游戏图形学
源自:计算机图形学
涵盖:图形、动画的创建渲染展示
目标:性能优化、提高视觉质量,增强用户体验
技术:三维模型、纹理、光照、阴影、特效、动画、物理模拟、碰撞检测等
Unity Shader
是:unity引擎创建图形效果的特殊编程语言
在:GPU上运行,控制渲染管线,实现各种视觉效果,比如:镜像、光照、阴影等
简单来说,unity shader就是告诉计算机显卡如何去渲染目标物体达到想要的效果
UnityShader与数学
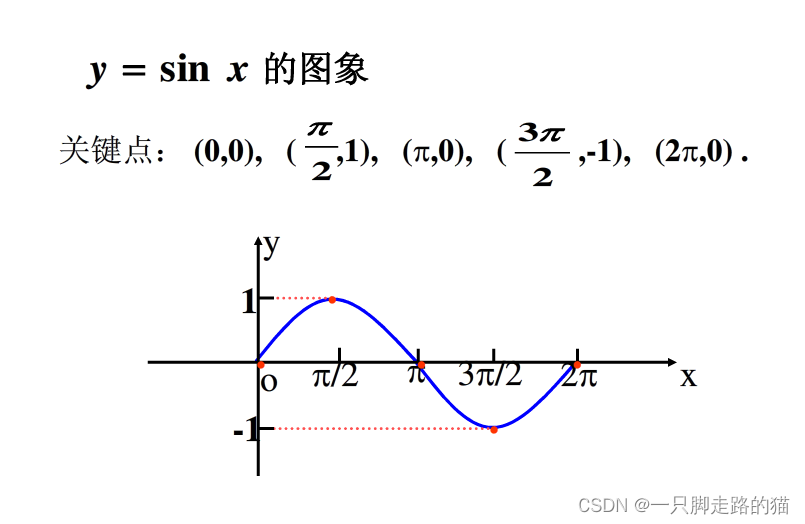
一些基本的数学函数,比如正弦函数、余弦函数,这种波动曲线往往可以实现一些我们想要的浮动效果,那么我们应该如何去实现呢?

直接上shader吧,回头有空再仔细讲解下面的shader,我们今天先来看看效果
Shader "Learn/ShaderAnim/ori"
{Properties{_MainTex ("Texture", 2D) = "white" {}_MaskTex("anim mask", 2D) = "white" {}_SinMax("SinMax", float) = 0.2_DisFactor("DisFactor", float) = 0.2_TimeFactor("TimeFactor", float) = 0.2}SubShader{Tags { "RenderType" = "Opaque"}Pass{Tags{ "LightMode" = "ForwardBase" }CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;sampler2D _MaskTex;float4 _MainTex_ST;float4 _MaskTex_ST;float _SinMax;float _DisFactor;float _TimeFactor;float Remap(float old1 ,float old2,float new1,float new2,float x){return new1 + (x - old1) * ( new2 - new1) / (old2 - old1) ;}v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);return o;}fixed4 frag (v2f i) : SV_Target{float2 mid;fixed4 mask = tex2D(_MaskTex, i.uv);float R = Remap(0.3 , 0.9, 0, 1, mask.r);float centerX = (1 - R) * i.uv.x + R;float centerY = clamp(R - 0.3, 0, 0.6);float2 mid = float2(centerX, centerY);float2 fragDir = normalize(i.uv - mid); //片段和uv波动中心的方向float dis = distance(mid, i.uv); //片段与uv波动中心的距离i.uv += _SinMax * sin(_Time.y * _TimeFactor + dis * _DisFactor) * fragDir * mask.r * mask.r ;fixed4 col = tex2D(_MainTex, i.uv);return col;}ENDCG}}
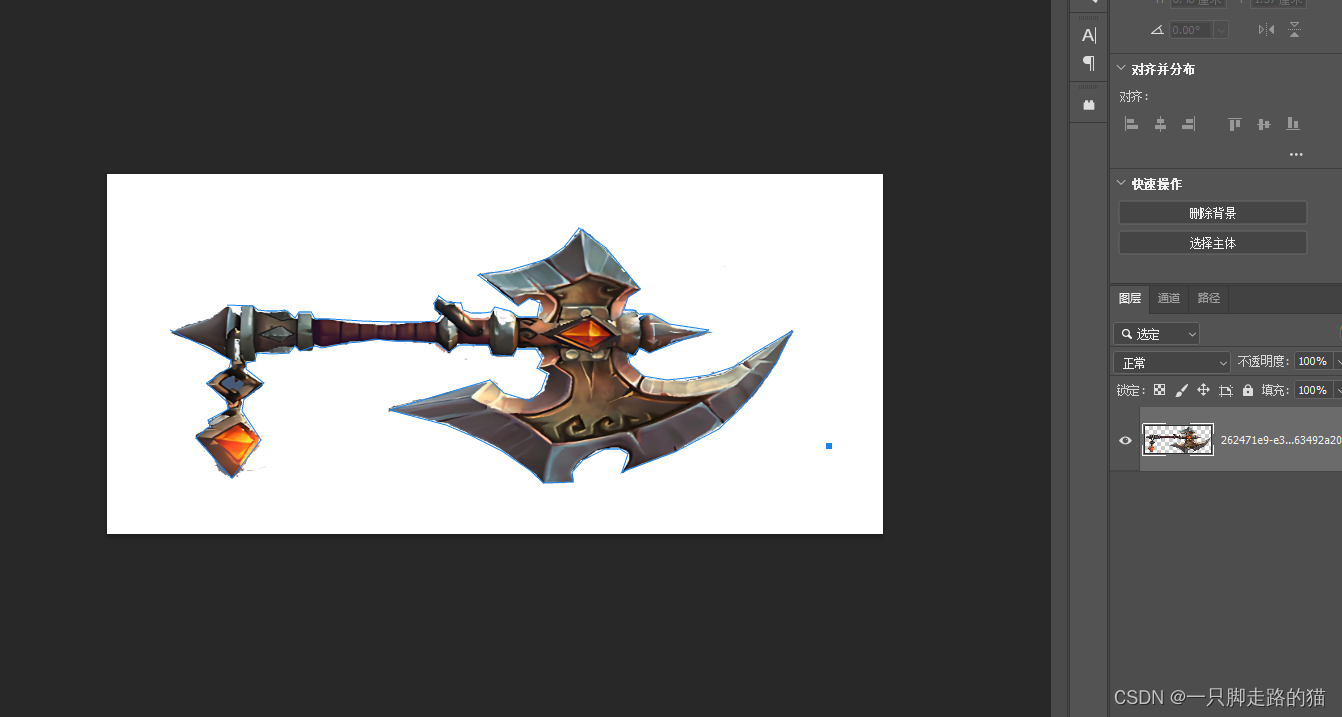
}shader有了,我们还需要两张图片,一张是底图,一张是遮罩图,这边选择图片:

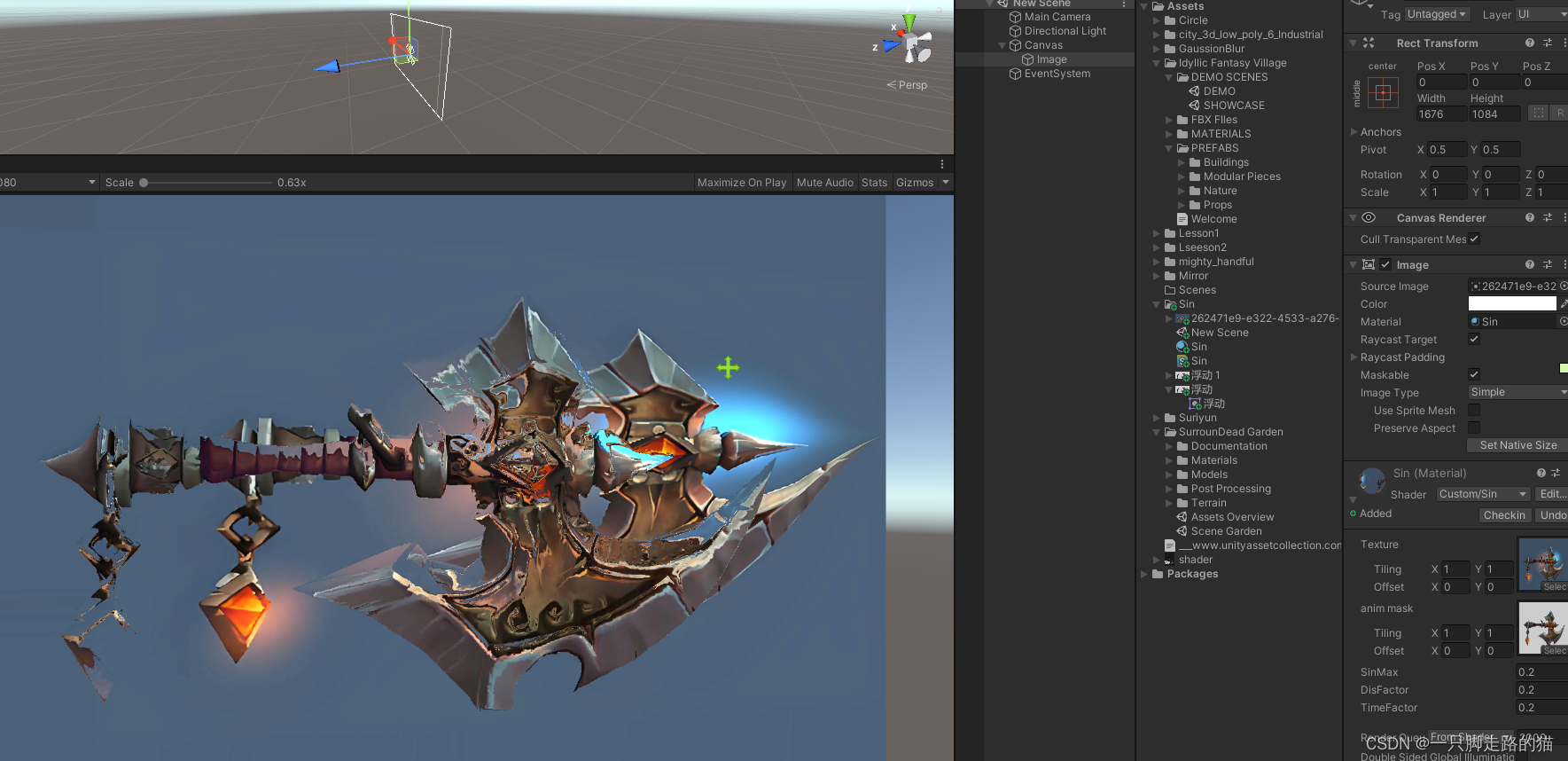
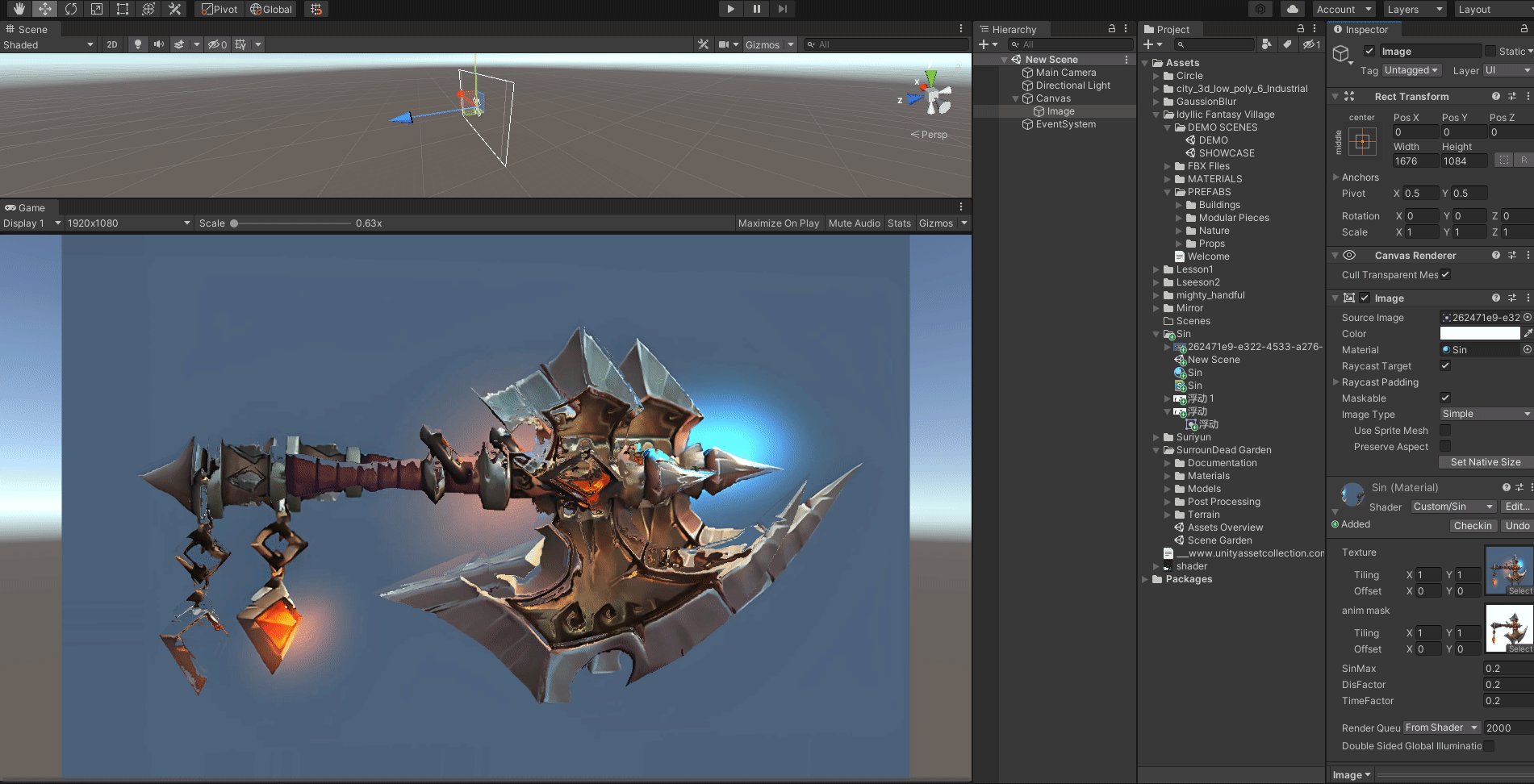
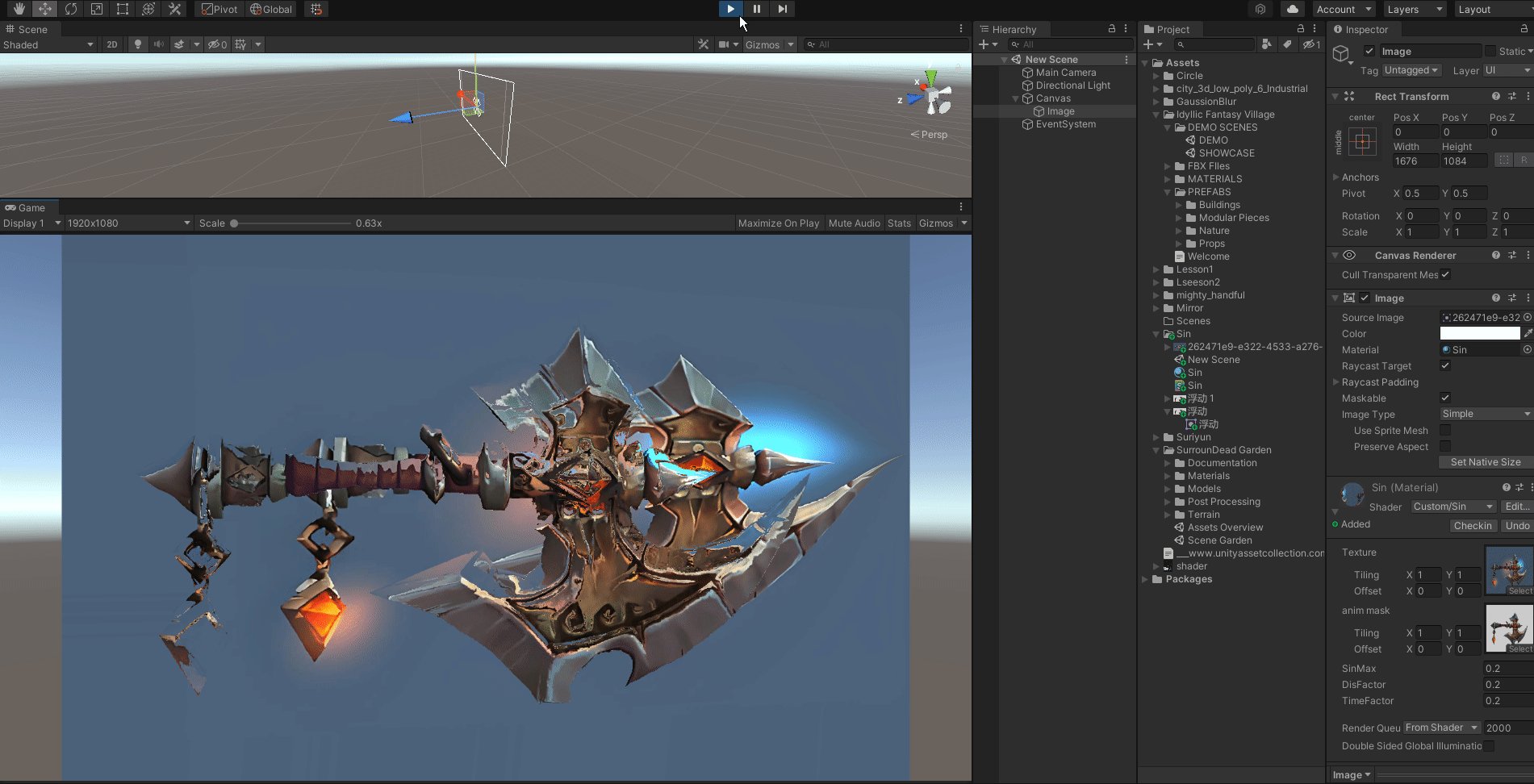
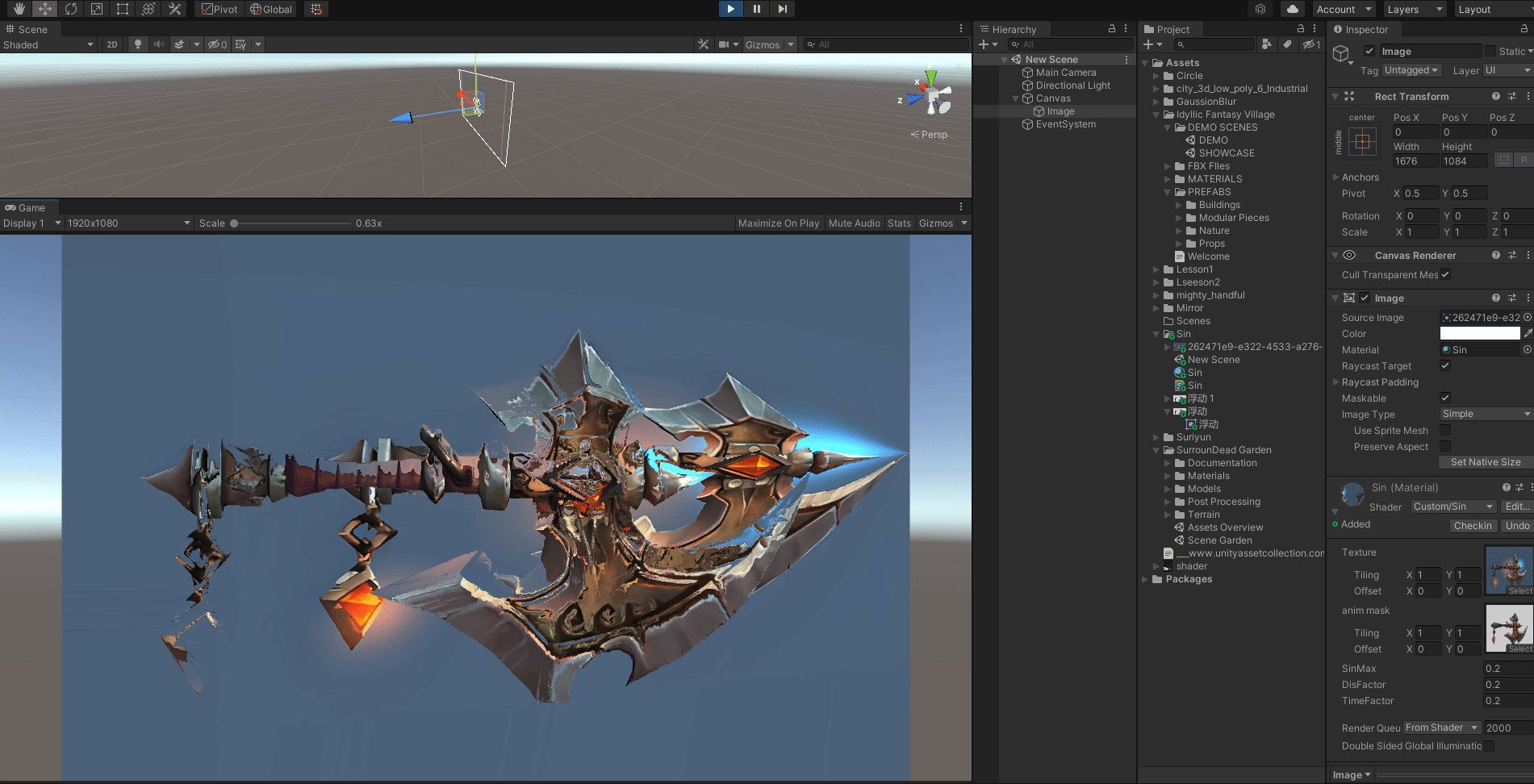
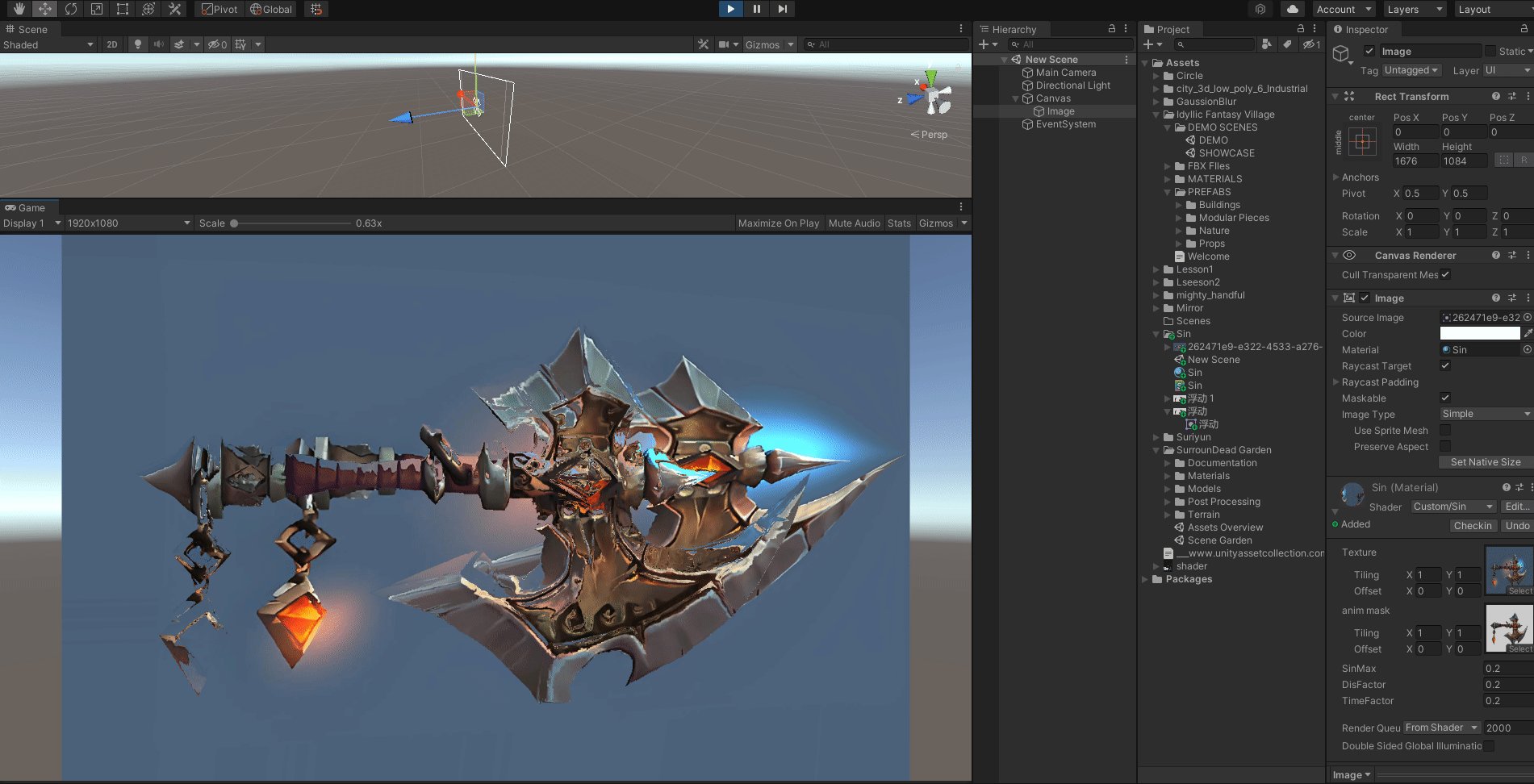
下面拿出我们的PS工具随便处理一下塞进unity:


效果有点丑,主要是图片没做好,大家可以自己用工具好好做一下。










)





(2))



