
前言:
今天我们来讲解关于Vue的路由使用,Node.js下载安装及环境配置教程
一,Vue的路由使用
首先我们Vue的路由使用,必须要导入官方的依赖的。

BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务![]() https://www.bootcdn.cn/
https://www.bootcdn.cn/
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>路由思路
1、引入路由的js依赖
2、定义组件内容用来显示网页中的内容
3、定义路由路径关系
4、通过路由关系获取对象
5、挂载实例上
6、触发点击事件
7、定锚点,展示内容
具体步骤:
1、引入路由的js依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>2、定义组件内容用来显示网页中的内容
// 2定义组件内容用来显示网页中的内容var Home = Vue.extend({template: '<div>网站首页内容</div>'});var About = Vue.extend({template: '<span>发展历史</span>'});3、定义路由路径关系
//3定义路由路径关系var routes = [{component: Home,path: '/home'},{component: About,path: '/about'}]4、通过路由关系获取对象
//4通过路由关系获取对象var router = new VueRouter({routes});5、挂载实例上
//5挂载实例上new Vue({el: '#app',router,data() {// 创造数据:以后我们结合后台就会从数据库中获取json格式的数据return {msg: '云'}}})
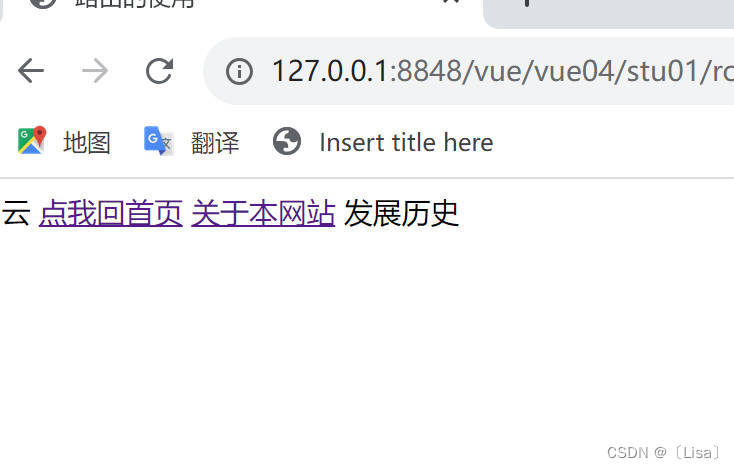
6、触发点击事件<!-- 6触发点击事件 --><router-link to="/home">点我回首页</router-link><router-link to="/about">关于本网站</router-link>
7、定锚点,展示内容<!-- 7定锚点,展示内容 --><router-view></router-view>
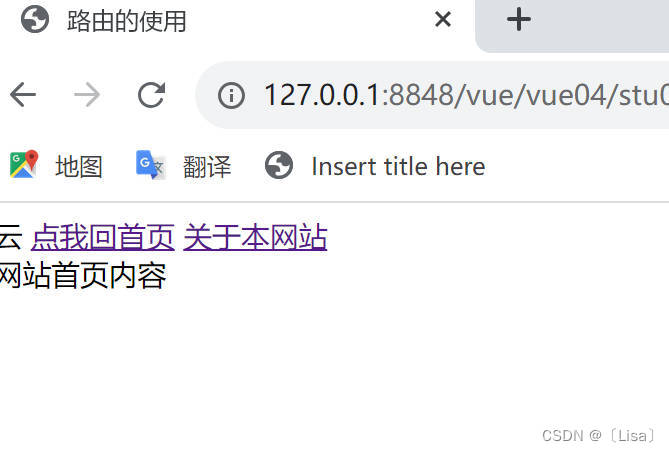
效果:我们点击后,上面的刷新按钮是没有刷新的,这就意味着我们与后台交互后,如果数据量多的话,那数据展示就不会停下很长时间。


二,Node.js下载安装及环境配置教程
Node.js的介绍:
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
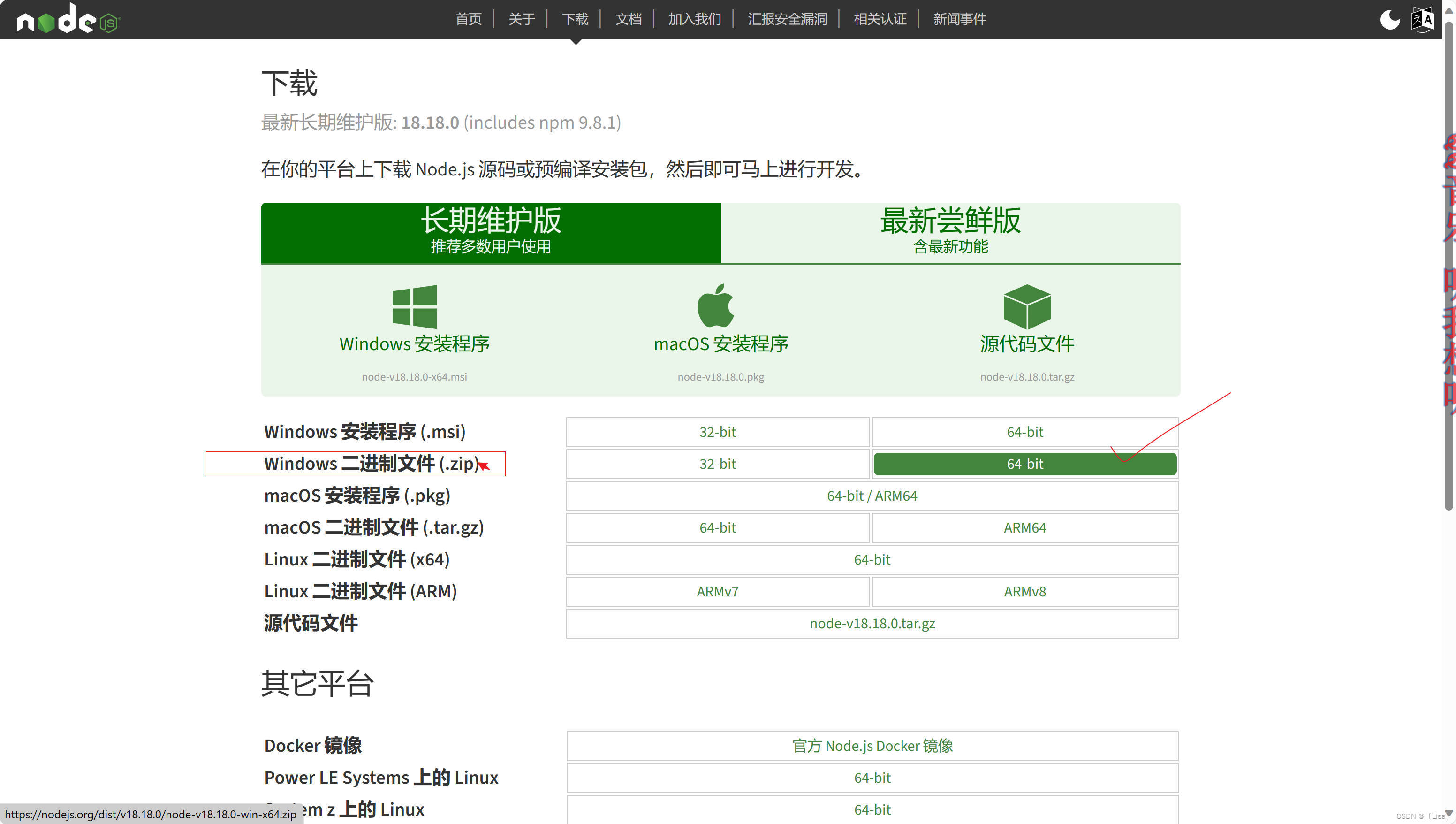
Node.js官网:下载 | Node.js (nodejs.org)![]() https://nodejs.org/zh-cn/download
https://nodejs.org/zh-cn/download
npm是什么?
npm其实是Node.js的包管理工具(package manager)。方便我们项目操作用的。

如果想下载先前版本也可以:

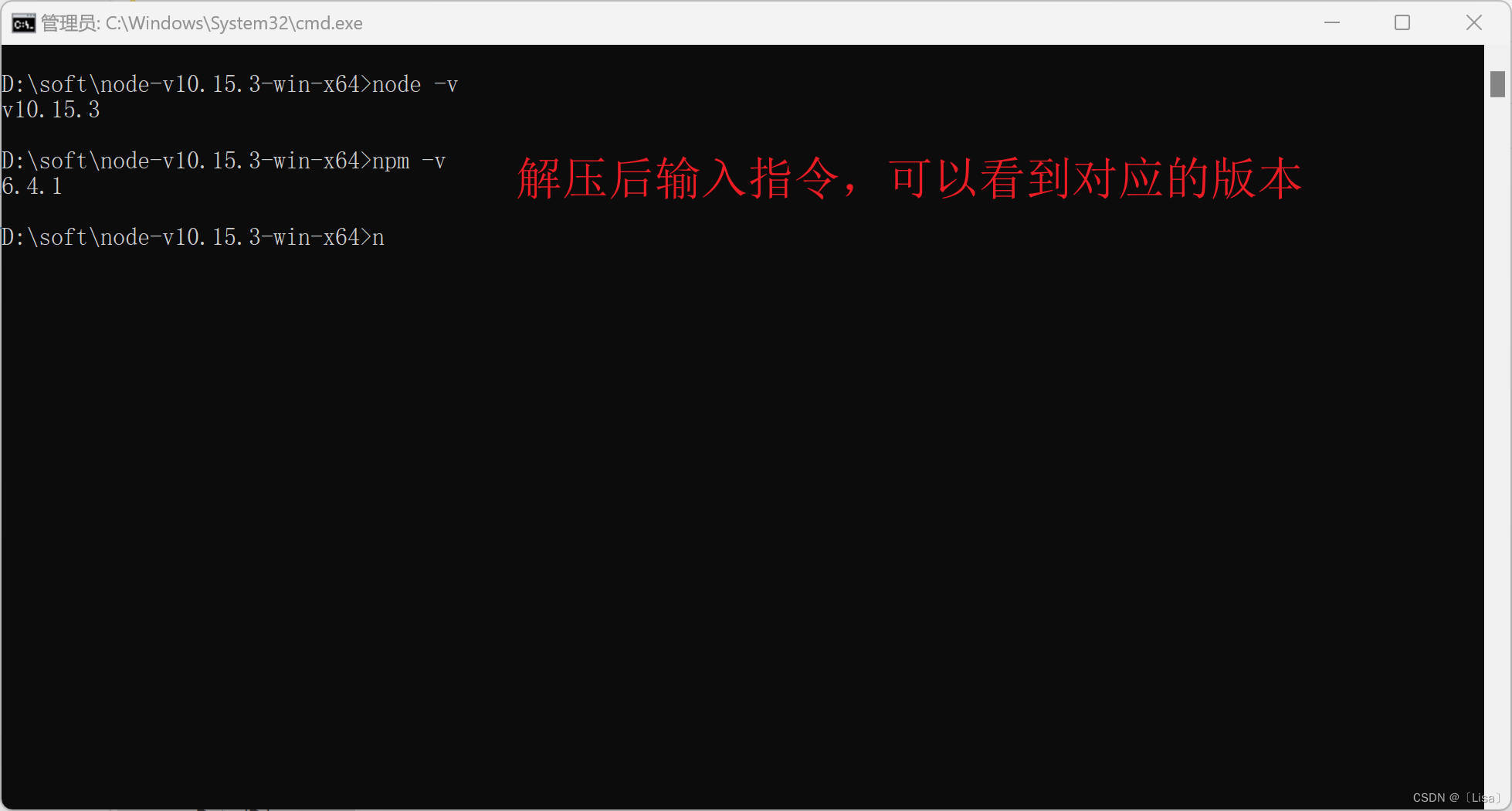
下载后是个zip文件(安全性高),我们解压后,通过cmd窗口测试安装是否成功,按下【win+R】键,输入cmd,运行黑窗口
输入指令:node -v // 显示node.js版本
npm -v // 显示npm版本

成功显示版本说明安装成功
注意事项:
node.js的版本区别,v14版本以下与以上有着巨大的差别
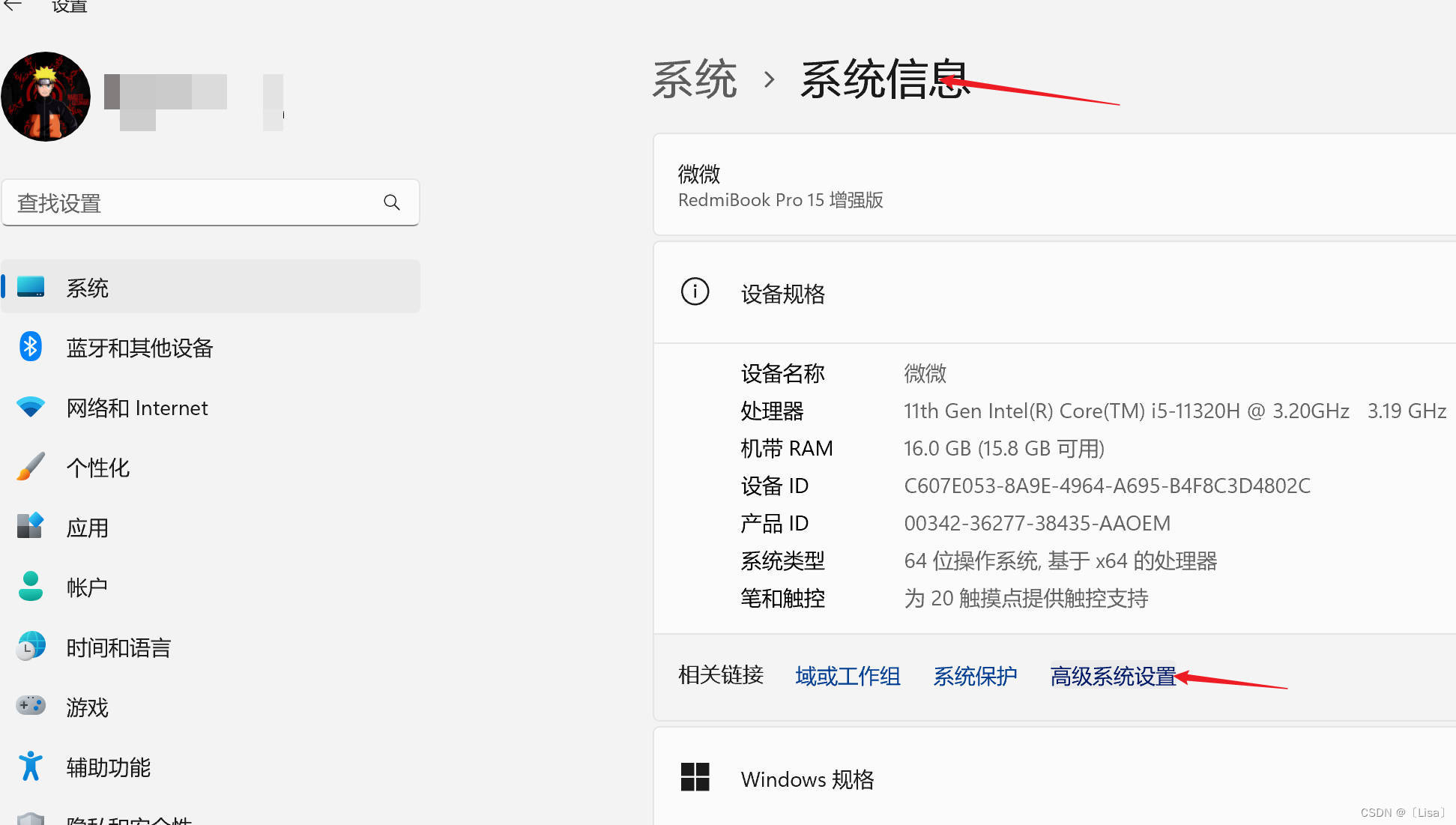
三、环境配置
(1)找到安装的目录,在安装目录下新建两个文件夹(node_global)(node_cache)。一定要是在安装node.js的根目录下。
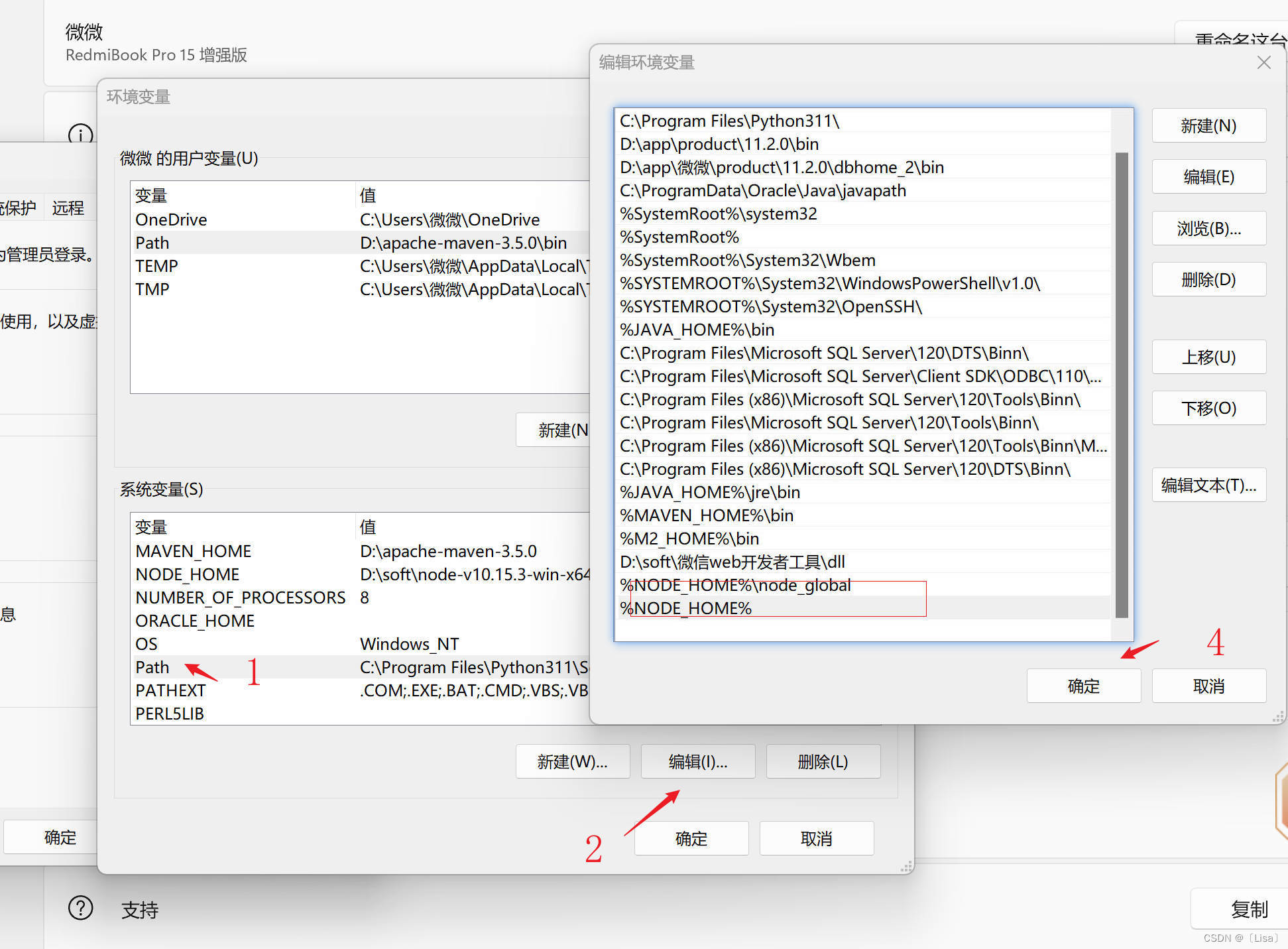
(2)配置环境变量
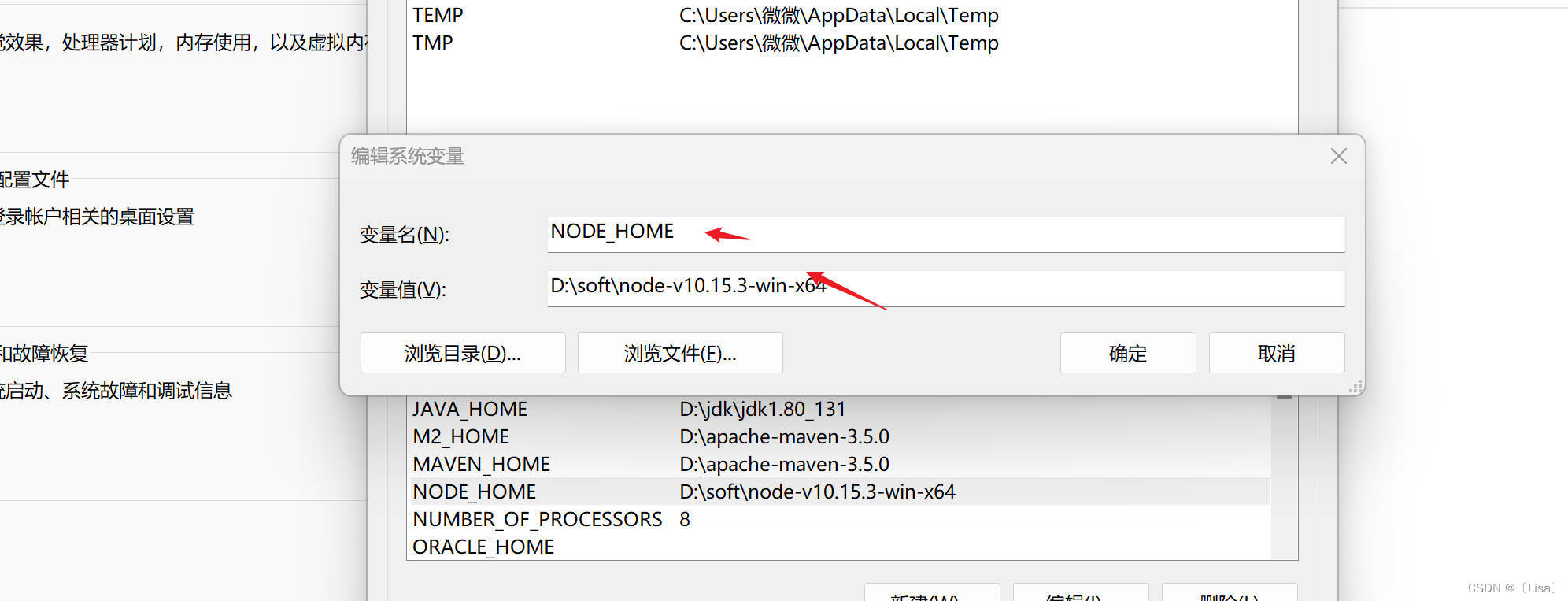
新增NODE_HOME,值为:D:\soft\node-v10.15.3-win-x64
修改PATH并在最后添加:window11不用;
%NODE_HOME% %NODE_HOME%\node_global



(3)创建完毕后,使用管理员身份打开cmd命令窗口,输入
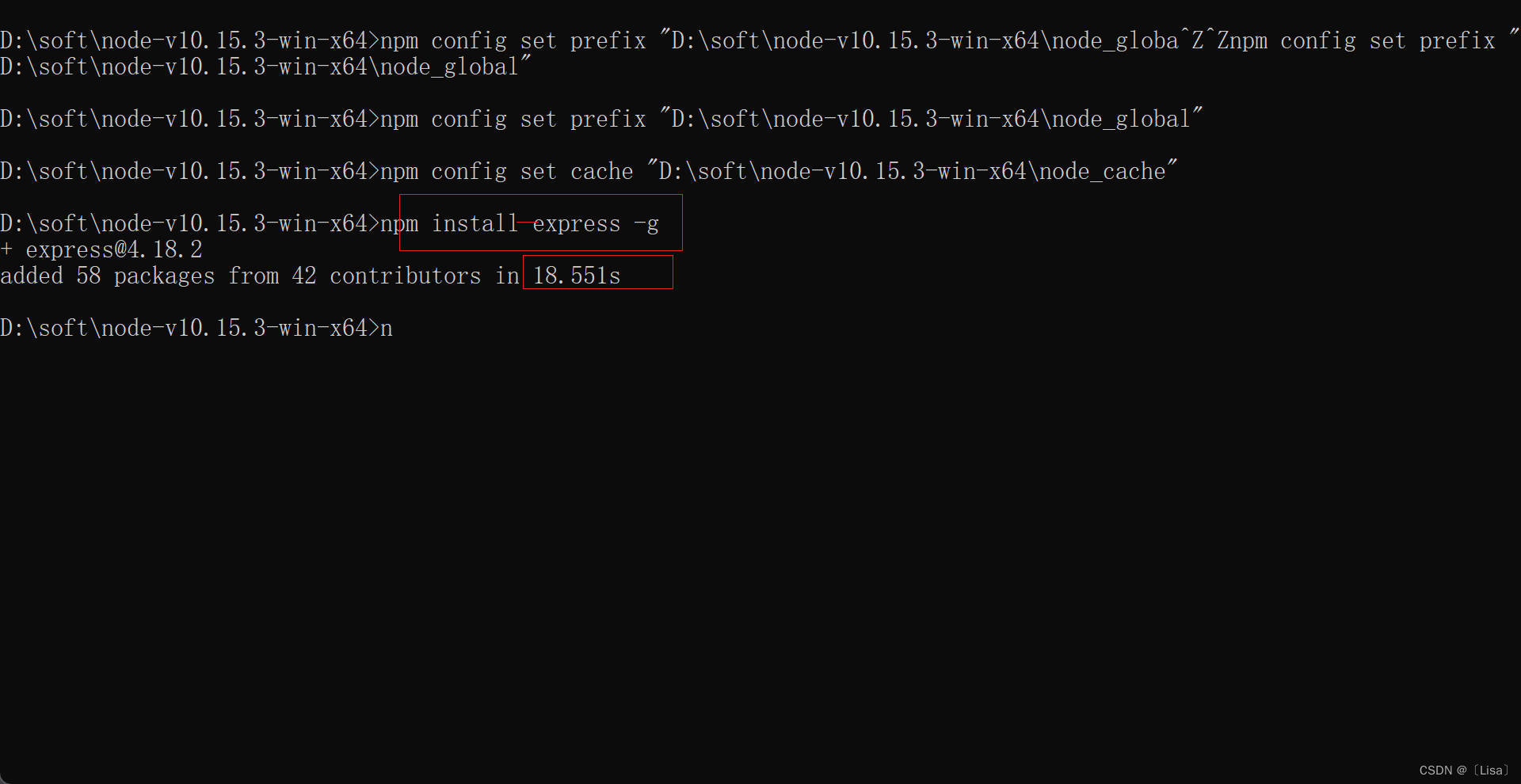
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\soft\node-v10.15.3-win-x64\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)npm config set cache "D:\soft\node-v10.15.3-win-x64\node_cache"
(4)安装淘宝镜像
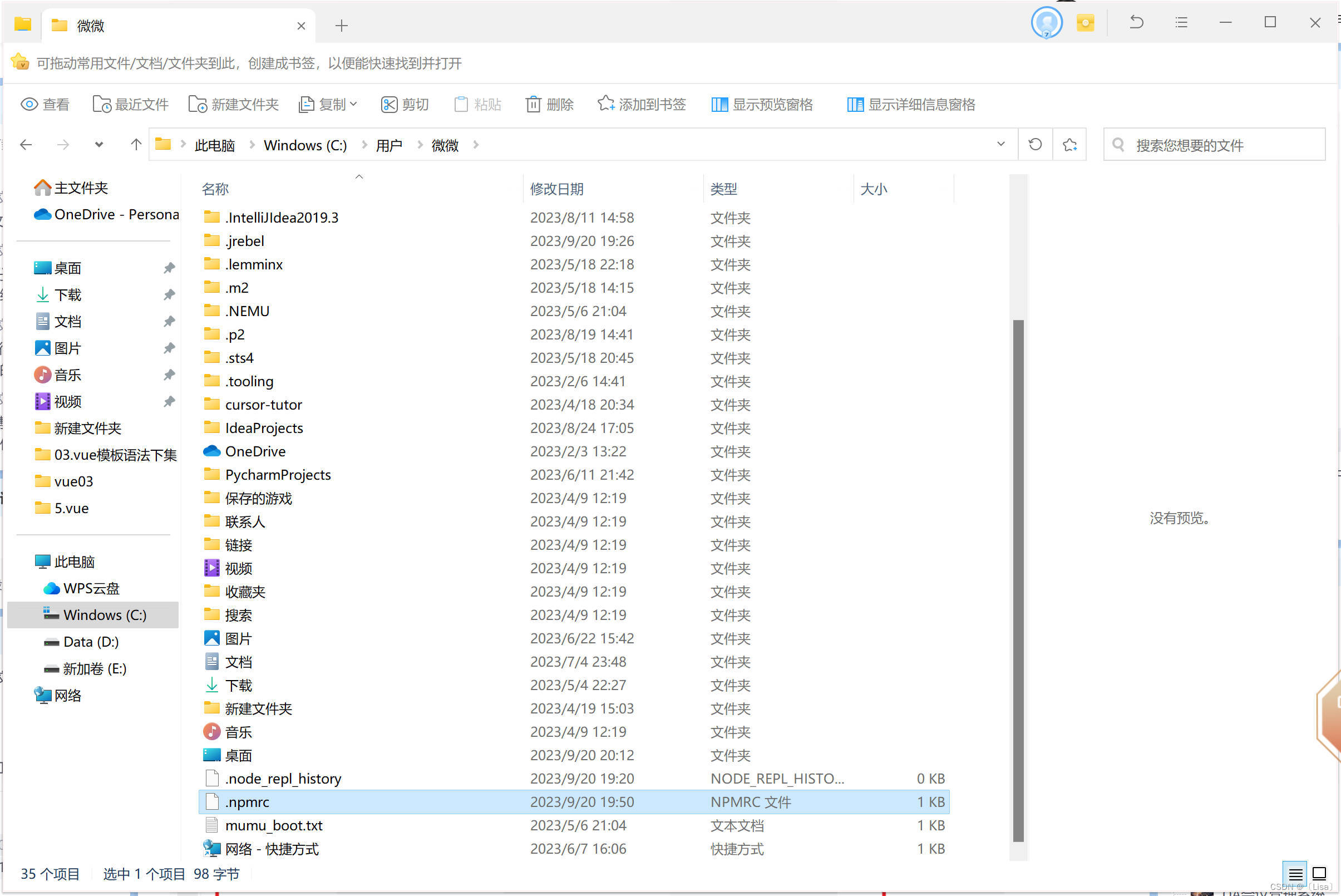
npm config set registry https://registry.npm.taobao.org/安装成功后会在C:\Users\用户名\下生成.npmrc文件

四、测试
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装
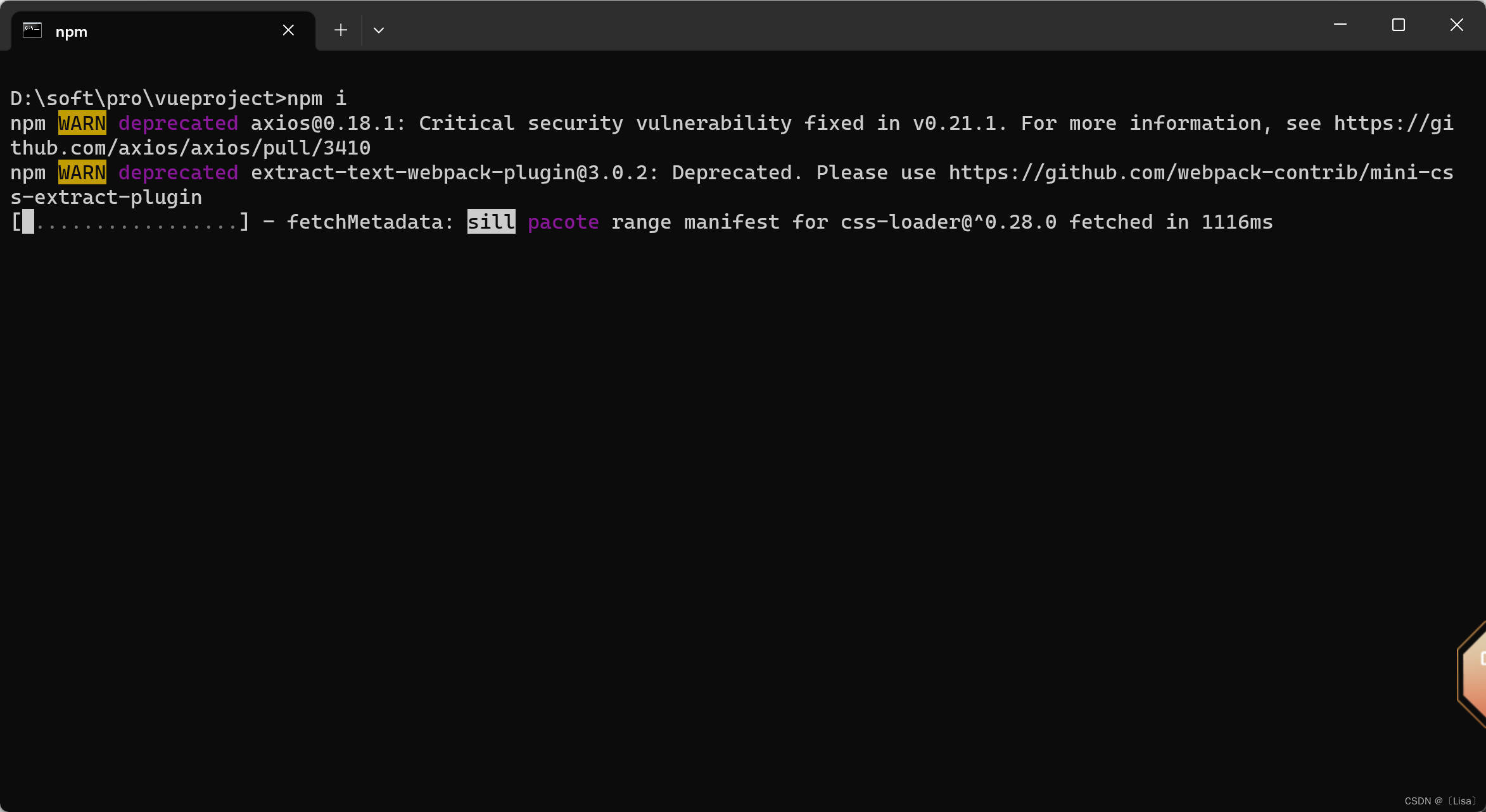
运行解压的项目--》npm i (这里加载的时间比较长)

五、安装淘宝镜像
①安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry
这个vue项目私信我可得,我们先进到该项目的根目录输入cmd.
启动项目
npm run dev

启动效果:




















