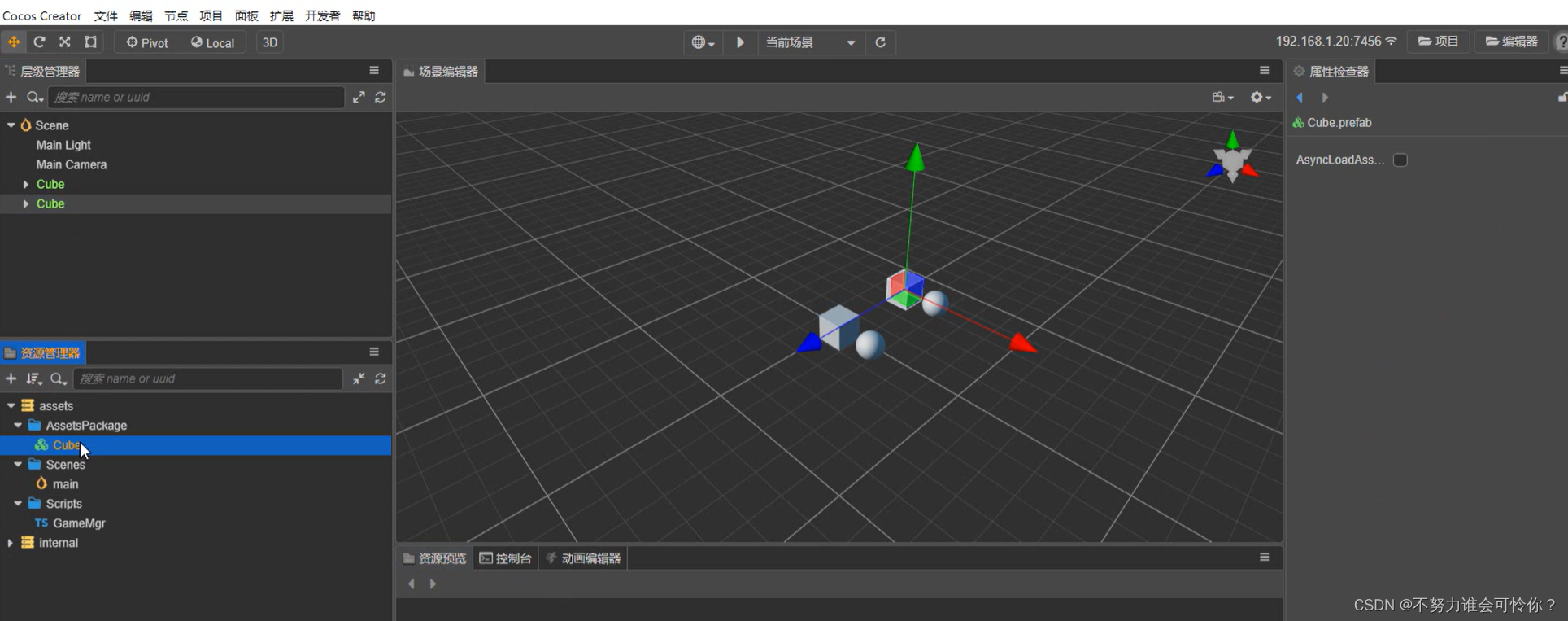
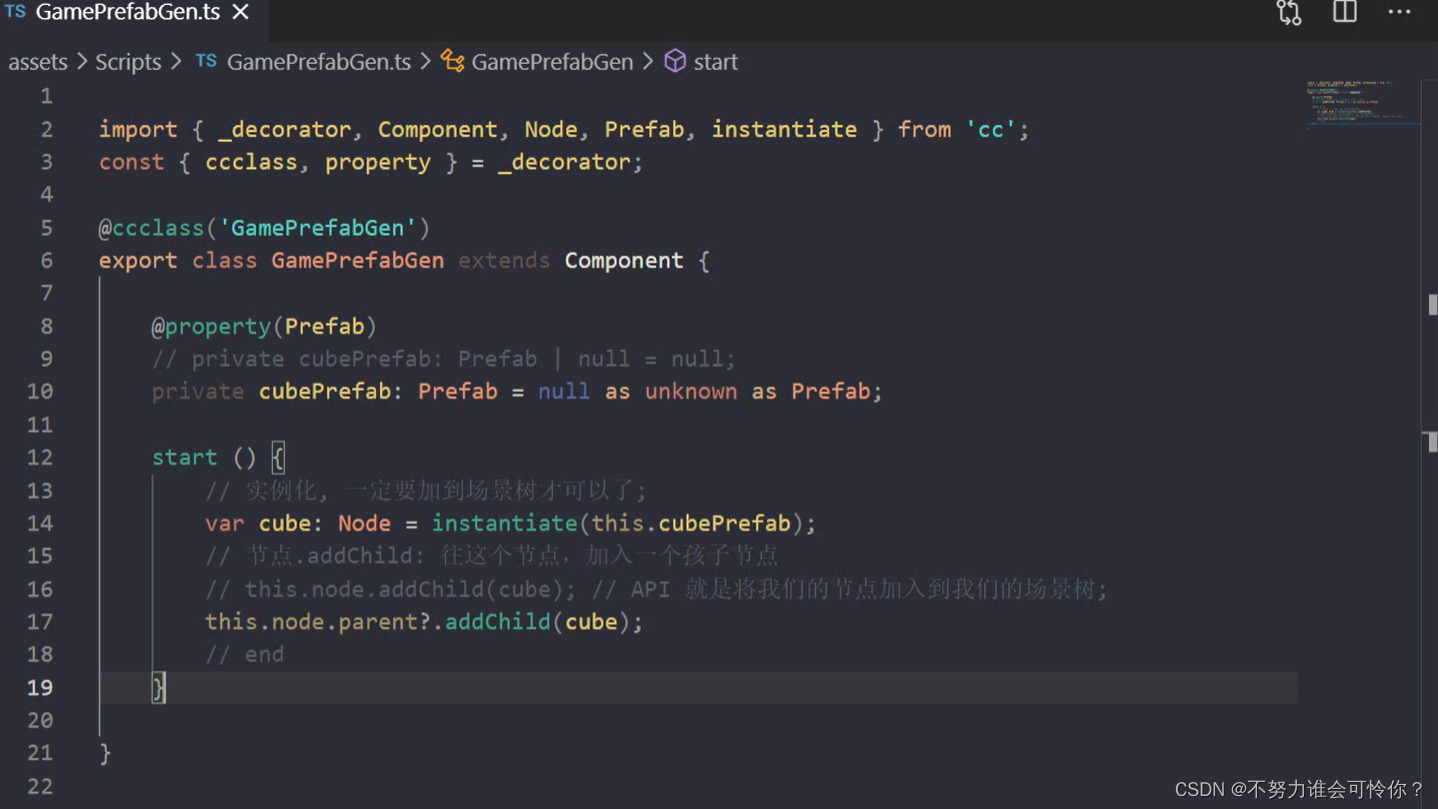
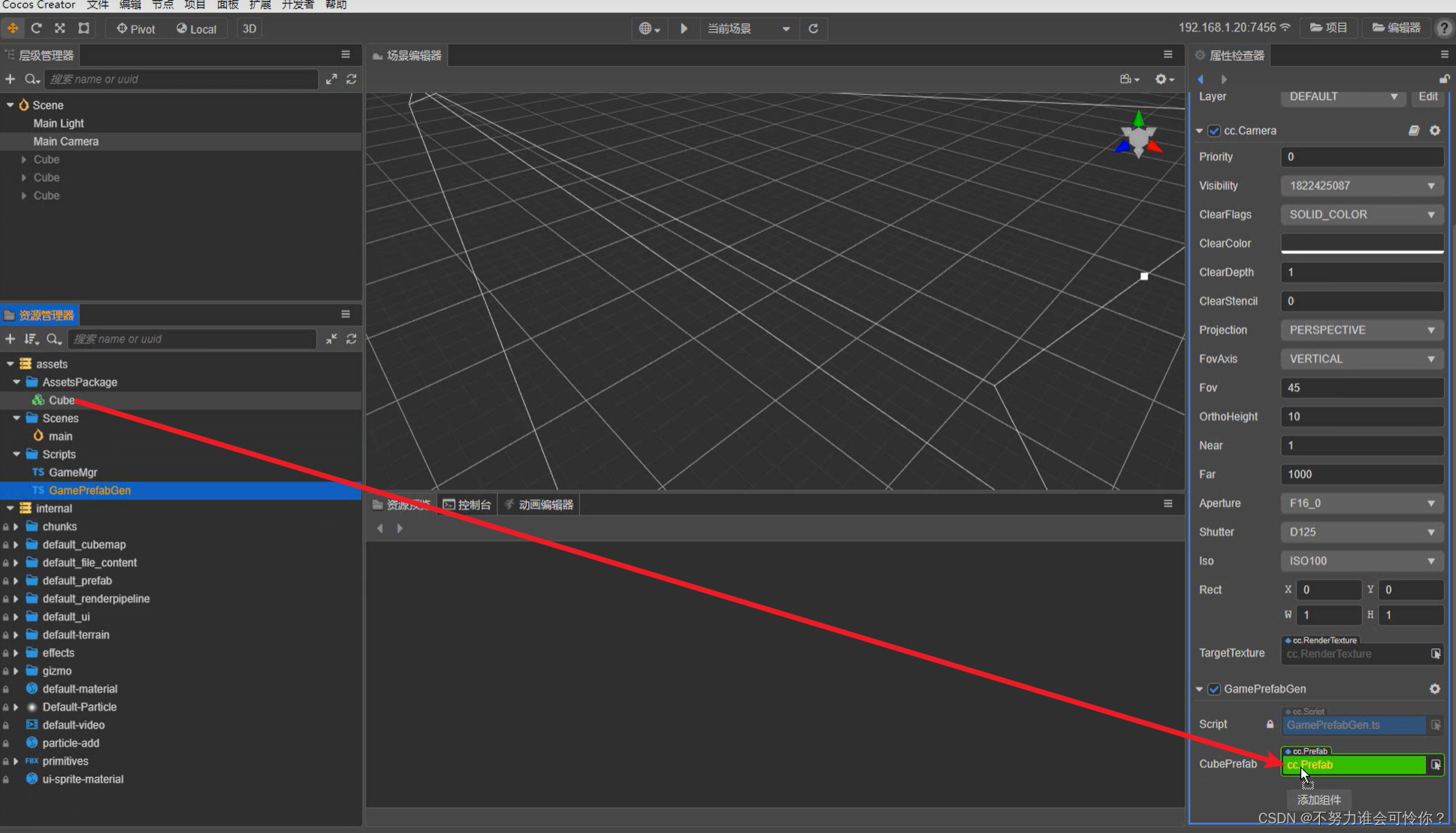
代码方式创建预制体到场景
给当前节点的父节点添加一个预制体,即在摄像机的父节点是场景,在场景下创建一个新的预制体;



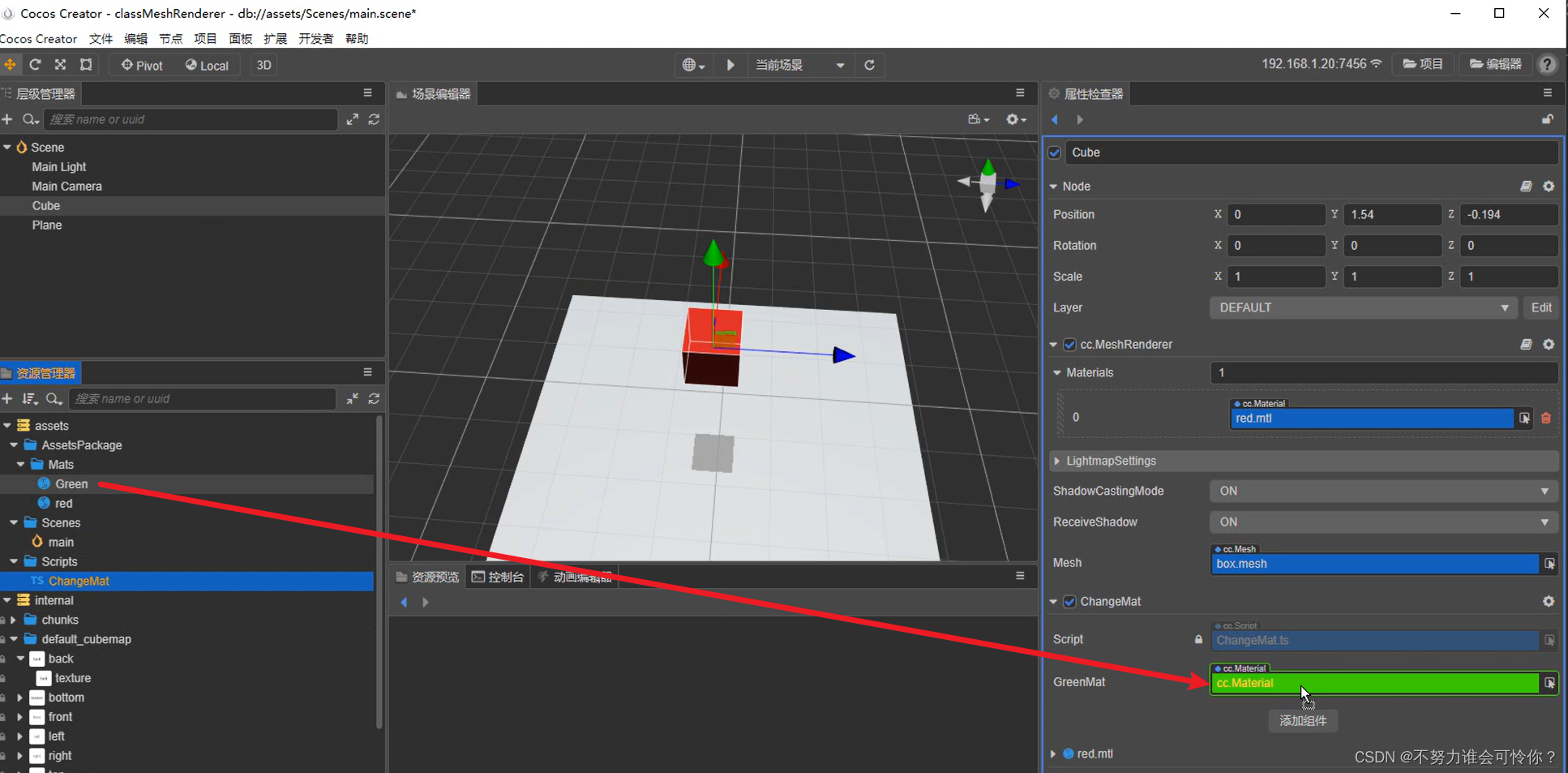
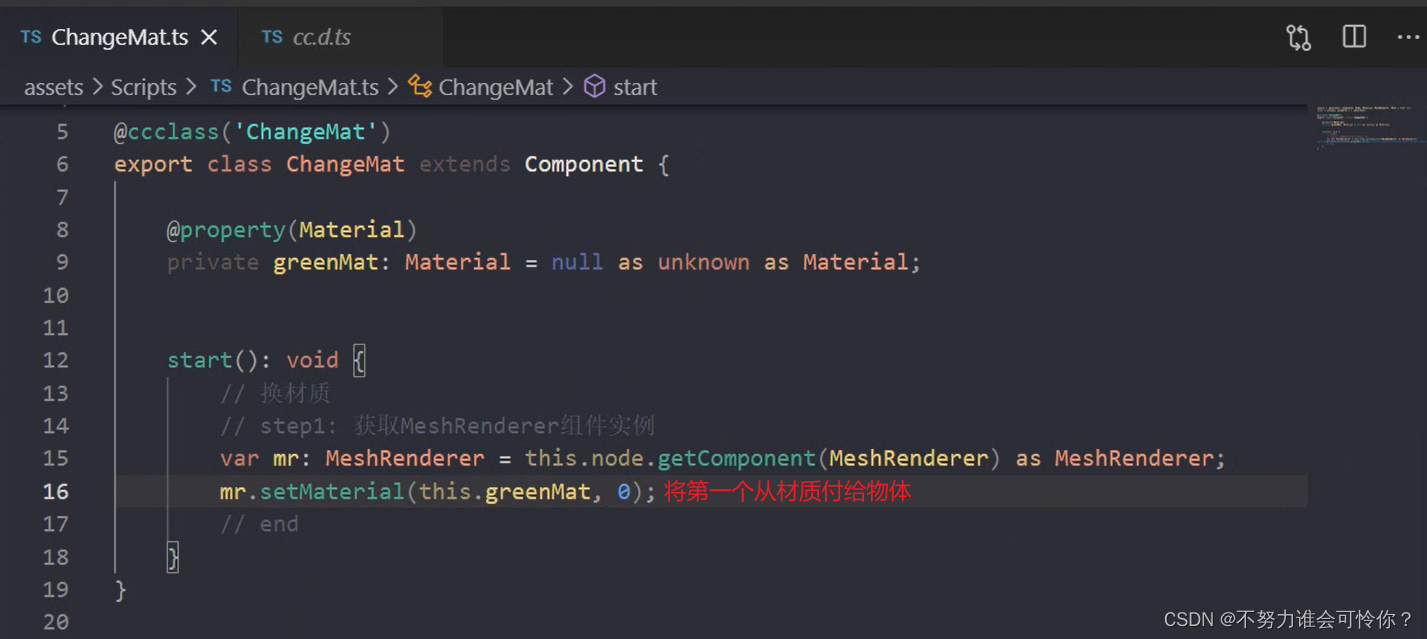
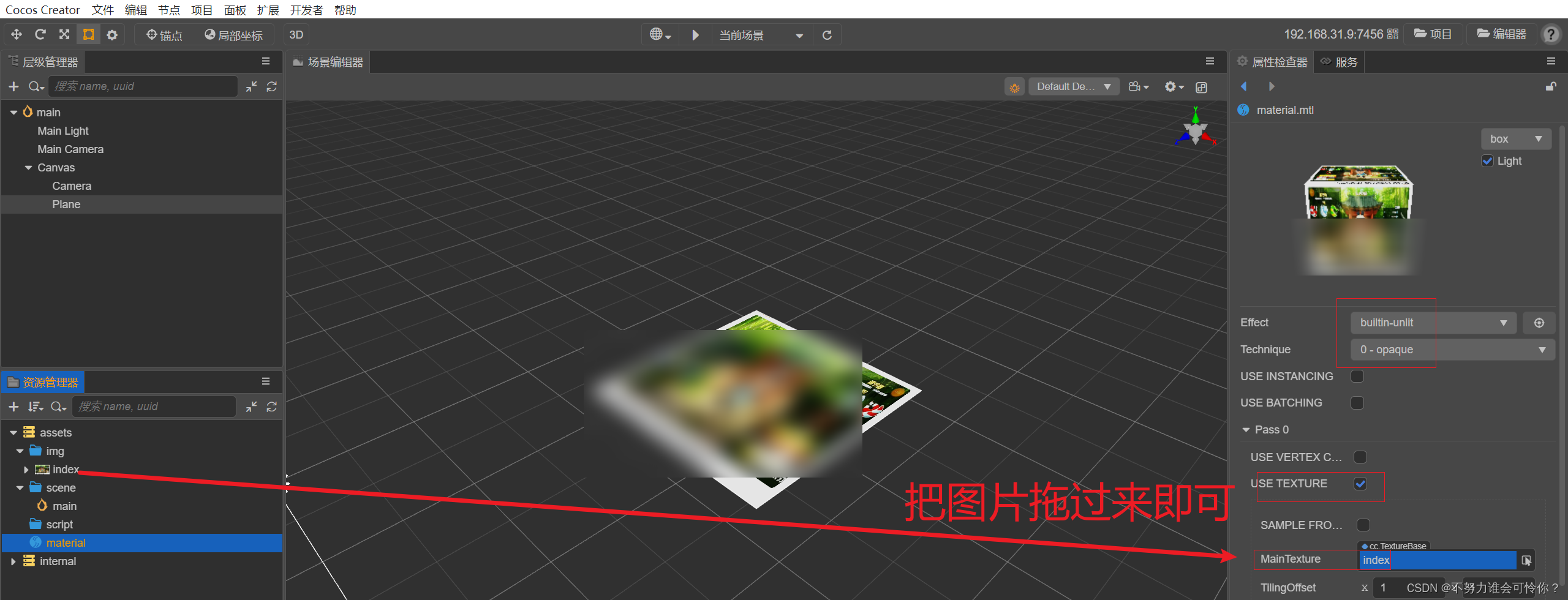
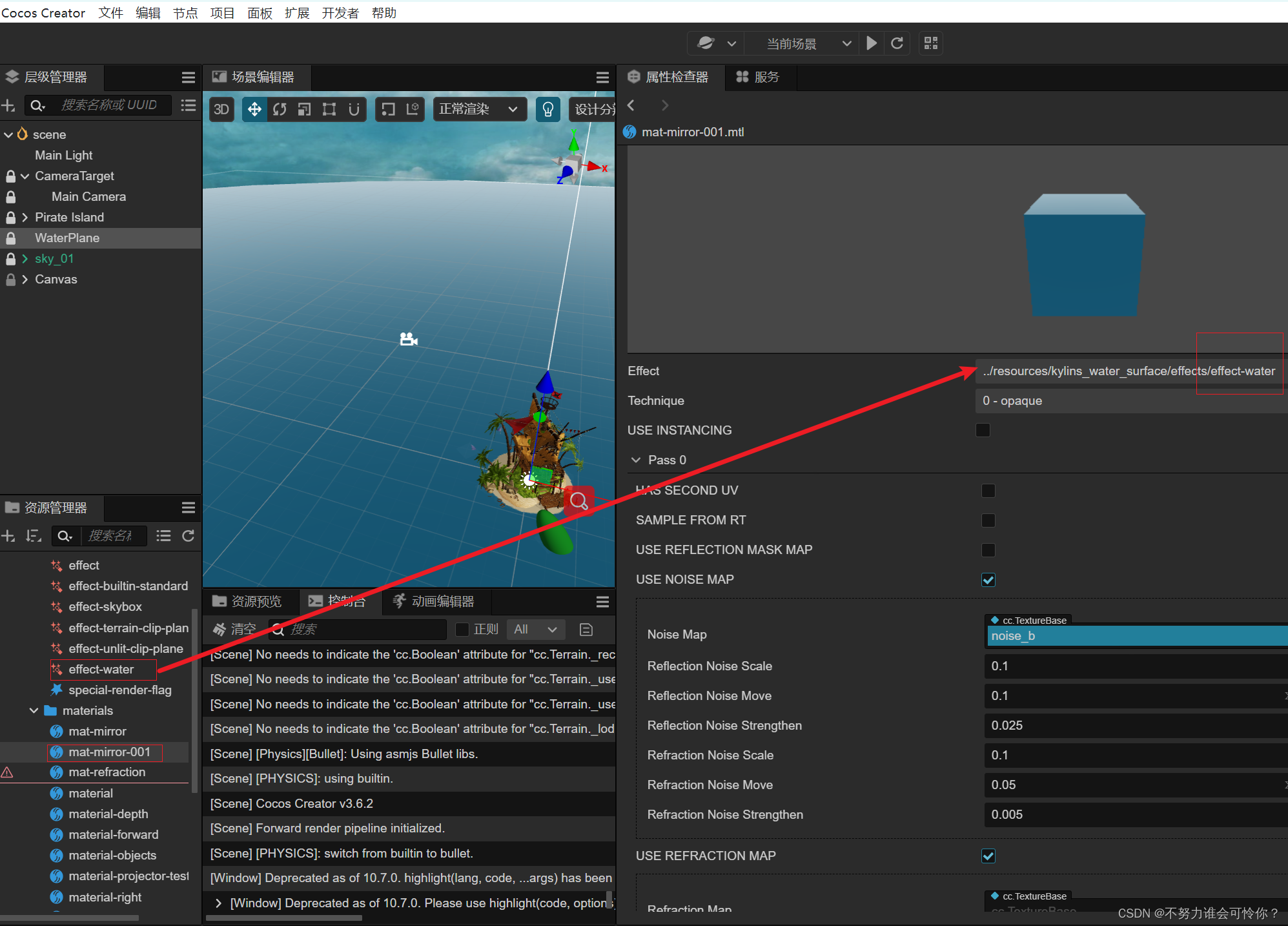
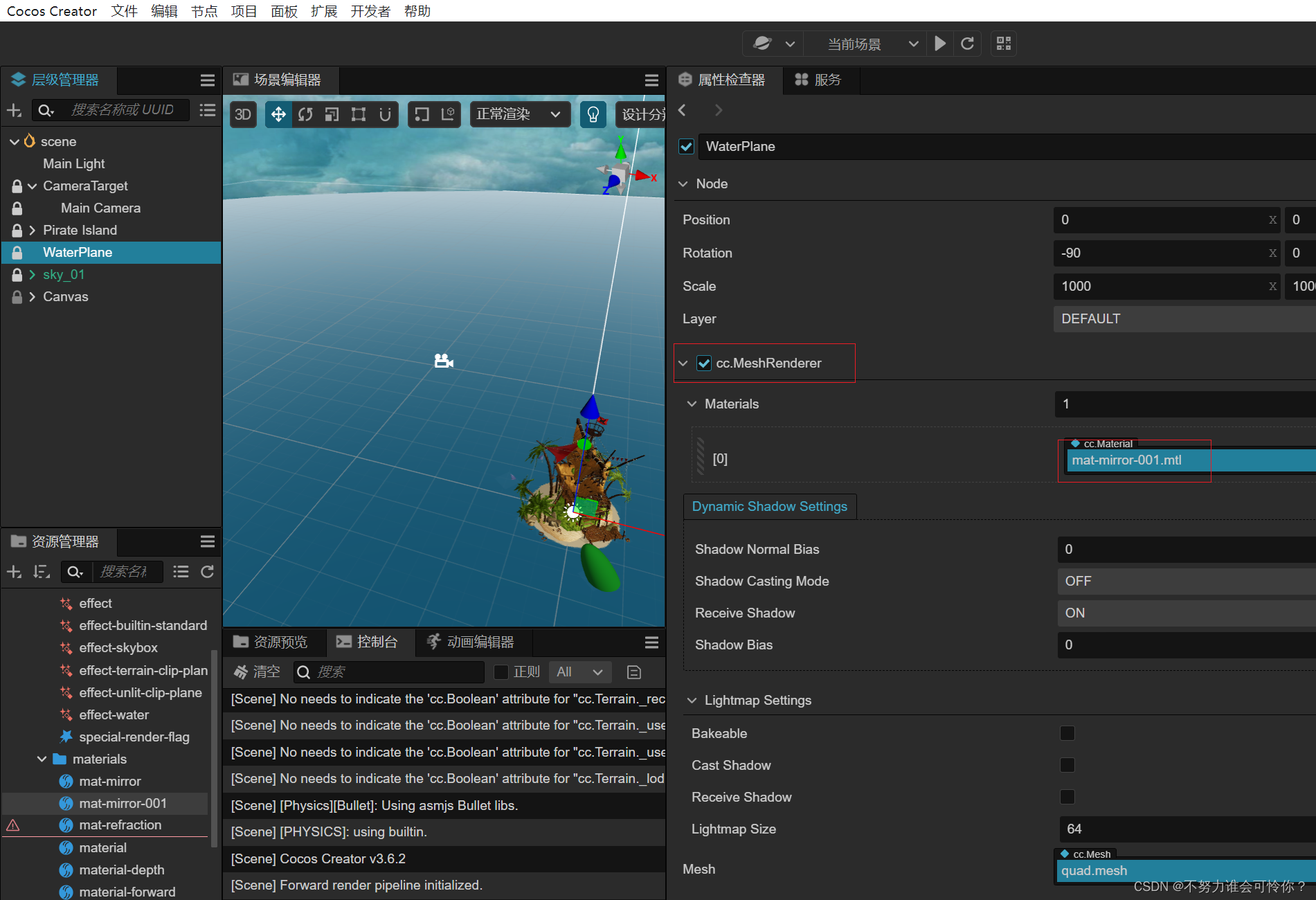
代码方式更换物体材质
下面是手动方式创建了一个材质球赋予红色,最后通过代码方式更换材质球样式;


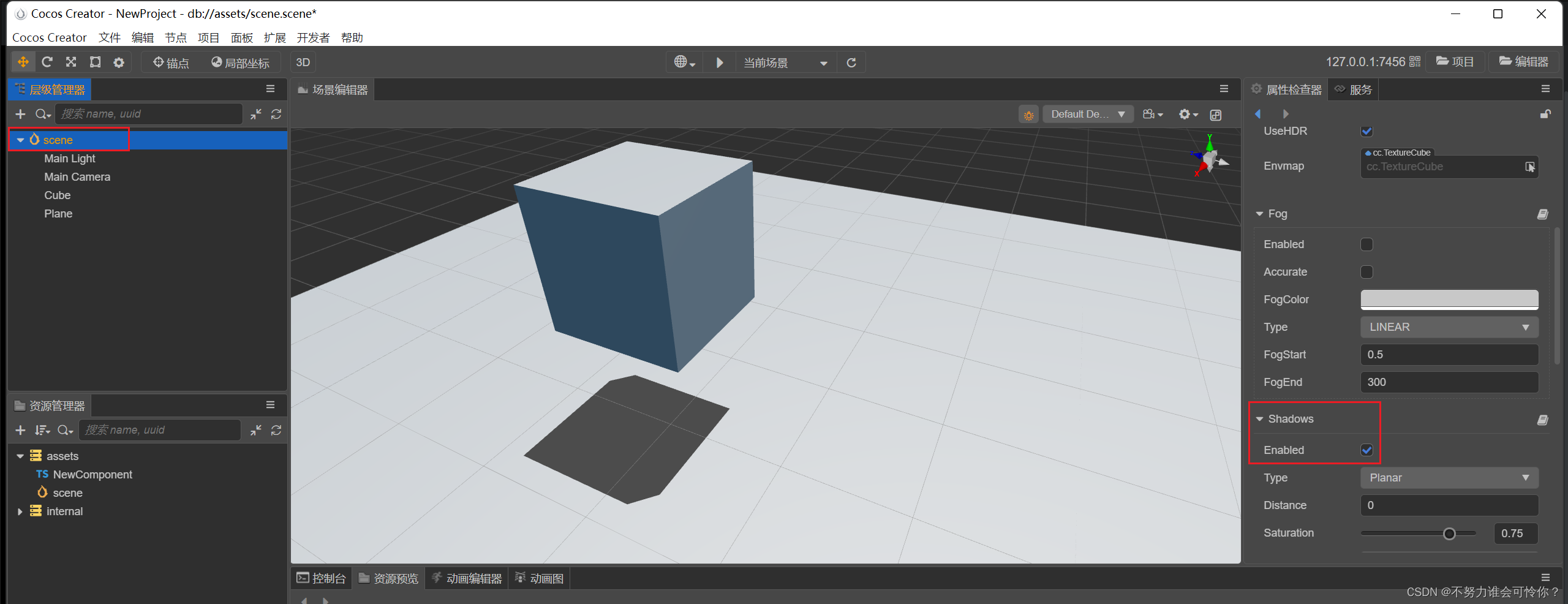
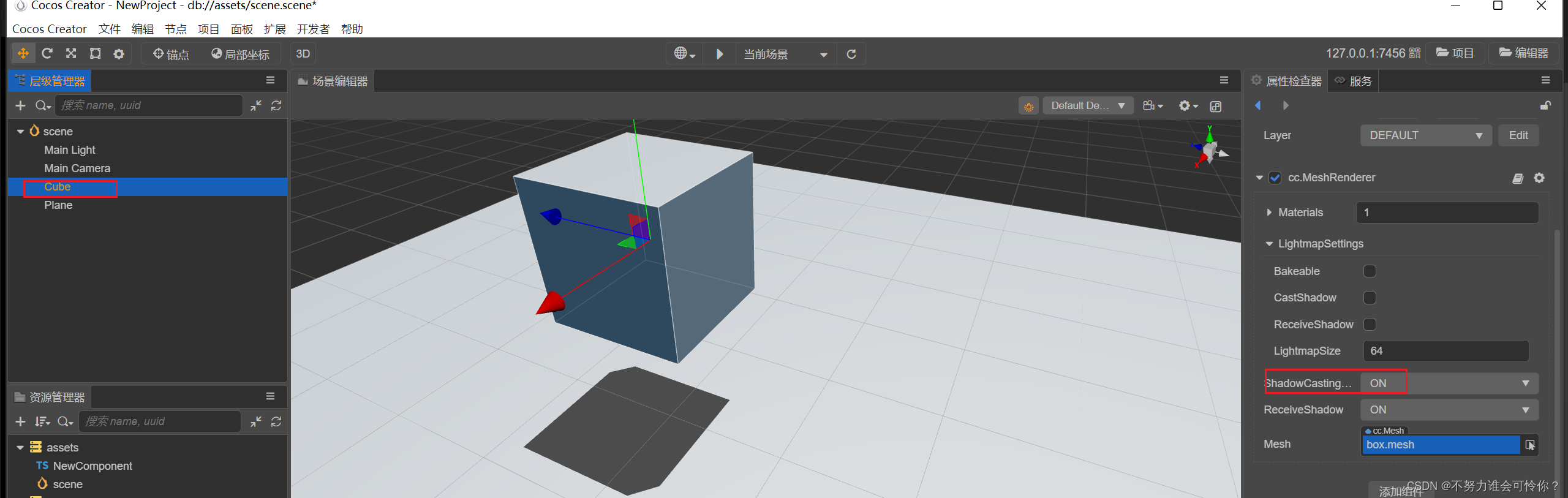
开启节点的阴影
- 默认情况下引擎为了性能所以没开启阴影;
- 开启步骤:开启场景的阴影 -> 给需要产生阴影的物体开启cast


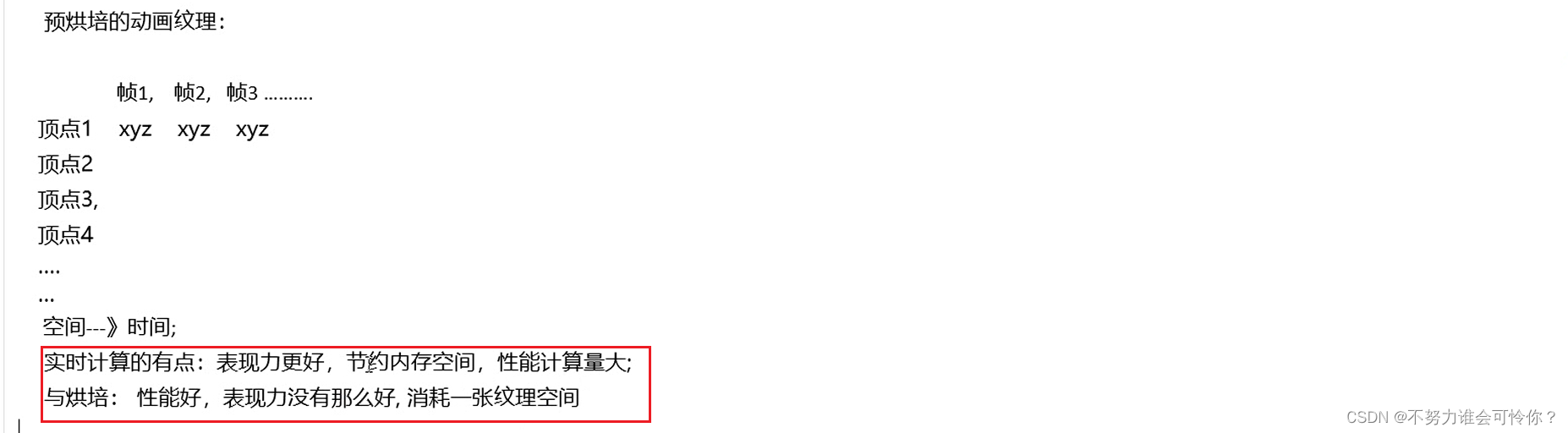
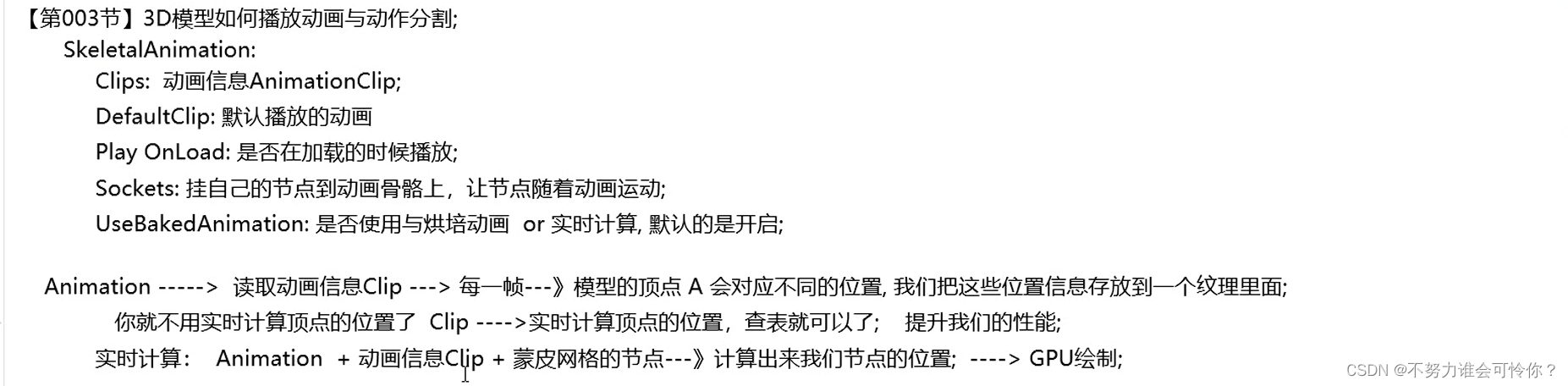
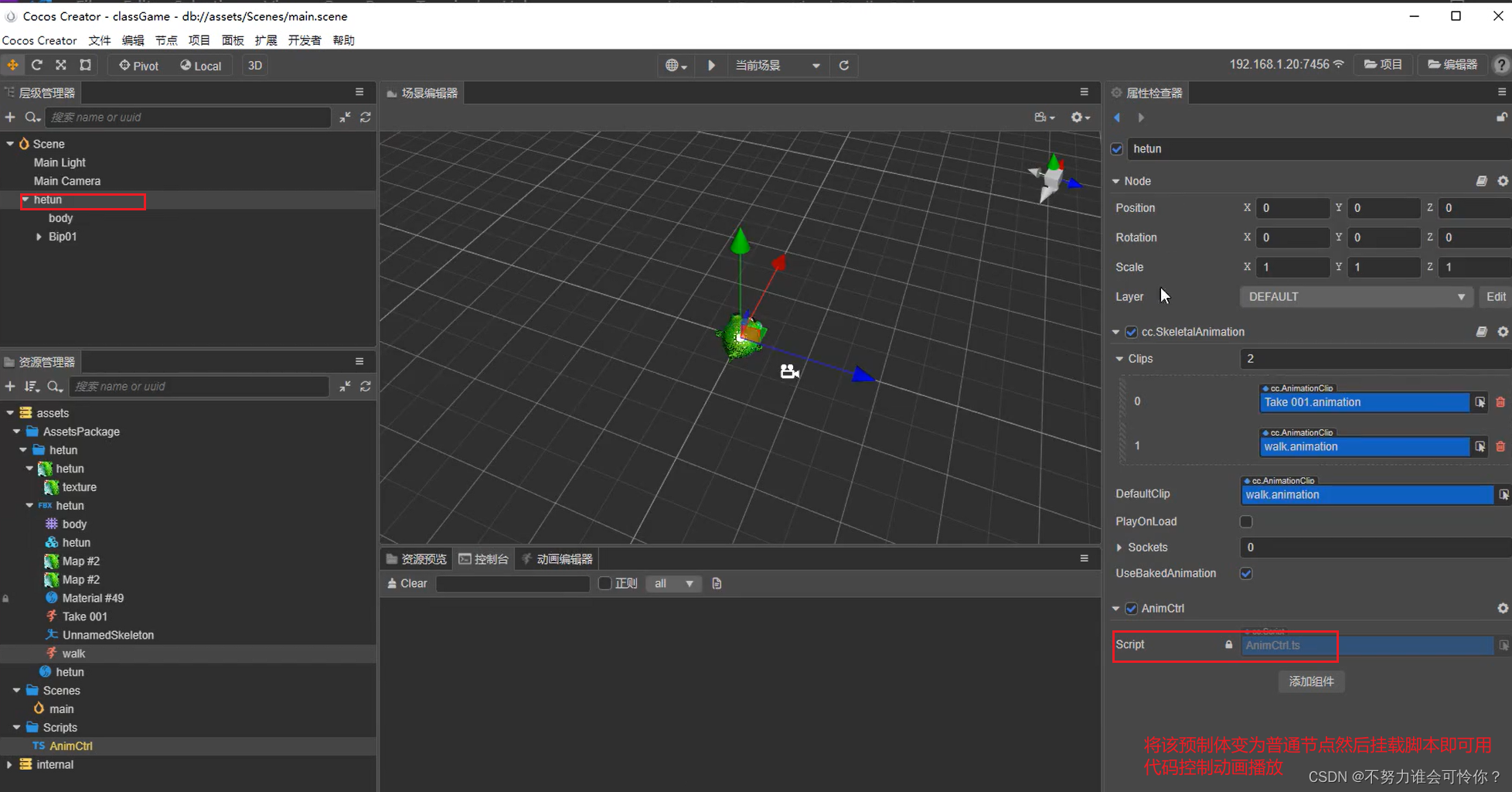
7.节点的动画
动画效果分为实时计算和烘培两种模式,前者效果好但性能消耗大,后者快但效果没得实时渲染的好;




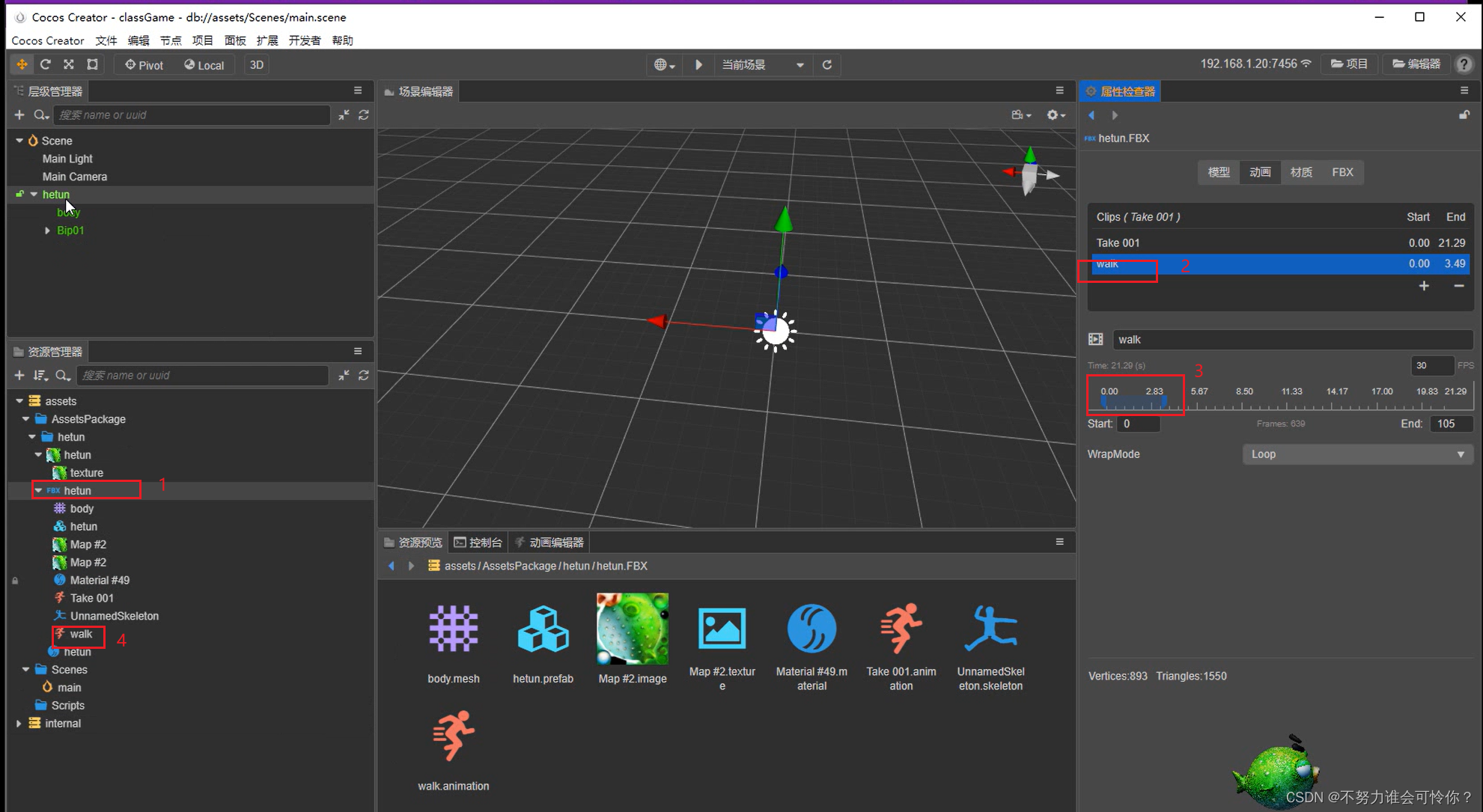
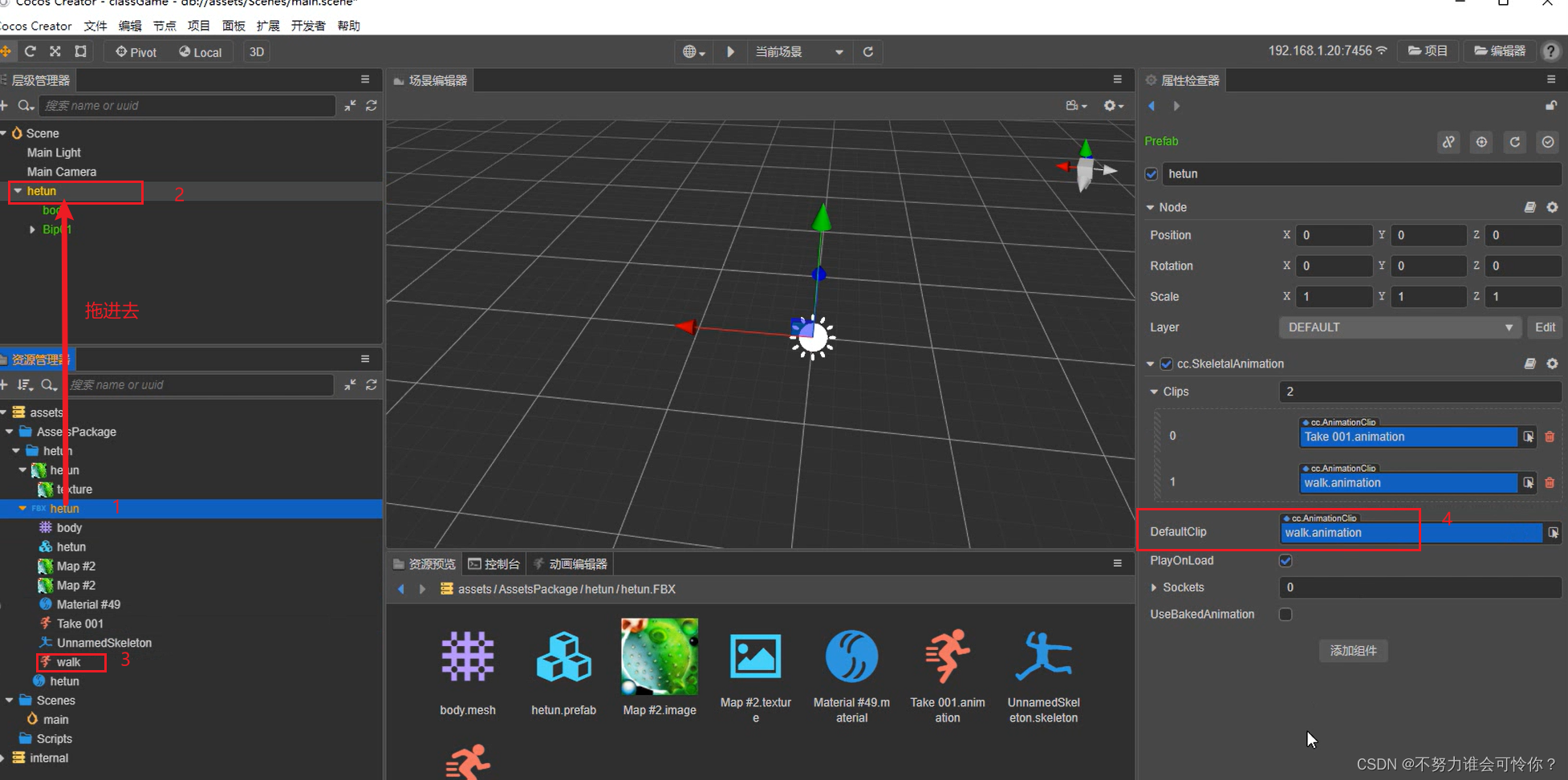
动画切割与使用


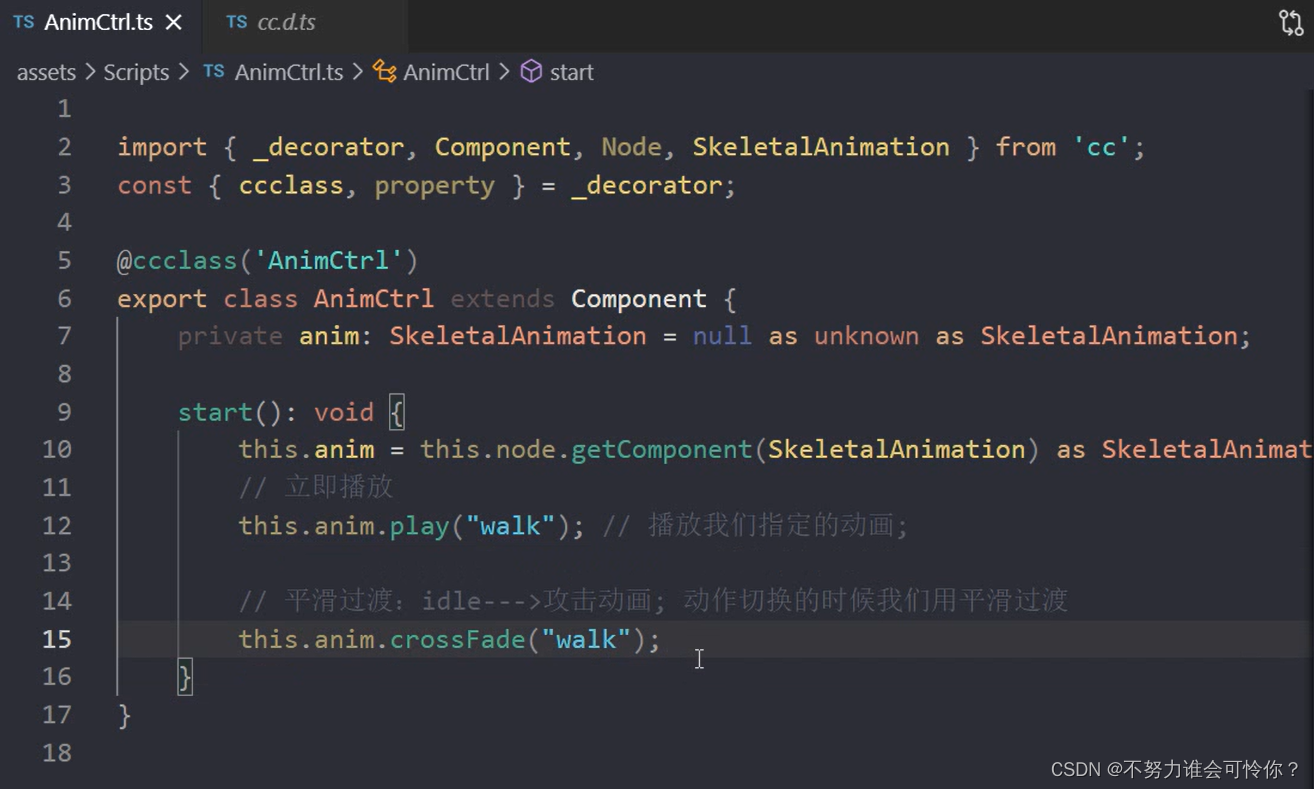
脚本控制动画播放


让其它物体与动画模型的某个骨节点一起摇动:

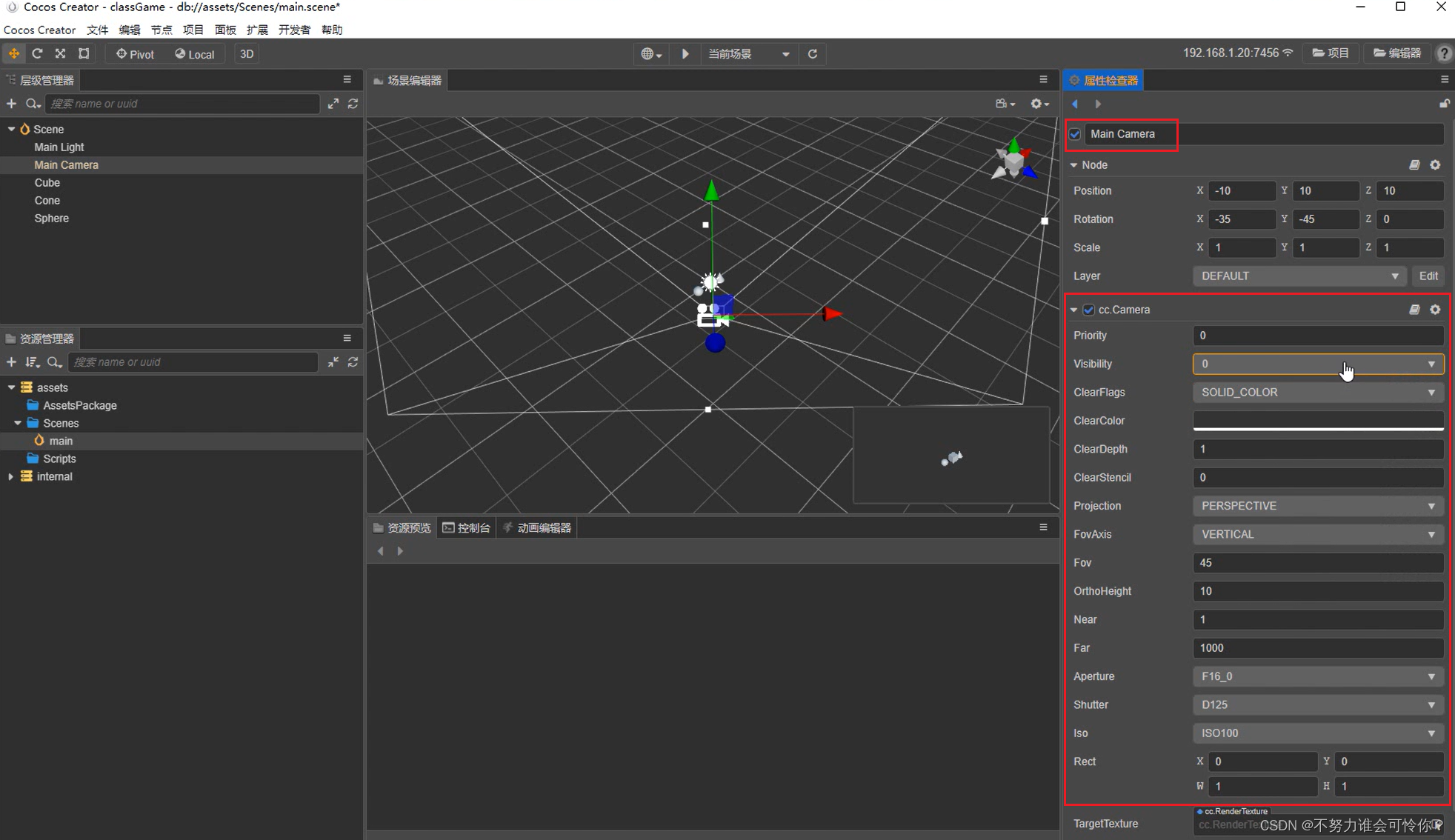
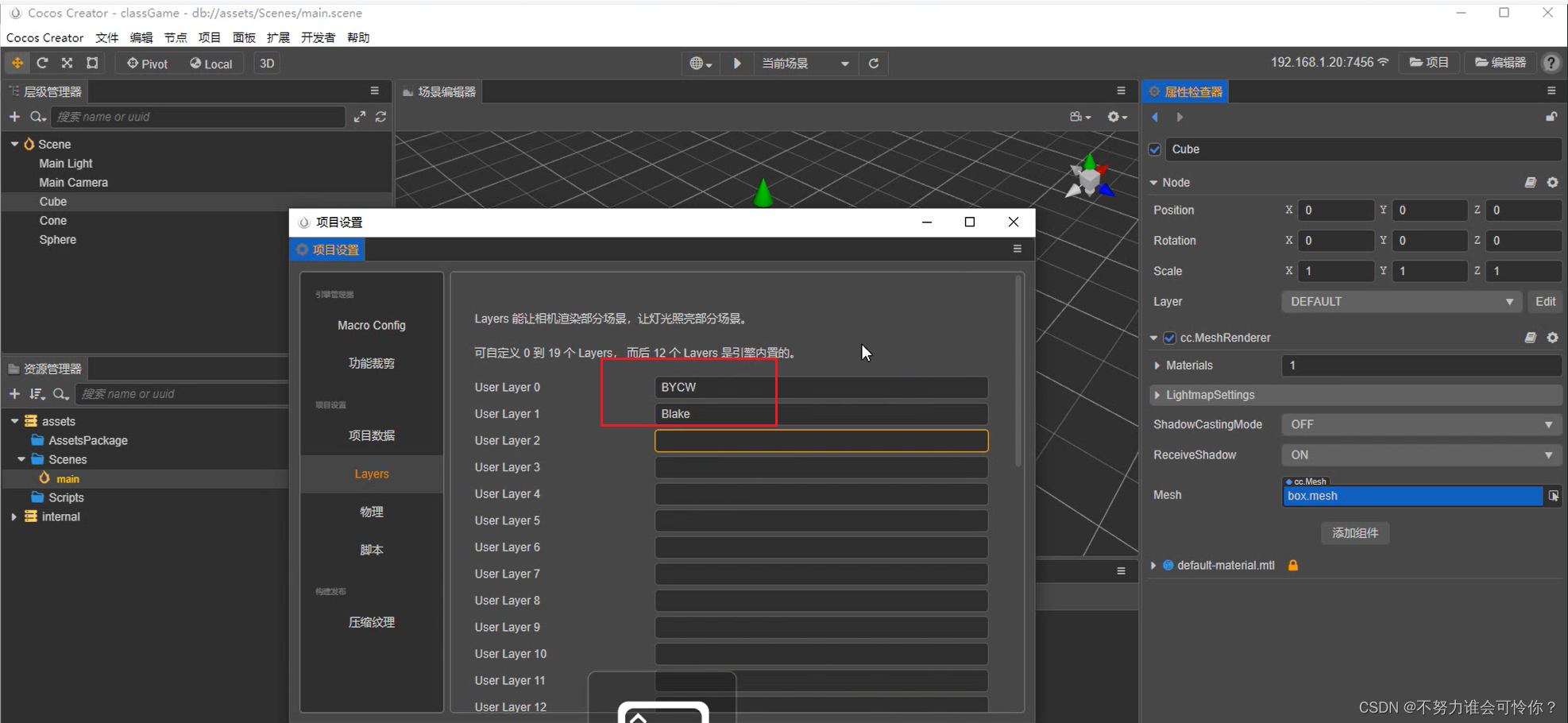
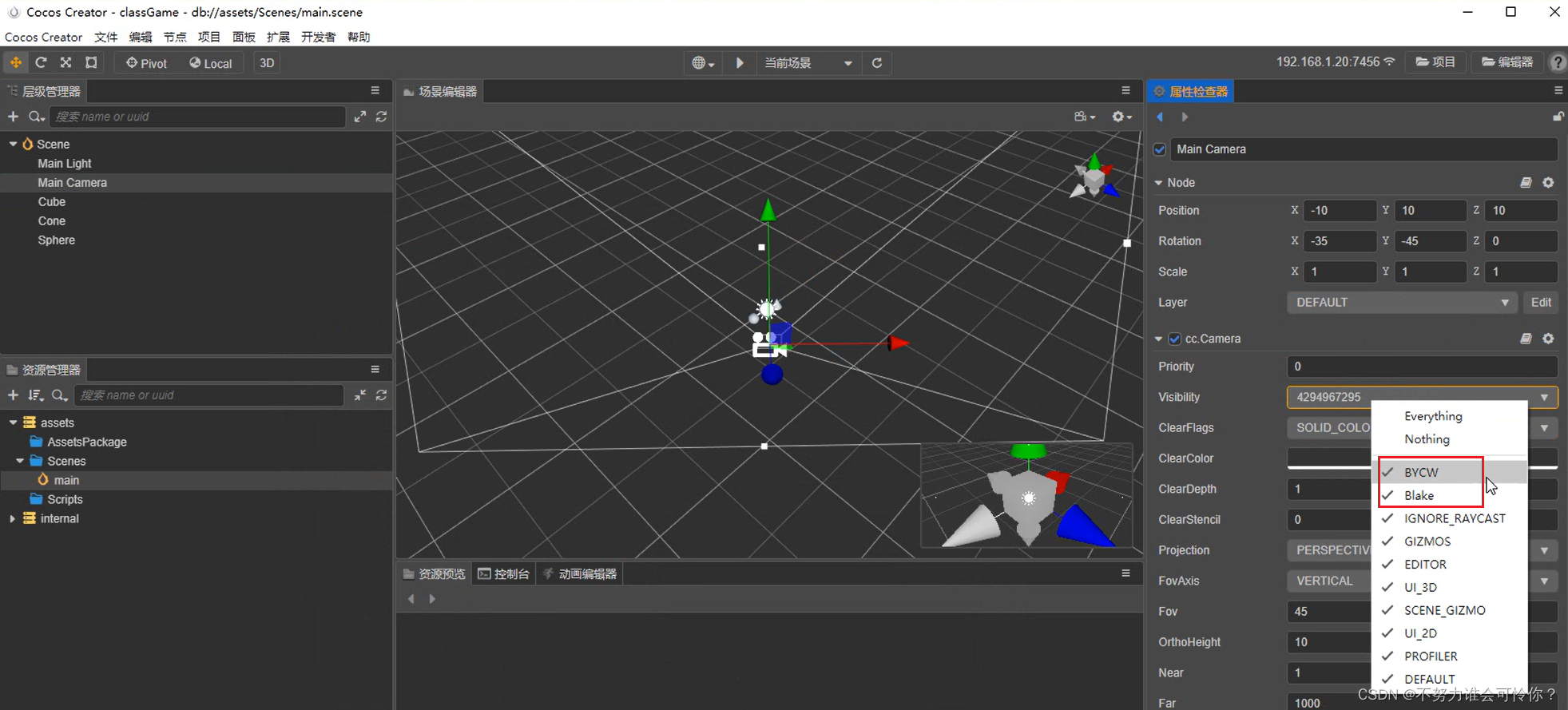
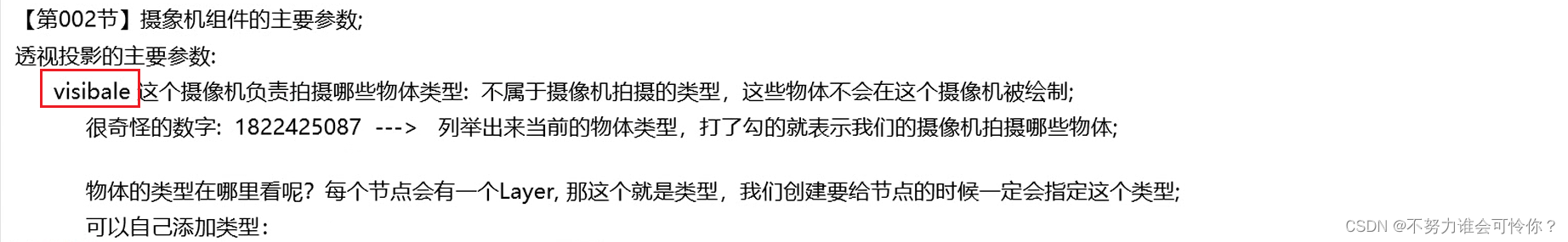
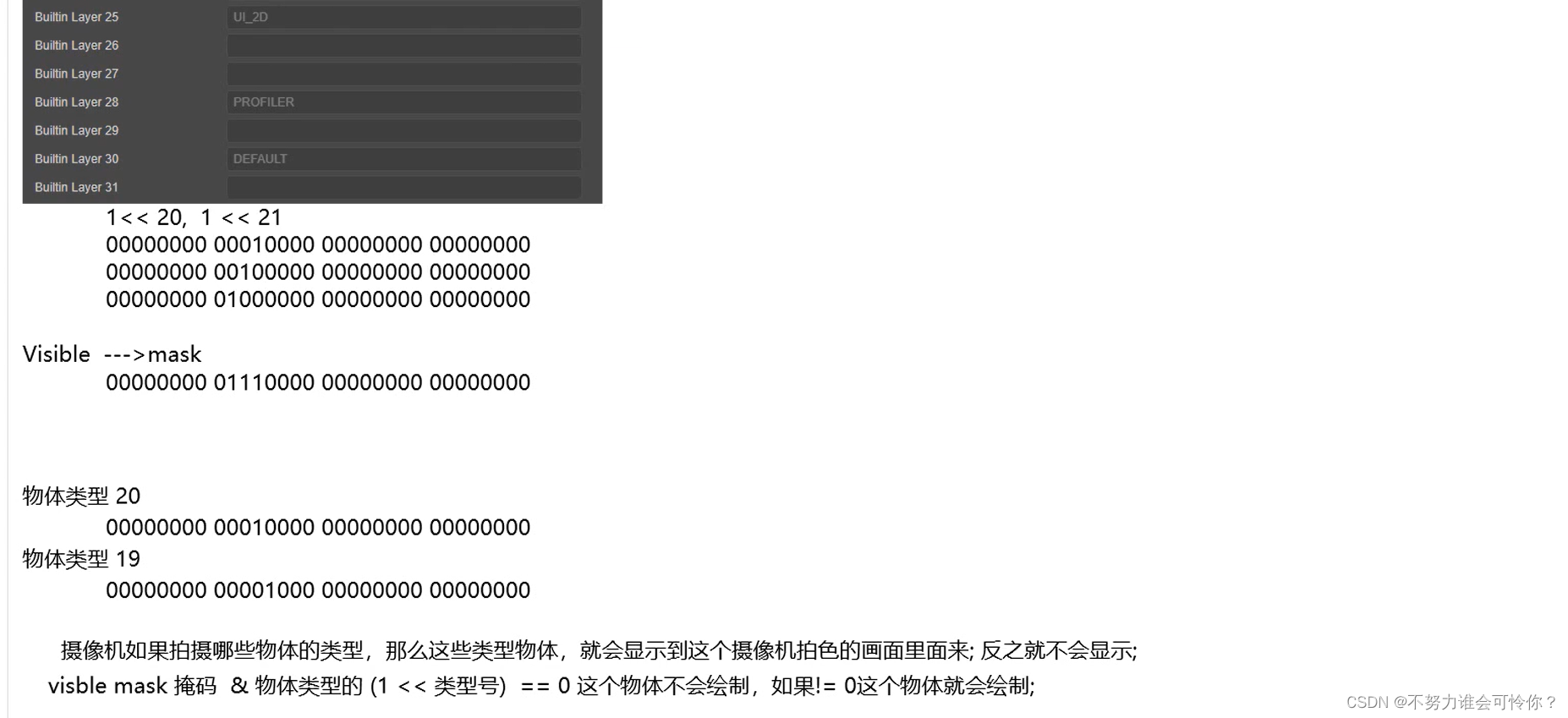
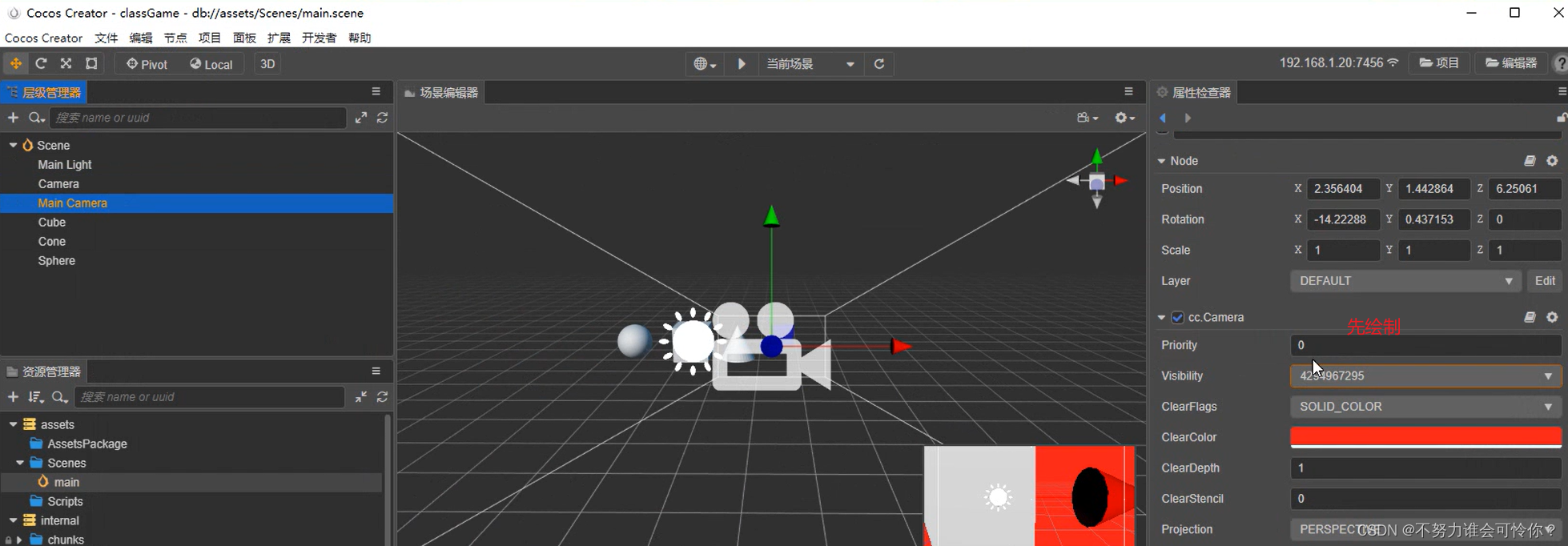
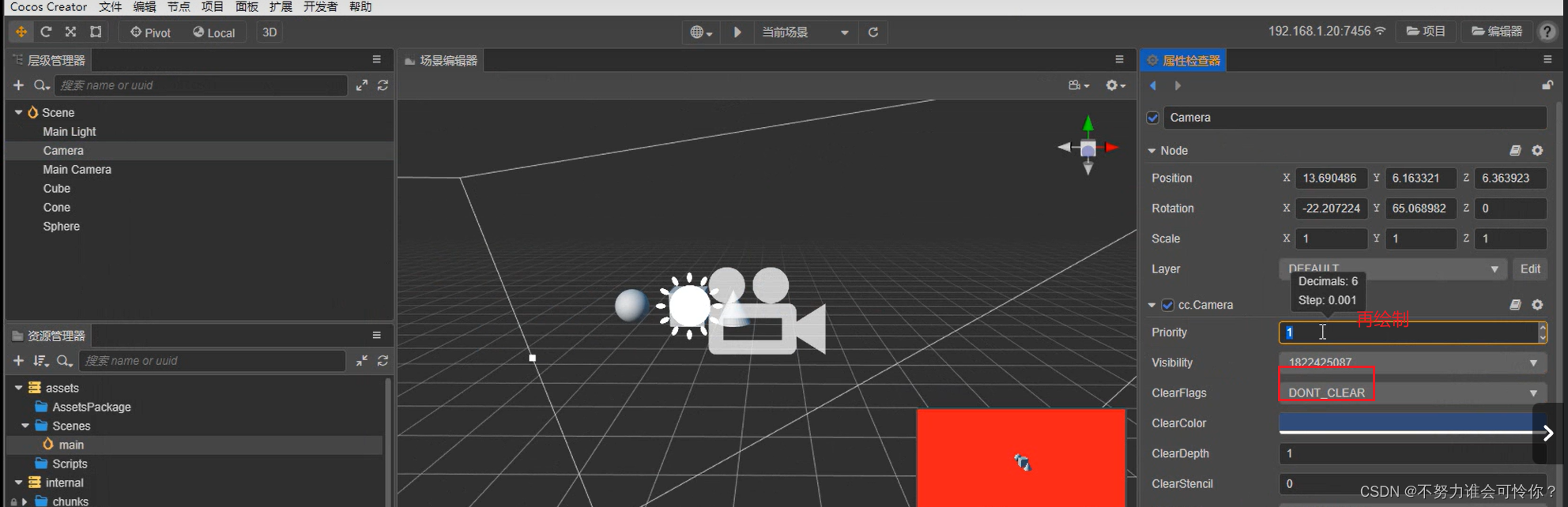
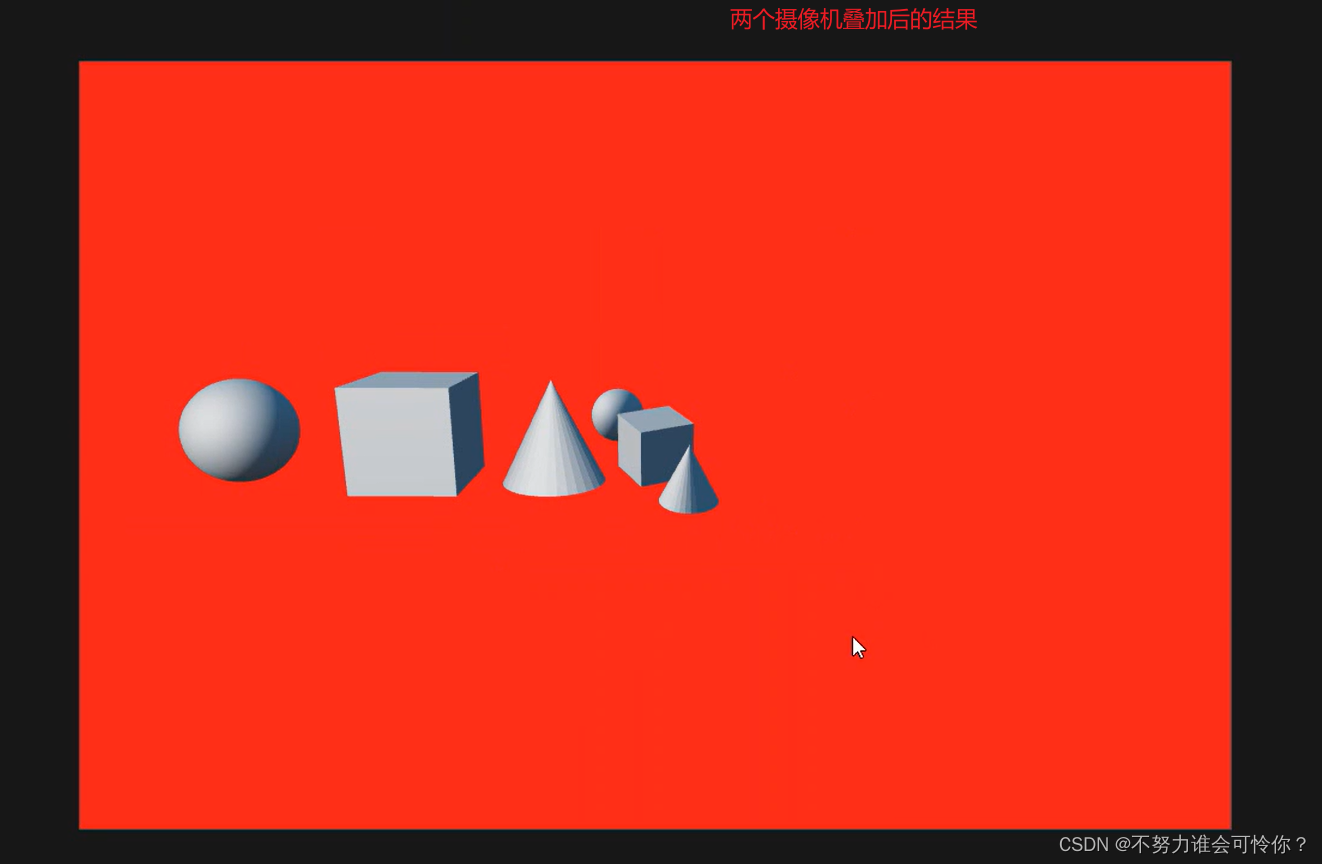
8.摄像机使用与分组管理
游戏场景中一般有两个摄像机,一种是透视投影用来展示游戏物体,另一种是正交投影用来展示ui物体;








9.UI界面
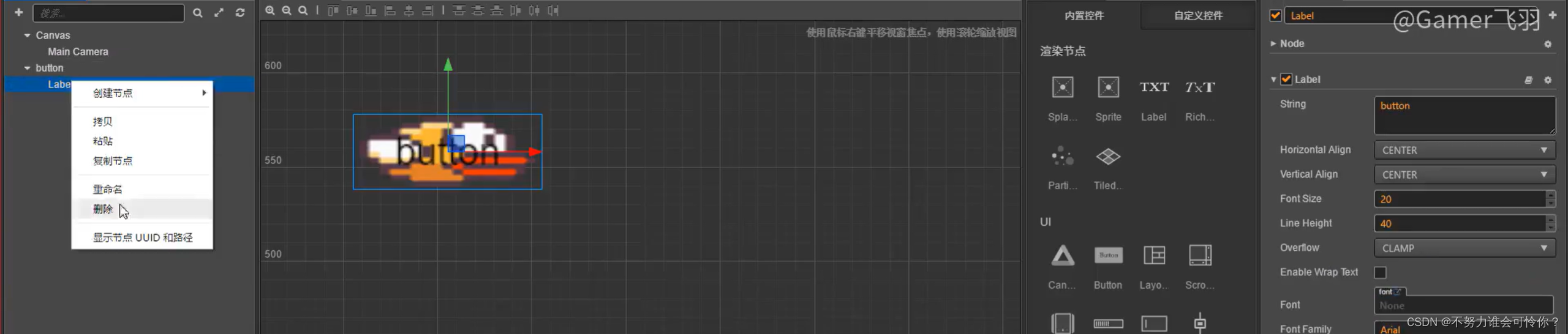
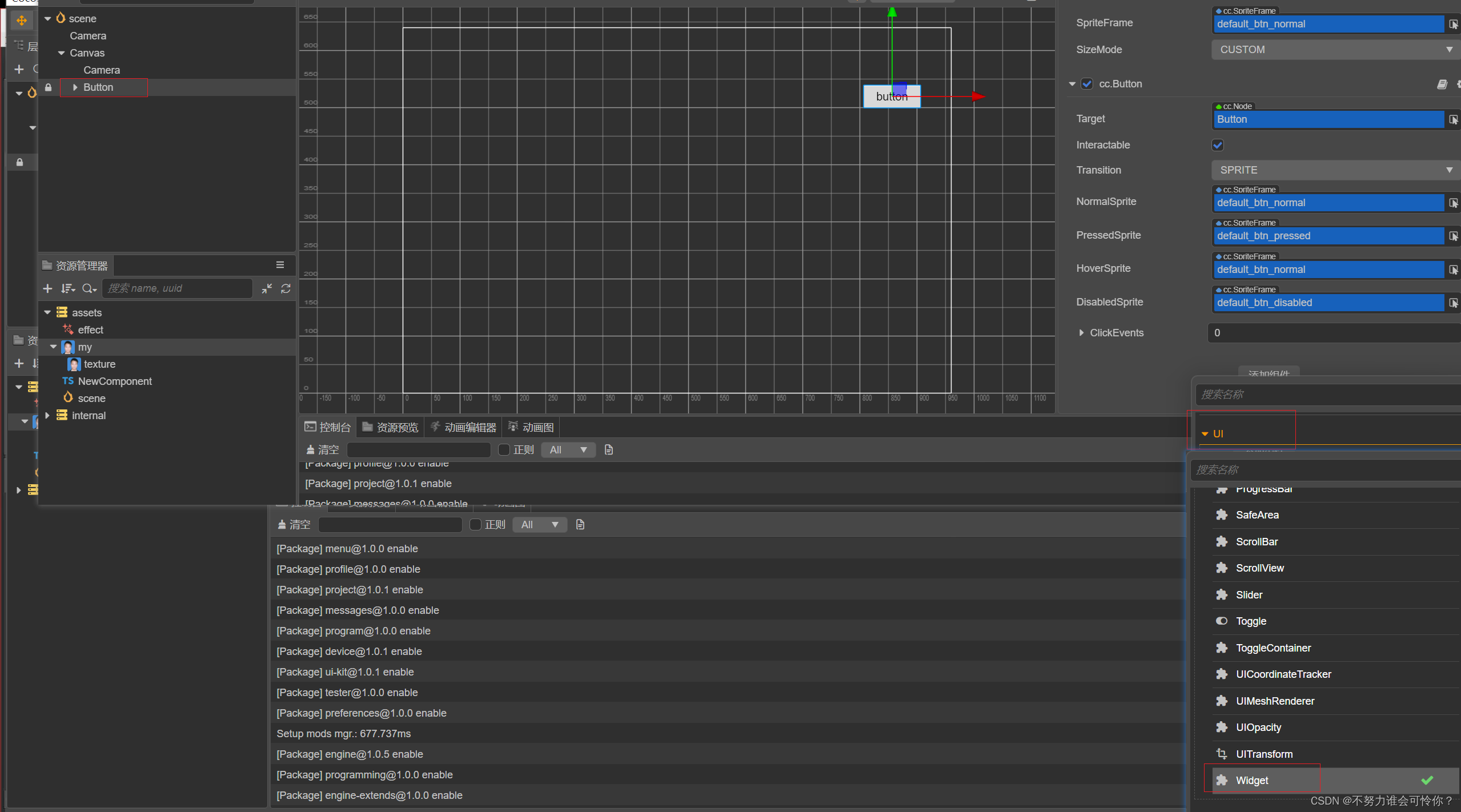
Button按钮
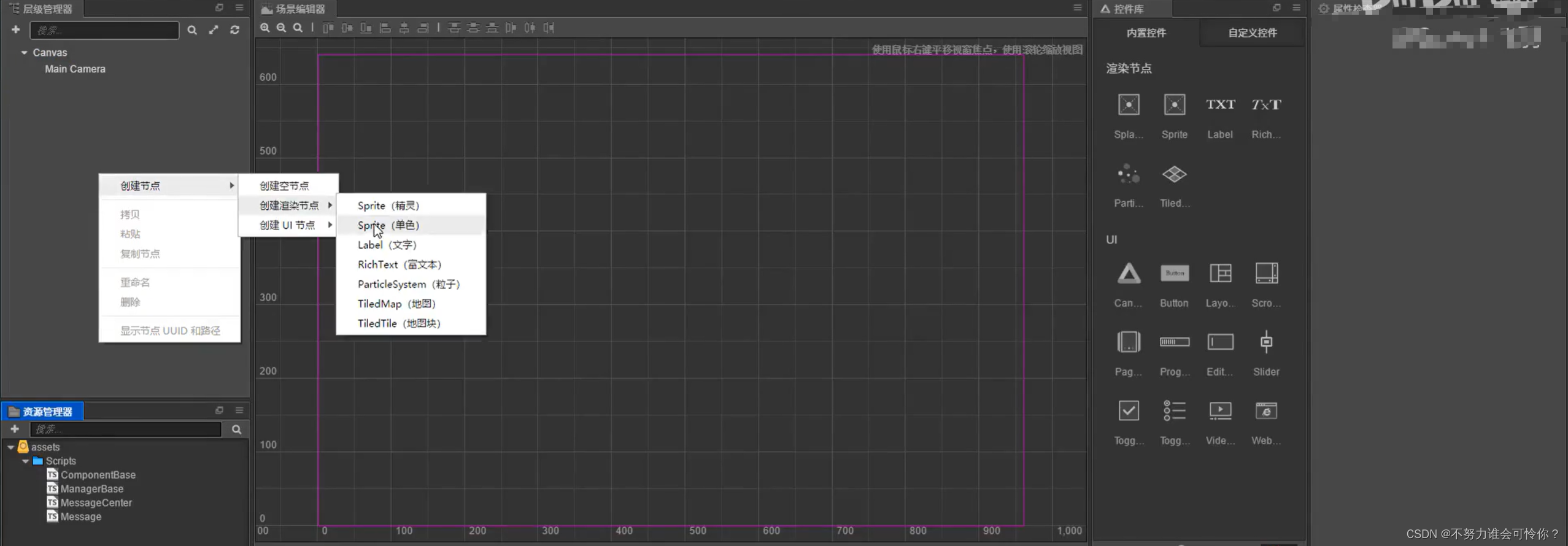
创建一个按钮

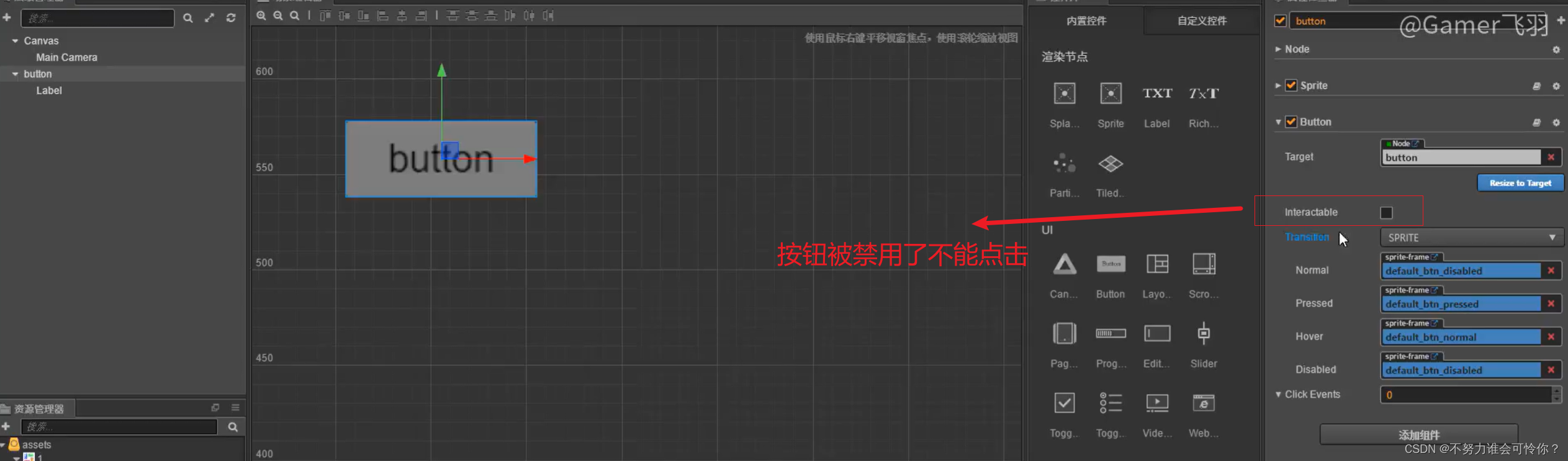
按钮禁用

精灵模式

颜色模式
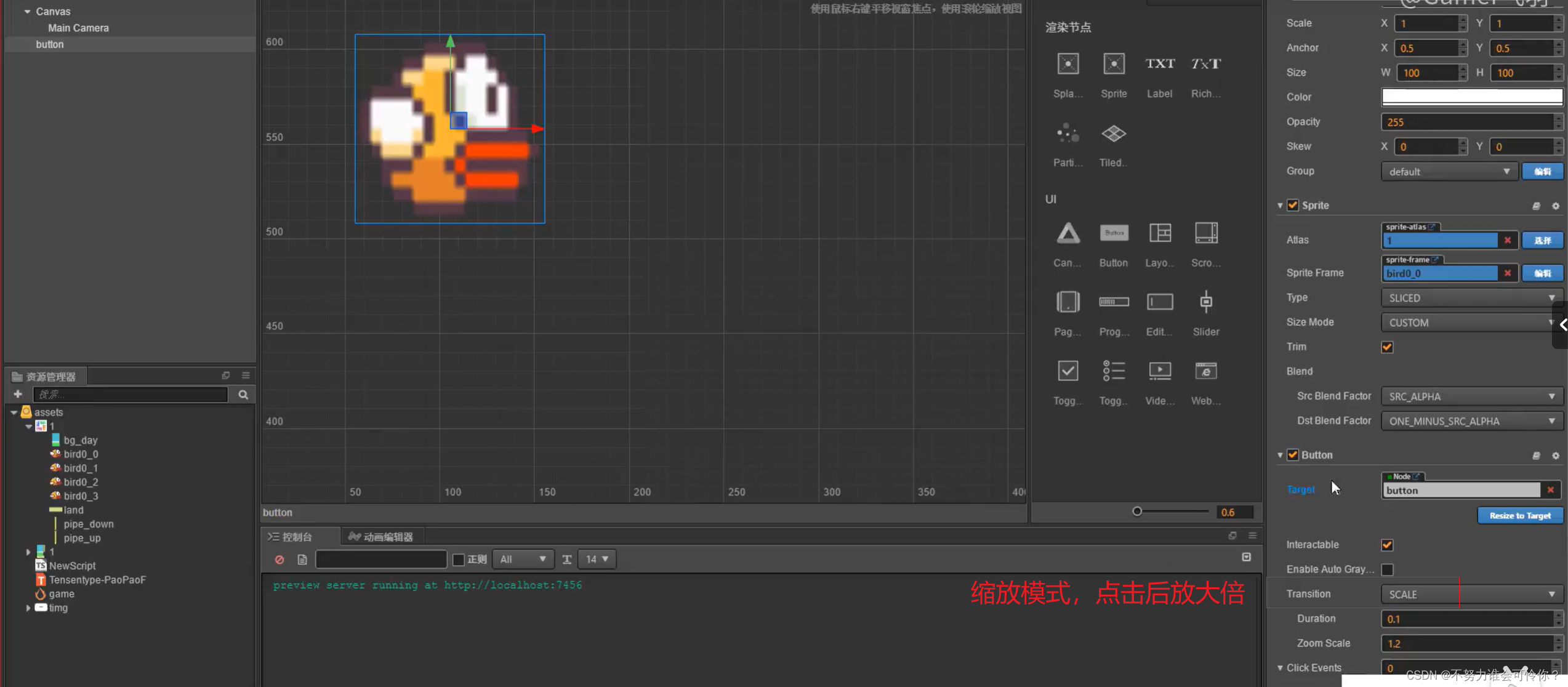
 缩放模式
缩放模式
 绑定点击事件
绑定点击事件

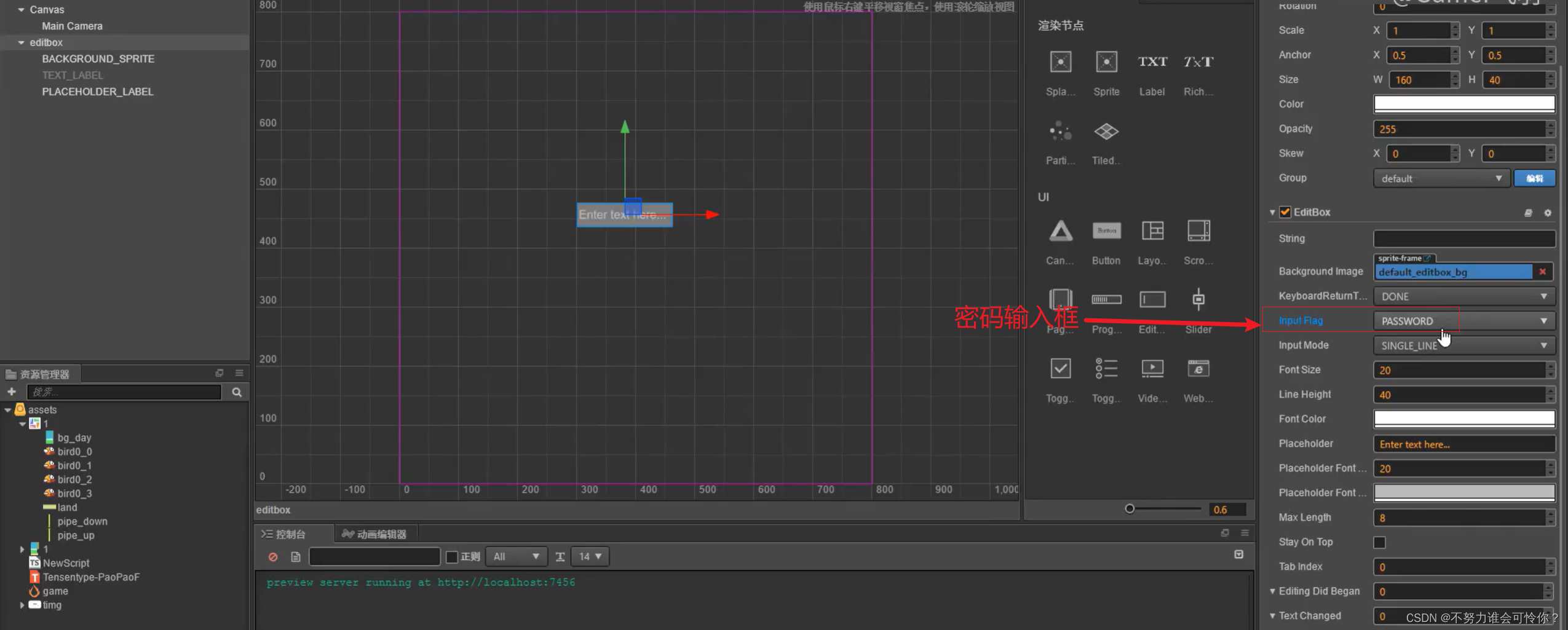
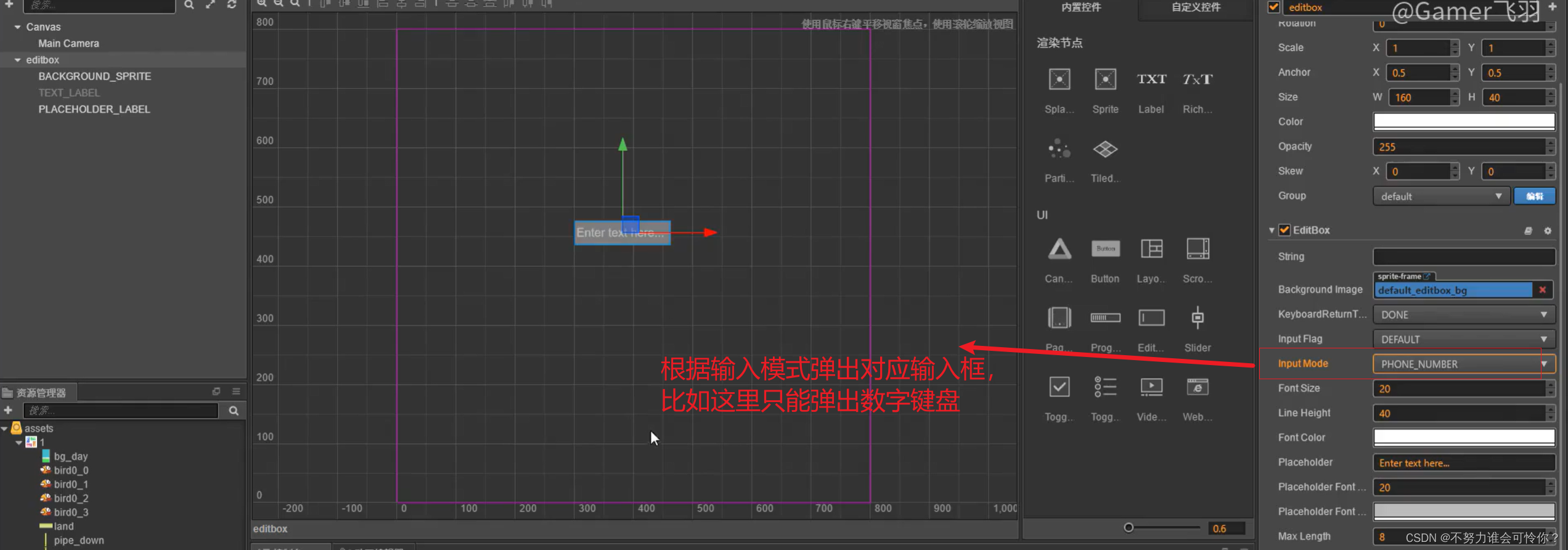
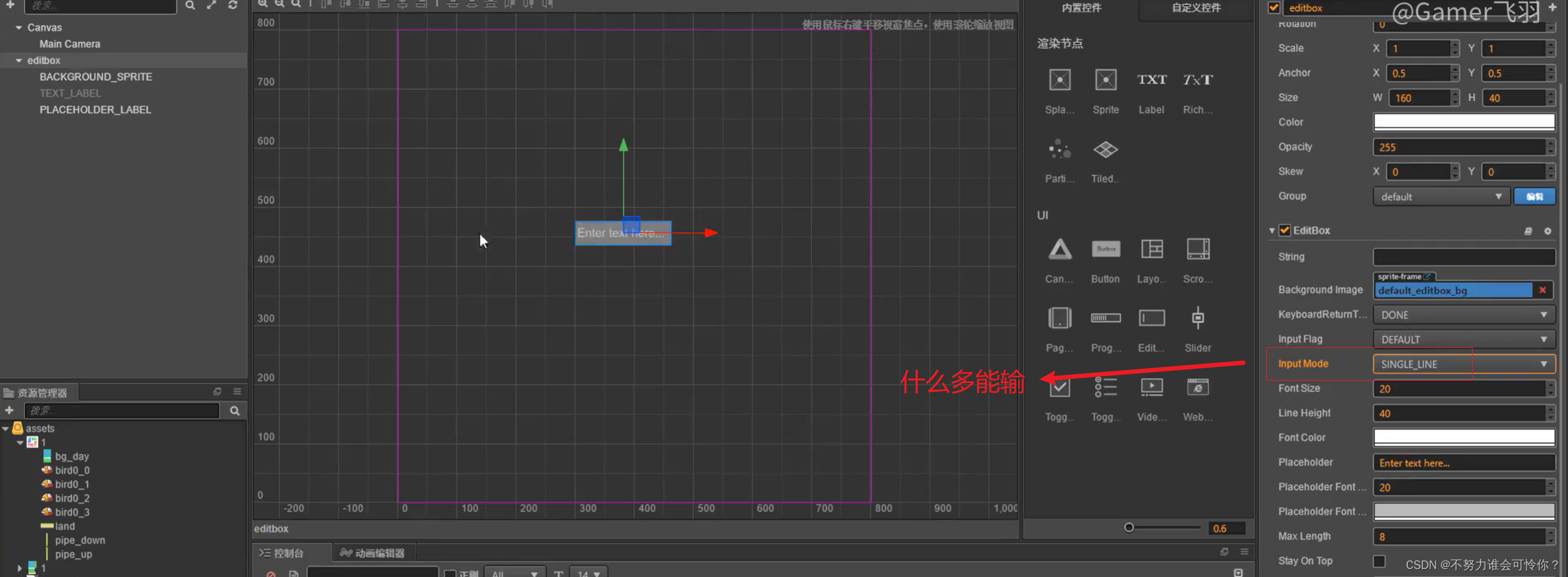
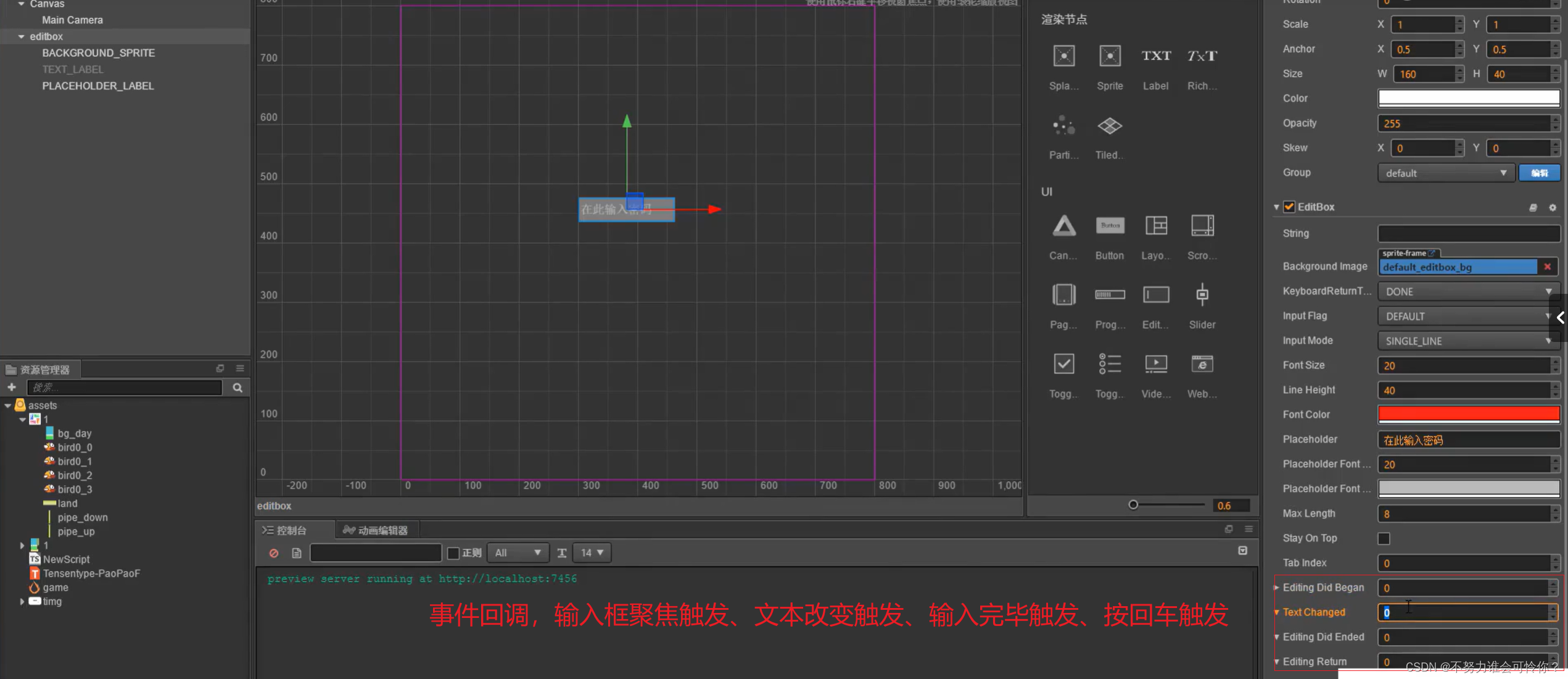
EditBox输入框




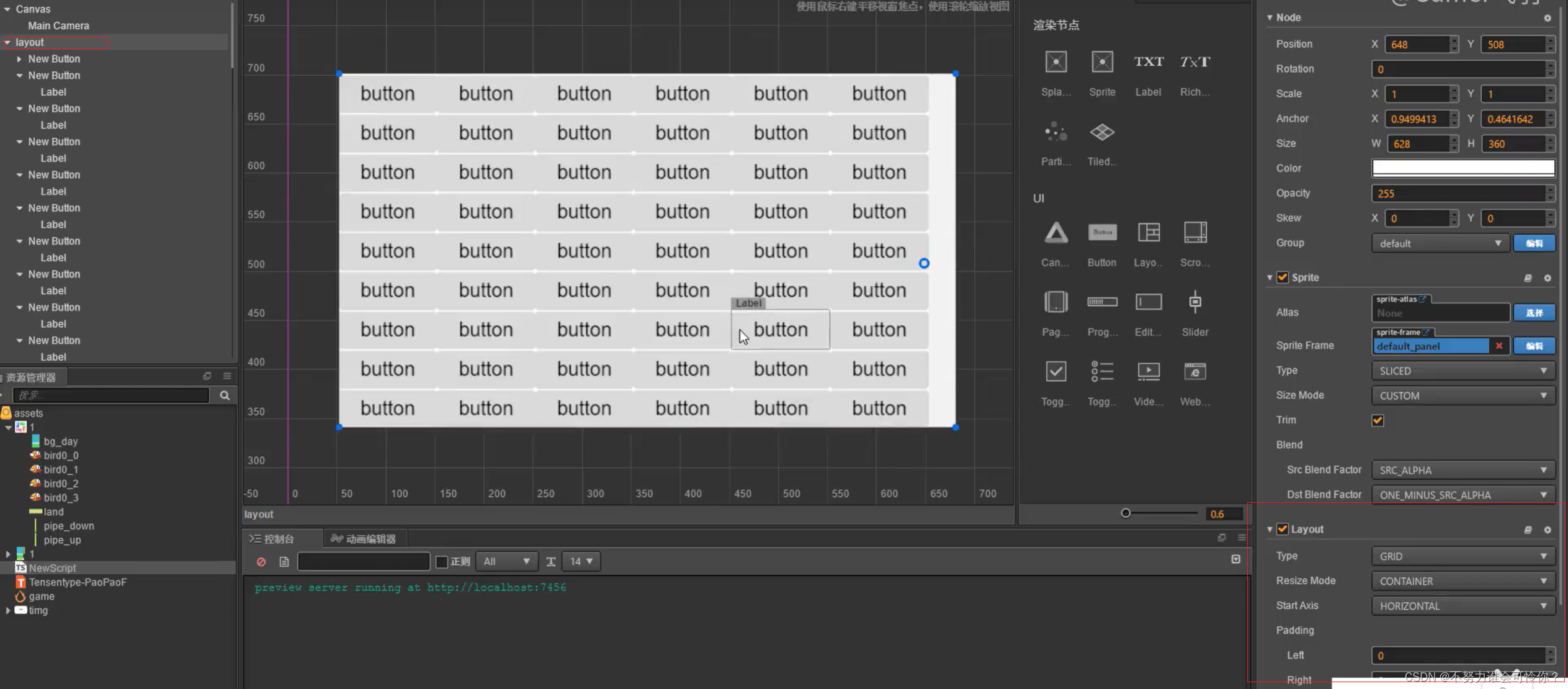
Layout布局
支持水平排列、垂直排列、背包排列

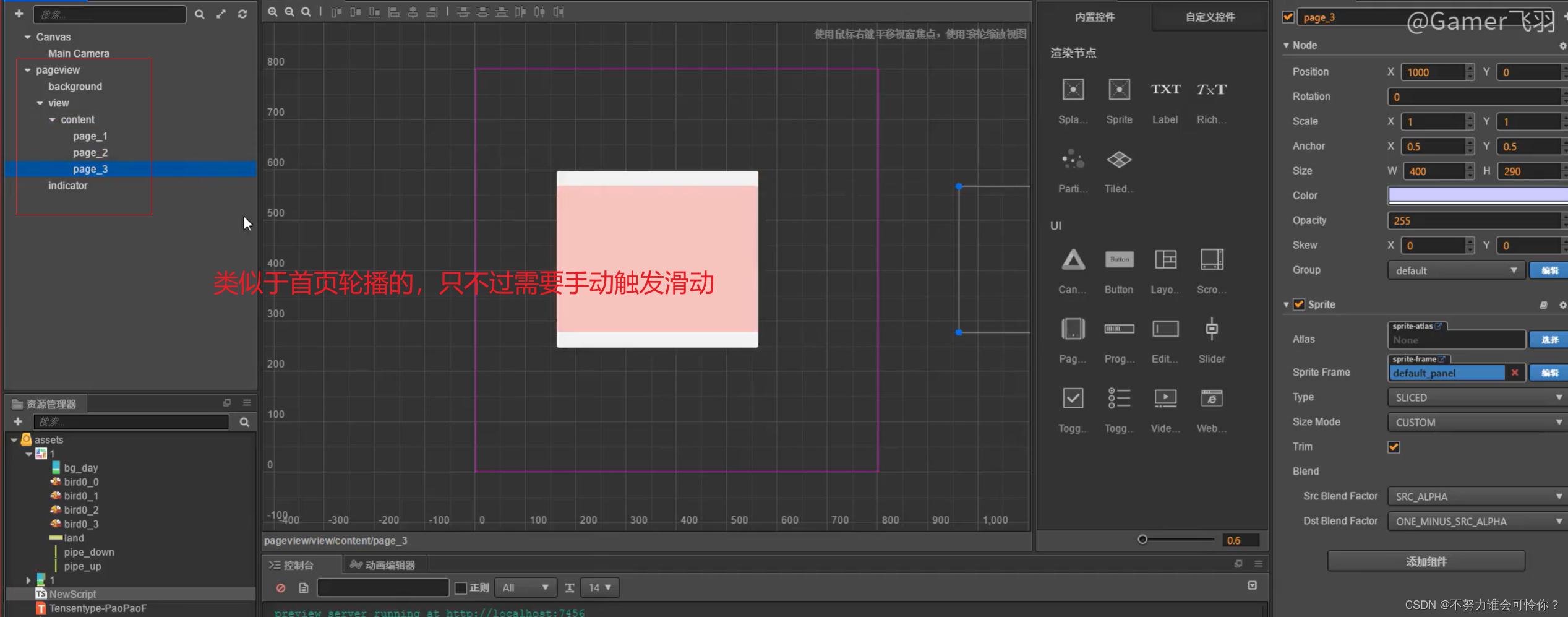
PageView页面视图
ProgressBar进度条

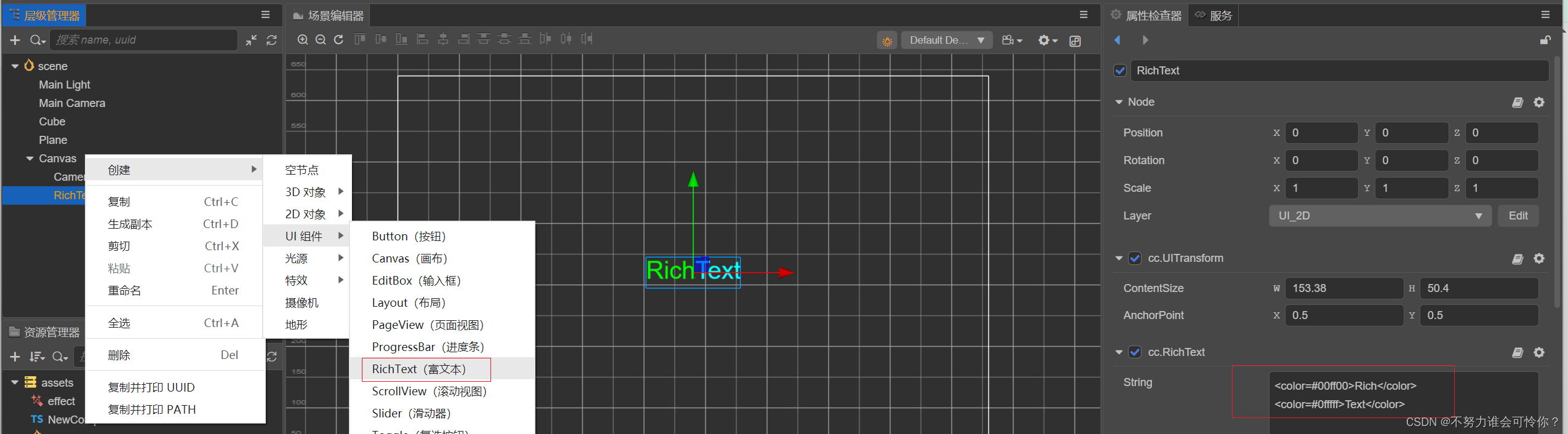
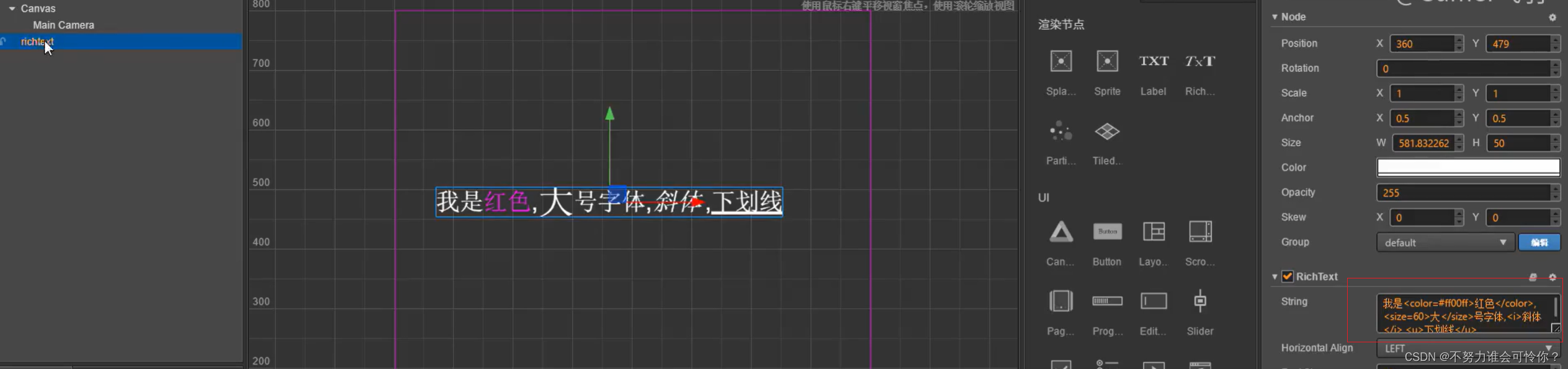
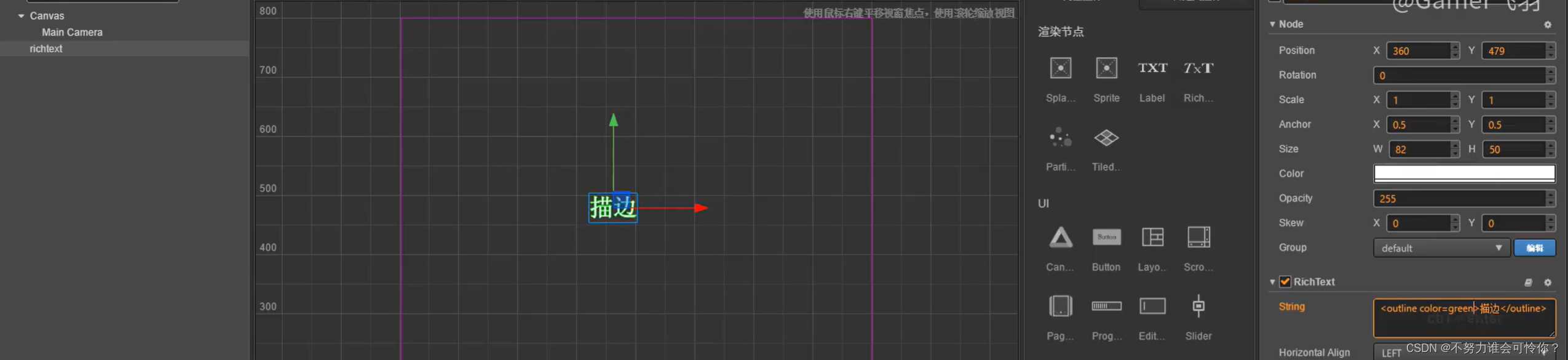
RichText富文本


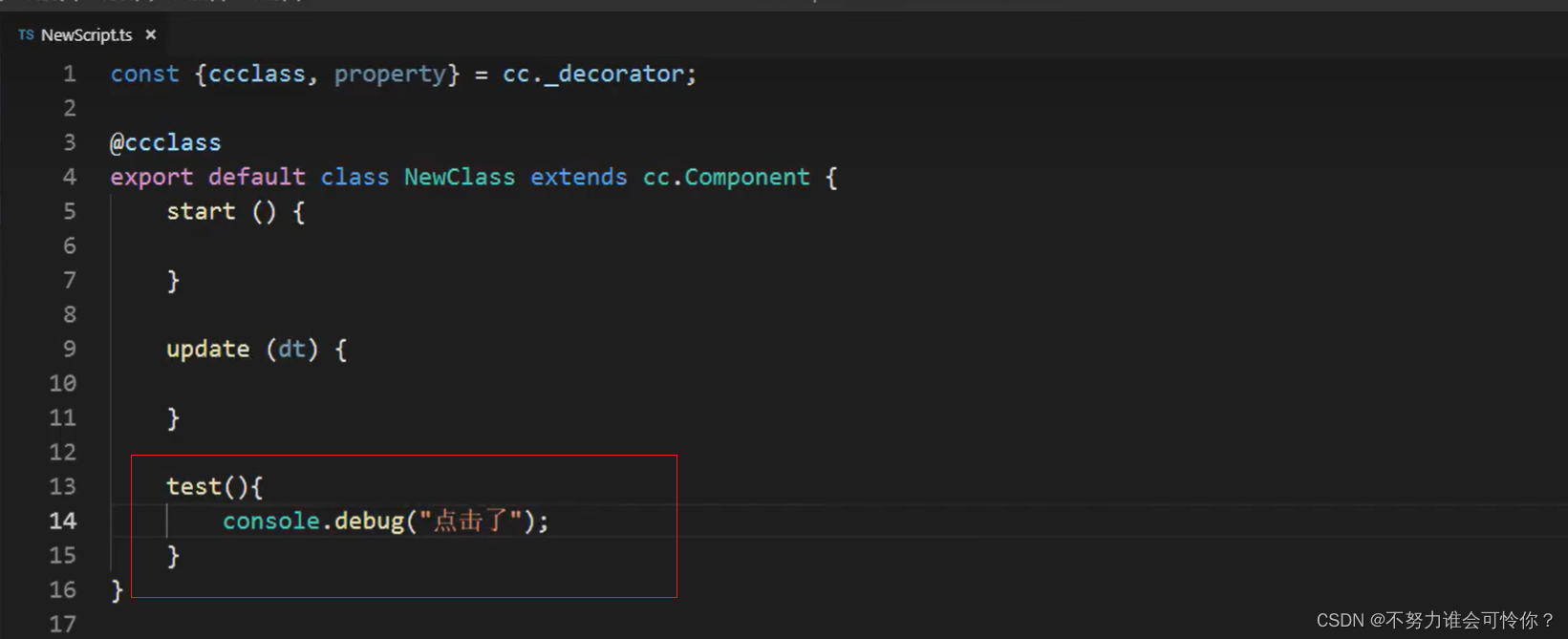
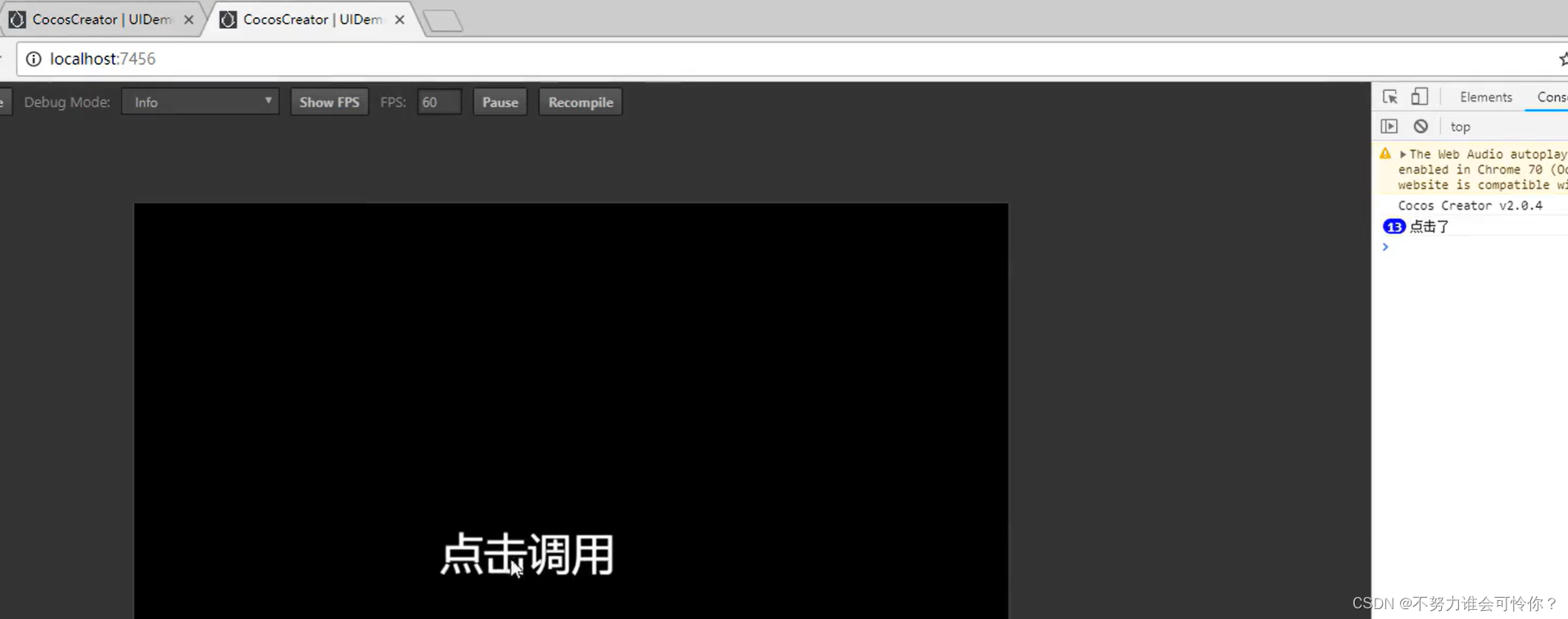
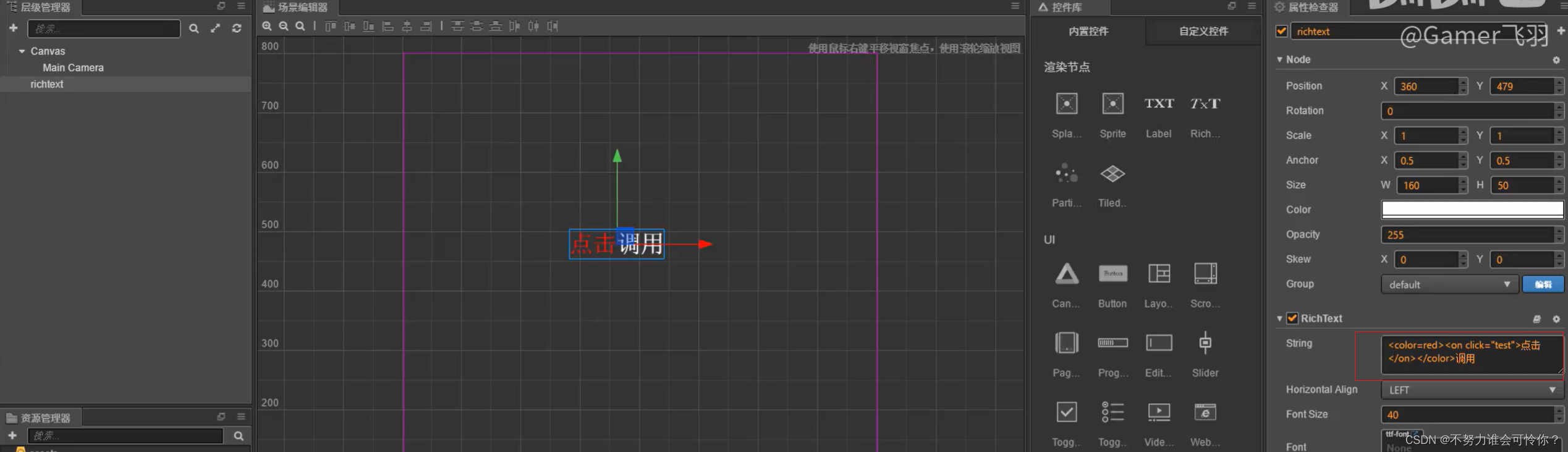
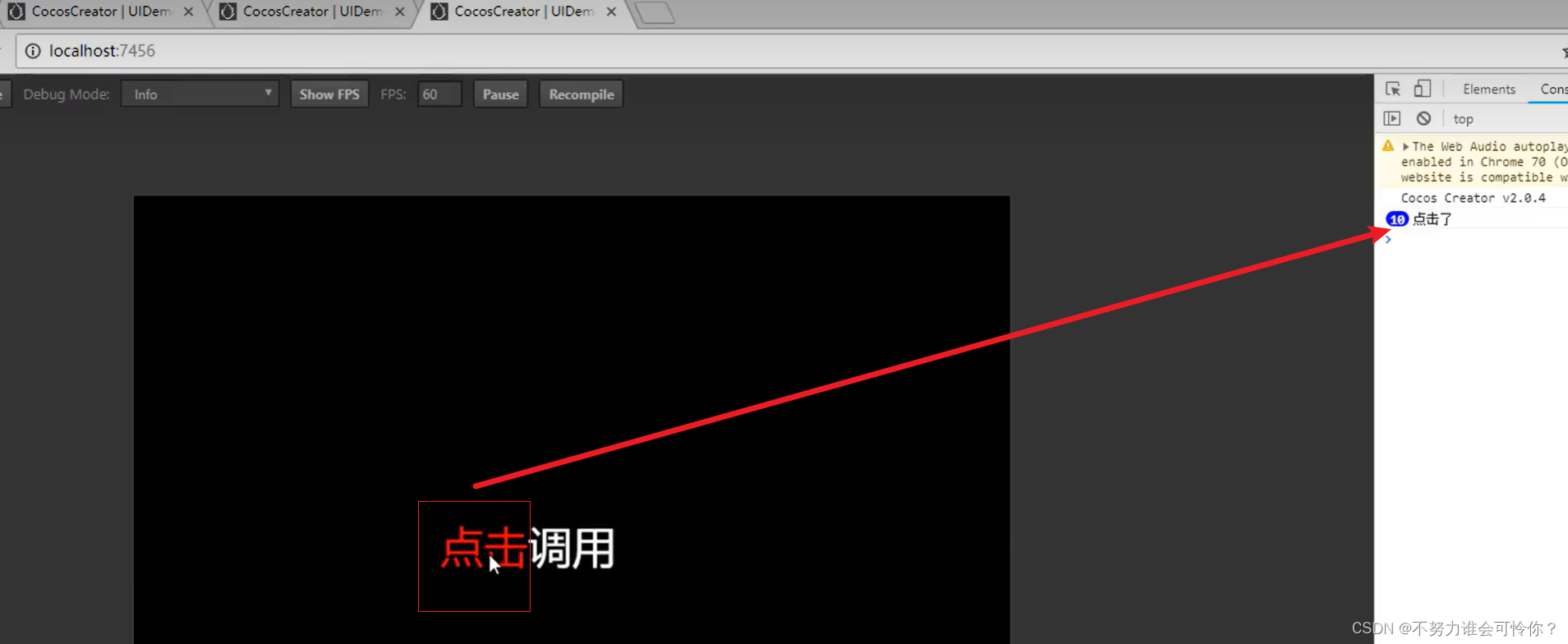
 绑定点击事件
绑定点击事件


 事件可以被其它标签包裹
事件可以被其它标签包裹

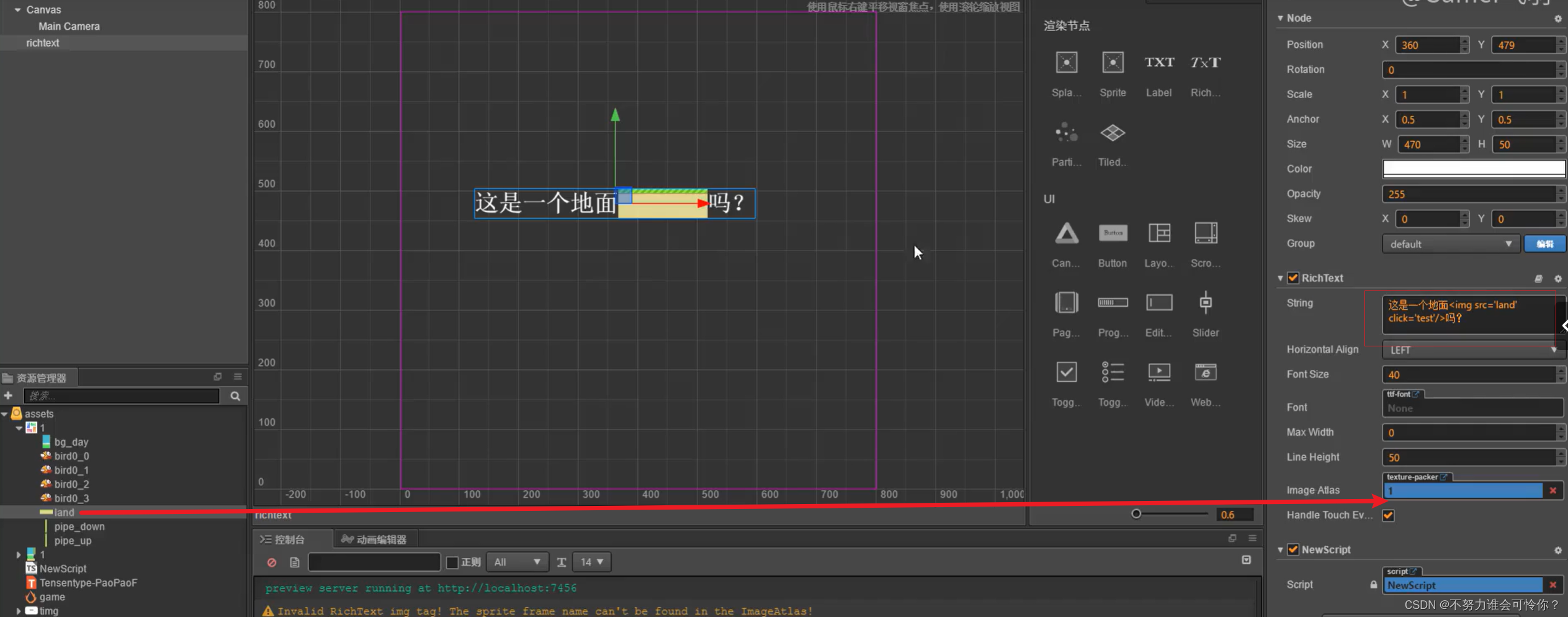
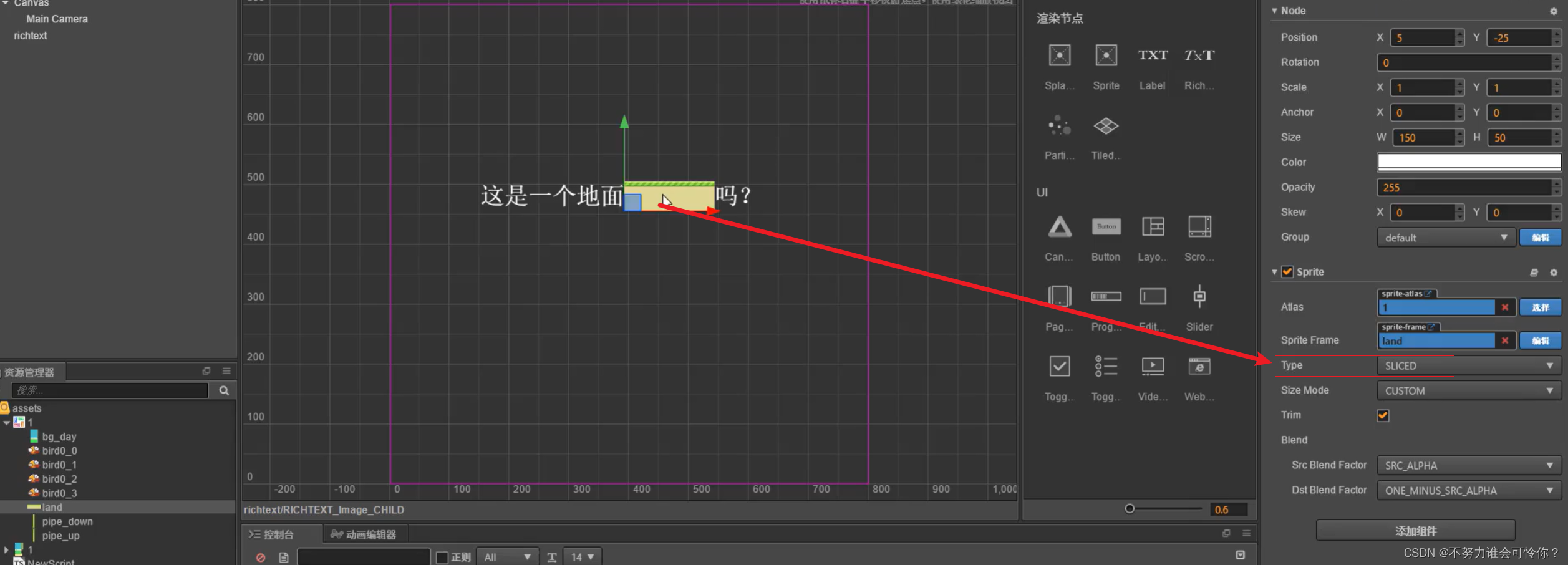
 图文混排
图文混排


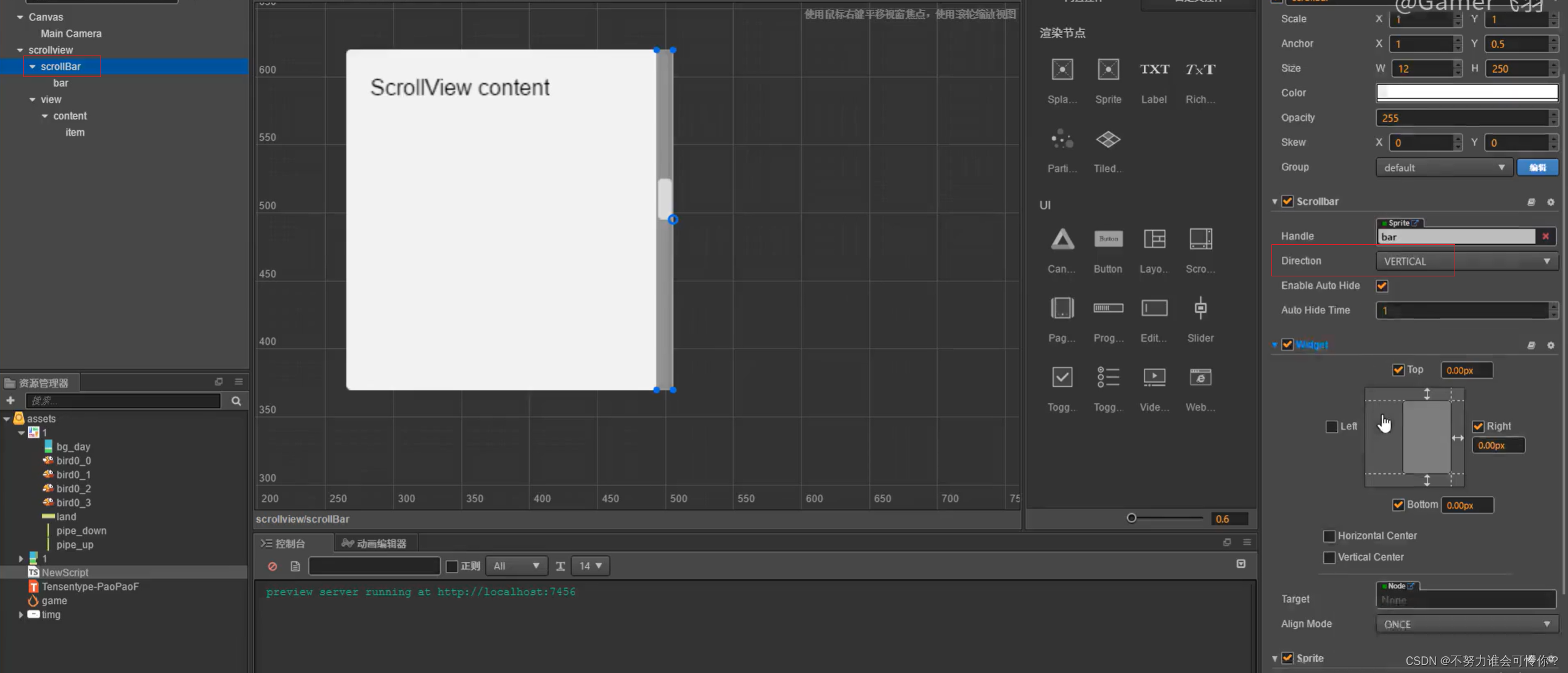
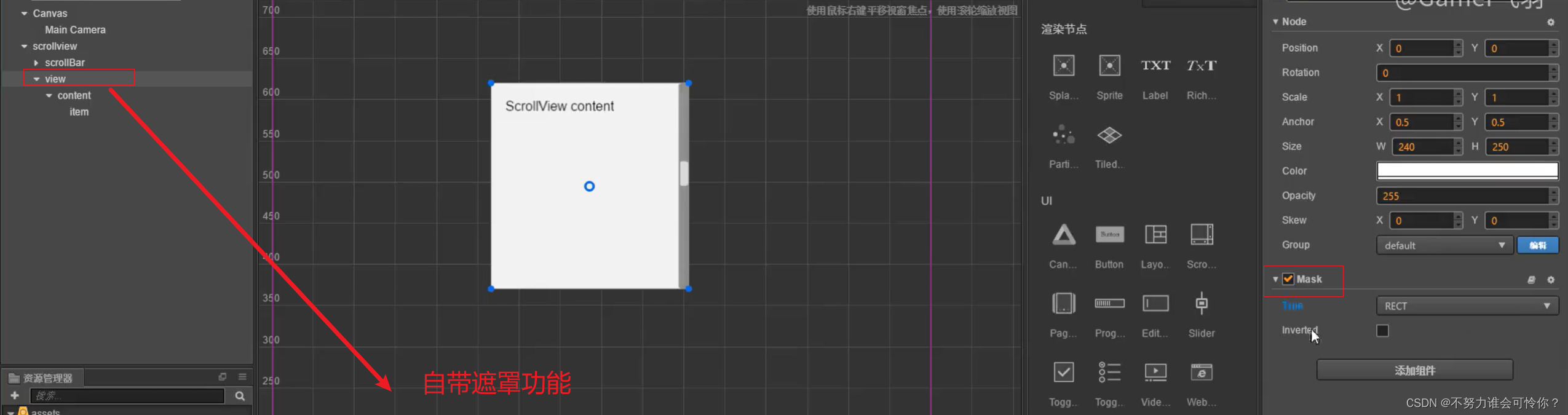
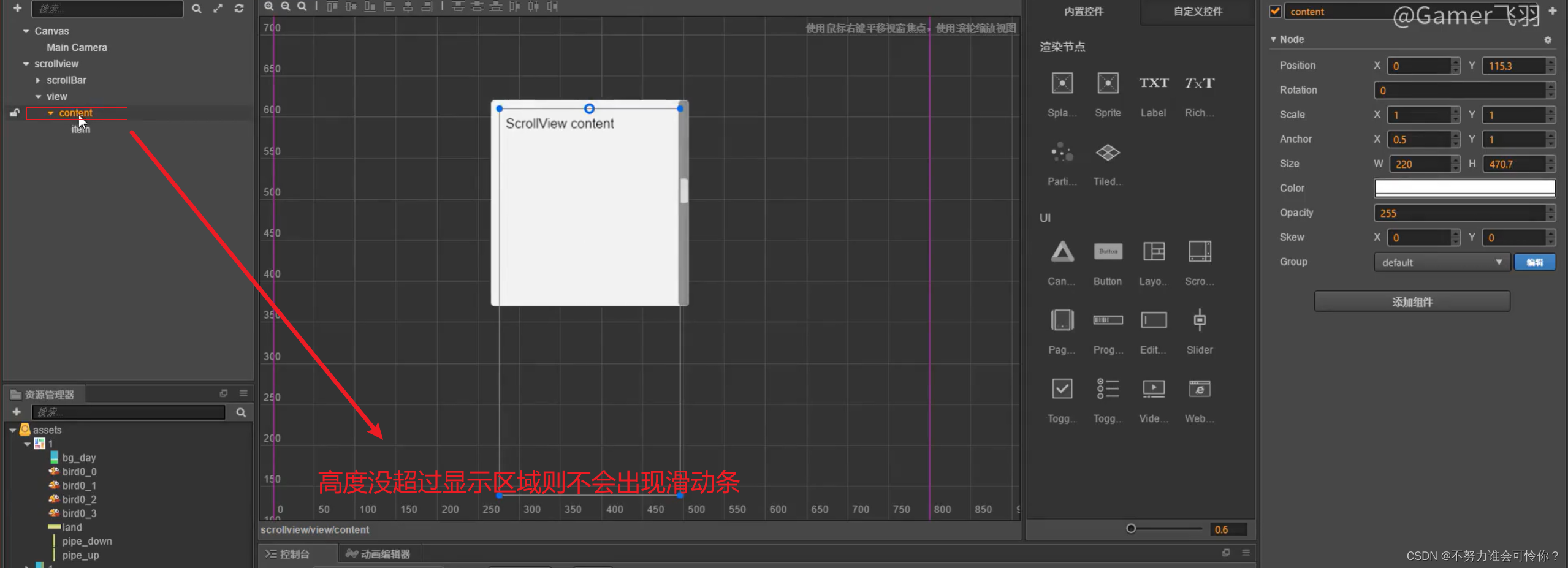
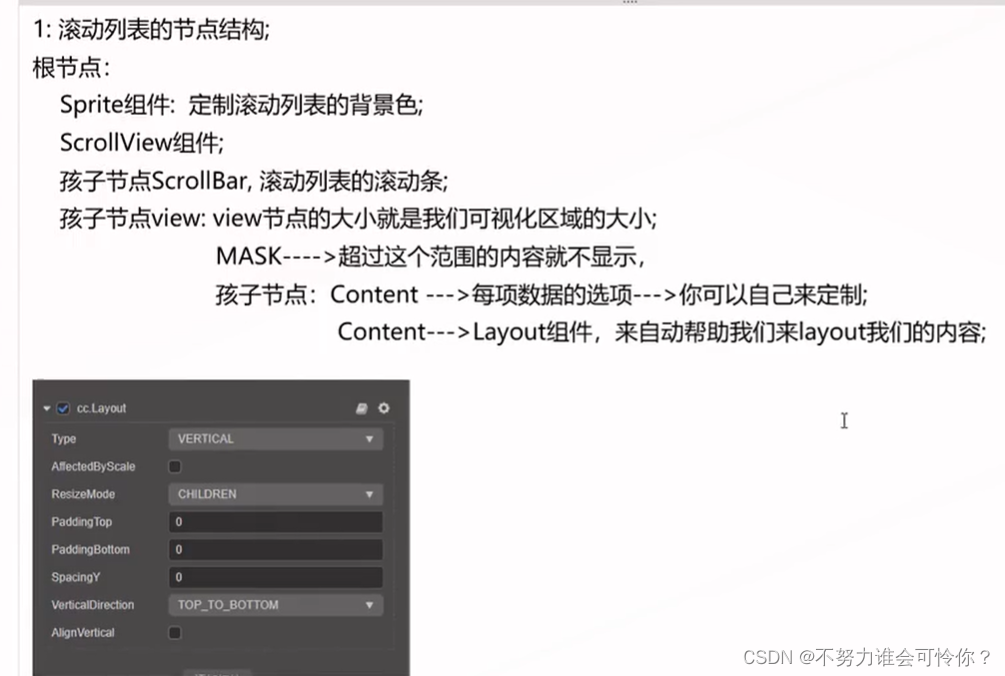
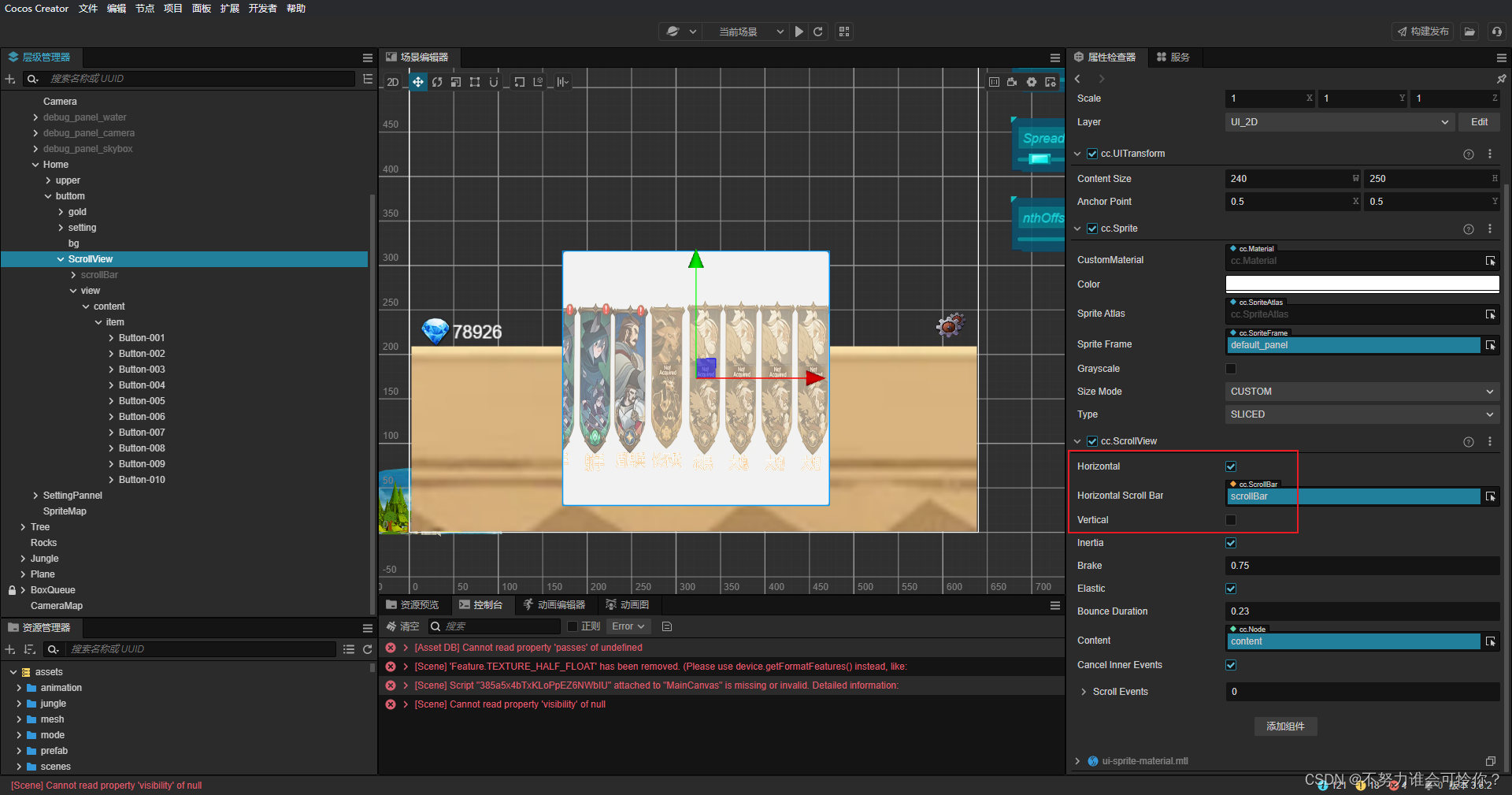
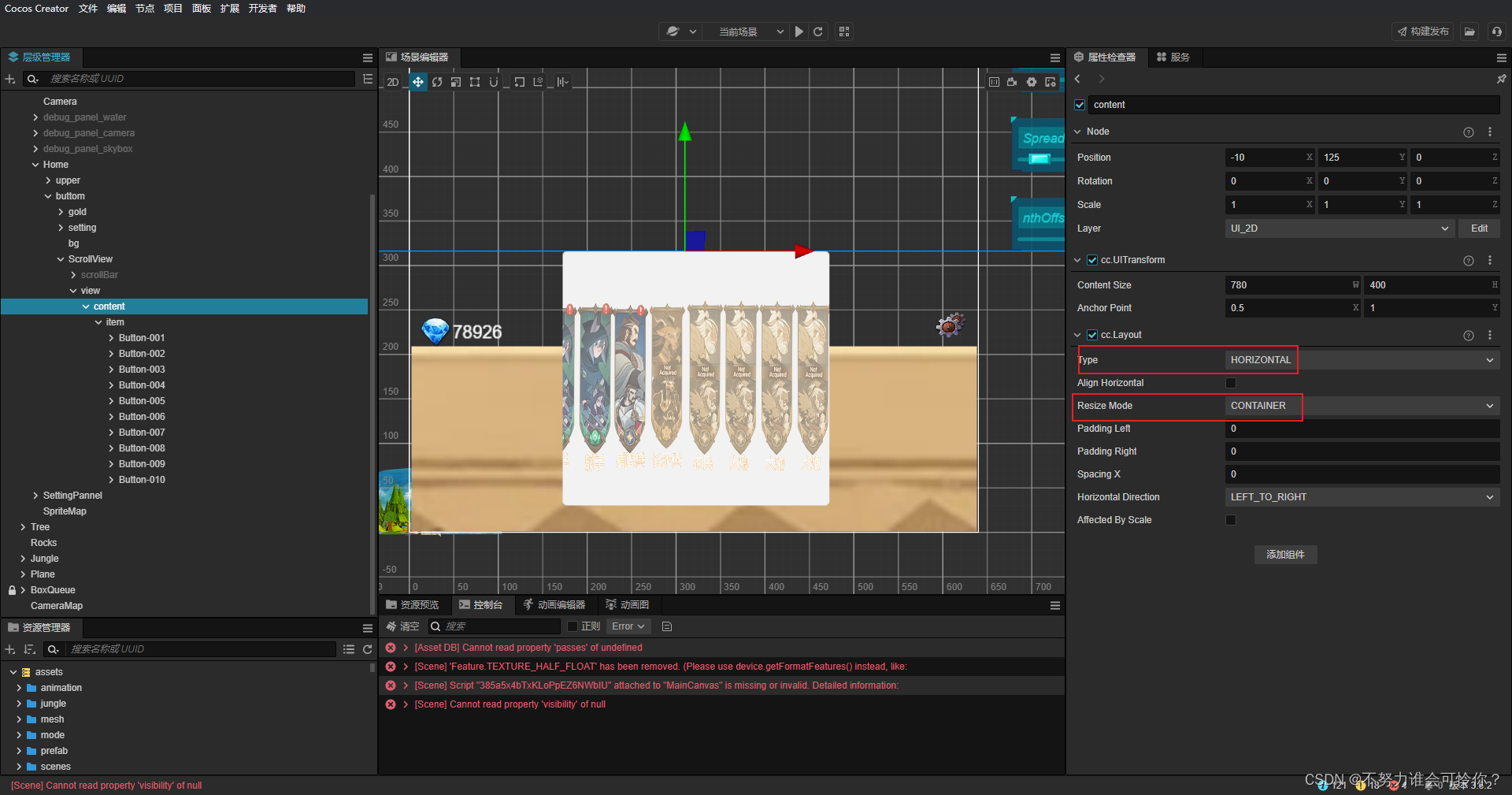
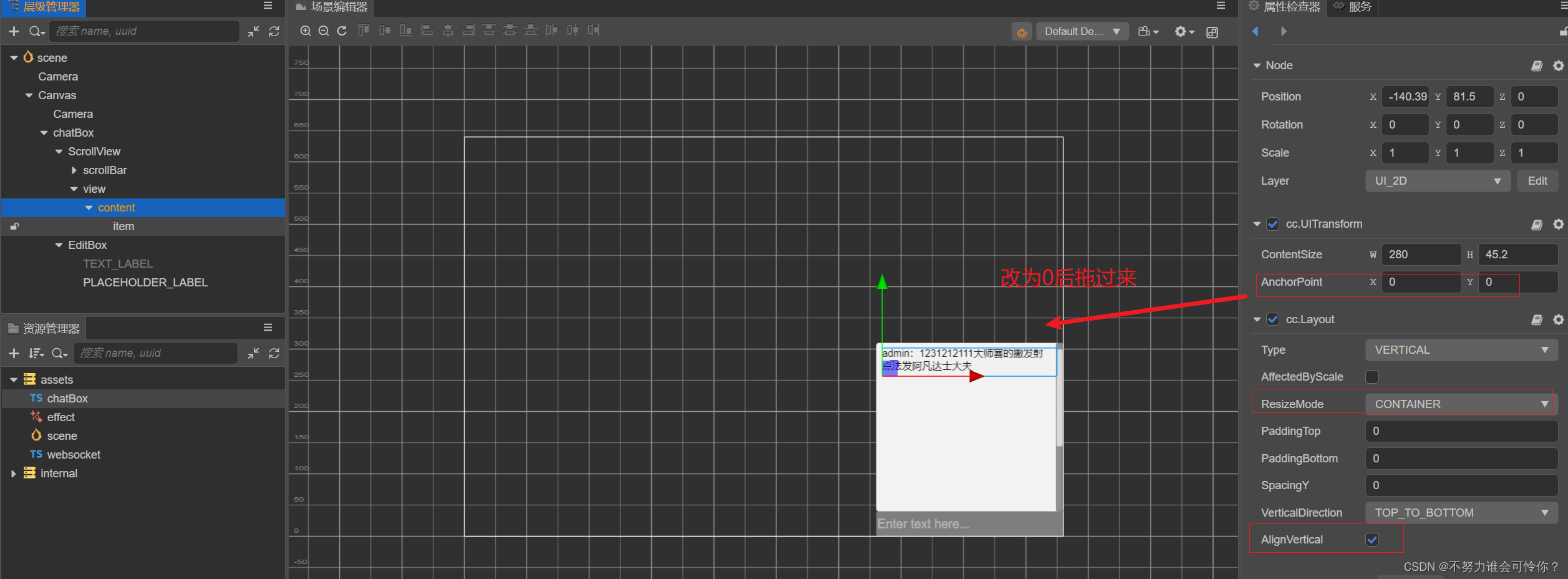
ScrollView滚动视图
content大小不要调整,加个layout布局组件让其自动撑开即可
案例1




案例2



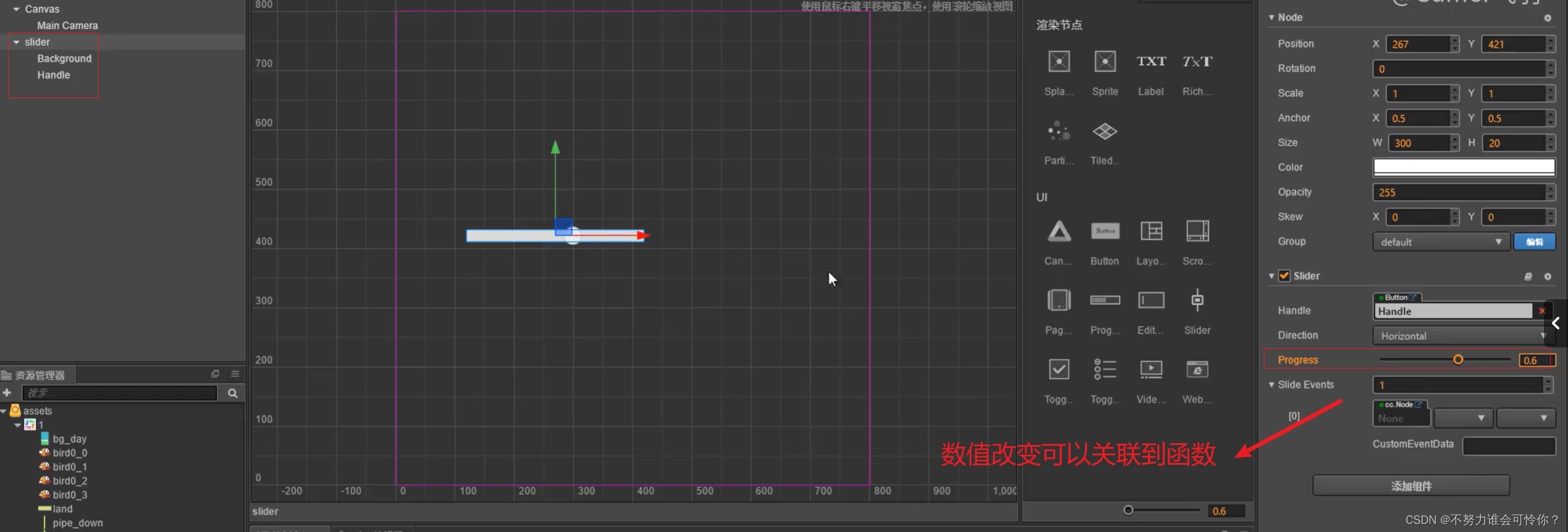
Slider滑动器

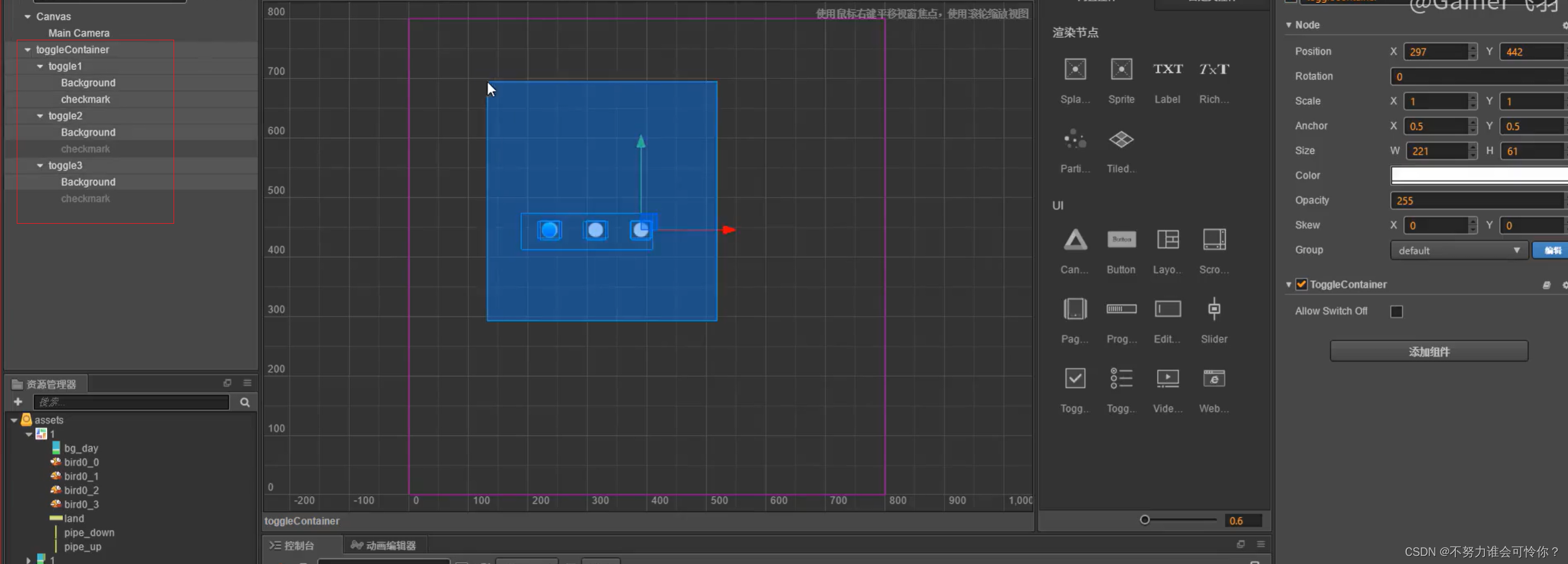
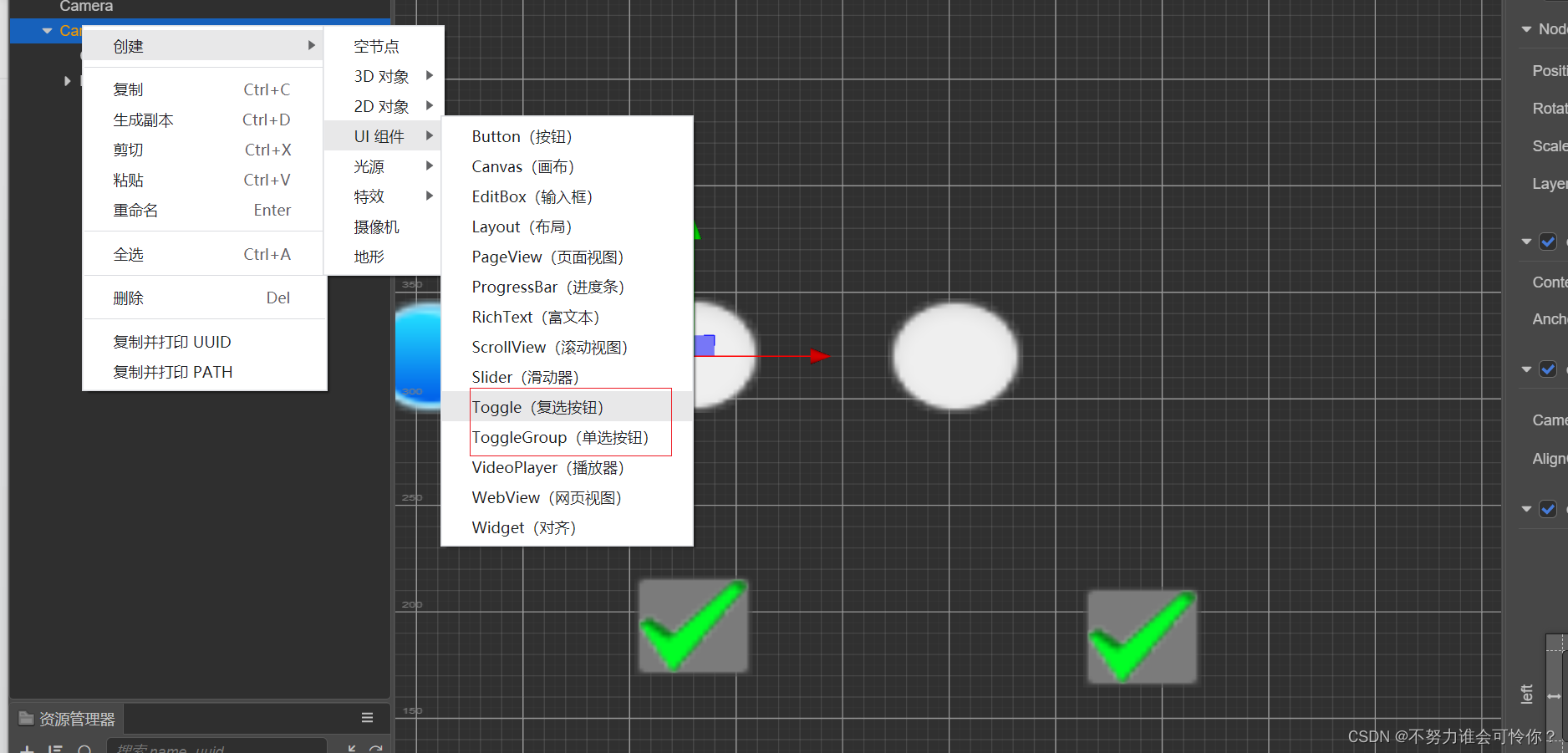
Toggle复选框



ToggleGroup单选框



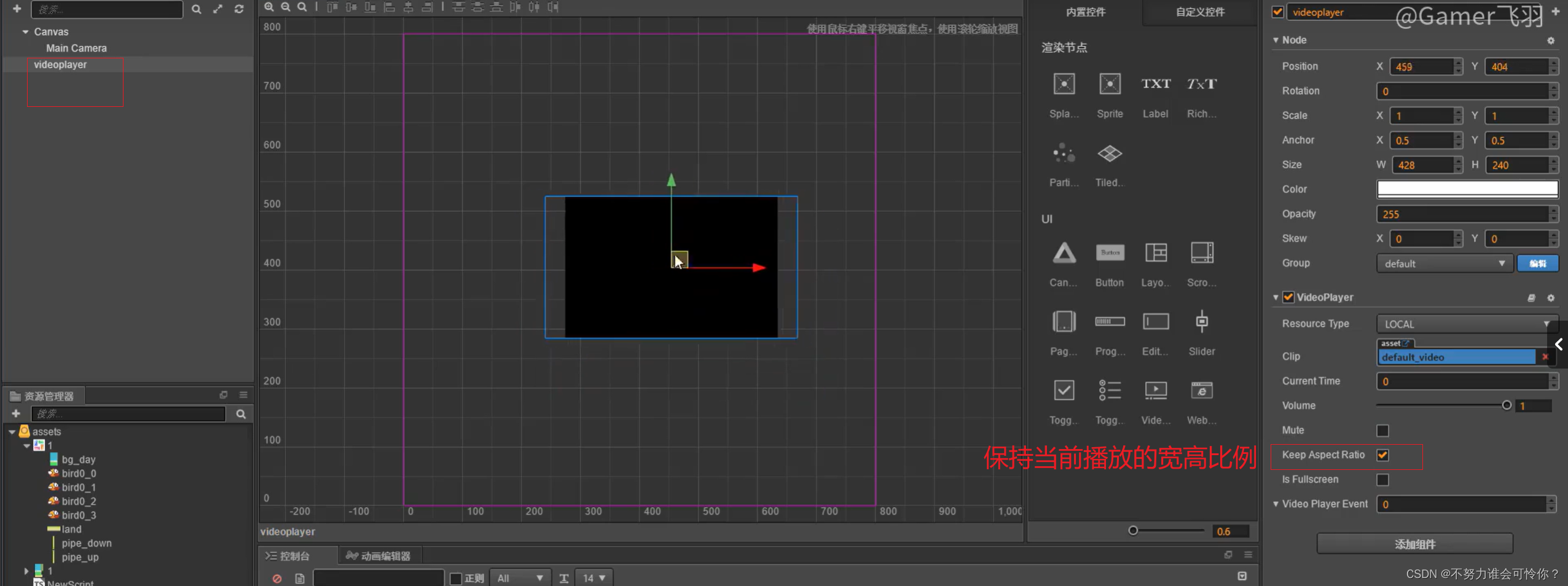
VidoPlayer播放器

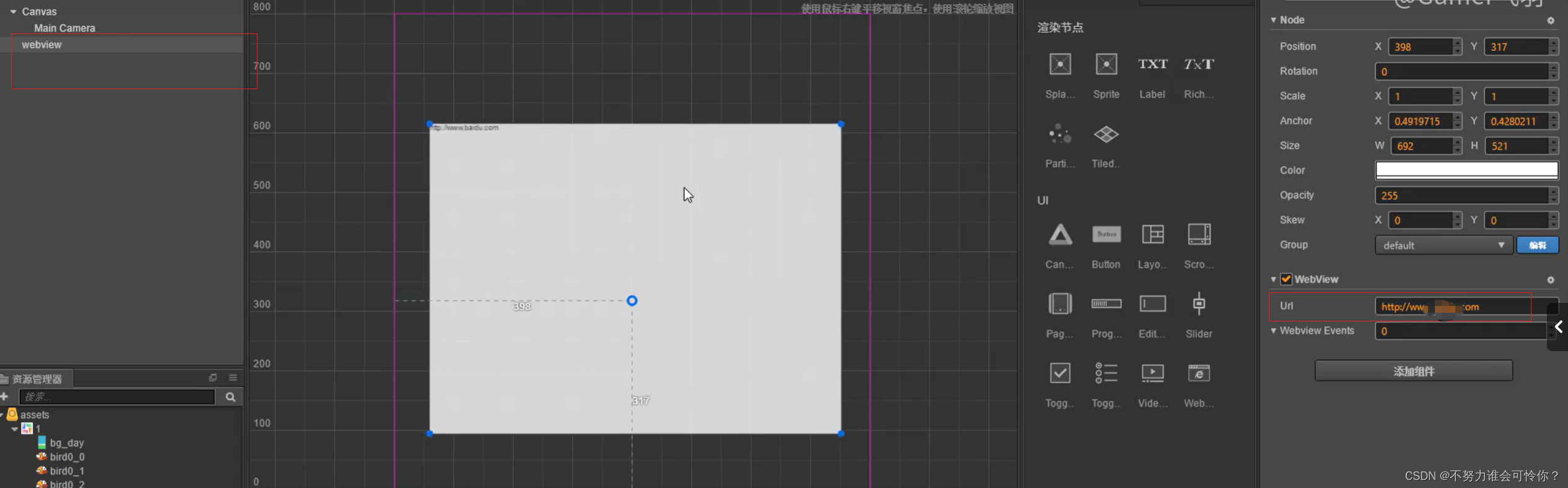
WebView网页视图


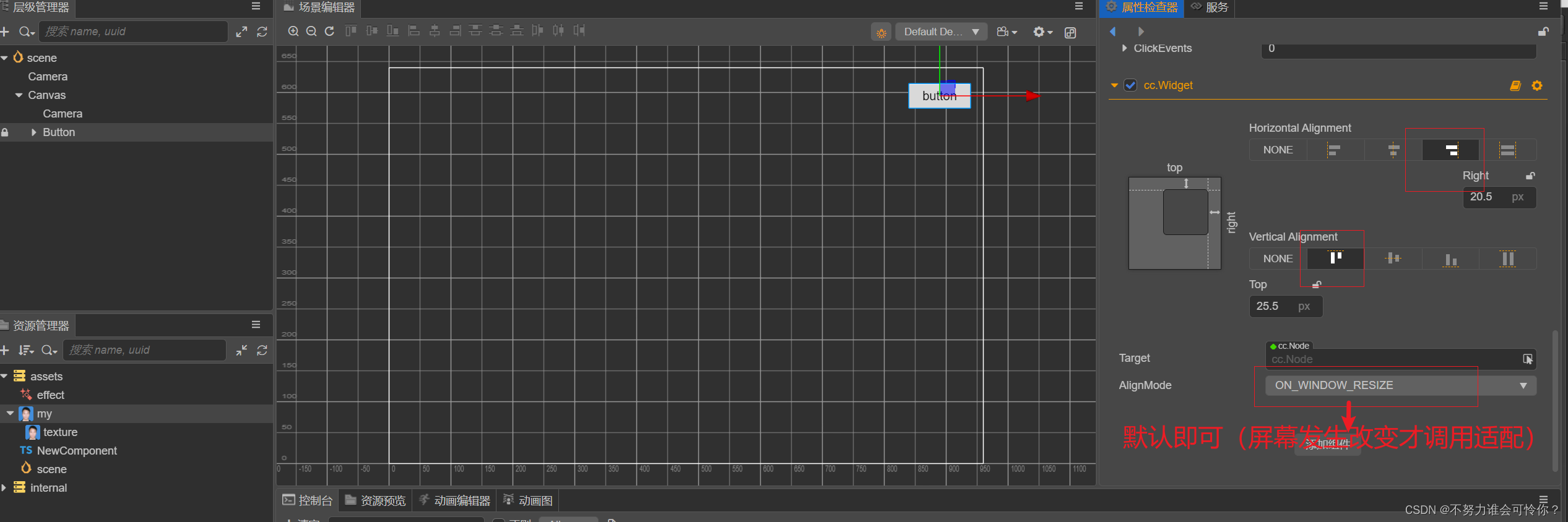
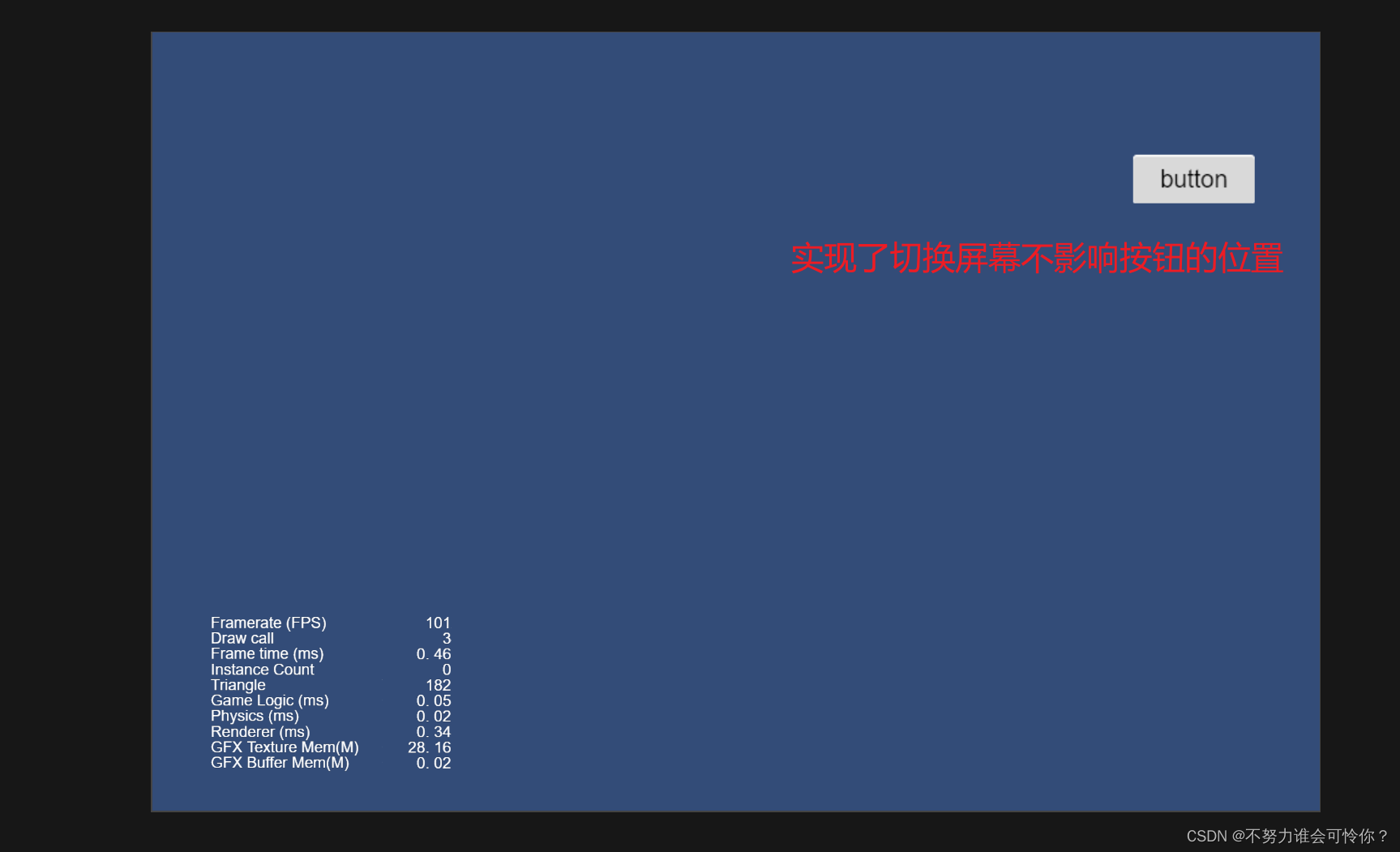
Widget对齐
在不同的设备屏幕上让内容一直靠右上角进行适配



Mask遮罩

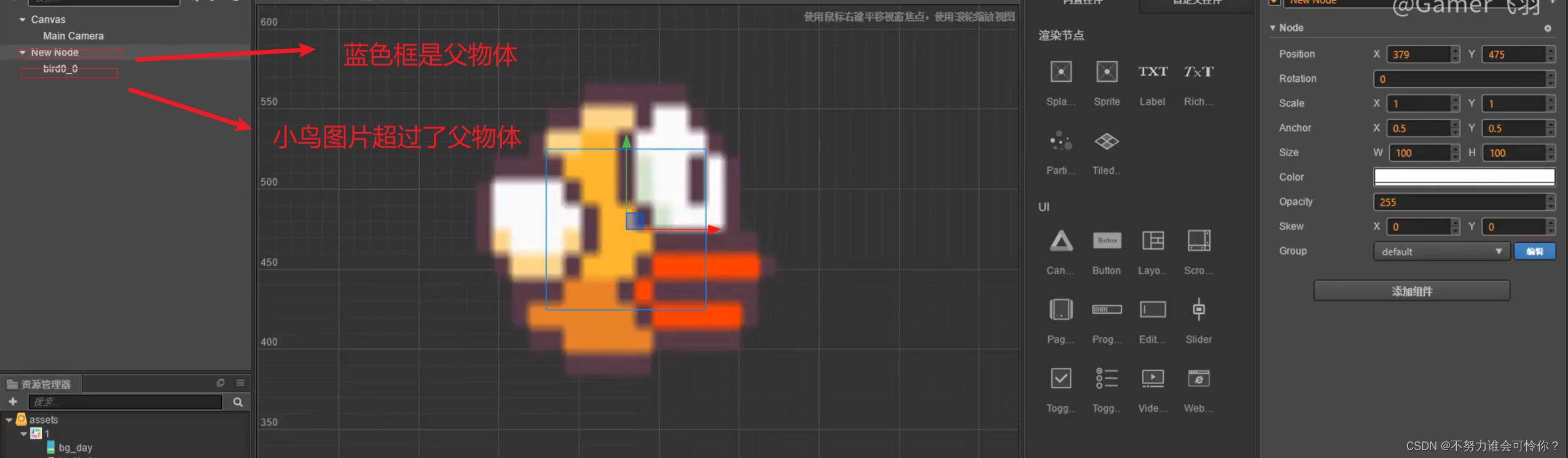
托头像到空节点中

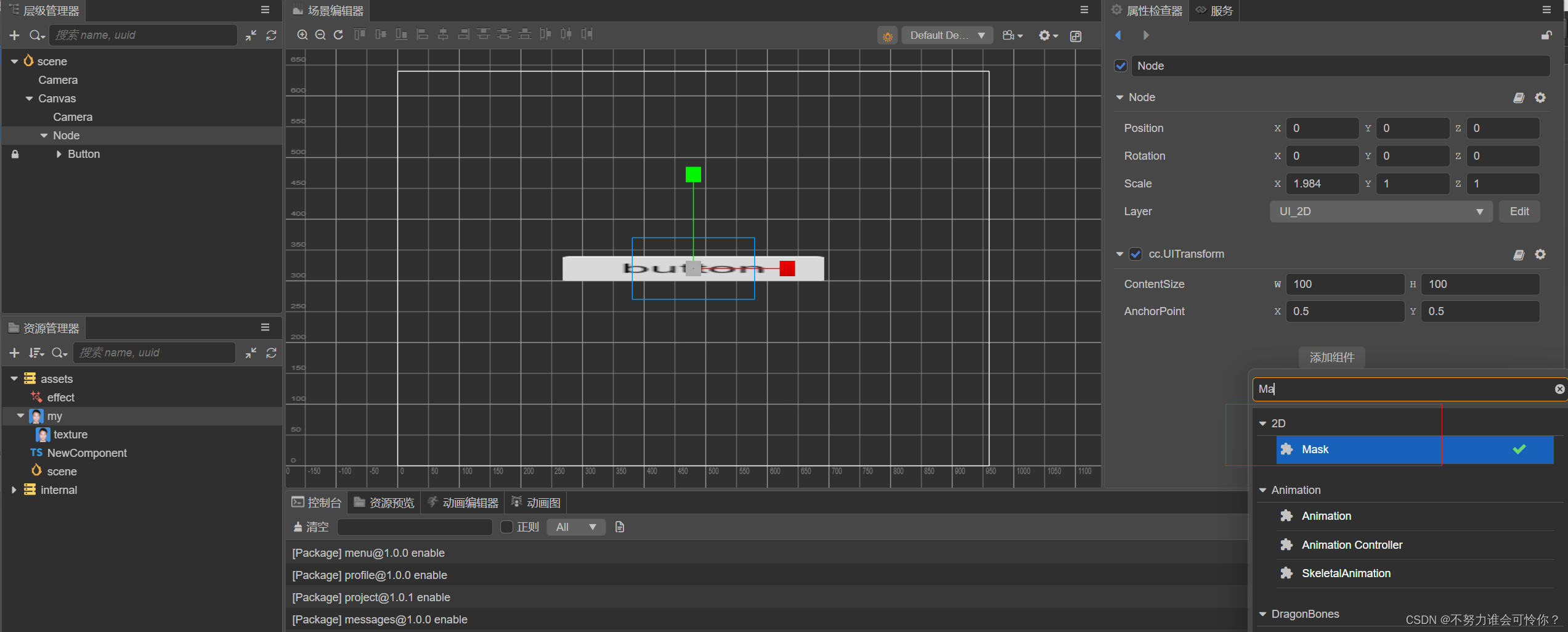
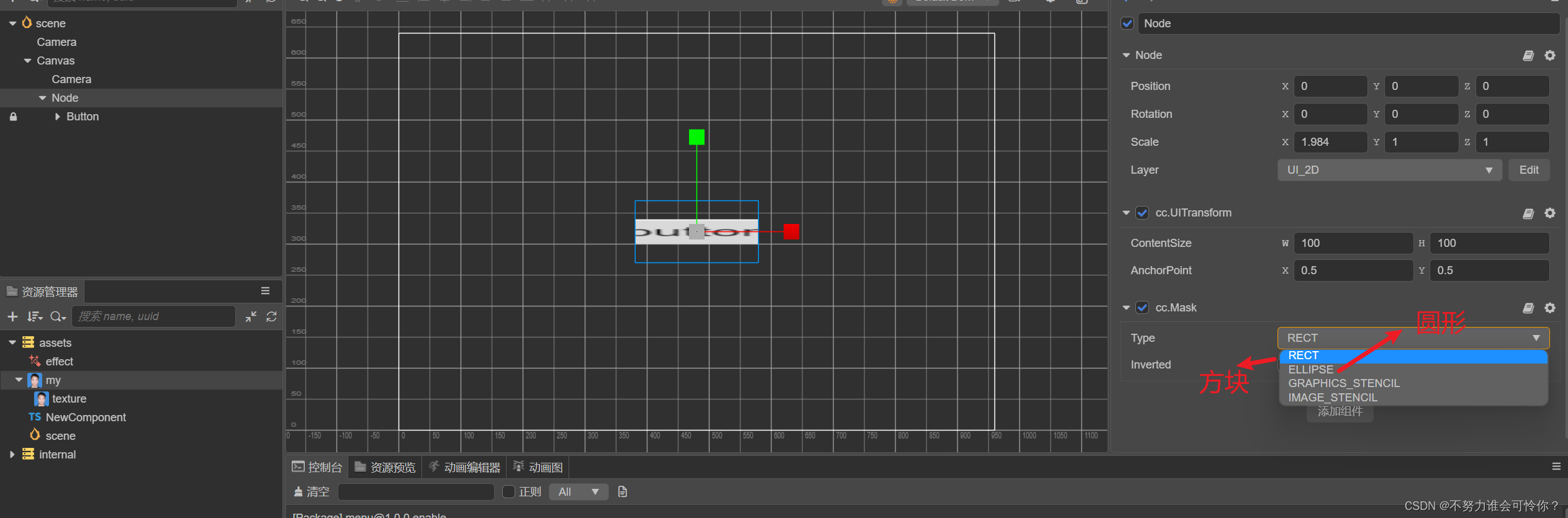
给父组件添加遮罩组件

效果

材质球
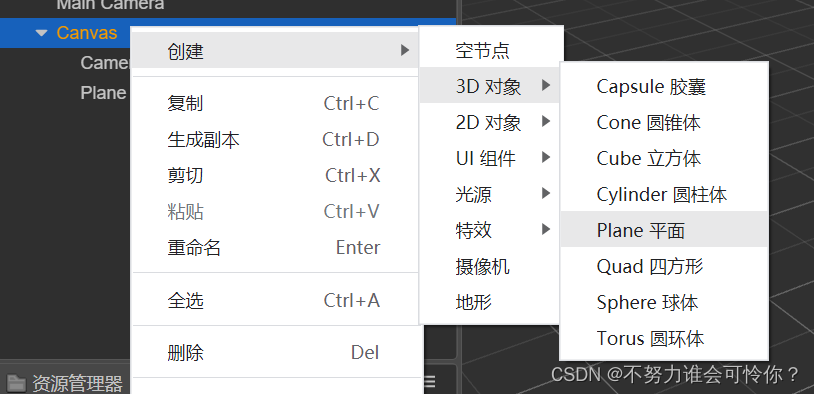
创建


使用

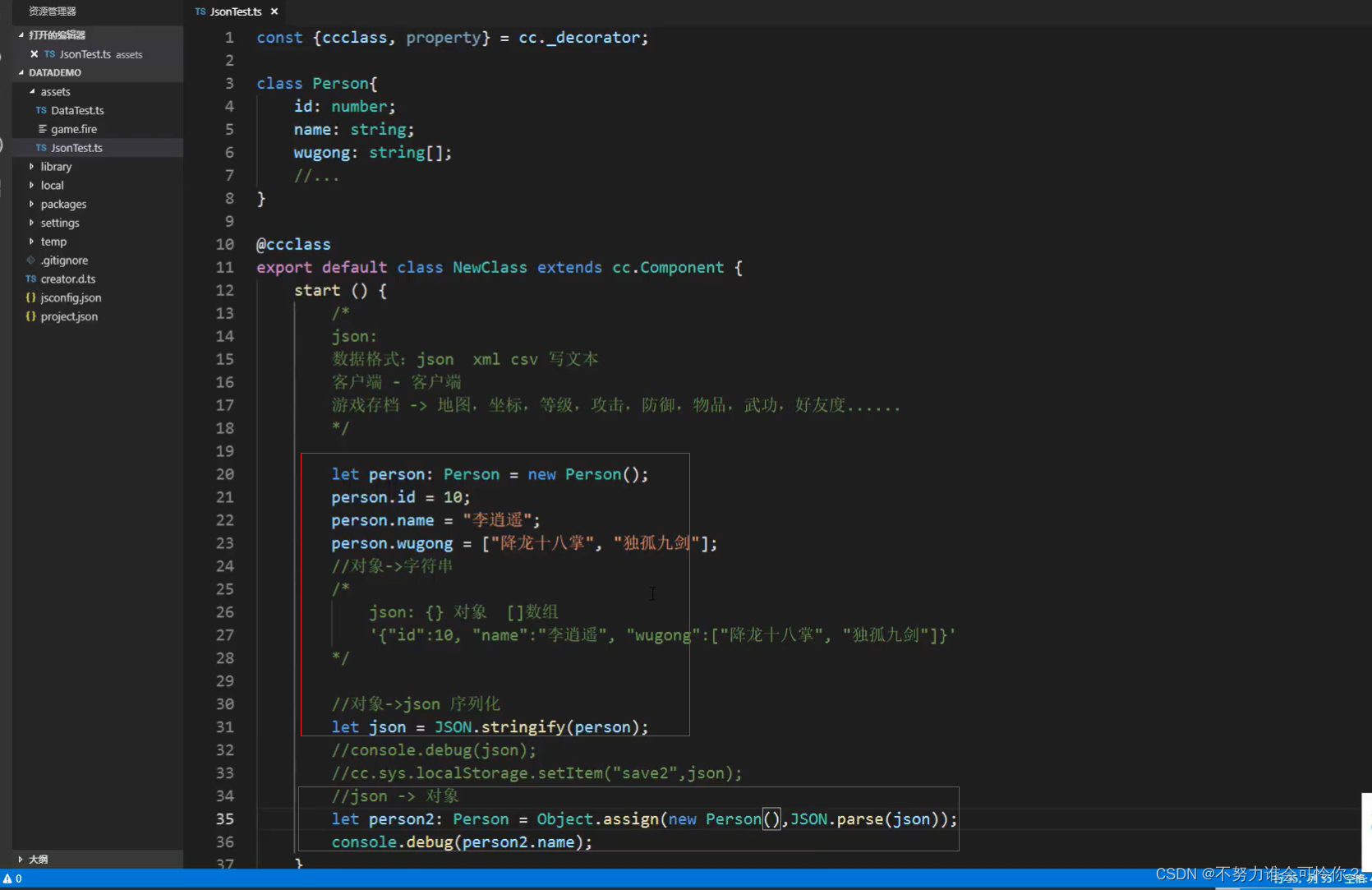
10.Json格式

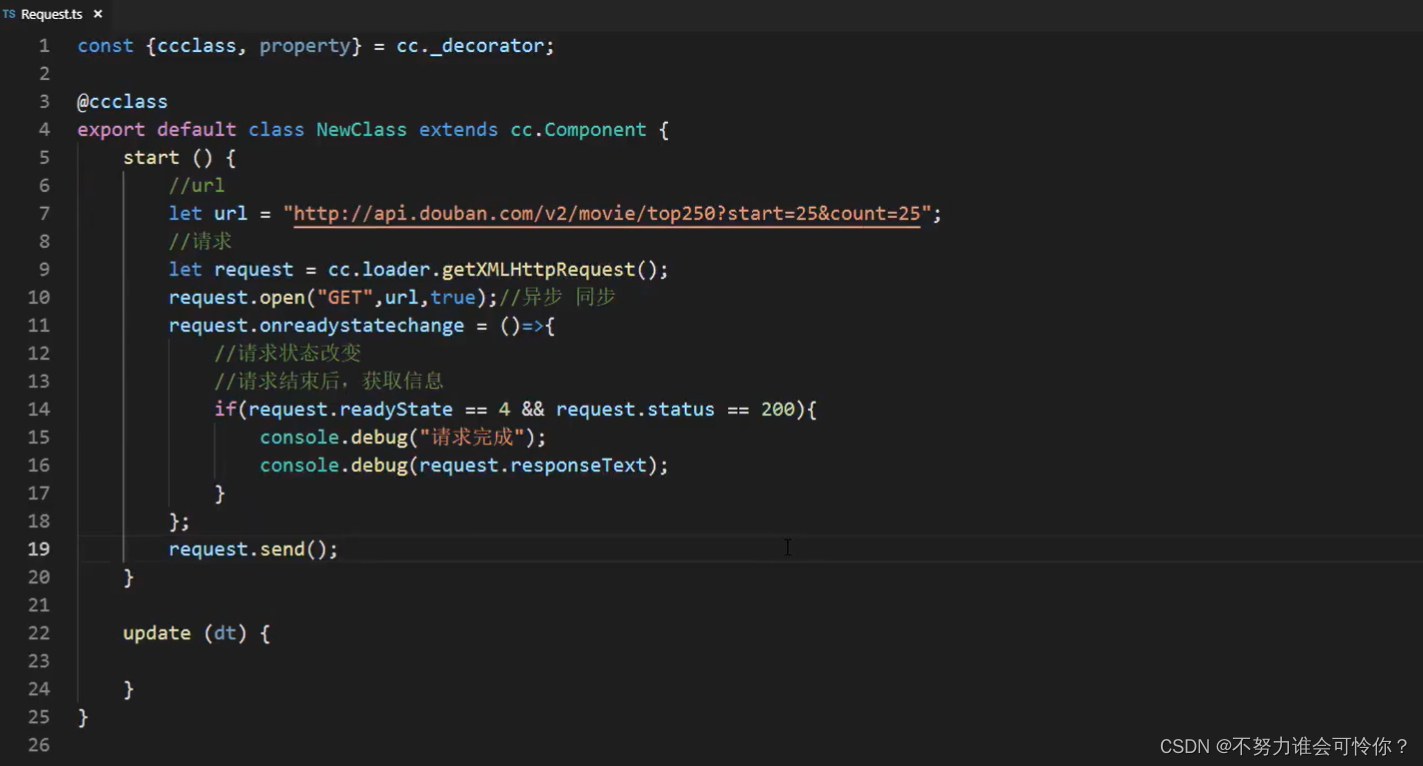
11.网络请求

12.自定义Animation
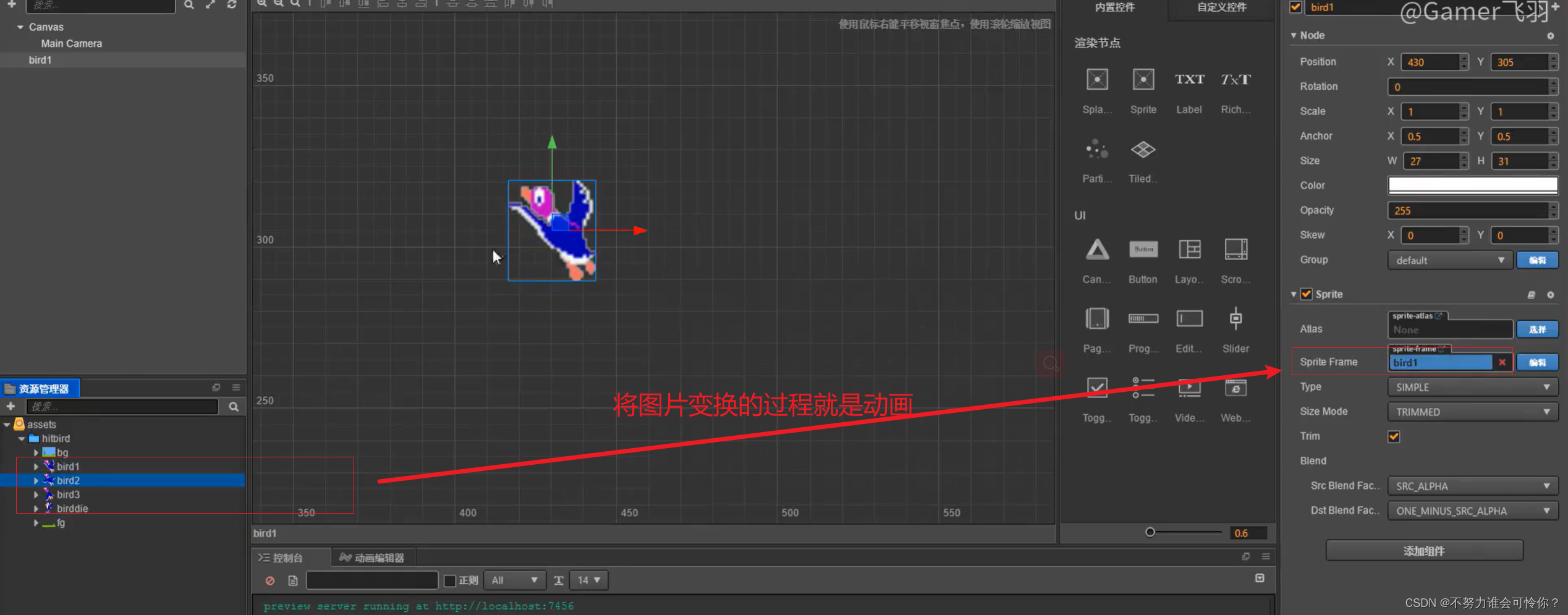
如果系统的动画组件播放动画有问题,那么可以考虑自定义动画组件来实现对应的效果;原理是在update中更换图片帧即可
原理

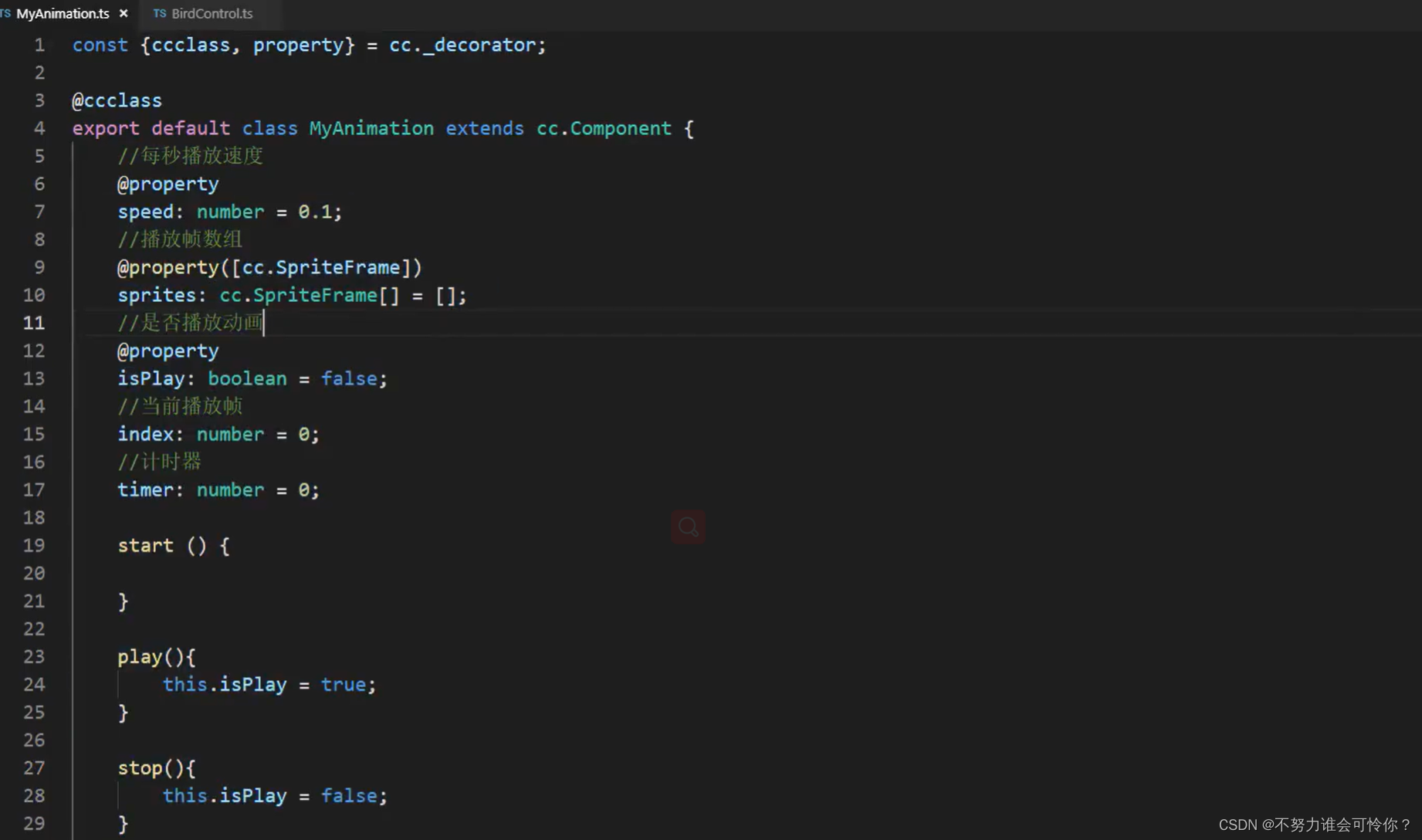
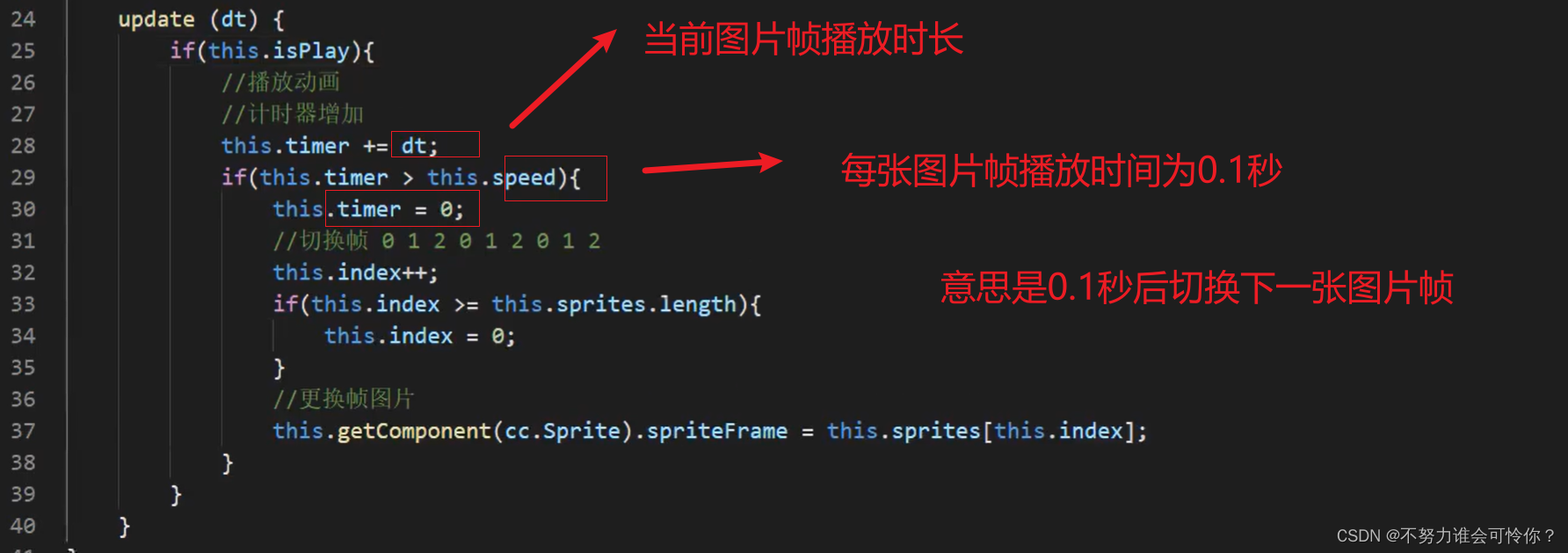
代码

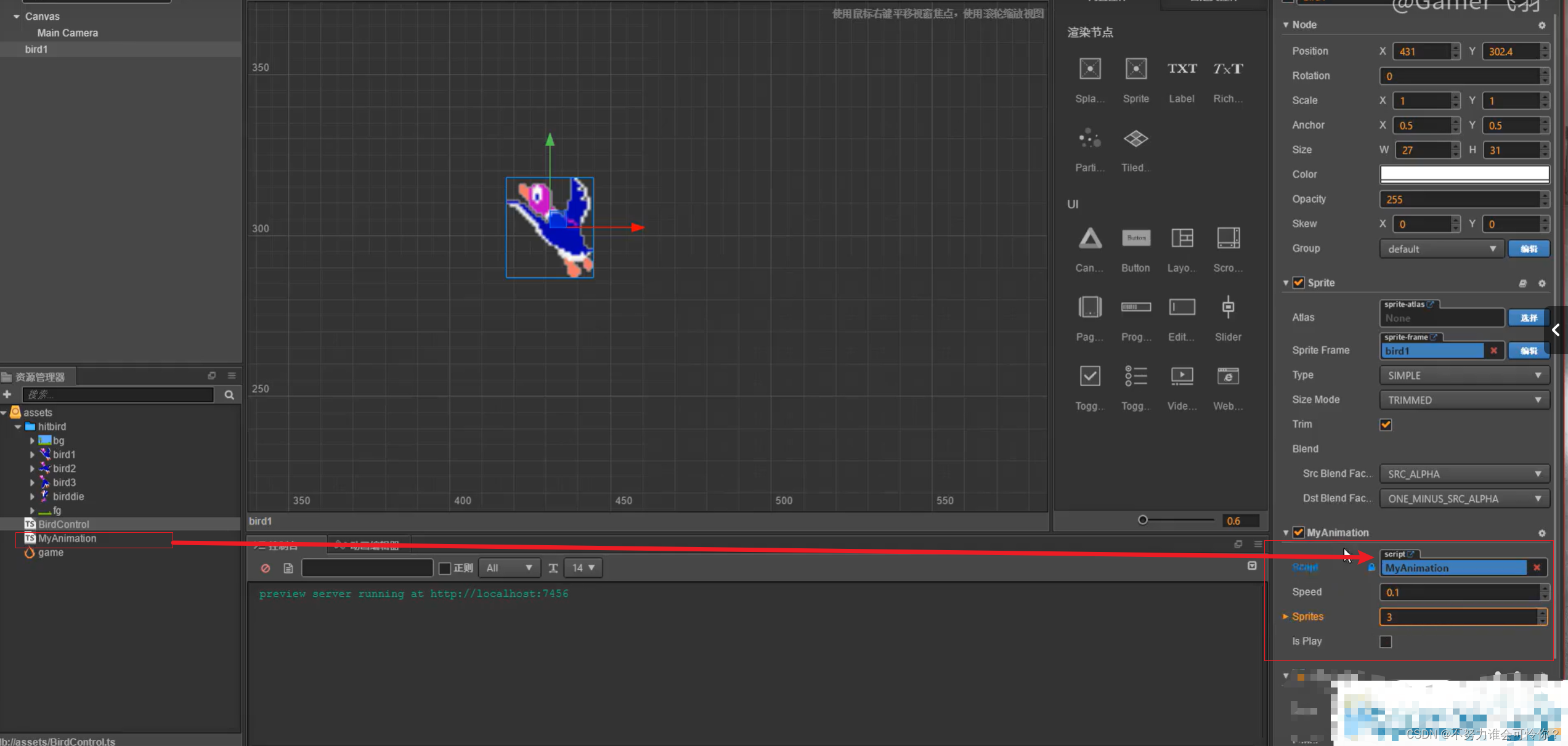
 启用
启用

测试

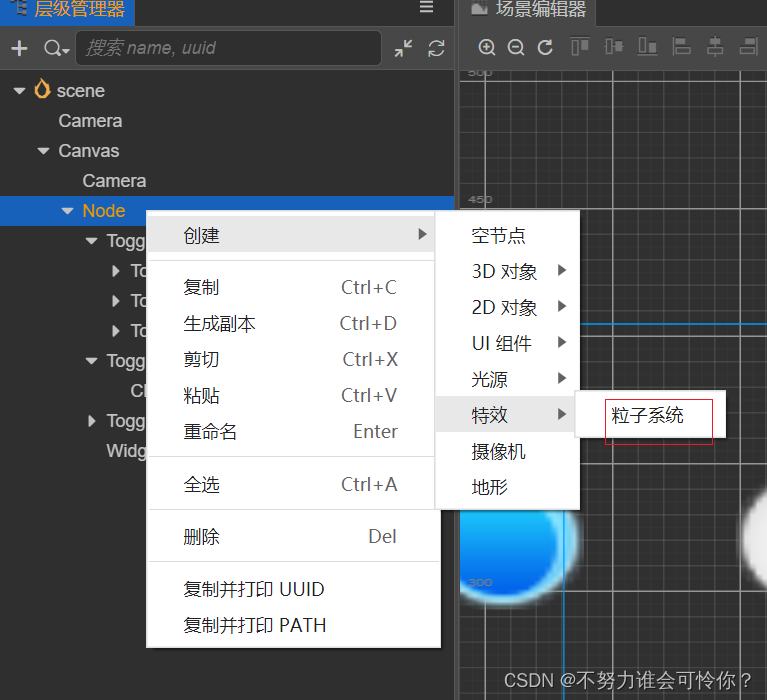
13.粒子系统
Cocos Creator 3D的粒子系统真心非常强大,理论上可以实现各式各样的牛逼效果。
官网详见说明文档

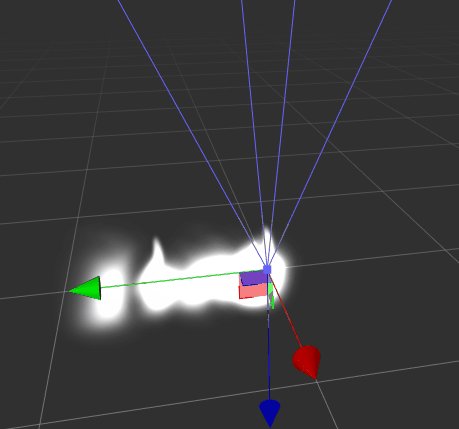
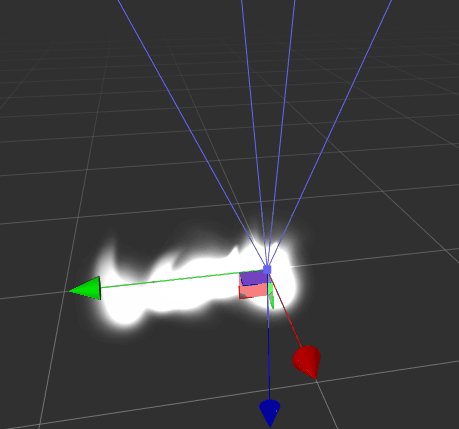
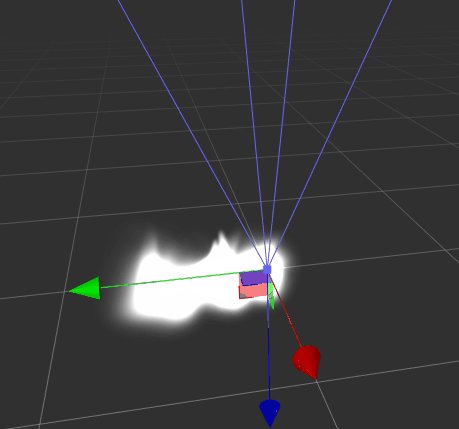
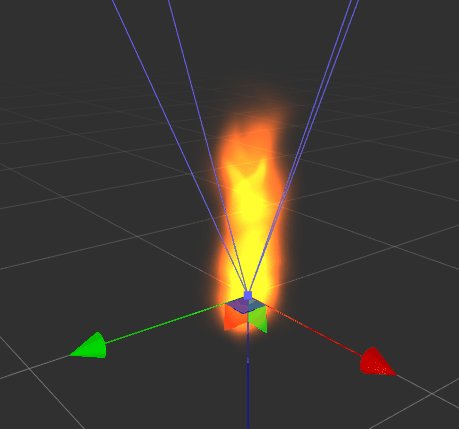
简单火焰效果
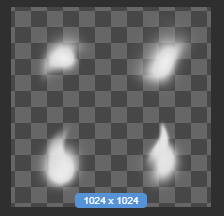
- 首先,我请UI小姐姐做了一张火焰的图片,是这样的

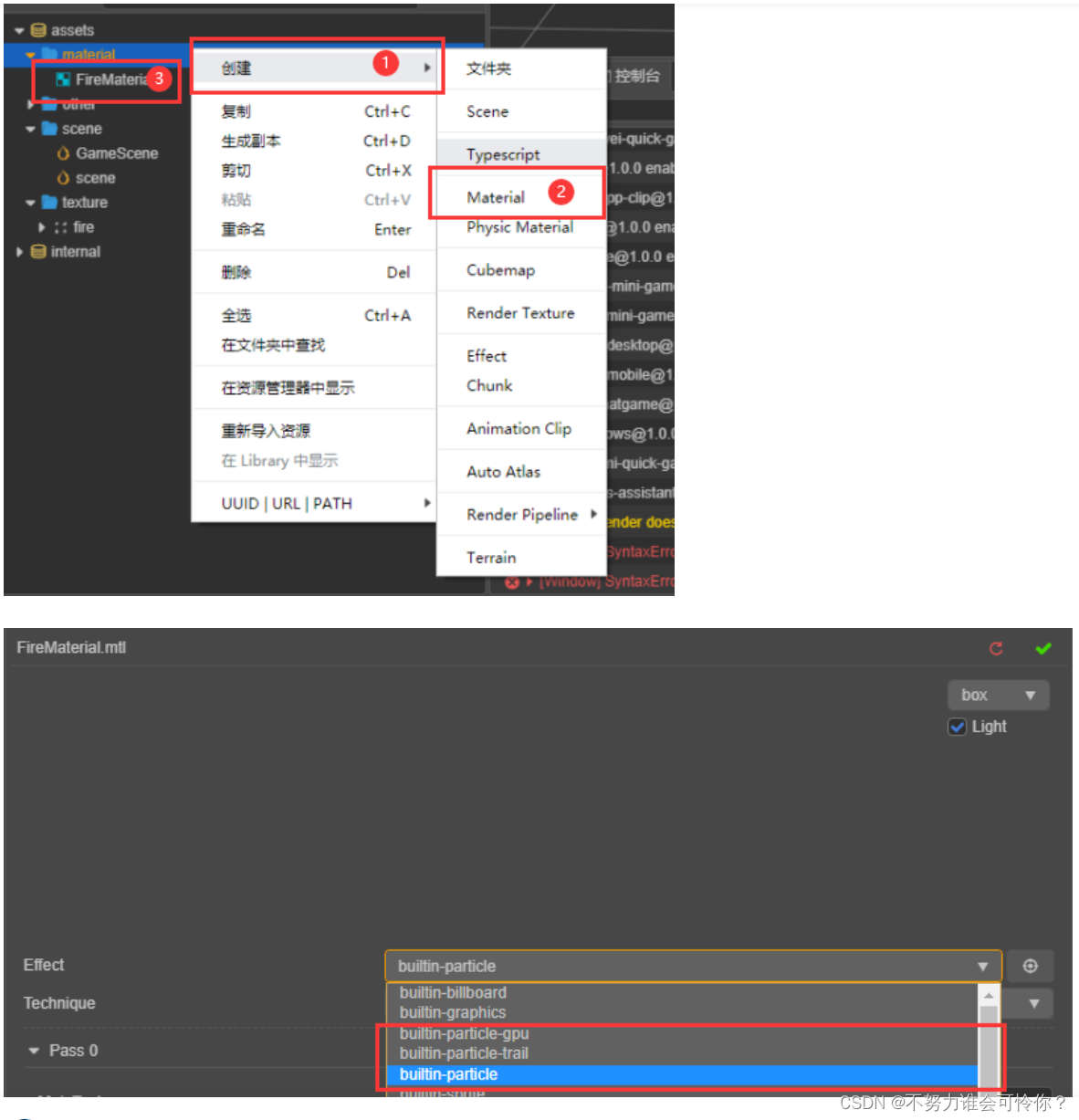
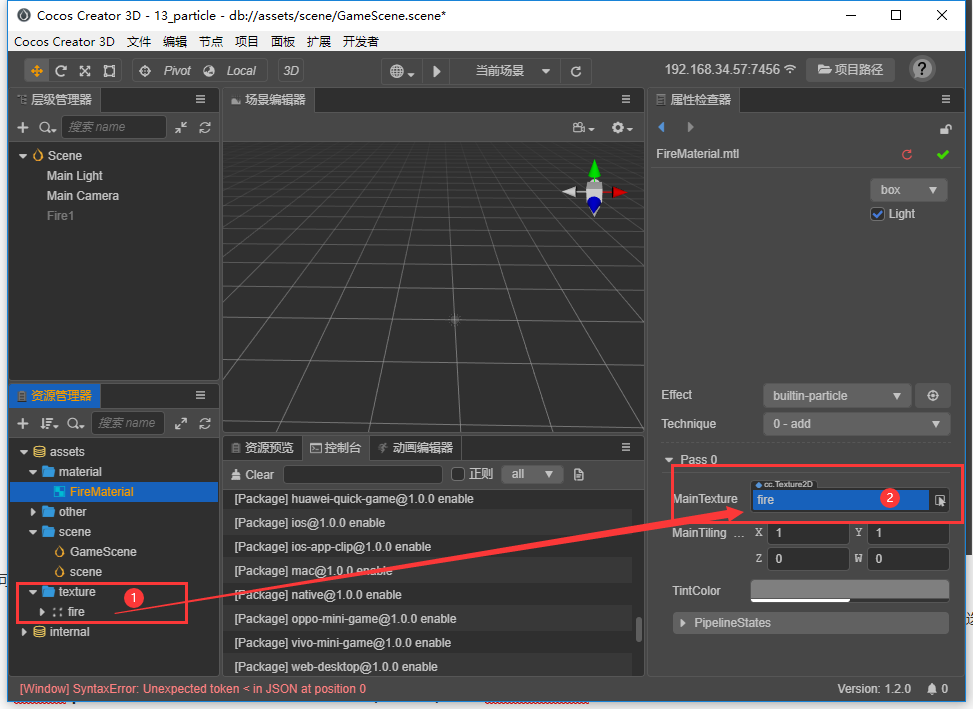
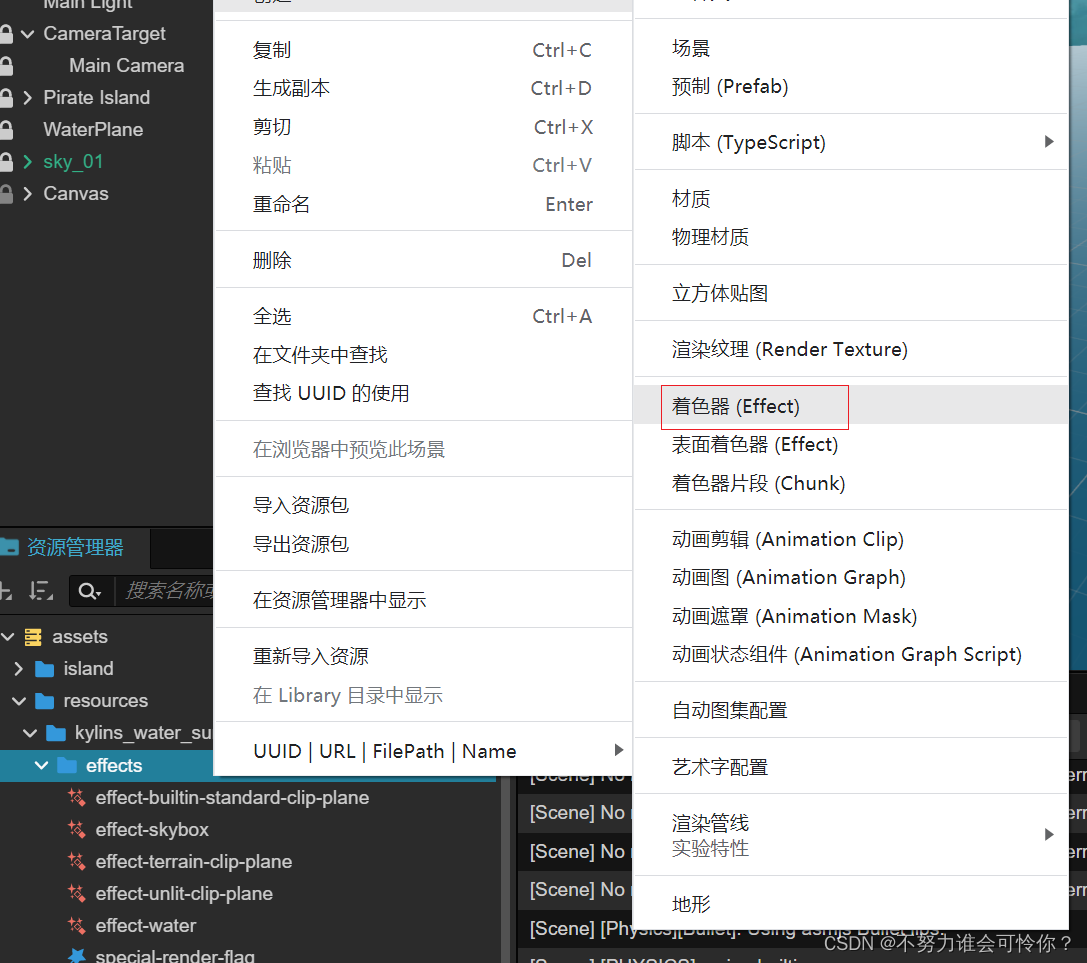
- 新建材质,取名叫FireMaterial

可以看到,可供粒子系统使用的 Effect 有红框中的三种,这里我们要使用的就是builtin-particle。
- builtin-particle:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用cpu渲染时,必须使用此Effect,这个也是默认选项。
- builtin-particle-gpu:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用gpu渲染时,必须使用此Effect。
- builtin-particle-trail:提供给粒子系统的 渲染模块(Renderer) 中的 TrailMaterial 使用。
- 然后,我们把美术小姐姐准备好的图片拖到 MainTexture 上,别忘记保存哦。

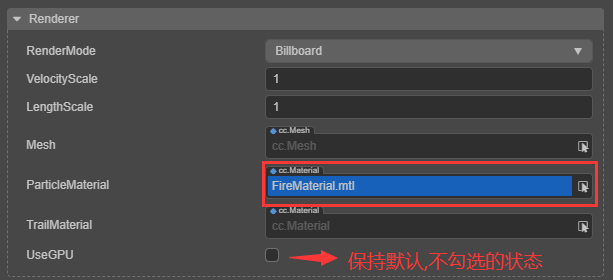
- 新建一个粒子系统,取名Fire2,展开 渲染模块(Renderer) ,将材质 FireMaterial 拖入到 ParticleMaterial 中。

- 我们想要的效果是,固定显示四个序列图中的随机一张,
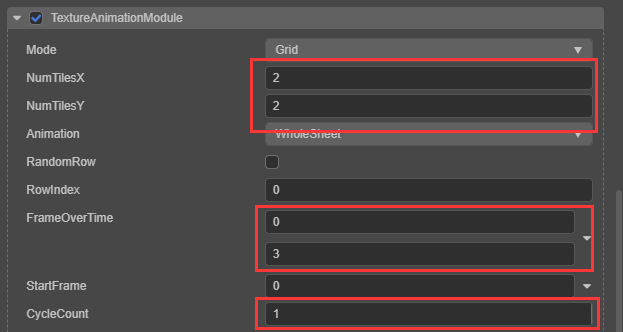
- 勾选 贴图动画模块(TextureAnimationModule),通过对材质的观察,我们可以看到图片是2*2的序列图。
- 将 横向贴图帧数(NumTilesX) 设置为2。
- 将 纵向贴图帧数(NumTilesY) 设置为2。
- 将 **一个生命周期内播放几次循环(CycleCount)**设置为1,默认值0.
- 将 一个周期内动画播放的帧与时间变化曲线(FrameOverTime) 选择两个常数的方式,设置为0~3,这样初始帧就会在4个序列中随机。


- 展开 发射器模块(ShapeModule) ,将 粒子发射器半径(Radius) 设置为0,因为我们希望火焰从一个点内产生,而不是一个大的范围。
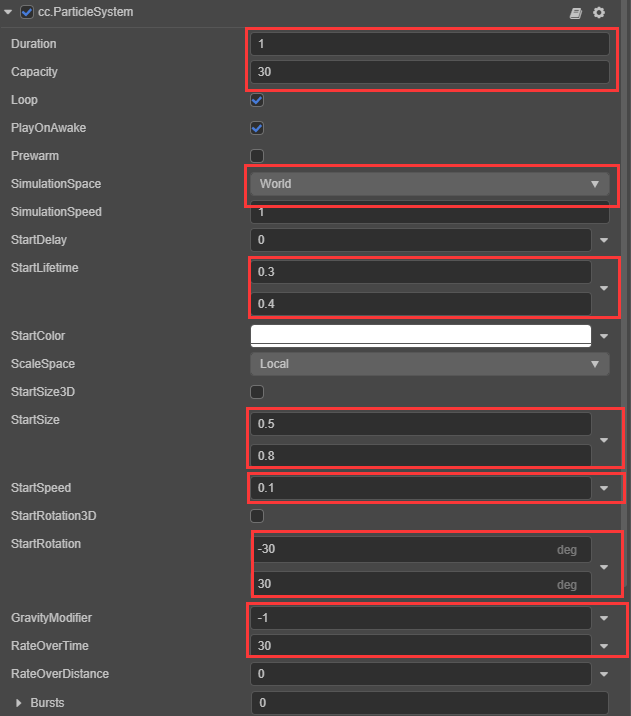
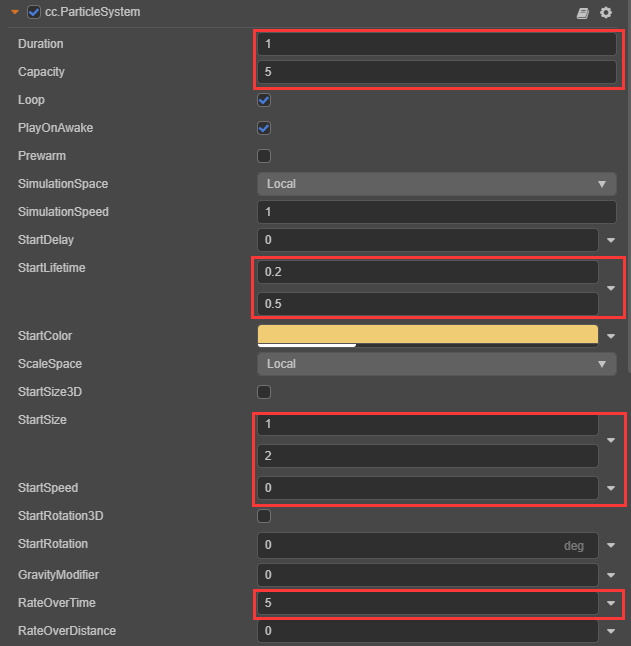
- 接下来对 主模块 进行设置。
- 将 粒子系统运行时间(Duration) 设置为1,默认值是5。火焰是不断循环的,不需要那么久的运行时间。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为30,默认值是100。
- 将 每秒发射的粒子数(RateOverTime) 设置为30,默认值是10.粒子数量太多太少了都达不到预期的效果。
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.3~0.4,火焰的粒子不需要运行太久。
- 将 粒子初始速度(StartSpeed) 设置为0.1,默认值为5,让火焰有微微跳动的感觉。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.50.8,这样粒子的大小就会在0.50.8这个范围内随机。
- 将 StartRotation(StartRotation) 选择两个常数的方式,设置为-30~308,给粒子添加随机不同的旋转角度。
- 将 粒子受重力影响的系数(GravityModifier) 设置为-1,火焰应该是向上漂浮的,所以我们给他一个向上的重力系数。

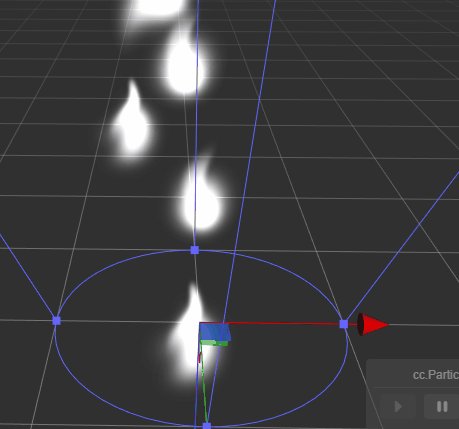
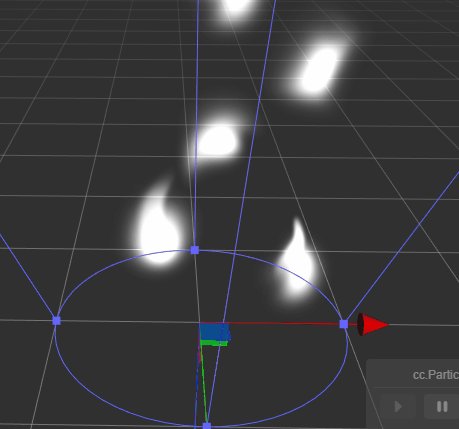
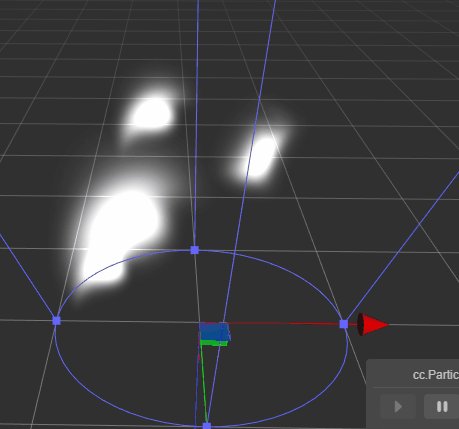
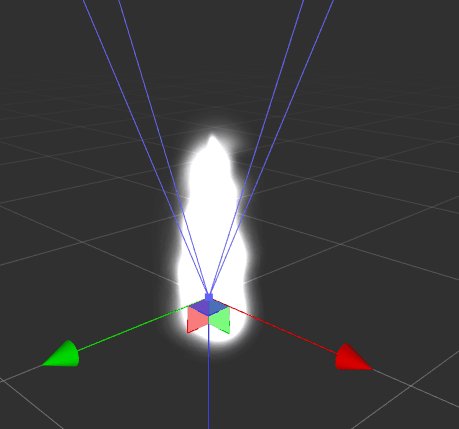
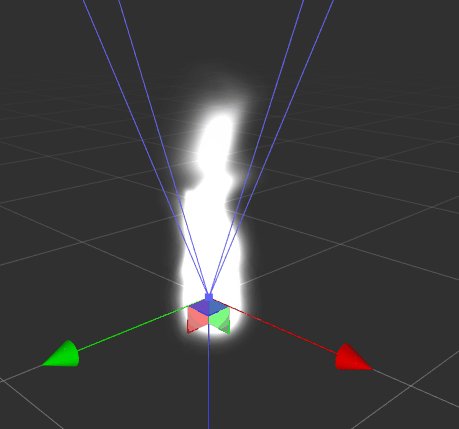
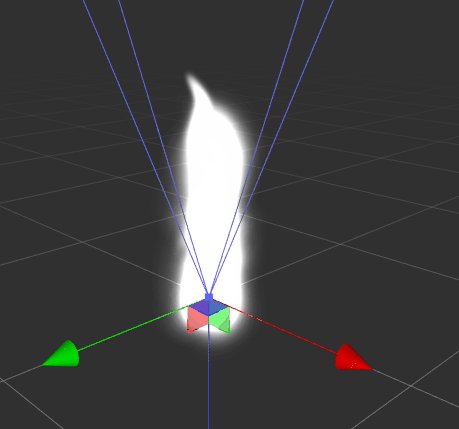
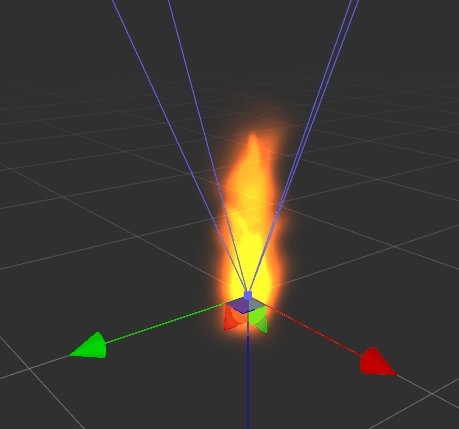
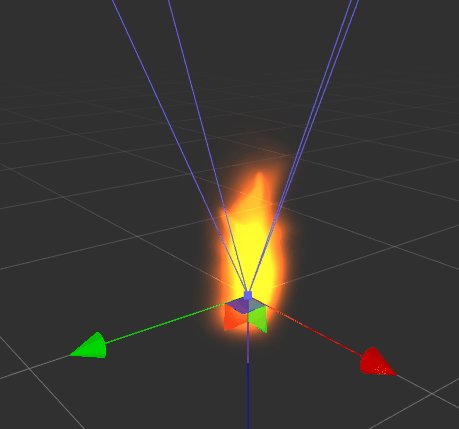
此时可以看到,现在有点像火焰的感觉了,不过火焰并不是向上运动的,而是在自己的坐标系内向着Y轴正方向运动的,这显然不是我们想要的效果。
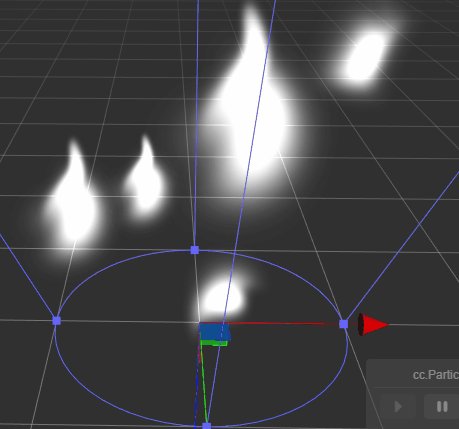
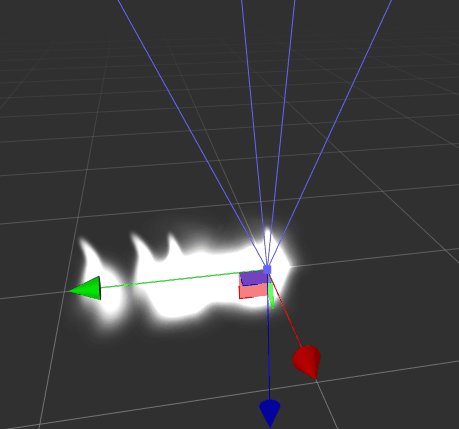
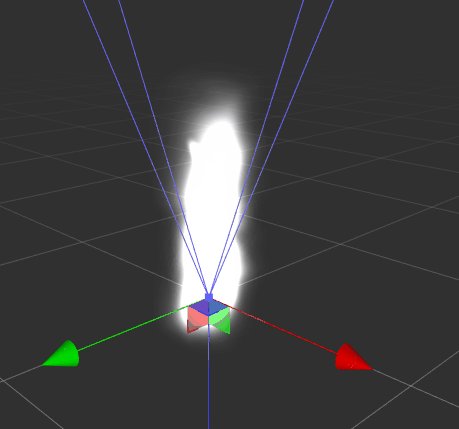
- 将 控制粒子坐标计算所在的坐标系(SimulationSpace) 设置为World,默认是Local,这样火焰的运动就就在使用世界坐标系了。


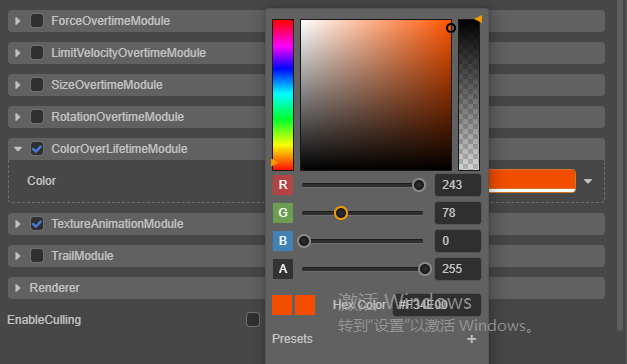
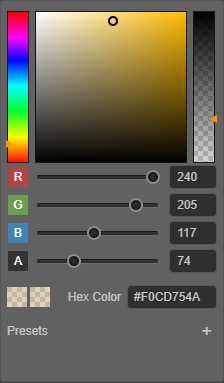
- 最后一步,给火焰上上色,勾选 颜色模块(ColorOverLifetimeModule),调节一个你需要的颜色。

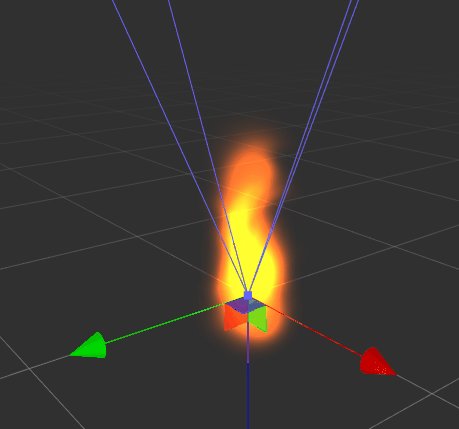
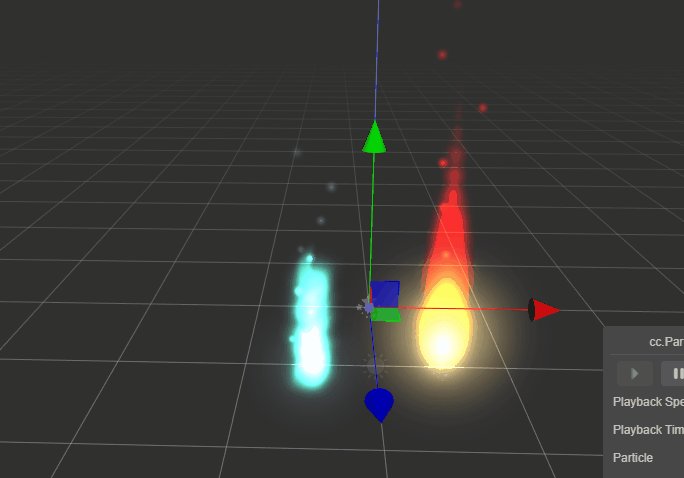
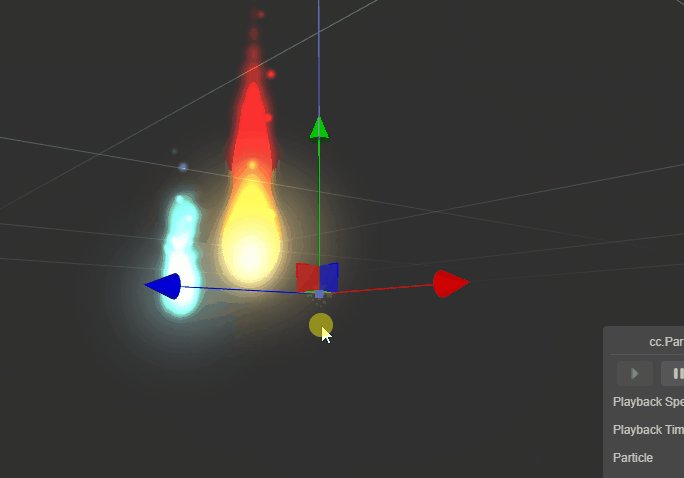
- 通过,调节不同的颜色参数,可以达到很多不同的火焰特效。


要想把火焰效果做的完美,我们还需要,做一些锦上添花的优化,比如不断升起的火星,忽明忽暗的火光,这样才会更逼真。
不断升起的火星
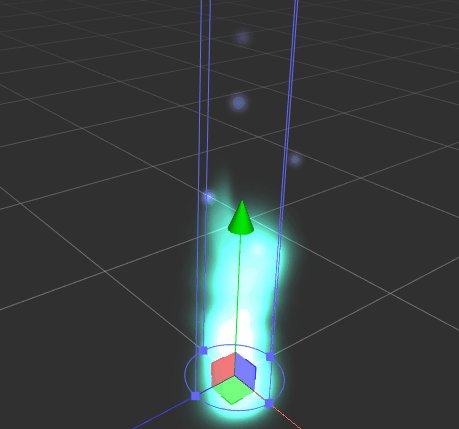
- 新建粒子系统,命名为Spark。
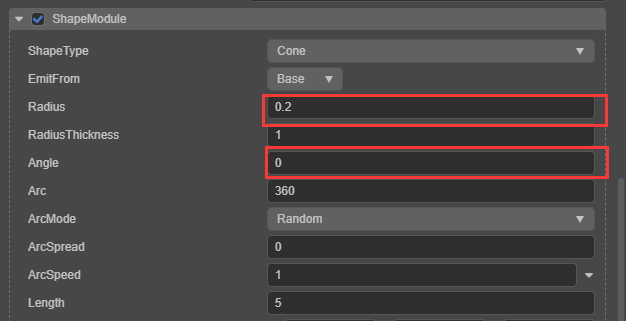
- 展开 发射器模块(ShapeModule) 。
- 将 粒子发射器半径(Radius) 设置为0.2,让发射器的半径和火焰的半径差不多就可以了。
- 将 开合角度(Angle) 设置为0,让圆锥形的发射器变成圆柱形的发射器。

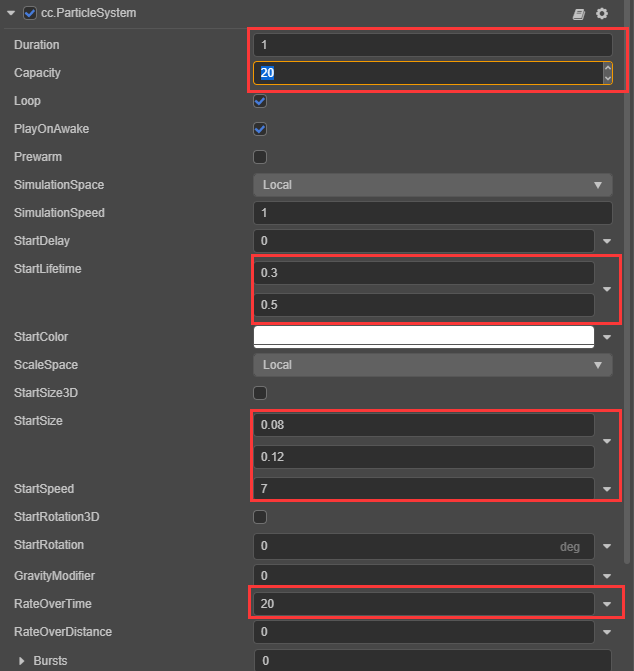
- 主模块设置
- 将 粒子系统运行时间(Duration) 设置为1,保持和火焰一致就好。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为20,火星的数量不宜过多。
- 将 每秒发射的粒子数(RateOverTime) 设置为20.
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.30.5,火星生成之后大概0.30.5秒就会消失。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.08~0.12,火星的尺寸可以设置的小一点。
- 将 粒子初始速度(StartSpeed) 设置为8,默认值为7,让火星能达到的最大高度稍微高过火焰就好。

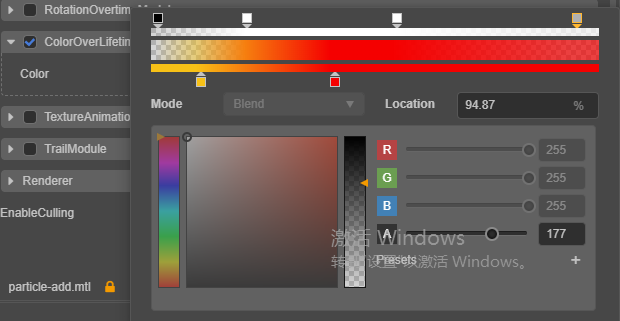
- 最后一步,调节一下火星的颜色,勾选 颜色模块(ColorOverLifetimeModule),具体颜色可根据实际情况随意调节。

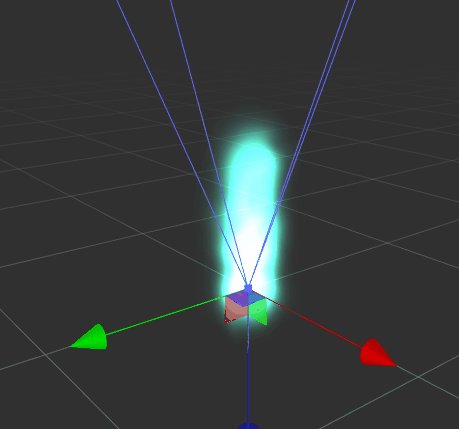
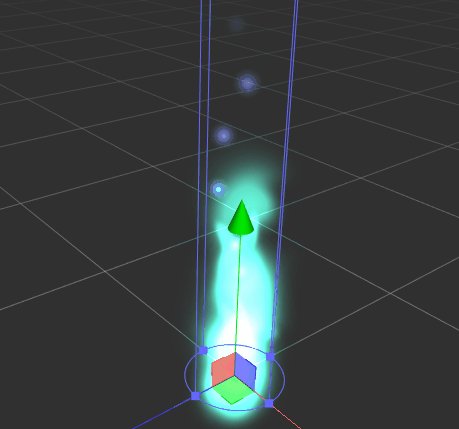
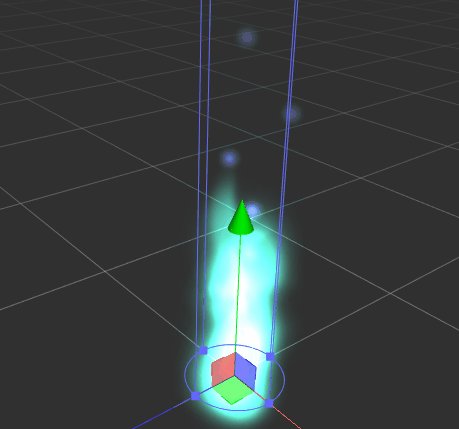
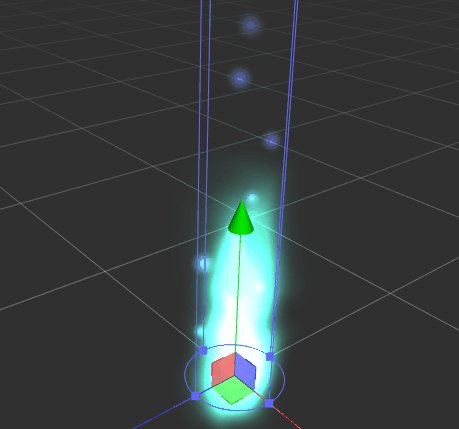
- 看一下火星的效果

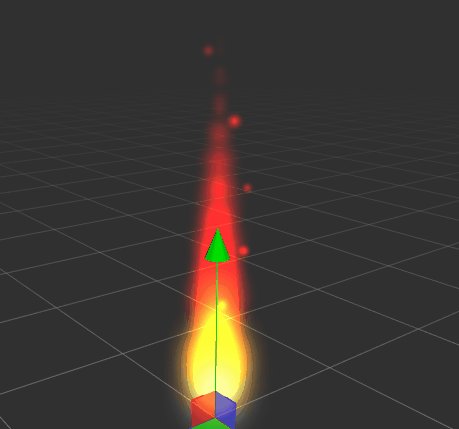
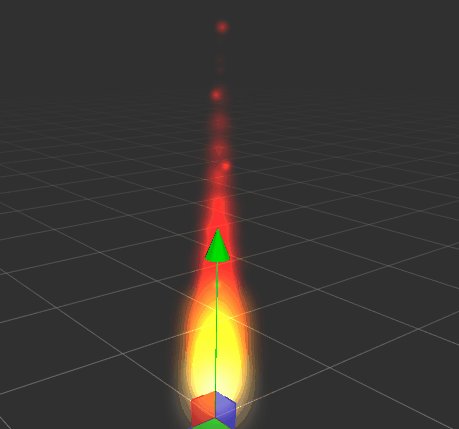
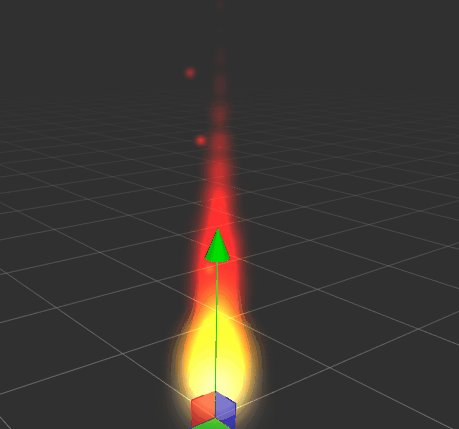
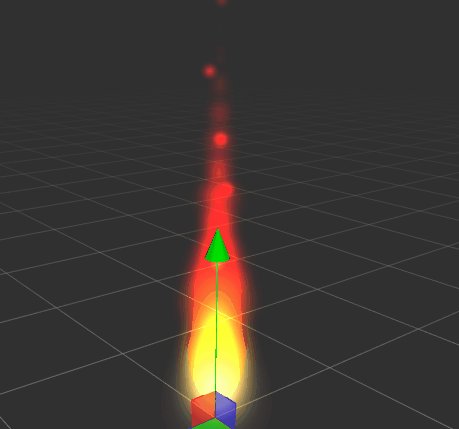
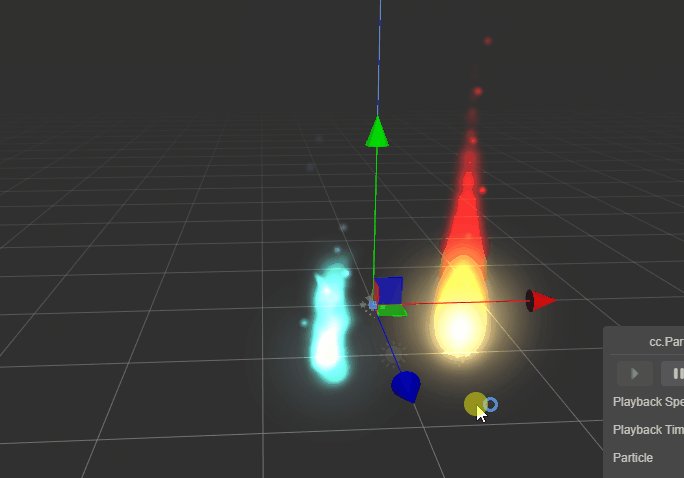
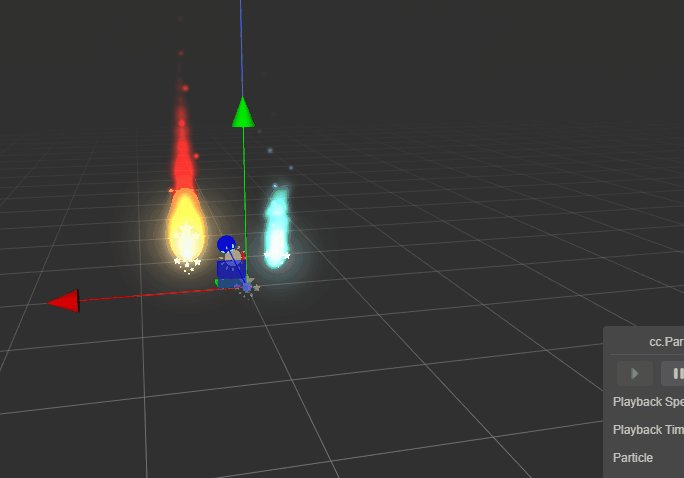
- 结合火焰一起的效果。


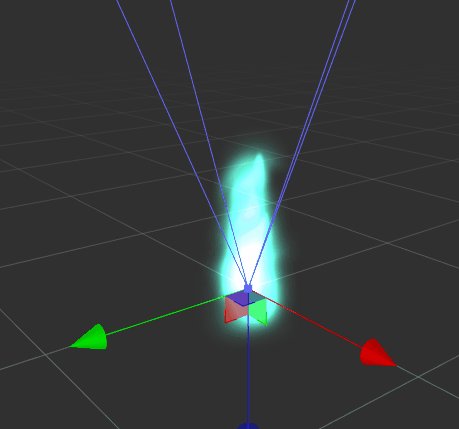
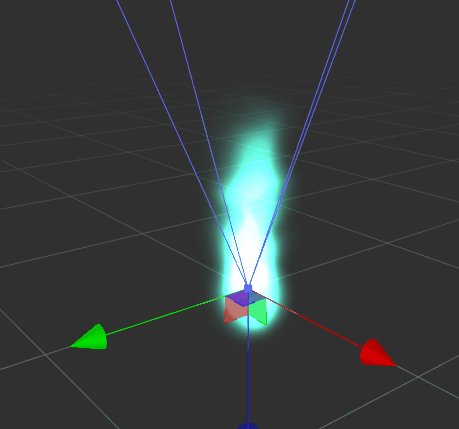
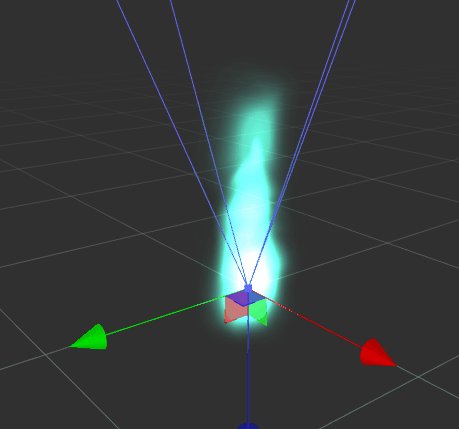
忽明忽暗的火光
-
新建粒子系统,命名为Light。
-
展开 发射器模块(ShapeModule) 。
将 粒子发射器半径(Radius) 设置为0.01,火光和火星不同,只需要让它在很小的方位内生成就行了。
- 主模块 设置。
- 将 粒子系统运行时间(Duration) 设置为1。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为5,火光只需要很少的数量不断生成就可以了。
- 将 每秒发射的粒子数(RateOverTime) 设置为5。
- 将 粒子初始速度(StartSpeed) 设置为0,火光不需要运动,只需要在原地就好。
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.2~0.5,让粒子最长的生命周期比最短的还要大一倍,能最大程度感觉到闪动的效果。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为1~2,以生成不同大小的火光。
- 将 粒子初始颜色(StartColor) 设置为接近火焰的颜色。


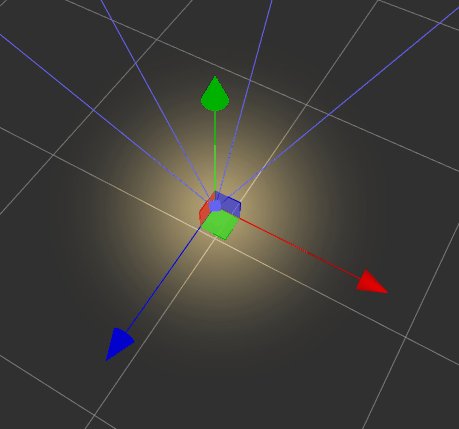
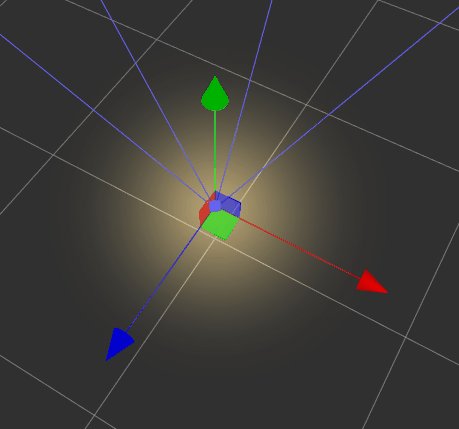
- 火光成品效果


14.物理组件
给地形加上MeshCollider碰撞体组件然后给角色加上RigidBody刚体组件和BoxCollide或CapsuleCollider等基础碰撞体组件即可实现这里碰撞感应并防止角色落入地下。

三、Shader渲染
1.shader渲染原理
创建Shader脚本,创建材质球,将物体的的渲染效果Shader脚本挂载到材质球,最后把材质球挂到3d物体上面从而实现渲染。

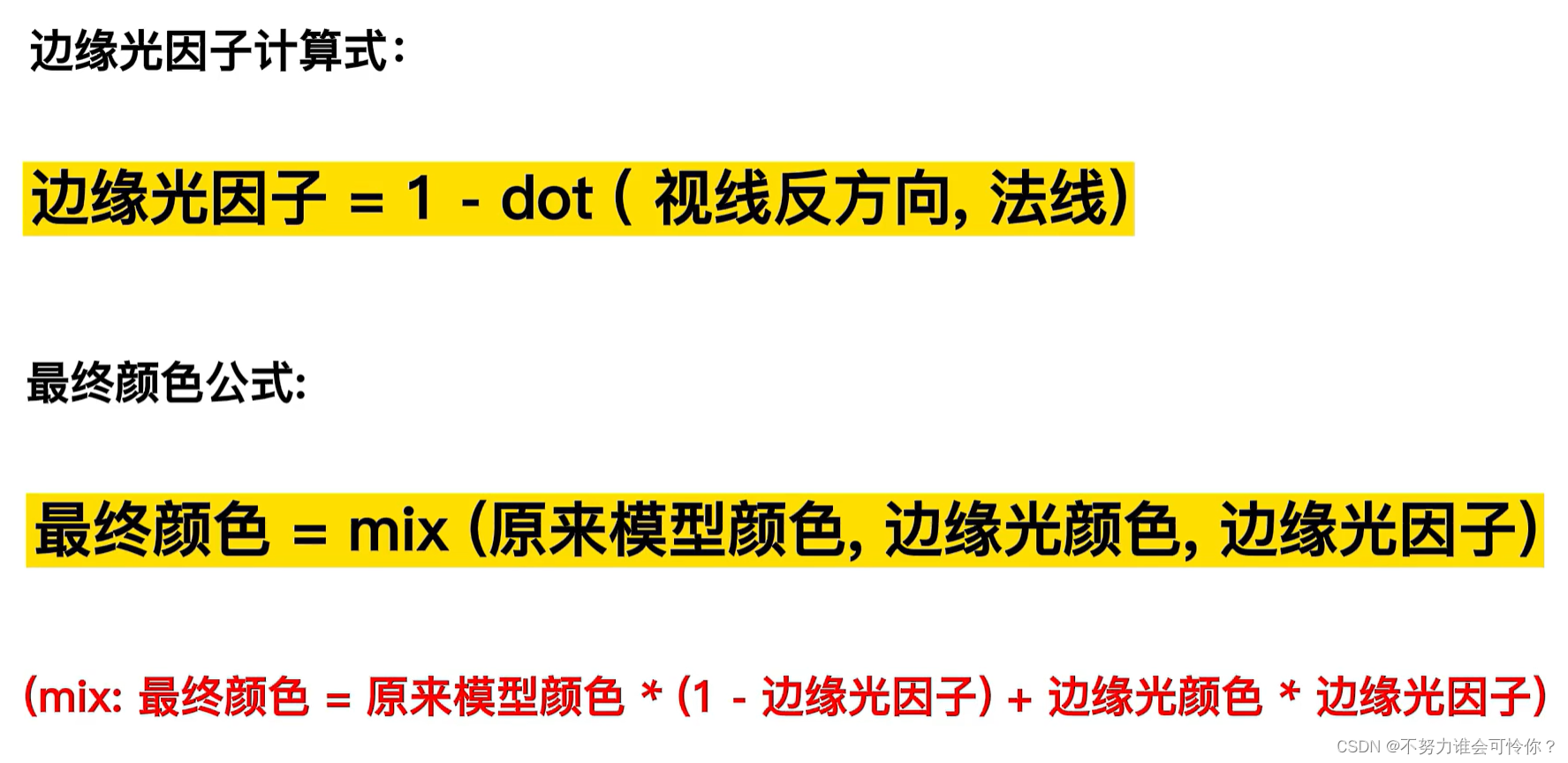
2.模型边缘发光案例
原理:正对着摄像机的模型三角面边缘光最弱,垂直于摄像机的模型三角面边缘光最强。利用顶点法线,正对着摄像机的面边缘光因子为0,垂直于摄像机的面边缘光因子为1。




四、实战案例
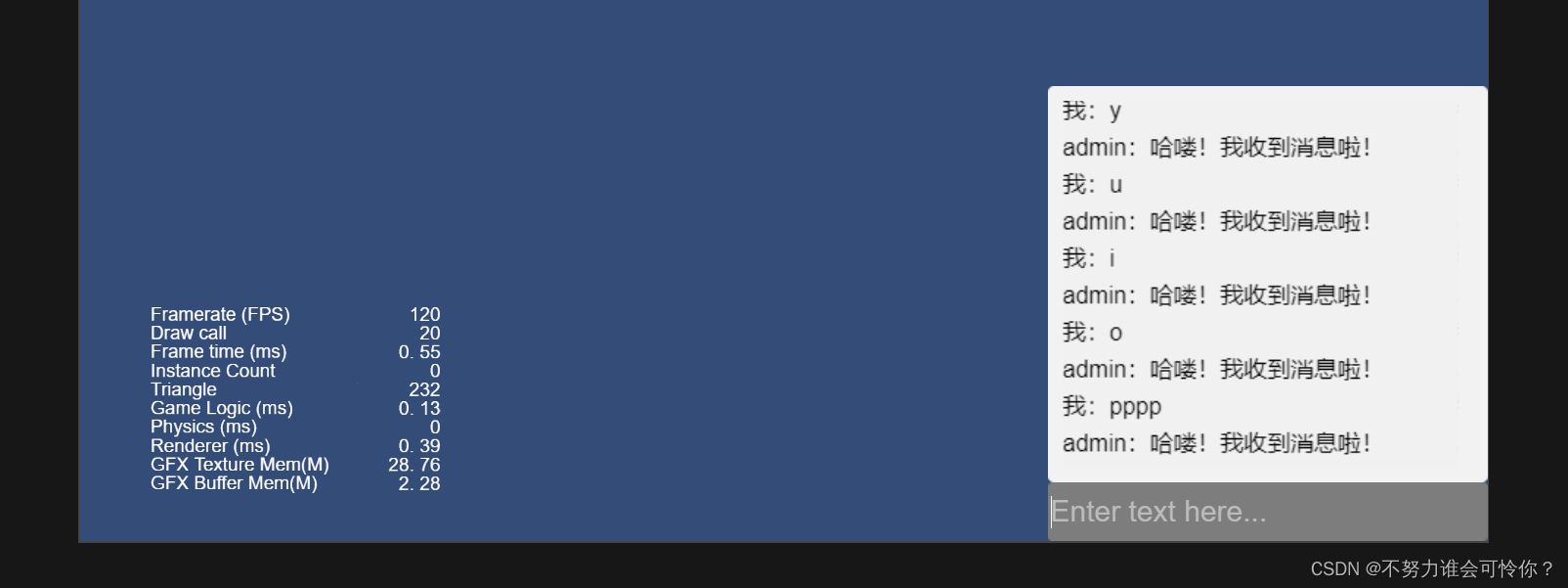
1.聊天
使聊天框的内容跟随文字显示


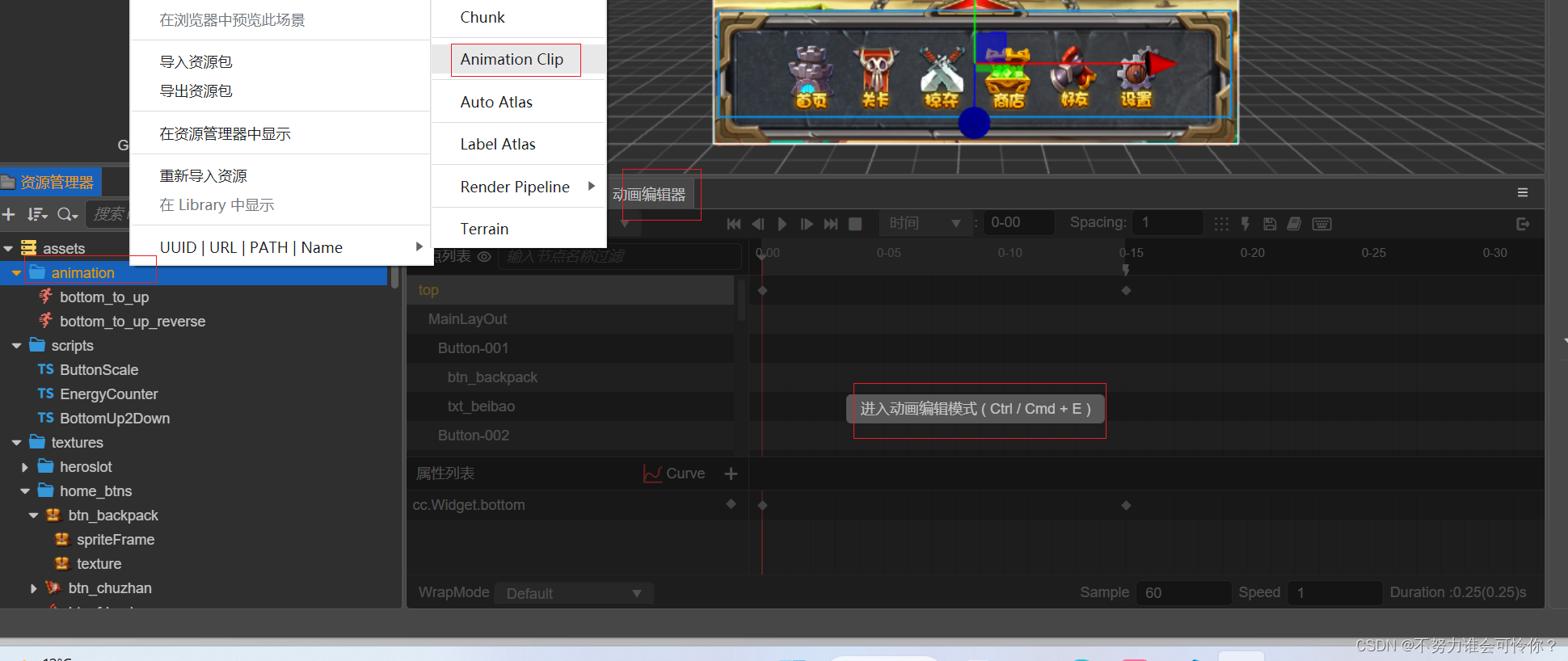
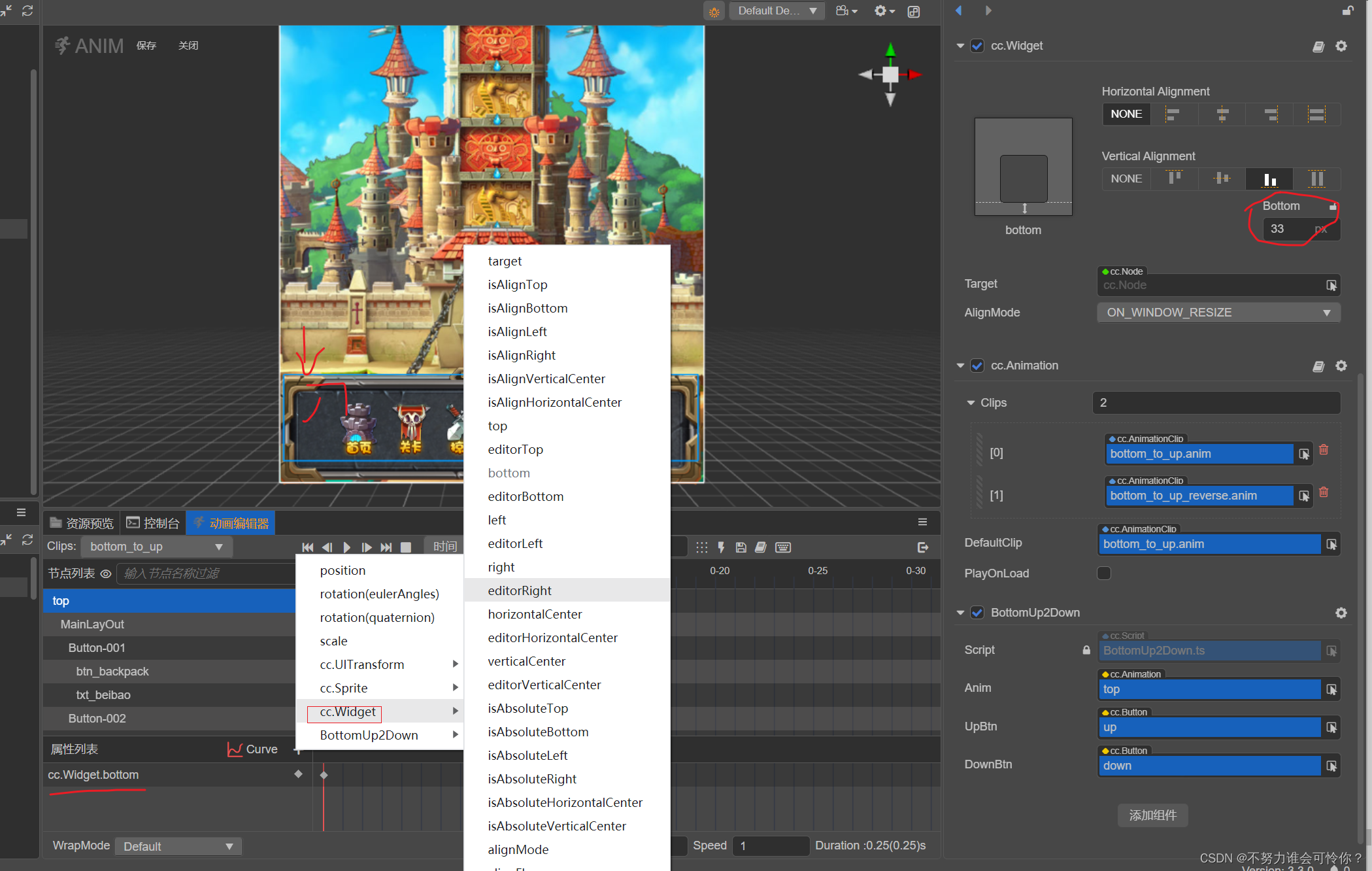
2.动画效果
创建动画片段

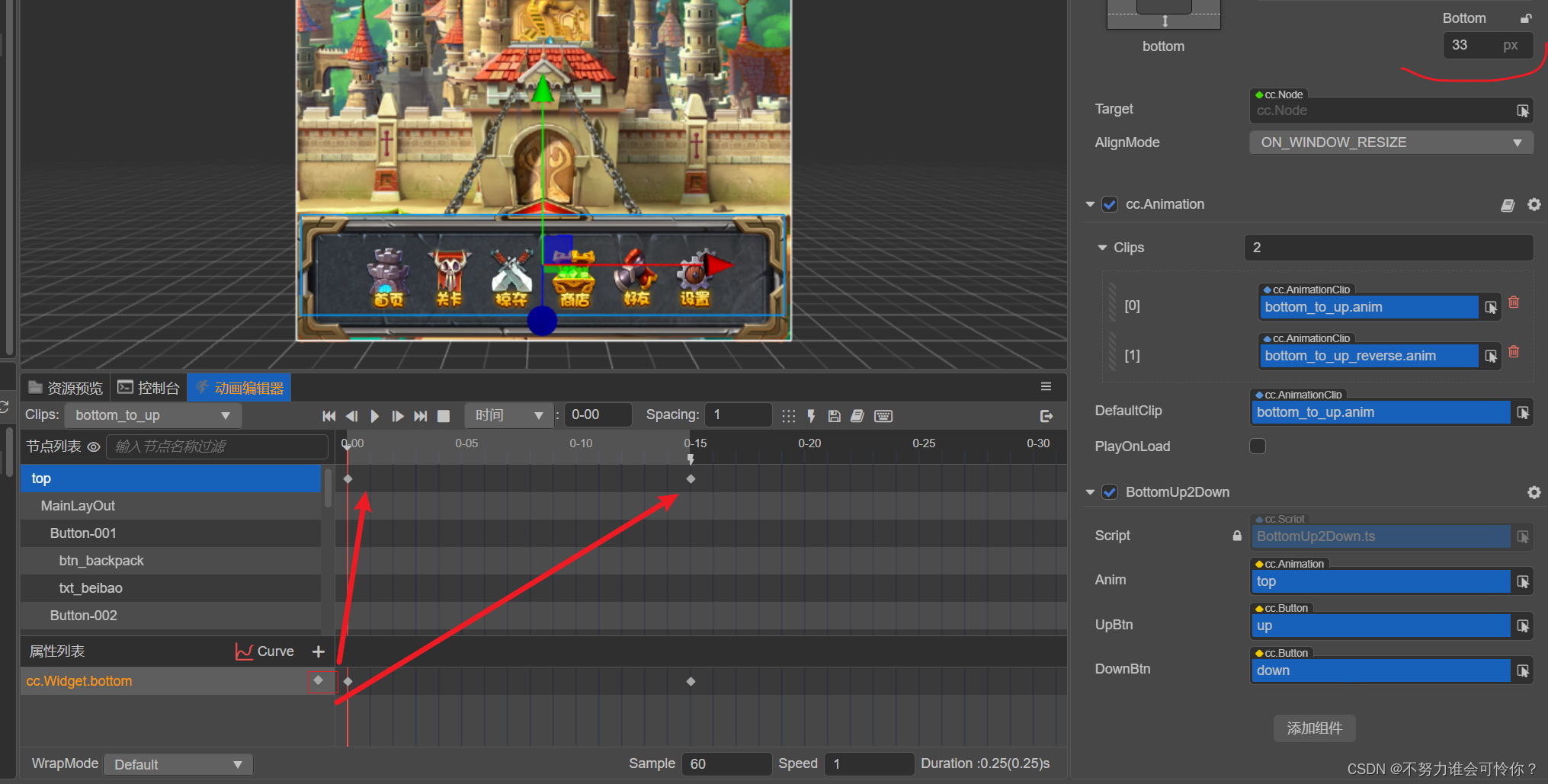
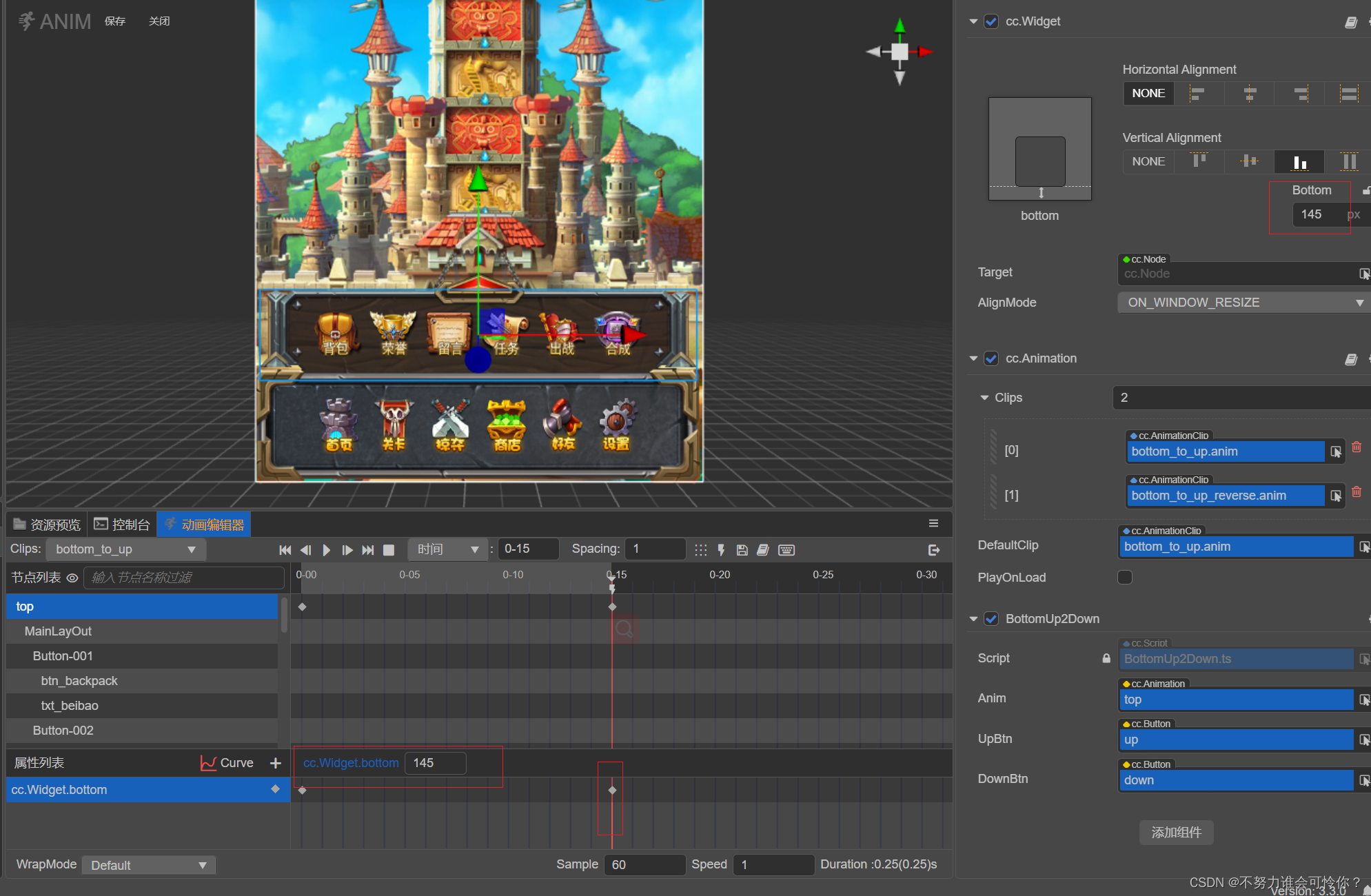
 制作动画正向
制作动画正向

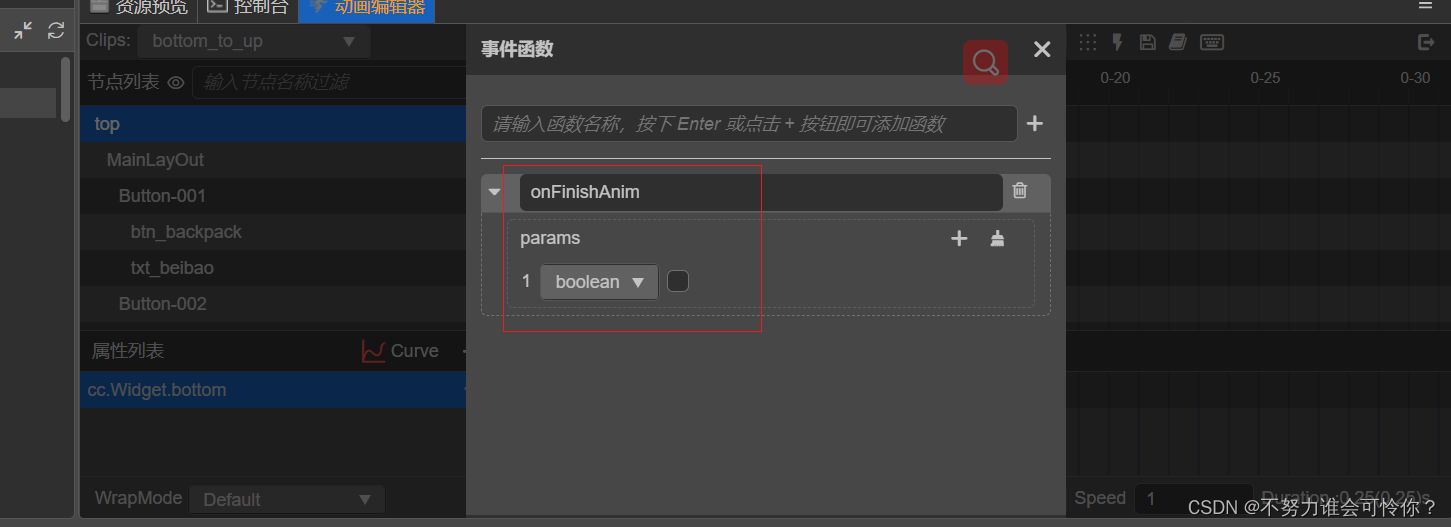
 绑定动画播放完毕后要执行的脚本和传入的参数
绑定动画播放完毕后要执行的脚本和传入的参数
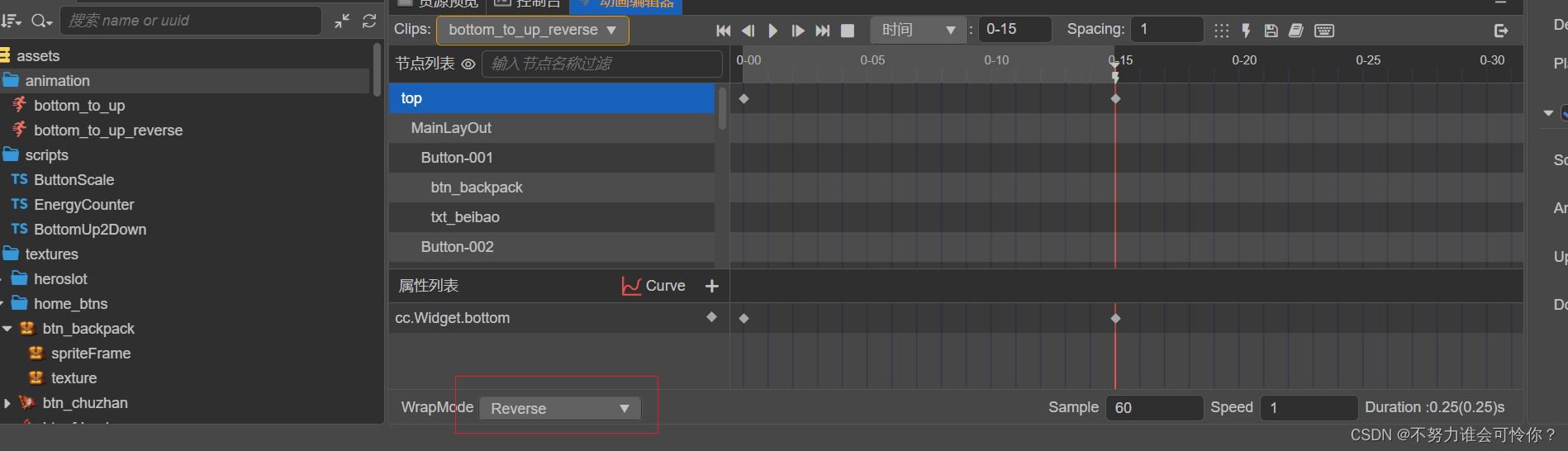
 制作反向动画
制作反向动画


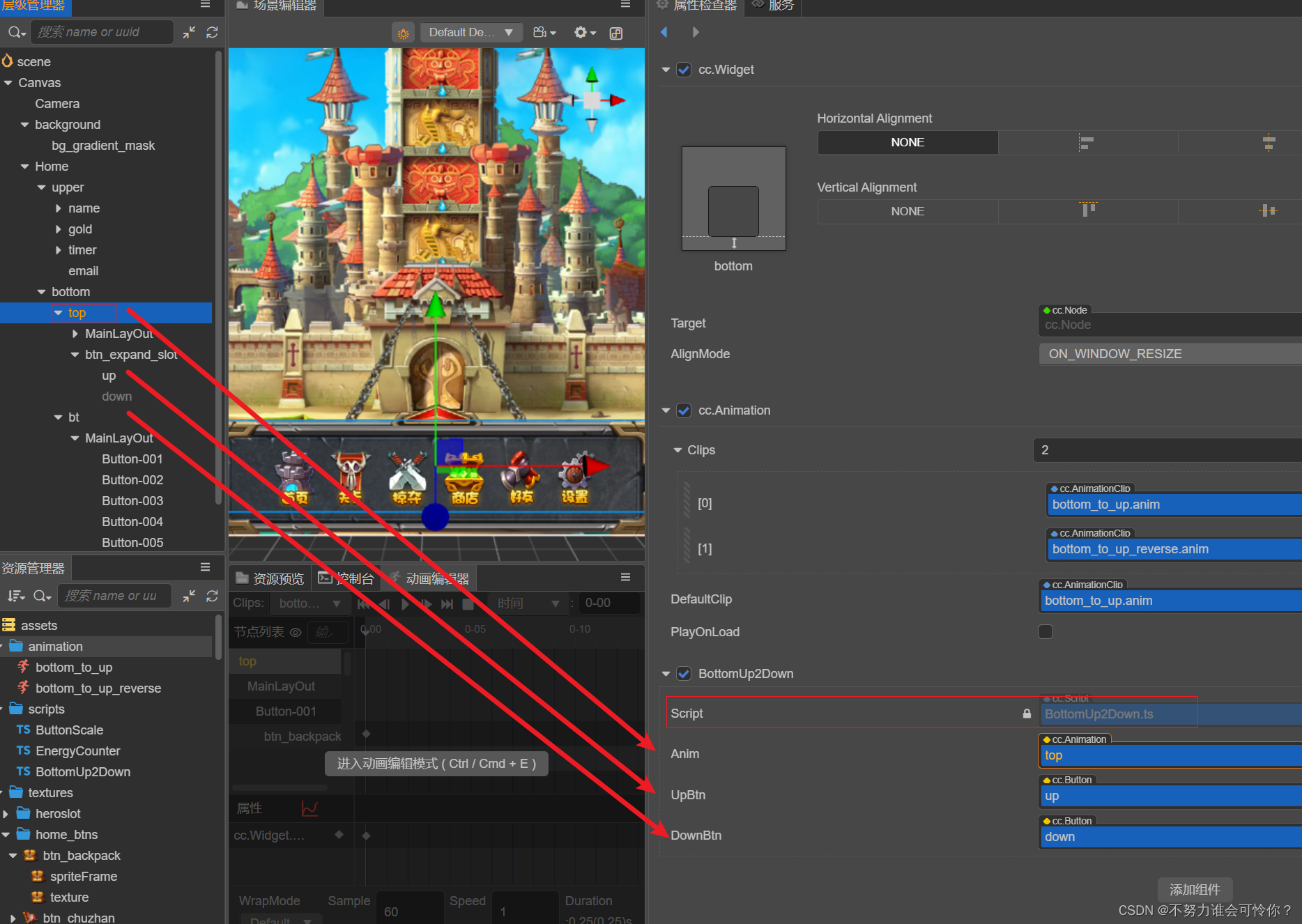
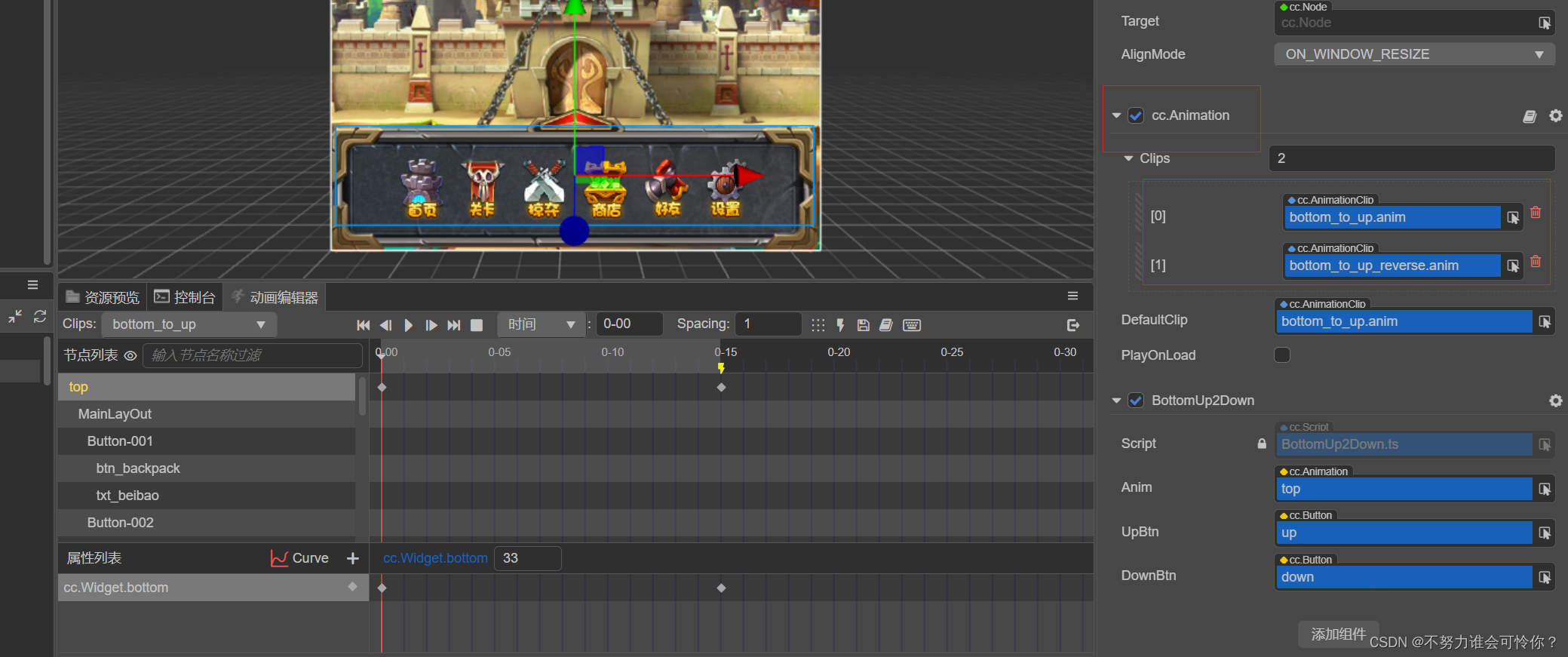
绑定使用动画
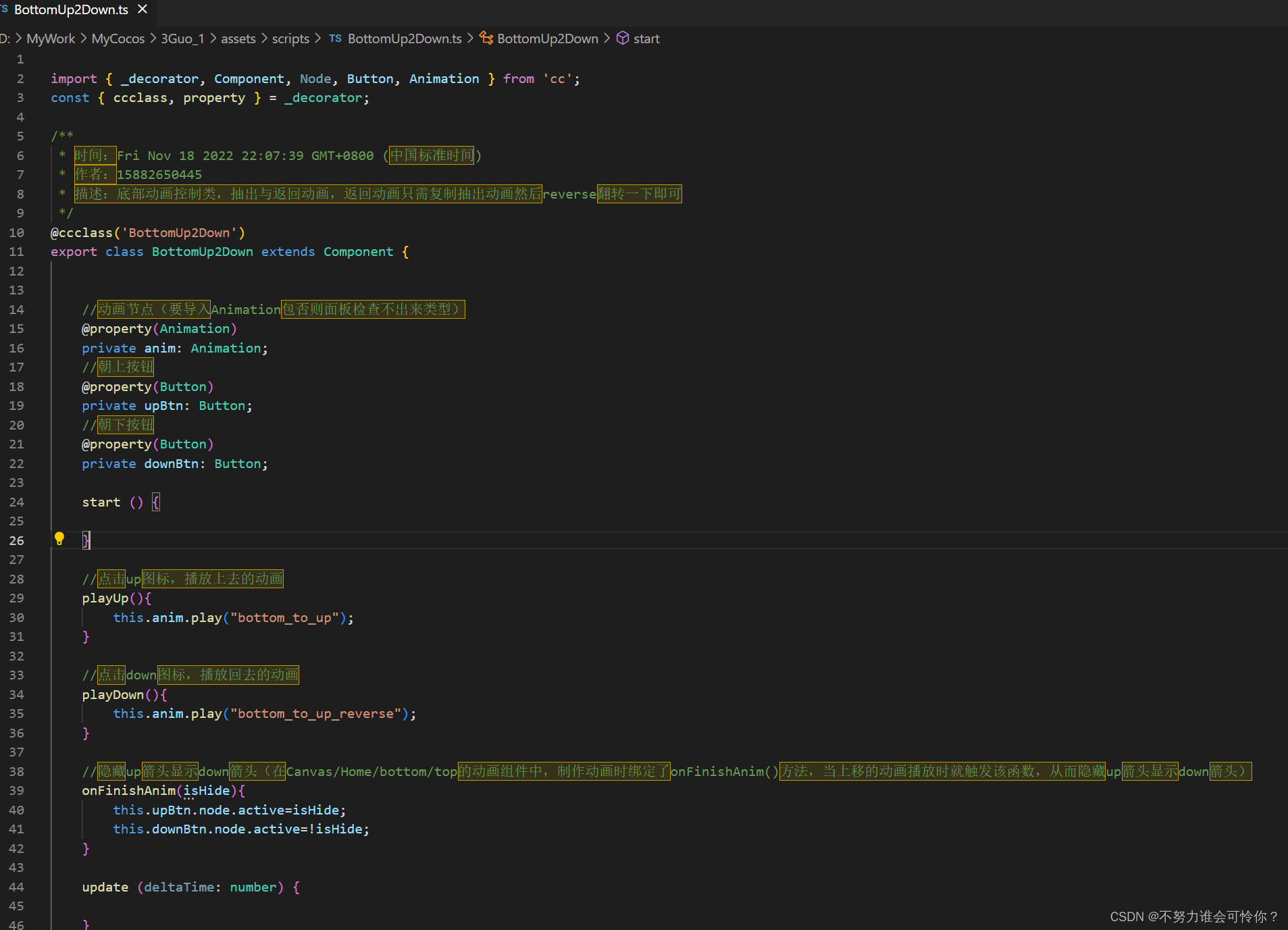
脚本控制动画
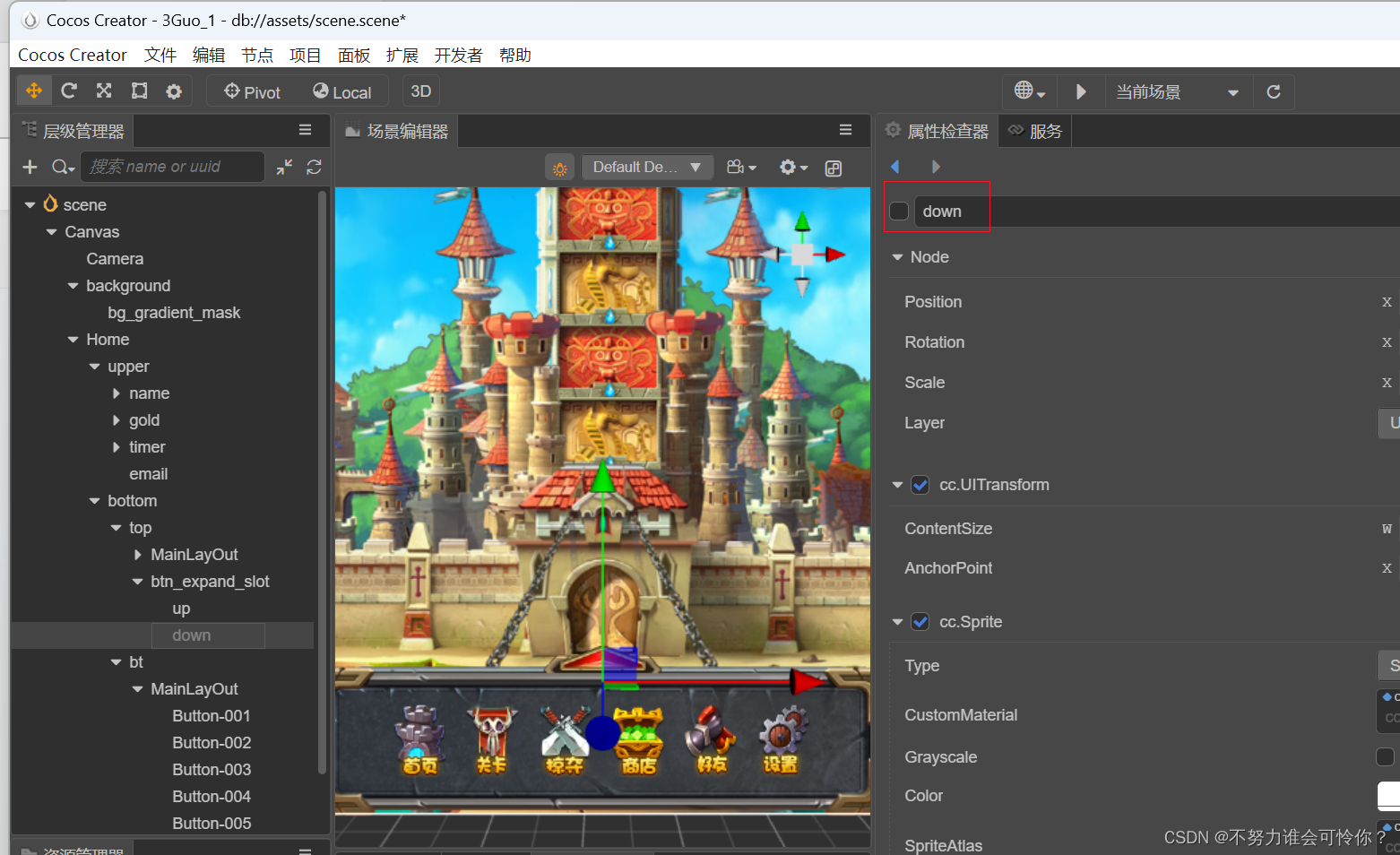
控制动画播放和显示对应图标

注意事项
默认不勾选

绑定脚本

五、开发技巧
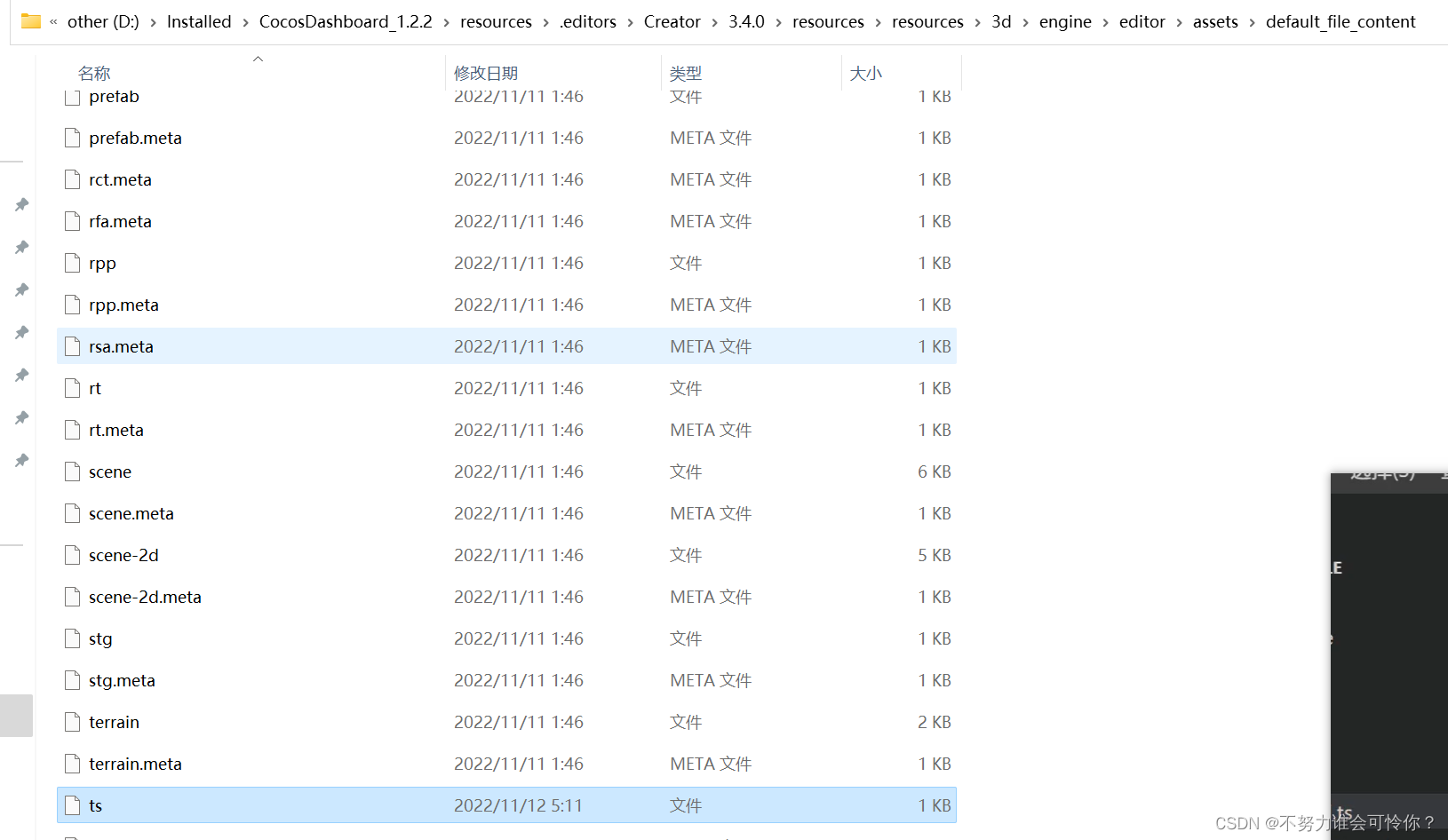
1.修改ts默认模板,自定义模板

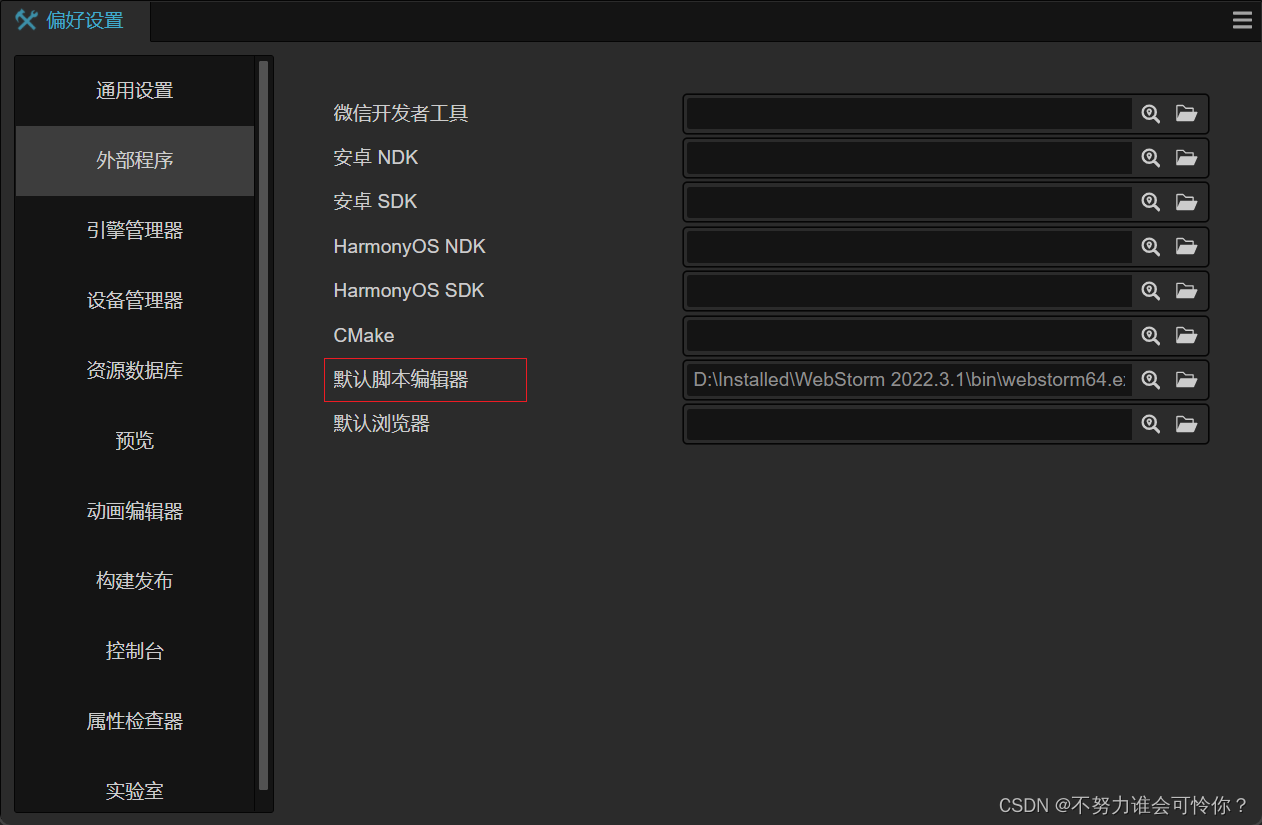
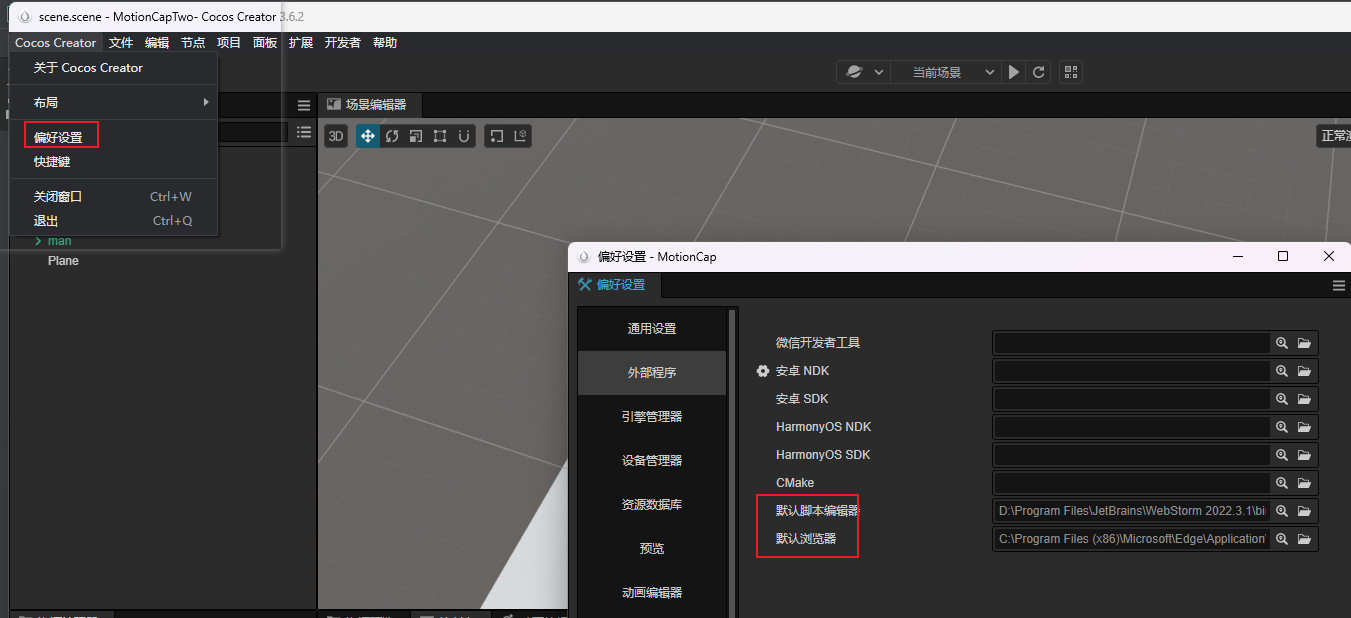
2.设置其它编辑器


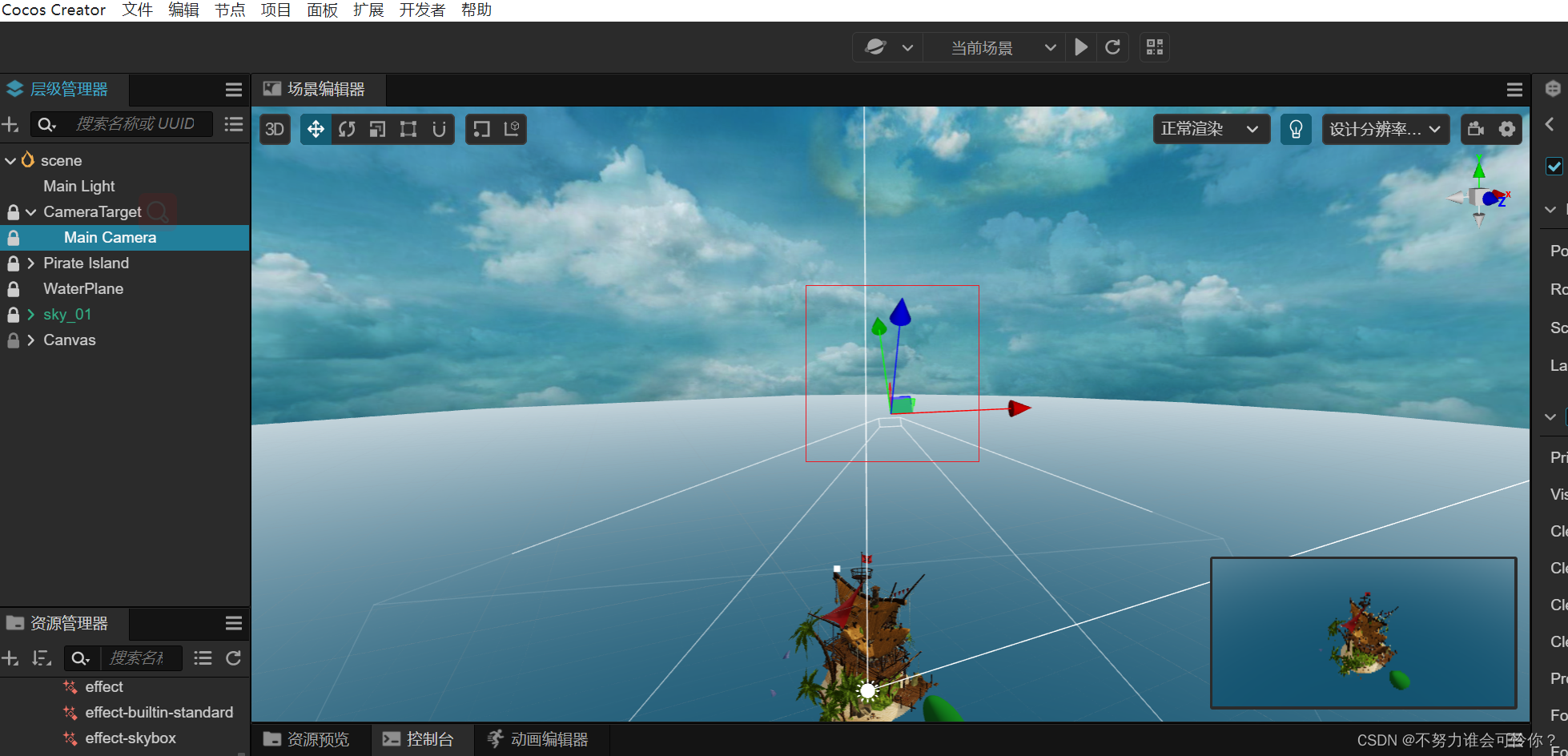
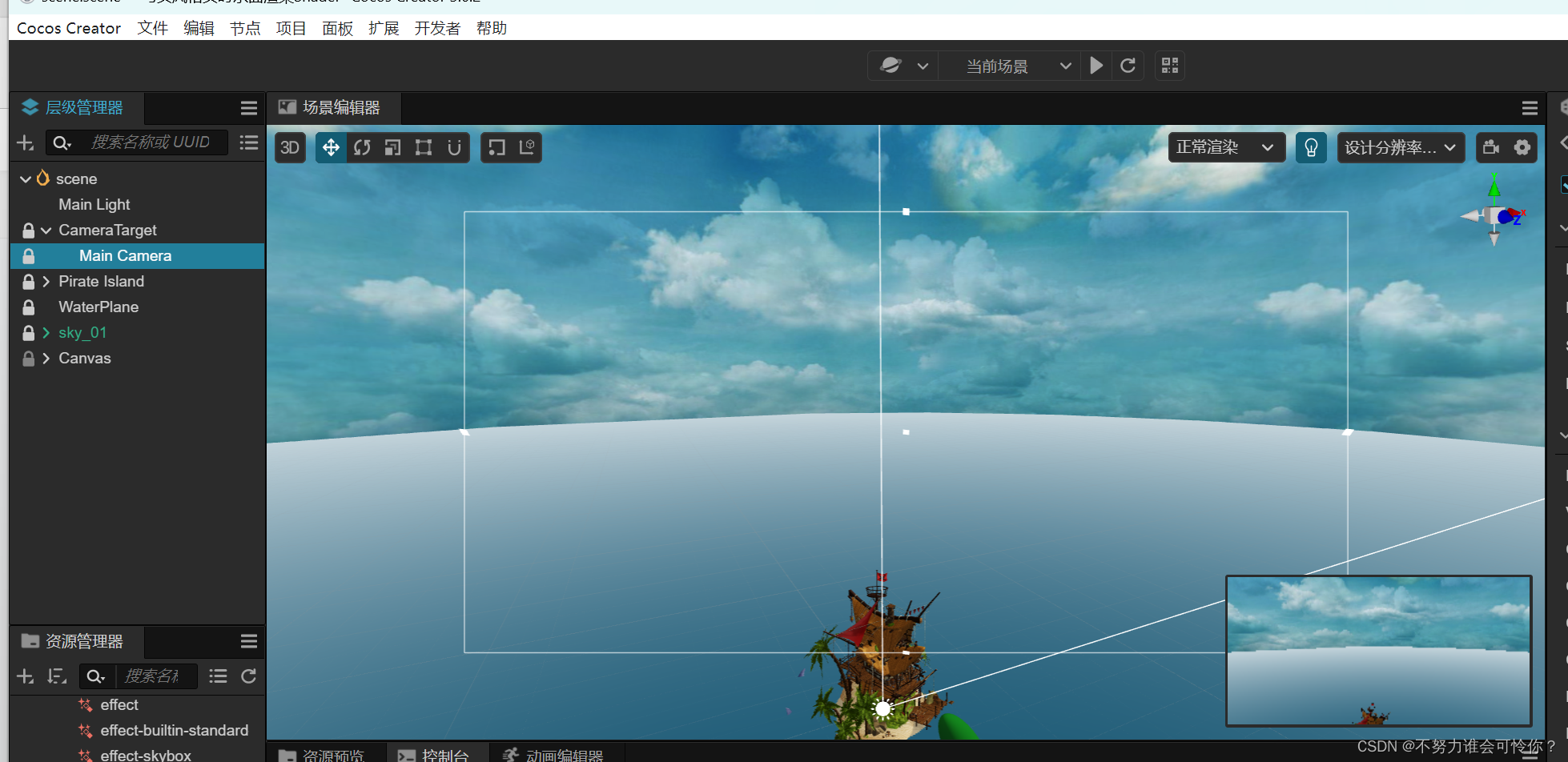
3.将摄像机对准当前界面
选中摄像机后,按ctrl shift f实现定位当前视角到摄像机
前

后

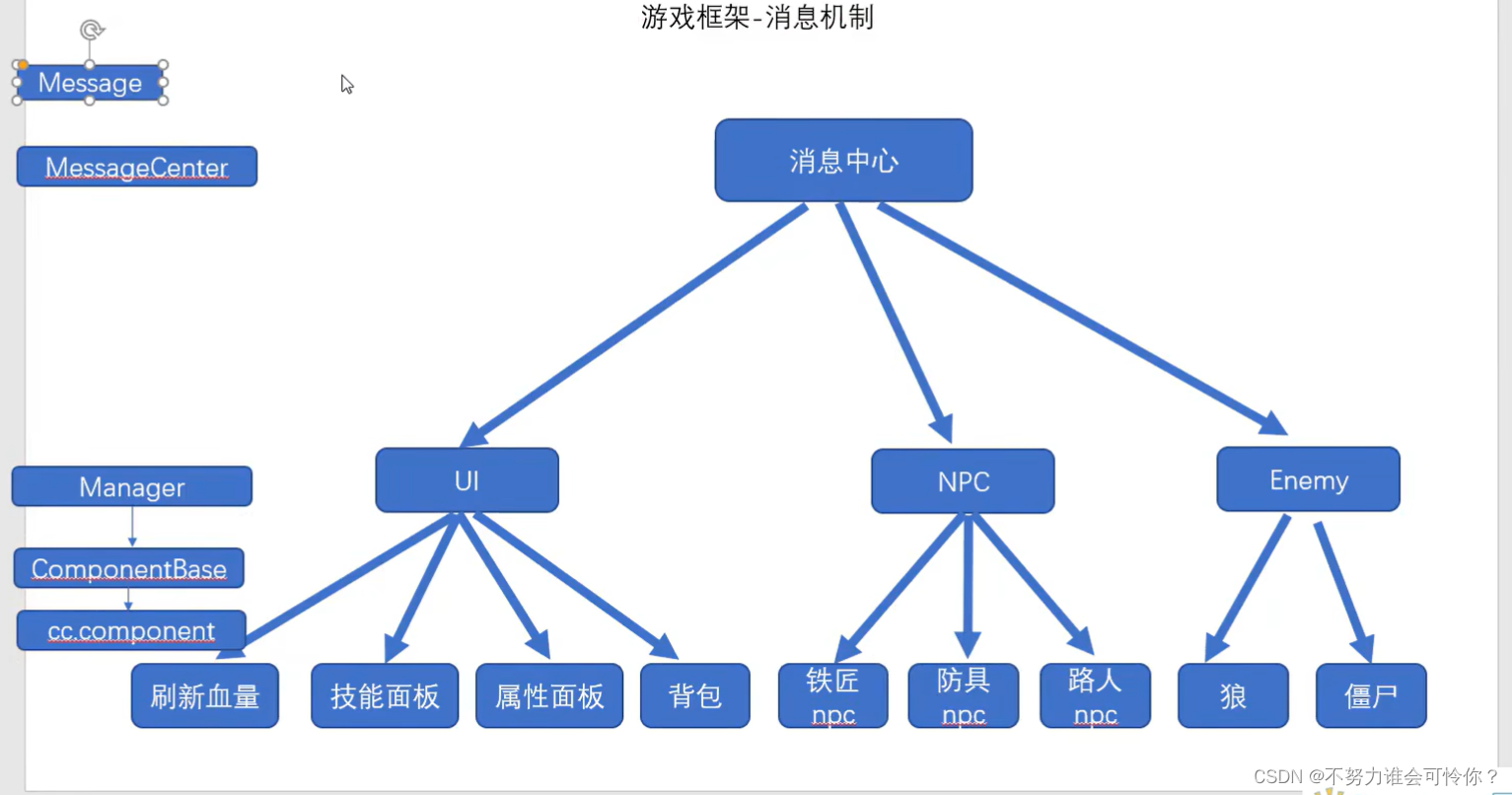
4.消息机制
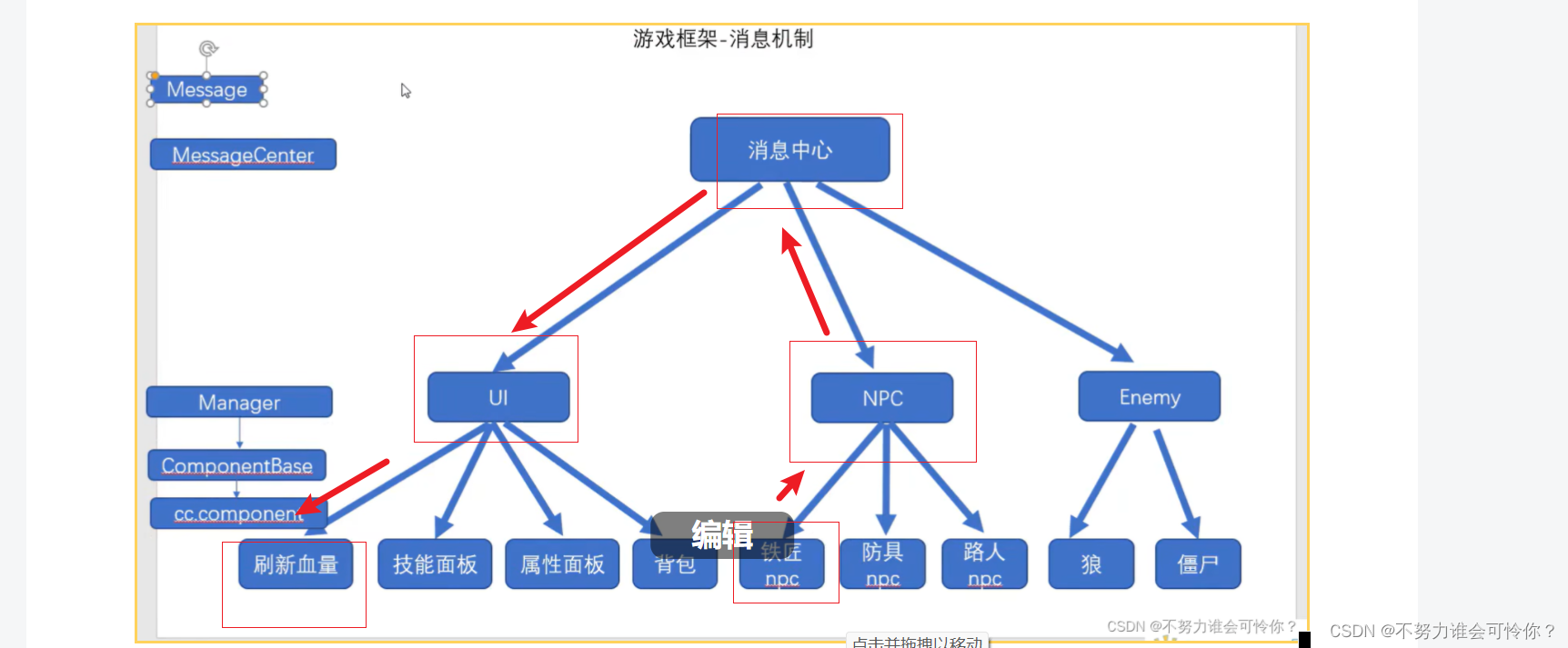
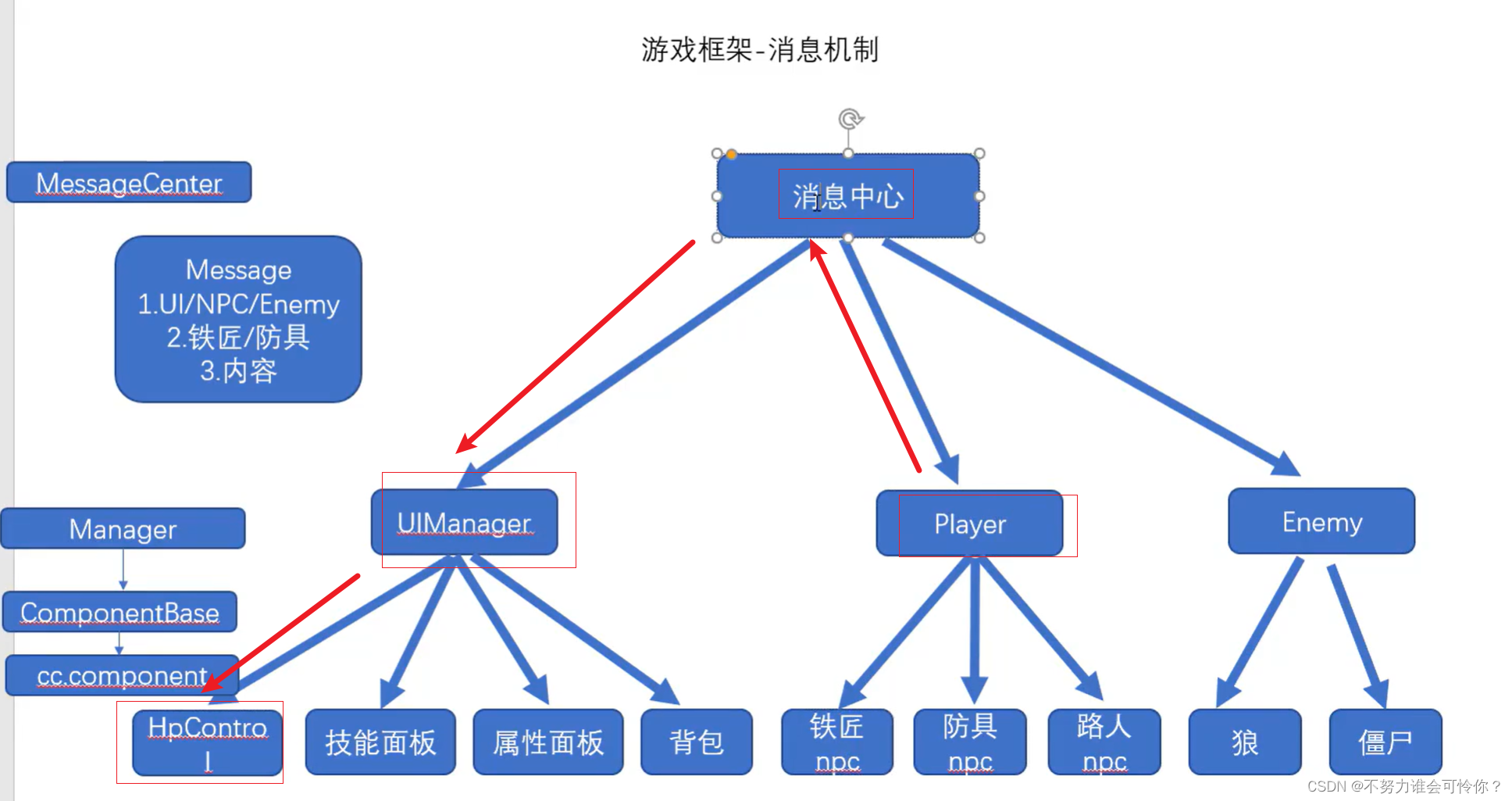
原理介绍
运用场景:可以把各个节点脚本给管理起来让其相互调用时看上去不杂乱无章;
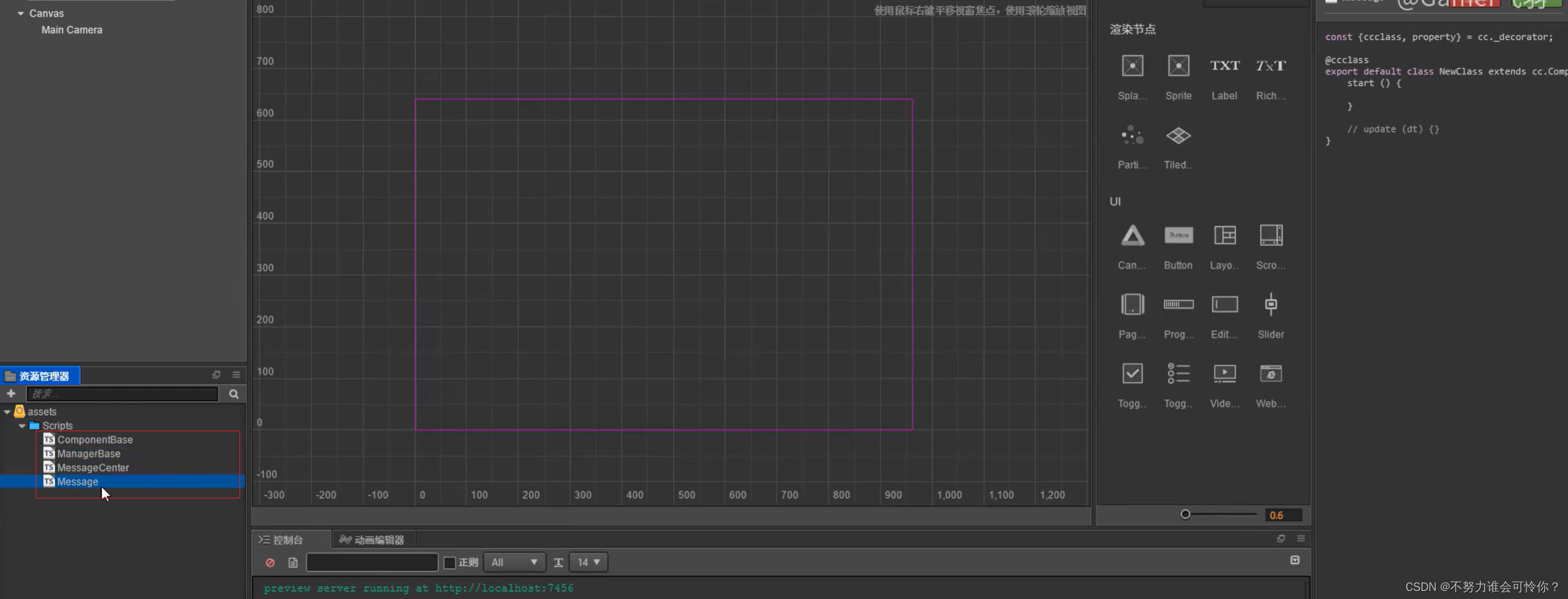
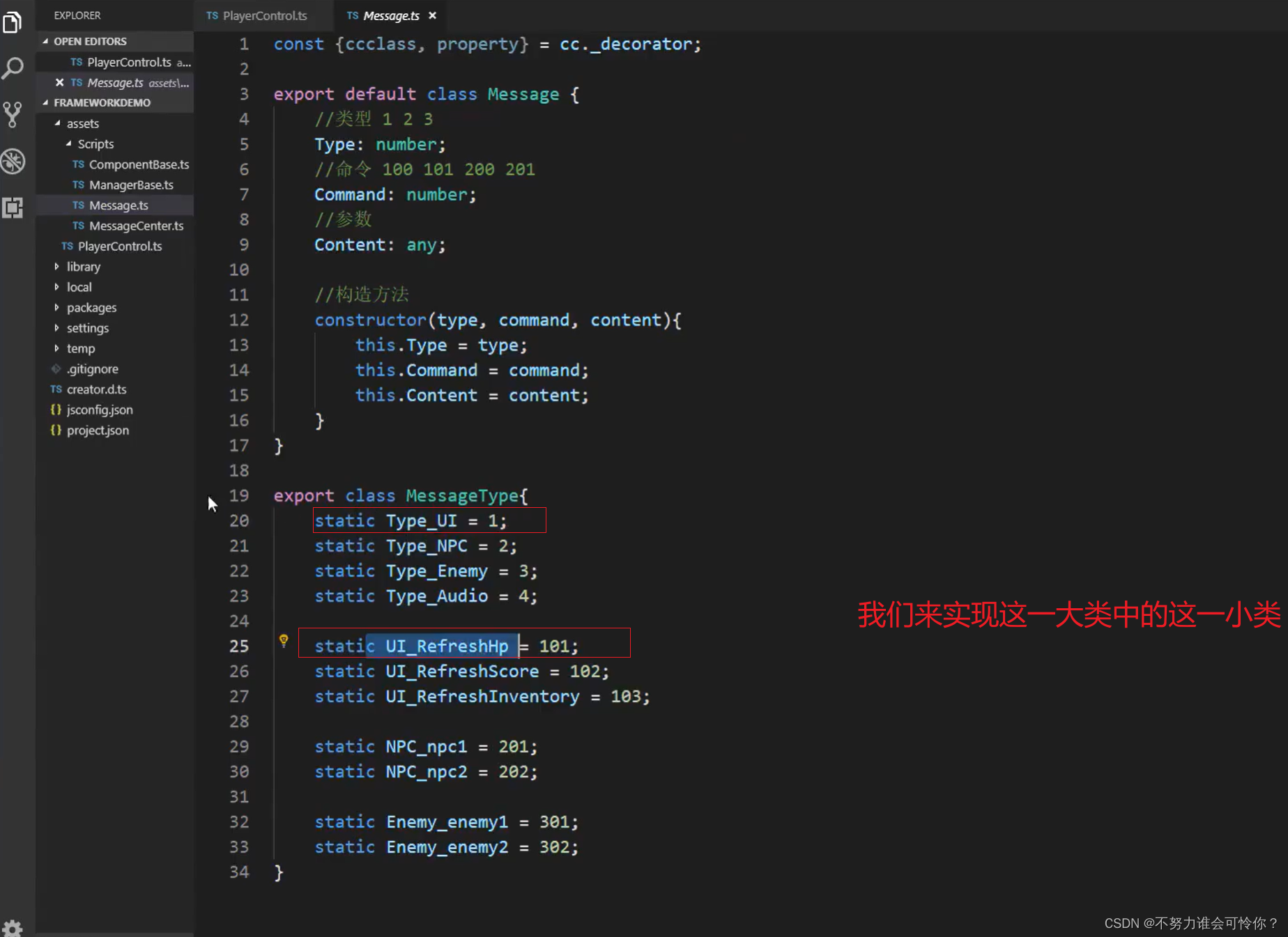
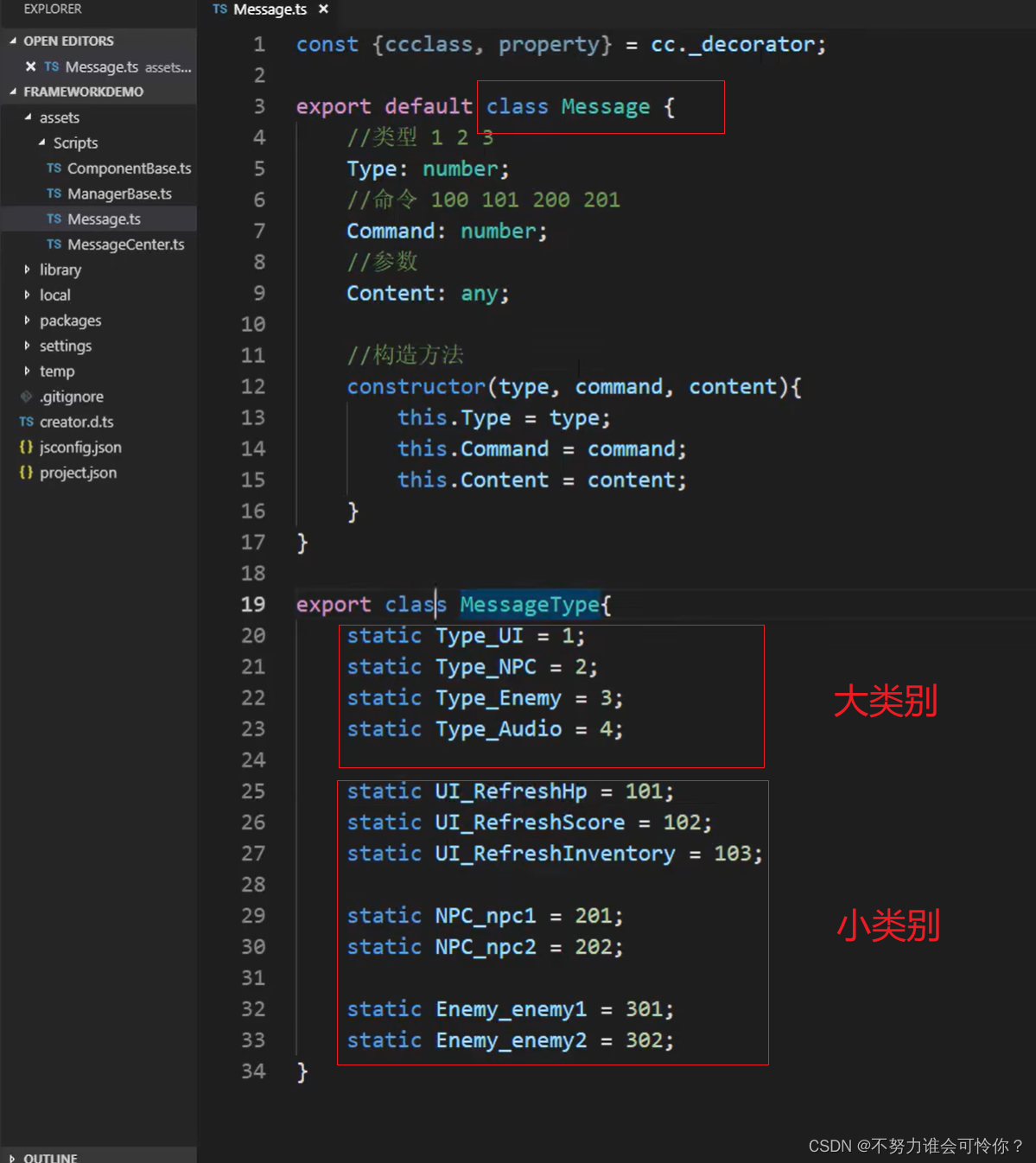
编写源码

消息类,用于节点脚本/消息中心之间传递数据消息,比如NPC的铁匠要UI刷新血量

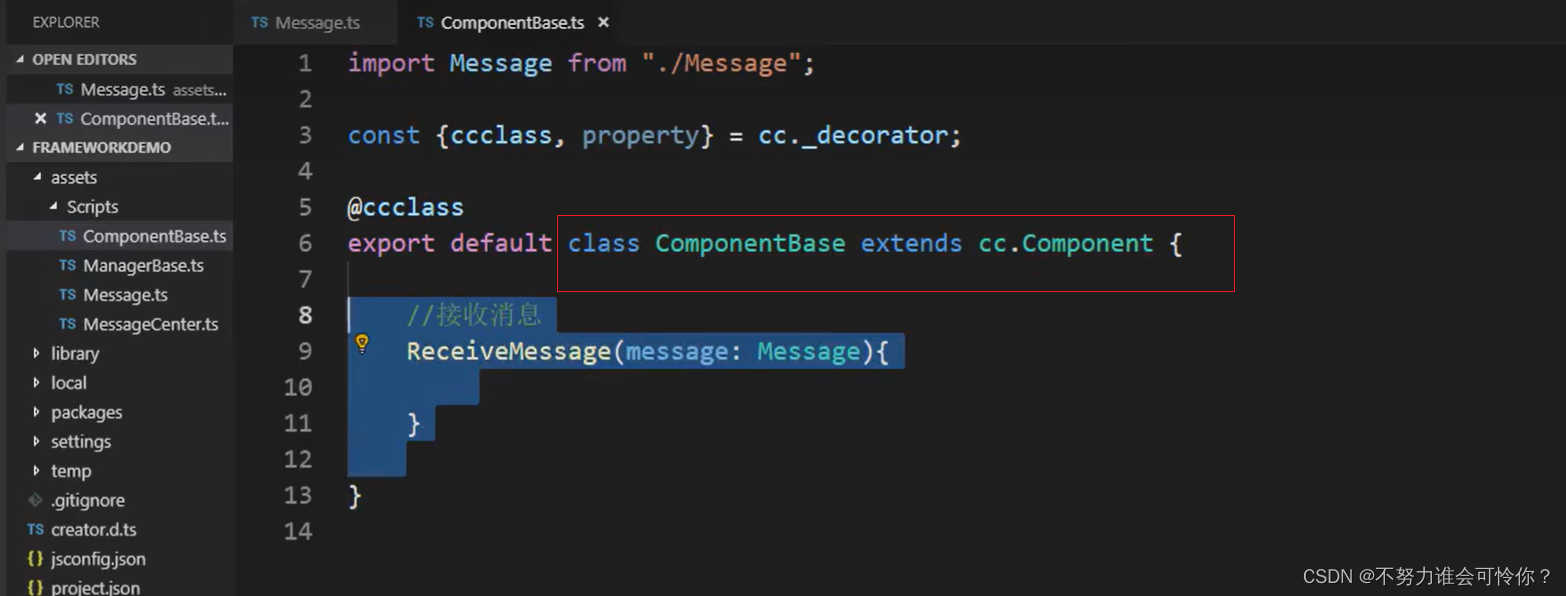
接收消息基类,用于节点脚本继承后拥有接收消息的统一能力

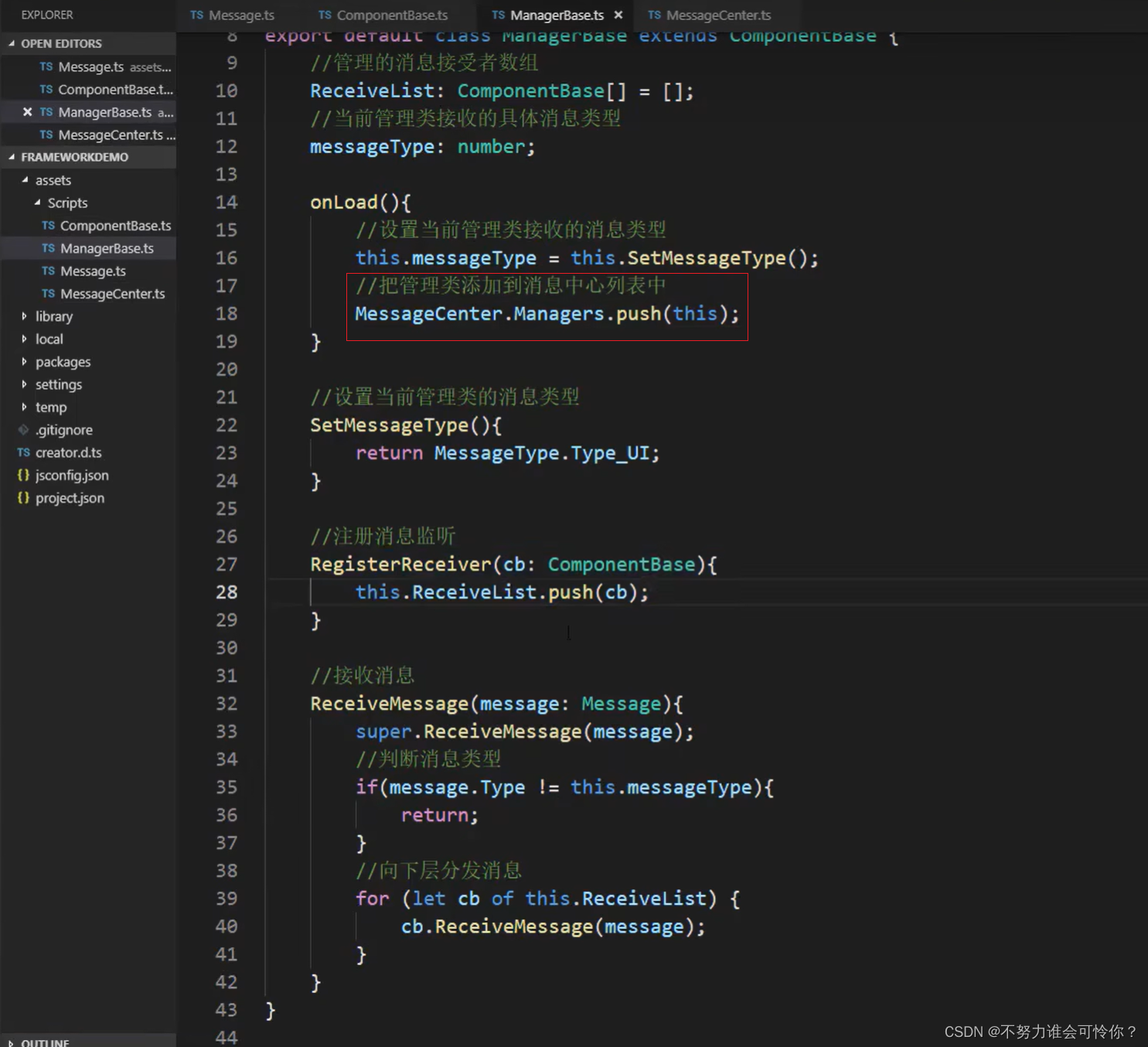
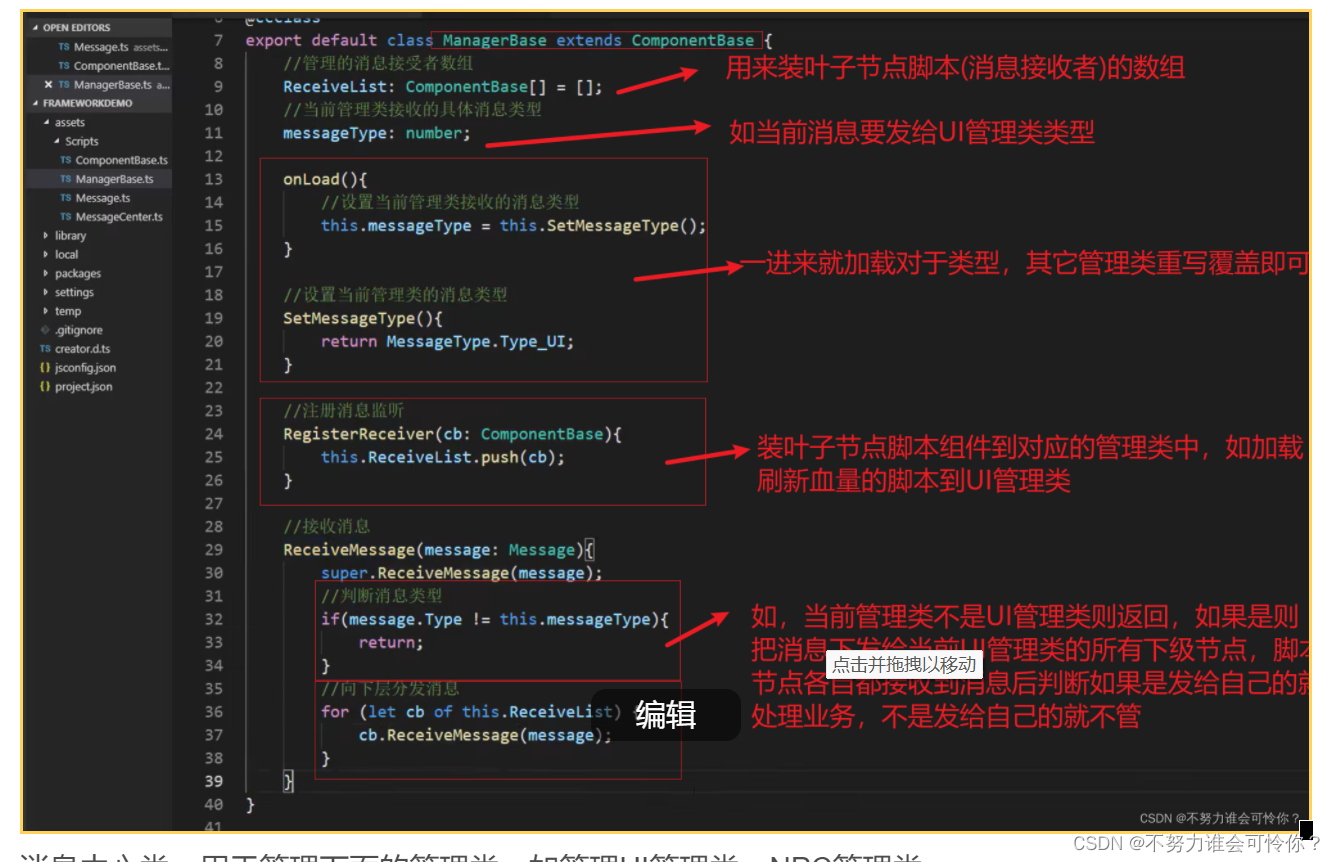
管理类,用于管理下级节点脚本,如UI管理类、NPC管理类

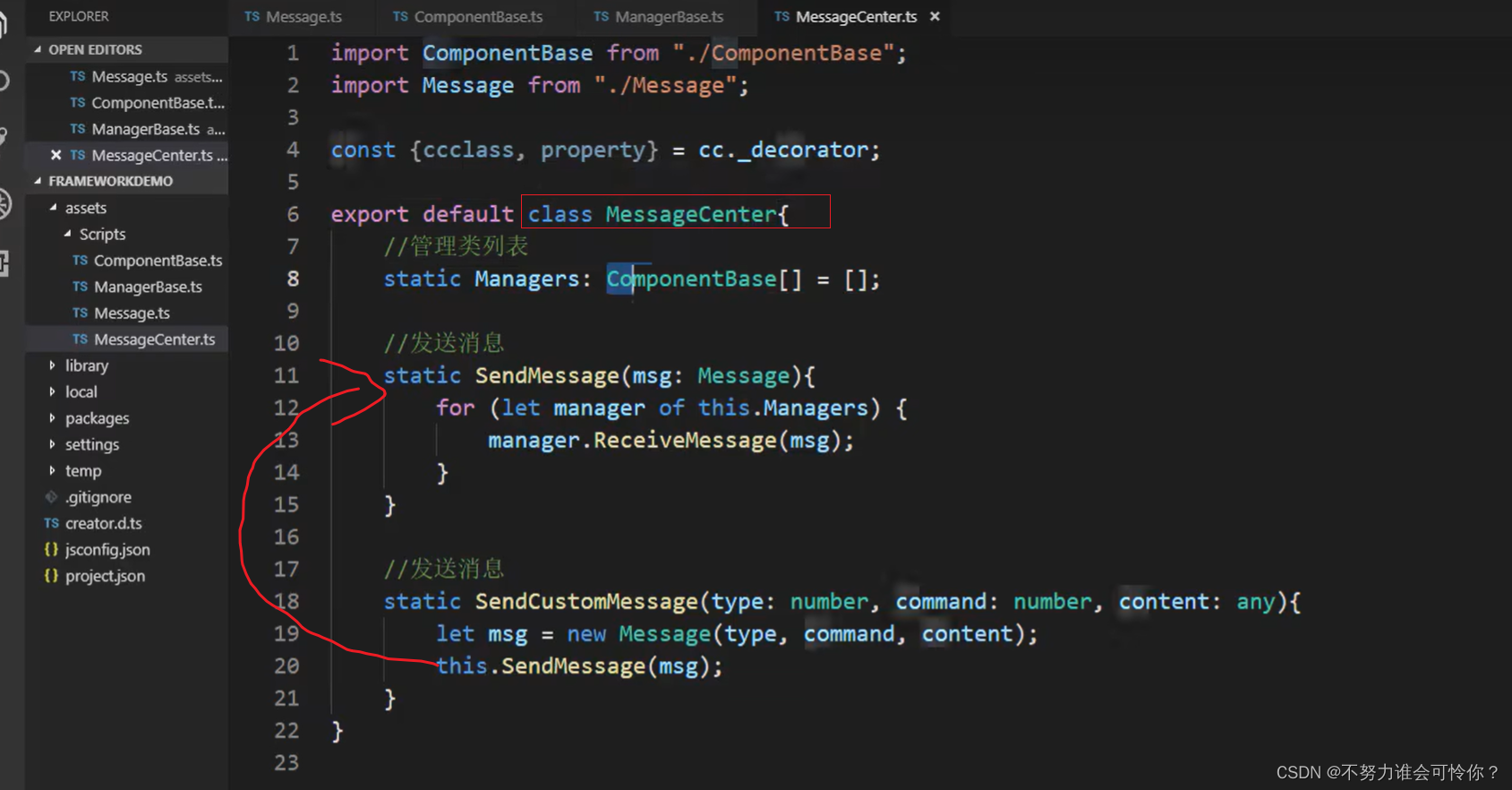
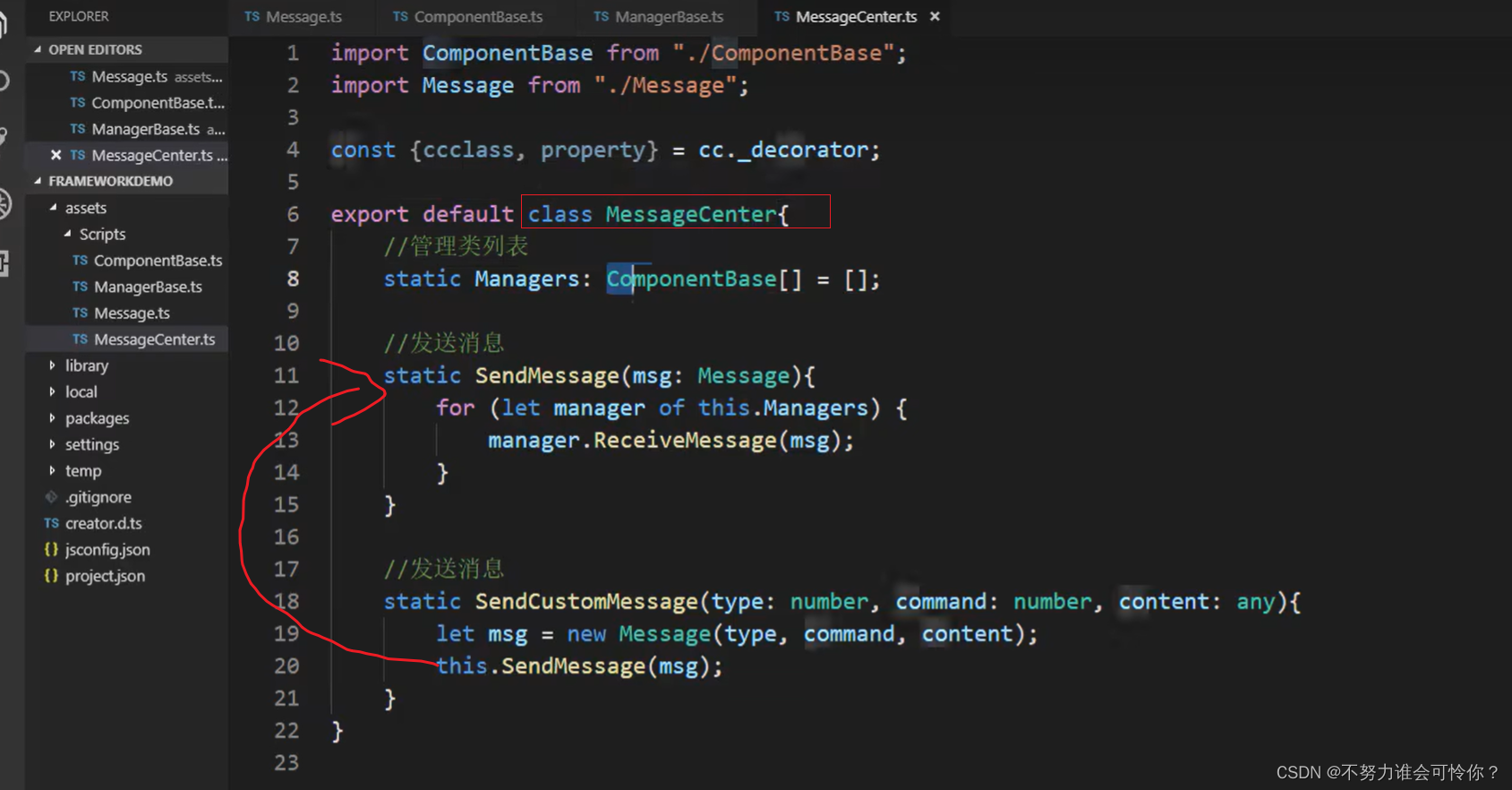
 消息中心类,用于管理下面的管理类,如管理UI管理类、NPC管理类
消息中心类,用于管理下面的管理类,如管理UI管理类、NPC管理类


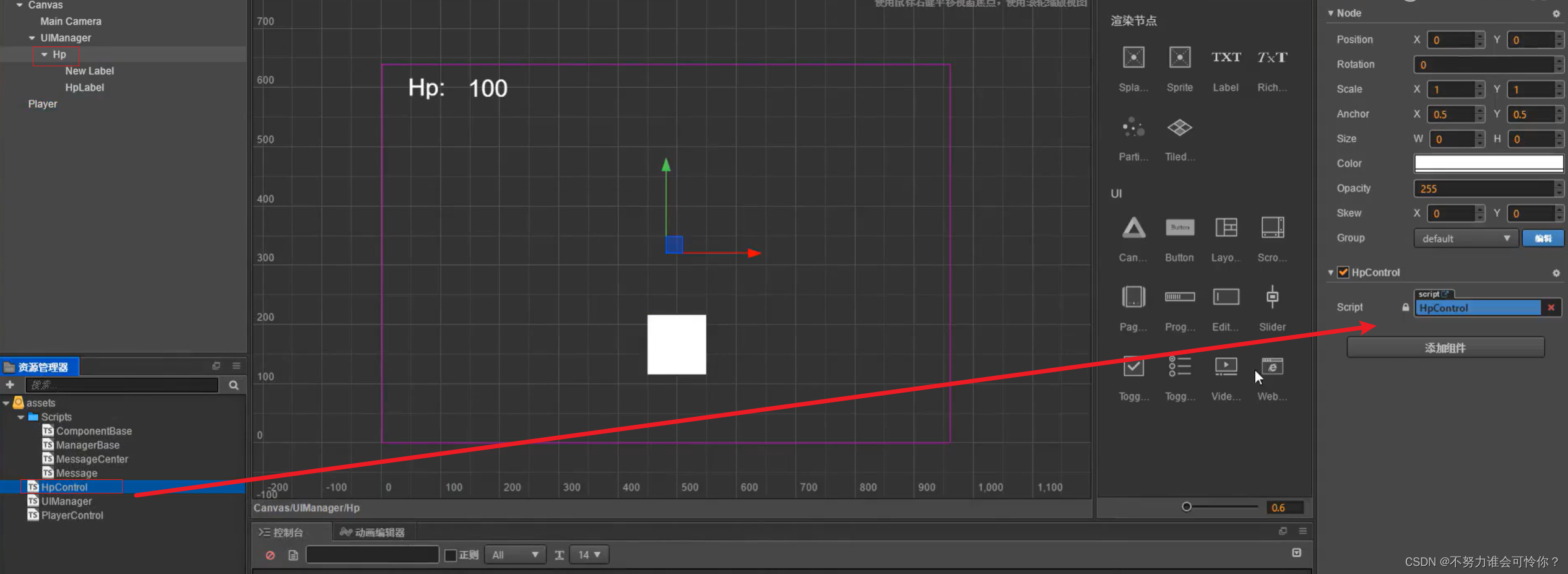
实际运用
其实玩家可以直接操作血条控件的,这里做了一层转换目的是为了防止以后各个组件网状调用很难维护很乱,但是如果只有几个脚本的游戏无需用套模式

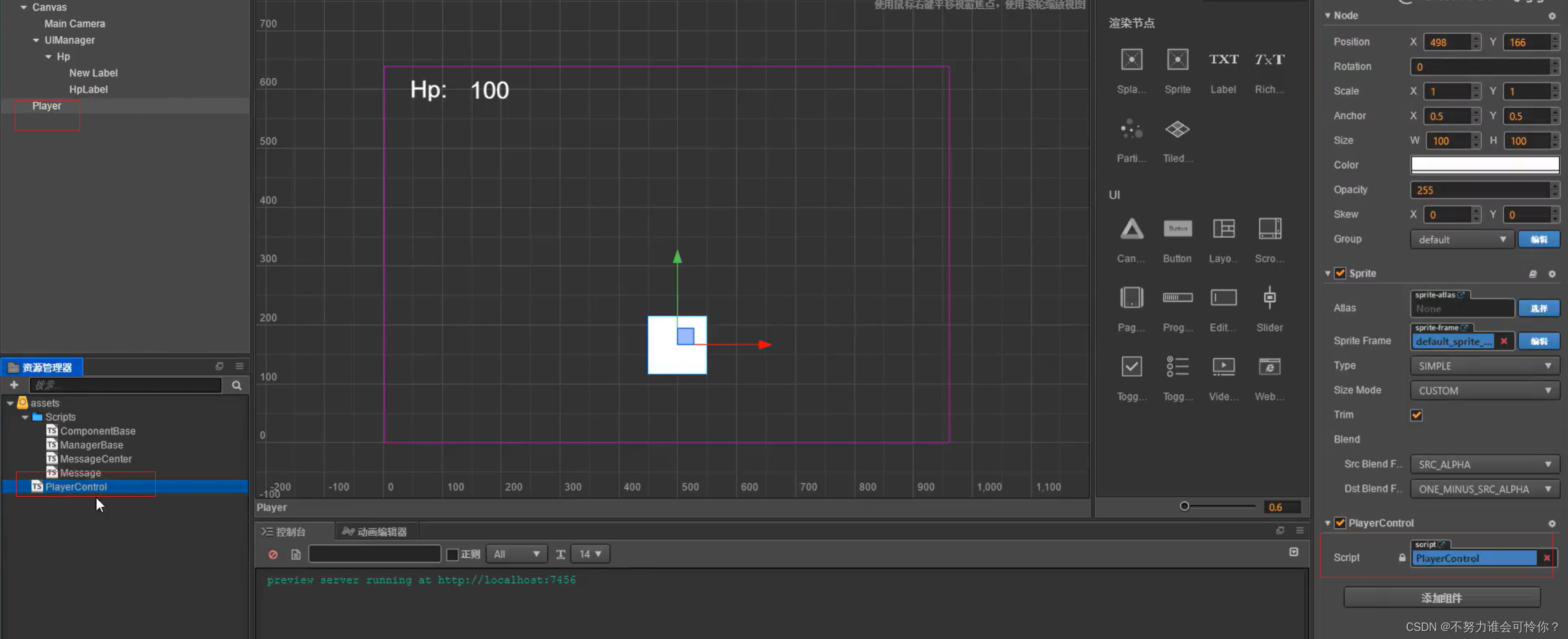
角色


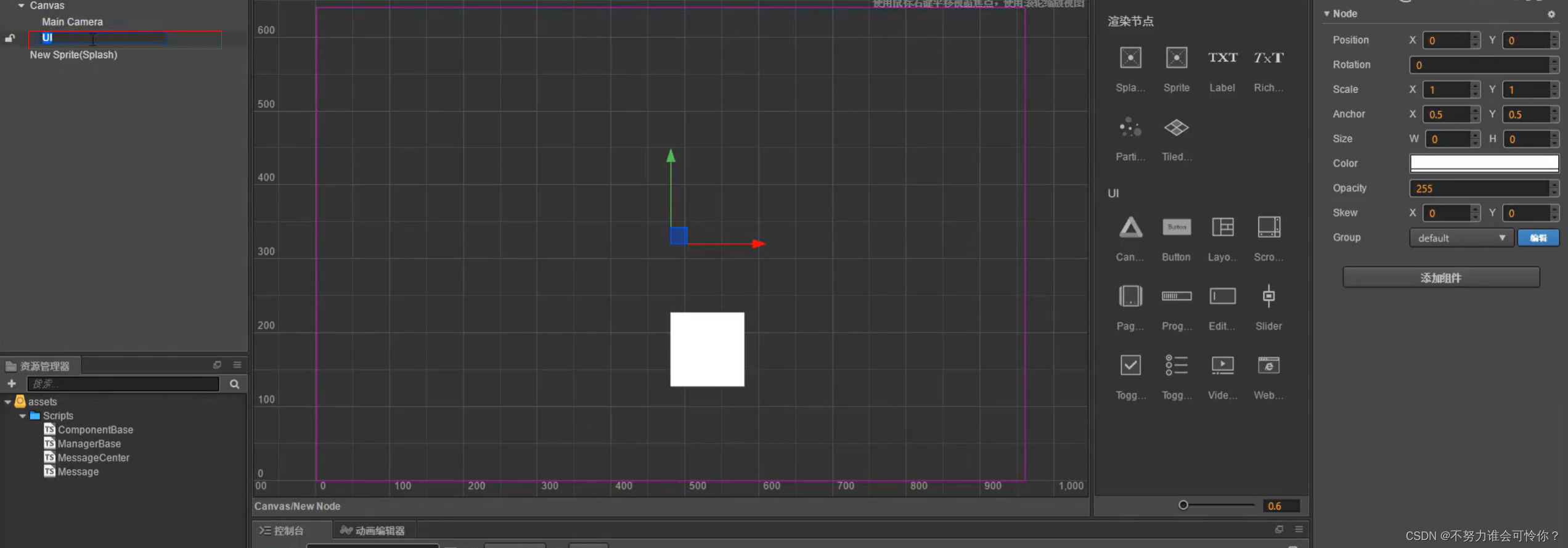
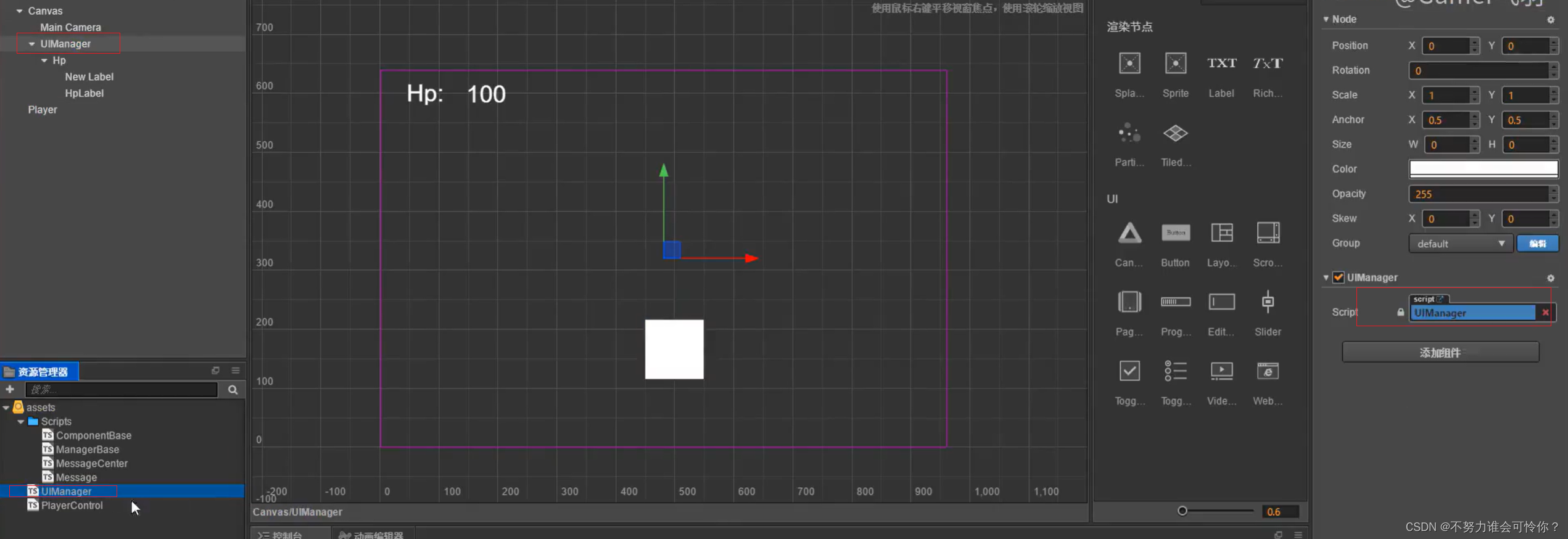
UI控件




玩家类脚本(消息发生者)


下面是源码


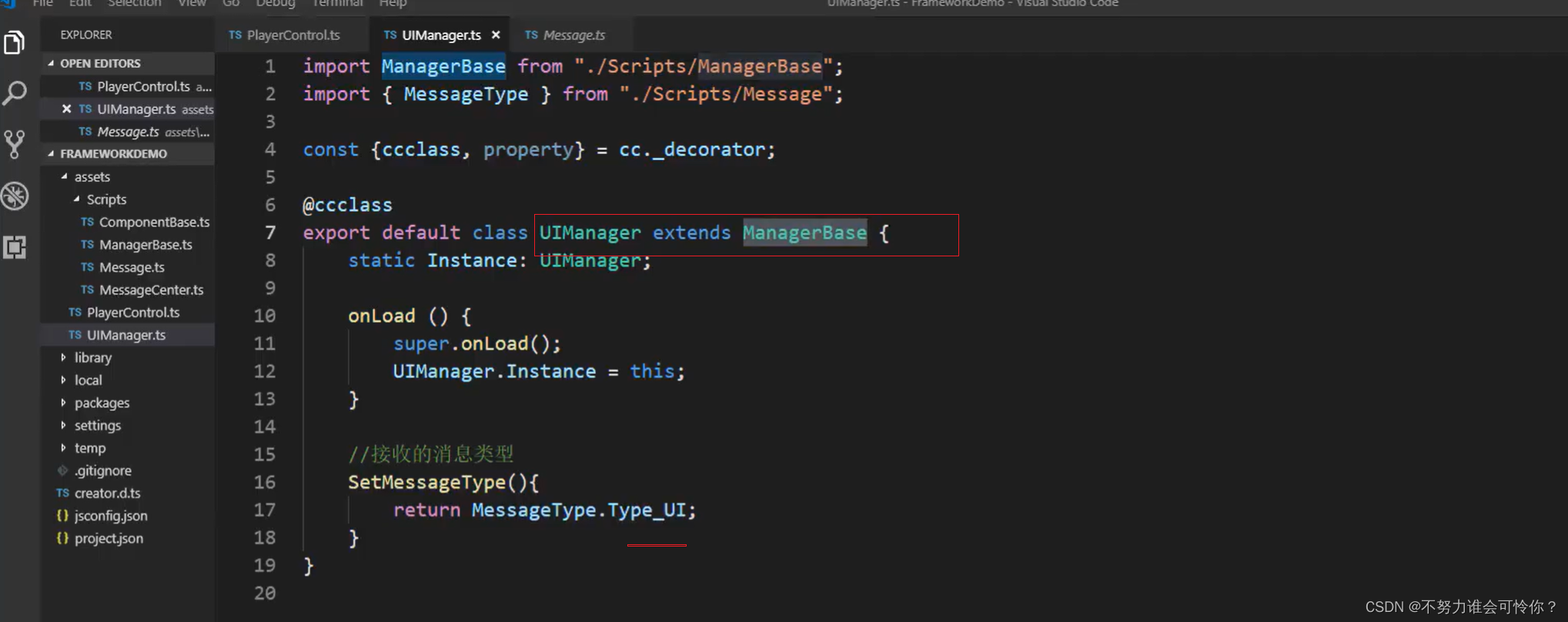
UI管理类脚本(消息传递者)


下面是源码

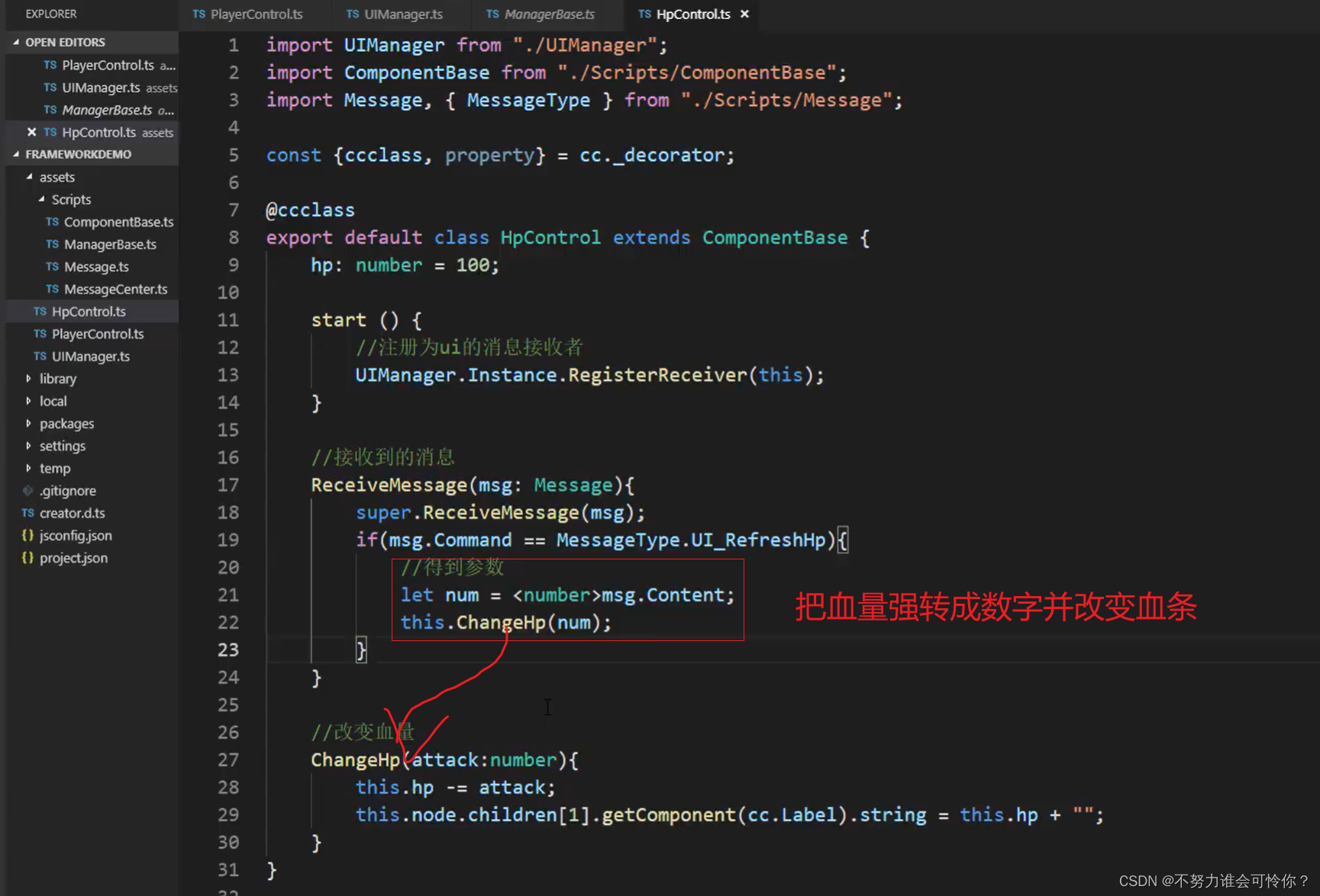
UI子脚本(消息接收者)

 测试
测试

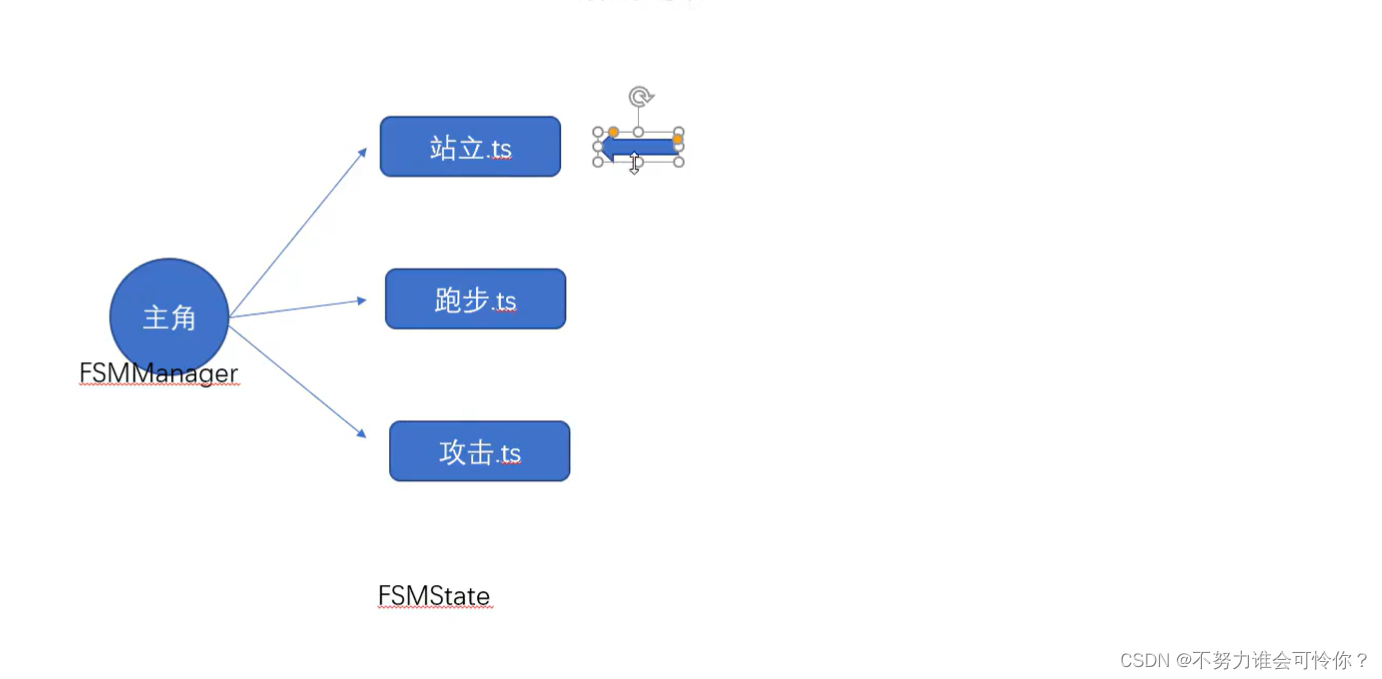
5.状态机制
原理介绍
运用场景是:有很多个状态,并且同一个时间点只有一个任务在执行,用状态机制可以把状态封装到内部,外面直接调用状态机的方法即可切换,提高代码阅读性和可扩展性;

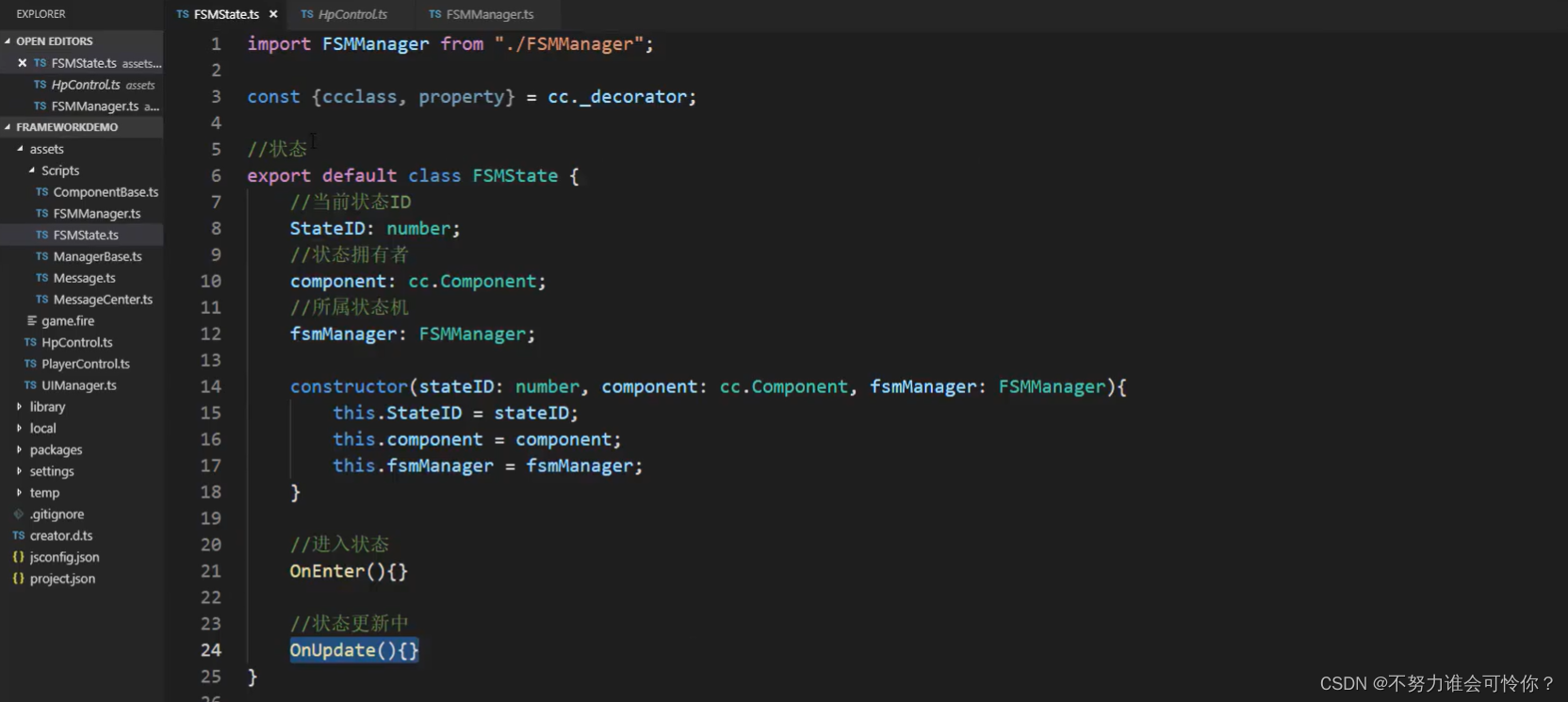
编写源码
状态基类

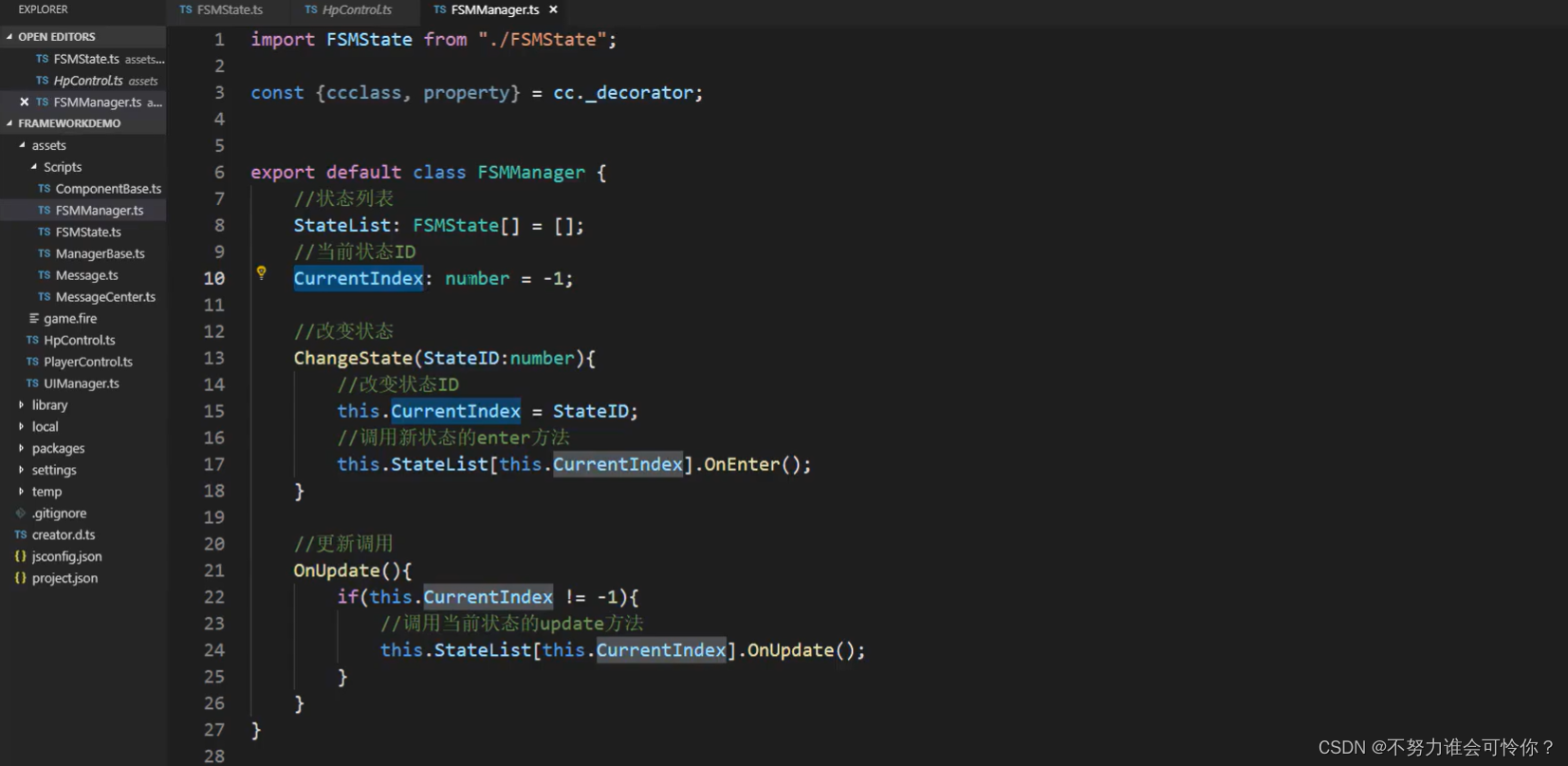
状态管理器

实际运用
飞行状态

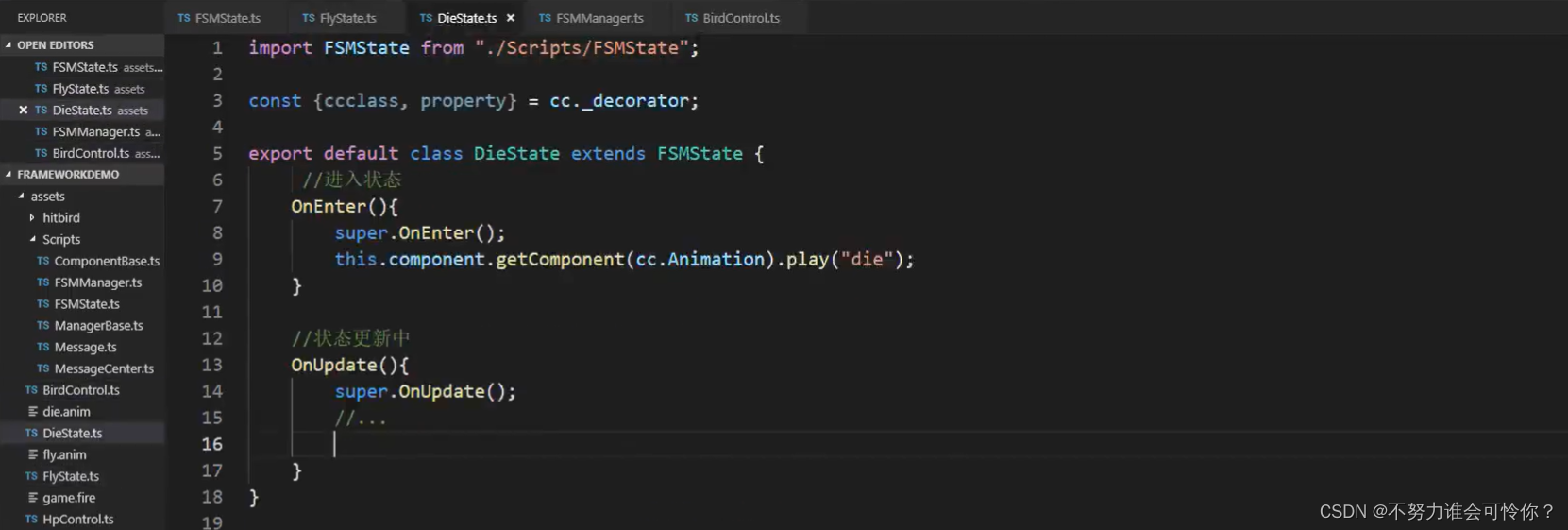
死亡状态
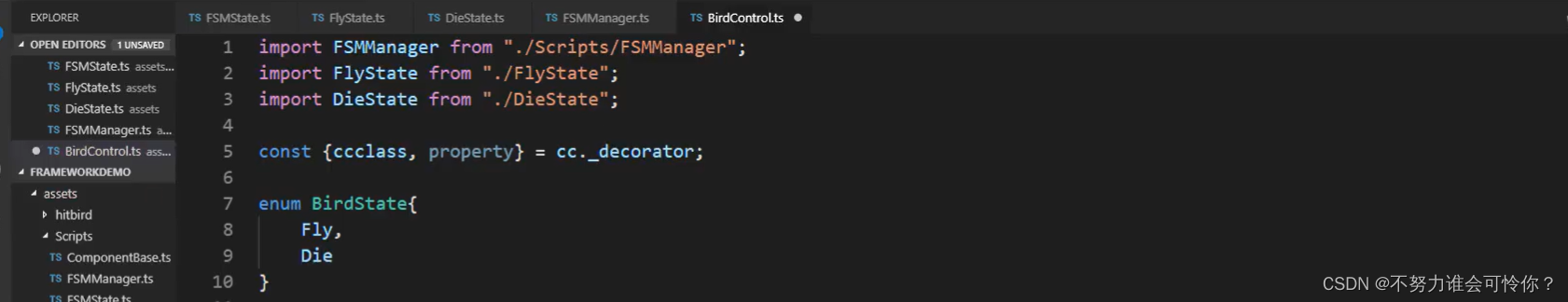
 控制状态的物体(绑定死亡和飞的事件)
控制状态的物体(绑定死亡和飞的事件)


 六、打包发布
六、打包发布
1.发布到WX平台
好像需要具备云函数能力的appid。
报错:app.json。参考
2.发布到Android平台
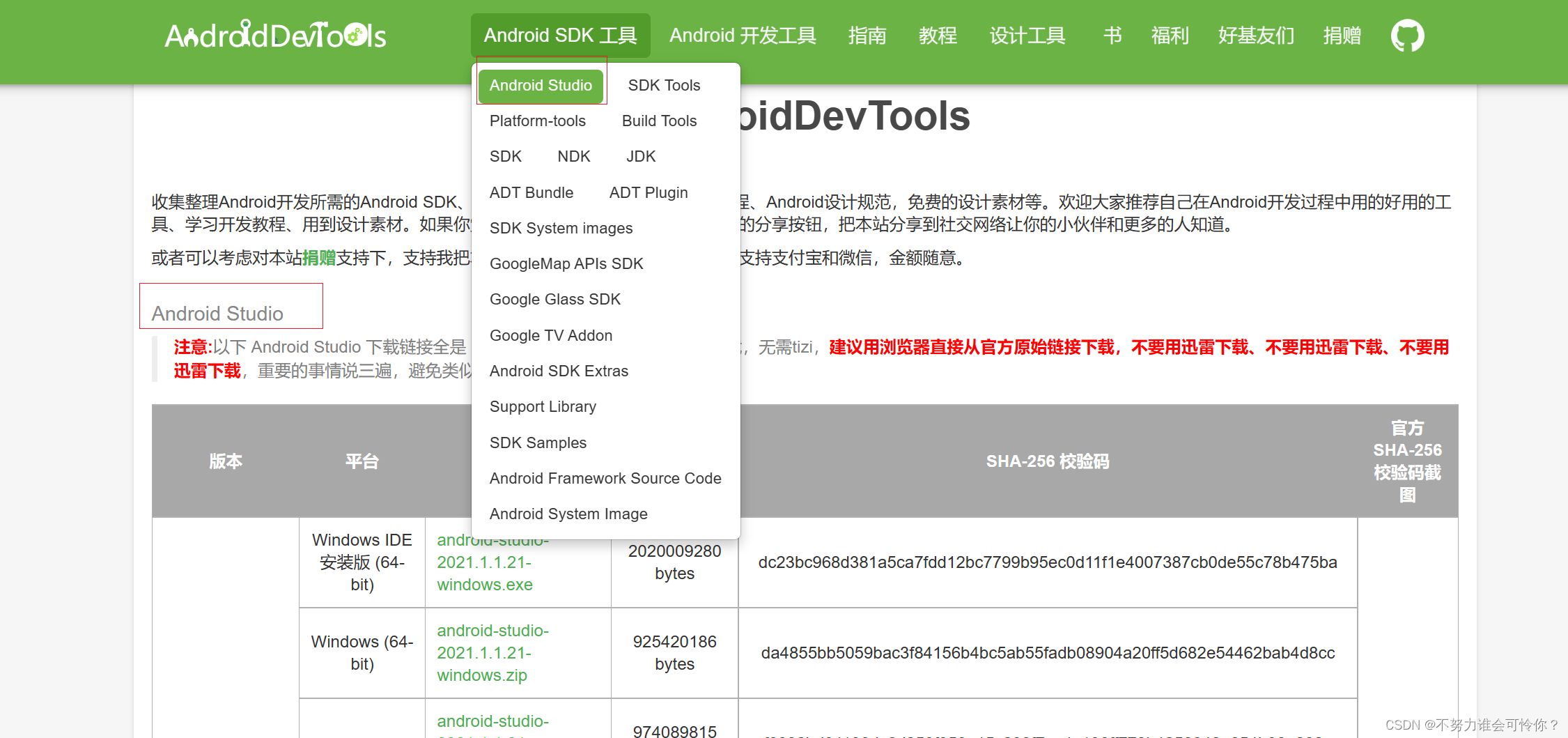
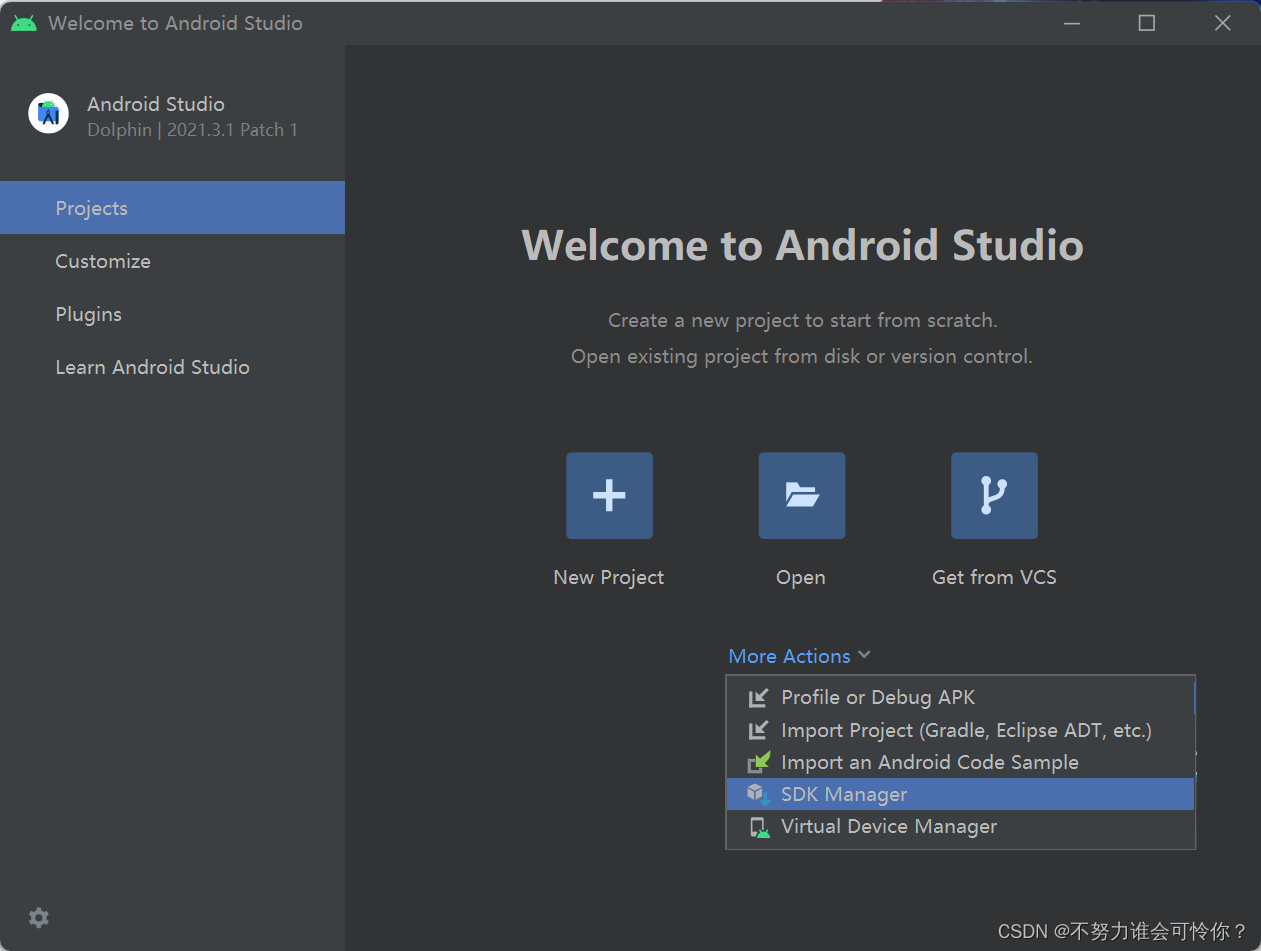
下载AndroidStudio

下载AndroidSDK
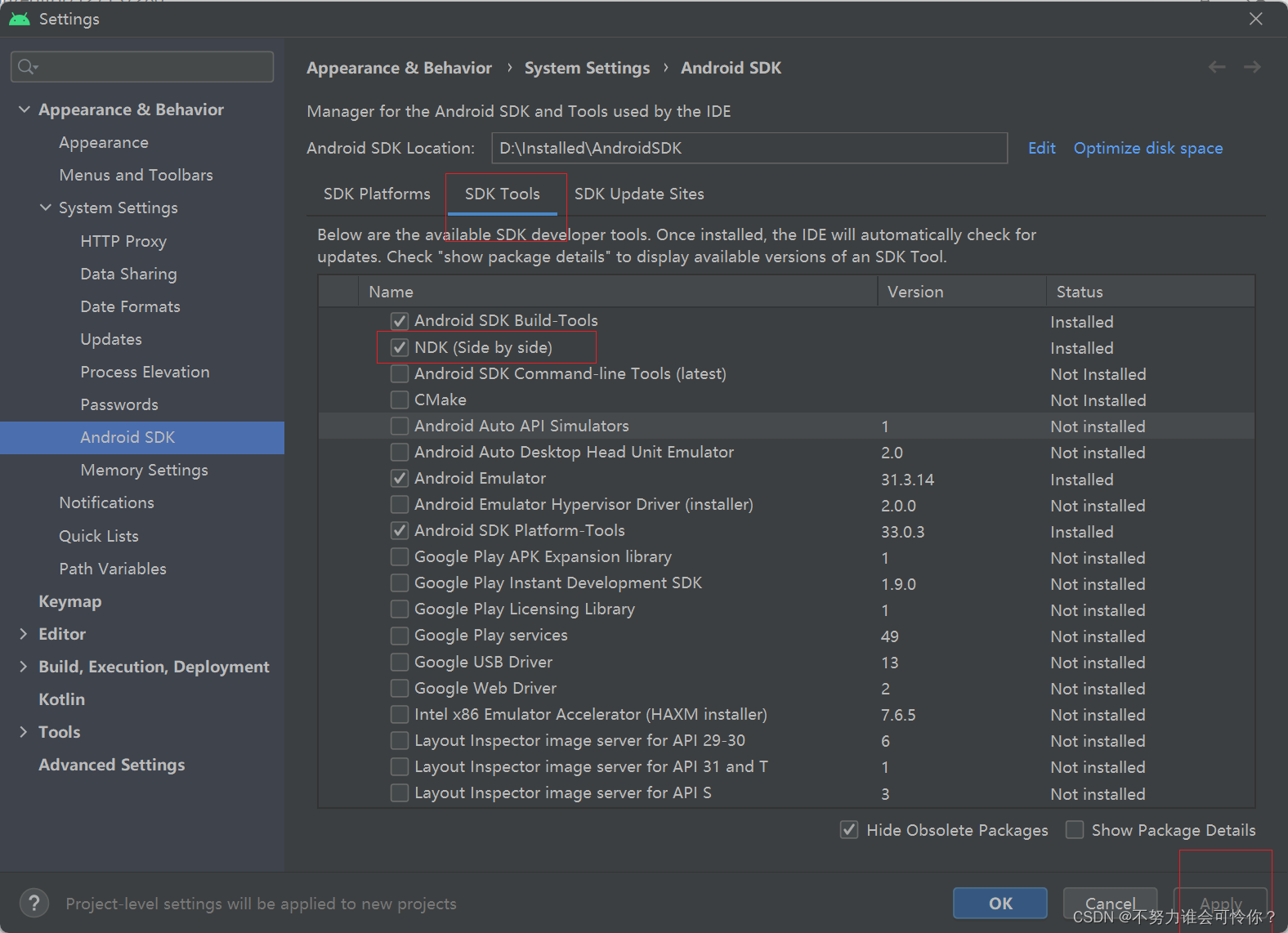
在android studio的sdk manager中安装sdk

选择安装位置后一路下一步安装
下载AndroidNDK

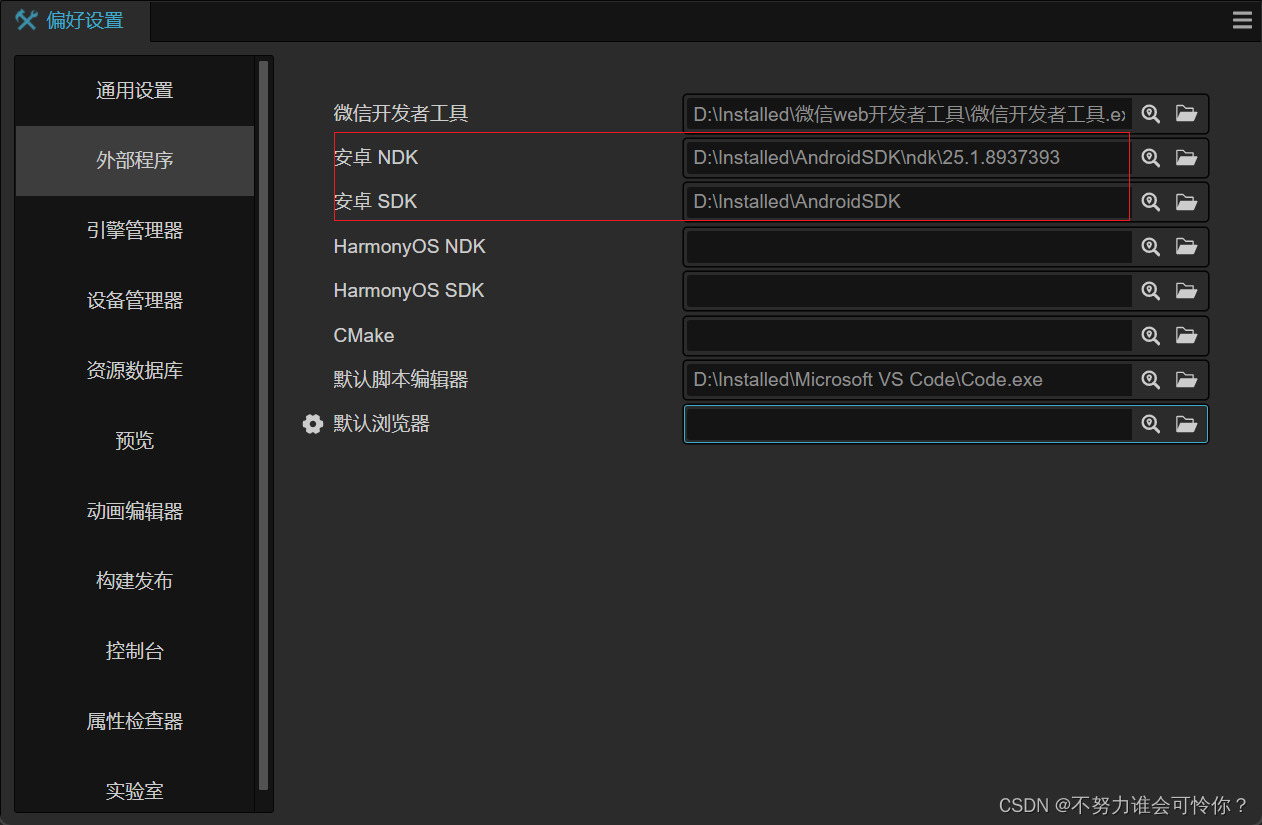
配置SDK和NDK
sdk是开发包,ndk是编译包


下载C++库
Windows 下需要安装 Visual Studio 2017/2019 社区版。在安装 Visual Studio 时,请勾选 使用 C++ 的桌面开发 和 使用 C++ 的游戏开发 两个模块。注意修改安装位置到其它盘符。
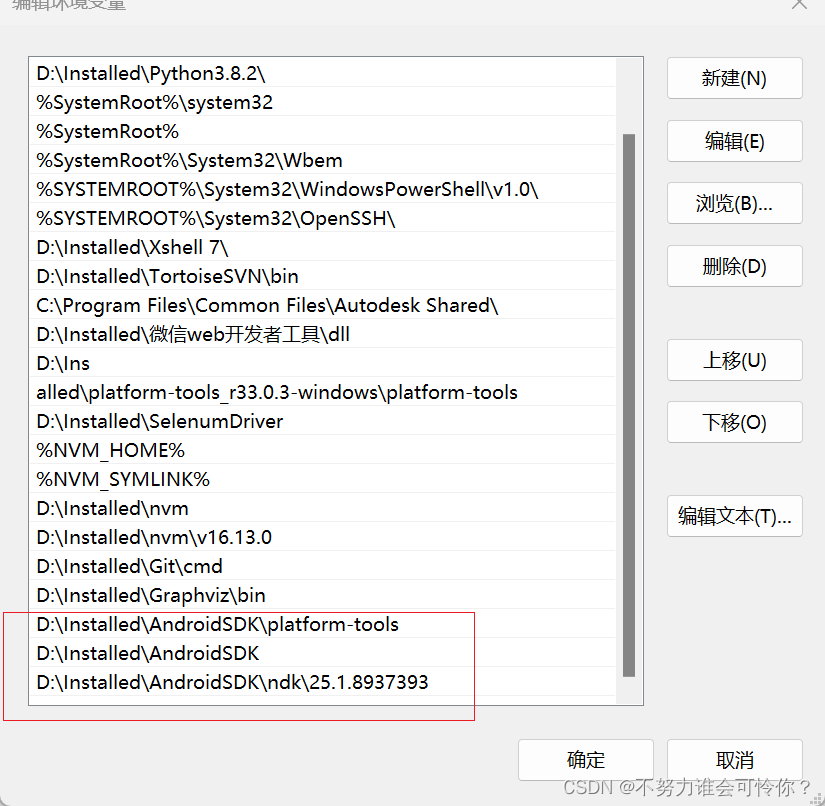
配置环境变量
配置jdk、android sdk、android ndk环境变量

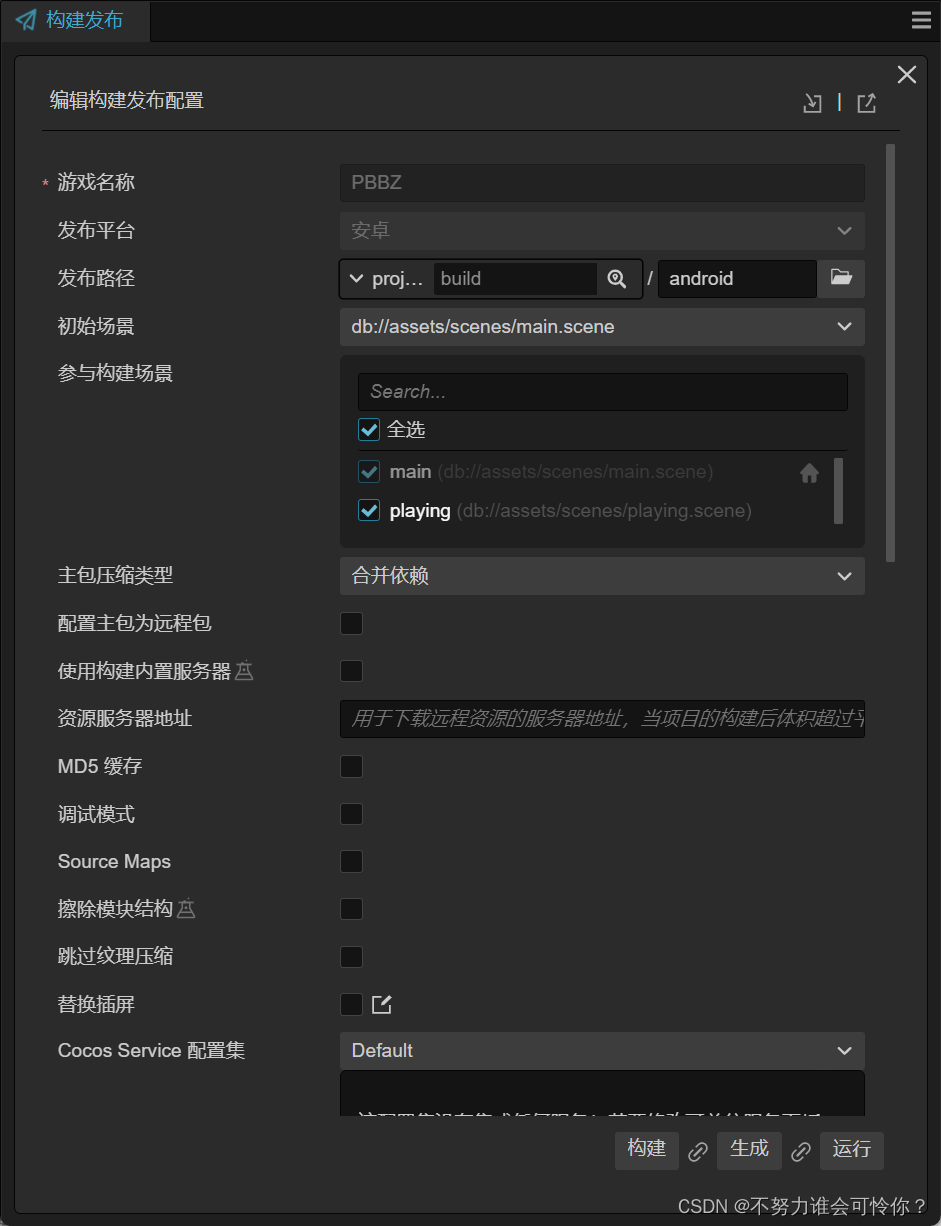
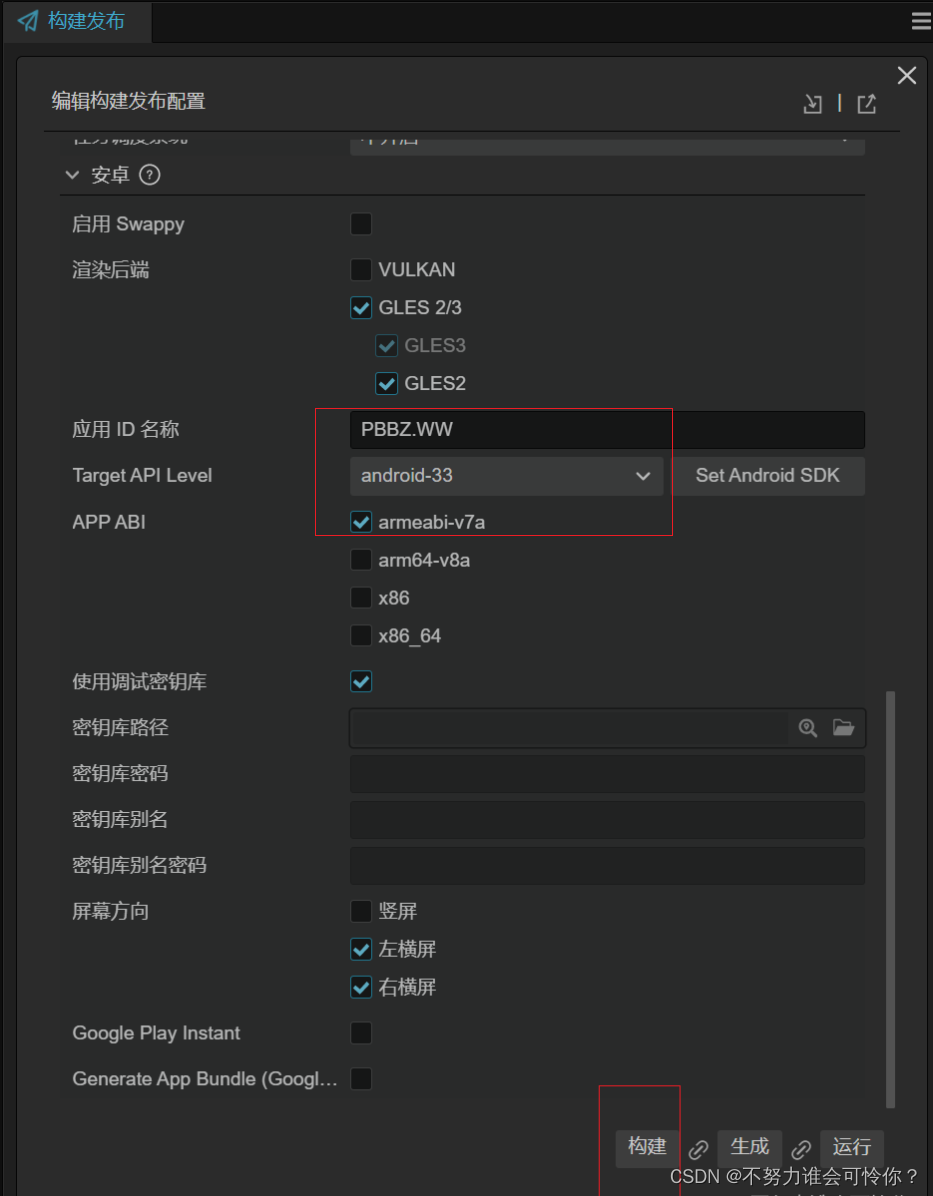
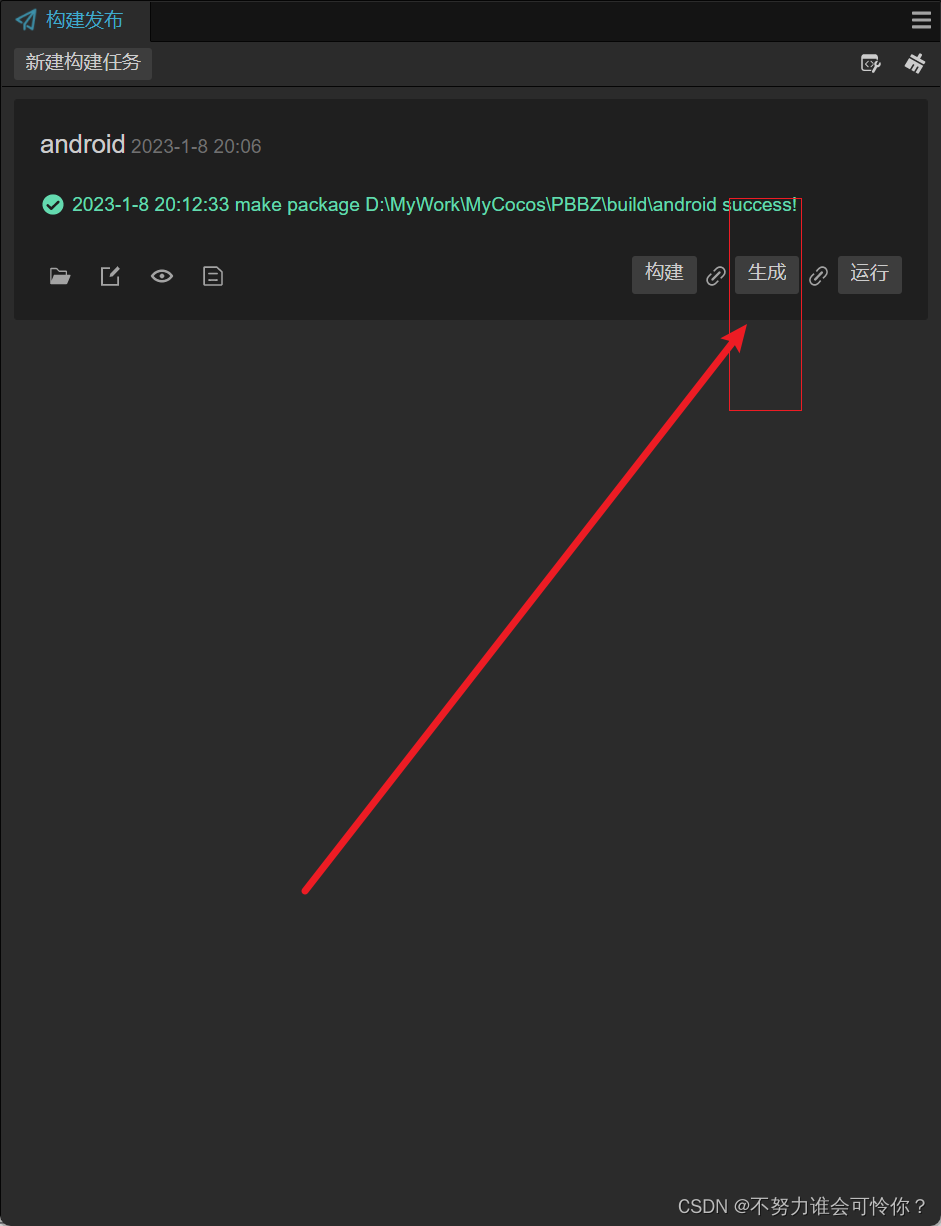
构建发布
项目名称和游戏名称不能含有中文,否则可能会打包失败。配置参数参见cocos官网





七、其它
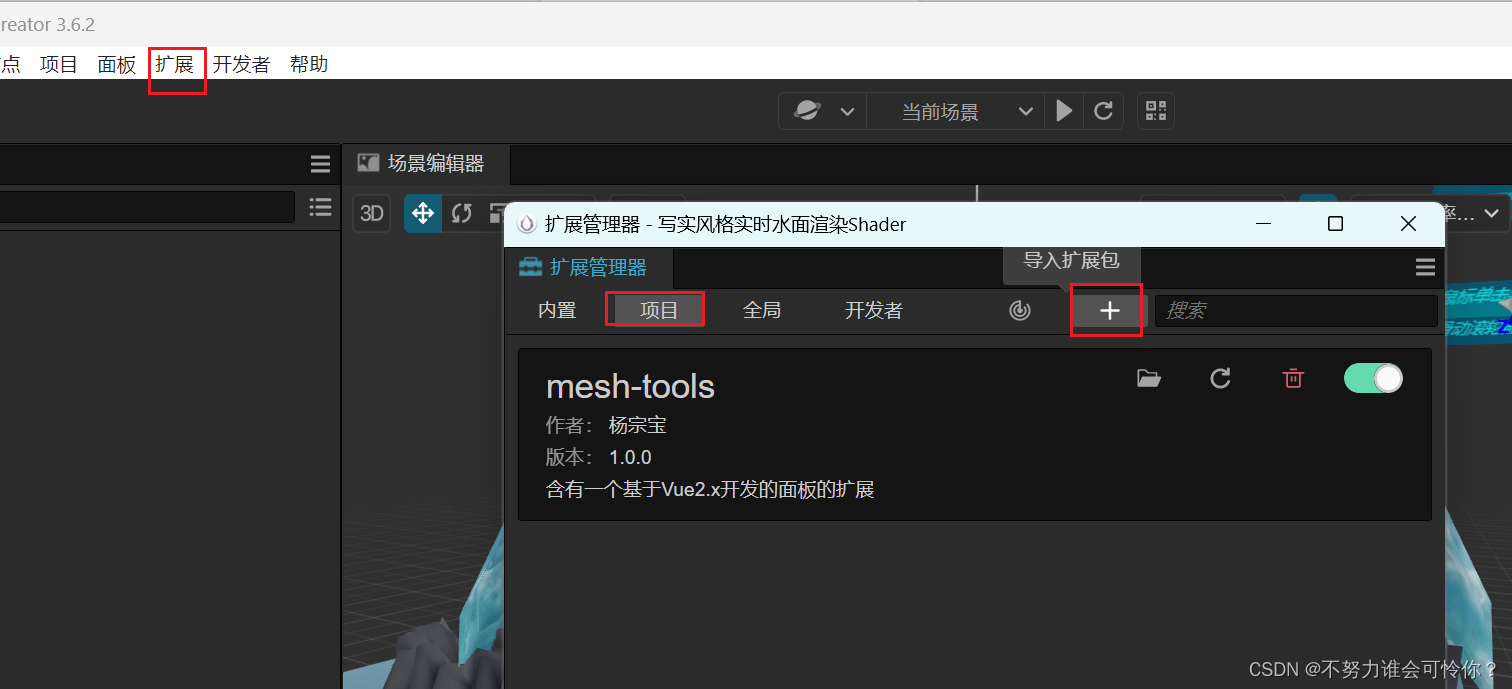
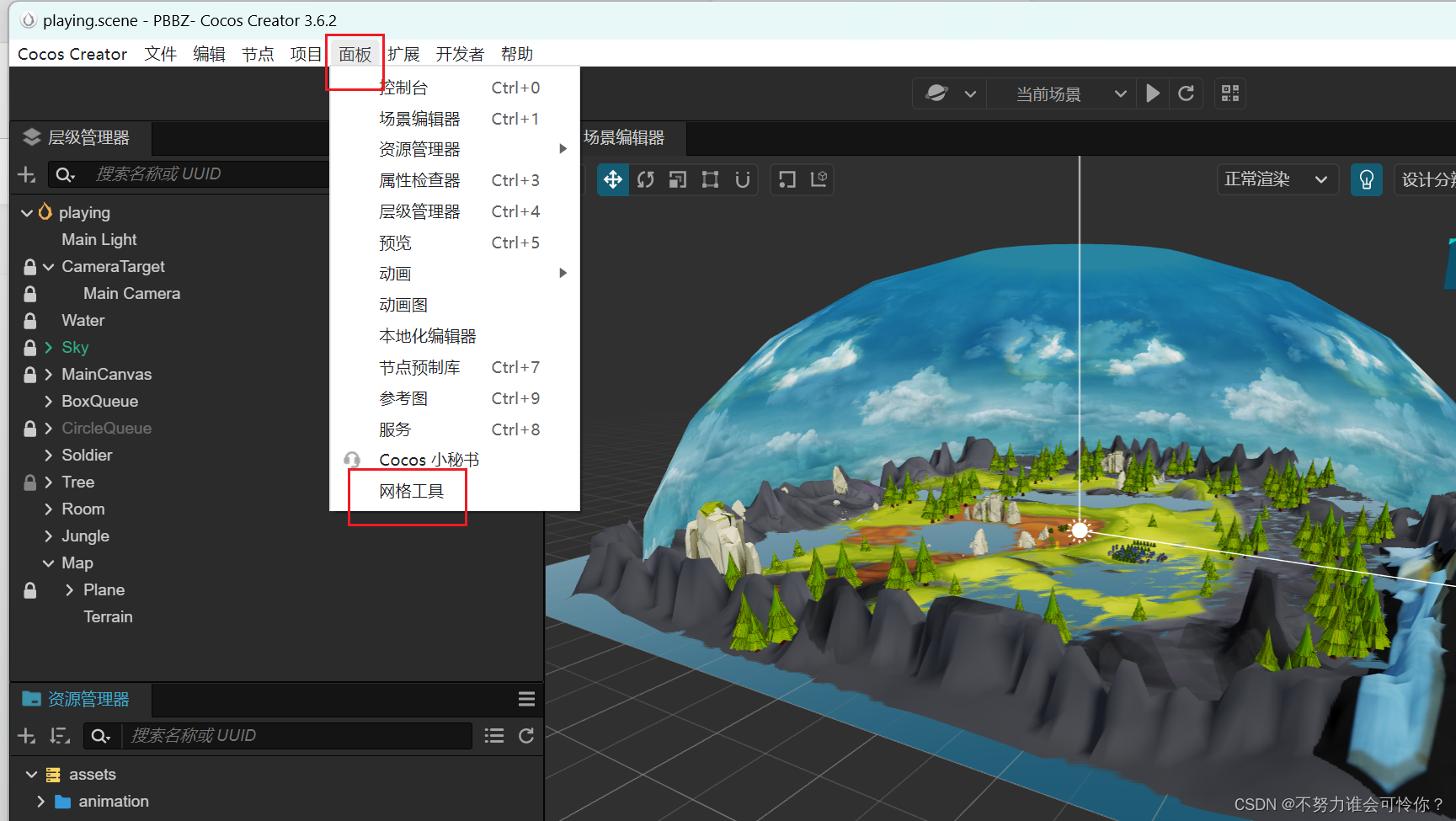
1.安装插件


2.设置浏览器或开发工具

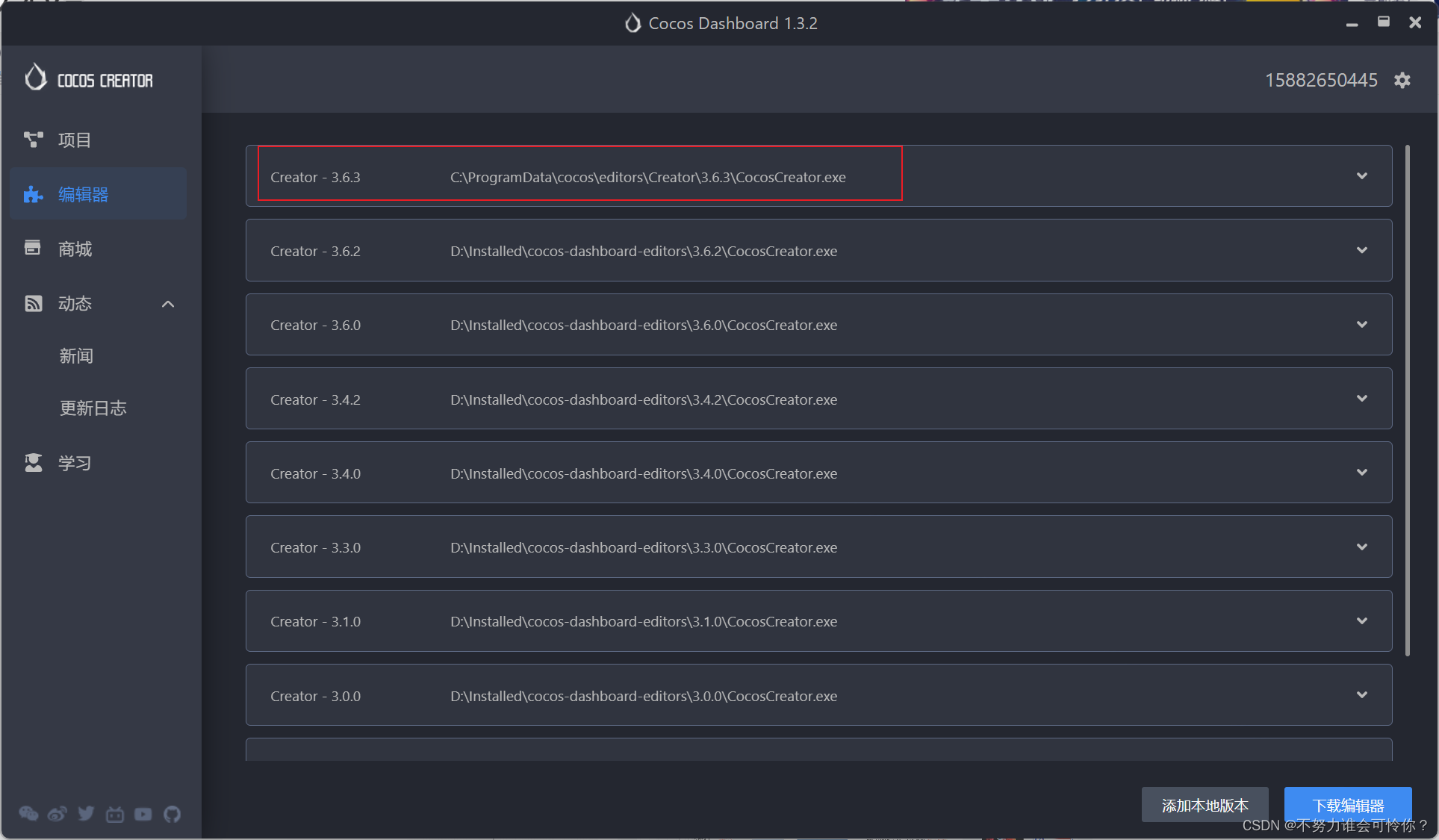
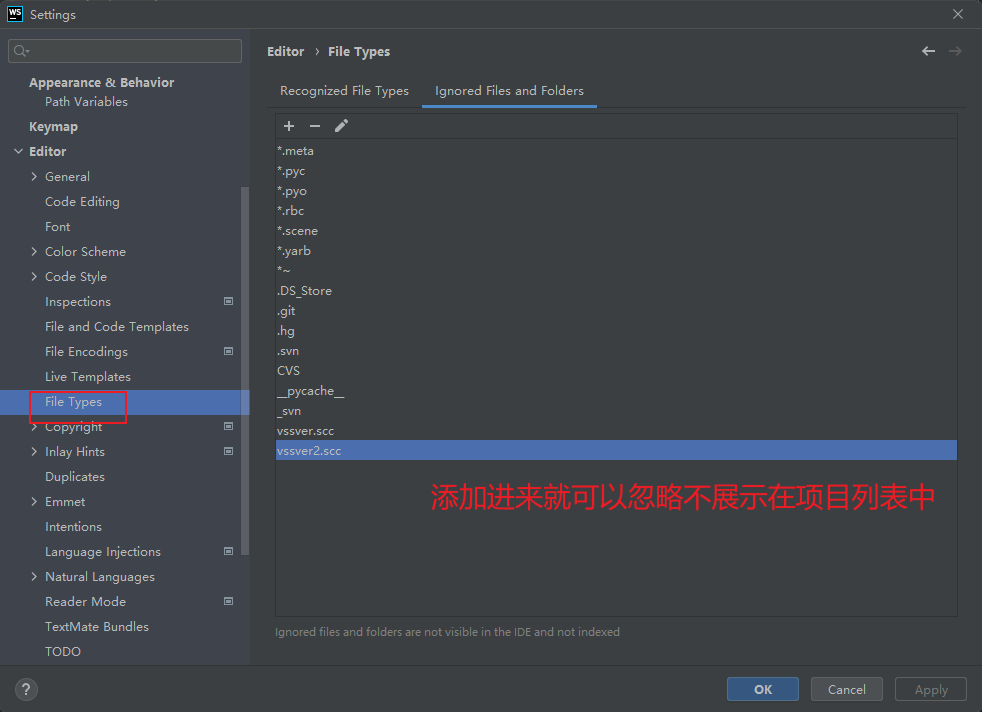
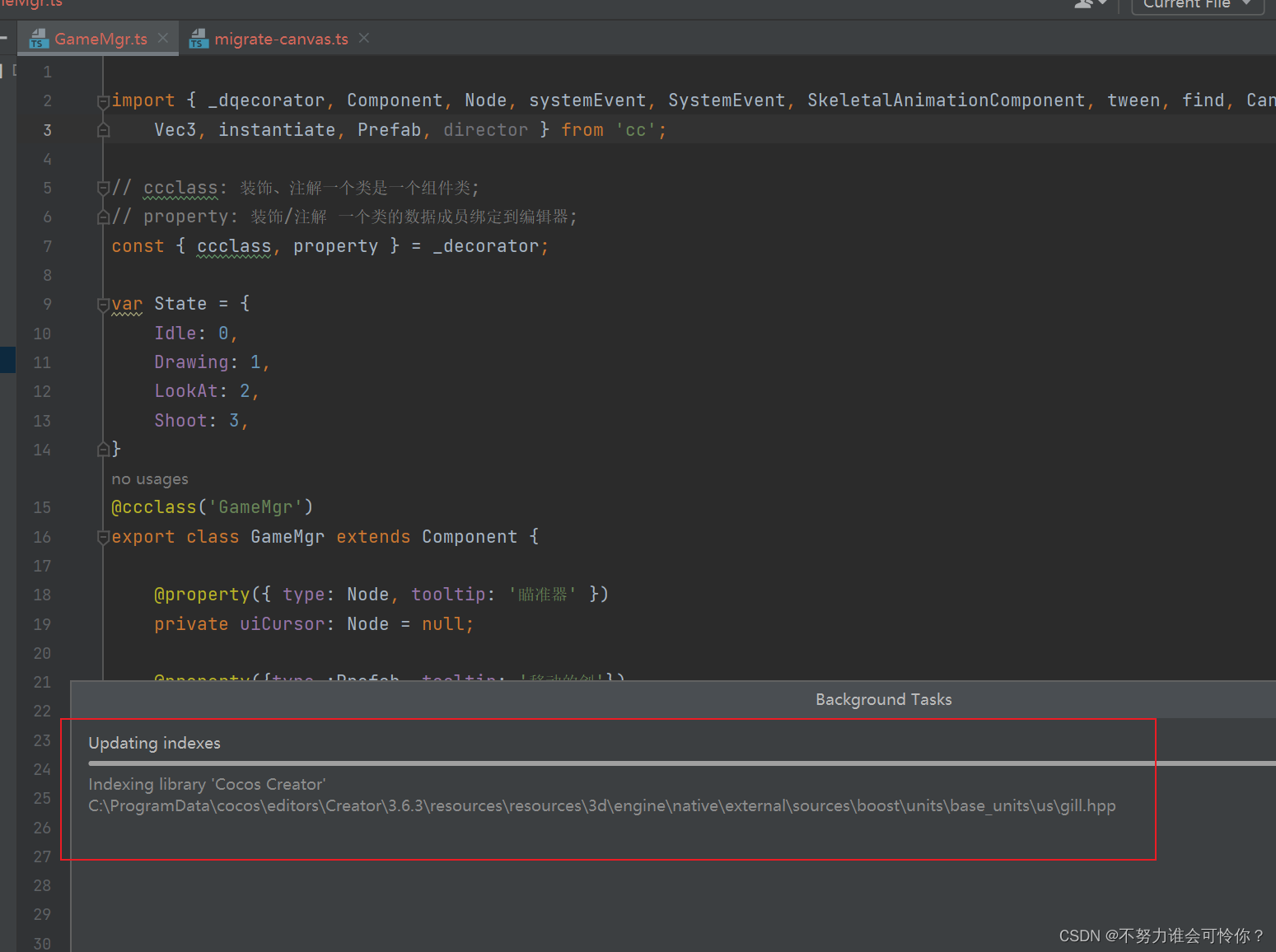
3.Webstorm整合Cocos
ECMAScript 6配置,见下图:

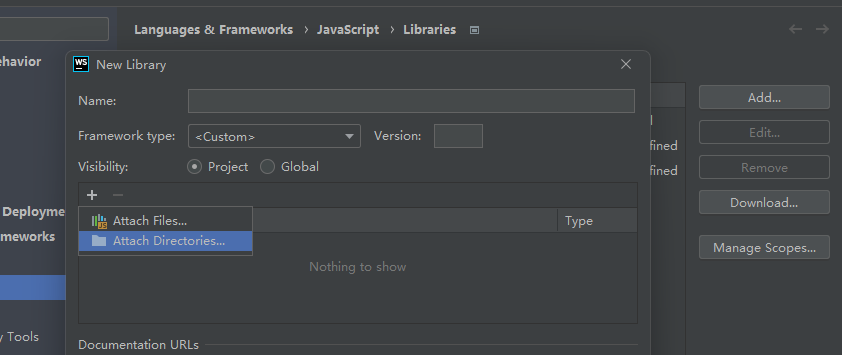
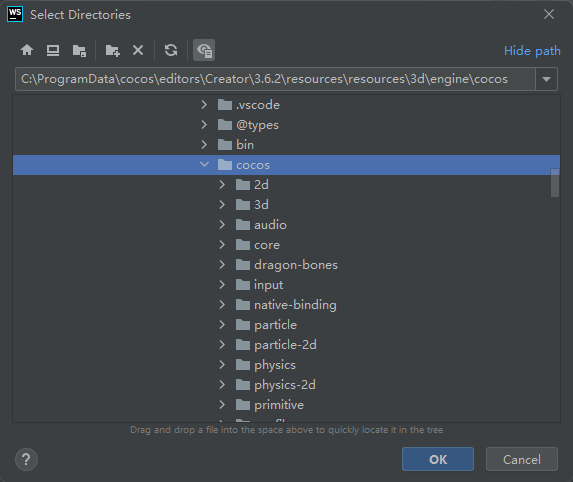
配置上Cocos Creator的源码路径,可以进一步提高Webstorm代码提示精度,见下图:

点击Add…按钮,添加Cocos Creator源码路径:




















)





)





--8)
)


