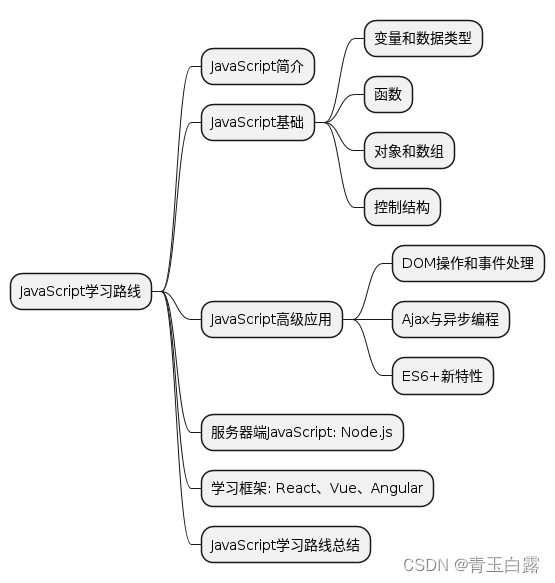
JavaScript简介

JavaScript是一种高级的、解释执行的编程语言。它是互联网的三大核心技术之一,与HTML和CSS一同工作,用于创建交互式的网页。JavaScript被所有现代网页浏览器支持而不需要任何插件。它可以增强用户界面和网页的交互性,可以进行客户端的脚本编写,也可以与服务器端脚本通信,比如发送数据到服务器、验证数据等。
JavaScript基础
变量和数据类型
JavaScript的变量可以存储不同类型的数据值。JavaScript的数据类型包括:字符串(String)、数字(Number)、布尔值(Boolean)、null、undefined、对象(Object)和符号(Symbol)。
javascript
let message = "Hello, World!"; // 字符串
let score = 100; // 数字
let isPassed = true; // 布尔值
了解这些数据类型及其操作是JavaScript编程的基础。
函数
函数是一段可以重复调用的代码块。JavaScript中的函数可以带有参数,并且可以返回一个值。
javascript
function greet(name) {return "Hello " + name + "!";
}
alert(greet("Alice")); // 显示 "Hello Alice!"
对象和数组
对象是键值对的集合,而数组是值的有序集合。
javascript
let person = {name: "Bob",age: 30
};let colors = ["Red", "Green", "Blue"];
了解如何操作对象和数组对于掌握JavaScript至关重要。

控制结构
控制结构,如if条件语句、for和while循环,使得你可以控制代码的执行流程。
javascript
for (let i = 0; i < 5; i++) {console.log(i);
}
JavaScript高级应用
DOM操作和事件处理
DOM(文档对象模型)是HTML和XML文档的编程接口。JavaScript可以改变页面内容、结构和样式。
事件处理使得JavaScript能够对用户操作做出反应,如点击按钮、移动鼠标等。
javascript
document.getElementById("myButton").onclick = function() {document.getElementById("demo").innerHTML = "Hello World";
};
Ajax与异步编程
Ajax(异步JavaScript和XML)允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。
Promise和async/await是处理异步操作的现代JavaScript特性。
javascript
fetch('https://api.example.com/data').then(response => response.json()).then(data => console.log(data));
ES6+新特性
ECMAScript 6(简称ES6)是JavaScript语言的下一代标准。它引入了许多新的语法和功能,如箭头函数、模板字符串、解构赋值、类、模块等。
javascript
const add = (a, b) => a + b;
console.log(add(2, 3)); // 输出 5
服务器端JavaScript: Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它使得JavaScript能够在服务器端运行,可以用来开发快速的、可扩展的网络应用。
javascript
const http = require('http');http.createServer((request, response) => {response.writeHead(200, {'Content-Type': 'text/plain'});response.end('Hello World\n');
}).listen(8080);console.log('Server running at http://127.0.0.1:8080/');
学习框架: React、Vue、Angular
在掌握了JavaScript的基础和高级应用之后,学习流行的前端框架将是扩展你的技能的下一步。React、Vue和Angular都是构建复杂、响应式用户界面的强大工具。
javascript
// React 示例
class Hello extends React.Component {render() {return <h1>Hello, world!</h1>;}
}
JavaScript学习路线总结
JavaScript是一种动态的、多范式的编程语言,随着时间的推移,它已经从一个简单的脚本语言发展成为一个强大的开发工具。掌握JavaScript不仅能够让你在前端开发中游刃有余,也能够让你在服务端编程方面有所作为。随着技术的不断进步,持续学习和实践是保持技能最新的关键。