SQL Server 2022
- 前言
- 一、安装SQL Server 2022
- 下载SQL Server 2022
- 安装SQL Server 2022
- 配置SQL Server 2022
- 二、安装SQL Server Management Studio
- 下载SQL Server Management Studio
- 安装SSMS-Setup-CHS
- 三、使用SQL Server 2022
- 四、解决连接到服务器报错问题
前言
SQL Server 2022是微软公司发布的最新数据库管理系统,它在前代版本的基础上进行了多项改进和优化,包括性能提升、安全性增强、云集成和AI集成等。新版本的SQL Server提供了更高效的查询处理、更智能的数据管理和更好的可伸缩性,以满足各种业务需求。同时,SQL Server 2022还加强了与Azure等云服务的集成,为用户提供了更加灵活和便捷的云数据库解决方案。此外,新版本还引入了更多智能功能,如机器学习集成和自动化优化,帮助用户更好地利用数据驱动业务决策。总体而言,SQL Server 2022是一个功能强大、安全可靠的数据库管理系统,适用于各种规模的企业和组织。
一、安装SQL Server 2022
下载SQL Server 2022
直达链接——SQL Server 2022
本文主要讲解的是SQL Server Developer版本的安装教程



安装SQL Server 2022



配置SQL Server 2022
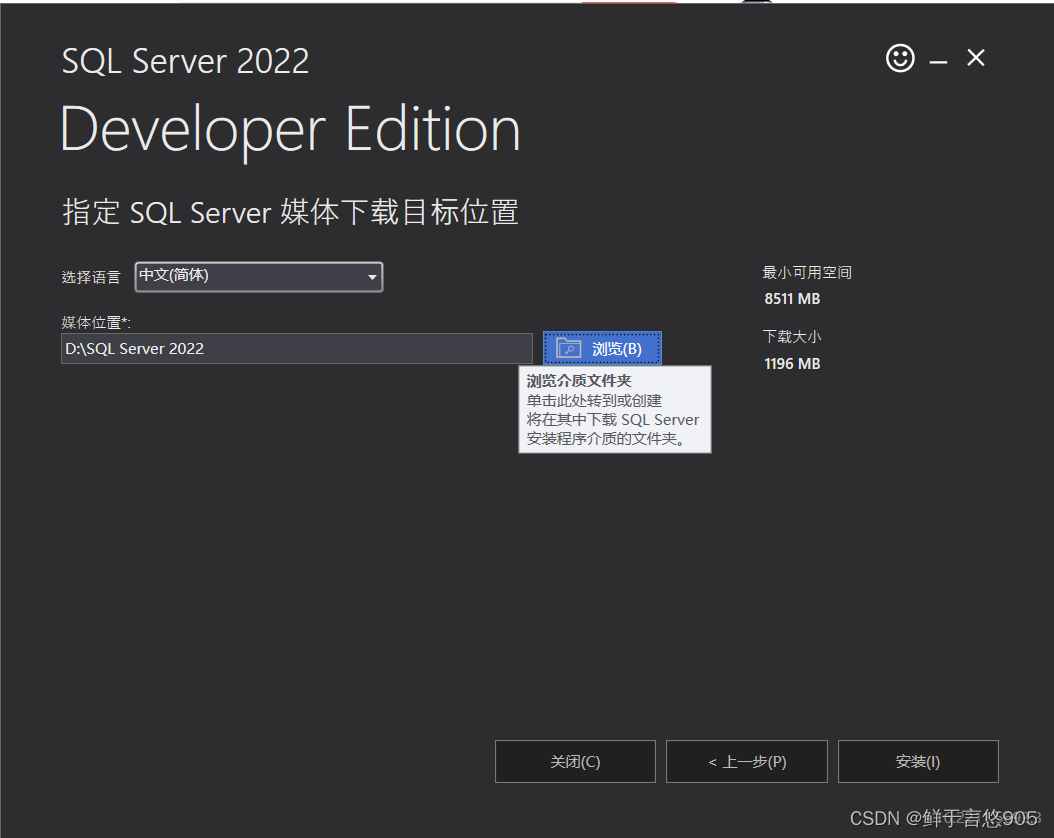
安装包下载并提取完成之后,会出现下图所示的界面

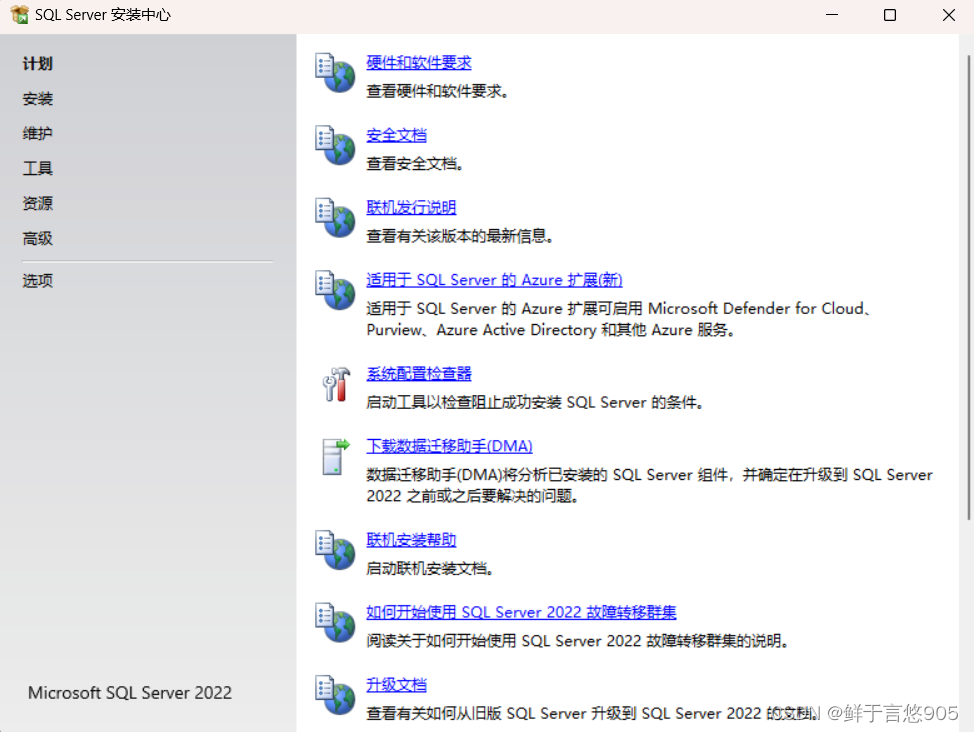
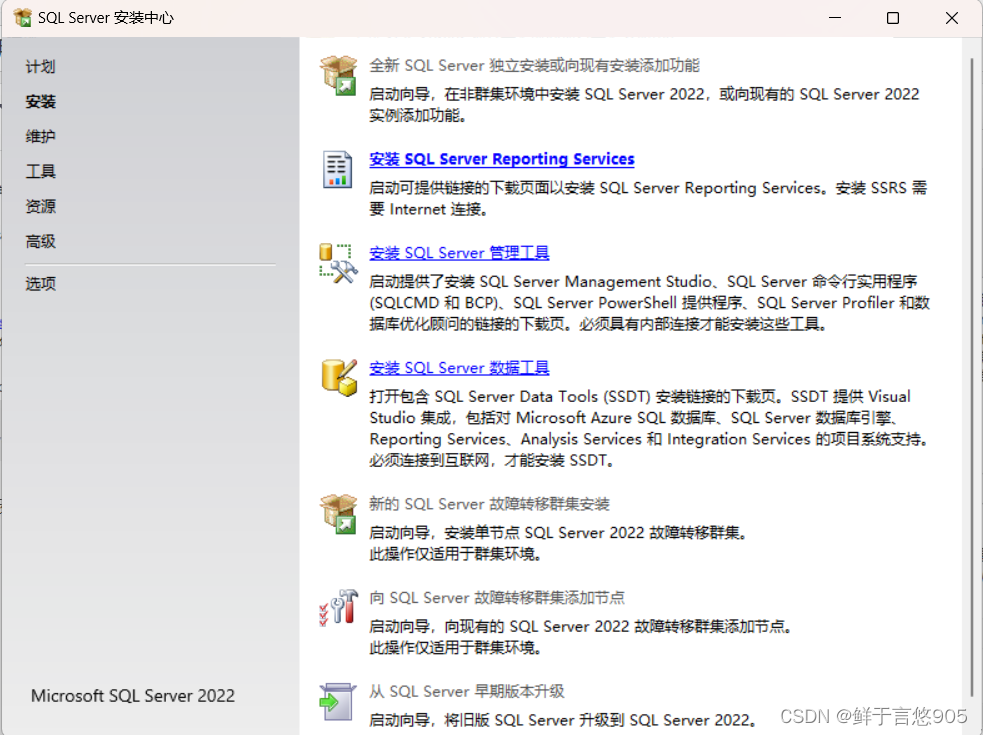
依次点击安装、全新SQL Server独立安装或向现有安装添加功能,如下图所示

出现如下图所示的界面,不用管密钥,点击下一步

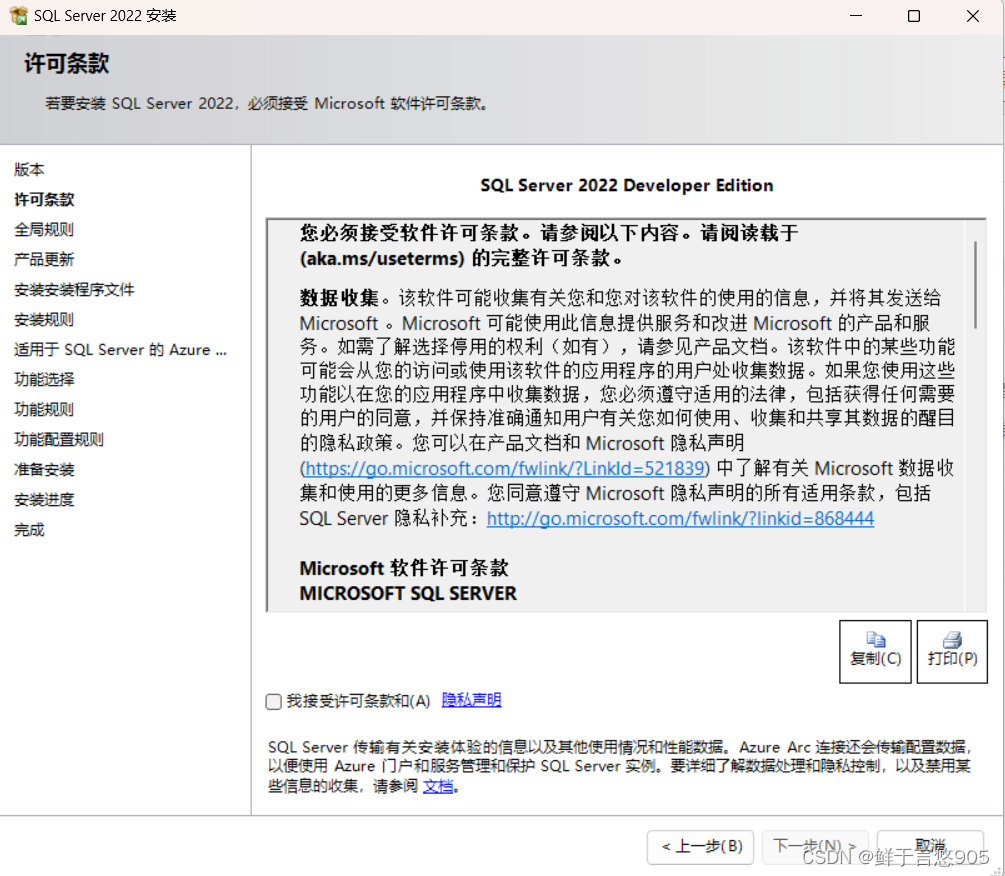
再点击我接受许可条款,点击下一步,之后新出现的窗口会让你选择是否检查更新,大家可以根据自己的需要选择,默认是不检查更新,再点击下一步,这时会显示正在检查更新,如下图所示,不用管它,直接点击下一步

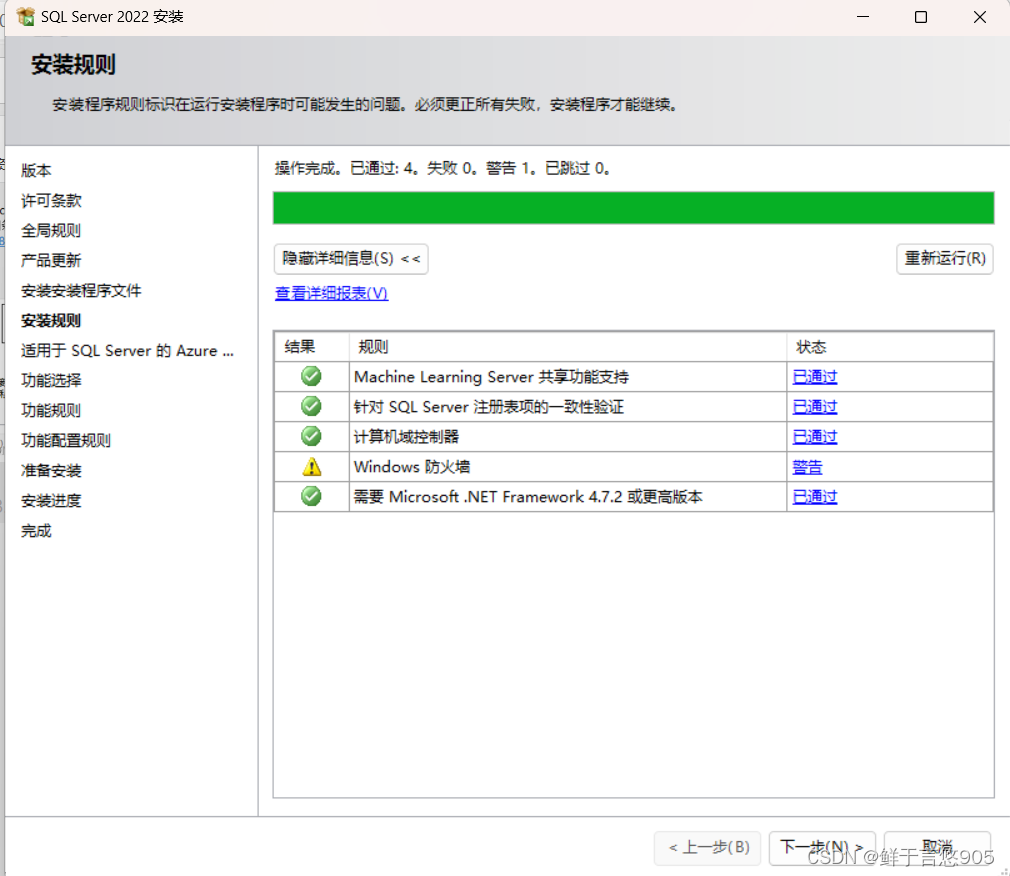
出现下图所示的界面时,点击下一步

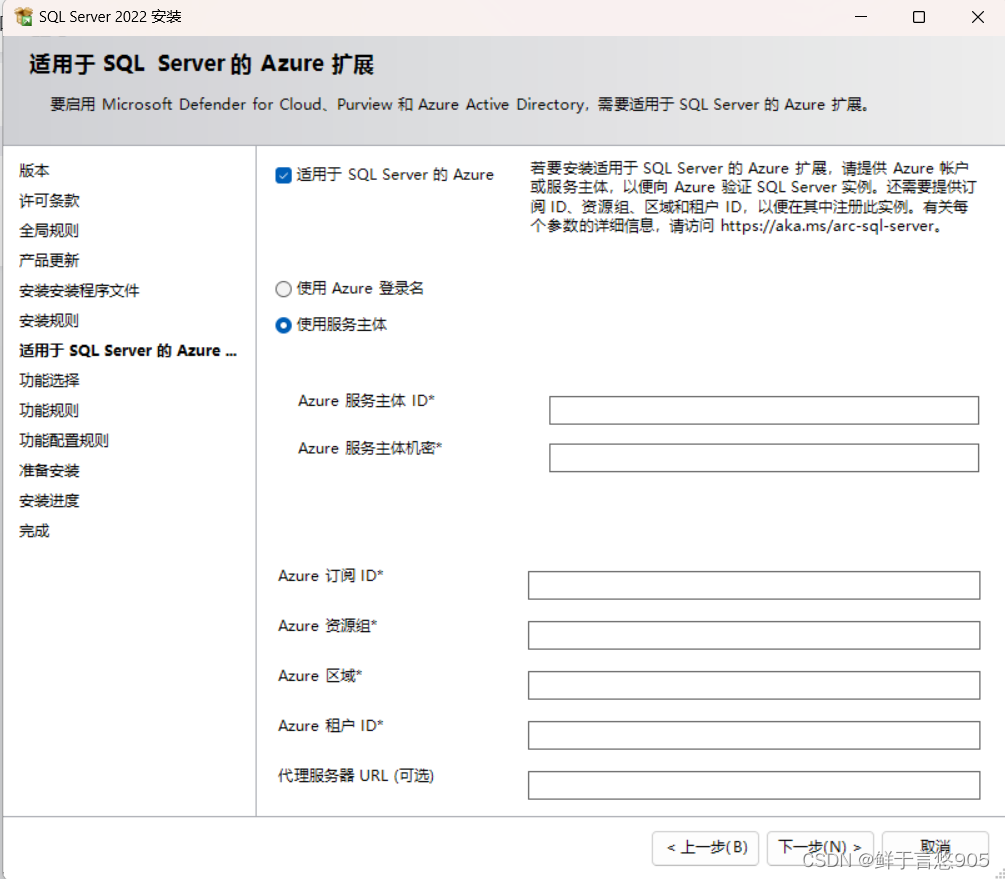
安装需求选填,没有的话点击取消适用于 SQL Server 的 Azure

实例功能部分按照下图进行勾选,其余的可以根据自己的需要进行选择,设置好了之后点击下一步

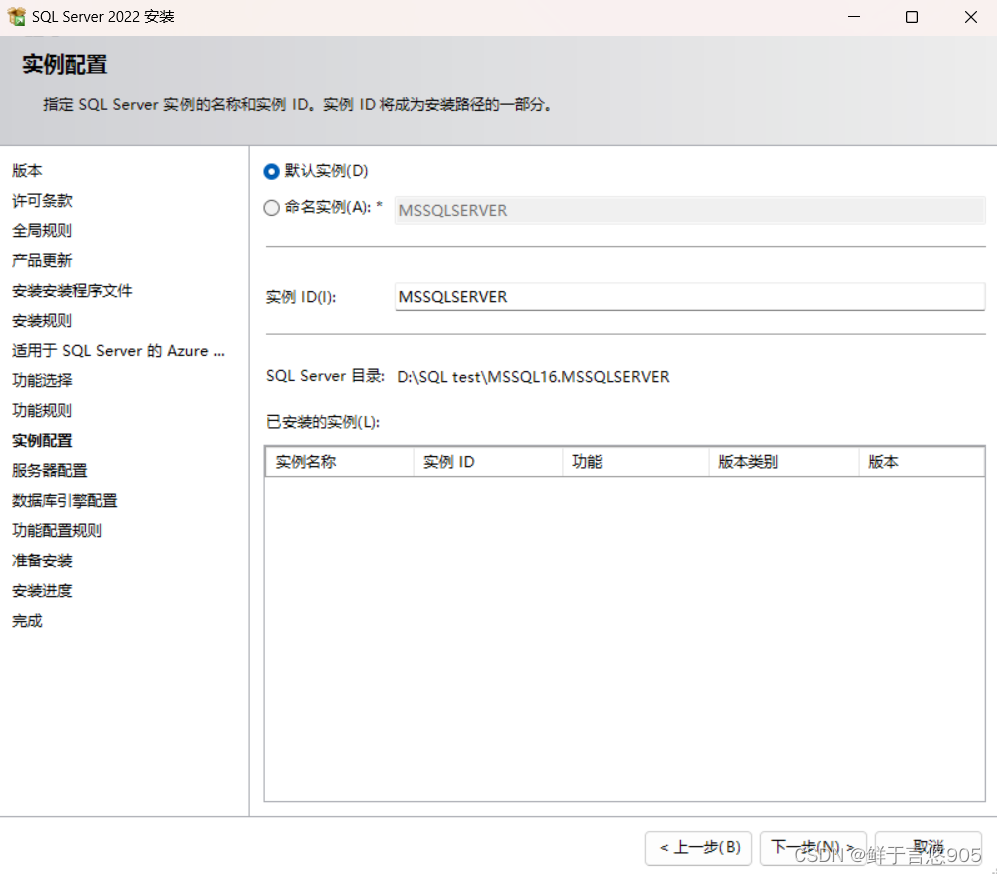
出现如下图所示的界面,使用默认选择,点击下一步

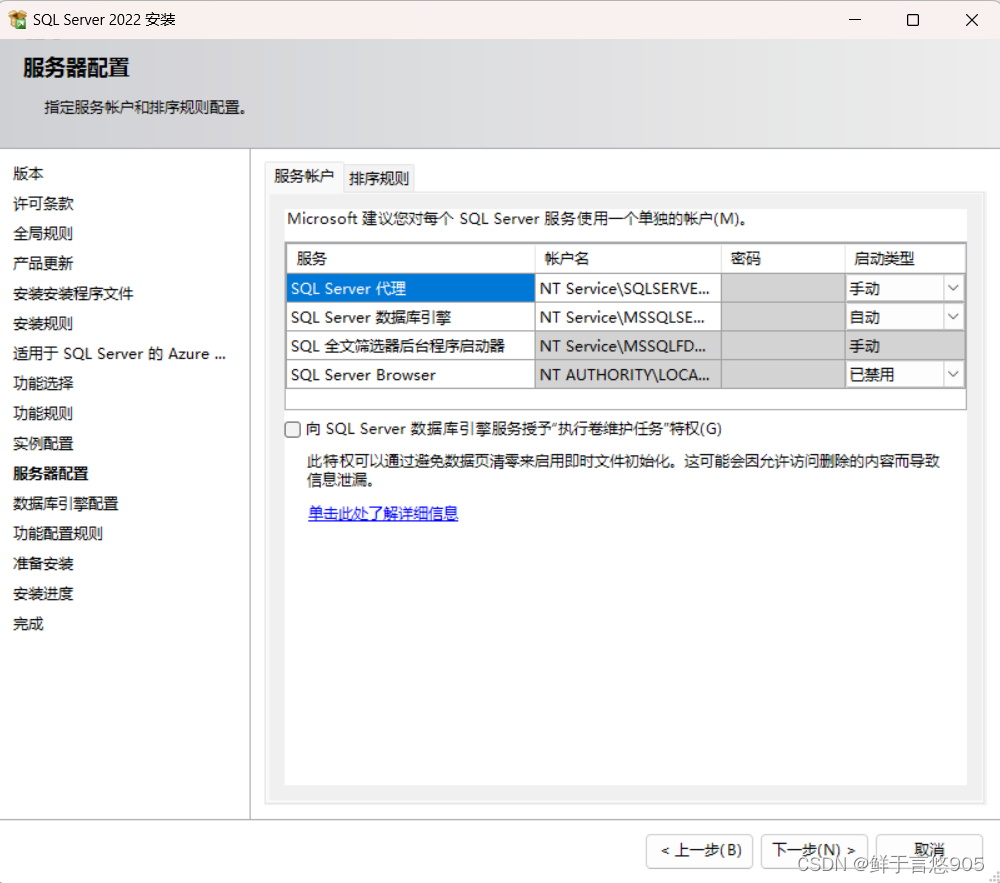
不用做更改,点击下一步

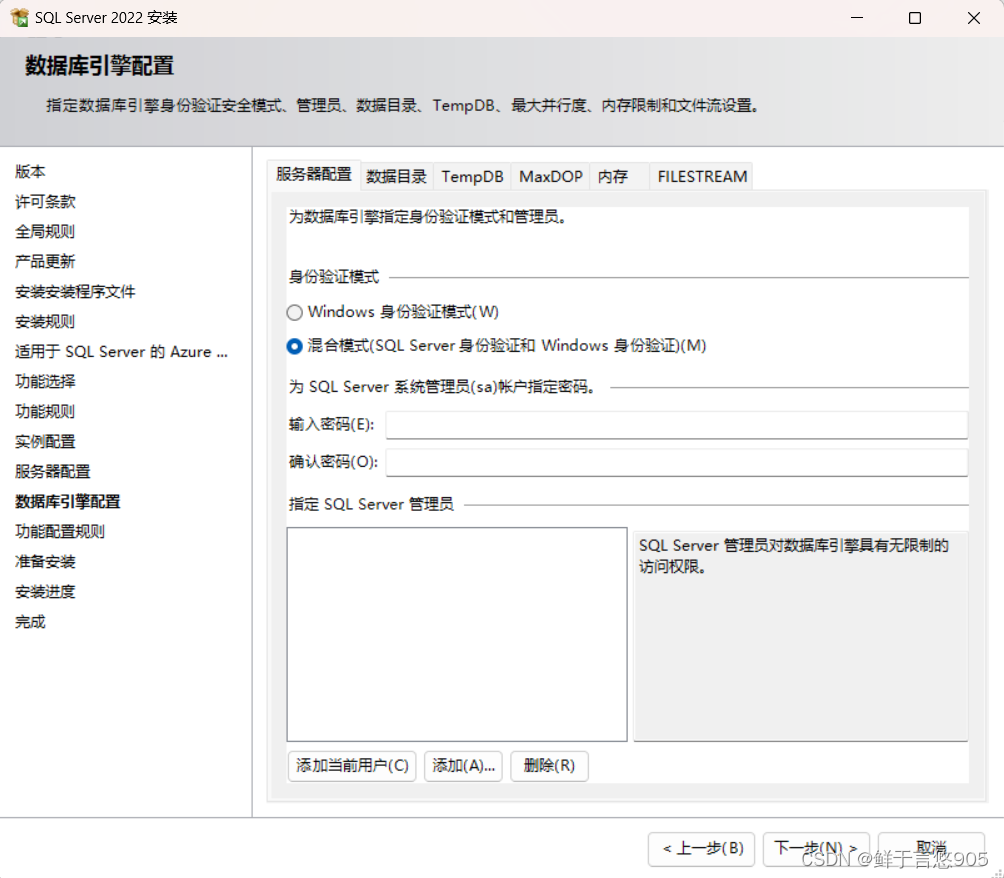
在下图所示的界面中,按照下文配置,系统管理员的名称为sa,密码需要自己设定,一定不要忘了点击添加当前用户按钮。点击下一步。


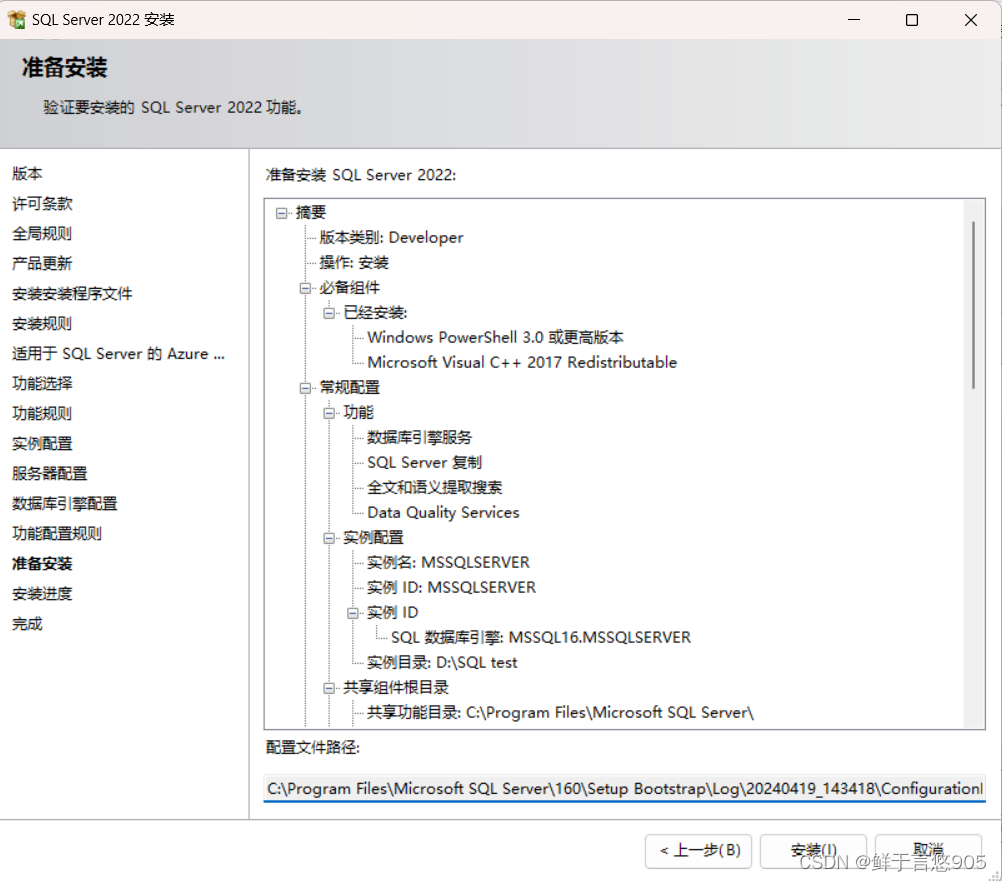
点击安装

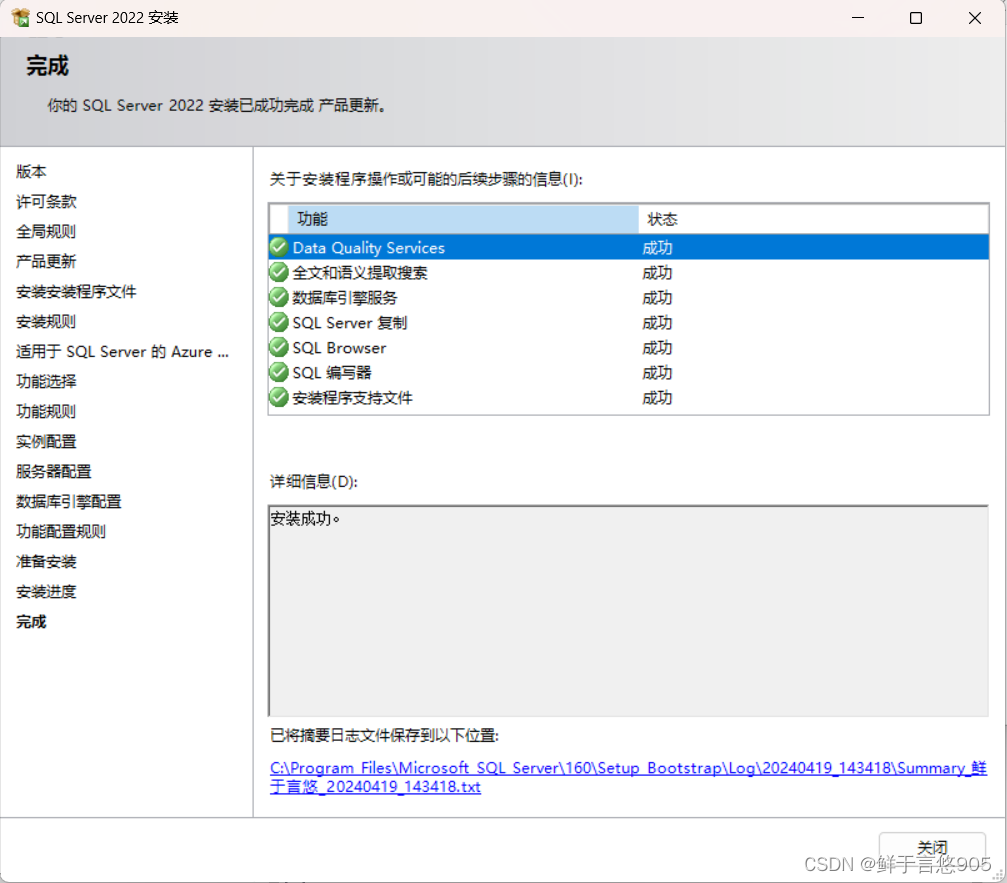
等待一段时间,即可看到安装成功,点击右下角关闭即可

二、安装SQL Server Management Studio
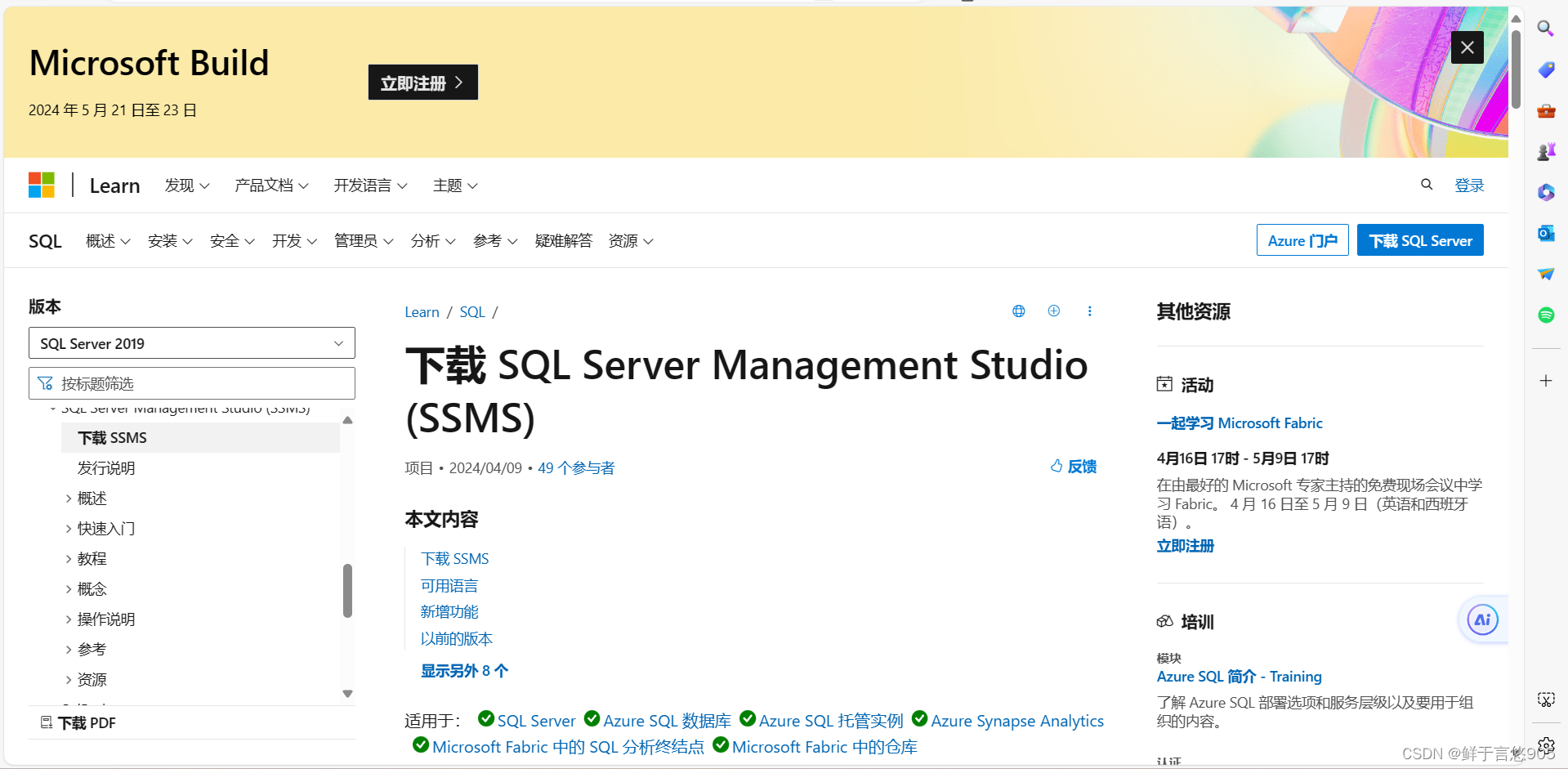
下载SQL Server Management Studio
下载 SQL Server Management Studio (SSMS)


安装SSMS-Setup-CHS
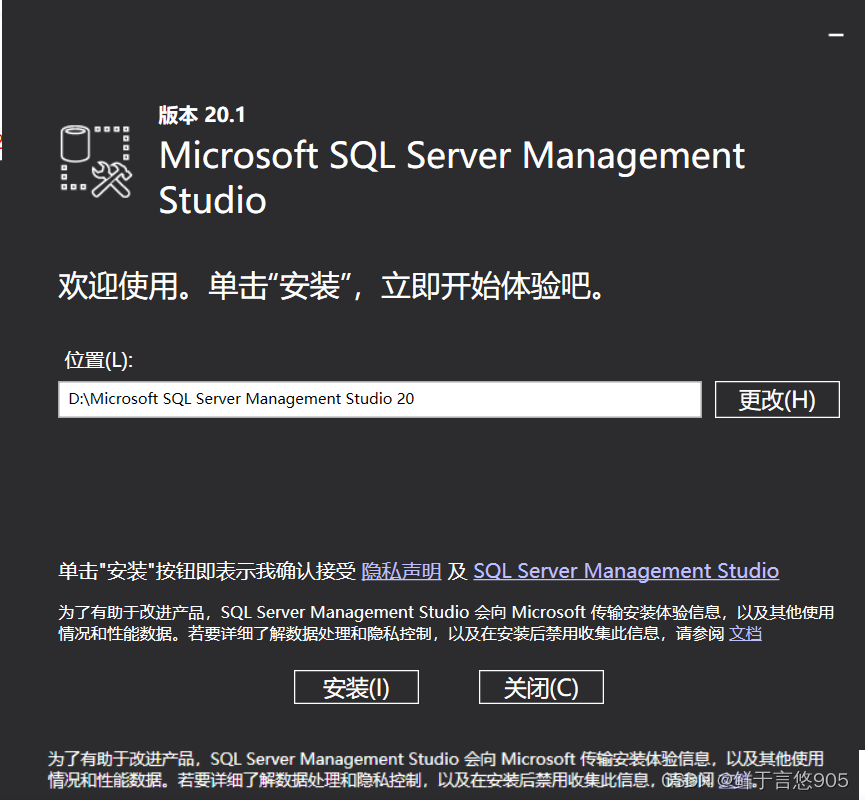
选好安装位置之后,点击安装即可


等待一段时间后可以看到安装成功的提示,点击关闭退出安装

三、使用SQL Server 2022
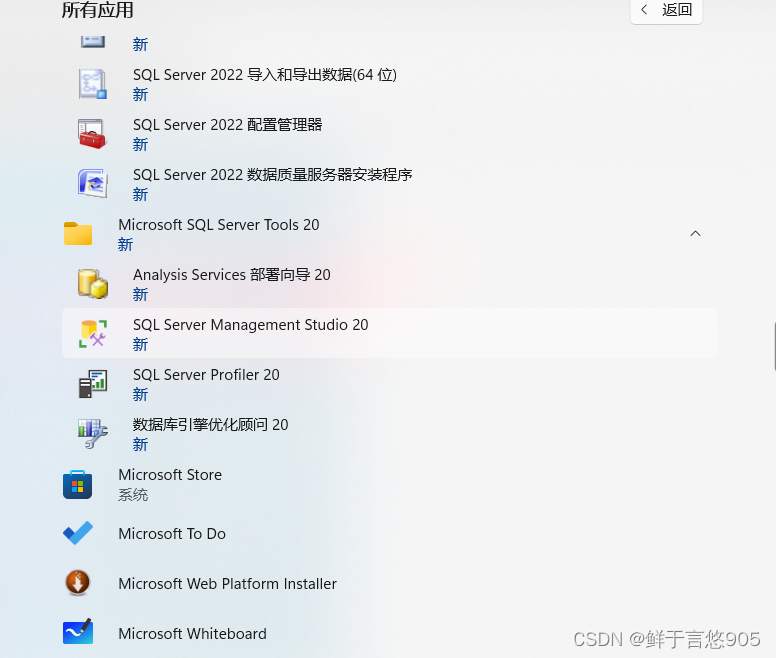
在开始菜单中,找到刚才安装的Microsoft SQL Server Management Studio,单击打开,如下图所示,就是SQL Server Management Studio 20

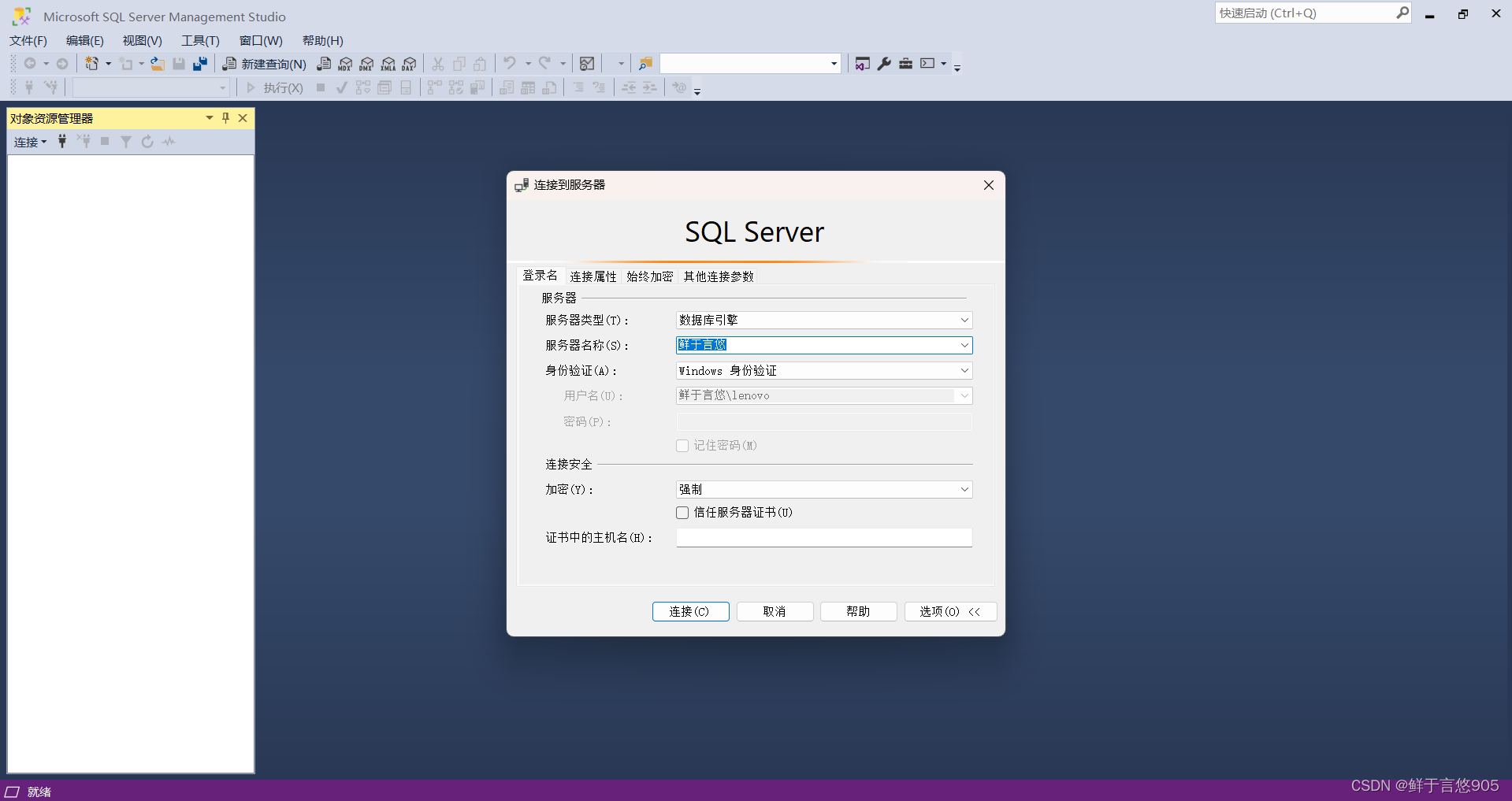
打开SSMS后,会让你连接服务器,点击连接就能连接到本地服务器

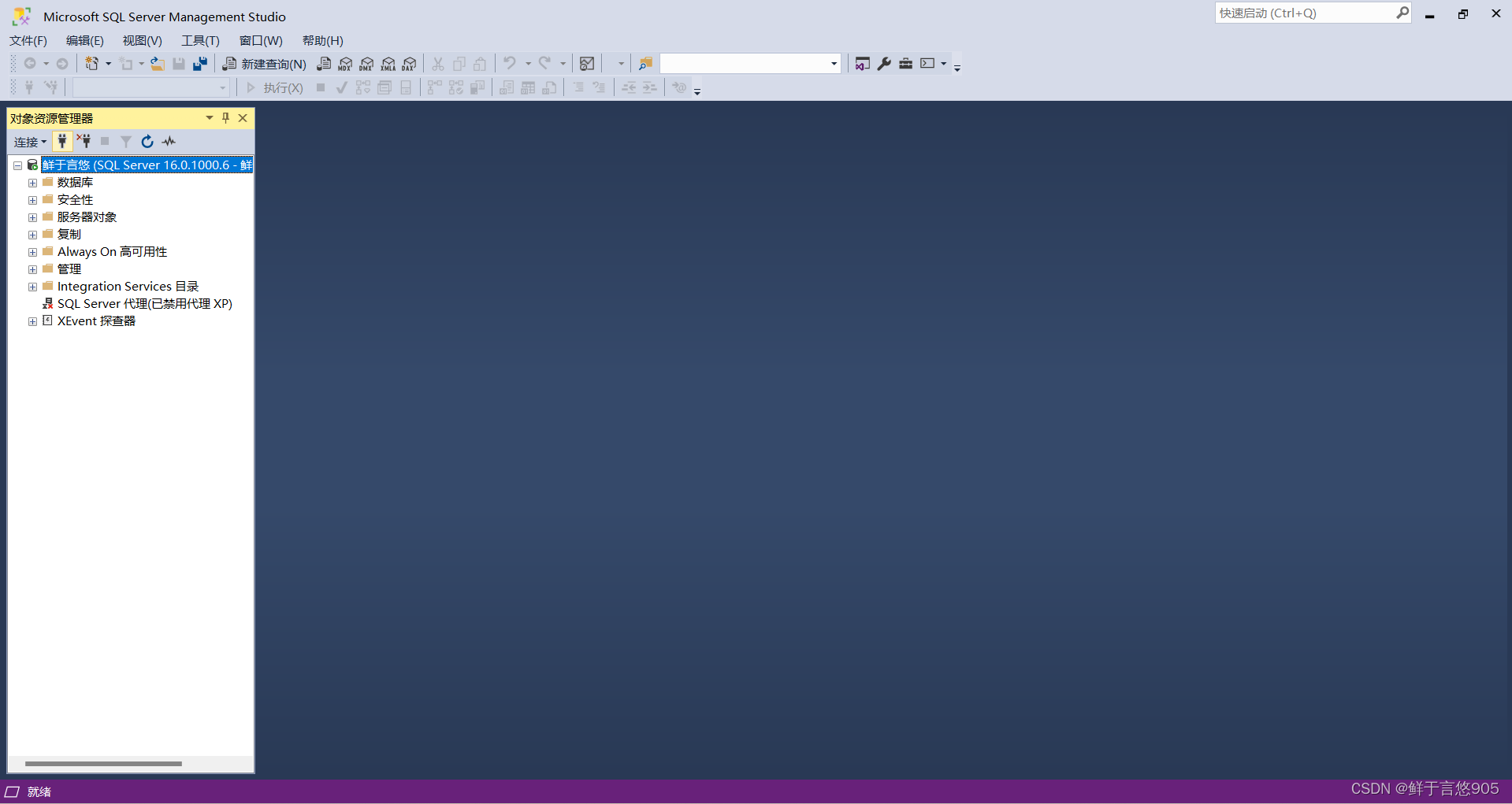
成功连接本地服务器之后的界面如下图所示

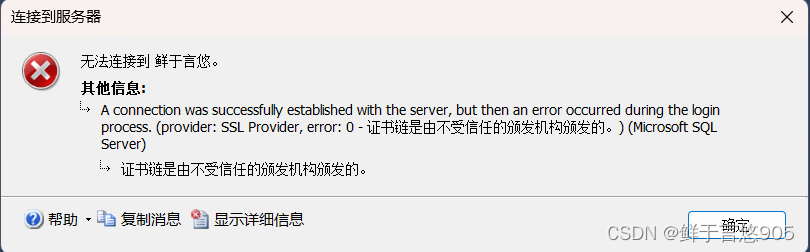
四、解决连接到服务器报错问题

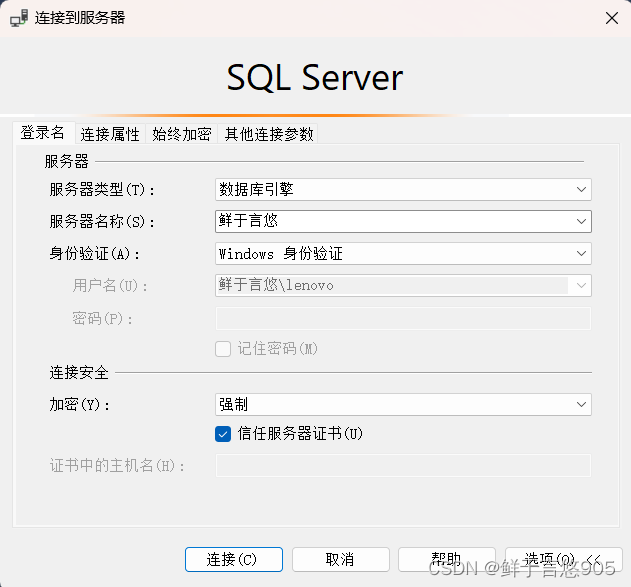
按照下面方式配置



)





)


)



(python))



)