一、生命周期
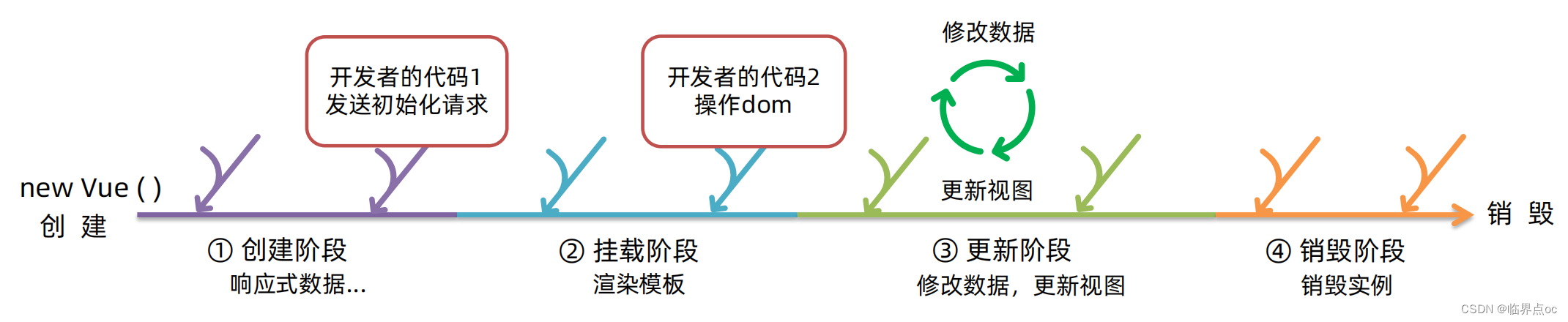
1. 生命周期四个阶段
思考:
①什么时候可以发送初始化渲染请求?
答:越早越好,在创建阶段后
②什么时候可以开始操作DOM?
答:至少DOM得渲染出来,在挂载阶段结束后。
Vue生命周期:一个Vue实例从 创建 到 销毁 的整个过程。

2. 生命周期钩子函数
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】 -> 让开发者可以在【特定阶段】运行自己的代码。

3. 生命周期案例
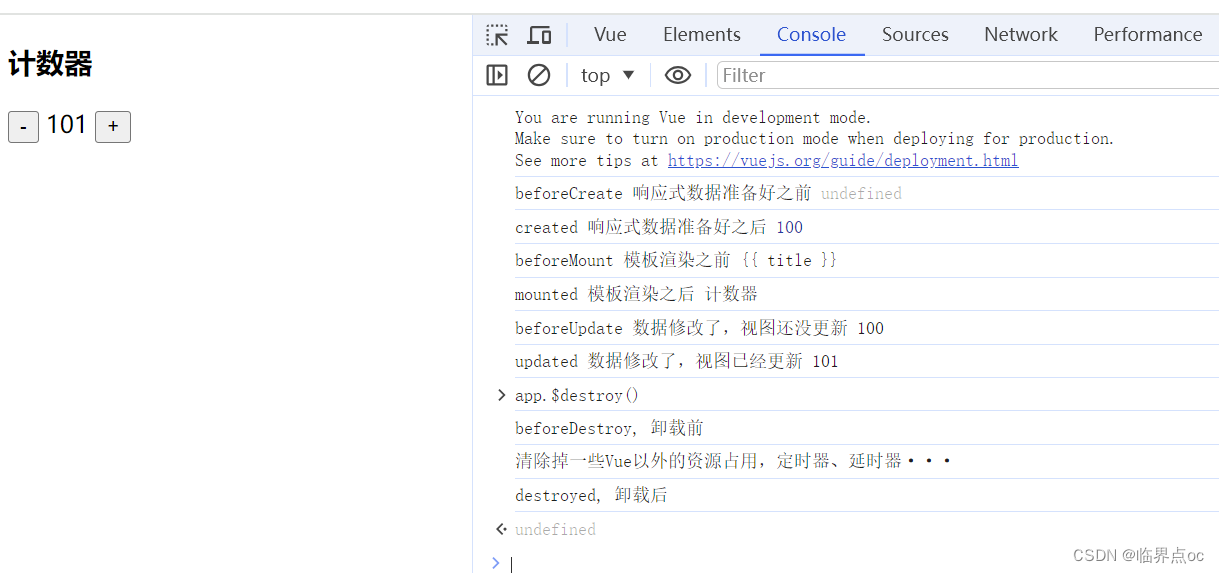
案例1:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)beforeCreate() {console.log('beforeCreate 响应式数据准备好之前', this.count)},created() {// 可以开始发送初始化渲染的请求了// this.数据名 = 请求回来的数据console.log('created 响应式数据准备好之后', this.count)},// 2. 挂载阶段(渲染模板)beforeMount() {console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)},mounted() {console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)},// 3. 更新阶段beforeUpdate() {console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)},updated() {console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)},// 4. 销毁阶段beforeDestroy() {console.log('beforeDestroy, 卸载前')console.log('清除掉一些Vue以外的资源占用,定时器、延时器···')},destroyed() {console.log('destroyed, 卸载后')},})</script>
</body></html>效果:

案例2:created 应用
created:响应式数据准备好了,可以开始发送初始化渲染请求。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li class="news" v-for="(item, index) in list" :key="item.id"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script src="./axios.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: [],},async created() {// 1. 发送请求,获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')// console.log(res)// 2. 将数据更新给data中的listthis.list = res.data.data},})</script>
</body>
</html>效果:

案例3:mounted应用
mounted:模板渲染完成,可以开始操作DOM了。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例-获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''},// 核心思路:// 1. 等待输入框渲染出来// 2. 让输入框获取焦点mounted() {// console.log(document.querySelector('#inp'))document.querySelector('#inp').focus()},})
</script></body></html>效果:输入框一进入就获取焦点

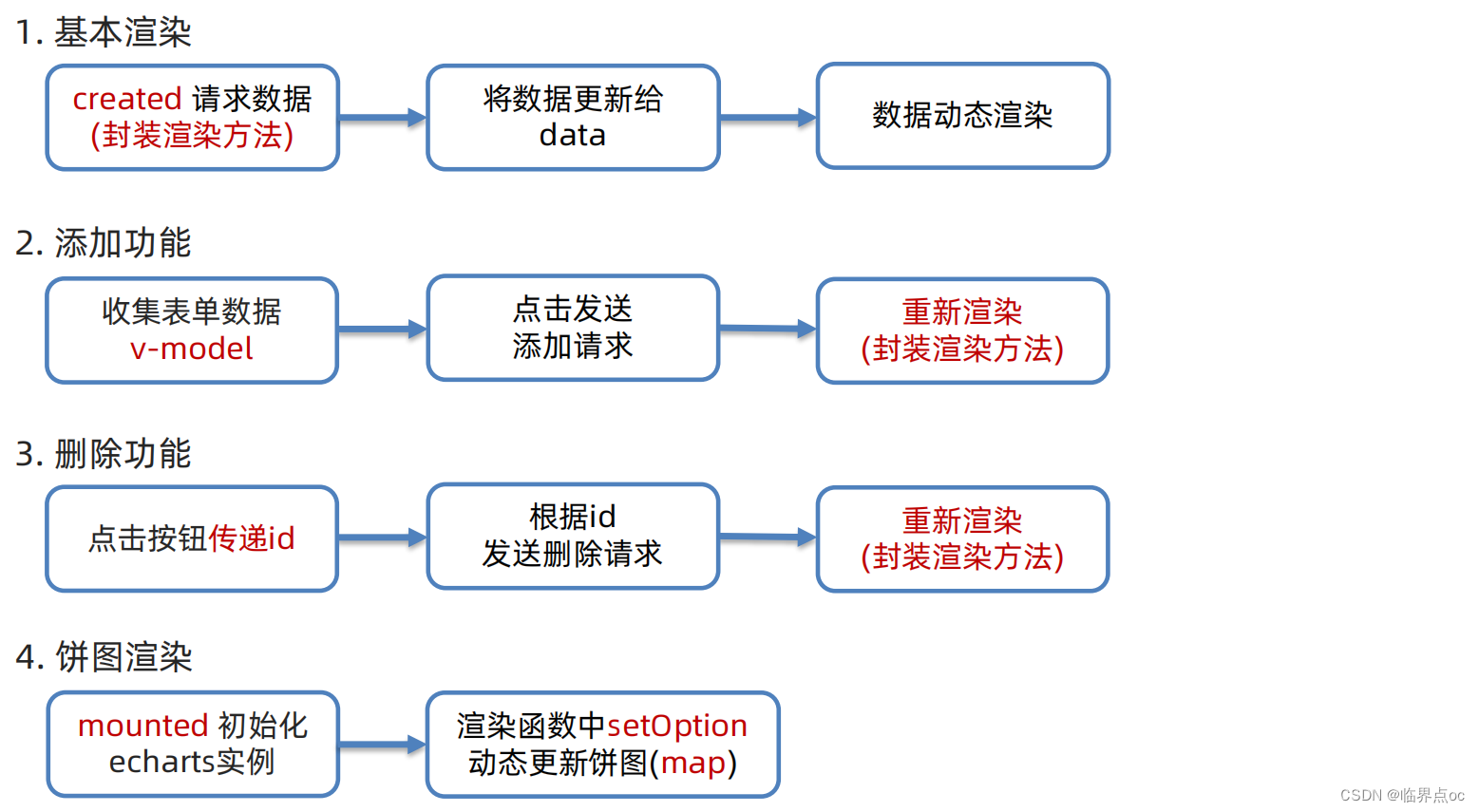
二、综合案例:小黑记账清单
①列表渲染(请求);
②添加功能;
③删除功能;
④饼图渲染
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- CSS only --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" /><style>.red {color: red !important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table> :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style>
</head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input type="text" class="form-control" placeholder="消费名称" v-model.trim="name" /><input type="text" class="form-control" placeholder="消费价格" v-model.number="price" @keyup.enter="add()" /><button type="button" class="btn btn-primary" @click="add()">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in list" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td :class="{red: item.price > 500}">{{ item.price }}</td><td><a href="javascript:;" @click="del(item.id)">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="../echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script><script src="../axios.js"></script><script>/*** 接口文档地址:* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058* * 功能需求:* 1. 基本渲染* (1)立刻发送请求获取数据 created* (2)拿到数据,存到data的响应式数据中* (3)结合数据,进行渲染 -> v-for* (4)消费统计 => 计算属性computed* * 2. 添加功能* (1)收集表单数据 v-model* (2)给添加按钮注册点击事件,发送添加请求* (3)需要重新渲染数据* * 3. 删除功能* (1)注册点击事件,传参 传id* (2)根据id发送删除请求* (3)重新渲染* * 4. 饼图渲染* (1)初始化一个饼图* (2)根据数据实时更新饼图(https://echarts.apache.org/handbook/zh/get-started/)*/const app = new Vue({el: '#app',data: {list: [],name: '',price: ''},methods: {async getList() {const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {params: {creator: '小婷'}})// console.log(res)this.list = res.data.data// 更新图标this.myChart.setOption({// 数据项series: [{data: this.list.map(item => ({value: item.price, name: item.name}))}]})},async del(id) {// 根据id发送删除请求const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)console.log(res)// 重新渲染this.getList()},// 添加账单async add() {if (this.name === '' || this.price === '') {alert('请输入正确的账单!')return}if (typeof this.price !== 'number') {alert('请输入正确的消费价格!')return}// 发送添加请求const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {creator: '小婷',name: this.name,price: this.price})// 重新渲染一次// console.log(res)this.getList()this.name = ''this.price = ''}},computed: {totalPrice() {return this.list.reduce((sum, item) => sum + item.price, 0)}},async created() {this.getList()},mounted() {// 基于准备好的dom,初始化echarts实例this.myChart = echarts.init(document.querySelector('#main'));// 使用刚指定的配置项和数据显示图表。this.myChart.setOption({// 大标题title: {text: '消费账单列表',left: 'center'},// 提示框tooltip: {trigger: 'item'},// 图例legend: {orient: 'vertical',left: 'left'},// 数据项series: [{name: '消费账单',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]});},})</script>
</body></html>效果:

案例总结:

三、工程化开发入门
1. 工程化开发 和 脚手架Vue CLI
开发Vue的两种方式:
①核心包传统开发模式:基于html/css/js文件,直接引入核心包,开发Vue;
②工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue.

Vue CLI的基本介绍
Vue CLI是Vue官方提供的一个全局命令工具。可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- ①开箱即用,零配置;
- ②内置babel等工具;
- ③标准化
使用步骤:
①全局安装(一次):yarn global add @vue/cli 或 npm install @vue/cli -g
②查看Vue版本:vue --version

③创建项目架子:vue create project-name(项目名-不能用中文)
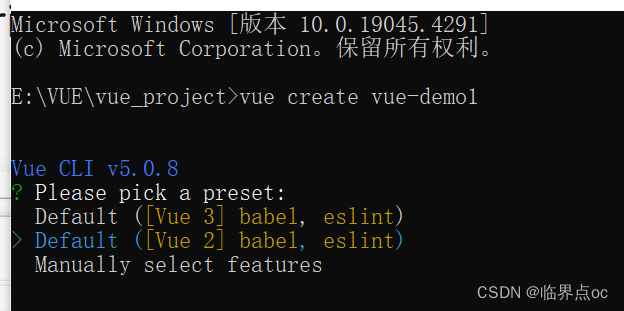
方式一:使用命令行工具cmd
① 创建一个不带中文的文件夹,如下图:
② 创建工程---选择Vue 2
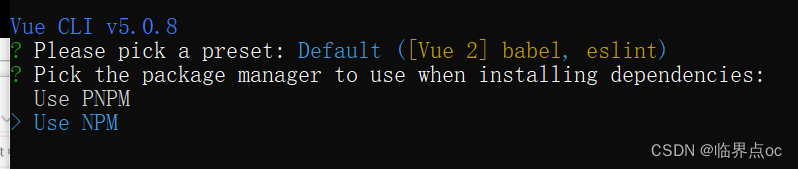
③ 选择npm
④ 如果中间有报错,如下:
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path C:\Program Files\nodejs\node_cache\_cacache\index-v5\ee\aa
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'C:\Program Files\nodejs\node_cache\_cacache\index-v5\ee\aa'
找到nodejs的安装目录,右击属性->安全->编辑->把所有权限都勾选上
⑤ 结果:

![]()
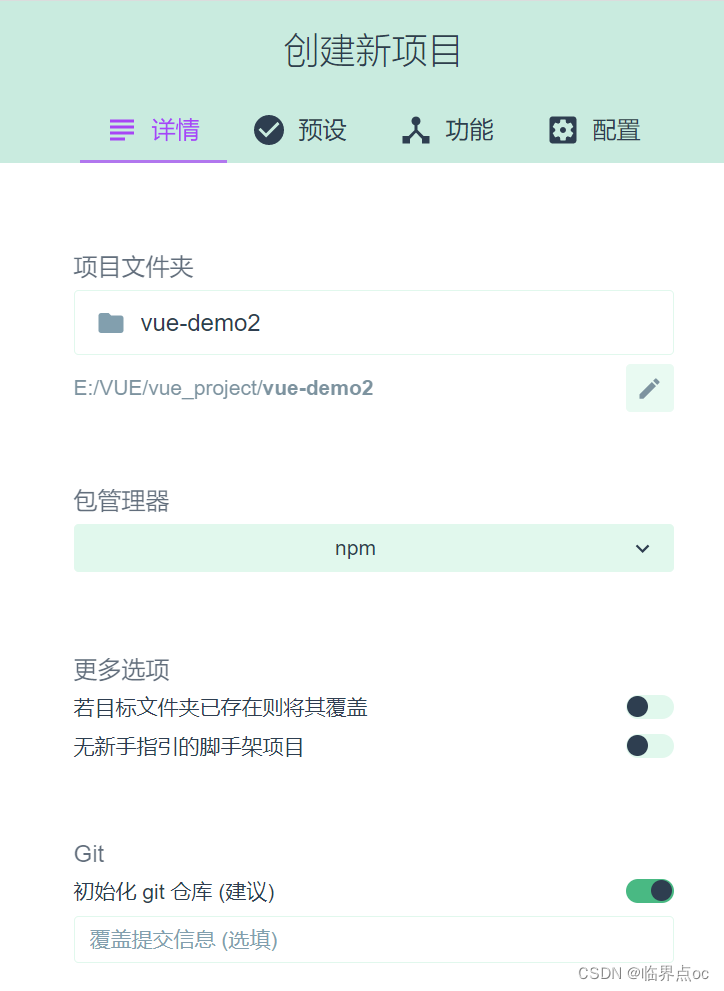
方式二:vue ui
①打开ui界面

② 点击创建

③ 填写项目信息

④ 选择vue2,创建项目

⑤结果:

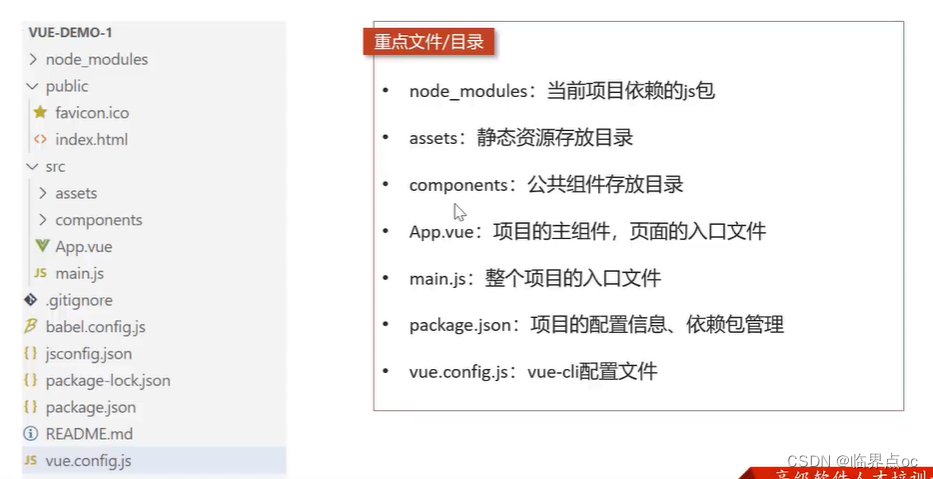
项目结构

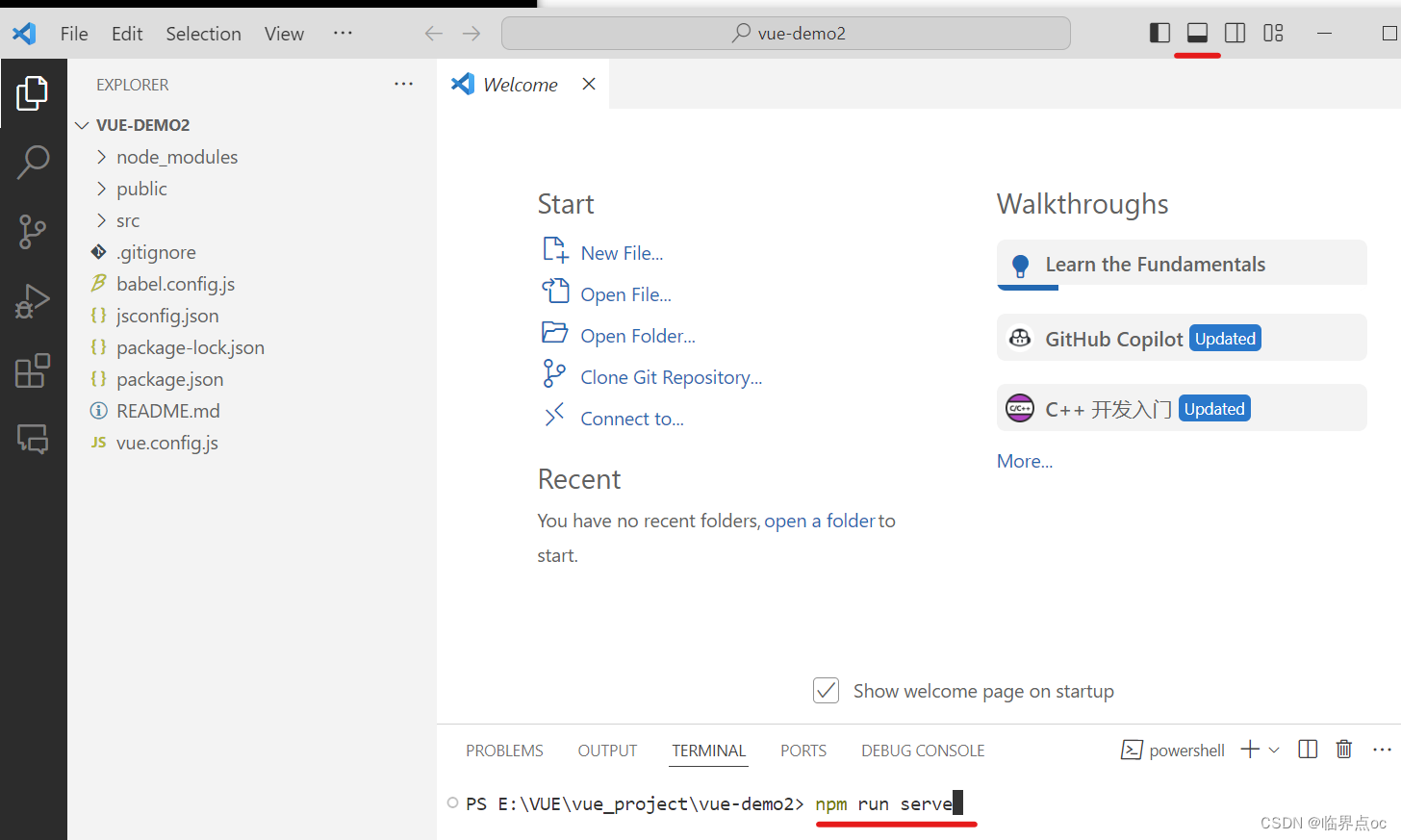
运行项目
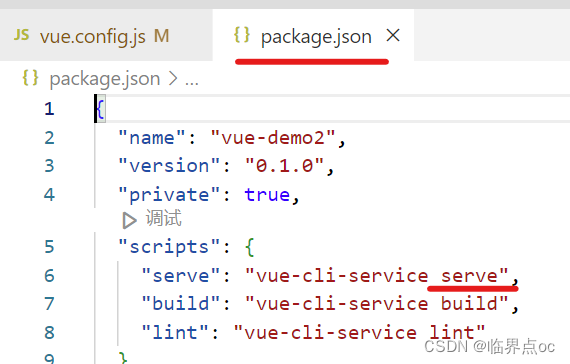
npm run serve
命令的最后一个单词并不是固定的,与package.json下写的这一项相关,如下

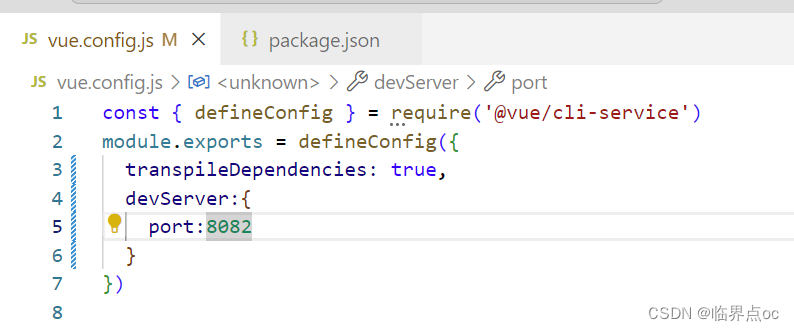
如果8080端口号被占用,可以在vue.config.js中更改端口号


如果上面这种方式不起作用的,可以到项目对应文件夹用cmd试试


退出运行:Ctrl + C
④启动项目:yarn serve 或 npm run serve(找package.json)
Node.js 及 Vue CLI安装教程:
- Node.js的安装:Node.js安装与配置(详细步骤)_nodejs安装及环境配置-CSDN博客
- Vue CLI的安装:Vue.js安装与创建默认项目(详细步骤)_nodejs安装及环境配置-CSDN博客

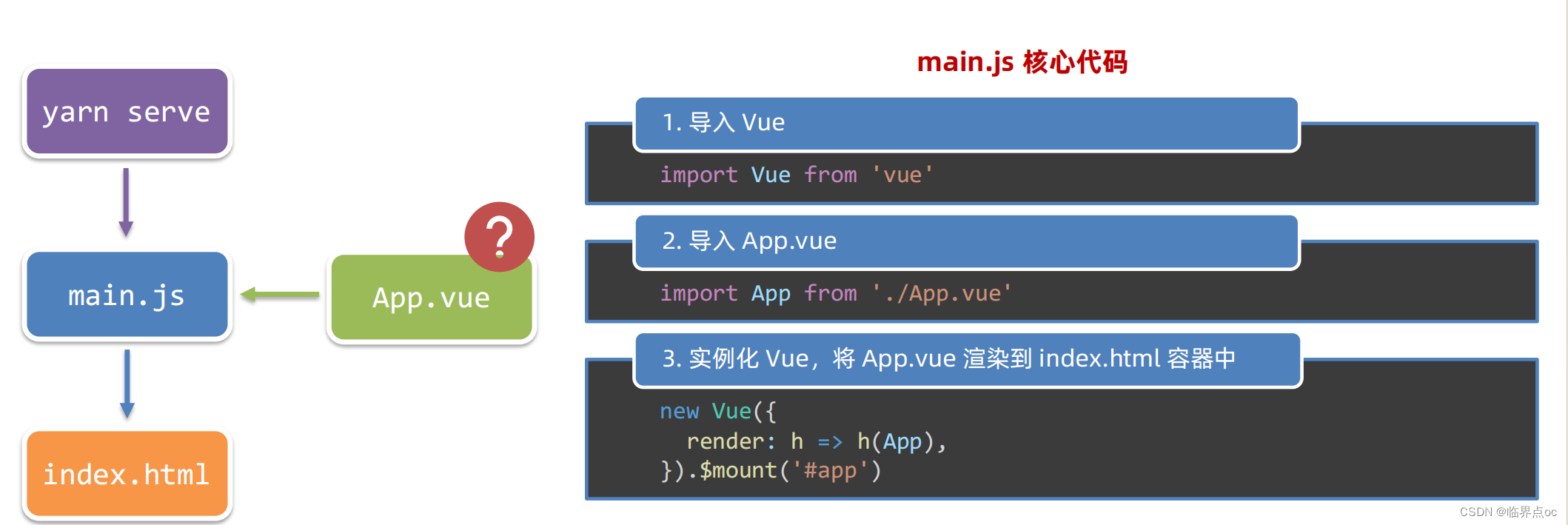
2. 项目运行流程

3. 组件化开发 & 根组件
①组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 -> 提升开发效率
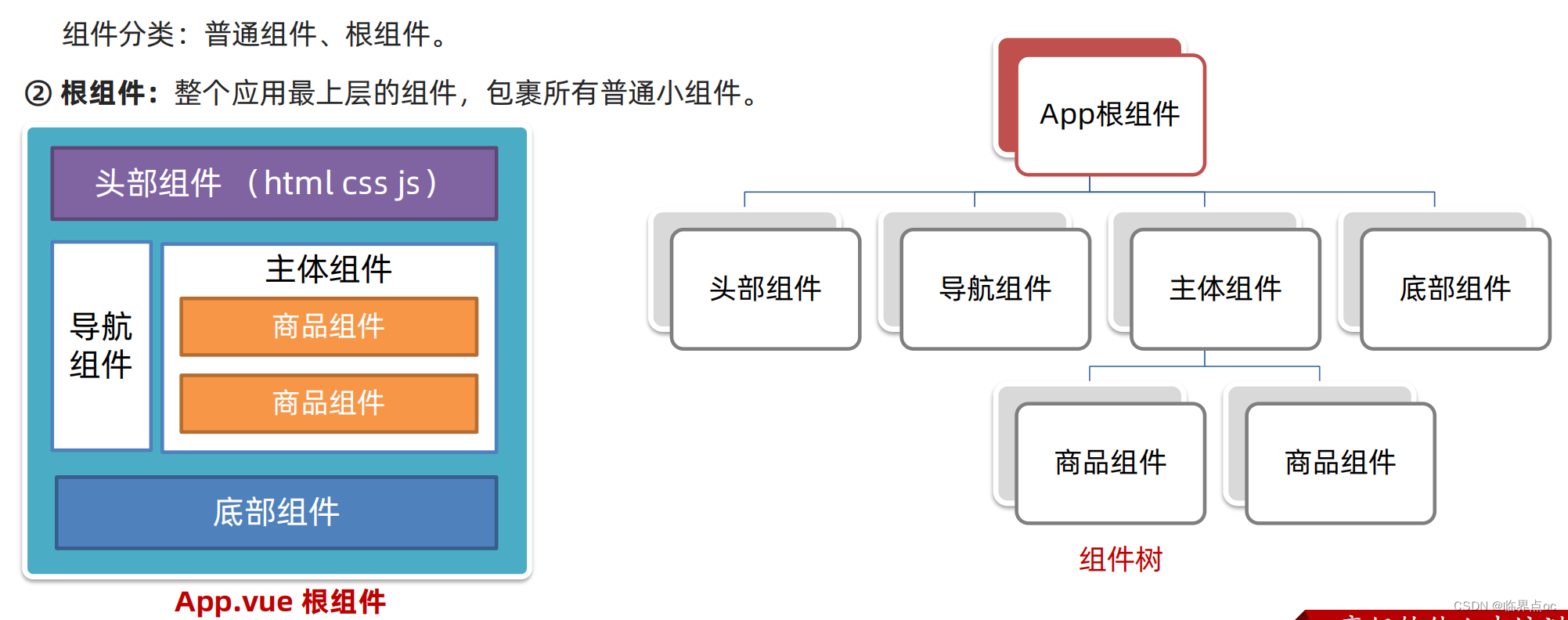
组件分类:根组件、普通组件
②根组件:整个应用最上层的组件,包裹所有普通小组件。

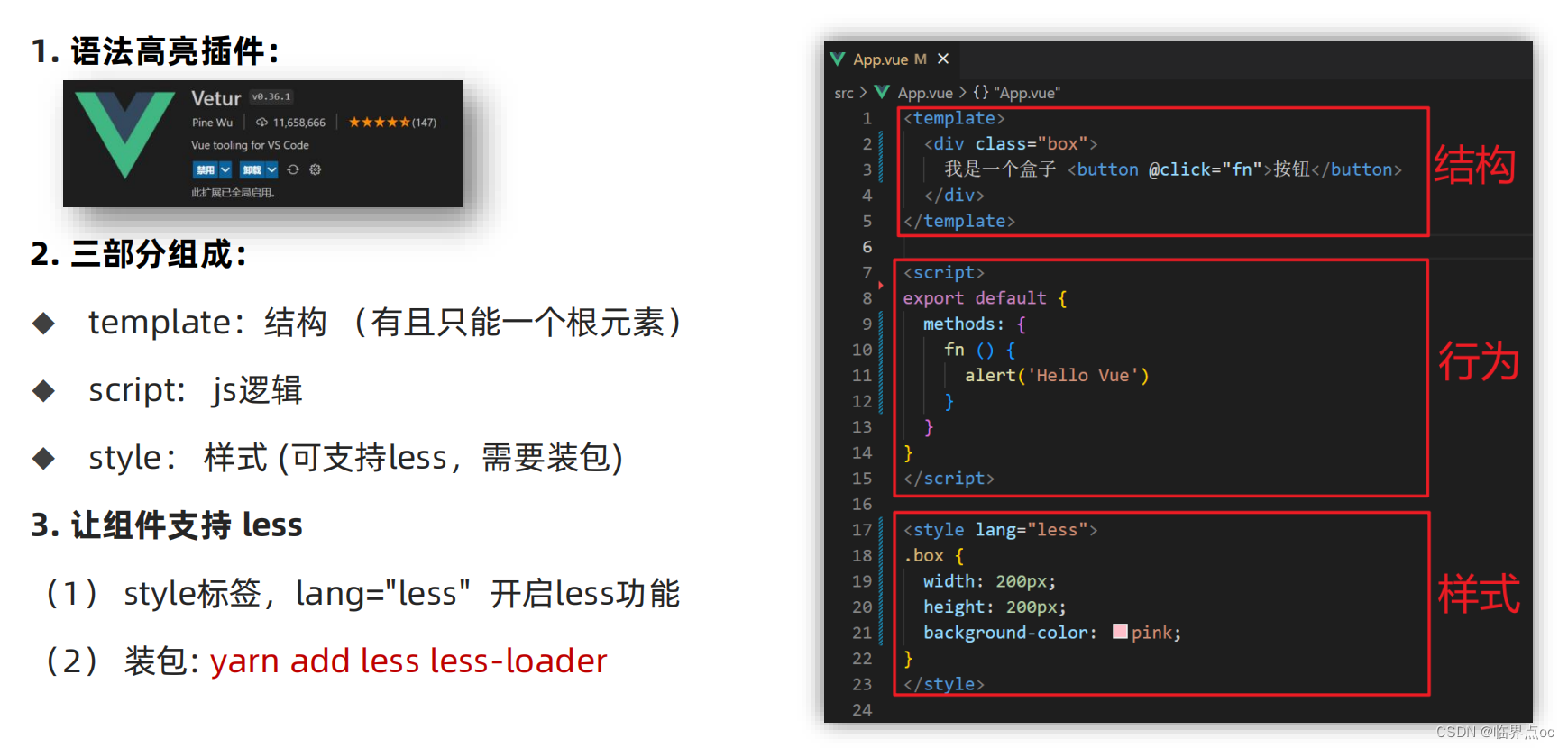
App.vue文件(单文件组件)的三个组成部分

npm install less
npm install less-loader4. 组件注册
普通组件的注册使用
组件注册的两种方式:
1. 局部注册:只能在注册的组件内使用
①创建 .vue 文件(三个组成部分)

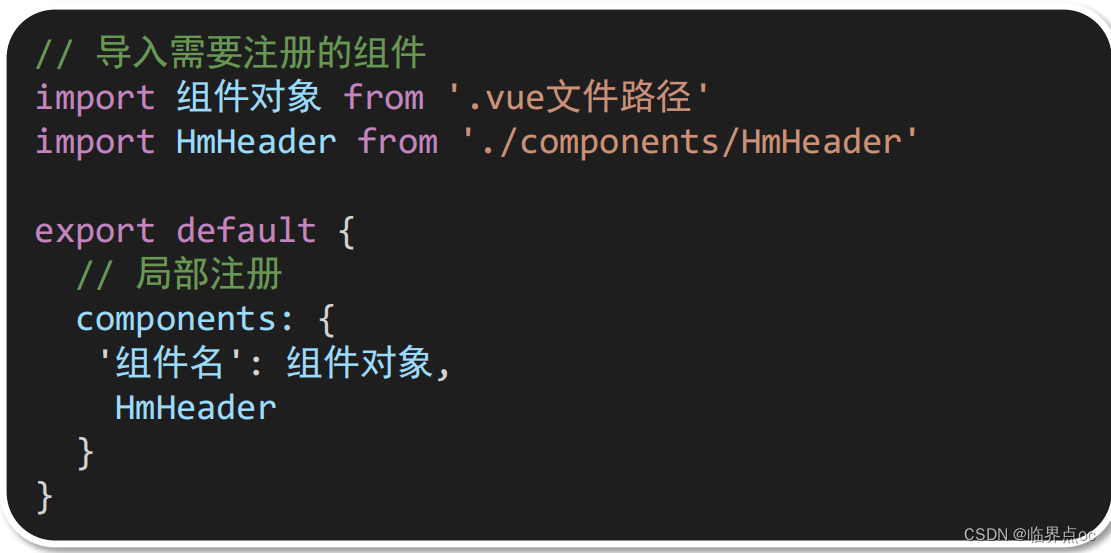
②在使用的组件内导入并注册

使用:
- 当成html标签使用 `<组件名></组件名>`
注意:
- 组件名规范 -> 大驼峰命名法,如HmHeader
示例:
components/HmHeader.vue
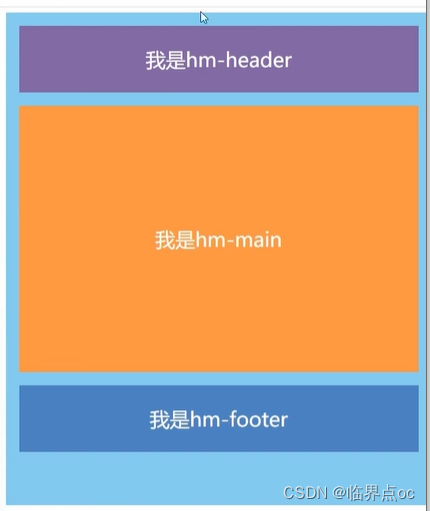
<template><div class="hm-header">我是hm-header</div>
</template><script>
export default {}
</script><style>
.hm-header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color: white;
}
</style>components/HmMain.vue
<template><div class="hm-main">我是hm-main</div>
</template><script>
export default {}
</script><style>
.hm-main {height: 400px;line-height: 400px;text-align: center;font-size: 30px;background-color: #f79646;color: white;margin: 20px 0;
}
</style>components/HmFooter.vue
<template><div class="hm-footer">我是hm-footer</div>
</template><script>
export default {}
</script><style>
.hm-footer {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color: white;
}
</style>App.vue
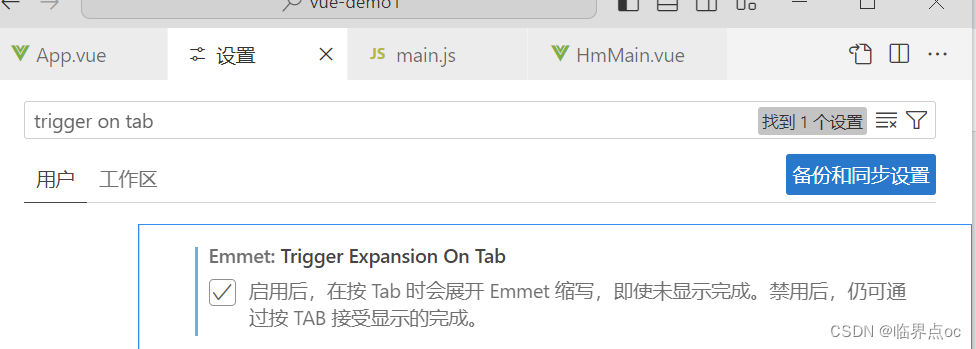
<template><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter><!-- 如果 HmFooter + tab 出不来 → 需要配置 vscode设置中搜索 trigger on tab → 勾上--></div>
</template><script>
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'
export default {components: {// '组件名': 组件对象HmHeader: HmHeader,HmMain,HmFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>main.js
// 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html
// 1. 导入 Vue 核心包
import Vue from 'vue'// 2. 导入 App.vue 根组件
import App from './App.vue'// 提示:当前处于什么环境 (生产环境 / 开发环境)
Vue.config.productionTip = false// 3. Vue实例化,提供render方法 → 基于App.vue创建结构渲染index.html
new Vue({// el: '#app', 作用:和$mount('选择器')作用一致,用于指定Vue所管理容器// render: h => h(App),render: (createElement) => {// 基于App创建元素结构return createElement(App)}
}).$mount('#app')
效果:

补充:到“设置”搜索“Trigger Expansion on tab",勾选上。

2. 全局注册:所有组件内都能使用
①创建 .vue文件(三个组成部分)
②main.js中进行全局注册
使用:
- 当成html标签使用 `<组件名></组件名>`
注意:
- 组件名规范 -> 大驼峰命名法,如:HmHeader
技巧:
- 一般使用局部注册,如果发现确实是通用组件,再抽离到全局。
示例:
components/HmButton.vue:创建 .vue文件
<template><button class="hm-button">通用按钮</button>
</template><script>
export default {}
</script><style>
.hm-button {height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;color: white;border: none;vertical-align: middle;cursor: pointer;
}
</style>main.js:全局注册
// 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html
import Vue from 'vue'
import App from './App.vue'
// 编写导入的代码,往代码的顶部编写(规范)
import HmButton from './components/HmButton'
Vue.config.productionTip = false// 进行全局注册 → 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component('HmButton', HmButton)// Vue实例化,提供render方法 → 基于App.vue创建结构渲染index.html
new Vue({// render: h => h(App),render: (createElement) => {// 基于App创建元素结构return createElement(App)}
}).$mount('#app')
components/HmHeader.vue
<template><div class="hm-header">我是hm-header<HmButton></HmButton></div>
</template><script>
// import HmButton from './HmButton.vue'
export default {// 局部注册: 注册的组件只能在当前的组件范围内使用// components: {// HmButton// }
}
</script><style>
.hm-header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color: white;
}
</style>components/HmMain.vue
<template><div class="hm-main">我是hm-main<HmButton></HmButton></div>
</template><script>
export default {}
</script><style>
.hm-main {height: 400px;line-height: 400px;text-align: center;font-size: 30px;background-color: #f79646;color: white;margin: 20px 0;
}
</style>components/HmFooter.vue
<template><div class="hm-footer">我是hm-footer<HmButton></HmButton></div>
</template><script>
export default {}
</script><style>
.hm-footer {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color: white;
}
</style>效果:

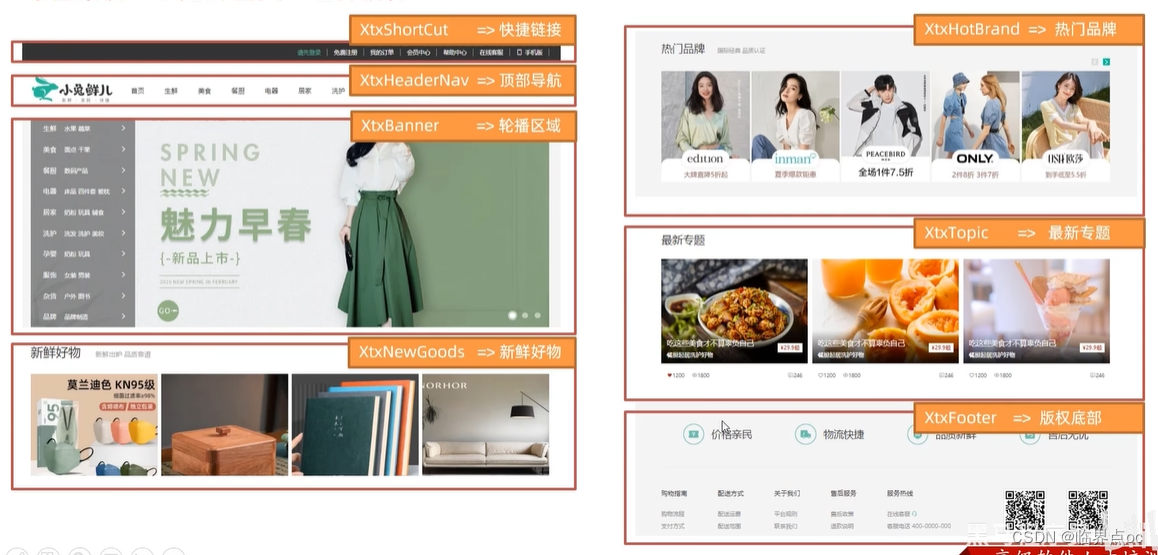
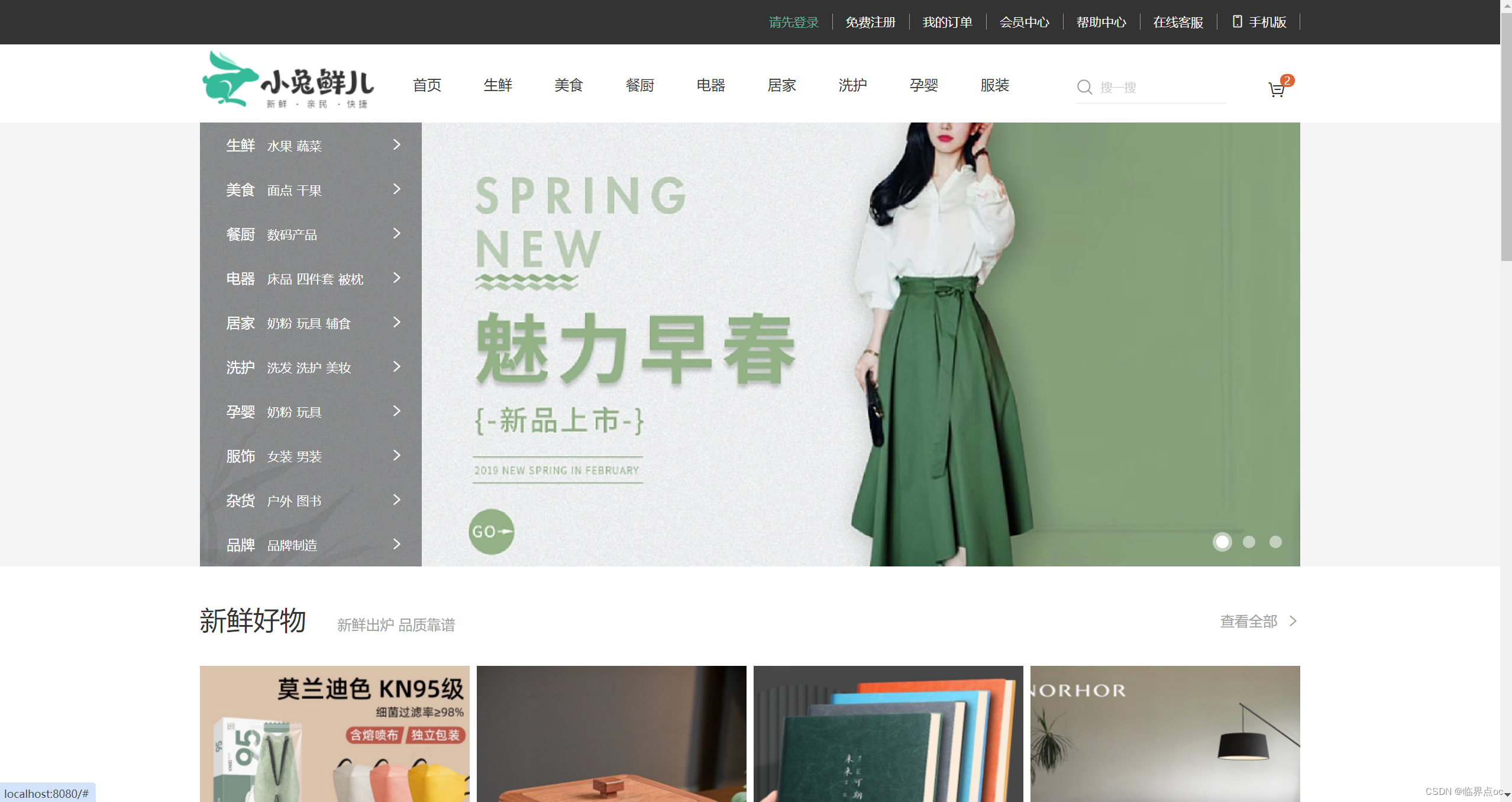
四、综合案例:小兔鲜首页
①拆分模块 - 局部注册

页面开发思路:
1. 分析页面,按模块拆分组件,搭架子(局部或全局注册)
2. 根据设计图,编写组件html结构CSS样式
3. 拆分封装通用小组件(局部或全局注册)
4. 通过JS动态渲染,实现功能

②结构样式完善

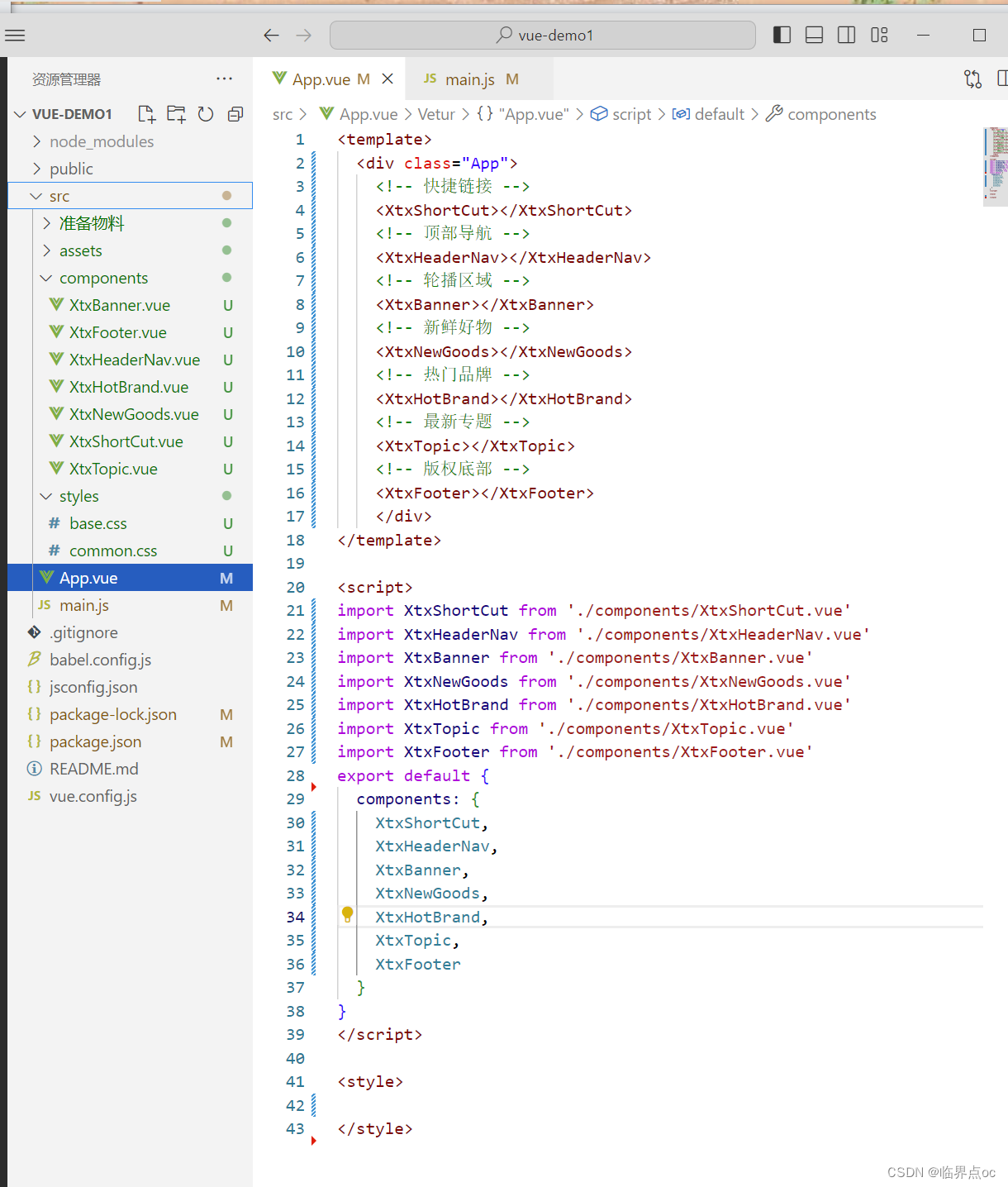
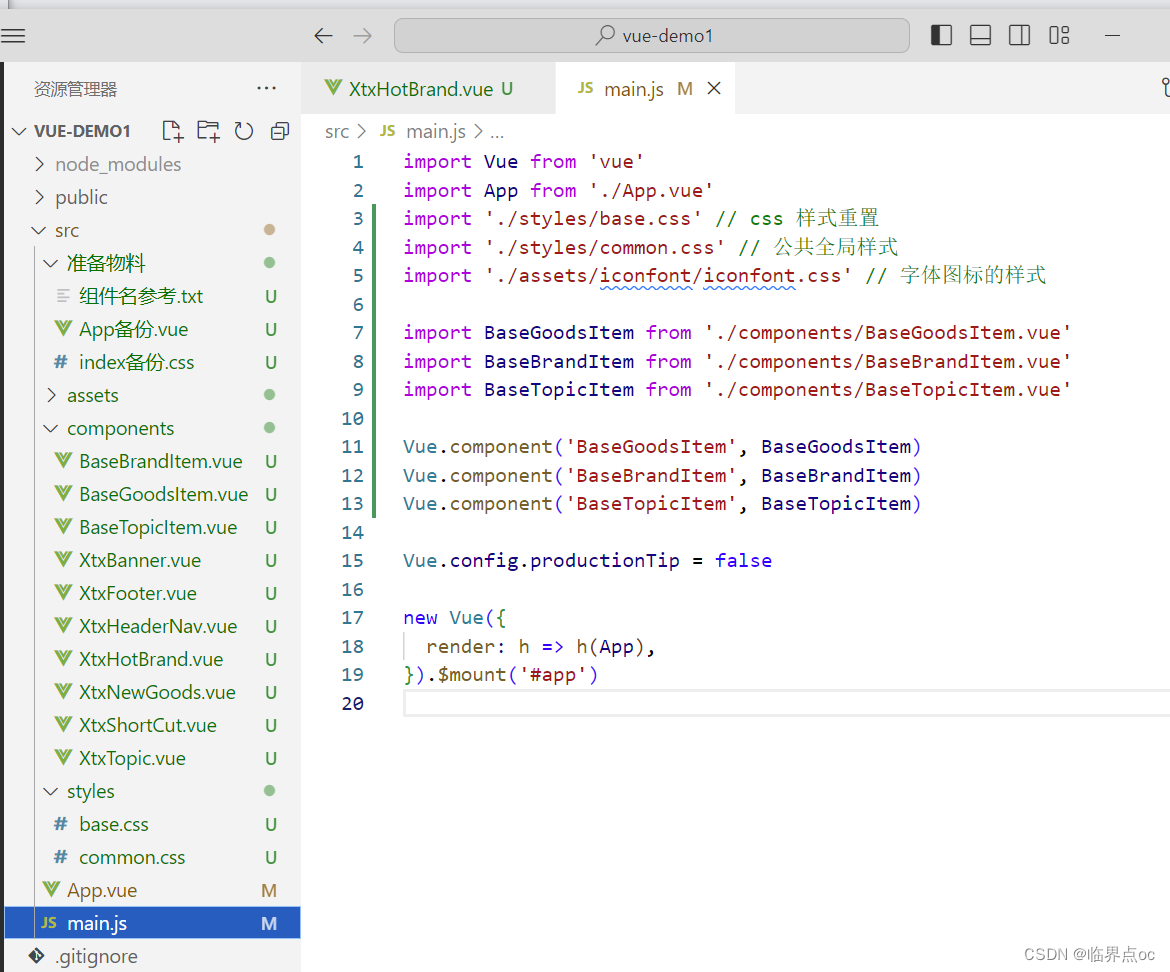
③拆分组件 - 全局注册




 ----------线性回归算法(梯度下降+正则化))















