刷穿力扣006-剑指offer<一>数组——02寻找目标值-二维数组
基本面试题都是我带大家刷的力扣热题100和剑指offer的75道题,建议刷两遍!(ps:想找工作实习的同学,文末有面试八股和简历模板)
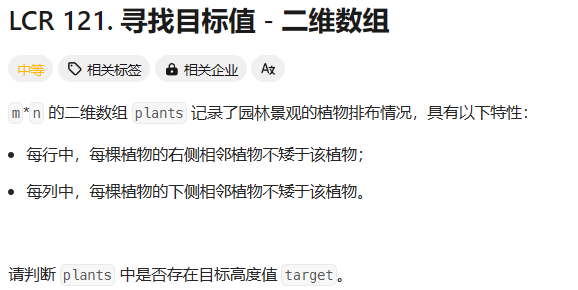
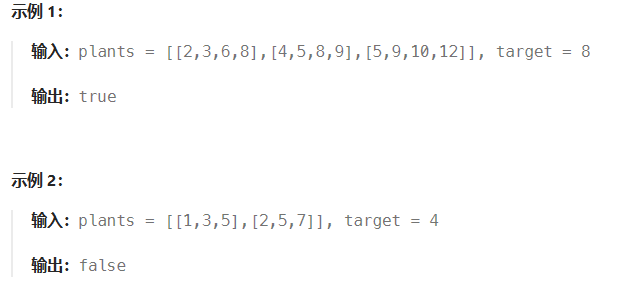
题目:

语言我还是选Java吧,Java基本上可以覆盖很多粉丝。
刷题一定要注意输入和输出的要求,面试的时候可没人听你解释也没人看你代码,错了就是错了!

他这里要求你输出true或者false,也就是判断有没有,算法要以结果为导向,他要什么你就输出什么,你别人家只要是否 而你非要弄个具体值给人家,你如果多输出了那就是错了!你着想了!按要求输出就好!!!
分析:
这道题说穿了其实就是找到数组里和目标相同的元素!有的话返回true,没有返回false。
解题:
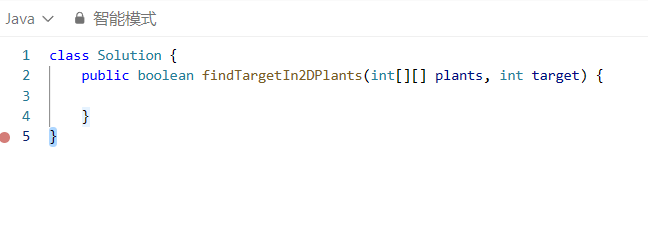
首先,标准默认格式是这样:

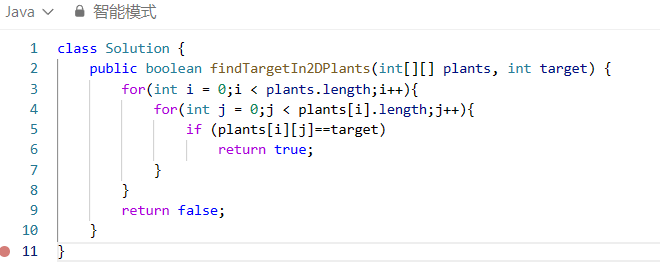
直接往进写就好:

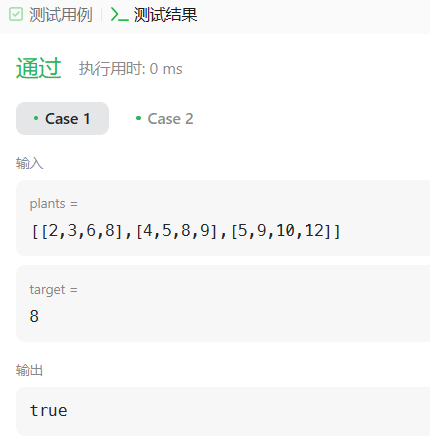
测试结果:

可复制代码块:
class Solution {public boolean findTargetIn2DPlants(int[][] plants, int target) {for(int i = 0;i < plants.length;i++){for(int j = 0;j < plants[i].length;j++){if (plants[i][j]==target)return true;}}return false;}}
文末福利:
关注公号【猿小馆】,左下角资料模块有Java面试详细资料和简历模板,直接分享网盘链接。
公号里也有我的历史文章和交流分享。
写在最后:希望大家点个赞点个关注,这对up真的很重要,谢谢啦!
ps:赶紧做题去,有不会的直接私我或者公号直接问我,看到就会回复的!做完的评论区打个卡!
最重要的话再说一遍:不要光顾着刷数量,最重要的是要会做,面试官不会看你做了多少题目,他看的是你会不会,尤其是要去找实习的朋友,一定注意要会做!要会做!要会做!




考试速通经验分享(含答案))


:系统基本架构讨论)





)
【计算机基础三】)




— diff 算法源码的实现)