TailwindCSS
TailwindCSS 是一个套 CSS 的工具类,把常用的功能都进行了定义,下面是一个官网的例子,可以看到Tailwind对一元页面素写了很多类,日常开发中只要定义一两个类就可以搞定类似的功能了。这里写了这么多 p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4,那么用 tailwind 有什么好处呢,官网给出的好处包括以下几点:
- 你不再浪费精力去起类名。不需要再添加像是 sidebar-inner-wrapper 这样的愚蠢类名来实现样式设置,也不需要为某个实际上只是一个弹性容器的东西苦恼于找一个完美的抽象名字。
- 你的 CSS停止增长。使用传统方法时,每增加一个新功能,你的 CSS 文件就会变大。使用工具类,一切都是可重用的,所以你很少需要编写新的 CSS。
- 做出改变感觉更安全。CSS 是全局的,你永远不知道当你做出改变时会破坏什么。而你的 HTML中的类是局部的,所以你可以更改它们而不用担心其他东西会出问题。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex items-center space-x-4"><div class="shrink-0"><img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo"></div><div><div class="text-xl font-medium text-black">ChitChat</div><p class="text-slate-500">You have a new message!</p></div>
</div>
我觉得这个库用起来门槛不高,就是需要知道那些工具类名是什么意思,例如上面这段代码,p-6 是什么意思,我把主要的一些工具类型列出来了,可以参考一下。
Tailwind CSS 类前缀
Tailwind CSS 使用不同的类前缀来表示各种样式工具。以下是一些常用的类前缀列表:
间距控制
-
Padding (p-): 控制元素的内边距。
p-(所有边)px-(左右)py-(上下)pt-(顶部)pr-(右侧)pb-(底部)pl-(左侧)
-
Margin (m-): 控制元素的外边距。
m-(所有边)mx-(左右)my-(上下)mt-(顶部)mr-(右侧)mb-(底部)ml-(左侧)
尺寸控制
- Width (w-): 控制元素的宽度。
- Min-width (min-w-): 控制元素的最小宽度。
- Max-width (max-w-): 控制元素的最大宽度。
- Height (h-): 控制元素的高度。
- Min-height (min-h-): 控制元素的最小高度。
- Max-height (max-h-): 控制元素的最大高度。
字体与文本
- Font Size (text-): 调整字体大小。
- Font Weight (font-): 设置字体粗细。
- Text Alignment (text-): 文本对齐。
text-left,text-center,text-right,text-justify
- Text Color (text-): 设置文本颜色。
- Text Decoration (underline, line-through): 文本装饰。
背景
- Background Color (bg-): 设置背景颜色。
- Background Image (bg-): 应用背景图像。
边框
- Border (border-): 设置边框。
- Border Radius (rounded-): 控制边角圆润度。
- Border Color (border-): 设置边框颜色。
布局
- Display (block, inline-block, inline, flex, grid): 控制元素的显示方式。
- Position (relative, absolute, fixed, sticky): 元素定位。
- Overflow (overflow-): 控制内容溢出。
- Z-index (z-): 控制元素的层叠顺序。
弹性盒模型
- Flex Direction (flex-): 设置 flex 容器的主轴方向。
- Flex Wrap (flex-): 设置 flex 容器的换行方式。
- Align Items (items-): 控制交叉轴上的对齐方式。
- Justify Content (justify-): 控制主轴上的对齐方式。
网格布局
- Grid Template Columns (grid-cols-): 定义网格列的数量和大小。
- Grid Column (col-): 控制元素在网格列中的位置和跨度。
- Grid Gap (gap-): 设置网格线之间的间隙。
动效
- Transition (transition-): 应用过渡效果。
- Transform (scale-, rotate-, translate-): 使用变换效果。
- Animation (animate-): 应用动画效果。
其他
- Opacity (opacity-): 控制透明度。
- Visibility (visible, invisible): 控制元素的可见性。
Tailwind CSS 配置
Tailwind 可以自定义主题,例如,padding 的1 个单位是多少,可以根据公司的 UI 规范进行定义。
- colors: 定义颜色调色板。
- spacing: 设置自定义间距值(填充、边距、间隙)。
- screens: 配置响应式断点。
- fontSize: 设置字体大小比例。
- fontWeight: 自定义字体粗细选项。
- borderWidth: 设置边框宽度大小。
- borderRadius: 自定义边框圆角大小。
- height/width: 定义特定的高度和宽度比例。
- minHeight/minWidth/maxHeight/maxWidth: 设置最小和最大尺寸。
在React项目安装 Tailwind
创建项目
npx create-react-app my-tail-project
cd my-tail-project
初始化TailwindCSS
以下命令会生成tailwind.config.js
npm install -D tailwindcss
npx tailwindcss init
修改配置文件
将React 源文件名称,加入到 content 配置项中。
tailwind.config.js/** @type {import('tailwindcss').Config} */
module.exports = {content: ["./src/**/*.{js,jsx,ts,tsx}",],theme: {extend: {},},plugins: [],
}
在index.css中加入 tailwind 相关配置
@tailwind base;
@tailwind components;
@tailwind utilities;
启动项目
npm run start
修改 App.js 进行测试
export default function App() {return (<h1 className="text-3xl font-bold underline">Hello world!</h1>)
}
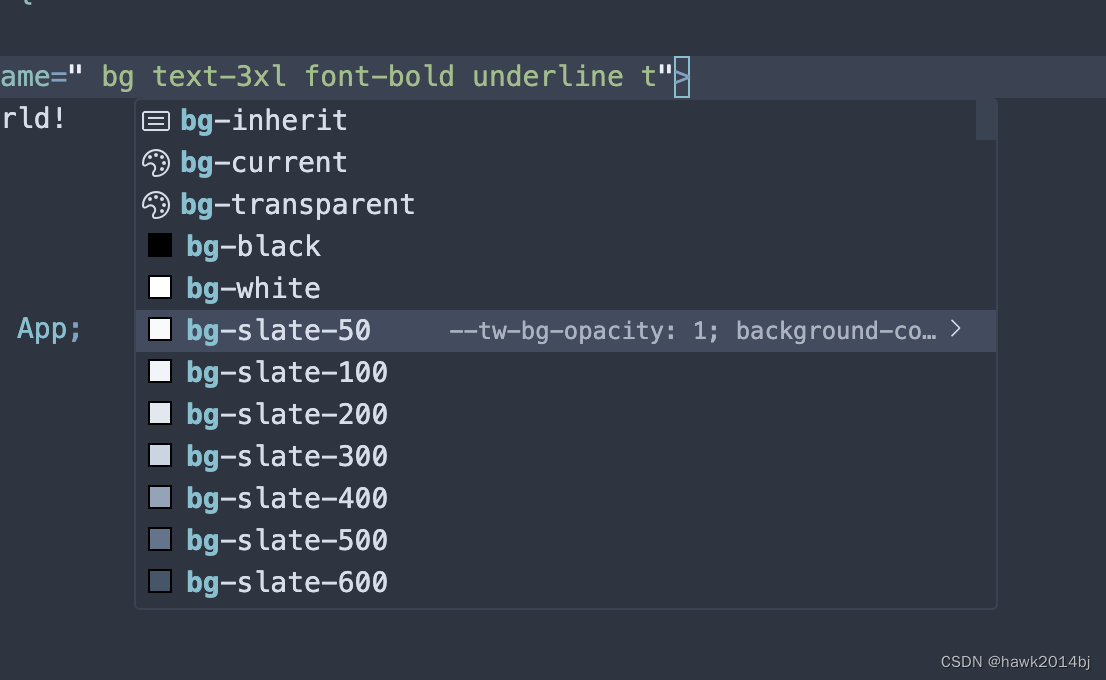
vscode 中添加插件
有个这个插件,写代码就有智能提示了。




)


)






的python实现)

-- 主动查询支付结果)




回归学习之线性回归)