express 安装使用
express官网
express 是node.js 中写后端服务比较流行的框架。
安装express
npm install -g express
安装 express-generator 相当于vue的cli 用来快速生成express项目
npx express-generator
生成项目mynode -e是使用ejs模版
express -e mynode
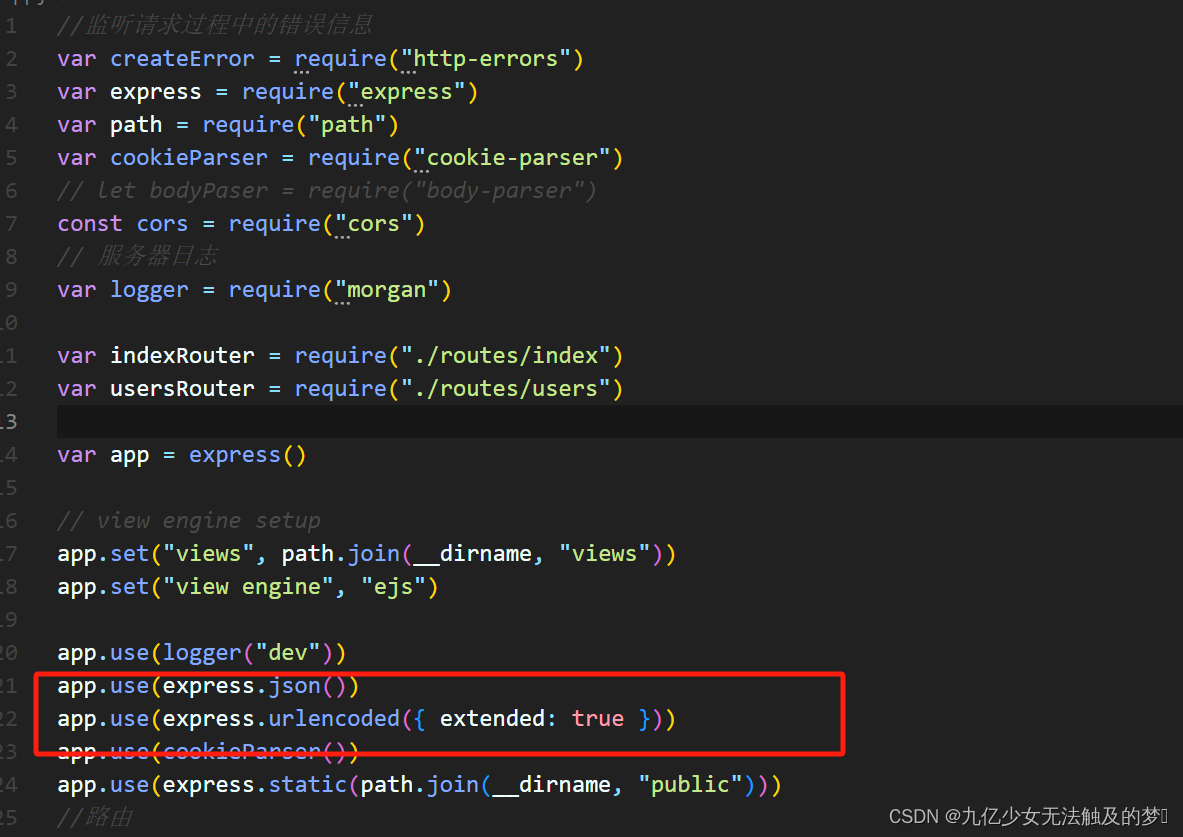
express生成器生成的代码中会自动使用参数解析中间件!所以不在需要引入body-parser

express接收参数的方法汇总
post请求 是用 req.body中获取
var express = require("express")
var router = express.Router()/* GET users listing. */
router.get("/", function (req, res) {res.send("respond with a resource")
})
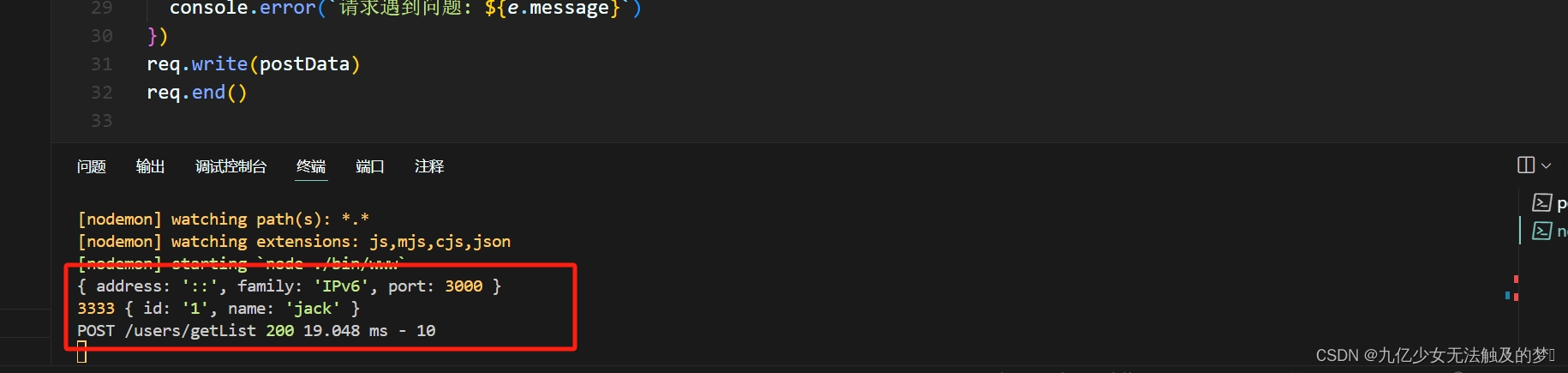
router.post("/getList", function (req, res) {console.log(3333, req.body)res.send("hello word")
})
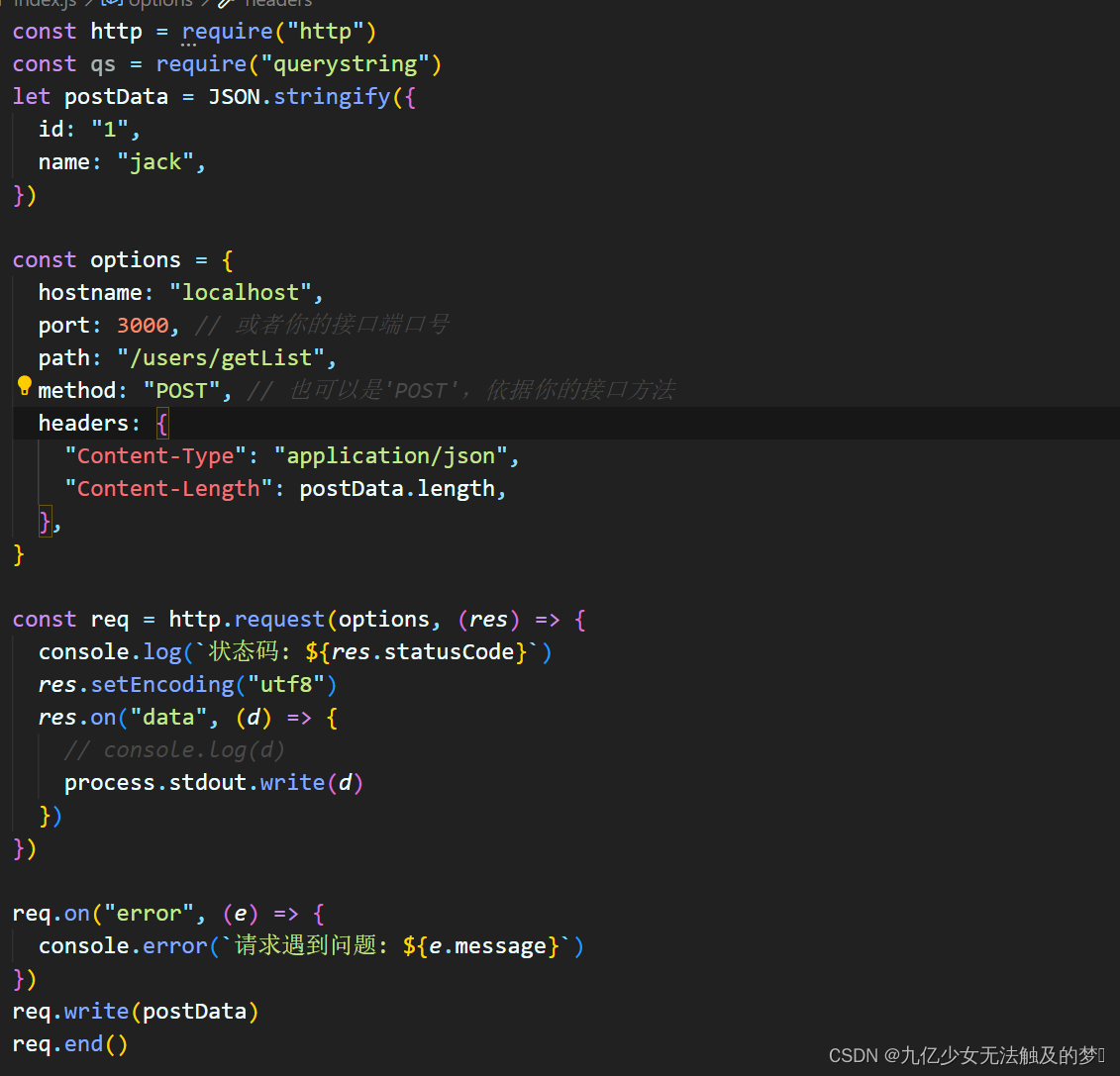
module.exports = router模拟post请求 查看请求打印
结果

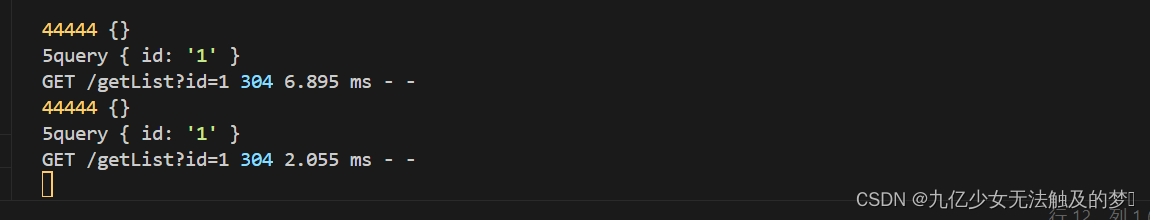
get请求 参数是 url?id=1 类型的参数在query中获取
/* GET home page. */
router.get("/getList", function (req, res, next) {//params 参数是动态参数 url:id url/1console.log(44444, req.params)// query参数是?id=1console.log("5query", req.query)res.send(JSON.stringify(data))
})

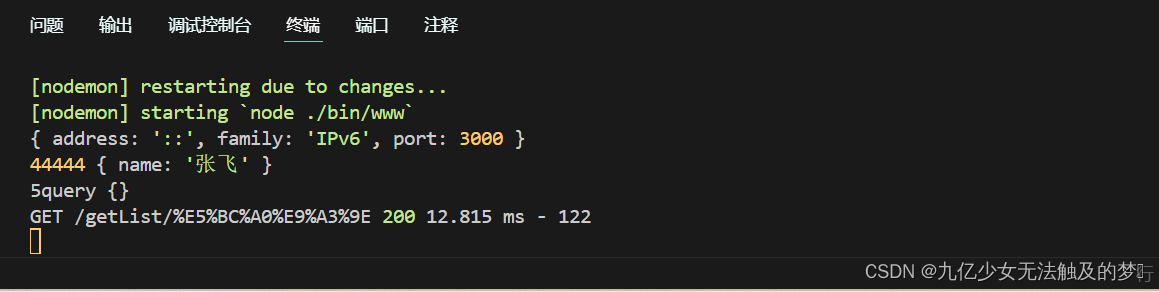
get请求 动态参数 url/1 参数是在params中获取
router.get("/getList/:name", function (req, res, next) {//params 参数是动态参数 url:id url/1console.log(44444, req.params)// query参数是?id=1console.log("5query", req.query)res.send(JSON.stringify(data))
})






)

)

)
增加了‘x‘元素,要求分别输出列表a(原列表)和列表b)









