float (浮动)
作用:盒子的顶点是一样的,具备行内块的特征,能设置宽高
属性:float
属性值:left 浮动在网页左边
right 浮动在网页右边
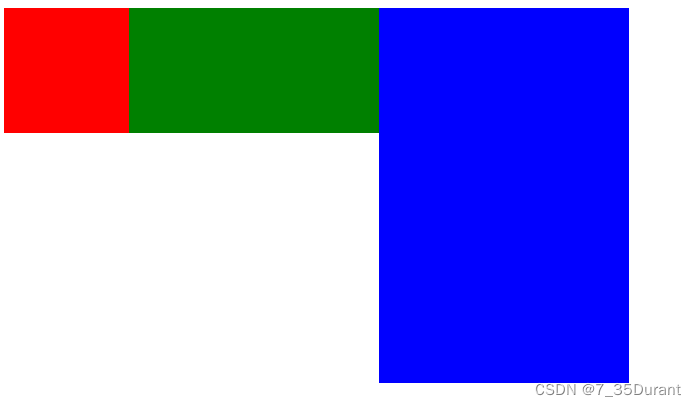
.a{width: 100px;height: 100px;float:left;background-color: red;}.b{width: 200px;height: 100px;background-color: green;float:left;}.c{width: 200px;height: 300px;background-color: blue;float:left;}三个盒子都是紧密相联的

:源码下载和环境搭建)


函数的用法)




的 ID)










