Web服务器——Tomcat
- Web服务器定义
- 它是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更便捷
- Web服务器主要功能
- 封装HTTP协议操作,简化开发
- 将Web项目部署到服务器中,提供网上信息浏览服务
- Tomcat
- 是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范
- 它也被称为Web容器、Servlet容器(Servlet需要依赖于Tomcat才可运行)
- JavaEE(Java Enterprise Edition)
- 为java企业版。指的是Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF
Tomcat基本使用
Tomcat安装
-
Tomcat下载(以Tomcat9.x版本为例)
-
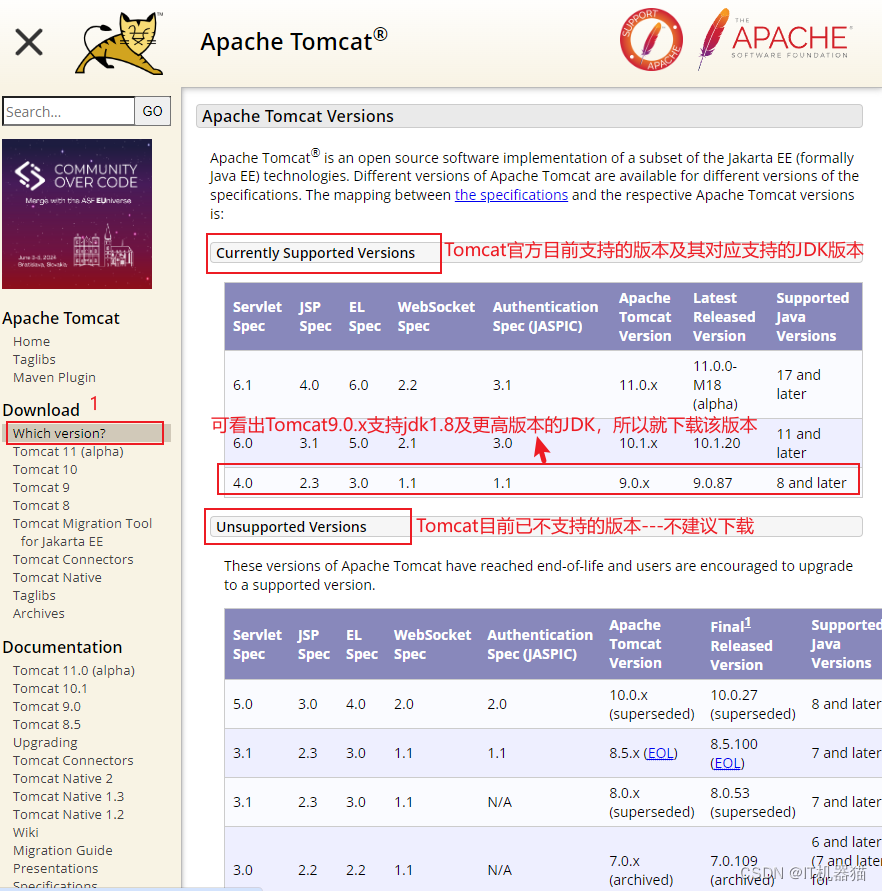
进入官网,查看目前Tomcat官方支持的Tomcat版本及其对应的jdk版本

-
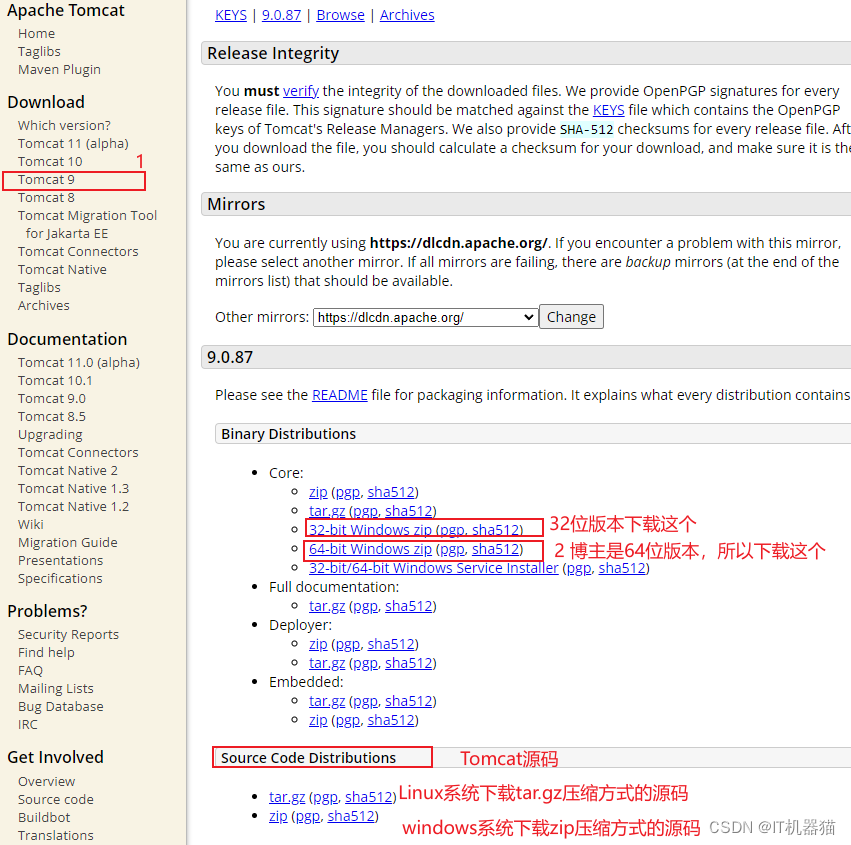
下载Tomcat9

-
将下载后的压缩包解压到本地即可安装完成
-
-
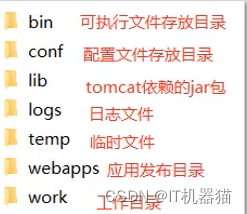
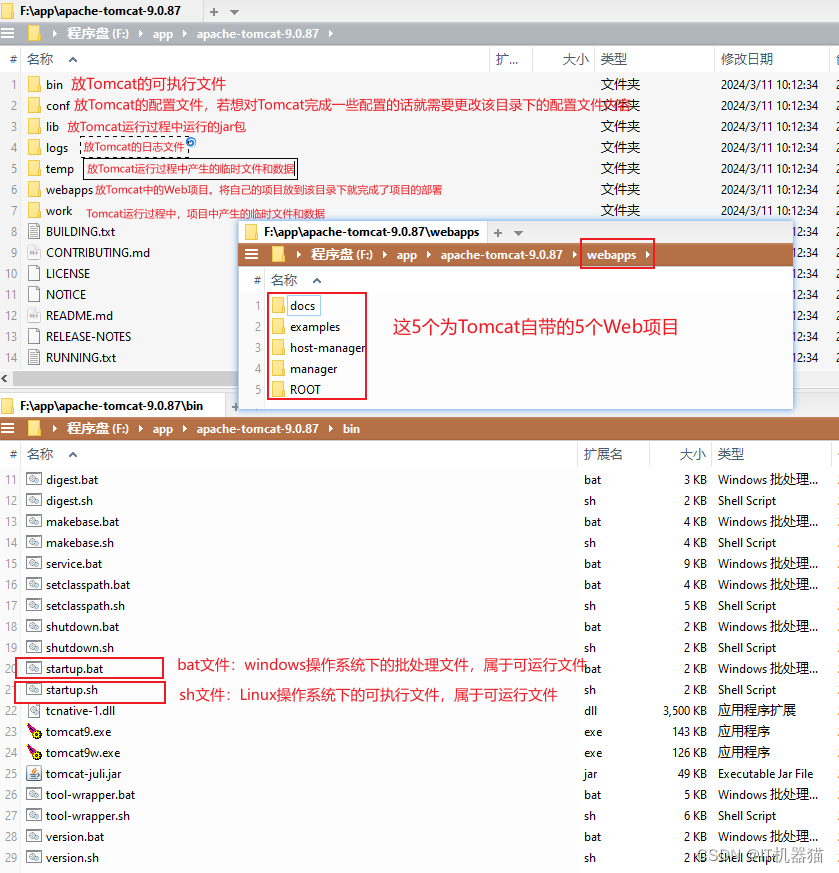
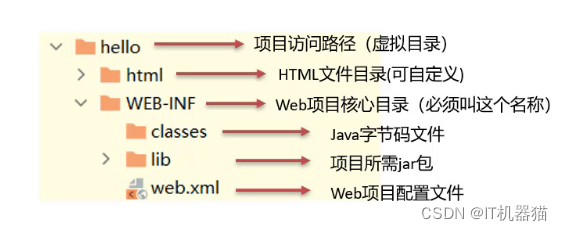
Tomcat目录中各子目录的作用


-
Tomcat环境配置
-
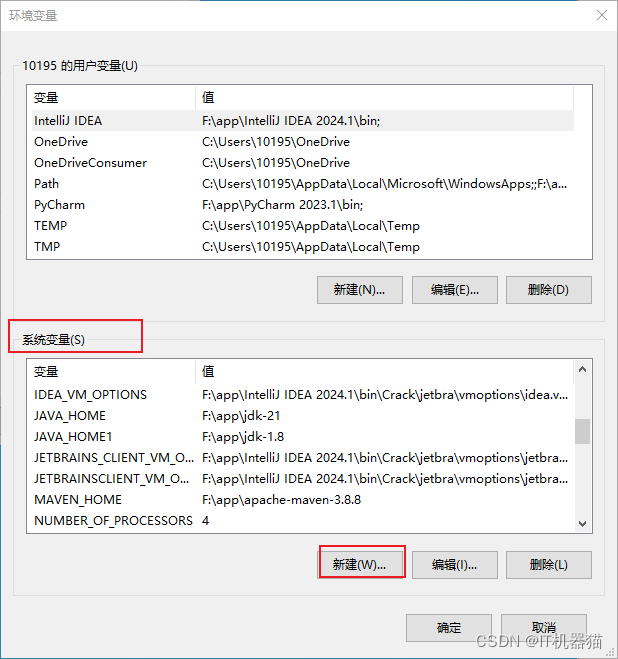
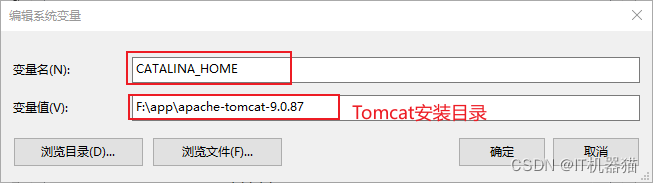
高级系统设置→环境变量→单击系统变量中的新建→变量名设置为
CATALINA_HOME,变量值设置为自己的Tomcat安装目录

-
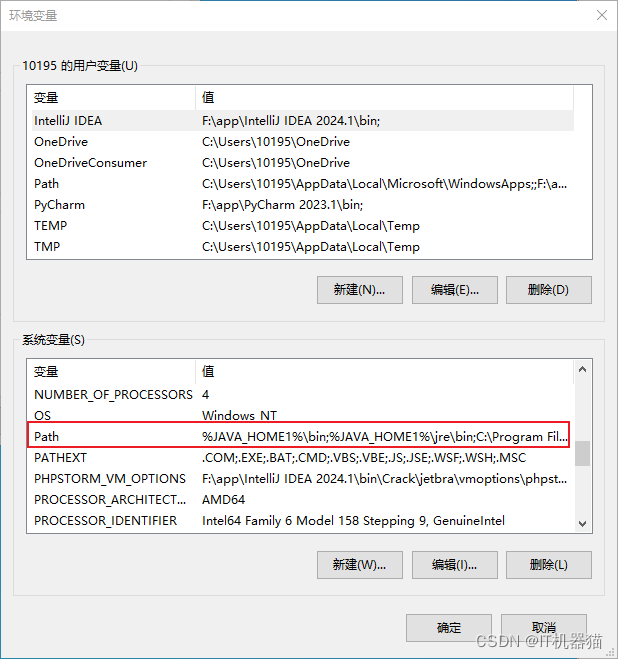
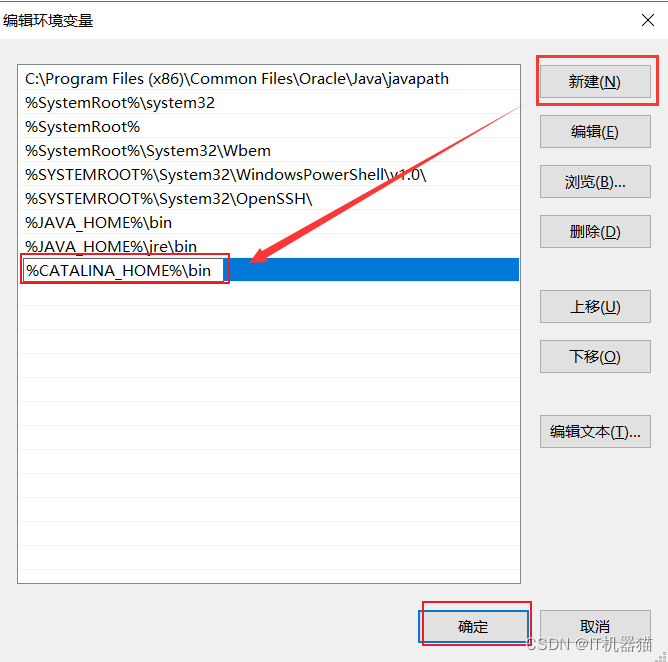
找到系统变量中的Path,双击打开→单击新建→输入
%CATALINA_HOME%\bin,然后一路单击确定即可

-
-
Tmcat卸载
- 直接删除Tomcat安装的目录即可卸载
Tomcat启动及关闭
-
Tomcat启动
-
双击bin目录下的startup.bat后会出现Tomcat控制台运行窗口

-
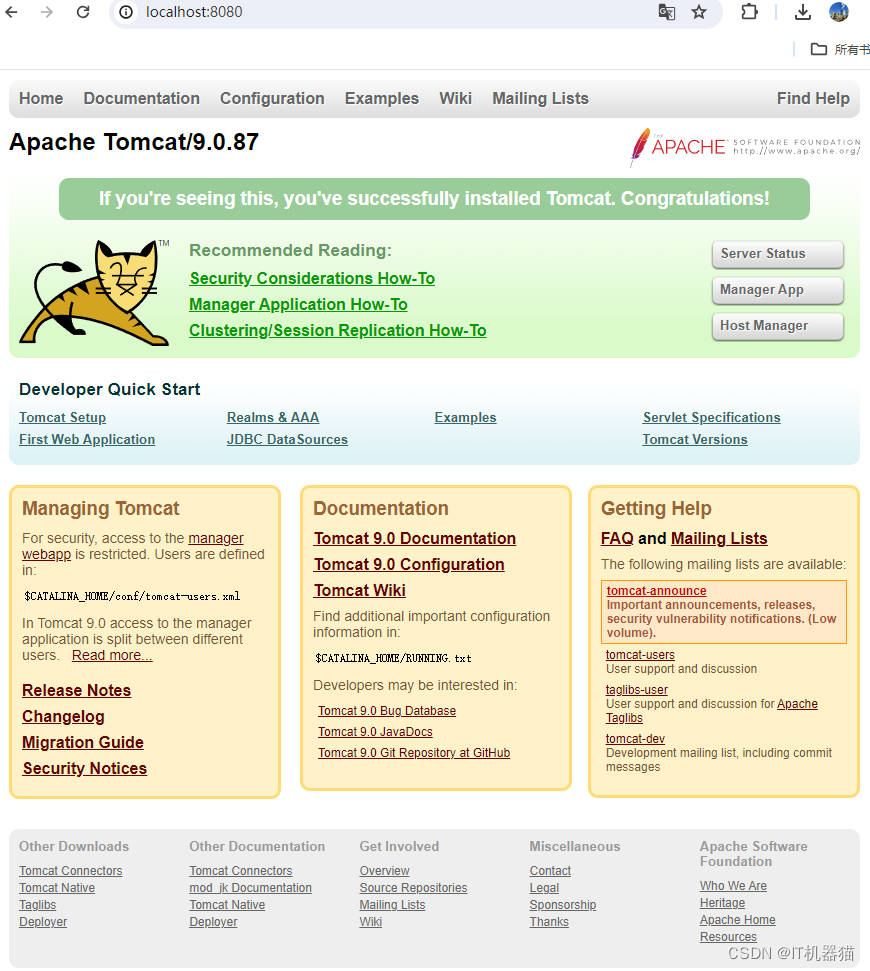
启动成功判断:在浏览器输入:localhost:8080,若出现Tomcat窗口则说明启动成功,如图所示

-
-
Tomcat关闭
- 强制关闭:直接
x掉控制台运行窗口 - 正常关闭一:单击bin目录下的shutdown.bat进行关闭
- 正常关闭二:
Ctrl+C
- 强制关闭:直接
-
Tomcat启动时可能出现的问题
-
Tomcat控制台中文乱码 :修改conf/logging.properties中的如下代码(若UTF-8乱码则改为GBK)
java.util.logging.ConsoleHandler.encoding = UTF-8控制台乱码如图所示

更改编码格式后,乱码问题即可解决
-
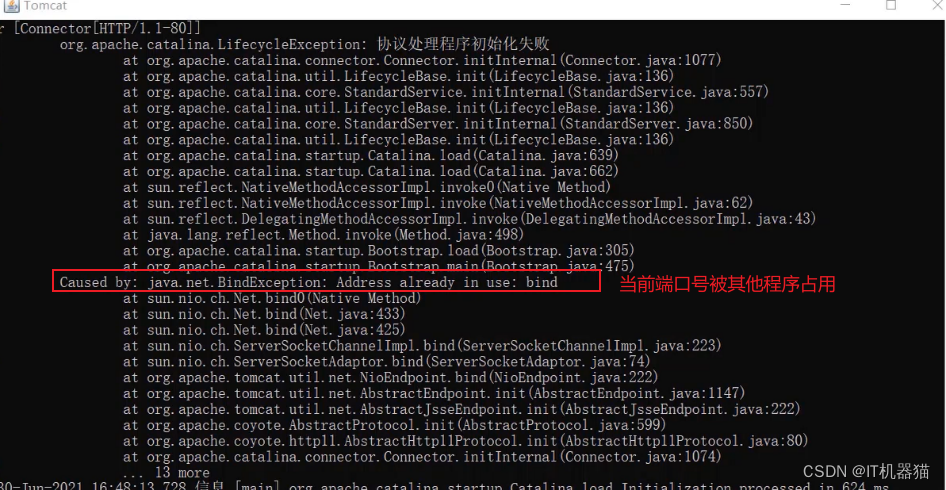
端口号冲突(其他程序将Tomcat的端口号占用) :找到对应程序将其关掉即可

-
启动窗口一闪而过 :检查JAVA_HOME环境变量是否正确配置
-
Tomcat文件配置
-
Tomcat配置
-
修改Tomcat默认启动端口号(端口号的取值范围是:
0~65535) :打开conf/server.xml- server.xml中默认启动端口号为8080,如下所示
<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"maxParameterCount="1000"/>- 若将Tomcat端口号改为80,则将来访问Tomcat时就不用再输入端口号(原因:HTTP协议默认端口号为80),如下所示
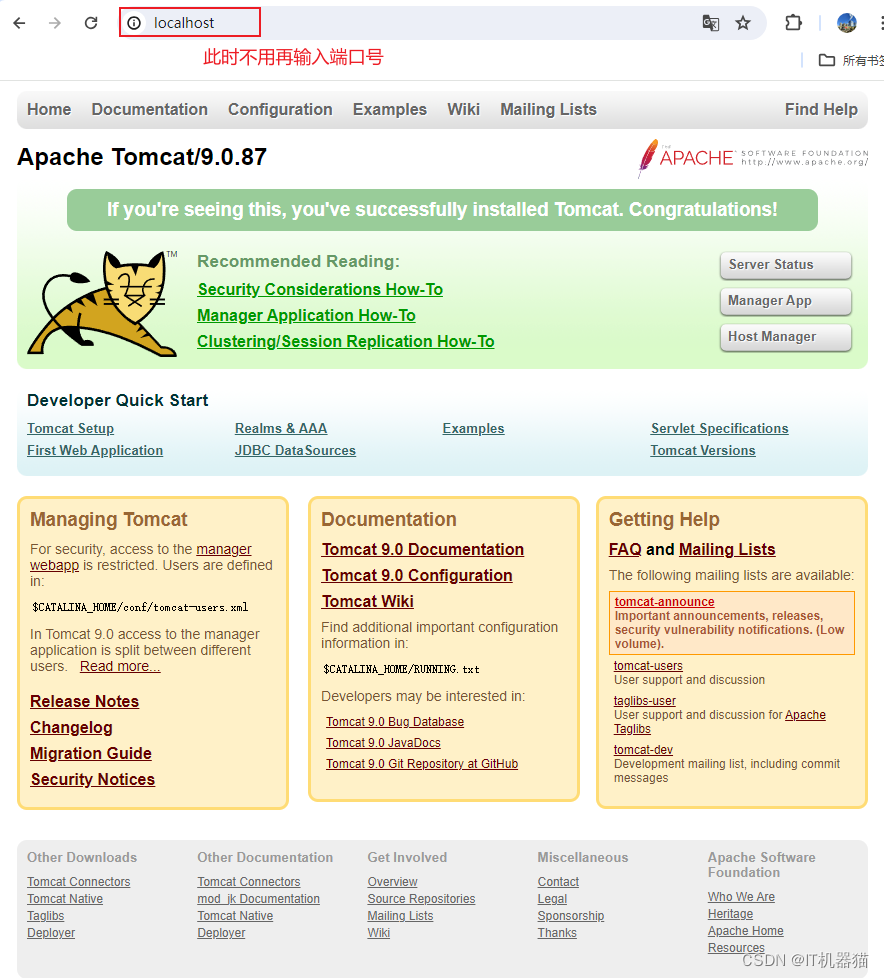
<Connector port="80" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="8443"maxParameterCount="1000"/>此时启动成功判断:直接在浏览器输入localhost然后回车即可,不需要再输入端口号若出现Tomcat窗口则说明启动成功,如图所示

-
Tomcat部署项目
-
将项目放到webapps目录下即可部署完成
-
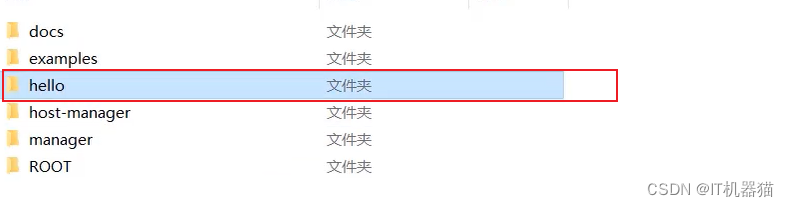
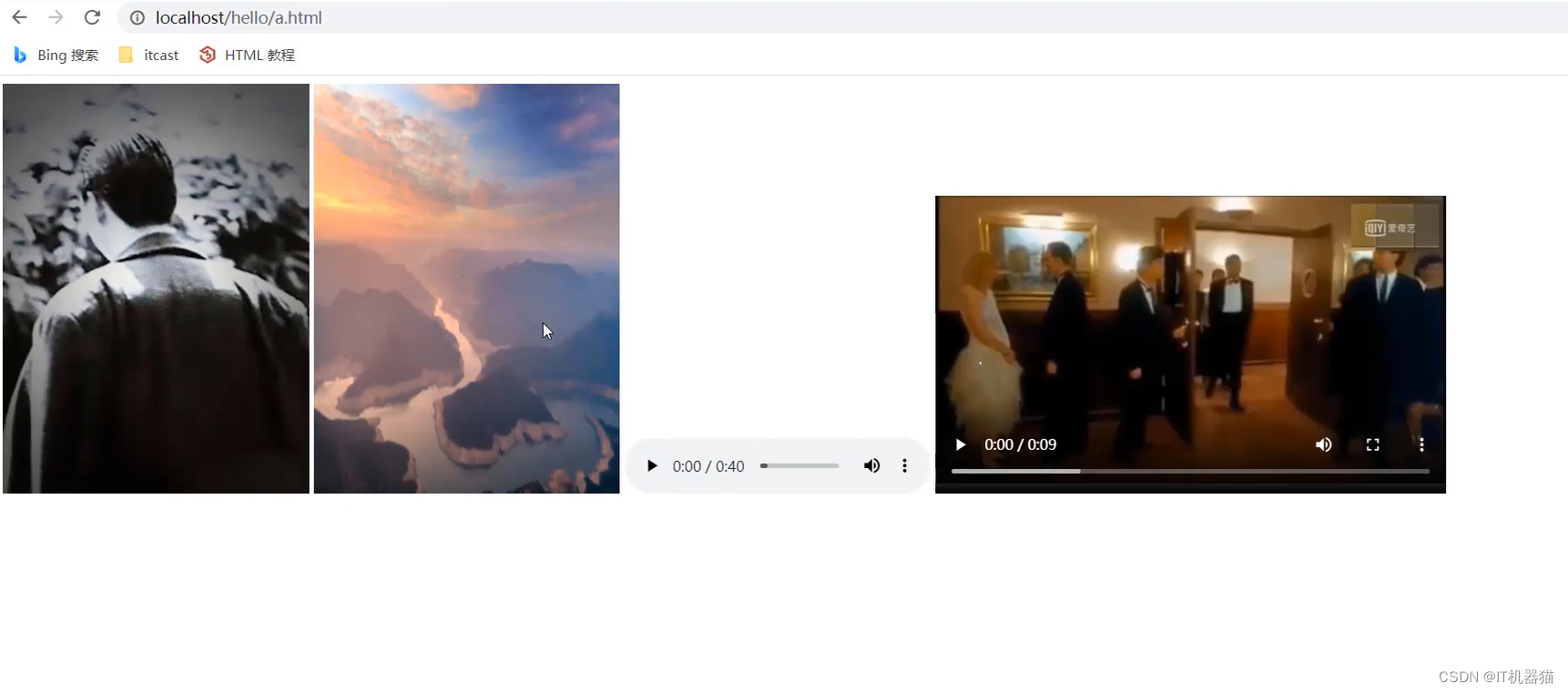
示例:将hello项目放到webapps下,此时部署完成。在该hello目录下有个a.html页面,此时即可打开浏览器输入:localhost:8080/hello/a.html访问该页面,若在浏览器中成功访问该页面则说明部署成功



-
-
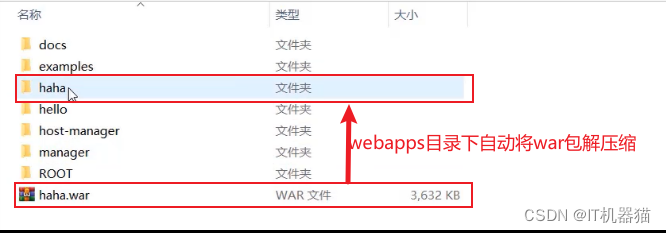
一般JavaWeb项目会被打包成war包 (idea可以生成war包),然后将war包放到webapps目录下,Tomcat会自动将war文件解压缩到webapps目录下
-
将压缩后的JavaWeb项目haha.war复制到webapps目录下,此时会自动将该war包解压缩

-
此时即可打开浏览器输入:localhost:8080/haha/a.html访问该页面,若在浏览器中成功访问该页面则说明部署成功

-
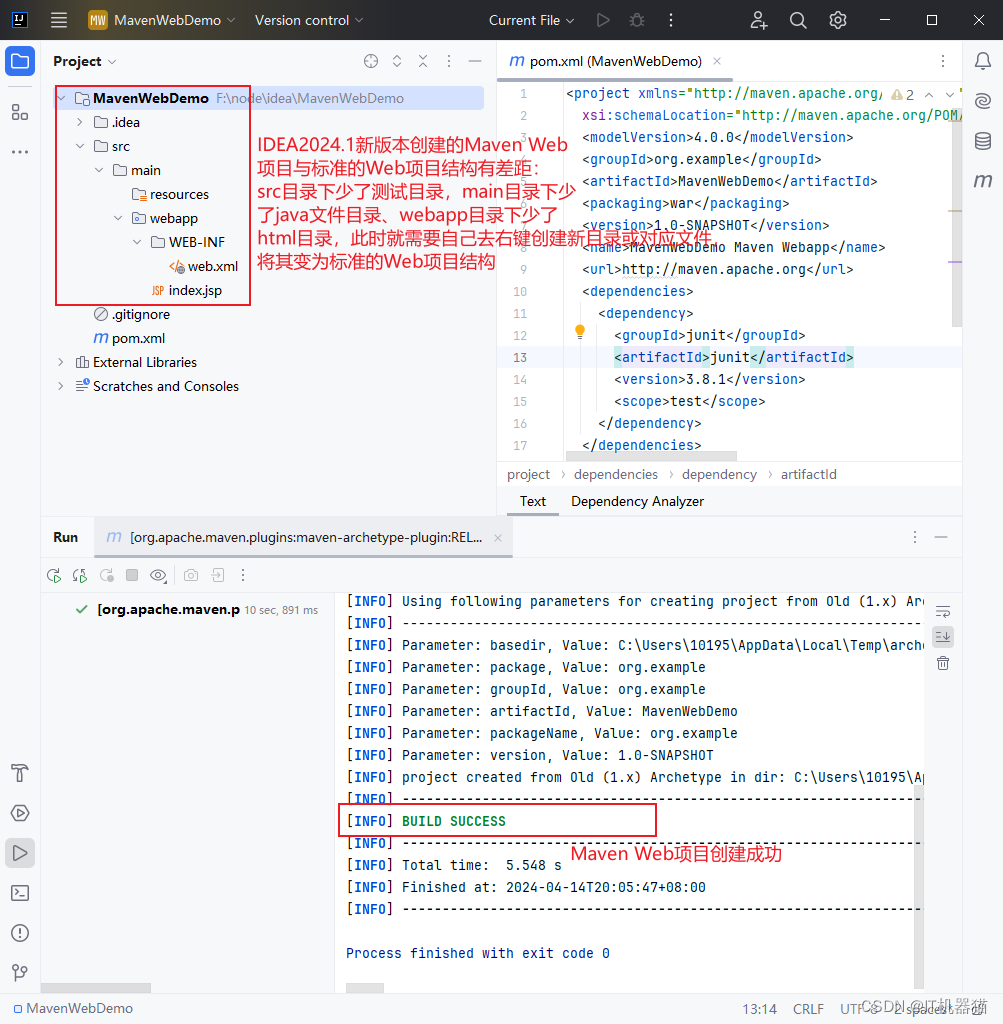
IDEA创建Maven Web项目
Web项目结构
-
Web项目结构分类
-
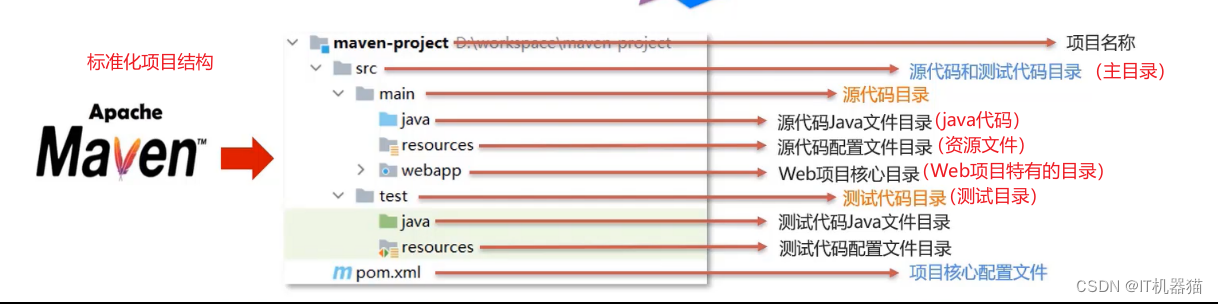
开发中的项目


-
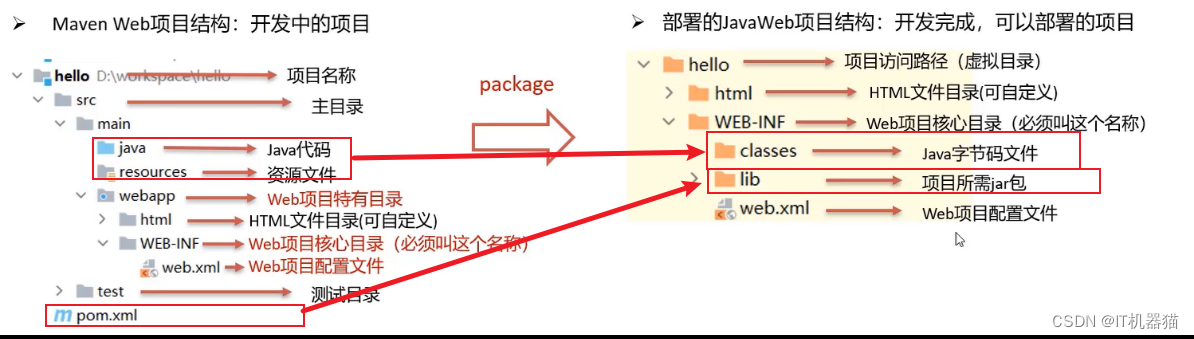
开发完成部署的Web项目

- 开发中的项目完成后通过执行Maven打包命令
package,可以获取到开发完成部署的Web项目的war包(注意该war包不会自动到webapps目录下,需要自己手动转移) - 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
- 开发中的项目完成后通过执行Maven打包命令

-
创建Maven Web项目
使用骨架方式创建
-
步骤
- 选择Web项目骨架创建项目
- 删除pom.xml多余的坐标
- 补齐缺失的目录结构
-
使用骨架方式创建—方式一
-
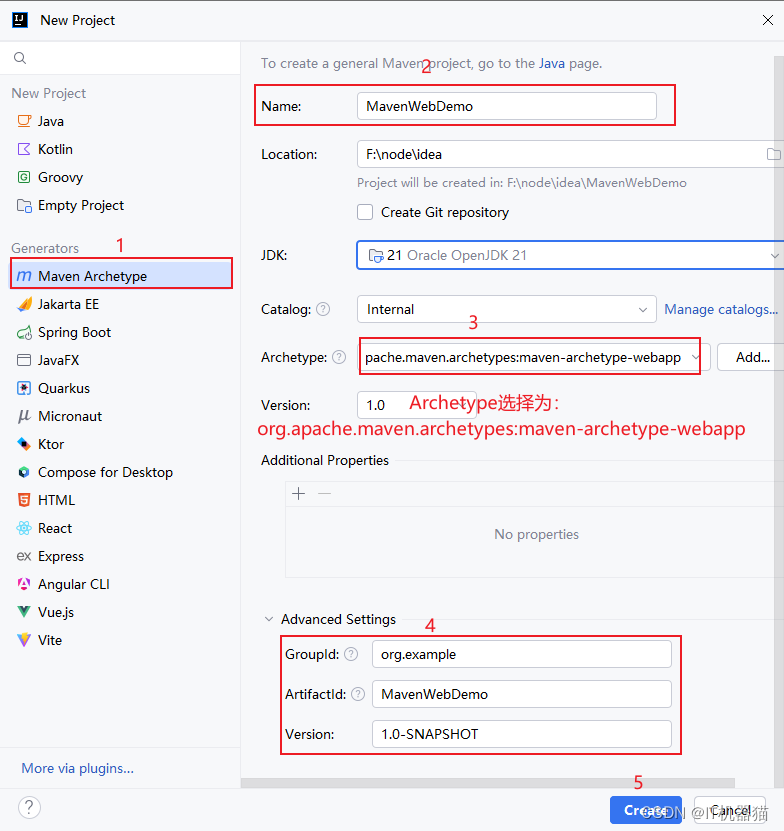
选择Web项目骨架创建项目 :File→New→Project→Mavne Archetype,然后按图示写入信息,最后单击Create


-
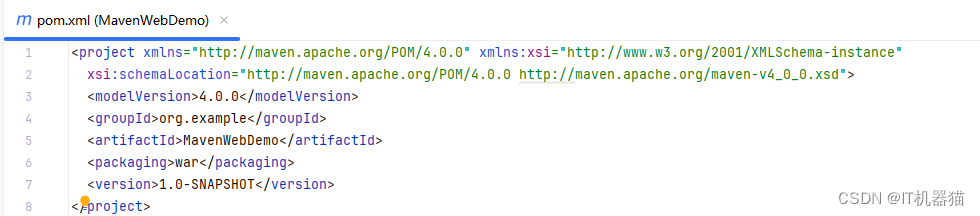
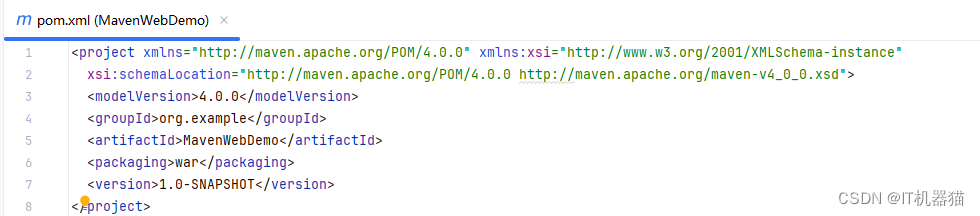
删除pom.xml多余的坐标 :删减为如下代码
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>MavenWebDemo</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version> </project>
注意:
<packaging>war</packaging>代表打包方式,标签体为war时打包为Web项目;标签体为jar时打包为jar包方式 -
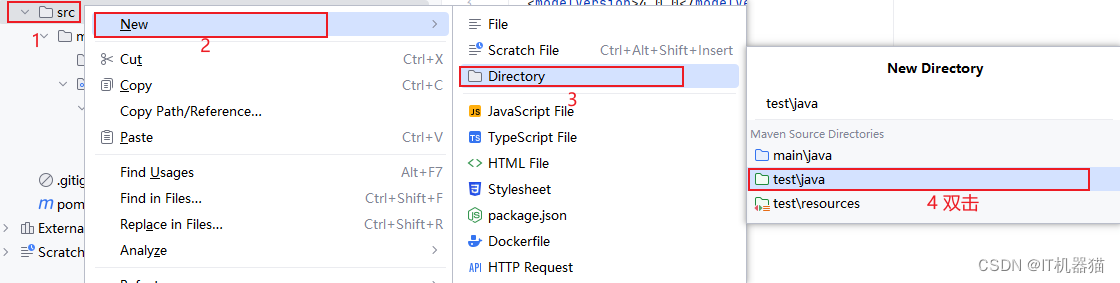
补齐缺失的目录结构
-
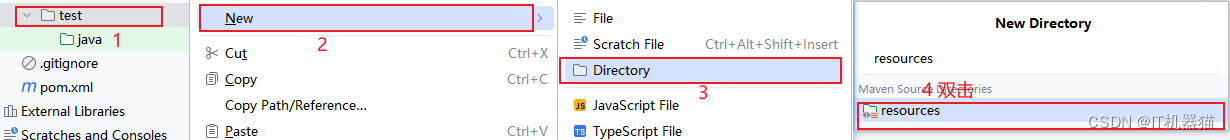
右键src→New→Directory→双击自己需要的目录


-
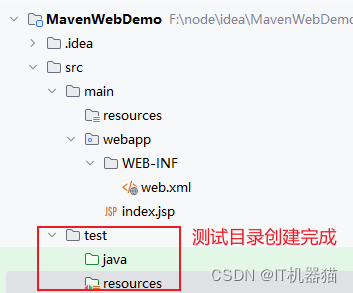
右键test→New→Directory→双击自己需要的目录


-
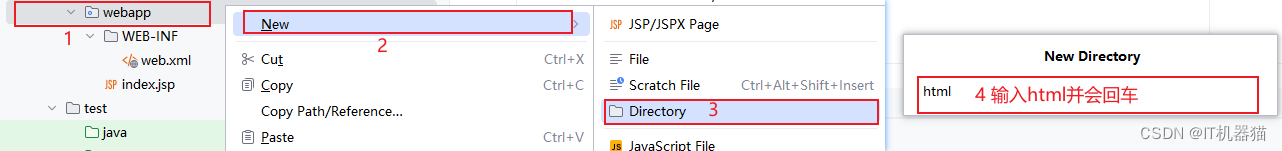
右键webapp→New→Directory→输入html回车


-
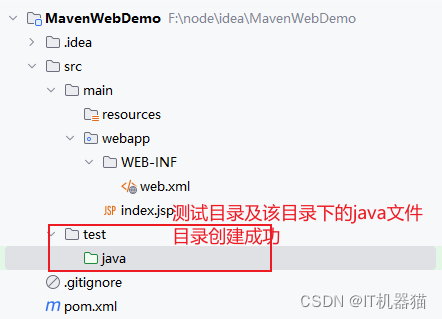
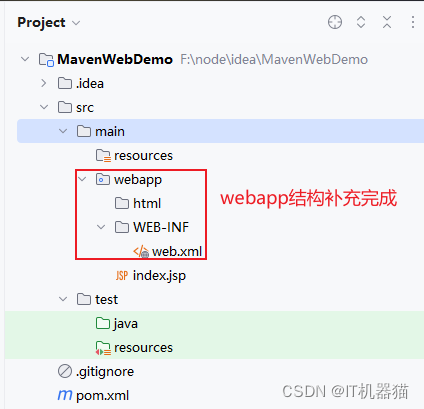
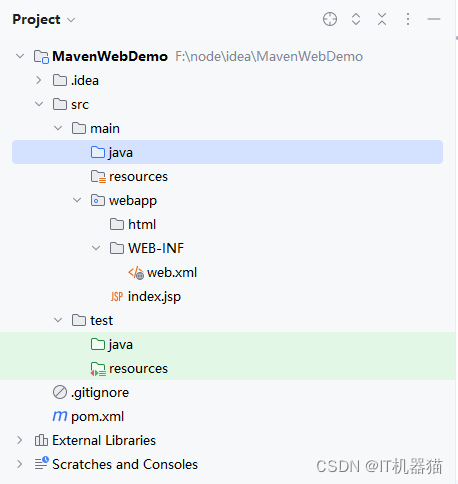
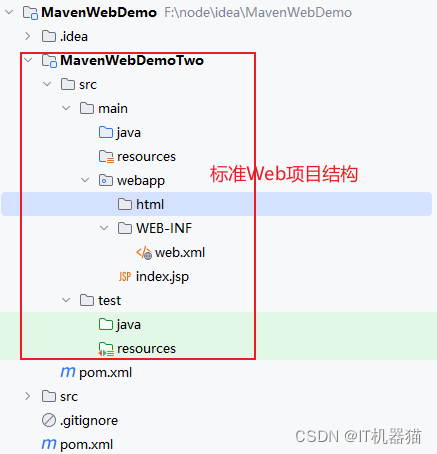
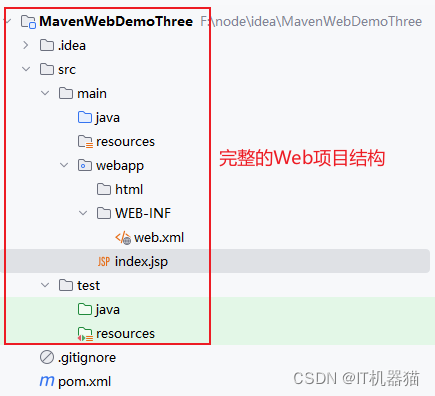
同理即可将Web项目结构补充完成,最终形式如图所示

-
-
-
使用骨架方式创建—方式二
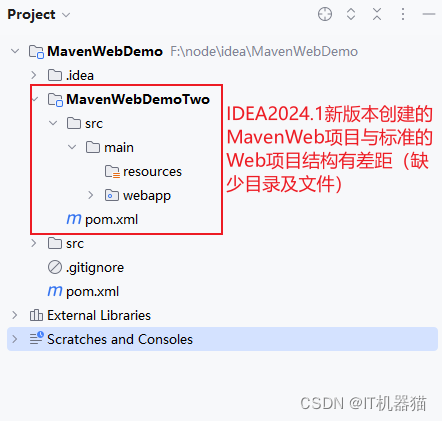
- 选择Web项目骨架创建项目 :File(或右上角设置按钮)→Project Structure→Modules,然后按图示操作


-
删除pom.xml多余的坐标 :删减为如下代码
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>MavenWebDemo</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version> </project>
注意:
<packaging>war</packaging>代表打包方式,标签体为war时打包为Web项目;标签体为jar时打包为jar包方式 -
补齐缺失的目录结构
- 按照使用骨架方式创建的方式一进行目录及文件的补充,将其补充为标准的Web项目结构即可,如图所示

不使用骨架方式创建
-
步骤
- 选择Web项目骨架创建项目
- pom.xml中添加打包方式为war
- 补齐缺失的目录结构
-
具体步骤如下
-
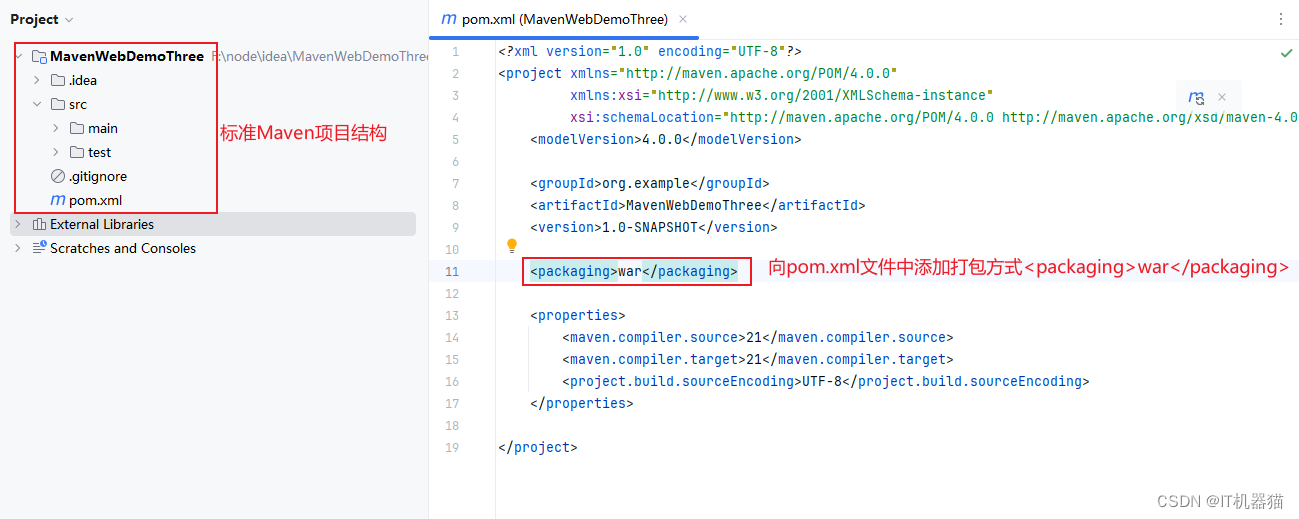
创建一个标准的Maven项目(创建方式详见Maven部分),然后在pom.xml文件中添加Web项目的打包方式,添加完打包方式后单击刷新, 如图所示

-
补齐缺失的目录结构
-
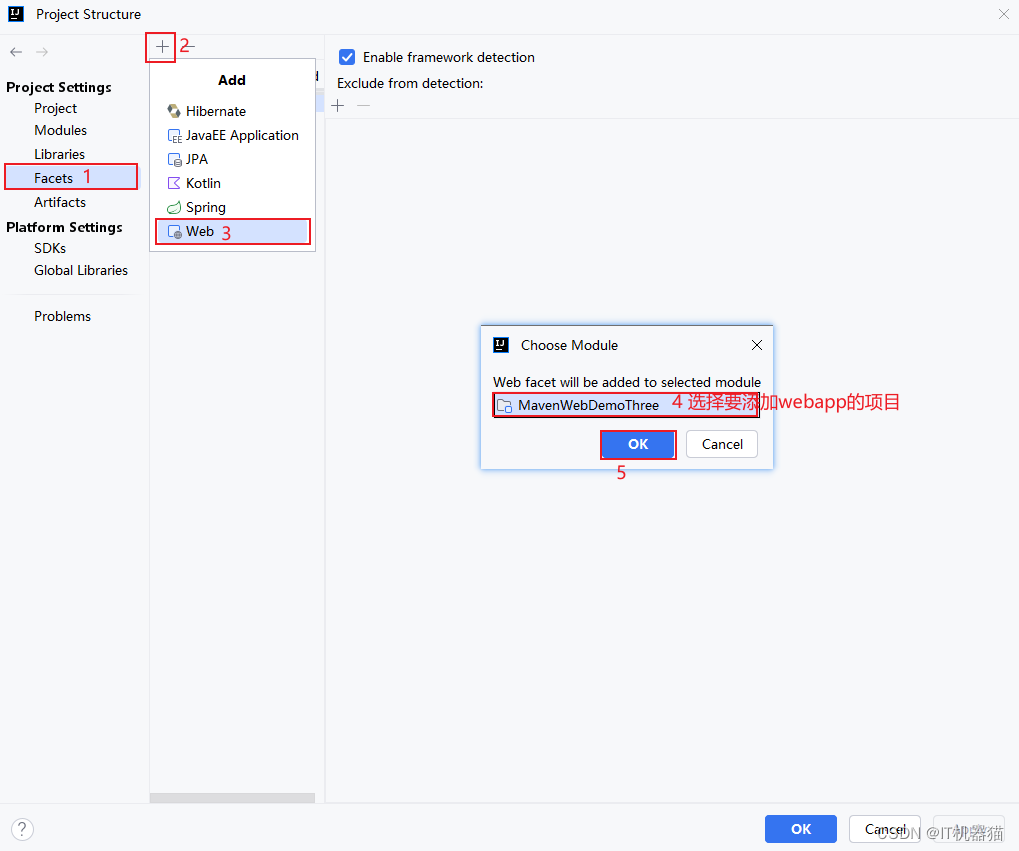
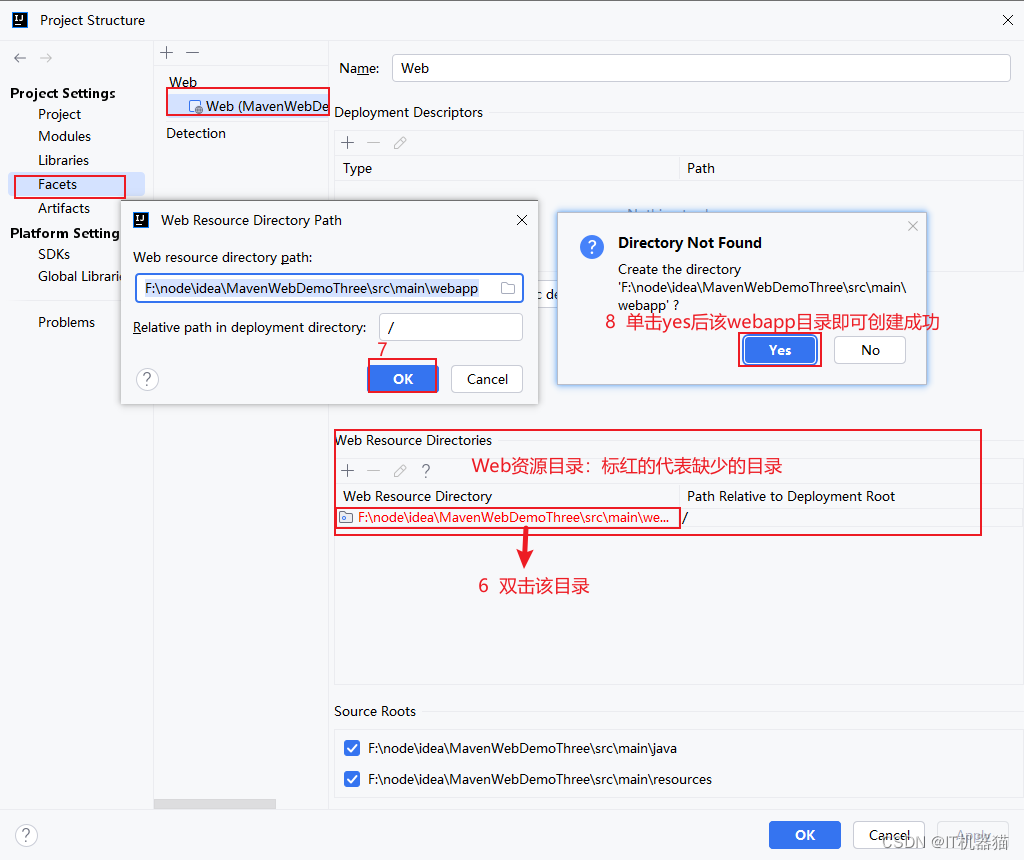
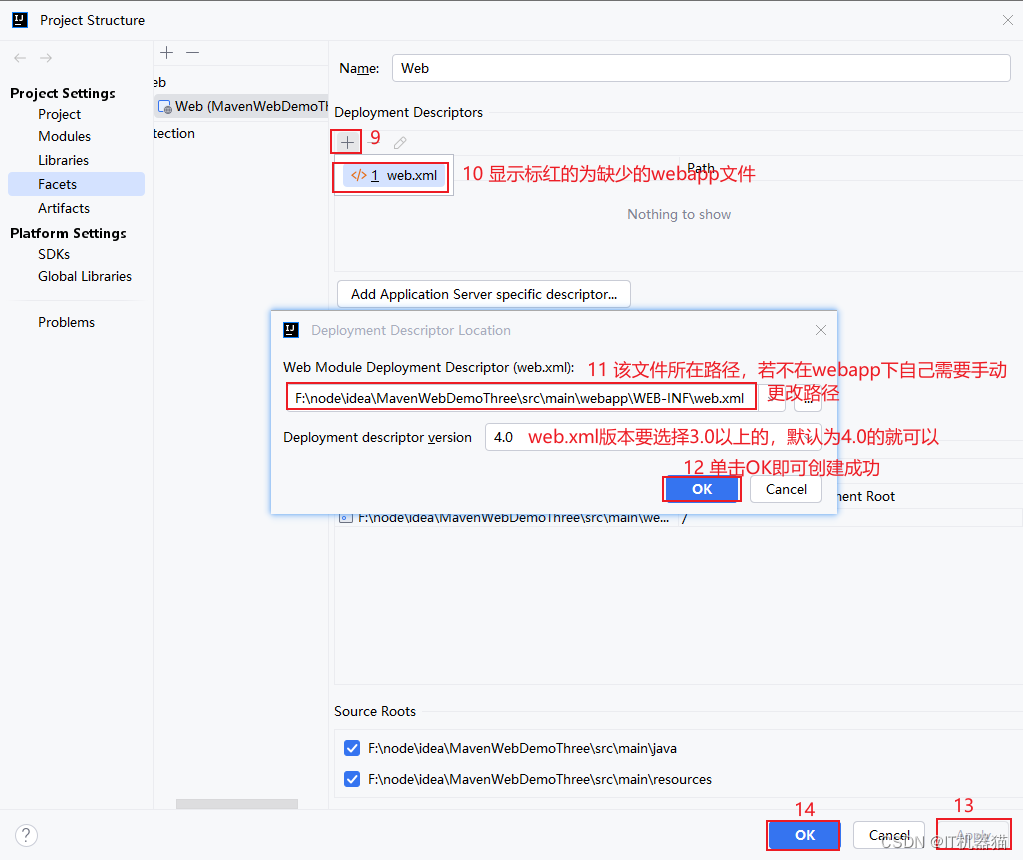
File(或右上角设置按钮)→Project Structure→Facets,然后按图示操作

-
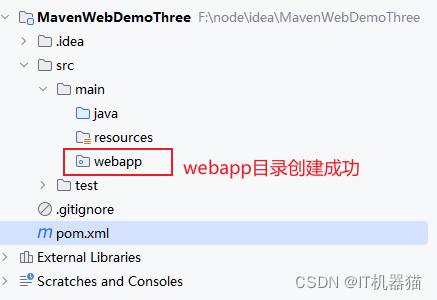
创建webapp目录


-
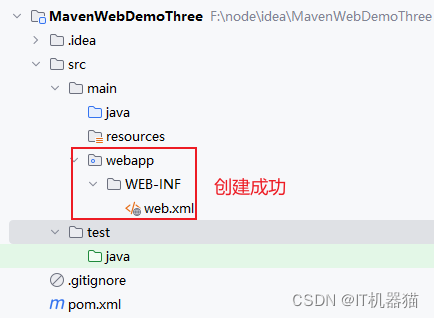
创建webapp目录下的子目录及文件


-
手动右键→New→Directory补齐其他缺失文件即可

-
-
IDEA中使用Tomcat
-
IDEA若不配置Tomcat的麻烦之处
IDEA若不配置Tomcat则需要在使用Maven中的
package命令手动将Web项目打包成war包,并找到该Web包的位置将其转移到Tomcat目录下的webapps目录下完成项目部署 -
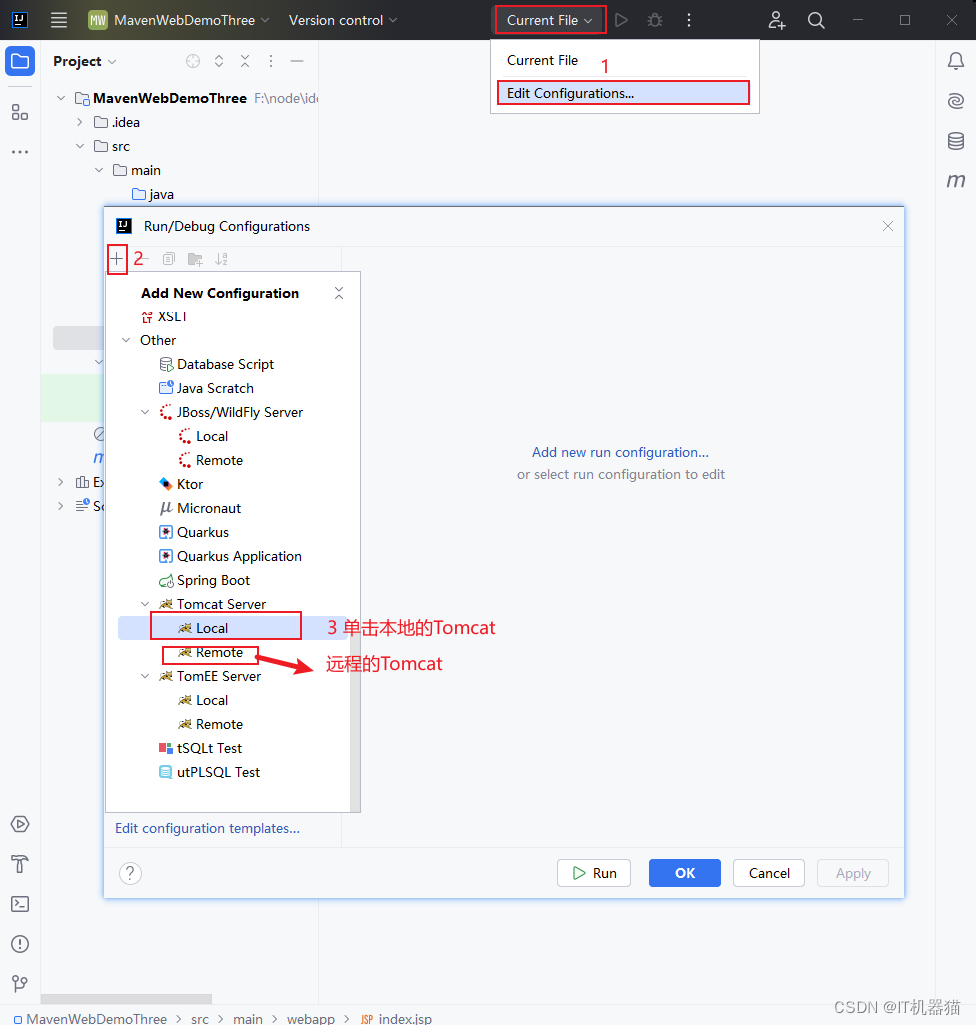
IDEA配置Tomcat方式一:将本地的Tomcat集成到IDEA中,然后进行项目部署
-
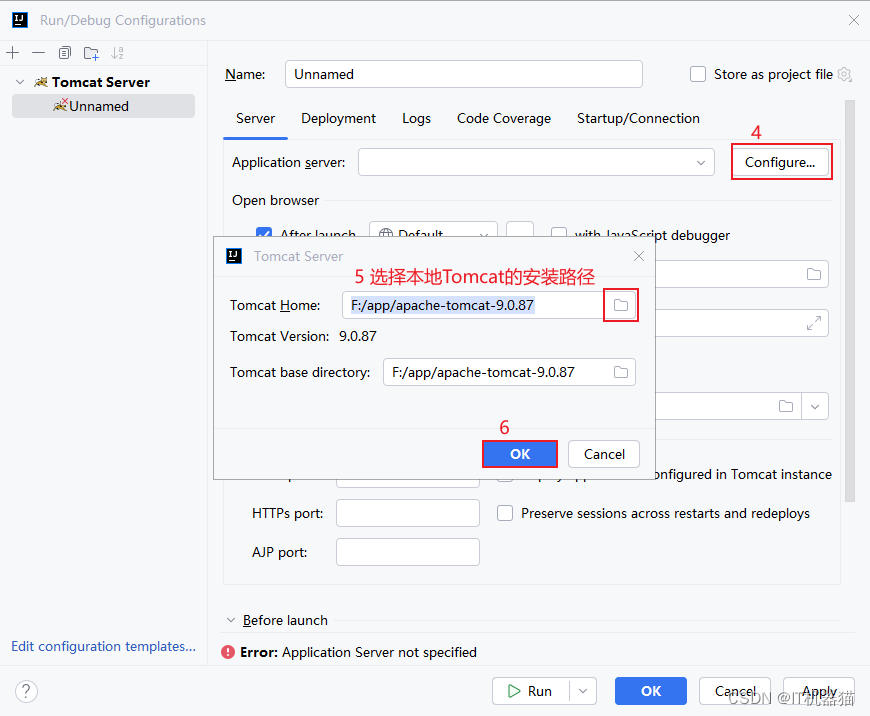
配置本地Tomcat


-
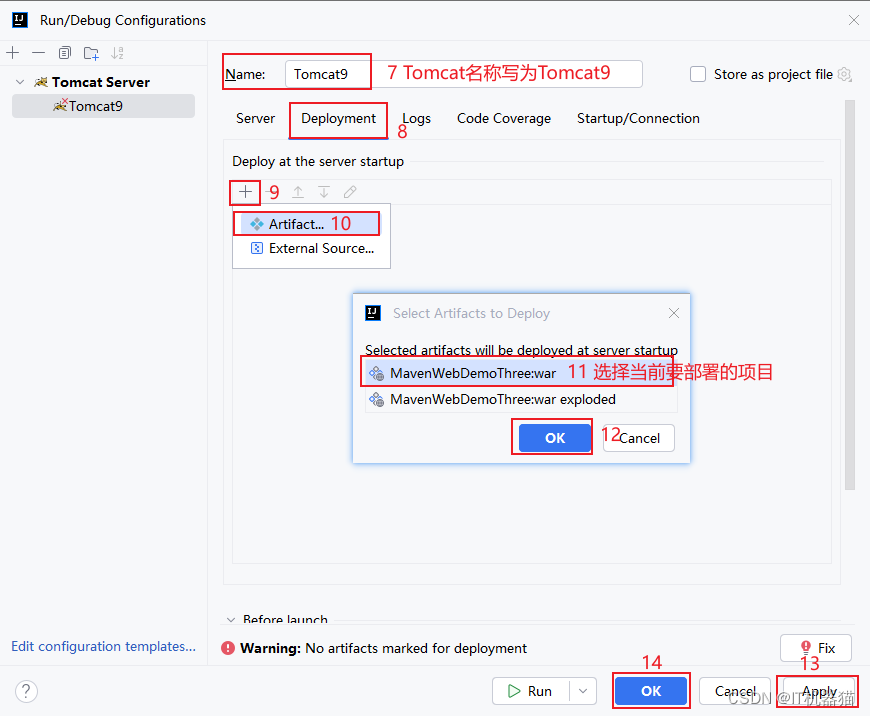
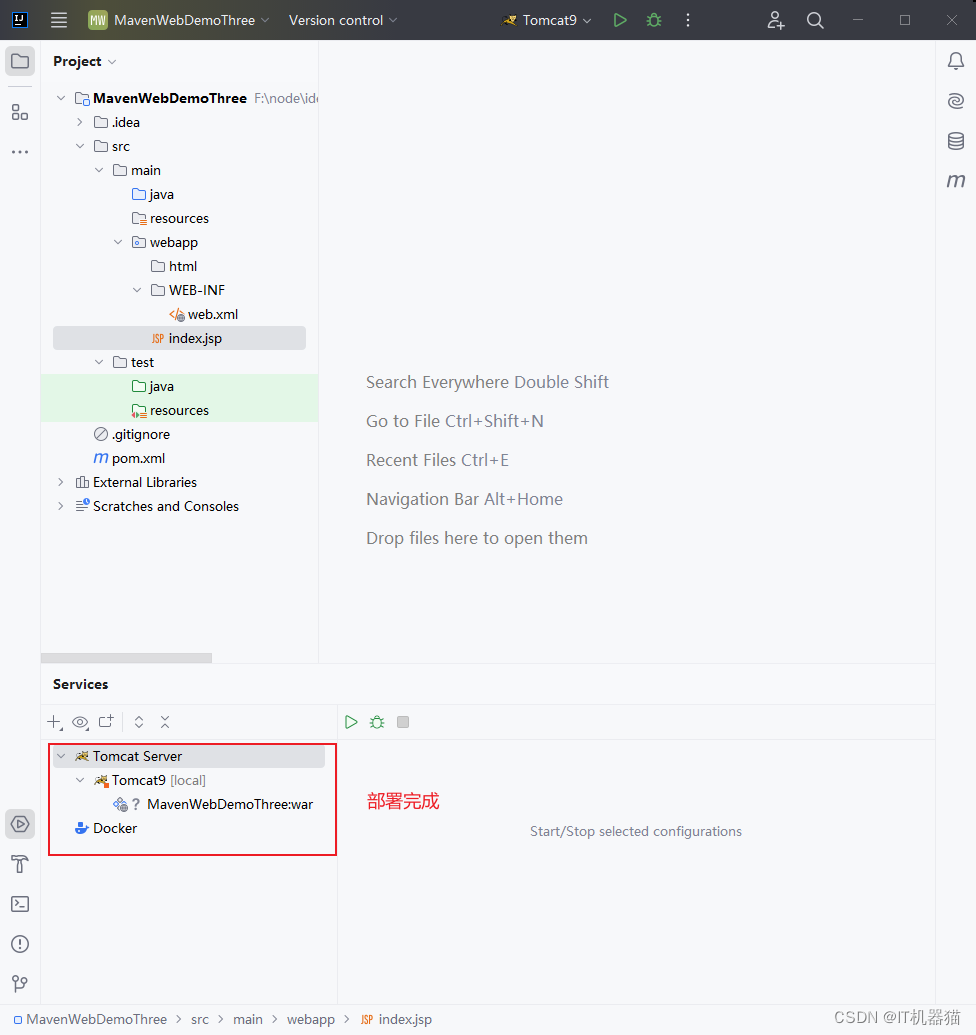
部署项目


-
Tomcat集成到IDEA中的成功性测试
-
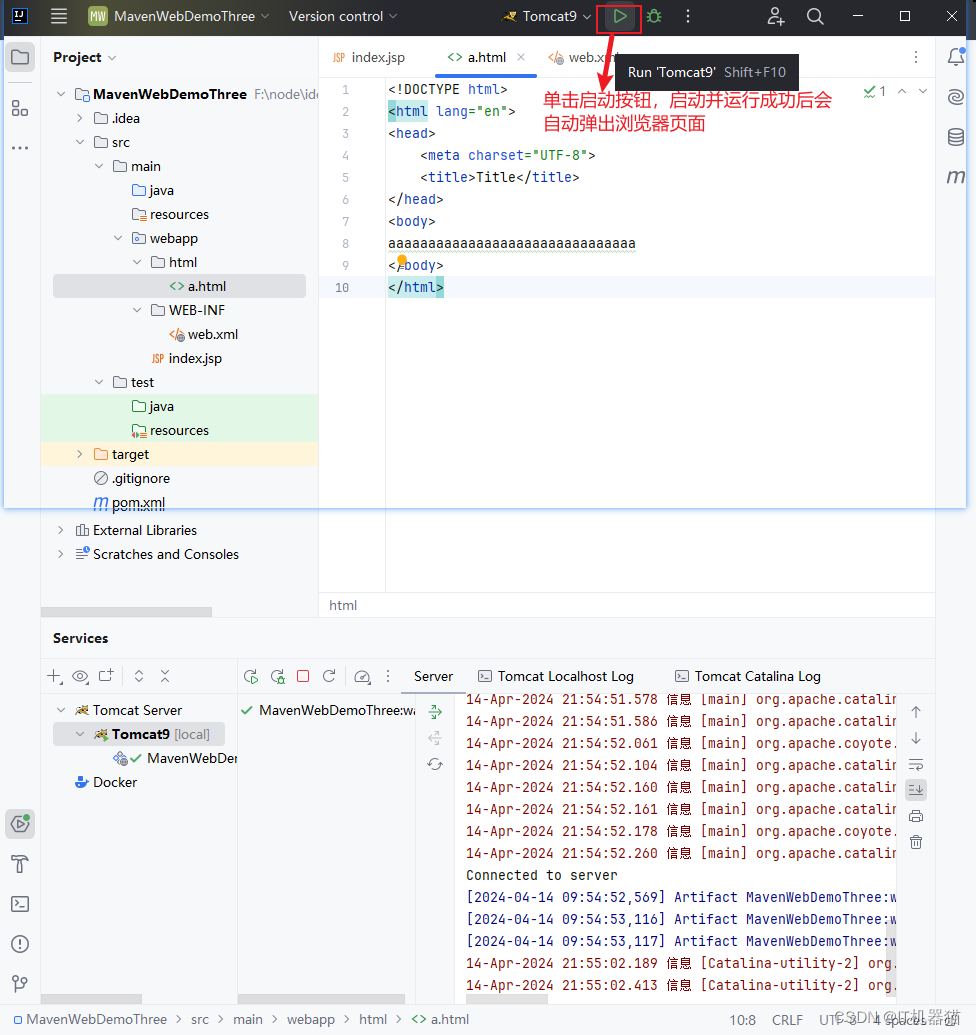
创建一个a.html文件并写入简单页面代码,然后单击启动按钮
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </body> </html>
-
浏览器页面为空或者HTTP状态404(如图一、图二所示),原因是页面打开的是该项目的根目录,我们需要手动将url补充为
http://localhost:8080/MavenWebDemoThree_war/html/a.html,如图三所示。


-
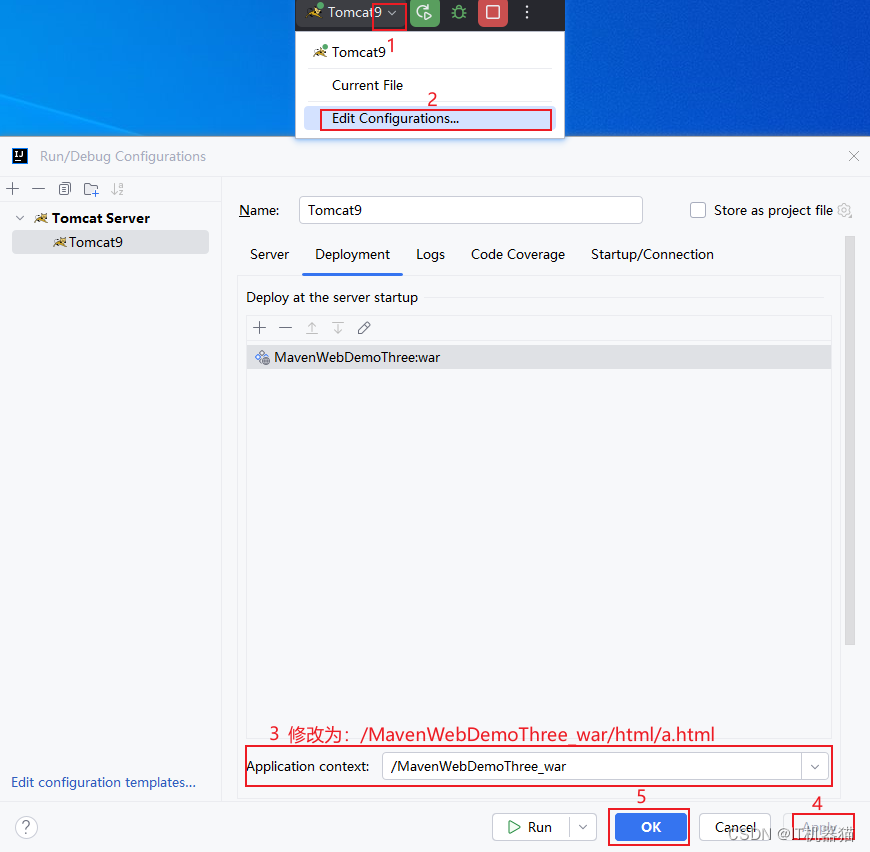
若不想手动添加url,则需要修改Tomcat的启动路径,如图所示

-
-
-
IDEA配置Tomcat方式二:使用Tomcat Maven插件
-
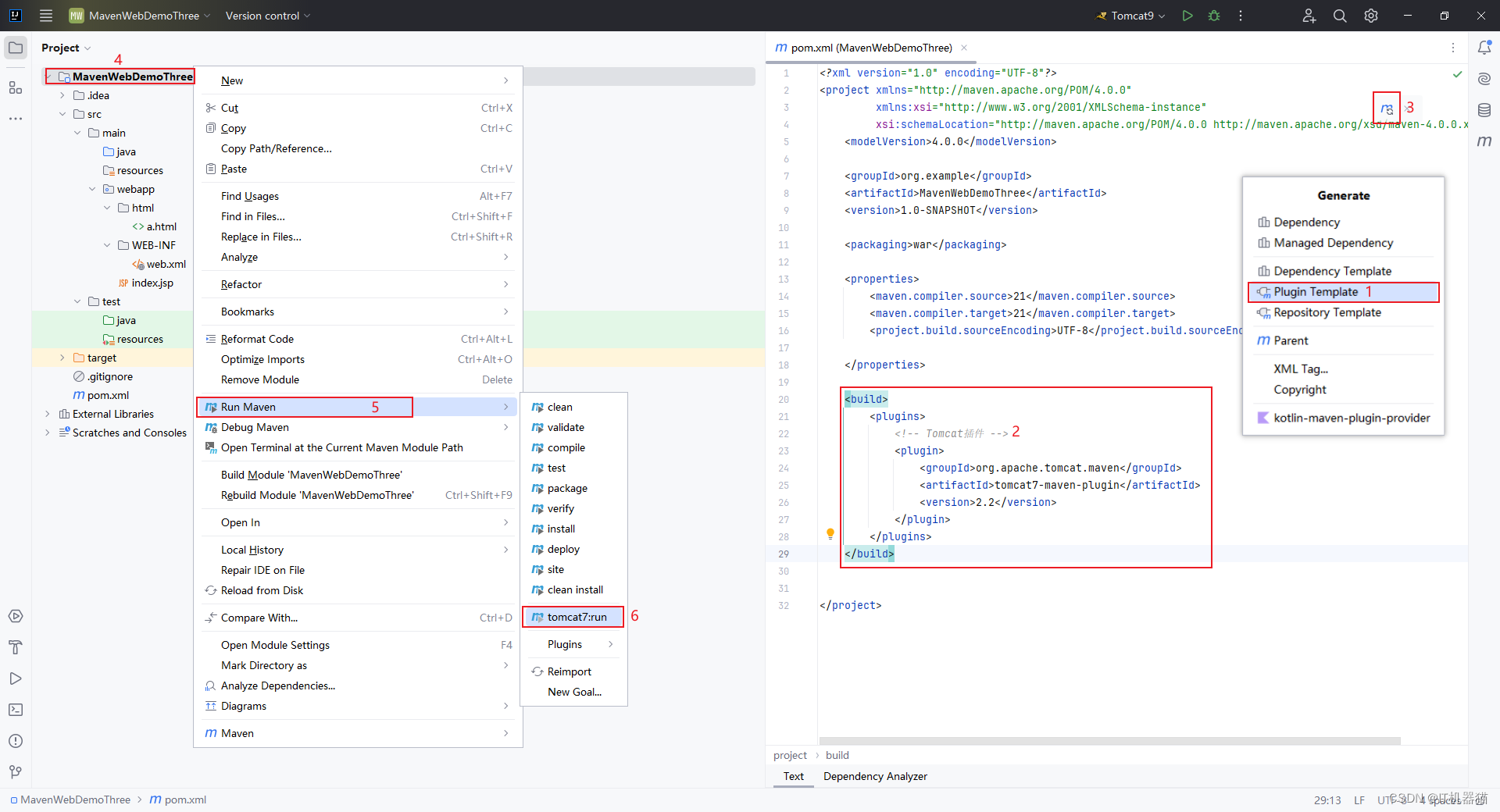
pom.xml中添加Tomcat插件:
Alt+Insert→Plugin Template,然后单击刷新按钮即可添加成功<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>MavenWebDemoThree</artifactId><version>1.0-SNAPSHOT</version><packaging>war</packaging><properties><maven.compiler.source>21</maven.compiler.source><maven.compiler.target>21</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><build><plugins><!-- Tomcat插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version></plugin></plugins></build> </project>

-
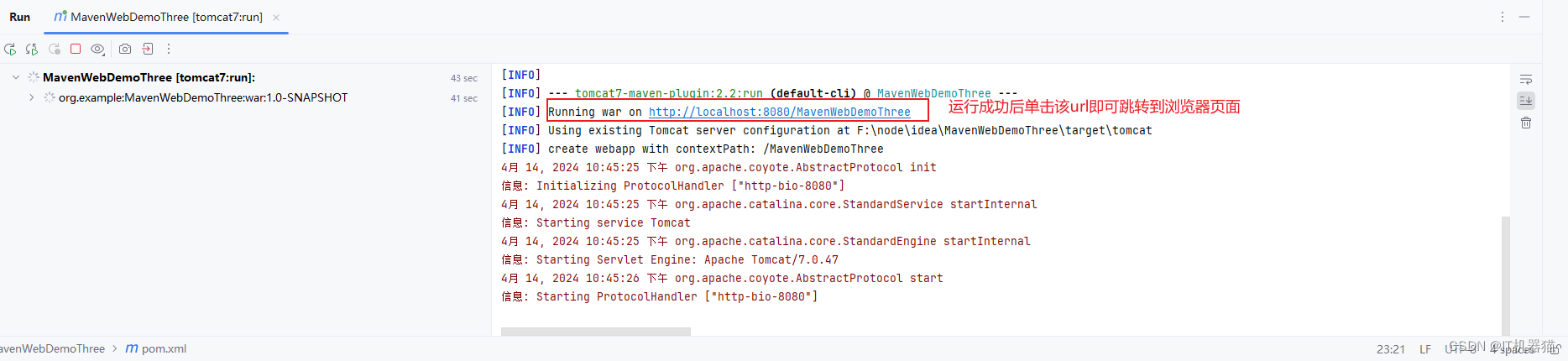
若浏览器页面为空或者HTTP状态404,则处理方式有两种
-
手动将url补充为
http://localhost:8080/MavenWebDemoThree_war/html/a.html, -
配置tomcat插件代码参数,如下:
<build><plugins><!-- Tomcat插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><port><!--设置访问端口号--></port><path><!--设置访问路径--></path></configuration></plugin></plugins></build>
-
-
-
IDEA中使用Tomcat的两种方式注意点
-
设置访问路径只能设置到项目访问路径(即虚拟目录),不能设置到项目访问路径下的子目录,因为虚拟目录下的子目录属于核心目录,若没有这些目录则Web项目无法运行成功

-

)


)












之光源)
—— mediasoup 之媒体流score评分计算(一))
