本文使用的代码是 HAL 库。
文章目录
- 前言
- 一、蓝牙模块介绍
- 二,AT指令测试蓝牙模块
- 三,原理图分析
- 四,cubeMX 配置
- 五,编写代码
- 总结
前言
实验小车:STM32F103C8T6。
蓝牙模块:HC-05。
所需软件:keil5 , cubeMX 。
实验目的:了解 如何使用蓝牙模块。
一、蓝牙模块介绍
蓝牙模块是一种能够在设备之间进行无线通信的组件,通常用于连接各种电子设备,如智能手机、平板电脑、传感器、嵌入式系统等。
- 特性:
-
串口通信:
HC-05模块可以通过UART串口与其他设备通信,允许设备之间进行串口数据传输。 -
主从模式:HC-05模块支持主从模式,可以作为主设备(主控制器)或从设备(从控制器)使用,使其具有更强的灵活性。
-
HC-05模块通常工作电压为3.3V或5V,通信距离一般在10米至100米之间。
-
配对和连接: 使用HC-05模块时,需要通过配对的方式将其与其他蓝牙设备连接。一旦配对成功,设备之间就可以建立蓝牙连接,实现数据的双向传输。

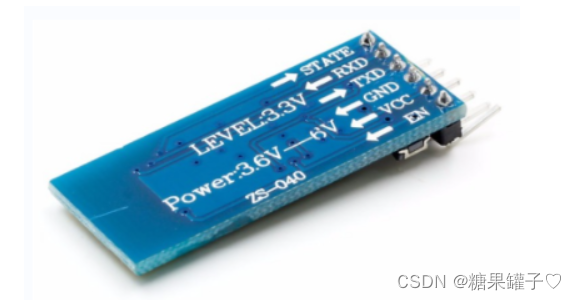
- 引脚介绍
HC-05模块通常具有6个引脚,其中包括电源引脚(VCC、GND)、串口数据输入(TXD)、串口数据输出(RXD)等。
蓝牙接线方式:
VCC-3.3V
GND-GND
TXD-RXD
RXD-TXD
二,AT指令测试蓝牙模块
- 设备连接
需要将 蓝牙模块连接 TTL-USB 转接口,再连接到电脑上。
(注意:蓝牙上有一个按钮,按下按钮的同时插到电脑上,直到蓝牙每2秒闪烁一次即可松开)
问 : 为什么要使用 TTL-USB转接口呢?
蓝牙模块的串口通常是使用TTL电平(3.3V或5V)进行通信,而计算机的USB端口是使用逻辑电平(通常为5V),它们的电平不匹配。TTL-USB转接口可以将计算机USB端口的逻辑电平转换为蓝牙模块串口所需的TTL电平,这样就可以通过串口通信发送AT指令给蓝牙模块,以及接收模块返回的响应。

- AT 指令
一般将蓝牙连接 USB-TTL 转接口,再通过 AT 指令去查看修改蓝牙的波特率(蓝牙一般
默认为 9600)。
因为蓝牙通信类似于串口,都是通过一个 TX, 一个 RX 进行通信,所以要设置蓝牙波特率与串口波特率一致。
AT指令集:
AT+NAME = xlg ------------ 设置蓝牙名称为xlg
AT+ROLE=0 ------------ 蓝牙模式为从模式 AT+ROLE=1 蓝牙模式为主模式
AT+CMODE=0 ------------ 蓝牙连接模式为任意地址连接模式
AT+PSWD=1234 ------------ 蓝牙配对密码为1234
AT+UART=9600,0,0 ------------ 蓝牙通信串口波特率为9600,停止位1位,无校验位
AT+RMAAD ------------ 清空配对列表
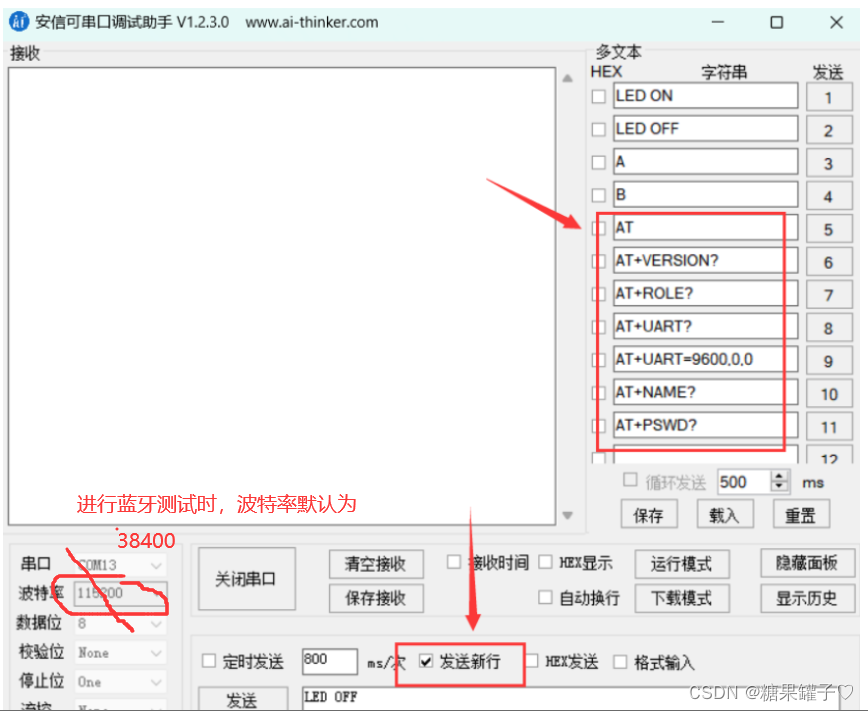
查询蓝牙状态:
AT+RESET ------------ HC-05复位AT+VERSION? ------------ 获取HC-05的软件版本号,只能获取,不能修改。AT+ORGL ------------ 恢复出厂默认设置,当把模块设置乱了,使用此命令进行恢复默认值。AT+ADDR? ------------ 获取HC-05的蓝牙地址码,只能获取,不能修改。AT+NAME?------------ 获取HC-05的名字,AT+NAME=xlg,修改模块的名字为xlg,具体名字自行修改。AT+CLASS? 设置查询设备的类型,尽量不要去修改此参数。默认是1F00。AT+IAC? ------------ 查询设置查询访问码,默认是9E8B33,尽量不要去修改此参数。AT+PSWD?------------ 查询设置配对密码,AT+PSWD=”0000”,密码要有双引号,密码是四位数字.
可以直接使用串口助手进行蓝牙测试:

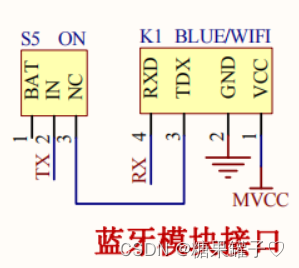
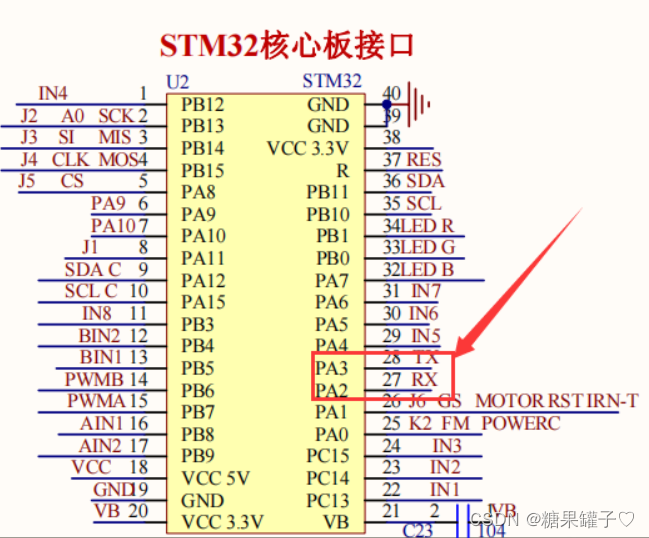
三,原理图分析
蓝牙电路图:
蓝牙模块类似于串口,都是通过 TX , RX 进行通信。

蓝牙模块接到了开发板的 串口2 。
TX ----> PA3. RX ----> PA2.

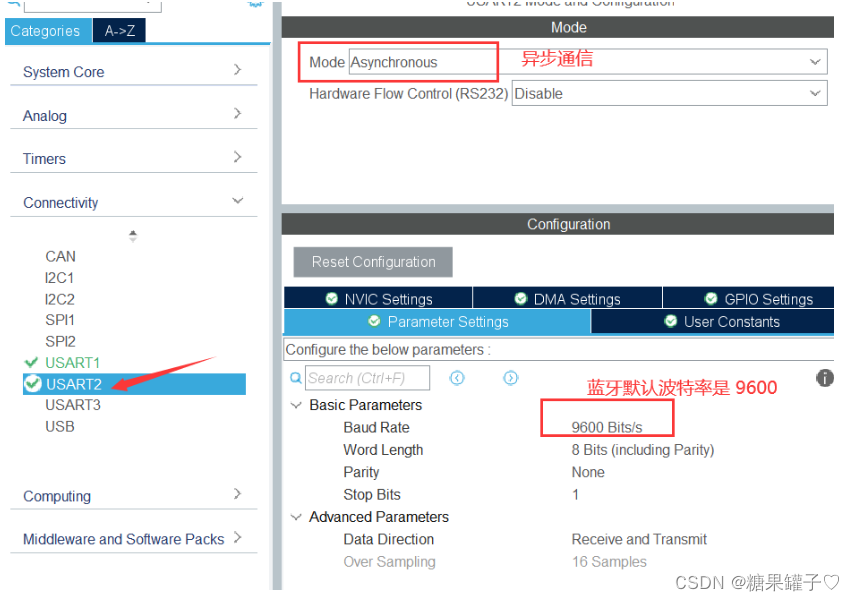
四,cubeMX 配置
1.选择串口2,设置工作模式为异步通信,波特率设置为 蓝牙的默认值 9600.

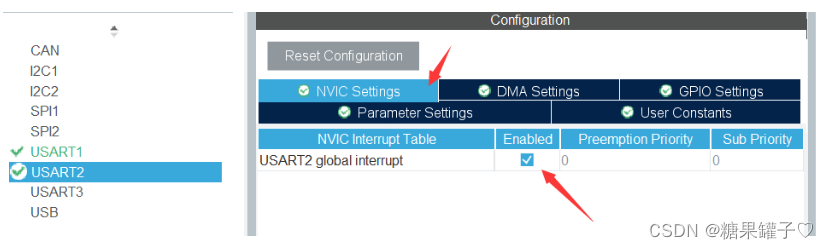
2. 开启串口接收中断

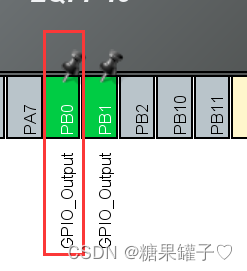
3. 设置led 引脚(便于进行蓝牙点灯)

五,编写代码
使用蓝牙控制 led 点亮,熄灭。
// 开启串口接收中断HAL_UART_Receive_IT(&huart2, &rxBuffer, 1); /*
* 串口回调函数
* 接收到 a1 点亮 led, 接收 a2 熄灭 led
*/
void HAL_UART_RxCpltCallback(UART_HandleTypeDef *huart)
{if(huart->Instance == USART2) // 仅处理USART2串口的接收中断{if(rxBuffer == 0xa1){HAL_GPIO_WritePin(GPIOB,GPIO_PIN_0,GPIO_PIN_SET);//打开 led 灯printf("led on\r\n");}else if(rxBuffer == 0xa2){HAL_GPIO_WritePin(GPIOB,GPIO_PIN_0,GPIO_PIN_RESET);//关闭 led 灯printf("led off\r\n");}HAL_UART_Receive_IT(&huart2, &rxBuffer, 1);//启动下一次接收}
}
总结
下一篇文章为大家介绍 智能小车循迹。








)

助某数据中心项目部署)
![[Android] 使用 android 自带的 hidl 共享内存接口,Ashmem](http://pic.xiahunao.cn/[Android] 使用 android 自带的 hidl 共享内存接口,Ashmem)



)



