一 :Vue3
1.1 Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
1.2 Vue3带来了什么
1.2.1.性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- …
1.2.2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
- …
1.3.3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
1.4.4.新的特性
-
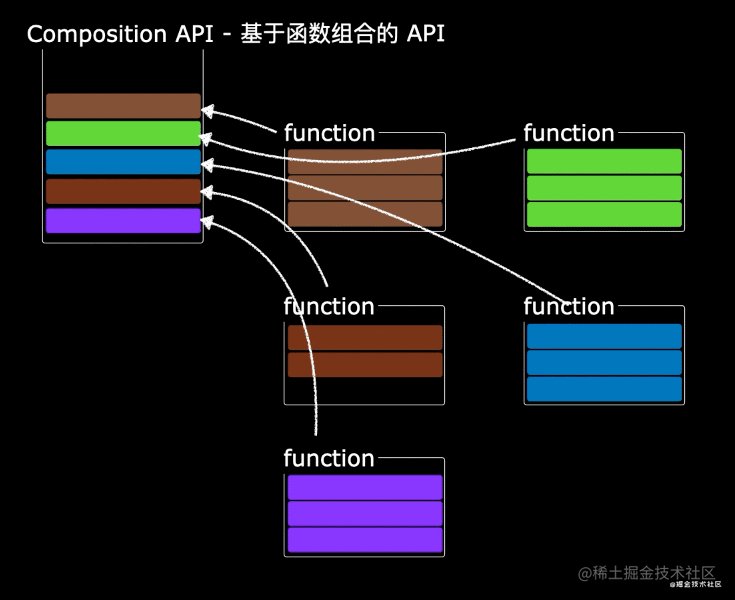
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
二:创建Vue3.0工程
2.1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
三:常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
3.1 setup 函数
setup 函数是一个接收 props 参数的函数,你可以在这里设置组件中使用的数据、方法以及其他逻辑。
用法示例:
import { ref, reactive } from 'vue';export default {: ['initialCount'],setup(props) {// 使用 ref 定义响应式数据const count =(props.initialCount || 0);// 使用 reactive 定义响应式对象const user = reactive({name: 'John',age: 30,});// 定义方法function increment() {count.value++;}// 返回需要在模板中使用的数据和方法return {count,user,increment,};},
};
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
3.1.1 setup 函数注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
3.2 ref 函数
ref 函数用于创建包含响应式数据的引用(reference 对象)。可以用于基本数据类型或对象类型的数据,返回一个具有 .value的对象。
用法示例:
// 定义一个响应式的基本数据类型
const count = ref(0);// 在模板中直接使用,不需要 .value
console.log(count); // 输出:0//数据
count.value++; // 自动触发更新
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
3.3 reactive 函数
reactive 函数用创建一个对象类型的响应式数据。返回一个理对象(Proxy 实例),可以对该代理对象进行操作来改变源对象。
用法示例:
import { reactive } from 'vue';定义一个对象类型的响应式数据
const user = reactive({name: 'Alice',age: 25,
});// 通过代理对象操作对象内部数据
console.log(user.name); // 输出:'Alice'// 修改数据
user.age = 26; // 自动触发更新
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
四:Vue3.0中的响应式原理
4.1 实现原理
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
- Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
- Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
Vue 3.0 使用了 Proxy 来实现响应式。Proxy 是一种对象可以用来包装另一个对象,并拦截对该对象的操作,比如属性的读取、设置和删除。
在 Vue 中,当你创建一个响应式对象时,实际上是将原始对象包装在一个 Proxy 中,然后 Vue 监听这个 Proxy 对象的变化,从而实现响应式。
new Proxy(data, {// 拦截读取属性值get (target, prop) {return Reflect.get(target, prop)},// 拦截设置属性值或添加新属性set (target, prop, value) {return Reflect.set(target, prop, value)},// 拦截删除属性deleteProperty (target, prop) {return Reflect.deleteProperty(target, prop)}})proxy.name = 'tom' 4.2 基本使用
下面是一个简单的例子,演示了如何在 Vue 中使用响应式数据:
import { reactive, watch } from 'vue'; // 导入 reactive 和 watch 函数// 创建一个响应式对象
const state = reactive({count: 0,message: 'Hello Vue!'
});// 创建一个 Vue 应用
const app = createApp({// 模板中使用响应式数据template: `<div><p>{{ message }}</p><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>`,// 在 setup 函数中使用响应式数据和响应式 APIsetup() {// 响应式数据const count = state.count;const message = state.message;// 响应式函数function increment() {state.count++;}// 监听 count 的变化watch(() => state.count, (newValue, oldValue) => {console.log(`count 变化:${oldValue} -> ${newValue}`);});// 返回数据和方法供模板使用return {count,message,increment};}
});// 挂载应用到页面上
app.mount('#app');
在上面的代码中,我们首先导入了 Vue 的 reactive 和 watch 函数。然后,我们创建了一个包含两个属性 count 和 message 的响应式对象 state。接着,我们创建了一个 Vue 应用,并在 setup 函数中使用了响应式数据和响应式 API。最后,我们将应用挂载到了页面上。
五: reactive函数
5.1 reactive 函数的使用
在Vue中,reactive是一个函数,用于创建响应式的对象。响应式对象是Vue中非常重要的概念,它们会在数据发生变化时自动更新相关的视图。
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
下面是一个简单的例子,演示了如何在Vue中使用reactive:
import { reactive } from 'vue';// 创建一个响应式对象
const state = reactive({count: 0
});// 在模板中使用响应式对象的属性
console.log(state.count); // 输出:0// 修改响应式对象的属性
state.count++;// 自动更新模板中使用该属性的视图
console.log(state.count); // 输出:1
在上面的例子中,我们首先使用reactive函数创建了一个响应式对象state。然后,我们可以像普通对象一样使用state对象的属性,例如state.count。当我们修改state对象的时,相关的视图会自动更新,而无需手动触发视图更新的操作。
5.2 reactive对比ref
与ref相比,reactive更适用于定义对象类型的数据,而ref更适用于定义基本类型的数据。在使用上,操作reactive定义的数据时不需要访问.value属性,而操作ref定义的数据时需要通过.value属性访问。
六: 计算属性与监视
computed函数
- 与Vue2.x中computed配置功能一致
写法:
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}})}
2.watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue) },{immediate:true})//情况二:监视多个ref定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue) }) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性 watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true})//特殊情况 watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
3.watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了') })
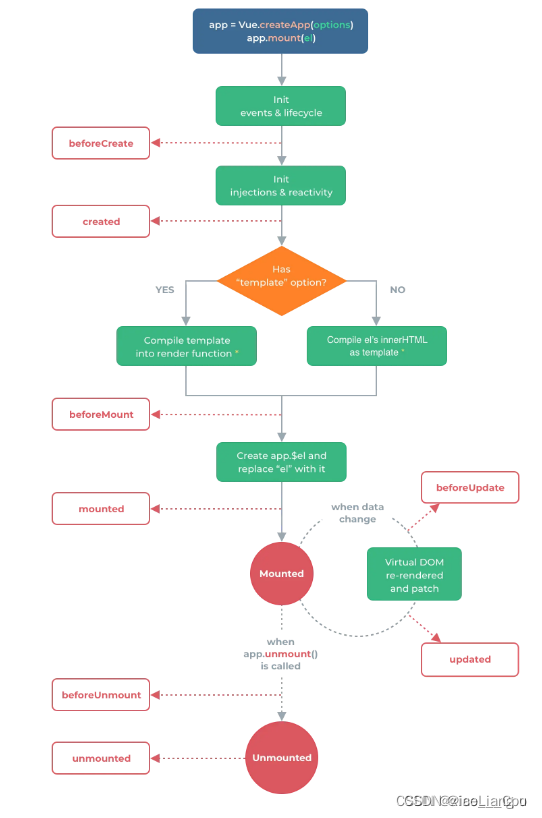
七:Vue3 的生命周期

其中两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
八: hook 和 toRef
8.1 hook 函数
在 Vue 3.0 中,自定义 hook 函数是一种利用 Composition API 进行代码封装和复用的方式。类似于 Vue 2.x 中的 mixin,但更为灵活和独立。
通过自定义 hook 函数,可以将重复的逻辑封装成一个函数,并在不同的组件中进行复用,使得组件中的 setup 函数更加晰和易于理解。
下面是一个示例,展示了如何创建一个自定义 hook 函数来管理计数器的逻辑:
import { ref } from 'vue';function useCounter() {const count = ref(0);// 增加计数const increment = () => {count.value++;};// 减少计数const decrement = () => {count.value--;};// 返回计数和操作方法return {count,increment,decrement};
}// 在组件中使用自定义 hook 函数
setup() {const { count, increment, decrement } = useCounter();return {count,increment,decrement};
}
在上述示例中,useCounter 是一个自定义 hook 函数。它使用 Vue 的 ref 创建了一个响应式数据 count,并定义了增加和减少计数的方法 increment 和 decrement。然后,在组件的 setup 函数中,我们调用 useCounter 函数并将其返回值解构,以便在组件中使用计数器的状态和操作方法。
8.2 toRef 函数
Vue 3.0 中的 .toRef 函数用于创建一个 ref 对象,该对象的 value 指向另一个对象中的某个属性。这在需要将响应式对象中的某个属性单独提供给外部使用时非常有用。
下面是 .toRef 的示例用法:
import { toRef } from 'vue';const person = reactive({name: 'Alice',age: 30
});// 创建一个 ref 对象,其 value 指向 person 对象中的 name 属性
const nameRef = toRef(person, 'name');console.log(nameRef.value); // 输出:'Alice'// 当 person.name 发生变化时,nameRef.value 也会更新
person.name = 'Bob';
console.log(nameRef.value); // 输出:'Bob'
在上述代码中,我们使用 .toRef 将 person 对象中的 name 属性创建为一个独立的 ref 对象 nameRef,这样就可以将 nameRef 作为单独的响应式数据使用,并且当 person.name 发生变化时,nameRef.value 会自动更新。
除了 .toRef,Vue 3.0 还提供了 .toRefs 函数,它与 .toRef 功能类似,但可以批量创建多个 ref 对象,将一个整个响应式对象中的所有属性都创建为独立的 ref 对象。
import { reactive, toRefs } from 'vue';const person = reactive({name: 'Alice',age: 30
});// 批量创建 ref 对象,指向 person 对象中的所有属性
const { name, age } = toRefs(person);console.log(name.value); // 输出:'Alice'
console.log(age.value); // 输出:30// 当 person.name 或 person.age 发生变化时,name.value 和 age.value 也会自动更新
person.name = 'Bob';
person.age = 25;console.log(name.value); // 输出:'Bob'
console.log(age.value); // 输出:25
九:其它 Composition API
Vue 3 提供了一系列API处理和判断响应式数据,包括 ref、reactive、readonly 等,并且还提供了一些方法来判断一个对象是否为响应式数据,比如 isRef、isReactive、isReadonly 和 isProxy。
9.1 shallowReactive 和 shallowRef
除了 reactive 和 ref,Vue 3 还提供了 shallowReactive 和 shallowRef:
shallowReactive只处理对象最外层属性的响应式,内部属性不会被追踪。shallowRef只处理基本数据类型的响应式,不进行对象的响应式处理。
import { shallowReactive, shallowRef } from 'vue';// shallowReactive 示例
const shallowPerson = shallowReactive({name: 'Bob',info: { age: 25 } // info 对象内部的属性不会被追踪
});// shallowRef 示例
const shallowCount = shallowRef(0);
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
9.2 readonly 和 shallowReadonly
Vue 3 还提供了 readonly 和 shallowReadonly 来将响应式数据变为只读:
readonly让一个响应式数据变为只读的(深只读)。shallowReadonly让一个响应式数据变为只读的(浅只读)。
import { readonly, shallowReadonly } from 'vue';// readonly 示例
const readOnlyPerson = readonly(person);// shallowReadonly 示例
const shallowReadOnlyPerson = shallowReadonly(person);
应用场景: 不希望数据被修改时。
9.3 toRaw 和 markRaw
有时候我们需要操作原始的非响应式对象,这时候可以使用 toRaw 将响应式对象转为普通对象,而 markRaw 则可以标记一个对象,使其永远不会成为响应式对象:
import { toRaw, markRaw } from 'vue';const rawPerson = toRaw(person); // 将响应式对象转为普通对象const nonReactiveObject = { a: 1, b: { c: 2 } };
const markedObject = markRaw(nonReactiveObject); // 标记对象,使其不成为响应式对象
应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
9.4customRef
customRef 允许我们创建自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。下面是一个使用 customRef 实现防抖效果的示例:
<script>
import { ref, customRef } from 'vue';export default {setup() {function debounceRef(value, delay) {let timer;return customRef((track, trigger) => {return {get() {track();return value;},set(newValue) {clearTimeout(timer);timer = setTimeout(() => {value = newValue;trigger();}, delay);}};});}const keyword = debounceRef('hello', 500);return { keyword };}
};
</script>
9.5 provide 和 inject
provide 和 inject 允许祖先组件向其所有子孙后代传递数据:
<script>
import { provide, reactive, inject } from 'vue';export default {setup() {const car = reactive({ name: '奔驰', price: '40万' });provide('car', car);return {};}
};
</script><script>
import { inject } from 'vue';export default {setup() {const car = inject('car');return { car };}
};
</script>
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
9.6 响应式数据的判断
Vue 3 提供了几个方法来判断一个对象是否为响应式数据:
isRef:检查一个值是否为一个 ref 对象。isReactive:检查一个对象是否是由reactive创建的响应式代理。isReadonly:检查一个对象是否是由readonly创建的只读代理。isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理。
import { isRef, isReactive, isReadonly, isProxy } from 'vue';console.log(isRef(count)); // true
console.log(isReactive(person)); // true
console.log(isReadonly(readOnlyPerson)); // true
console.log(isProxy(shallowPerson)); // true
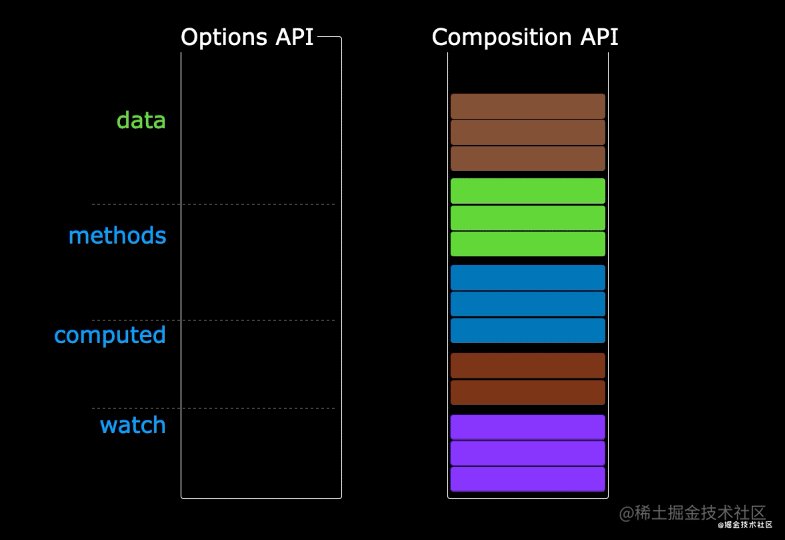
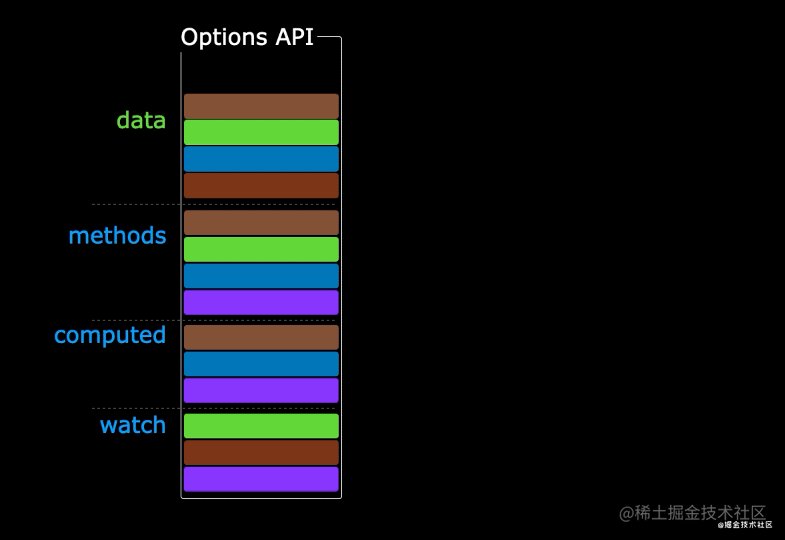
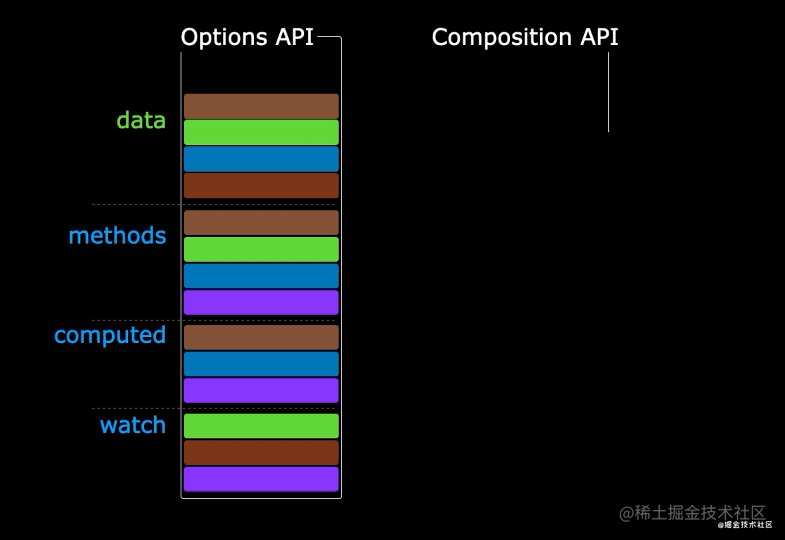
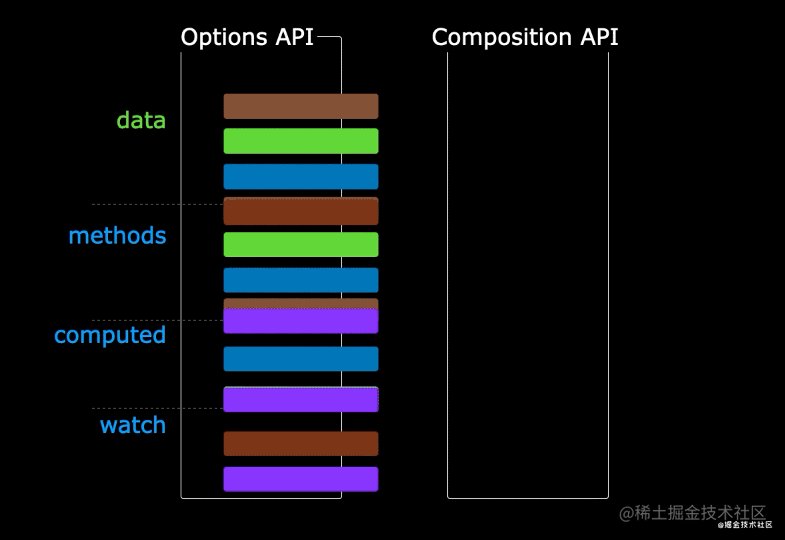
十:Composition API 的优势
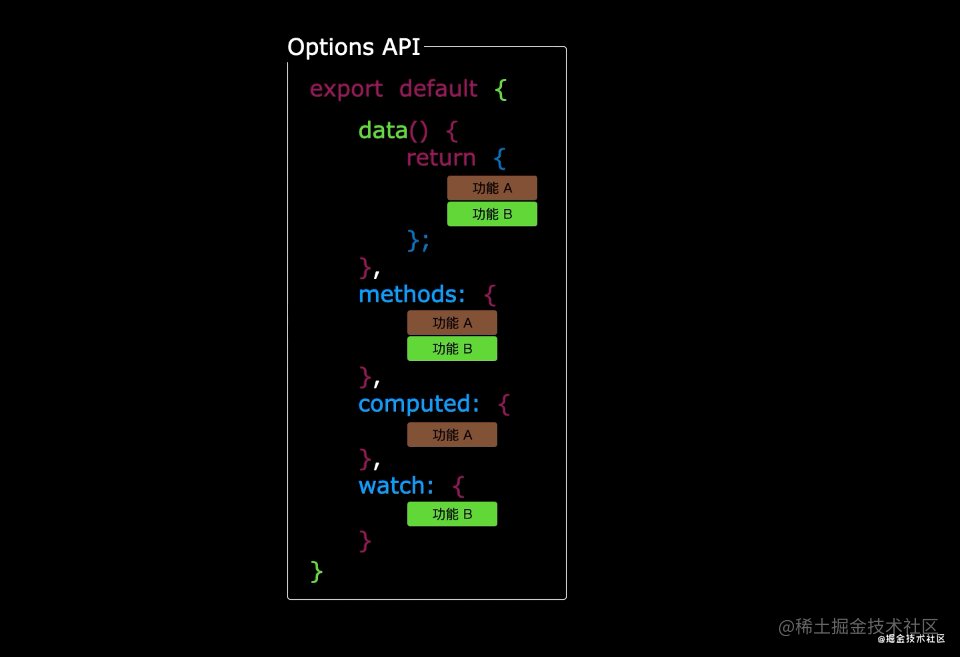
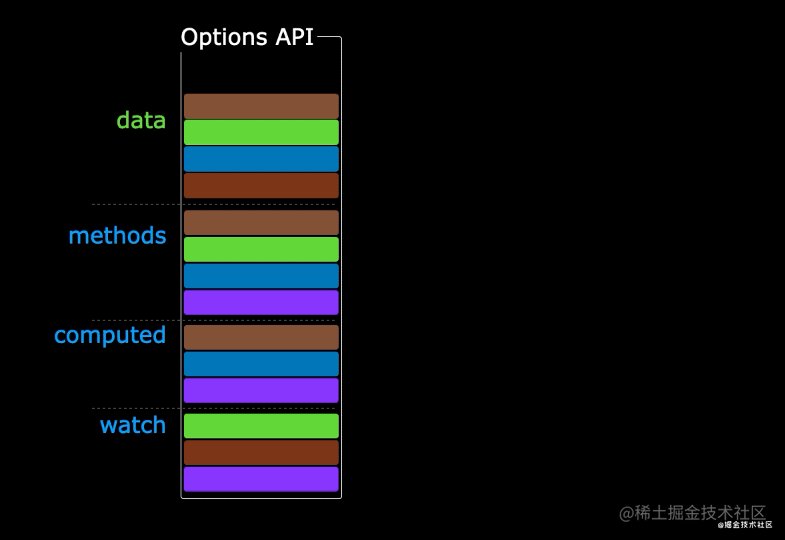
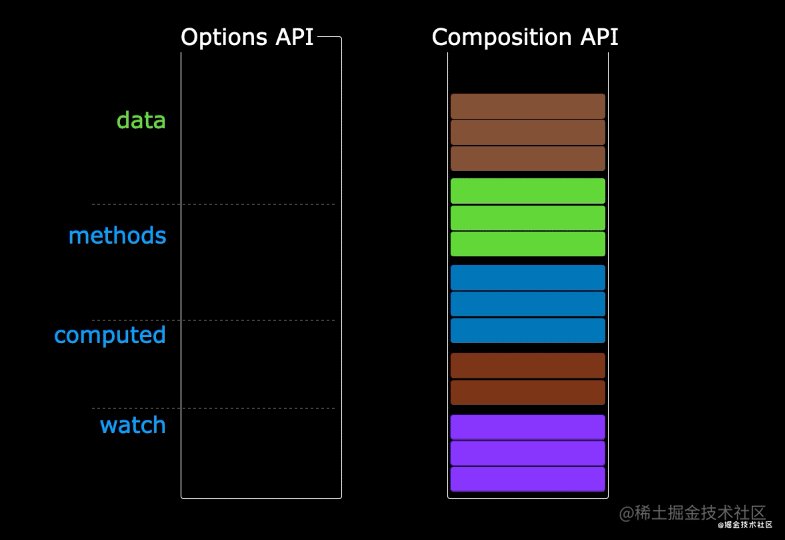
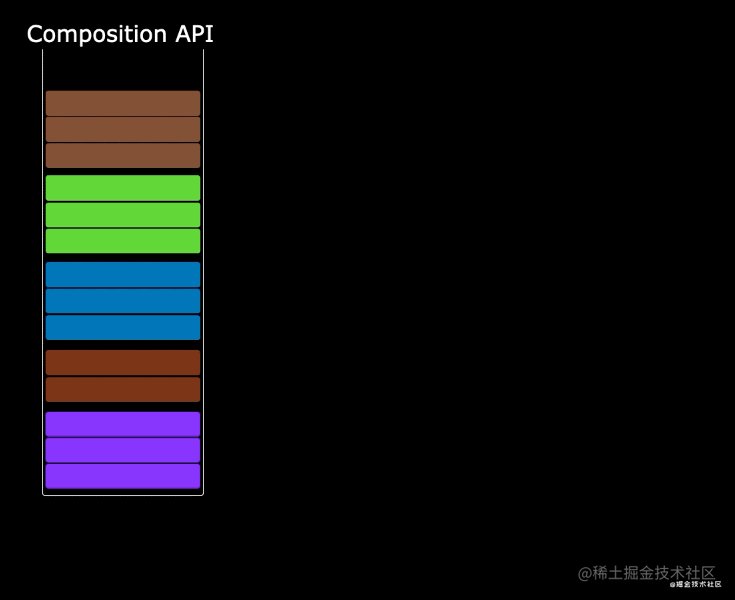
10.1 Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


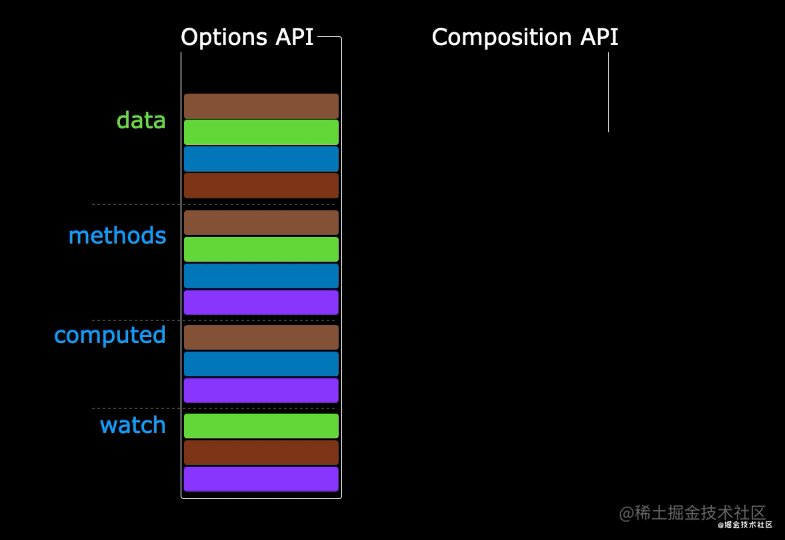
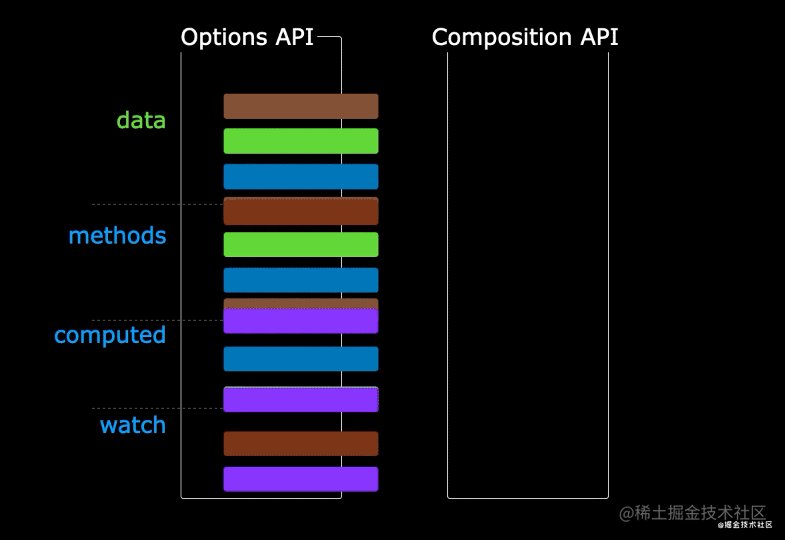
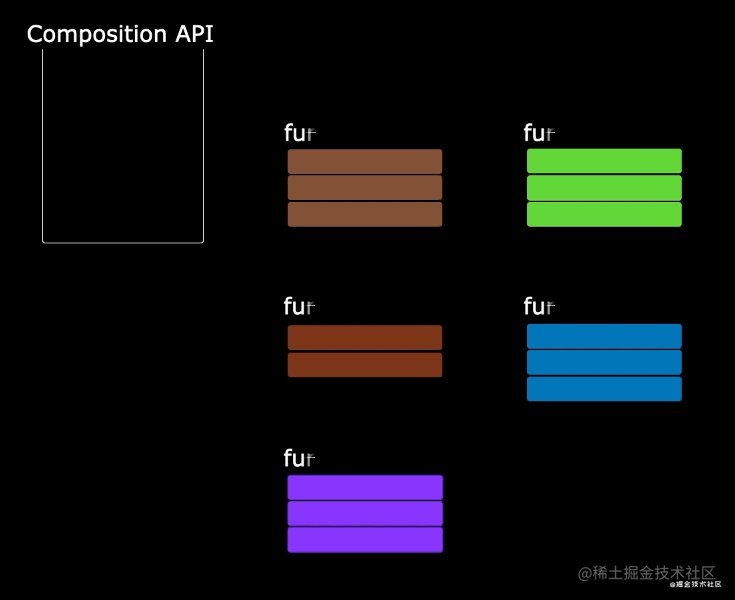
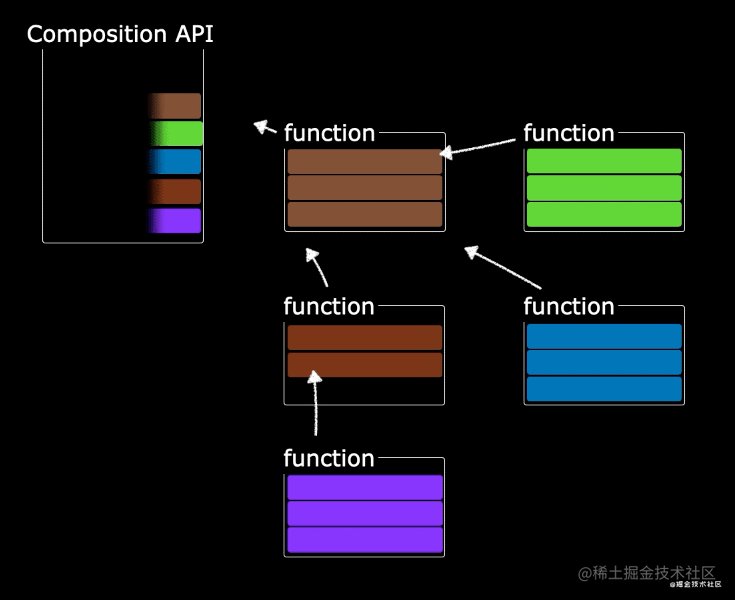
10.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


十一:新的组件
当我们使用Vue.js进行前端开发时,我们常常会遇到一些概念和技术,例如Fragment、Teleport和Suspense。这些功能在Vue.js中的不同版本中可能有所不同,让我们一起来深入了解它们的含义和用法。
11.1. Fragment(碎)
在Vue.js中,Fragment是一种虚拟元素,它允许我们在组件中包含多个根级别元素而不需要额外的包裹容器。在Vue 2中,组件必须有一个根标签,但在Vue 3中,组件可以没有根标签,内部的多个标签会被包含在一个Fragment虚拟元素中。
好处:
- 减少标签层级,使得代码更加简洁。
- 减小内存占用,因为不需要额外的包裹容器。
<template><!-- 3 中的 Fragment 示例 --><fragment><div>第一个元素</div><div>第二个元素</div></fragment>
</template>
11.2 Teleport(传送门)
Teleport是Vue.js中的一项技术,允许我们将组件的HTML结构移动到指定位置,而不受父组件的限制。这在需要在DOM中重新定位组件时非常有用。
<template><teleport to="移动位置"><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><button @click="isShow = false">关闭弹窗</button></div></div></teleport>
</template>
11.3 Suspense(悬念)
Suspense是Vue.js中用于等待异步组件加载时渲染额外内容的技术,这样可以提供更好的用户体验。在使用Suspense时,我们需要按照以下步骤进行配置:
- 异步引入组件:
import { defineAsyncComponent } from 'vue'const Child = defineAsyncComponent(() => import('./components/Child.vue'))
- 使用Suspense包裹组件,并配置好default和fallback:
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.....</h3></template></Suspense></div>
</template>
通过以上配置,当异步组件加载时,fallback中的内容会被渲染,直到异步组件加载完成后才会渲染default中的内容。
通过这篇博客,我们详细解释了在Vue.js中Fragment、Teleport和Suspense的含义和用法,并提供了相应的代码示例,希望对你有所帮助!
十二:其他
12.1 全局API的转移
-
Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>'})//注册全局指令Vue.directive('focus', {inserted: el => el.focus()} -
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
12.2 其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to {opacity: 0; } .v-leave, .v-enter-to {opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to {opacity: 0; }.v-leave-from, .v-enter-to {opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
<my-componentv-on:close="handleComponentEvent"v-on:click="handleNativeClickEvent" /> -
子组件中声明自定义事件
<script>export default {emits: ['close']} </script>
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…











根据文件的Url输出该文件的Base64)
)






