ThreeJS与右手坐标系
使用ThreeJS创建3D场景时,需要使用一个坐标系来定位和控制对象的位置和方向。
ThreeJS使用的坐标系是右手坐标系,即:X轴向右、Y轴向上、Z轴向前,如下图所示,

Tips:右手坐标系下的右手规则是指,将右手伸出,并将大拇指方向指向X轴的正方向,食指指向Y轴的正方向,中指指向Z轴的正方向。
添加坐标辅助器
ThreeJS提供了AxesHelper类,用于简单模拟3个坐标轴的对象,其中:红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
为了方便指示当前场景的坐标轴朝向,可以向场景添加AxesHelper坐标辅助器。
使用坐标辅助器
//TODO:创建坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
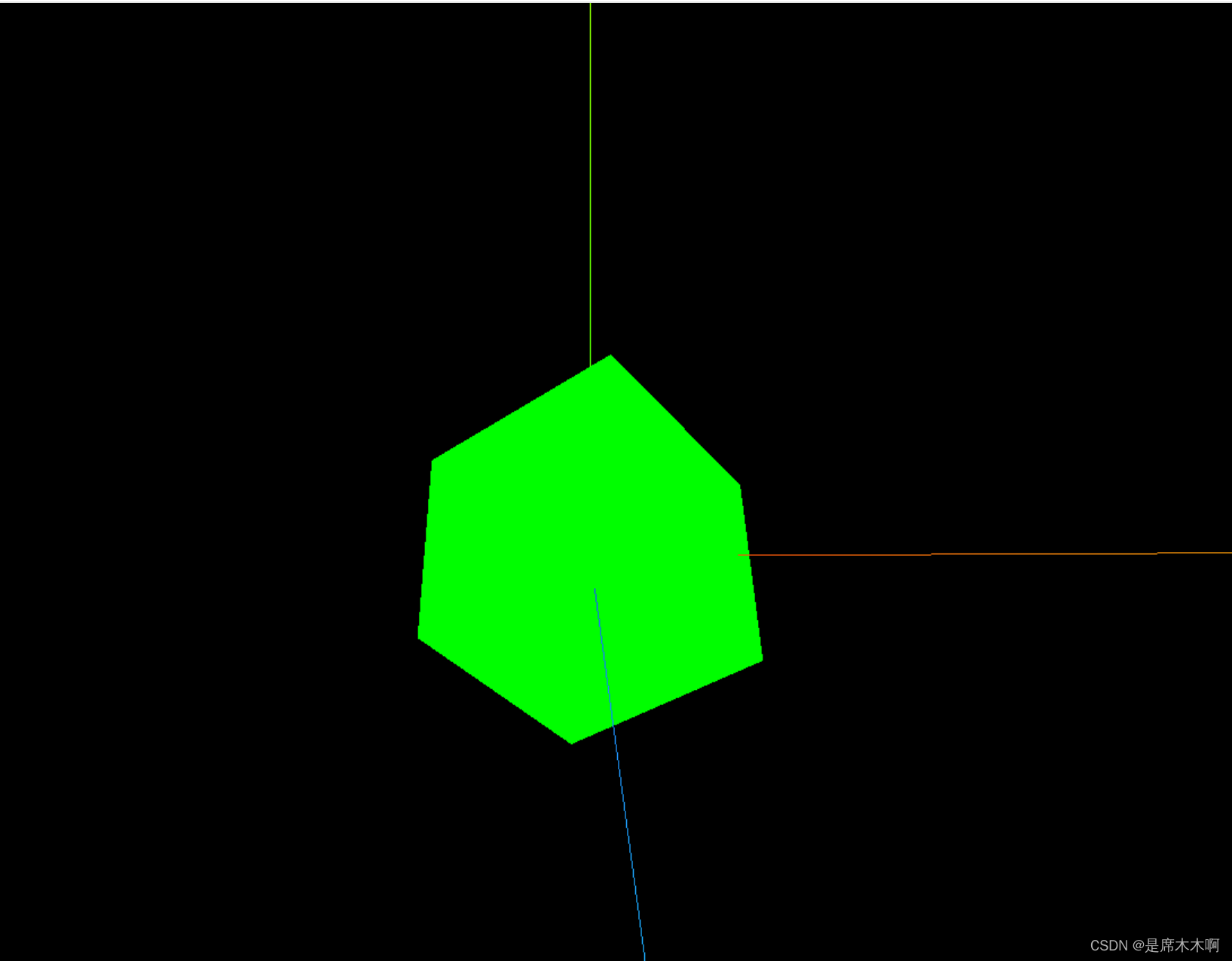
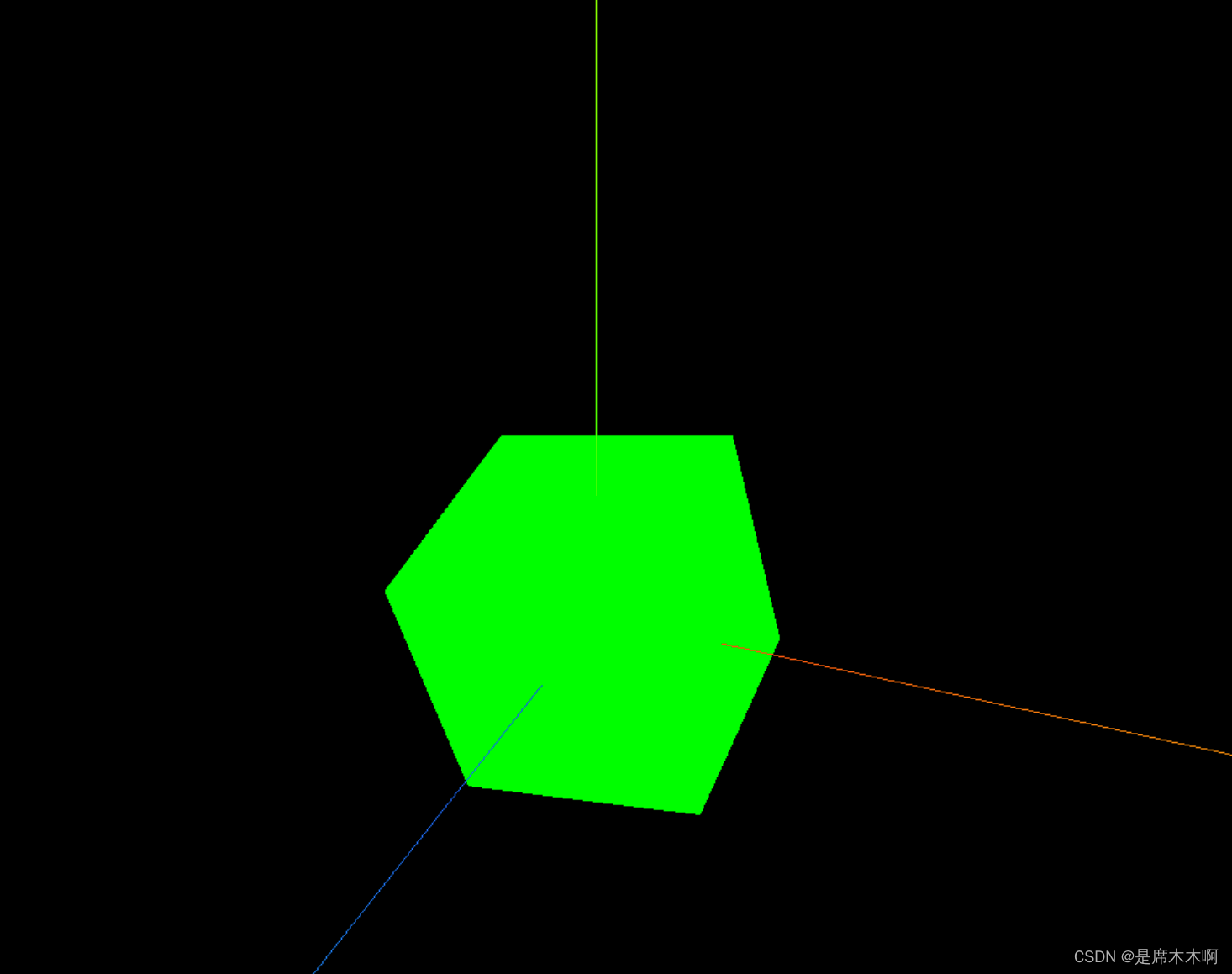
scene.add(axesHelper);坐标辅助器效果

添加轨道控制器
轨道控制器是ThreeJS提供的一个非常实用的工具,它可以帮助用户更加轻松的探索3D场景——通过鼠标或者触摸屏交互的方式,实现3D场景的平移、旋转、缩放操作,从而改变相机的观察视角。
使用轨道控制器
ThreeJS提供了Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动。
//TODO:轨道控制器
const orbitControls = new OrbitControls(camera, renderer.domElement);
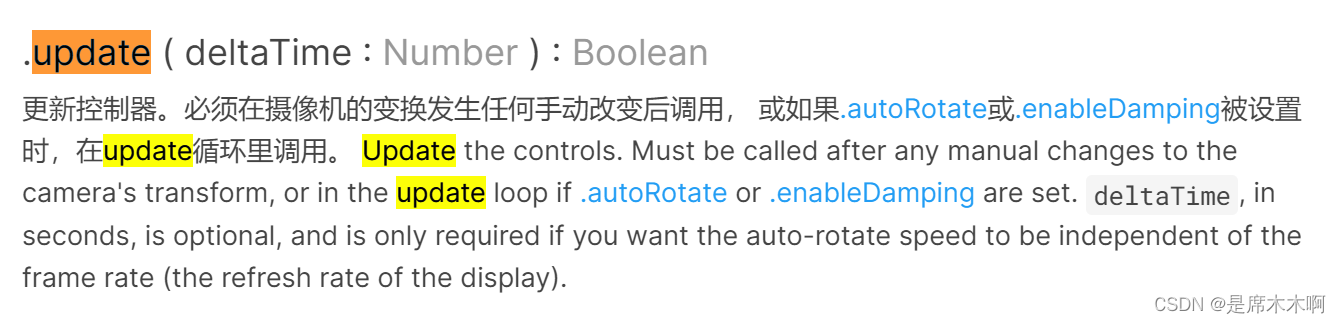
orbitControls.update();在循环渲染函数中,调用update()方法,更新渲染器,
//TODO:渲染函数
function animate() {requestAnimationFrame(animate);//TODO:更新轨道控制器orbitControls.update();//TODO:渲染renderer.render(scene, camera);
}注意点:更改相机视角之后,必须手动调用update方法更新控制器。

轨道控制器效果
通过鼠标修改相机视角,


设置轨道控制器的属性
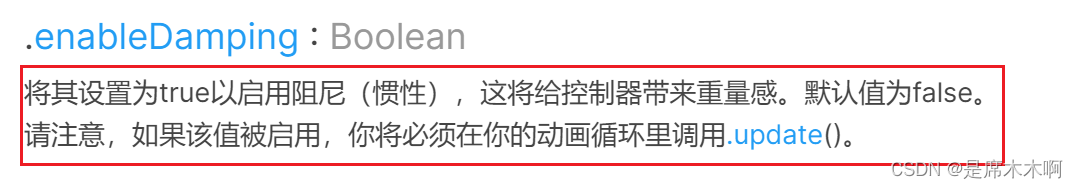
OrbitControls轨道控制器包含很多属性,通过设置属性,可以限定可平移、旋转、缩放的范围,以及阻尼效果、阻尼系数、自动旋转、自动旋转系数等。




![jakarta.servlet.ServletException: Servlet[dispatcher]的Servlet.init()引发异常](http://pic.xiahunao.cn/jakarta.servlet.ServletException: Servlet[dispatcher]的Servlet.init()引发异常)








—— 车牌筛选)


ALGO-950 逆序数奇偶)

)




