1.选素数

从数学来看,n=素数*k,k=2,3,4...,而我们要进行两次,由于有多个解时我们要选最小的,所以要找到最大的素数,但是这个最大素数要小于等于n/2的整数,然后中间那一次的n的选择要选比最大素数大的最少的合数,所有可以先用埃及筛算一下素数,找到最小合数之后要从比他小的素数中找到谁的二倍是比它大的最小的合数,再找到比这个素数大的最小的合数,有一点点绕,然后做起来并不难

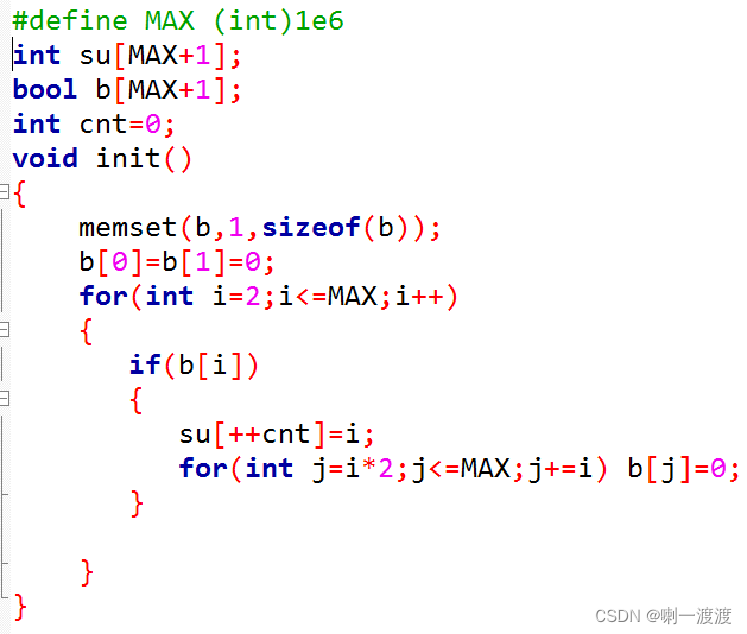
素数筛出了一点点小问题,虽然现在是对的,但是感觉和老师给的好像从逻辑上来说没找到啥区别..
#include <bits/stdc++.h>using namespace std;long long su[2500];
bool b[5001];
int cnt=0;void init()
{memset(b,0,sizeof(b));b[0]=b[1]=1;for(long long i=2;i<=5000;i++){if(!b[i]){su[++cnt]=i;// cout<<cnt<<" "<<su[cnt]<<endl;for(long long j=i*2;j<=5000;j+=i) b[j]=1;}}// for(long long i=0;i<100;i++) cout<<su[i]<<" ";
}main()
{init();long long n,x,i;cout<<endl;cin>>n;n=n/2;cout<<n<<endl;for(i=n;i>=0;i--){
// if(su[i]==n) {cout<<-1;return 0;}if(su[i]<=n) break; }x=1;while(b[su[i]+x]==0) {x++; }n=su[i]+x;cout<<n<<endl;for(i=1;i<=n;i++){
// if(su[i]==n) {cout<<-1;return 0;}if(su[i]*2>=n) break; }cout<<su[i]<<endl;x=1;while(b[su[i]+x]==0) {x++;}n=su[i]+x;cout<<n;return 0;
}









)

)


)



