1. transform介绍
- CSS transform属性允许对某个一个元素进行形变,包括旋转、位移、缩放、倾斜等
- 并非所有的盒子都可以形变(通常来说行内级盒子不能进行形变)
2. transform的用法

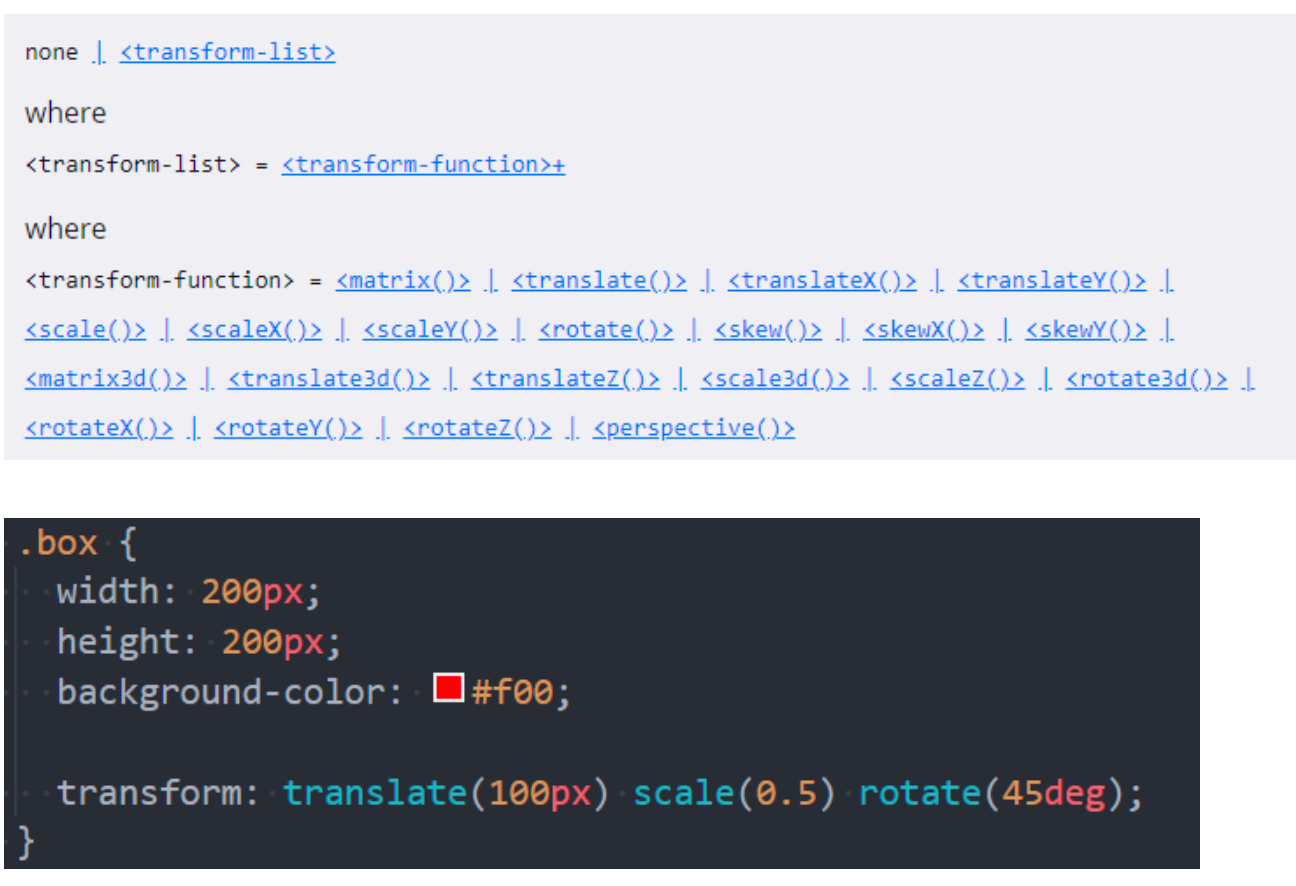
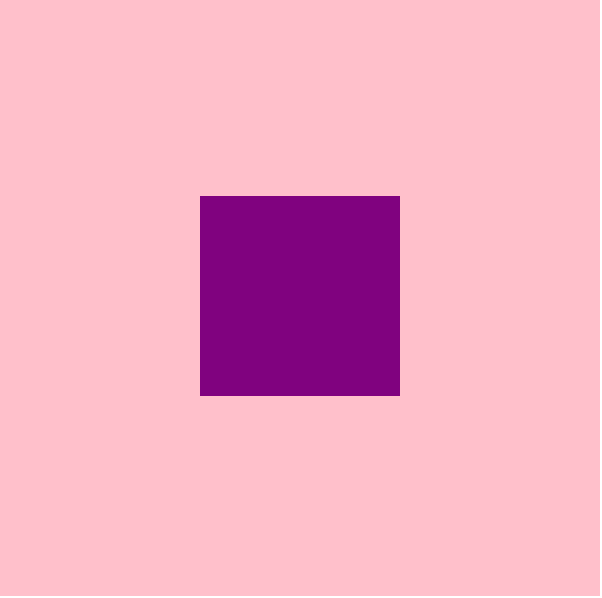
transform可以增加多个transform function,通过空格隔开
2.1 位移 translate(x,y)
- 平移:transform:translate(x,y)
- 可以移动元素在平面的位置,其中x表示x轴移动的举例
- y轴相同
- 当只写一个值时,设置为x轴的距离
- 2个值时,为x轴和y轴的移动距离
- 数字:100px,移动100个像素的距离
- 百分比:50%,参考对象是元素本身
需要区分定位中的的百分比,如给top设置百分比时,参考的是父盒子的高度
- translateX和trnaslateY是对translate的补充函数
利用translate和定位可以使一个盒子水平垂直居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.container {width: 300px;height: 300px;background-color: pink;}.container .box {width: 100px;height: 100px;position: relative;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: purple;}</style></head><body><div class="container"><div class="box"></div></div></body>
</html>
2.2 缩放 scale(x,y)
- 缩放: scale(x,y)
- 可以改变元素的大小
- 一个值为x轴的缩放
- 二个值为x轴和y轴的缩放
- 数字:1表示不变,0.5表示缩小一班,2表示放大一倍
- 百分比,不常用,也可以设置
- scaleX和scaleY是对scale补充
2.3 旋转 rotate(角度)
-
旋转:rotate
- 一个值,表示旋转的角度
- 常用单位为deg表示角度,一个圆为360deg
- 正数为顺时针旋转
- 负数为逆时针旋转
- 也可以使用其他单位
90deg = 100grad = 0.25turn = 1.5708rad
2.4 倾斜 slew(x,y)
- 倾斜 skew(x,y)
- 定义一个元素在二维平面的倾斜转化
- 一个值表示x轴的倾斜
- 二个值表示y轴的倾斜
- deg:倾斜的角度
- 正数为逆时针
- 负数为顺时针
3. transform-origin 设置形变的原点
3.1 介绍
- transform-origin:形变的原点
- 在缩放scale和rotate的过程中,需要参照原点来进行形变
- transform-origin是一个CSS属性,并不是trnasfrom的一个函数
- 一个值为x轴的原点默认为center
- 二个值为x轴和y轴的原点,默认center
- 值类型:,,关键字top left bottom right center
- length:50px 从左上角开始计算
- 百分比:参考对象为自身

》)
)














)

