引用:https://blog.csdn.net/qq_42341853/article/details/129127553
前端改造:
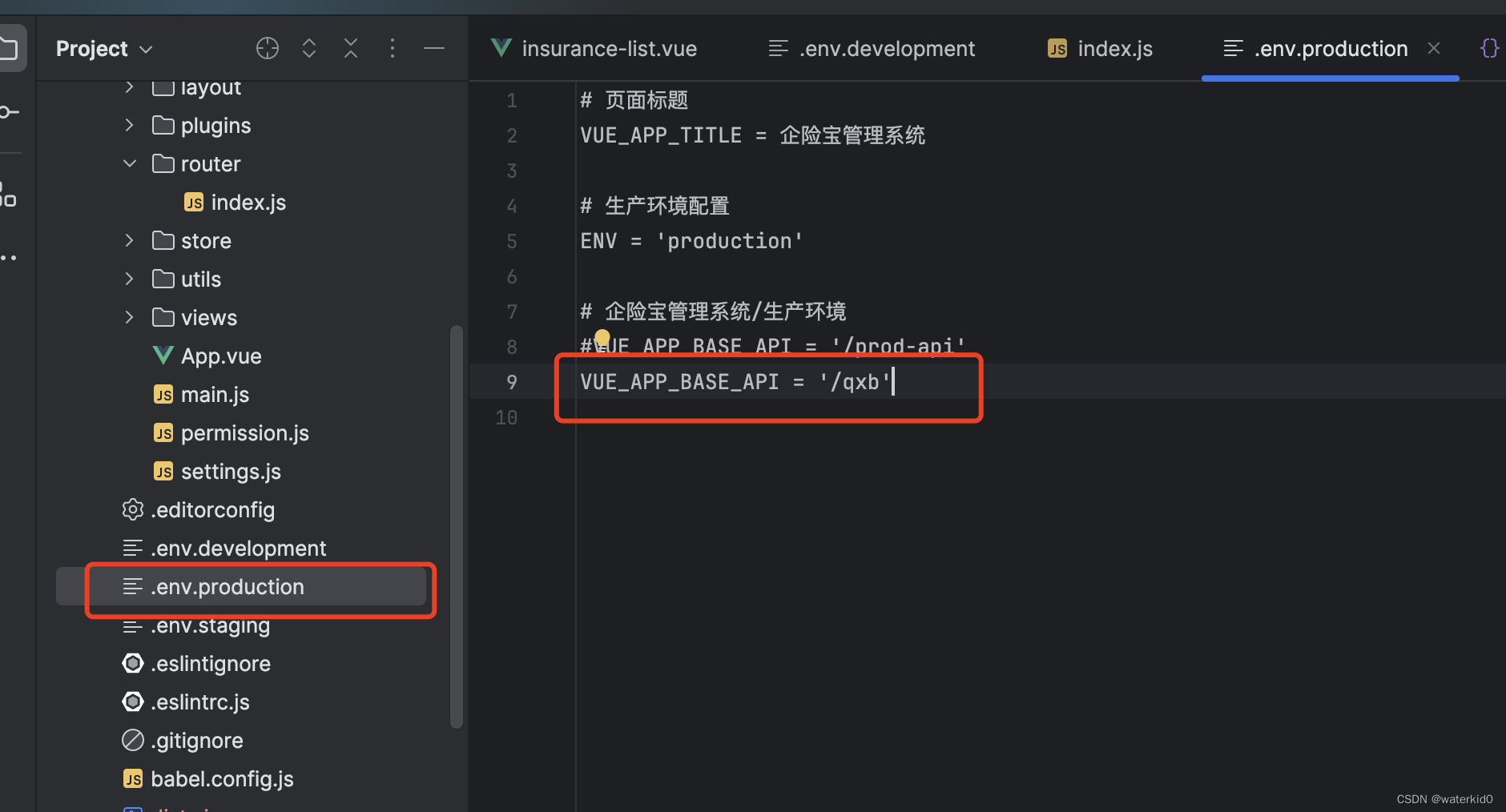
- 配置打包前缀

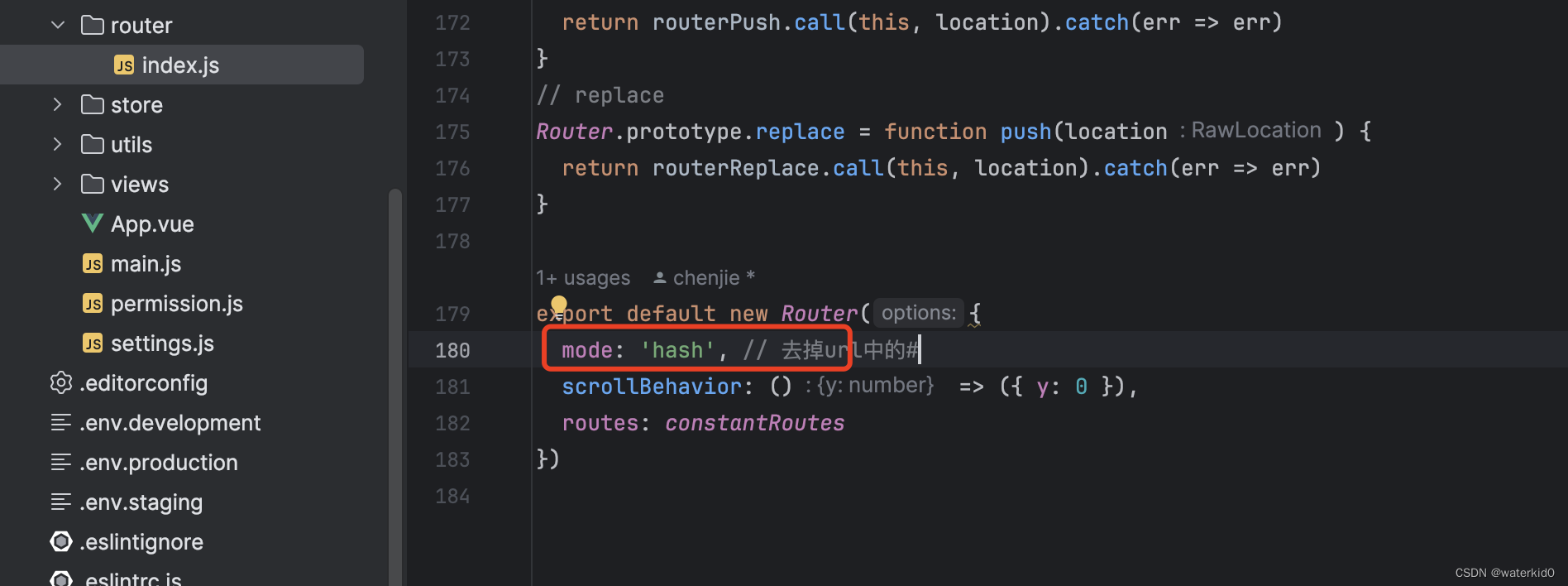
- 修改router.js 编程hash模式:

前端打包:npm run build:prod
后端修改:
- 添加thymeleaf包,和配置文件
spring:# 模板引擎thymeleaf:mode: HTMLencoding: utf-8cache: false- 修改后端ResourcesConfig.java中的 addResourceHandlers,添加静态资源映射地址
/** 前端静态资源配置 */
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");- 修改后端SecurityConfig.java中的 configure,添加允许访问的地址。
//静态资源,可匿名访问
.antMatchers(HttpMethod.GET, "/", "/*.html", "/**/*.html", "/**/*.css", "/**/*.js", "/profile/**","/static/**","/index","/*.ico").permitAll()-
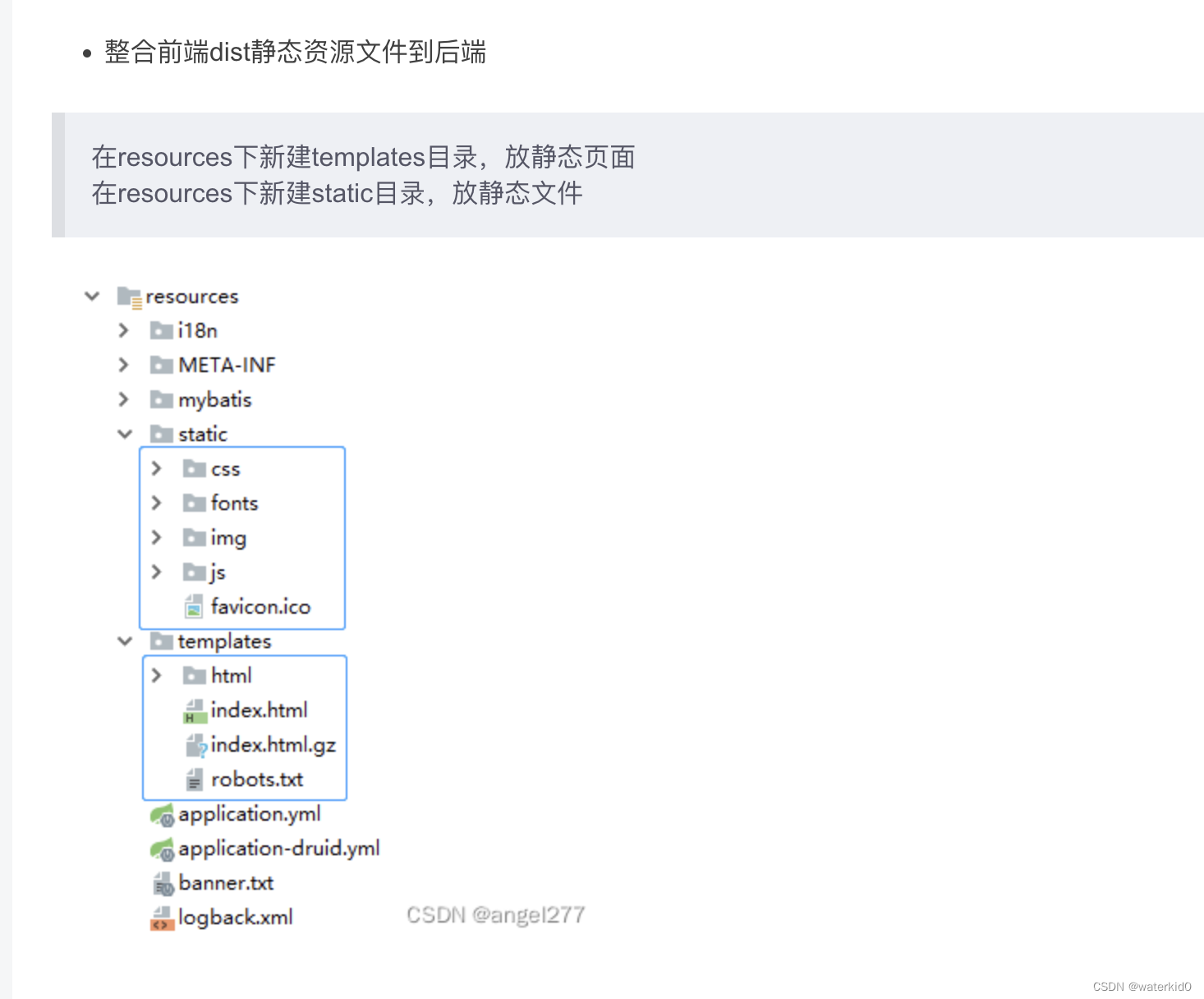
将静态资源放入
static,将html放入template

-
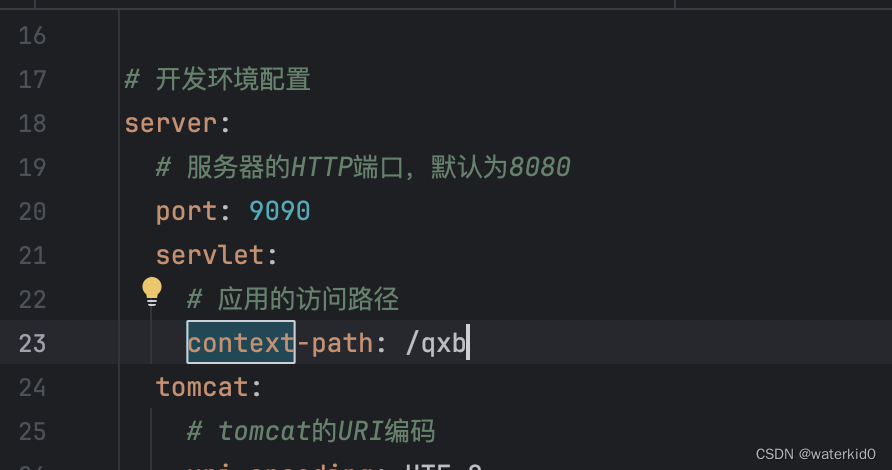
配置请求前缀
server.servlet.content-path

-
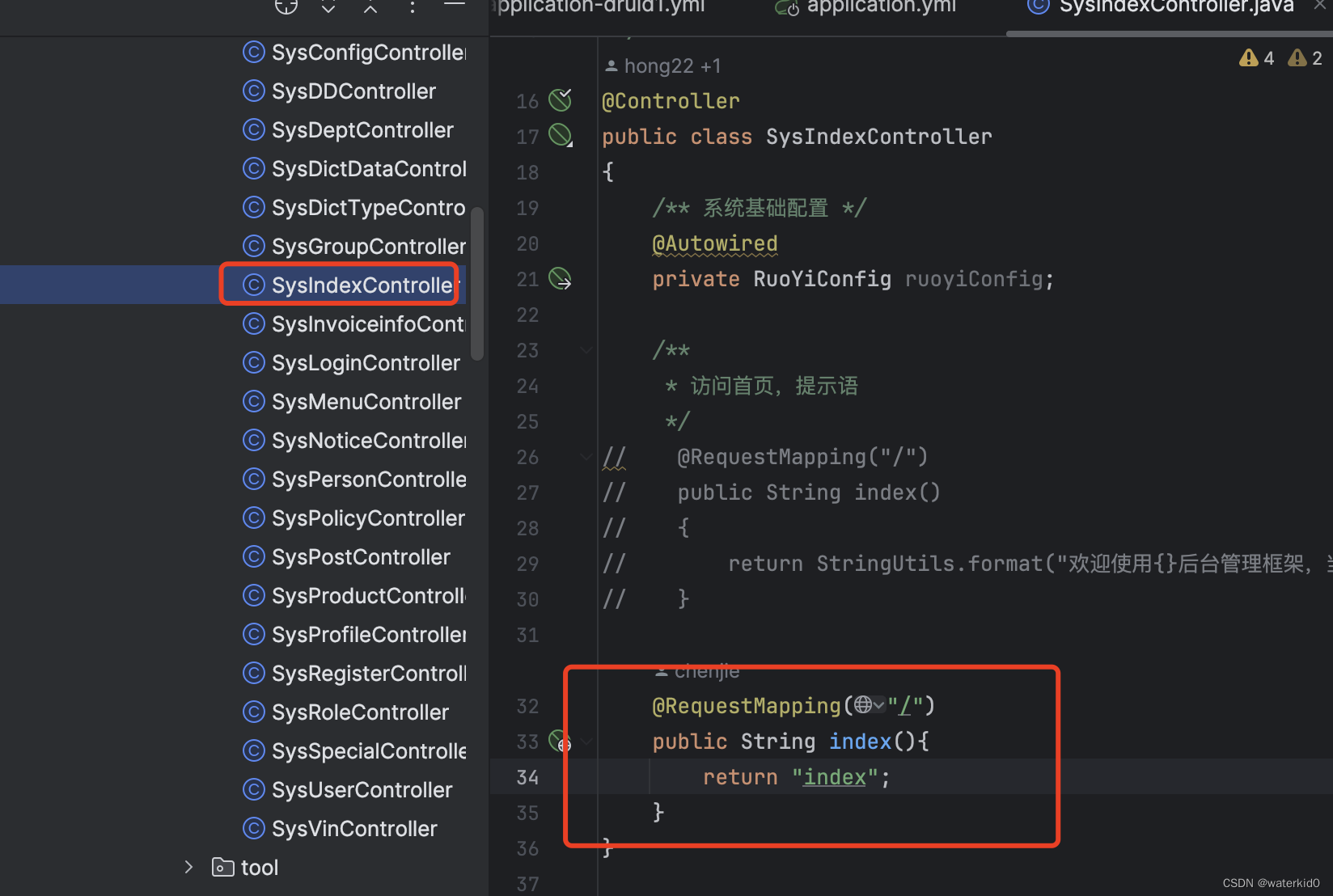
指定首页映射到index


(python))



)

)



)







