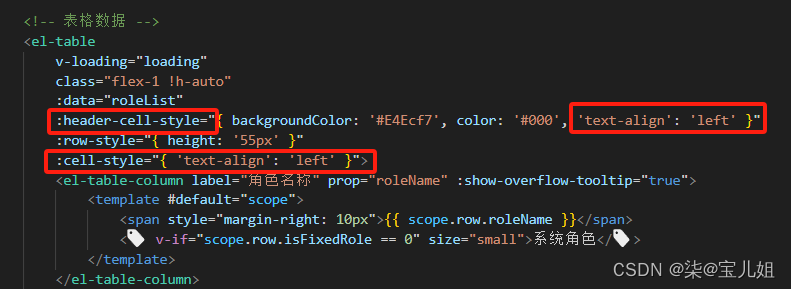
elment-plus 中 table 左对齐
<el-tablev-loading="loading"class="flex-1 !h-auto":data="roleList":header-cell-style="{'text-align': 'left' }":row-style="{ height: '55px' }":cell-style="{ 'text-align': 'left' }">
</el-table>

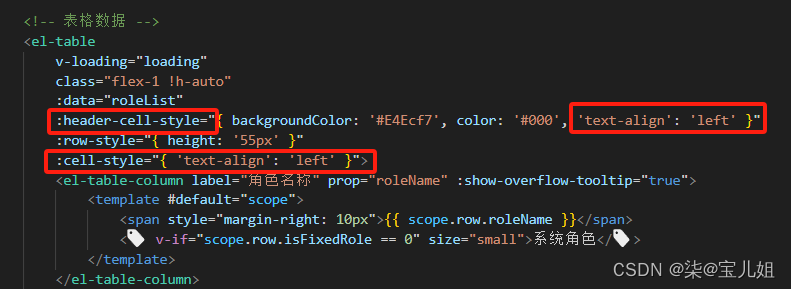
elment-plus 中 table 左对齐
<el-tablev-loading="loading"class="flex-1 !h-auto":data="roleList":header-cell-style="{'text-align': 'left' }":row-style="{ height: '55px' }":cell-style="{ 'text-align': 'left' }">
</el-table>

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/825725.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!