JSP和HTML标签一起使用,来允许用户把文件上传到服务器。
首先我们需要创建一个前端界面,创建上传文件表单时,需要注意以下几点:
(1) 表单的method属性必须设置为POST方法, 不能使用GET方法。
(2) 表单enctype属性应该设置为multipart/form-data。
(3) 表单action属性应设置为对应的Servlet,Servlet包含处理上传文件的代码。
(4) 使用<input/>标签上传单个文件,属性type设置为file,上传多个文件需要添加多个input标签。
前端我们使用html页面来实现,首先新建一个upload.html,该html的内容如下
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>文件上传</title></head><body><!--文件上传表单--><form method="post" enctype="multipart/form-data" action="uploadServlet">姓名:<input type="text" name="uname"><br>文件:<input type="file" name="myfile"><br><button>提交</button></form></body></html>
其中button的默认类型是提交类型,type=”submit”。在该表单中普通的表单项使用type=”text”,附件类型的表单项使用type=”file”。不要忘了设置表单元素的name属性,表单提交一定要设置表单元素的name属性,否则后台无法接收数据。
接下来需要准备接收表单数据的Servlet。首先创建一个UploadServlet,该Servlet的具体代码如下
@WebServlet("/uploadServlet")@MultipartConfig //如果是文件上传,需要设置该注解public class UploadServlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("文件上传...");//设置请求的编码格式request.setCharacterEncoding("UTF-8");//获取普通表单项//此处uname和表单元素的name属性相对应String uname = request.getParameter("uname");System.out.println("uname: " + uname);//获取Part对象,Servlet将multipart/form-data的POST请求封装成Part对象Part part = request.getPart("myfile");//通过Part对象得到上传的文件名String fileName = part.getSubmittedFileName();System.out.println("上传文件名:" + fileName);//得到文件的存放路径String filePath = request.getServletContext().getRealPath("/");//保存文件到制定目录part.write(filePath + "/" + fileName);}}
使用@MultipartConfig 注解将一个Servlet标记为支持文件上传。
启动该Web应用,在浏览器地址栏中输入URL: http://localhost:8080/s001/upload.html

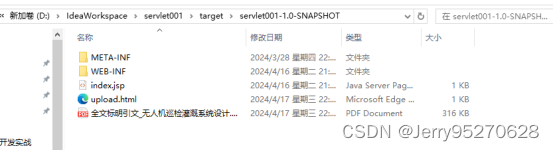
在“姓名”输入框中输入测试文本,并选择一个文件进行上传,在下图所示路径下可以看到上传的文件



)

)


】)






 数组)
——运行ch6的例程中Ceres和g2o库的安装)



