一、概述
1、更小
使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中。
2、更快
- 依赖解析。 仓库中没有的依赖都被识别并获取到仓库。
- 目录结构计算。
node_modules目录结构是根据依赖计算出来的。 - 链接依赖项。 所有以前安装过的依赖项都会直接从仓库中获取并链接到
node_modules。
3、扁平化
使用 npm 或 Yarn Classic 安装依赖项时,所有的包都被提升到模块目录的根目录。 这样就导致了一个问题,源码可以直接访问和修改依赖,而不是作为只读的项目依赖。
默认情况下,pnpm 使用符号链接将项目的直接依赖项添加到模块目录的根目录中。

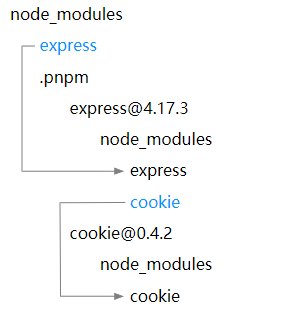
可以看到
cookie在express中被引用时,只是在依赖项中存放了硬链接,真正的包是在扁平化的一级目录中。
二、安装
- windows下基于
npm安装:
npm i -g pnpm
- window下使用独立脚本安装:
iwr https://get.pnpm.io/install.ps1 -useb | iex
//默认安装路径:`C:\Users\【用户名】\AppData\Local\pnpm`
//如果想要指定安装目录,请提前设置环境变量:【PNPM_HOME】=[指定目录]
三、配置
pnpm 设置配置的方式与 npm 相同。并且直接沿用npm的配置,例如,
npm config listpnpm config list
pnpm config get <key>
pnpm config set <key>
pnpm config delete <key>
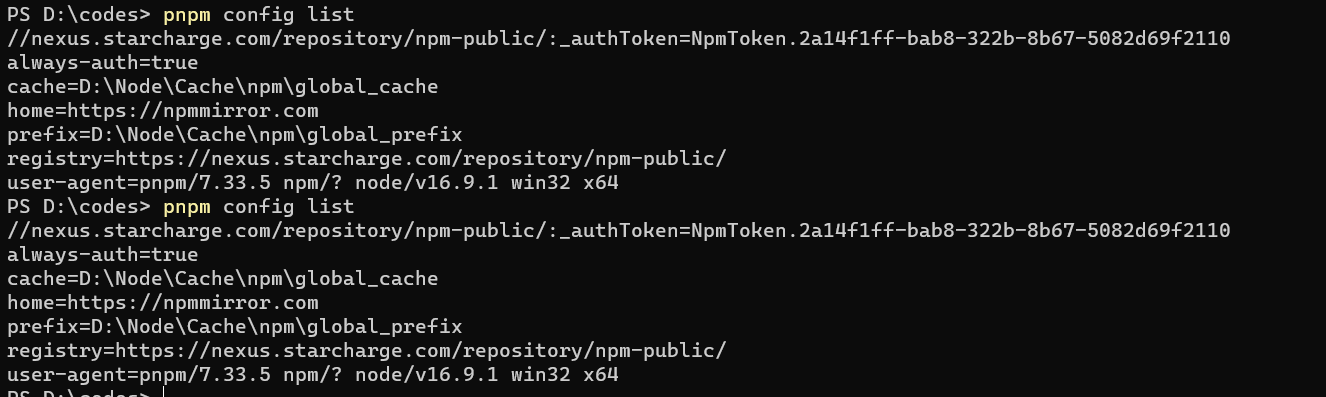
可以看到,两种list命令打印结果是一模一样的。

pnpm config list
pnpm config get <key>
pnpm config set <key>
pnpm config delete <key>
四、过滤
匹配:filter
过滤允许您将命令限制于包的特定子集。可通过 --filter (或 -F) 标志制定选择器:
pnpm -F <package_name> start
pnpm --filter <package_name> start
上面的命令会进入 project1 项目,并且执行 pnpm run start 命令。
排除:!
任何过滤规则选择器都可以作为排除项,只要在开头添加一个"!"。
例如,这将在除 foo 以外的所有项目中运行一个命令:
pnpm --filter=!foo <cmd>
五、pnpm:devPreinstall脚本
pnpm:devPreinstall 是一个特殊的生命周期脚本,用于在执行 pnpm install 命令时运行。这个脚本通常用于在安装依赖之前执行一些自定义的操作,例如构建或配置过程。
打开 package.json 文件,在 scripts 部分添加如下代码:
{"scripts": {"pnpm:devPreinstall": "your-command-here"}
}
六、管理依赖
1、安装:pnpm add
pnpm add <pkg> //保存到 dependencies
pnpm add <pkg> -D //保存到 devDependencies
pnpm add <pkg> -O //保存到 optionalDependencies
pnpm add <pkg> -g //安装到全局
pnpm add <pkg>@next //从 next 标签下安装
pnpm add <pkg>@latest //从 latest 标签下安装
pnpm add <pkg>@3.0.0 //安装指定版本 3.0.0//从本地安装
pnpm add ./package.tar.gz
pnpm add ./some-directory//从远端安装 Tar 包
pnpm add https://github.com/indexzero/forever/tarball/v0.5.6//从 git 安装
pnpm add <git remote url>
配置项说明:
-
--save-prod, -P
将指定的软件包安装为常规的dependencies。 -
--save-dev, -D
将指定的 packages 安装为devDependencies。 -
--save-optional, -O
将指定的 packages 安装为optionalDependencies。 -
--save-exact, -E
保存的依赖会被指定为一个确切的版本, 而不是使用 pnpm 的默认 semver range operator 配置. -
--save-peer
使用 --save-peer 会添加一个或多个peerDependencies的 package 并安装到dev dependencies. -
--ignore-workspace-root-check
使用--ignore-workspace-root-check或-w来向 workspace 根目录添加依赖。例如,pnpm add debug -w. -
--global, -g
安装全局依赖 -
--workspace
仅添加在 workspace 找到的依赖项.
2、安装:pnpm install
等同于pnpm i,用于安装项目所有依赖.
3、更新:pnpm update
别名:up、upgrade。根据指定的范围更新软件包的最新版本。默认会更新所有依赖关系。
| Command | Meaning |
|---|---|
pnpm up | 遵循 package.json 指定的范围更新所有的依赖项 |
pnpm up --latest | 更新所有依赖项,此操作会忽略 package.json 指定的范围 |
pnpm up foo@2 | 将 foo 更新到 v2 上的最新版本 |
pnpm up "@babel/*" | 更新 @babel 范围内的所有依赖项 |
4、删除:pnpm remove
别名:rm、uninstall、un
从 node_modules 和项目的 package.json 中删除相关 packages。
5、连接:pnpm link
别名:ln
使当前本地包可在系统范围内或其他位置访问。
pnpm link <dir>
pnpm link --global
pnpm link --global <pkg>
6、取消连接:pnpm unlink
取消链接一个系统范围的package (相对于 pnpm link).
7、重建:pnpm rebuild
别名:rb
重建一个package。
8、修剪:pnpm prune
移除不需要的packages。
9、修改全局包目录
执行下面命令,之后所有的依赖包会保存到指定目录中。
pnpm config set store-dir D:\Node\Cache\pnpm\store
https://pnpm.io/zh/next/cli/store
七、查看依赖
1、检查:pnpm audit
检查已安装包的已知安全问题。
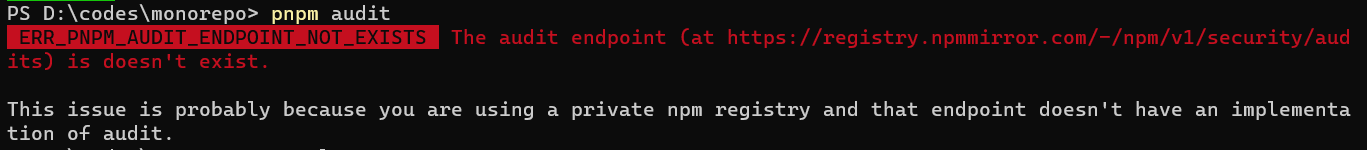
实际在使用这个命令时,淘宝镜像(https://registry.npmmirror.com/)是不支持检查的,会提示如下报错:

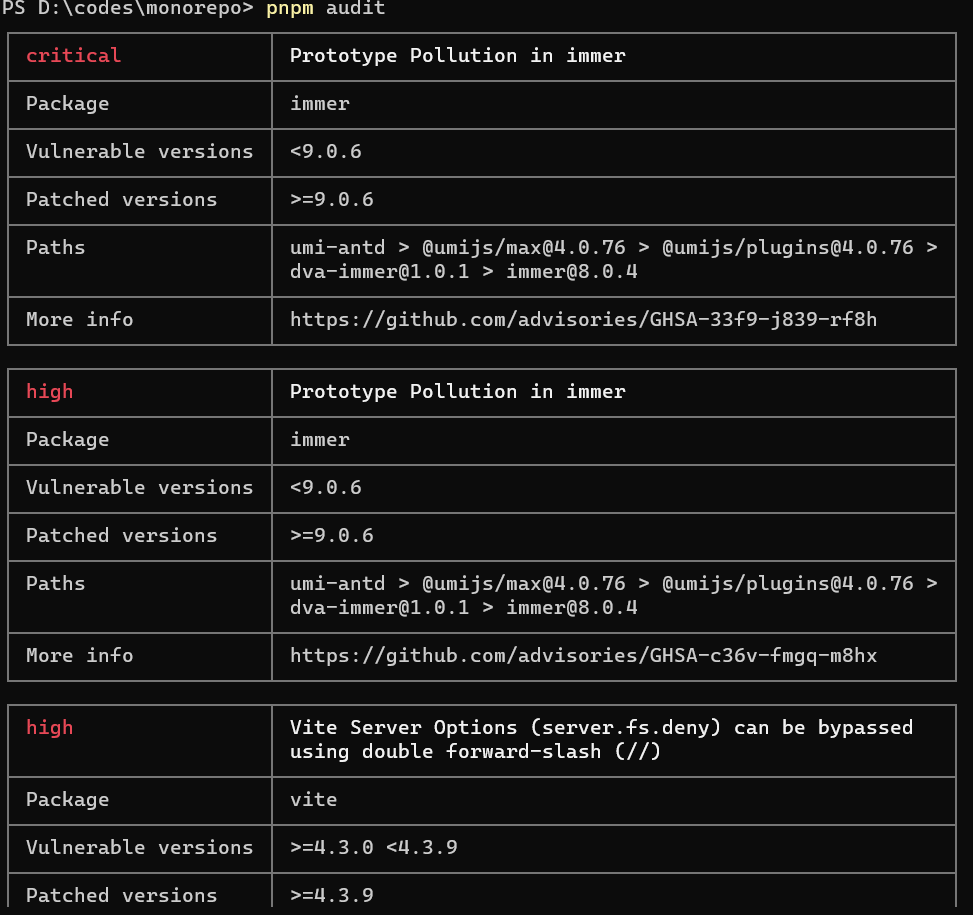
在使用npm官方仓库时,是可以的,显示如下:

2、打印依赖:pnpm list
别名:ls
此命令会以一个树形结构输出所有的已安装package的版本及其依赖。
pnpm ls
pnpm ls -r //递归打印工作区依赖
pnpm ls --depth=0 -r
pnpm ls -g --depth=0
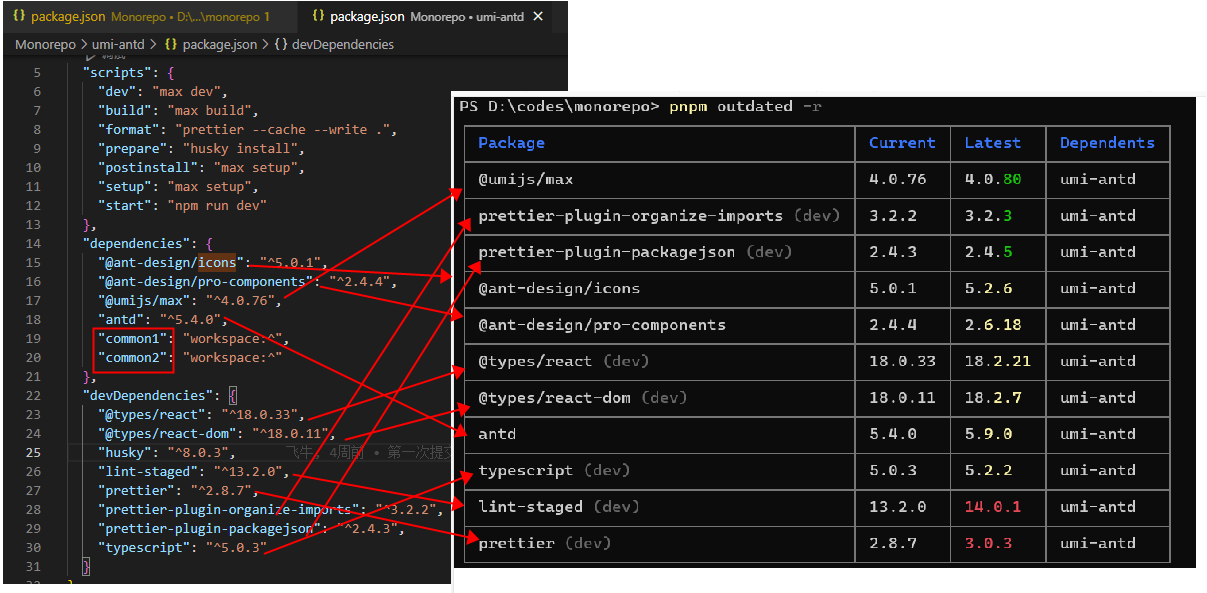
3、打印过期依赖:pnpm outdated
这个命令还是比较实用的,可以检查package.json中所有依赖包当前版本和最新版本。
例如:

上述common1、common2是工作区中的自定义模块,所以检测不到,其他都有记录。
4、打印指定包的依赖:pnpm why
显示依赖于指定 package的所有 package。
例如,下面是打印出工作区下,所有依赖common2的包。分别是umi-antd项目和web/common1项目。

八、运行脚本
1、运行:pnpm run
假如您有个 watch 脚本配置在了package.json 中,像这样:
"scripts": {"watch": "webpack --watch","watch1": "webpack --watch","watch3": "webpack --watch",
}
执行pnpm run watch。
也可以用正则去匹配执行多个脚本,下面的命令会匹配所有watch开头的命令。
pnpm run "/^watch:.*/"
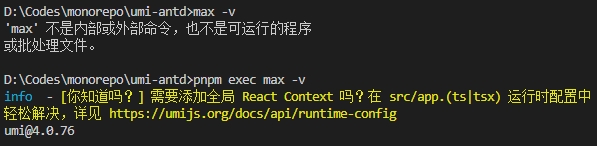
2、执行:pnpm exec
在项目范围内执行 shell 命令。
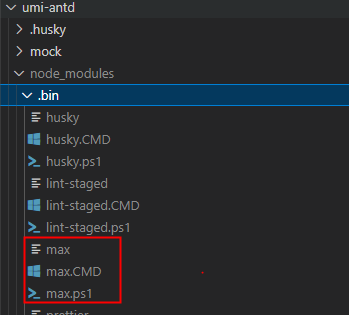
例如,项目目录下node_modules/.bin目录下有个max脚本文件。直接执行max -v是无效的,但是可以通过pnpm exec max -v来执行这个命令。


pnpm exec [命令名] 类似于 npx [命令名]
3、创建项目:pnpm dlx/pnpm create
这两个命令都可以用来创建项目,例如创建一个react项目:
pnpm dlx create-react-app ./my-app
pnpm create create-react-app ./my-app
上述两个命令执行效果一致,都可以初始化一个react项目,且默认安装好依赖包。
只是pnpm dlx命令支还持一些配置项。
九、管理Node版本
1、配置命令
pnpm env <cmd>//cmd:
//use:使用
//remove:删除
//list:打印全部
这里介绍 window 下需要做的配置:
- 清除【环境变量】下
PATH中关于node的设置 - 安装系统独立脚本。其他平台下pnpm安装教程
//window下打开powershell:iwr https://get.pnpm.io/install.ps1 -useb | iex
-
查看可用版本
pnpm env ls --remote -
安装需要的版本
pnpm env use -g lts //安装LTS 版本 pnpm env use -g 16 //安装 v16: pnpm env use -g latest //最新版本 -
移除指定版本:
pnpm env remove -g 14.0.0
pnpm全局安装的包都保存在:C:\Users\【用户名】\AppData\Local\pnpm目录下。
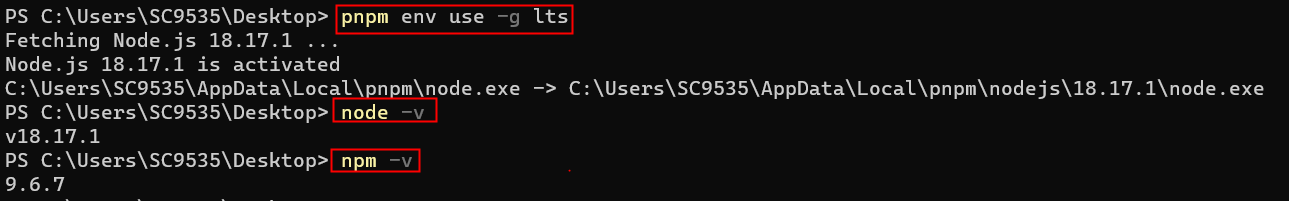
2、实操演练
安装完独立脚本版本的pnpm之后。
- 安装稳定版本:执行
pnpm env use -g lts

-
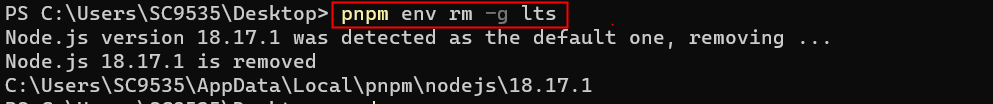
删除稳定版本:
pnpm env rm -g lts
-
检查是否移除成功:
node -v此时node版本已经检测不出来,说明删除成功。

我之前安装过
npm并且修改过cache和prefix,pnpm重新安装独立脚本后,之前的npm config没有任何变化,继续沿用。为pnpm,点赞!
十、缓存目录
1、概述
- npm全局安装
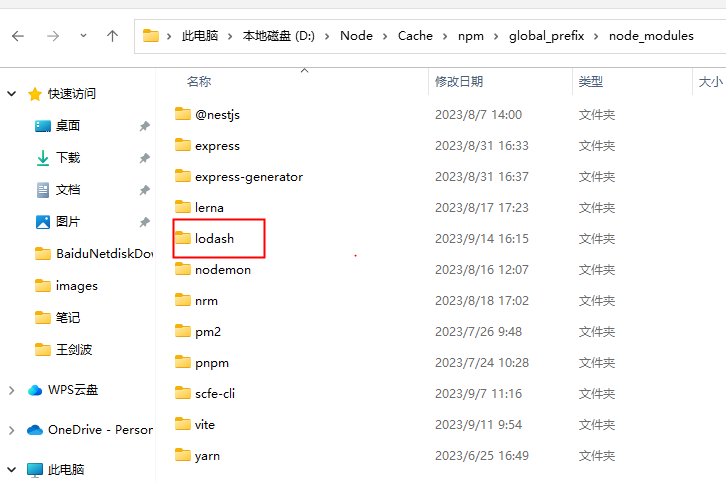
npm i -g lodash
执行完后,lodash被存放在npm config get prefix对应的目录中。
例如:

- pnpm全局安装
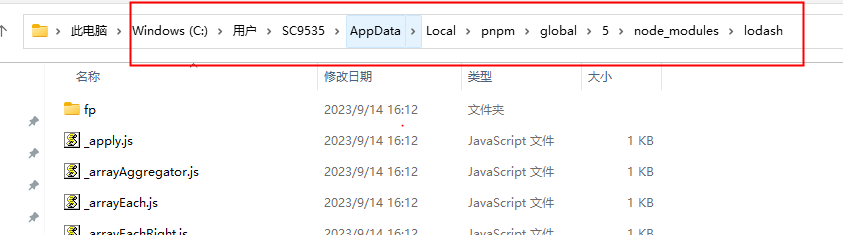
pnpm install -g lodash
执行完成后,包被存放在:C:\Users\【用户名】\AppData\Local\pnpm目录下

2、修改pnpm缓存地址
- 修改
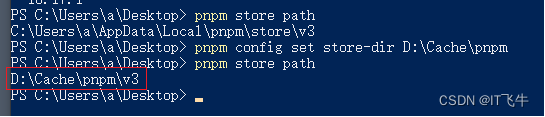
store目录:
pnpm config set store-dir [目录]
pnpm store path #查看store目录

- 修改
cache目录:
cache缓存默认存放在C:\Users\【用户名】\AppData\Local\pnpm-cache。添加环境变量【XDG_CACHE_HOME=D:\Node\Cache\pnpm\cache】,之后再安装的依赖的缓存就都会存入这个目录。 - 从存储中删除未引用的包。
pnpm store prune
推荐阅读:pnpm官方文档
磁盘及其优势!)

)






VHOST SCSI设备模拟)
| 单GPU使用QLoRA微调Llama 2.0实战)





:Java反射)


)