官网
一、关于设计器
1、从设计器入手进行低代码开发
设计器就是我们用拖拉拽的方法,配合少量代码进行页面或者应用开发的在线工具。
阿里官方提供了以下八个不同类型的设计器Demo:
- 综合场景Demo(各项能力相对完整,使用Fusion-UI和Fusion基础组件)
- 基于Fusion的Demo
- 基于Antd的Demo
- 应用级设计器 (只有这个Demo支持SPA应用开发)
- 基于Next的设计器(基于next实现的高级表单低代码物料)
- 图编排设计器(基于x6的图编排能力)
- 物料设计器(自定义自己的物料)
- 扩展节点设计器(插件扩展)
不同的Demo各有能力的侧重,比如图编排设计器更倾向流程图页面的设计;Antd设计器则提供了开发基于Antd组件的,用于快速交付的页面的能力;应用级设计器则更侧重于使用低代码引擎独立开发项目……每一个低代码设计器都是一个React工程,可以前往Github官网将设计器下载到本地。
2、设计器的重要操作内容
当我们使用阿里低代码引擎进行低代码开发的时候,基本上是以下两个方向同时进行的:
- 在选中的设计器Demo的React工程中,对我们选用的设计器进行扩展。
- 在设计器的上通过拖拉拽以及少量JS代码的编写,进行页面的开发。
此处的扩展主要指插件的扩展和物料(或者说组件)的扩展,全局复用函数的编写和npm包的使用。不进行扩展的话,设计器的开发能力相当有限。
(1)使用插件&扩展插件
社区教程视频
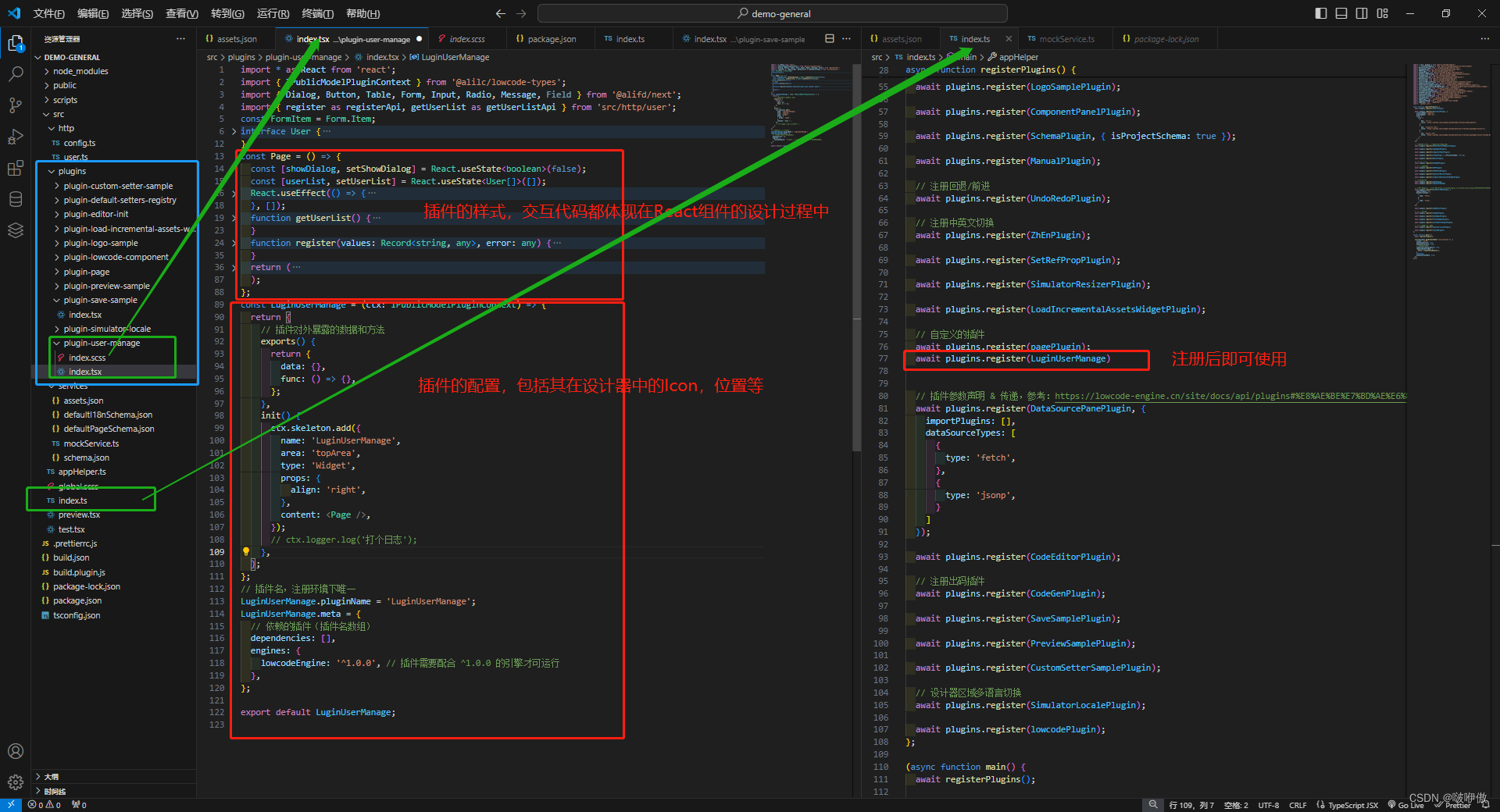
插件是用来丰富设计器的功能的。我们的使用低代码设计器只是为了方便前端页面的快速搭建?还是要参与到我们整个项目从框架设计到部署上线的每一个环节? 这都体现在我们对插件的开发中。 而一个插件的设计过程约等于一个React组件的设计过程,相对简单,如下:

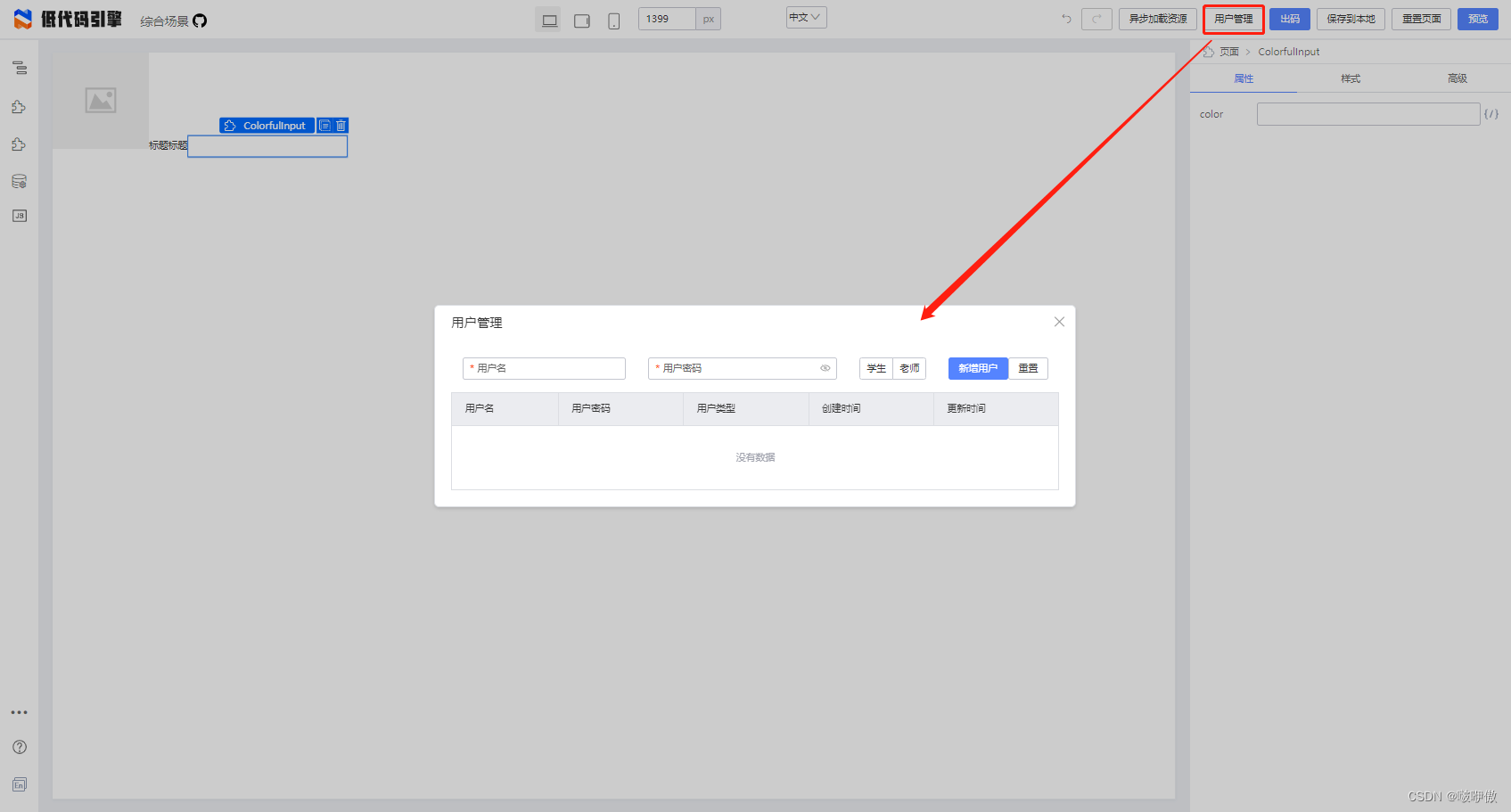
之后就可以在设计器中使用我们自定义的插件了:

设计器功能的强大与否很大程度取决于插件的扩展程度,但过度的扩展会造成设计器很难使用,逻辑混乱。
(2)组件&扩展组件
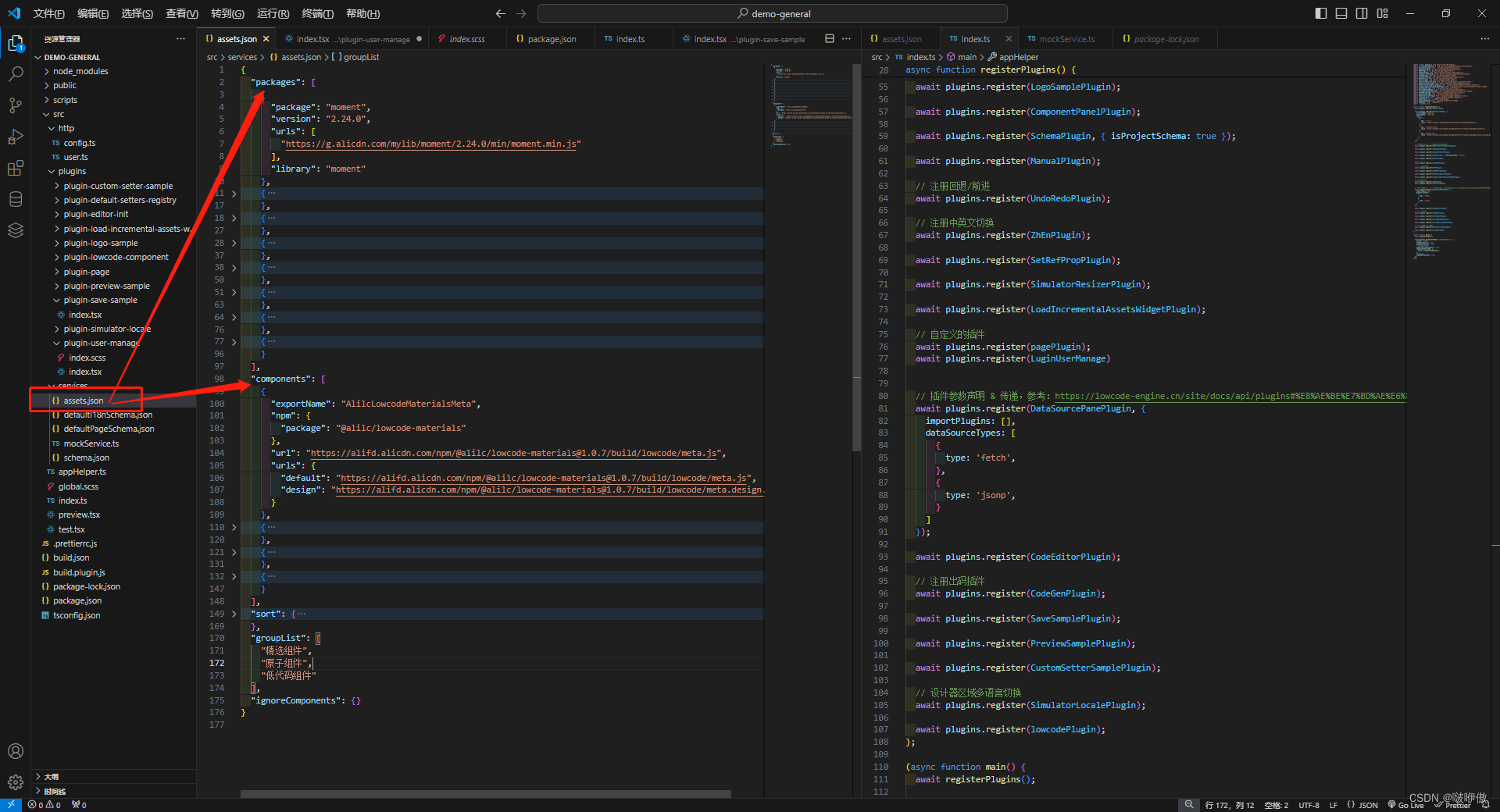
在每个设计器的项目文件夹下都自带了一份默认的资产包:/demo/src/services/assets.json,而一个设计器能使用哪些组件(物料)都取决于这个json文件的配置。
- packages 对象:我们需要在其中定义这个包的获取方式,如果不定义,就不会被低代码引擎动态加载并对应上组件实例。定义方式是 UMD 的包,低代码引擎会尝试在 window 上寻找对应 library 的实例;
- components 对象:我们需要在其中定义物料描述,物料描述主要包括
- 描述组件的基础信息,通常包含包信息、组件名称、标题、描述等
- 描述组件属性信息,通常包含参数、说明、类型、默认值 4 项内容
- 推荐用于优化搭建产品编辑体验,定制编辑能力的配置信息。
比如antd和fusion这两个组件库,他们都把自己的组件使用阿里低代码平台的物料设计器进行了封装并发布到npm上,所以在得到他们在npm上的url之后,在assest.json中进行配置,即可在自己的设计器中使用它们的组件。所以总而言之,要使用新的组件要经历以下步骤:使用阿里低代码平台的物料设计器设计新的组件,然后打包发布到npm上,最后在低代码设计器的assest.json中进行配置。
- 封装自己的组件的社区教学视频
- 物料设计器的文档
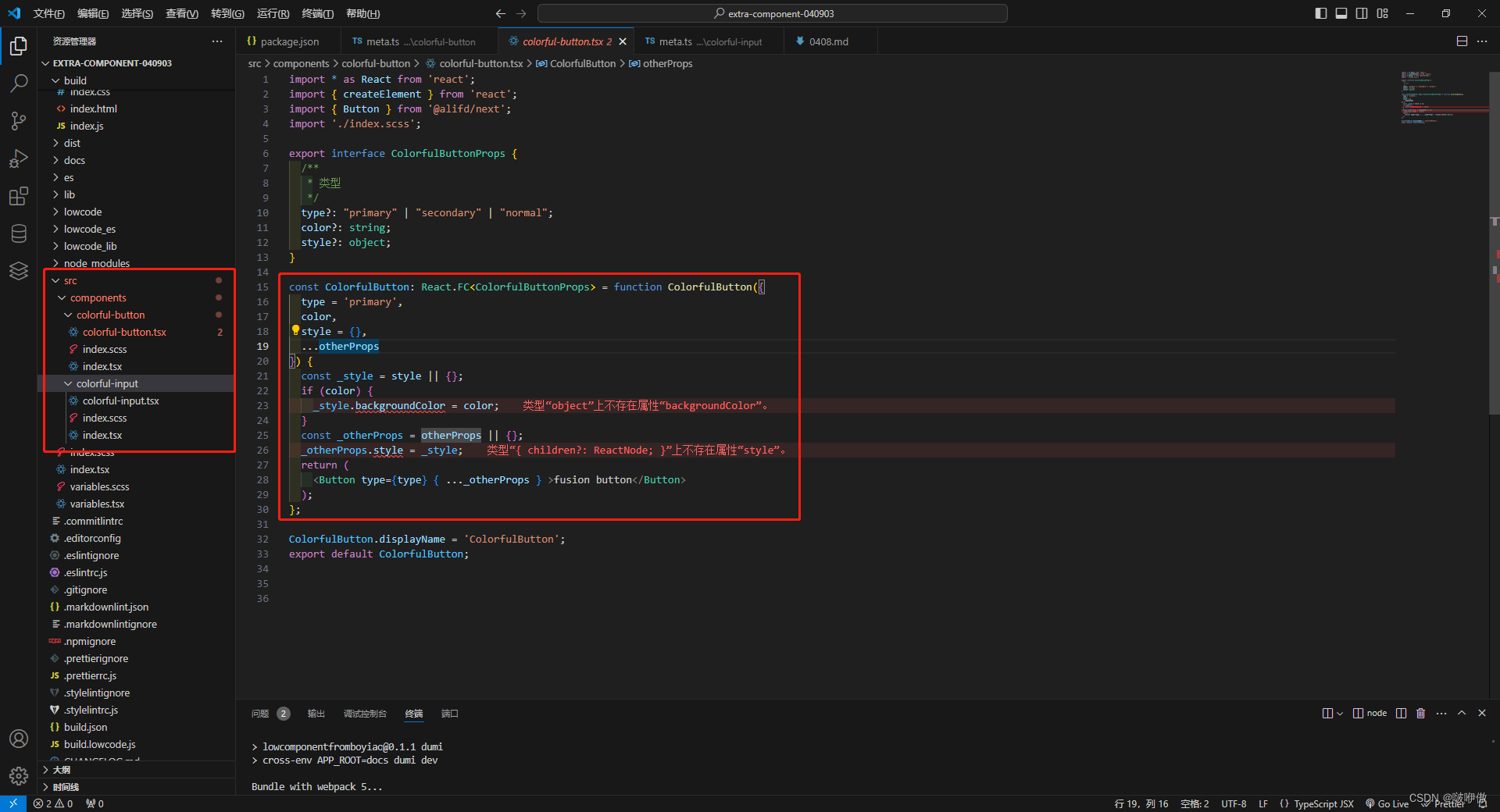
比如,我先在物料设计器中设计自己很简单的组件:

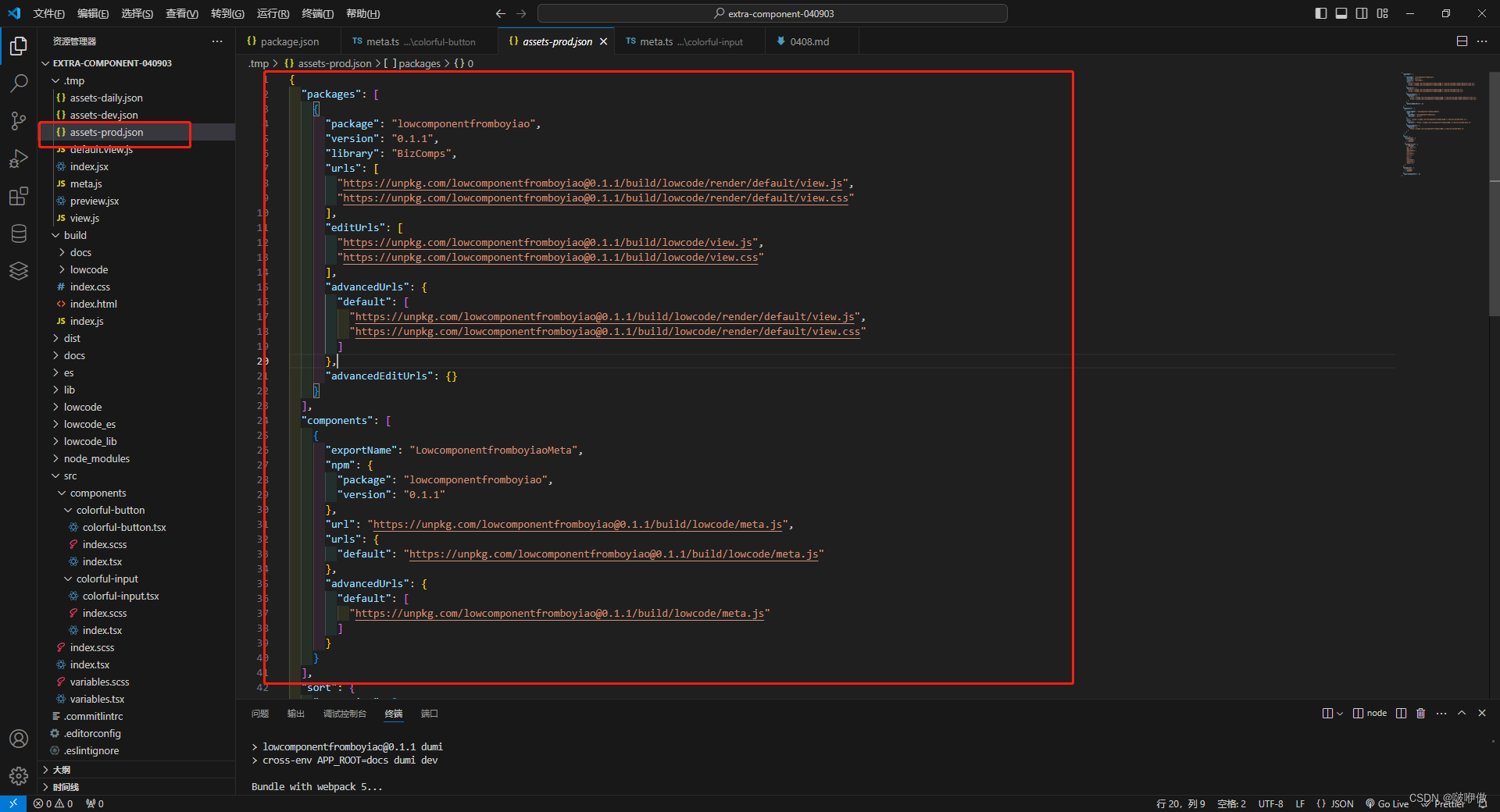
在打包并发布后,我的项目中会多出一个assest-prod.json文件,这份文件就是对我设计的组件的一个基本描述 (包括他在npm上的地址等信息) :

这是我的自定义的组件的url
最后一步,将物料设计器中的assets-prod.json中的内容merge到低代码设计器中的assest.json中,即可在低代码设计器中使用自己的组件。
实践之后的总结就是,使用自己的封装的组件的坑在于发布到npm这个过程,对包名的要求什么的比较严格。至于如何设置自定义的组件在低代码设计器中暴露的配置项,我还没有实践到这一步……
源码面板
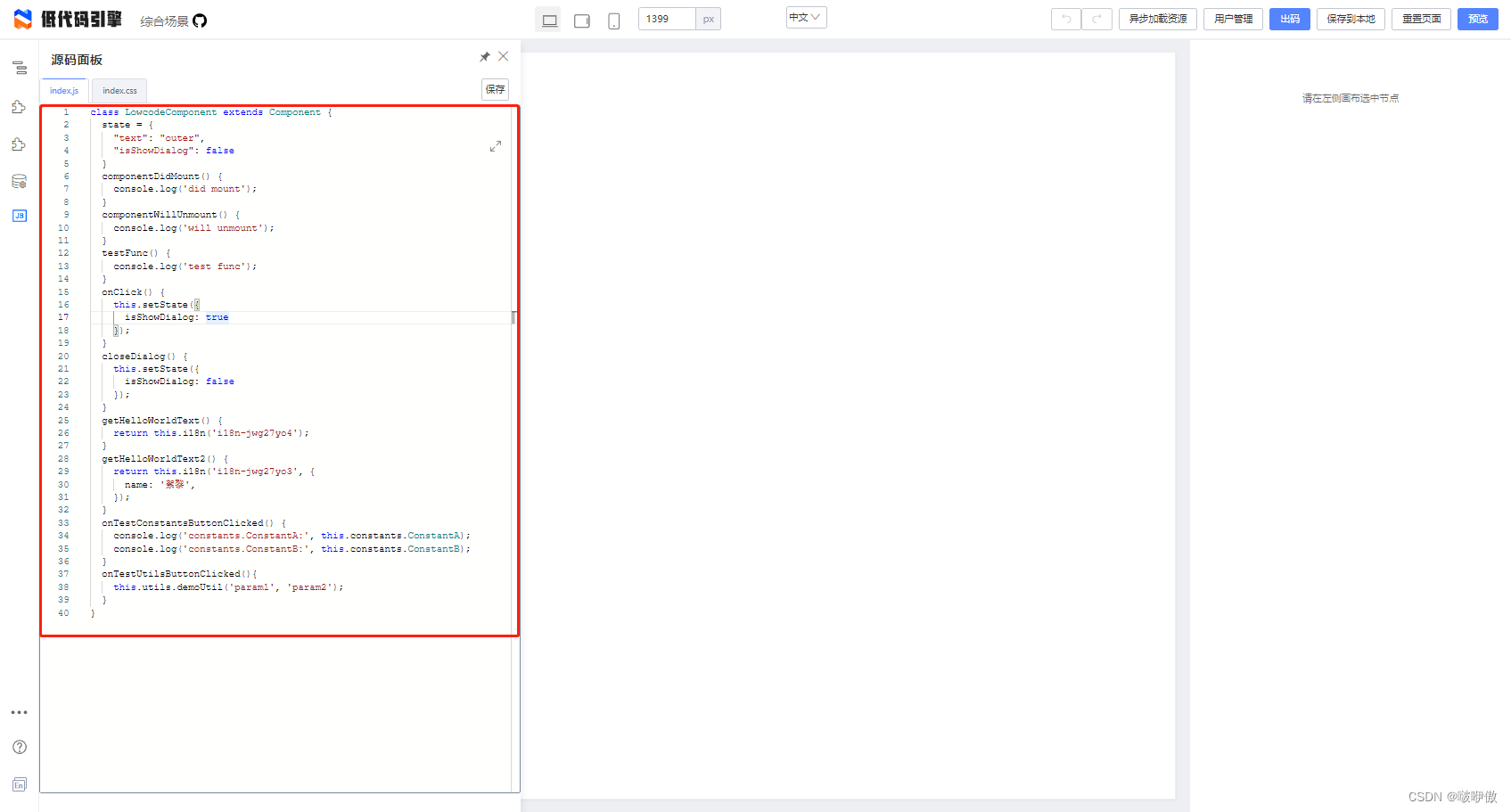
每个页面都提供了“源码面板”,让前端开发者在里面进行交互逻辑的编写。
类似于Vue的写法

很容易上手,无需多言。
逻辑复用&&使用第三方库
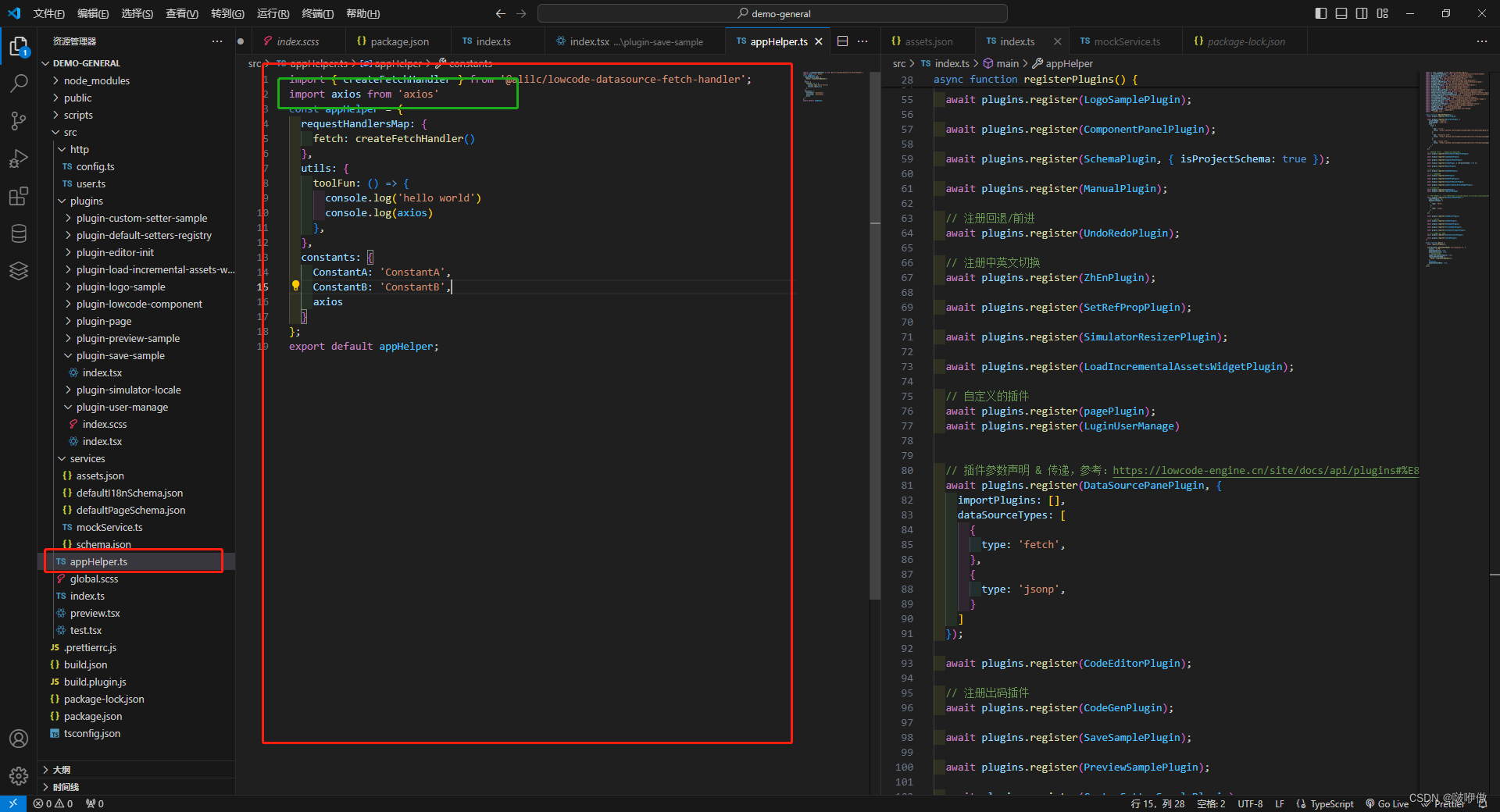
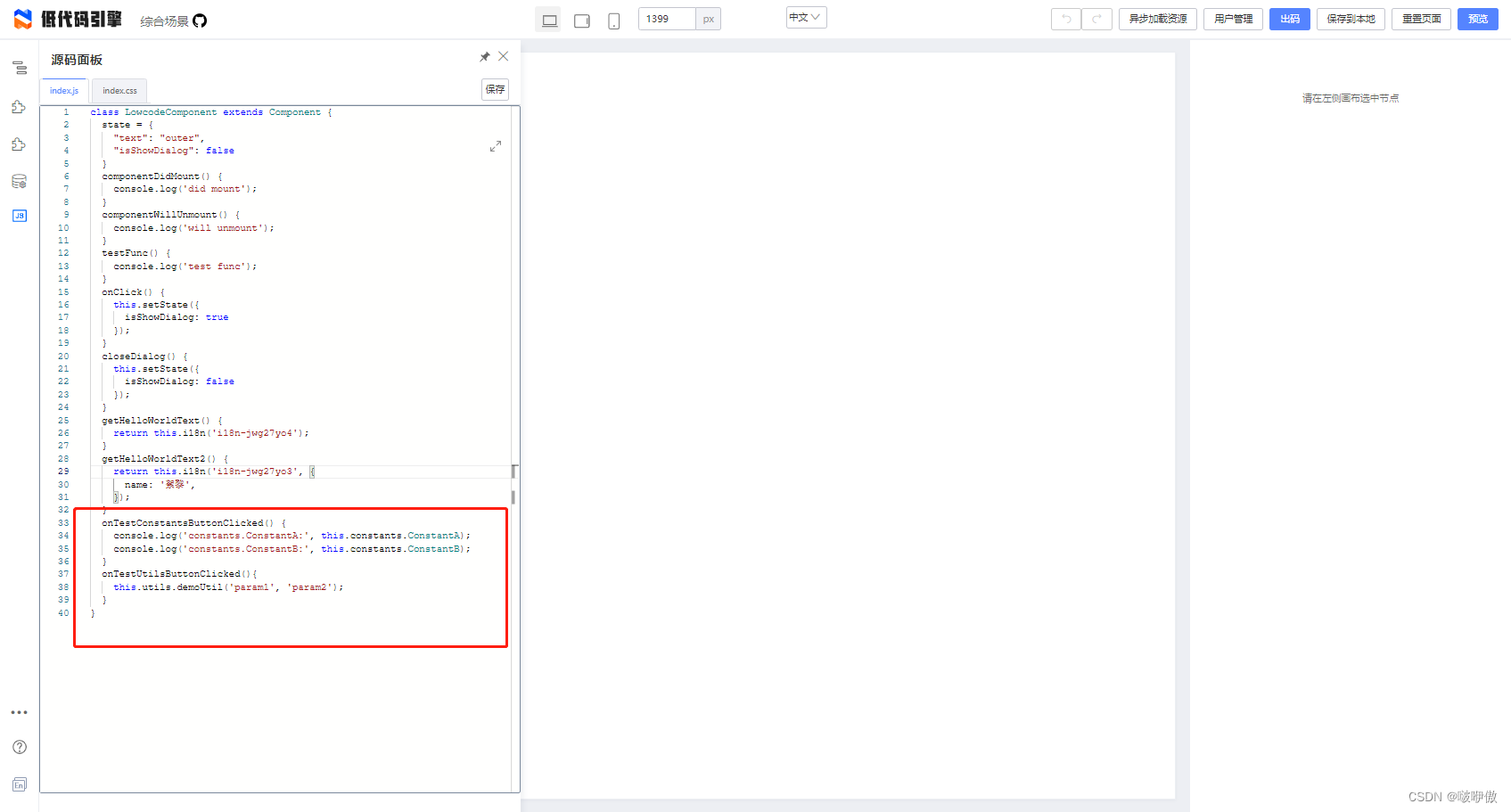
很重要的一点是我们可以在“源码面板”中使用全局复用的函数和第三方的库,只需提前在设计器的React文件夹目录下的appHelper.ts文件中注册即可。


(4)数据源
待完善
(5)出码
此处要先了解一下每个页面的schema。每个用低代码引擎搭建的页面都有一份自己的schema描述文件,这个文件描述了所属页面的样式、排版、交互逻辑等内容。渲染页面的时候是根据schema来渲染的,出码得到的独立的react工程也要以schema为依据做出码。
使用出码模块可以得到一个独立的React工程,但是我还是认为这个模块的意义并不大。
- 首先如果要使用设计器独立开发一个应用就必须使用应用级设计器,但应用级设计器又默认是没有出码模块的,需要手动引入,但如果仅此而已那还可以接受。麻烦的是用应用级设计器设计的多个页面都的schema描述都是空的,在社区和文档中都找不到关于这个疑点的说明。是bug还是需要自己进行配置?如果是需要自己配置要怎么配置?无从考究。
- 其次如果是混合开发的话,那出码模块照样意义不大。因为用一个独立的react项目来开发一个页面这种做法本身就很浪费资源。
二、开发一个应用
1、混合开发
将低代码引擎的产物与我们已有的传统项目相结合,重点在于获得每个用低代码页面搭建出来的页面的schema以及对这份schema文件的改造
在低代码设计器的项目目录的**/src/services/mockServices.tsx**中我们可以看到每个页面的schema是如何被加工成可以渲染在浏览器上,或者用于出码的:
const setProjectSchemaToLocalStorage = (scenarioName: string) => {if (!scenarioName) {console.error('scenarioName is required!');return;}// 关键点1console.log('schema', JSON.stringify(project.exportSchema(IPublicEnumTransformStage.Save)));window.localStorage.setItem(getLSName(scenarioName),JSON.stringify(project.exportSchema(IPublicEnumTransformStage.Save)),);
};const setPackagesToLocalStorage = async (scenarioName: string) => {if (!scenarioName) {console.error('scenarioName is required!');return;}const packages = await filterPackages(material.getAssets().packages);// 关键点2console.log('packages', JSON.stringify(packages));window.localStorage.setItem(getLSName(scenarioName, 'packages'), JSON.stringify(packages));
};
注意上面代码的第7行和第21行,不管我们用什么方法读取到这两个JSON字符串(直接在控制台输出也好,写入本地的某个文件也好)都无所谓,但我们最终都是要依据这两个JSON字符串在我们自己的React项目中接入低代码平台的产物。
import { useEffect, useState } from 'react';
import schemaMap from './lowcode/componentA/schema.json'; // schema的JSON字符串
import packages from './lowcode/componentA/package'; // packages的JSON字符串
import {buildComponents,assetBundle,AssetLevel,AssetLoader,
} from '@alilc/lowcode-utils'; // 要用到的一系列工具函数,用来对两个JSON字符串进行加工
import ReactRenderer from '@alilc/lowcode-react-renderer'; // 核心所在,该组件用来渲染低代码平台的产物// 一系列处理,可以参照每个设计器的项目目录里面的preview.tsx文件
const schema = schemaMap.componentsTree[0]; // schema
const componentsArray = schemaMap.componentsMap;
const componentMap = {};
componentsArray.forEach((item) => {componentMap[item.componentName] = item;
});
const libraryMap = {};
const libraryAsset = [];
packages.forEach(({ package: _package, library, urls, renderUrls }) => {libraryMap[_package] = library;if (renderUrls) {libraryAsset.push(renderUrls);} else if (urls) {libraryAsset.push(urls);}
});
const assetLoader = new AssetLoader();
await assetLoader.load(libraryAsset);
const components = buildComponents(libraryMap, componentMap);function App() {return (<div className="App"><div id="myComponent">这是我自己的DOM</div><div>以下是低代码平台的产物</div><ReactRendererclassName="lowcode-plugin-sample-preview-content"schema={schema}components={components}/></div>);
}
export default App;
2、使用低代码引擎独立开发
存在疑点,详见此处
三、利弊分析
1、优点
- 支持自己扩展设计器。这让我们可以决根据实际开发需求来确定低代码引擎所适用的业务场景:是让低代码参与到一个项目从立项到部署上线的每一个环节?还是只让前端使用,专注于一些页面的快速搭建且仍保持前后端分离的开发模式?都由我们自己决定。
- 在Github上,设计器的版本更新频繁
- 免费
- 对React生态更加友好
2、风险
- 低代码平台的产物是用ReactRenderer组件来做容器以渲染的,但在仍未找到ReactRenderer组件react工程中我们自己写的组件的通信方式。
- 低代码平台的产物在接入已有的传统项目时会有依赖项冲突矛盾,每次都要花费很大的成本去排查。
- 低代码平台的产物貌似只支持接入到用webpack构建的工程,且需要对webpack配置文件做较多的修改(我使用vite构建的工程来接入在编译阶段就不通过,且官方文档中提供的demo都是基于webpack的)
- 开源项目的通病:运行时有各种无从考究的报错。但官方文档中FAQ模块只记录了其中很常见的几个,Github上又没有开放评论区。(尽管在我的demo中,一个creat-react-app项目在接入了低代码平台的产物后,它在本地的运行、webpack打包以及用nginx配置并部署都暂时未收到那些莫名其妙的爆红的影响;但很难说在我们的项目扩大到一定规模后,这些爆红不会影响项目的运行。)
- 虽有成功案例(钉钉宜搭),但社区仍不够活跃
)




)
)

)







-模型构建、训练与识别(tensorflow))


