- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 显示类控件Label的使用及说明
文章编号:Qt 学习笔记 / 24
文章目录
- Qt常用控件 | 显示类控件Label的使用及说明
- 一、QLabel介绍
- 1. 简介
- 2. 常用属性及说明
- 二、QFrame的介绍
- 三、QLabel的使用(代码示例)
- 1. 显示不同格式的文本
- 2. QLabel显示图片
- 3. 设置文本对齐、自动换行、缩进、边距
- 4. 设置伙伴(快捷键 &A 的使用)
一、QLabel介绍
1. 简介
QLabel 可以有用来显示文本和图⽚
在Qt中,QLabel是一个用于显示文本或图像的控件类。它可以显示静态文本,也可以显示包含格式和超链接的富文本。QLabel可以用于显示应用程序的标题、标签、状态栏等内容。可以通过设置QLabel的属性来控制文本的对齐方式、字体、颜色等。此外,QLabel还可以和其它控件进行交互,例如可以通过设置成一个超链接来实现在文本被点击时触发某个事件。
2. 常用属性及说明
| 属性 | 说明 |
|---|---|
| text | QLabel 中的⽂本 |
| textFormat | ⽂本的格式. Qt::PlainText 纯⽂本 Qt::RichText 富⽂本(⽀持 html 标签) Qt::MarkdownText markdown 格式 Qt::AutoText 根据⽂本内容⾃动决定⽂本格式 |
| pixmap | QLabel 内部包含的图⽚. |
| scaledContents | 设为 true 表⽰内容⾃动拉伸填充 QLabel 设为 false 则不会⾃动拉伸 |
| alignment | 对⻬⽅式. 可以设置⽔平和垂直⽅向如何对⻬. |
| wordWrap | 设为 true 内部的⽂本会⾃动换⾏. 设为 false 则内部⽂本不会⾃动换⾏. |
| indent | 设置⽂本缩进. ⽔平和垂直⽅向都⽣效. |
| margin | 内部⽂本和边框之间的边距. 不同于于 indent, 但是是上下左右四个⽅向都同时有效. ⽽ indent 最多只是两个⽅向有效(具体哪两个⽅向有效取决于 alignment ) |
| openExternalLinks | 是否允许打开⼀个外部的链接. (当 QLabel ⽂本内容包含 url 的时候涉及到) |
| buddy | 给 QLabel 关联⼀个 “伙伴” , 这样点击 QLabel 时就能激活对应的伙伴. 例如伙伴如果是⼀个 QCheckBox, 那么该 QCheckBox 就会被选中. |
二、QFrame的介绍
QFrame 是 QLabel 的父类. 其中 frameShape 属性⽤来设置边框性质.
- QFrame::Box:矩形边框
- QFrame::Panel :带有可点击区域的⾯板边框
- QFrame::WinPanel :Windows⻛格的边框
- QFrame::HLine :⽔平线边框
- QFrame::VLine :垂直线边框
- QFrame::StyledPanel :带有可点击区域的⾯板边框,但样式取决于窗⼝主题
三、QLabel的使用(代码示例)
1. 显示不同格式的文本
-
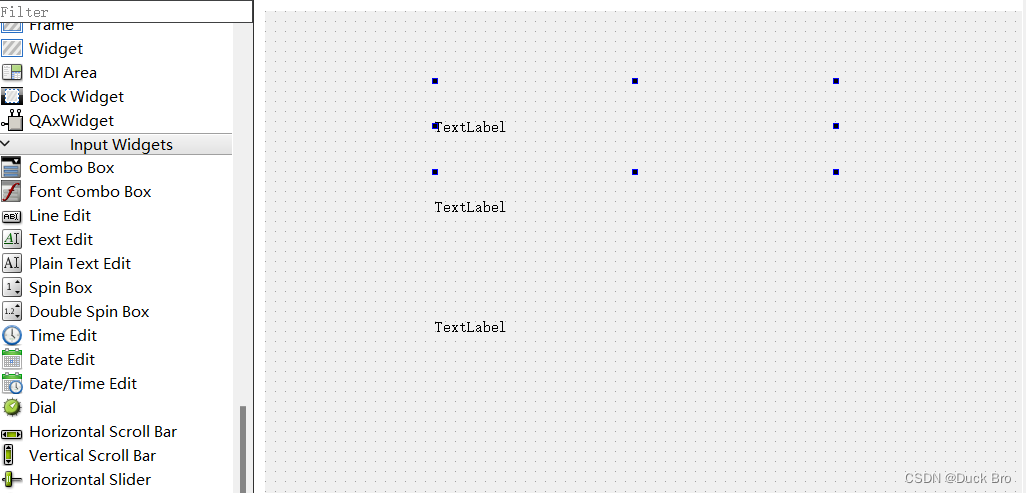
在界⾯上创建三个 QLabel

-
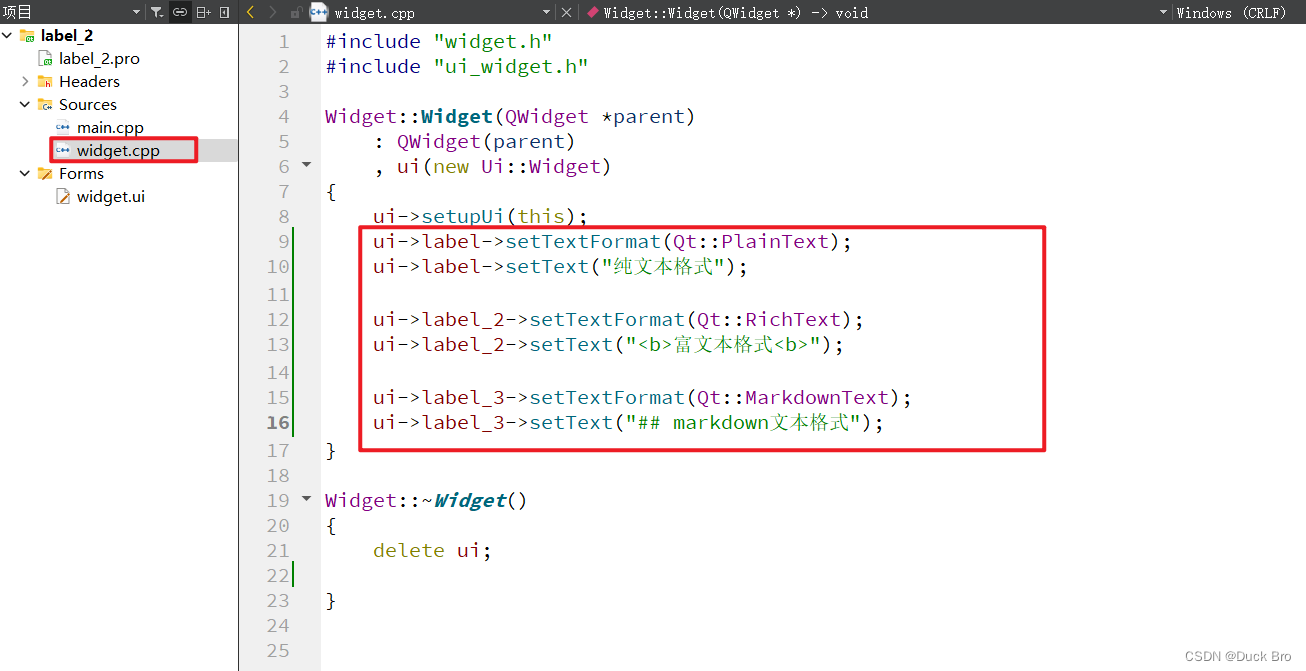
编辑widget.cpp文件,修改label为纯文本格式,修改label_2为富文本格式,修改label_3为markdown文本格式

-
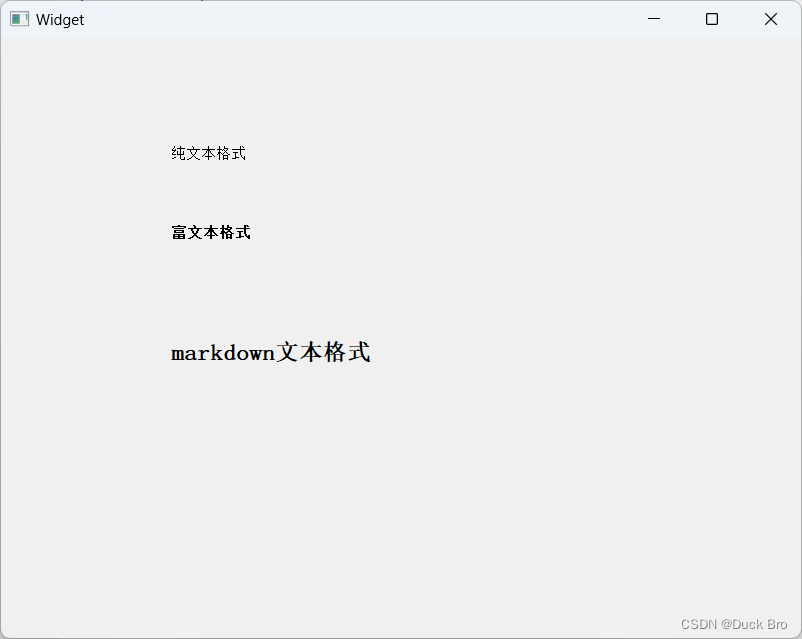
运行代码,查看结果

文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setTextFormat(Qt::PlainText);ui->label->setText("纯文本格式");ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("<b>富文本格式<b>");ui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("## markdown文本格式");
}Widget::~Widget()
{delete ui;
}
2. QLabel显示图片
-
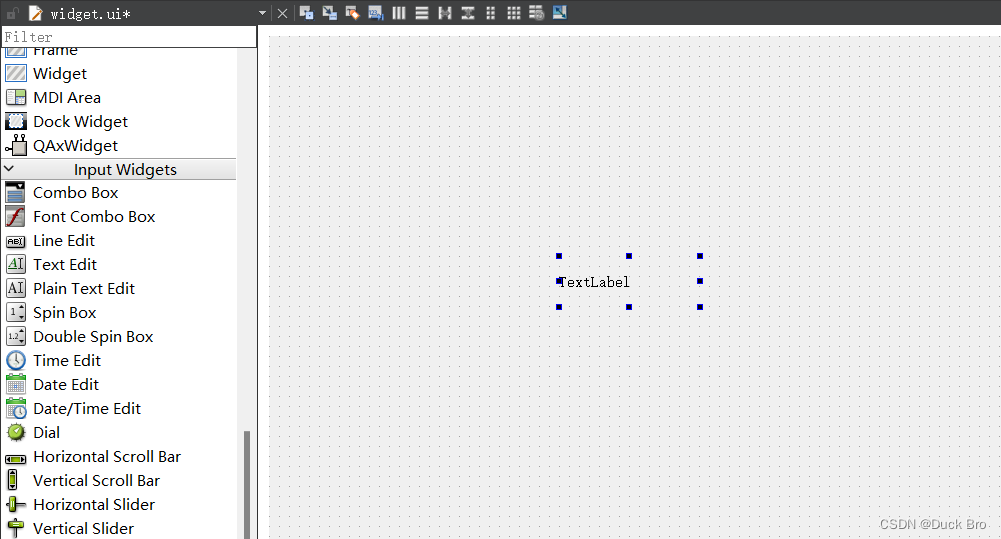
在界⾯上创建⼀个 QLabel

-
创建 resource.qrc ⽂件, 并把图⽚导⼊到 qrc 中 详细文字参考qrc文件机制

-
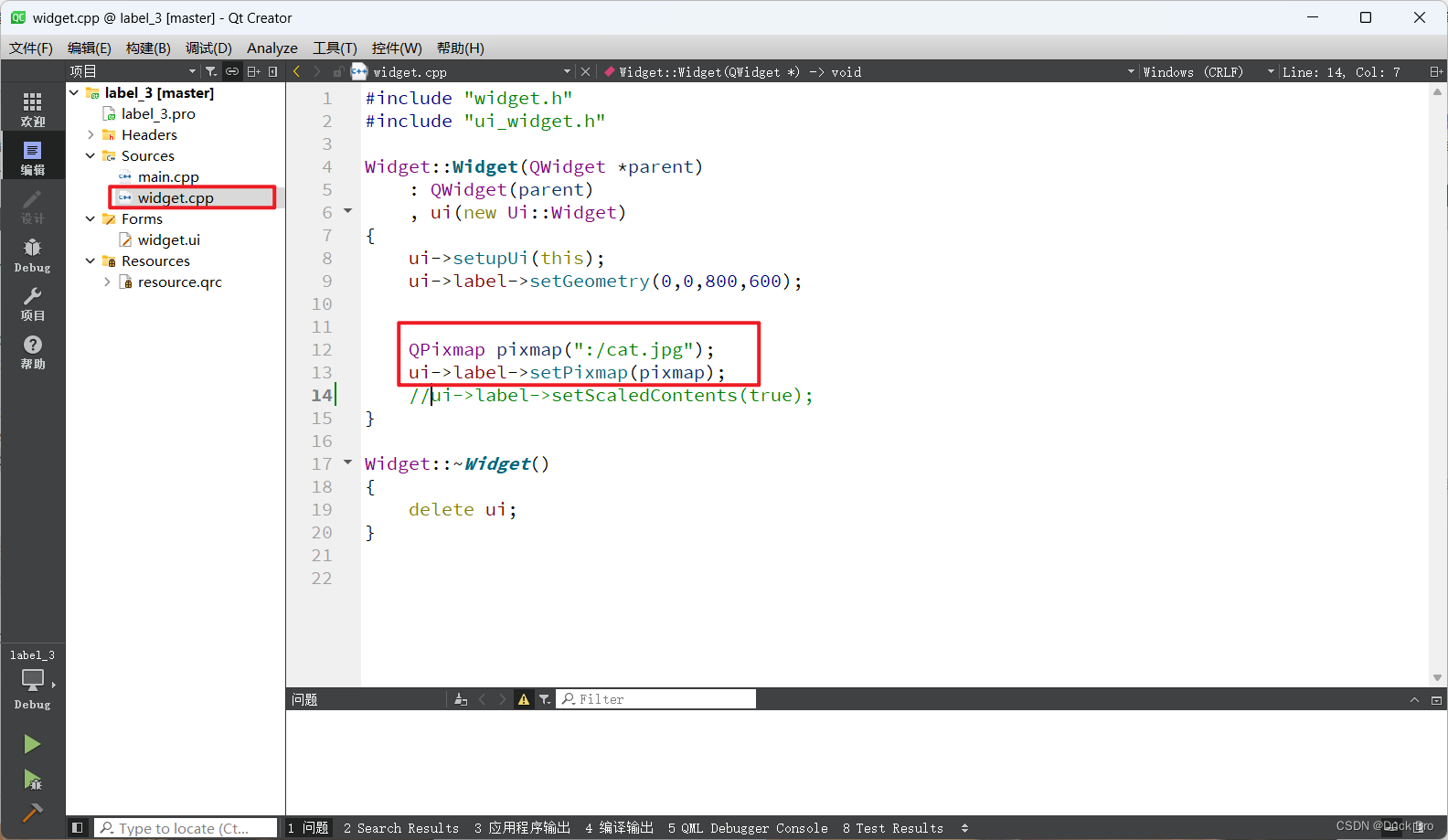
编辑widget.cpp文件,将图片加入到label标签中

-
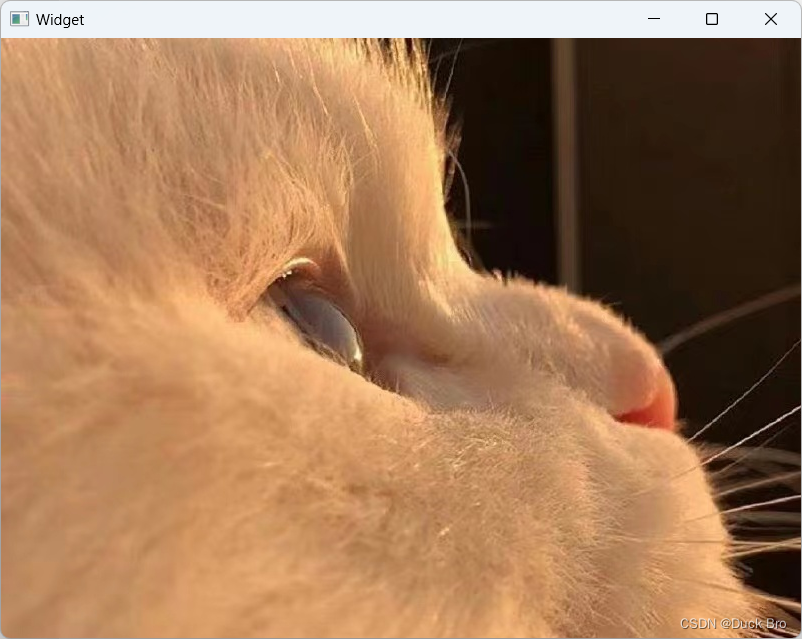
运行程序

文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setGeometry(0,0,800,600);QPixmap pixmap(":/cat.jpg");ui->label->setPixmap(pixmap);//ui->label->setScaledContents(true);
}Widget::~Widget()
{delete ui;
}
3. 设置文本对齐、自动换行、缩进、边距
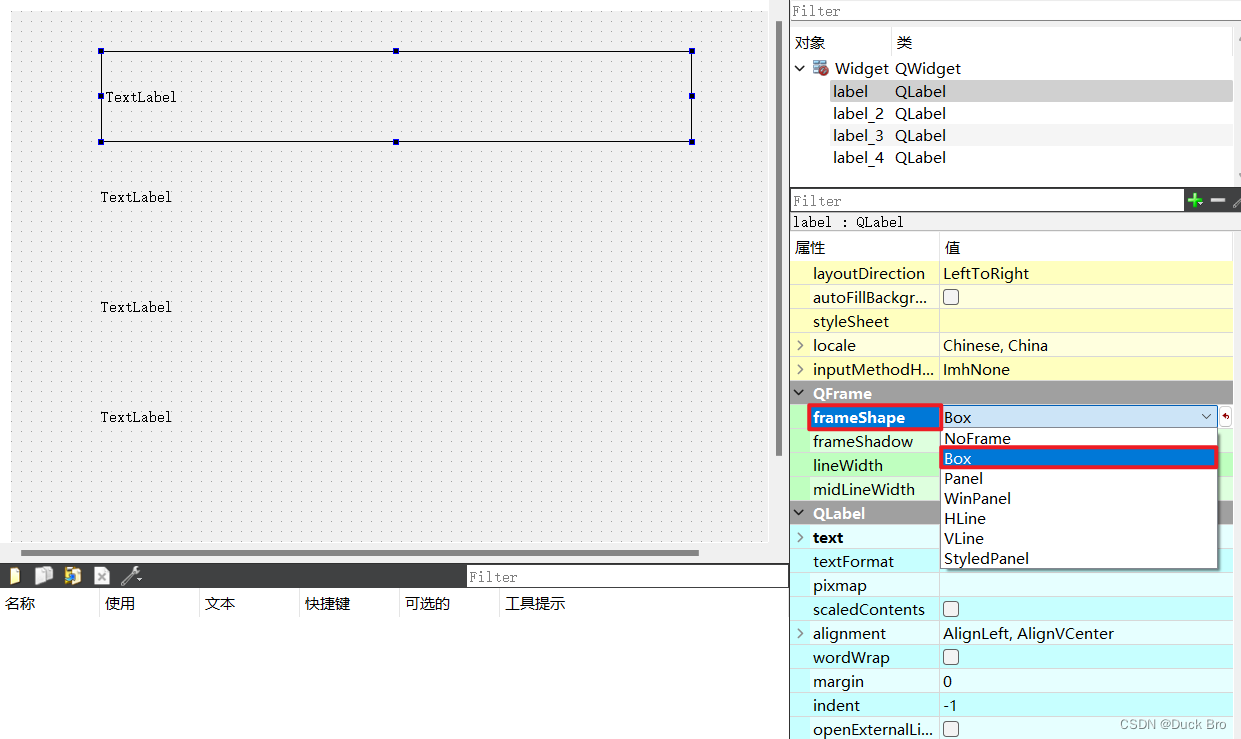
- 创建四个 label,并且在 QFrame 中设置 frameShape 为 Box

- 编写 widget.cpp, 给这四个 label 设置属性

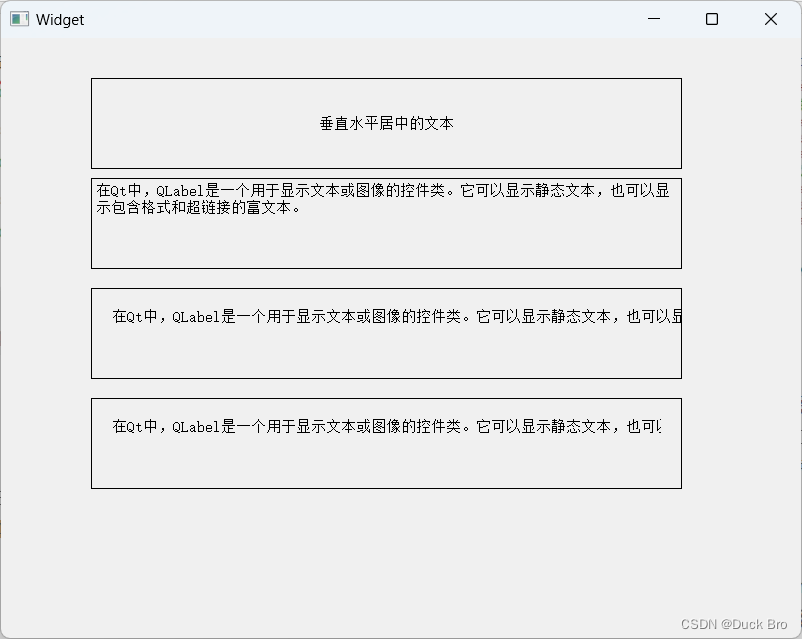
- 运行程序,查看结果
第⼀个 label 垂直⽔平居中
第⼆个 label 设置了 wordWrap, 能够⾃动换⾏
第三个 label 设置了 Indent, 左侧和上⽅和边框有间距. 右侧则没有.
第四个 label 设置了 margin, 四个⽅向均有间距(图上仅体现出三个⽅向, 下⽅看不出来)

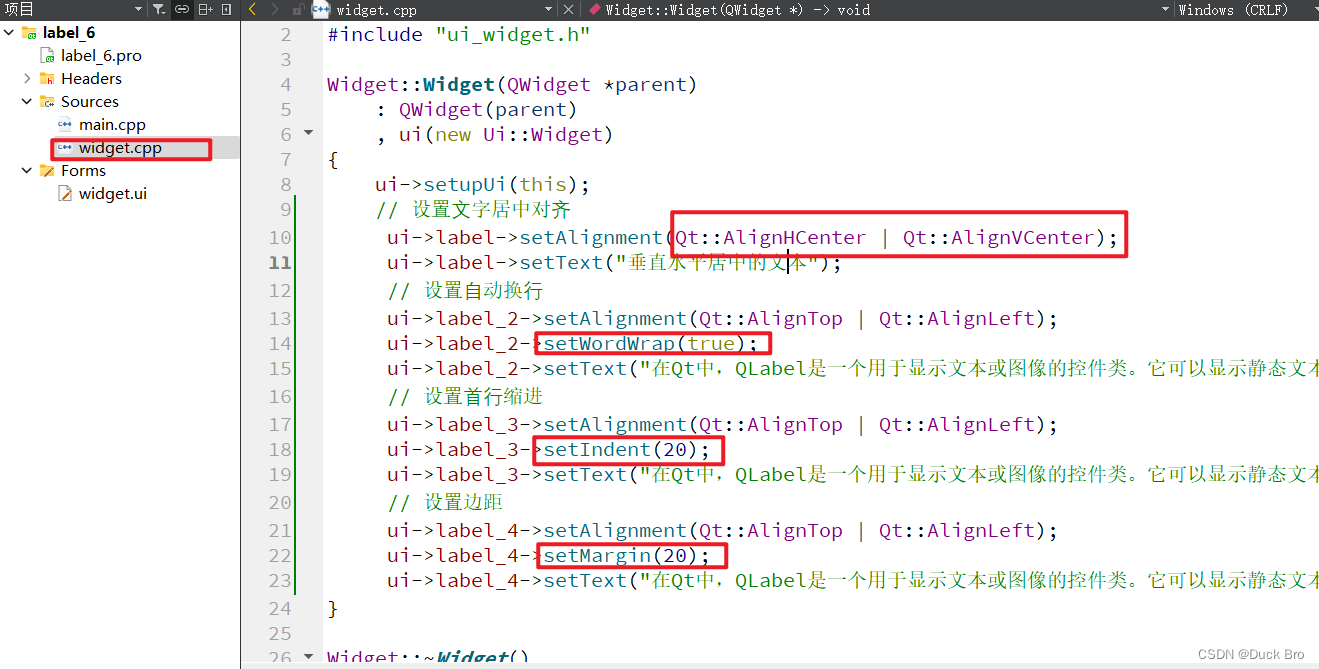
文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置⽂字居中对⻬ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);ui->label->setText("垂直水平居中的文本");// 设置⾃动换⾏ui->label_2->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label_2->setWordWrap(true);ui->label_2->setText("在Qt中,QLabel是一个用于显示文本或图像的控件类。它可以显示静态文本,也可以显示包含格式和超链接的富文本。");// 设置⾸⾏缩进ui->label_3->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label_3->setIndent(20);ui->label_3->setText("在Qt中,QLabel是一个用于显示文本或图像的控件类。它可以显示静态文本,也可以显示包含格式和超链接的富文本。");// 设置边距ui->label_4->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label_4->setMargin(20);ui->label_4->setText("在Qt中,QLabel是一个用于显示文本或图像的控件类。它可以显示静态文本,也可以显示包含格式和超链接的富文本。");
}Widget::~Widget()
{delete ui;
}
4. 设置伙伴(快捷键 &A 的使用)
-
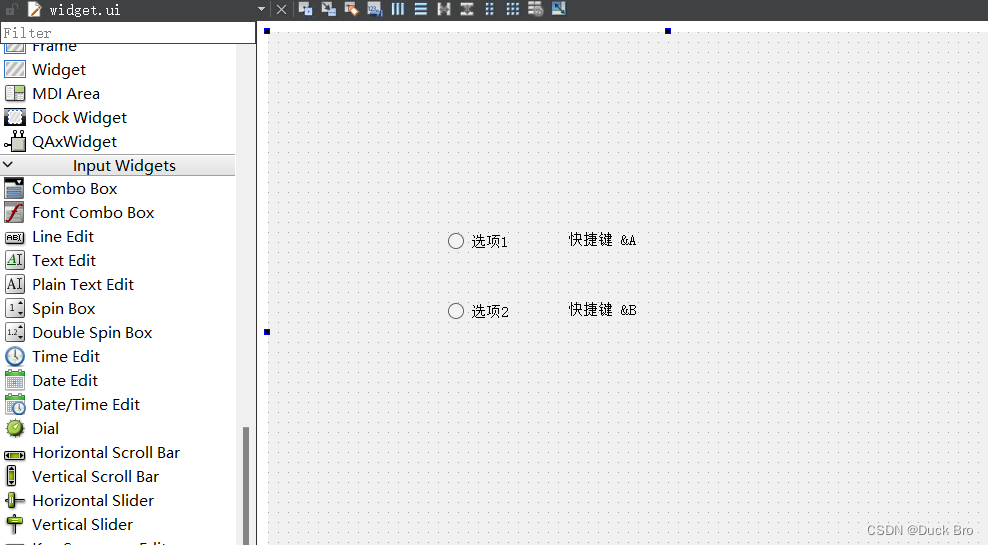
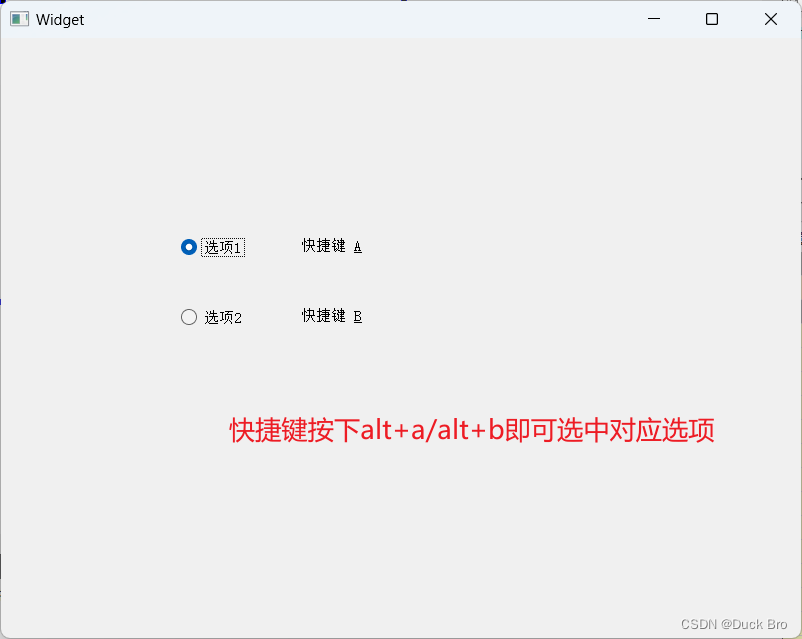
创建两个 label 和 两个 radioButton,如下图所示
在把 label 中的⽂本设置为 “快捷键 &A” 这样的形式,在&后面的字符就是快捷键,可以通过alt+A的方式触发快捷键

-
编写 widget.cpp, 设置 buddy 属性(也可以使⽤ Qt Designer 直接设置.)

-
运行程序, 可以看到, 按下快捷键 alt + a 或者 alt + b, 即可选中对应的选项

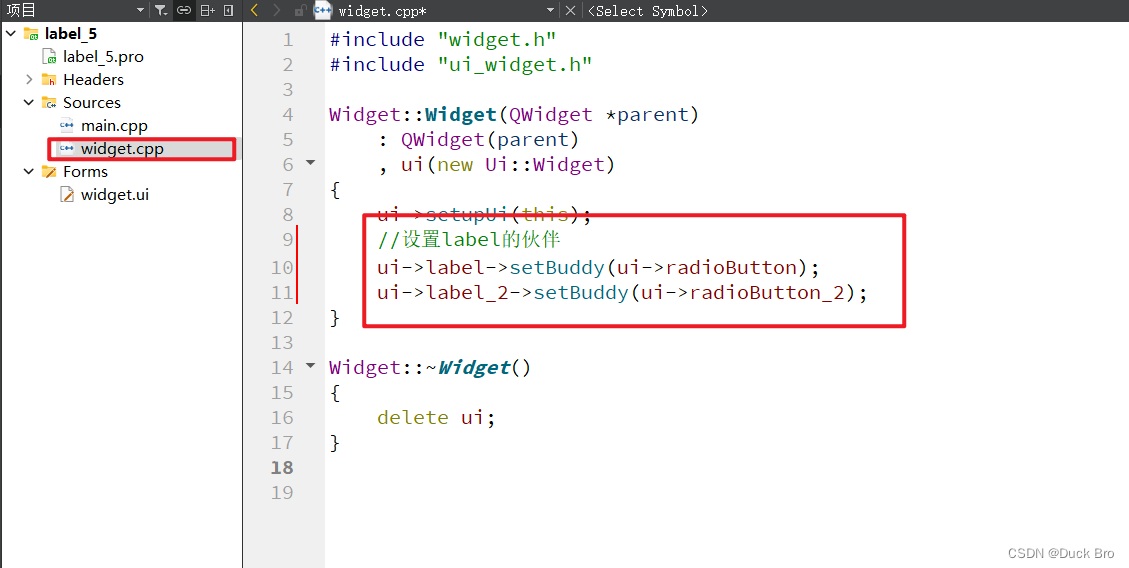
文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置label的伙伴ui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}Widget::~Widget()
{delete ui;
}
)


















