函数式编程
课程介绍
- 为什么要学习函数编程以及什么是函数式编程
- 函数式编程的特性(纯函数、柯里化、函数组合等)
- 函数式编程的应用场景
- 函数式编程库Lodash
为什么要学习函数式编程
函数式编程是非常古老的一个概念,早于第一台计算机的诞生, 函数式编程的历史。
那我们为什么现在还要学函数式编程?
- 函数式编程是随着React的流行受到越来越多的关注
- Vue3也开始拥抱函数式编程
- 函数式编程可以抛弃this
- 打包过程中可以更好的利用tree shaking过滤无用代码
- 方便测试、方便并行处理
- 有很多库可以帮助我们进行函数式开发: lodash、 underscore、 ramda
什么是函数式编程
函数式编程(Functional Programming, FP, 是编程范式之一,我们常听说的编程范式还有面向过程编程、 面向对象编程。
- 面向对象编程的思维方式:把现实世界中的事物抽象成程序世界中的类和对象,通过封装、继承和多态来演示事物事件的联系
- 函数式编程的思维方式:把现实世界的事物和事物之间的联系抽象到程序世界(对运算过程进行抽象)
- 程序的本质:根据输入通过某种运算获得相应的输出,程序开发过程中会涉及很多有输入和输出的函
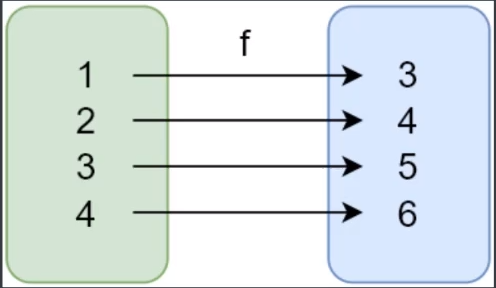
- x-> f(联系、 映射)->y, y=f(x)
- 函数式编程中的函数指的不是程序中的函数(方法),而是数学中的函数即映射关系,例如: y = sin(x), x和y的关系
- 相同的输入始终要得到相同的输出(纯函数)
- 函数式编程用来描述数据(函数)之间的映射
//非函数式
let num1 = 2
let num2=3
let sum = num1 + num2
console. log(sum )//函数式
function add (n1, n2) {return n1 + n2
}
let sum = add(2, 3)
console. log( sum)
前置知识
函数是一等公民
- 高阶函数
- 闭包
- 函数是一等公民
- MDN First class Function
- 函数可以存储在变量中
- 函数作为参数
- 函数作为返回值
在JavaScript中函数就是一个普通的对象(可以通过new Function() ), 我们可以把函数存储到变量数组中,它还可以作为另一个函数的参数和返回值,甚至我们可以在程序运行的时候通过new Function( ’ alert(1)')来构造一个新的函数。
//把函数赋值给变量
let fn = function () {
console.log( 'Hello First-class Function')
}
fn( )
//一个示例
const BlogController = {
index (posts) { return Views.index(posts) },// 一个函数包裹了另一个函数,参数和返回值形式相同,那么这可以看作两个一样的函数,可以精简
show (post) { return Views.show(post) },
create(attrs) { return Db.create(attrs) },
update (post, attrs) { return Db.update(post, attrs) },
destroy (post) { return Db.destroy(post) }
}
// 优化
const BlogController = {
index: Views.index, // (把一个方法赋值给另一个方法)和上面是一样的,给index赋值,赋值的是Views.index这个方法本身
show: Views.show,
create: Db.create ,
update: Db.update,
destroy: Db.destroy
}
- 函数是一等公民是我们后面要学习的高阶函数、柯里化等的基础。
高阶函数
什么是高阶函数
- 高阶函数(Higher order function)
- 可以把函数作为参数传递给另一个函数
- 可以把函数作为另一个函数的返回结果函数作为参数
高阶函数-函数作为参数
//高阶函数-函数作为参数
// forEach
function forEach(array, fn) {for (let i = 0; i < array.length; i++) {fn(array[i])}
}
//测试
letarr = [1, 3, 4, 7, 8]
forEach(arr, function (item) {console.log(item)
})
//高阶函数-函数作为参数
// filter
function filter(array, fn) {let results = []for (let i = 0; i < array.length; i++) {if (fn(array[i])) {results.push(array[i])}return results}
}//测试
let arr=[1,3,4,7,8]
let r = filter(arr, function (item) {
return item % 2 === 0
})
console.log(r)
高阶函数-函数作为返回值
//高阶函数-函数作为返回值
function makeFn () {let msg = 'Hello function'return function () {console.log(msg) }
}// const fn = makeFn( )// fn()makeFn()()
// 模拟lodash中的once函数
function once(fn) {let done = falsereturn function () {if (!done) {done = truereturn fn.apply(this, arguments)}}
}let pay = once(function (money) {console.log(`支付: ${money} RMB`)
})
pay(5) // 只会运行一次
pay(5)
pay(5)
pay(5)
使用高阶函数的意义
- 抽象可以帮我们屏蔽细节,只需要关注与我们的目标
- 高阶函数是用来抽象通用的问题
//面向过程的方式
let array = [1, 2, 3, 4]
for (let i = 0; i < array.length; i++) {console.log(array[i])
}
//高阶高阶函数
let array = [1, 2, 3, 4]
forEach(array, item => {console.log(item)
})
let r = filter(array, item => {return item % 2 === 0
})
常用高阶函数
- forEach
- map
- filter
- every
- some
- find/findIndex
- reduce
- sort
- …等
//模拟常用高阶函数: map、 every、 some
// map
const map = (array, fn) => {let results = []for (let value of array) {results.push(fn(value))}return results
}
//测试
let arr = [1, 2, 3, 4]
arr = map(arr, v => v * v)
console.log(arr)
// every
const every = (array, fn) => {let result = truefor (let value of array) {result = fn(value)if (!result) {break}}return result}// 测试let arr = [11, 12, 14]let r = every(arr, v => v > 10)console.log(r)
// some
const some = (array, fn) => {let result = falsefor (let value of array) {result = fn(value)if (result) {break}}return result
}// 测试let arr = [1, 3, 4, 9]let r = some(arr, v => v % 2 === 0)console.log(r)
闭包
-
闭包(Closure):函数和其周围的状态(词法环境)的引用捆绑在一起形成闭包。
- 可以在另一个作用域中调用一一个函数的内部函数并访问到该函数的作用域中的成员
//函数作为返回值
function makeFn () {let msg = 'Hello function'}const fn = makeFn()fn()
上面的msg调用之后就会被释放
//函数作为返回值
function makeFn() {let msg = 'Hello function'return function () {console.log(msg)}
}
const fn = makeFn()
fn()
此时msg不会被释放,因为外部有引用
//函数作为返回值
function makeFn() {let msg = 'Hello function'return function () {console.log(msg)}
}
const fn = makeFn()
fn()
// once
function once(fn) {let done = falsereturn function () {if (!done) {done = truereturn fn.apply(this, arguments)}}
}
let pay = once(function (money) {console.log(`支付: ${money} RMB`)
})
//只会支付一次
pay(5)
pay(5)
闭包的本质:函数在执行的时候会放到一个执行栈上当函数执行完毕之后会从执行栈上移除,但是堆上的作用域成员因为被外部引用不能释放,因此内部函数依然可以访问外部函数的成员
// Math. pow(4, 2)
// Math. pow(5, 2)
function makePower(power) {return function (number) {return Math.pow(number,power)}
}
//求平方
let power2 = makePower(2)
let power3 = makePower(3)
console.log(power2(4))
console.log(power2(5))
console.log(power3(4))
// 基本工资和绩效
// getSalary(12000, 2000)
// getSalary(15000,3000 )
// getSalary( 15000, 4000) 工
function makeSalary(base) {return function (performance) {return base + performance}
}
let salaryLevel1 = makeSalary(12000)
let salaryLevel2 = makeSalary(15000)
纯函数
纯函数概念
-
纯函数:相同的输入永远会得到相同的输出,而且没有任何可观察的副作用
-
纯函数就类似数学中的函数(用来描述输入和输出之间的关系),y= f(x)

-
-
lodash是一个纯函数的功能库,提供了对数组、数字、对象、字符串、函数等操作的一些方法
-
数组的slice 和splice 分别是:纯函数和不纯的函数
- slice返回数组中的指定部分,不会改变原数组
- splice 对数组进行操作返回该数组, 会改变原数组
//纯函数和不纯的函数
// slice / splice
let array = [1, 2, 3, 4, 5]
//纯函数
console.log(array.slice(0, 3)) // [1, 2, 3]
console.log(array.slice(0, 3)) // [1, 2, 3]
console.log(array.slice(0, 3)) // [1, 2, 3]// 不纯函数
console.log(array.splice(0, 3)) // [1, 2, 3]
console.log(array.splice(0, 3)) // [4,5]
console.log(array.splice(0, 3)) // []
- 函数式编程不会保留计算中间的结果所以变量是不可变的(无状态的)
- 我们可以把一个函数的执行结果交给另一个函数去处理
// lodash使用
// first / last / toUpper / reverse / each / includes / find / findIndex
const _ = require('lodash')
const array = ['jack', 'tom', 'lucy', 'kate' ]console.log(_.first(array))
console.log(_.last(array))console.log(_.toUpper.first(array))console.log(_.reverse(array))
纯函数的好处
- 可缓存
- 因为纯函数对相同的输入始终有相同的结果,所以可以把纯函数的结果缓存起来
//记忆函数
const _ = require('lodash')
function getArea(r) {return Math.PI * r * r
}let getAreaWithMemory = _.memoize(getArea)console.log(getAreaWithMemory(4))
console.log(getAreaWithMemory(4)) // 缓存获得
console.log(getAreaWithMemory(4)) // 缓存获得// 自己模拟memoize 方法实现
function memoize(f) {let cache = {}return function () {let key = JSON.stringify(arguments)cache[key] = cache[key] || f.apply(f, arguments)}
}let getAreaWithMemory2 = memoize(getArea)console.log(getAreaWithMemory2(4))
console.log(getAreaWithMemory2(4)) // 缓存获得
console.log(getAreaWithMemory2(4)) // 缓存获得
- 可测试
- 纯函数让测试更方便并行处理在多线程环境下并行操作共享的内存数据很可能会出现意外情况
- 纯函数不需要访问共享的内存数据,所以在并行环境下可以任意运行纯函数(Web Worker)
//不纯的
let mini = 18 // 如果mini改变结果也会改变,依赖外部状态就会不纯
function checkAge(age) {return age >= mini
}
//纯的(有硬编码,后续可以通过柯里化解决)
function checkAge(age) {let mini = 18return age >= mini
}
函数的副作用
- 纯函数:对于相同的输入永远会得到相同的输出,而且没有任何可观察的副作用
副作用让一个函数变的不纯(如上例),纯函数的根据相同的输入返回相同的输出,如果函数依赖于外部的状态就无法保证输出相同,就会带来副作用。
副作用来源:
- 配置文件
- 数据库
- 获取用户的输入
- 。。。。
所有的外部交互都有可能代理副作用,副作用也使得方法通用性下降不适合扩展和可重用性,同时副作用会给程序中带来安全隐患给程序带来不确定性,但是副作用不可能完全禁止,尽可能控制它们在可控范围内发生。
柯里化
柯里化(Currying)是一种在计算机科学中使用的技术,它涉及将一个接受多个参数的函数转换成一系列只接受一个参数的函数。每个这样的函数都返回一个新的函数,直到所有原始函数的参数都被处理,最终生成结果。12
柯里化的主要优势在于它增加了函数的灵活性和可复用性。通过柯里化,可以将一个复杂的函数分解为多个简单的函数,每个函数只关注一个参数的处理。这种方式不仅减少了参数传递的复杂度,还方便了函数的组合和重用。
柯里化在函数式编程中尤为常见,因为它允许函数作为一等公民被传递和操作。柯里化提供了一种纯函数的实现方式,通过对函数的分解和组合来实现更加优雅和高效的编程。
在实际应用中,柯里化可以用于实现参数复用、延迟执行和函数组合。例如,在JavaScript中,可以通过创建闭包函数或使用高阶函数来实现柯里化。这种方法使得函数的执行可以根据需要被延迟,同时也方便了函数的组合和复用。
总的来说,柯里化是一种强大的技术,它通过将复杂的函数分解为一系列简单的函数,使得函数式编程更加灵活、可复用,并且提高了代码的可读性和可维护性。
- 使用柯里化解决上一个案例中硬编码的问题
// 柯里化演示// 如果mini改变结果也会改变,依赖外部状态就会不纯
function checkAge(age) {let mini = 18return age >= mini
}// 普通的纯函数function checkAge(min, age) {return age >= min
}
console.log(checkAge(18, 20))
console.log(checkAge(18, 24))
console.log(checkAge(22, 24)) // 如果经常使用一个数// 函数柯里化
function checkAge(min) {return function (age) {return age >= min}
}let checkAge18 = checkAge(18)let checkAge20 = checkAge(20)console.log(checkAge18(20))console.log(checkAge18(24))// es6let checkAge = min => (age => age >= min)// 上面这一行等价于:
// function checkAge(min) {
// return function (age) {
// return age >= min
// }
// }
**函数的柯里化就是:**当一个函数有多个参数的时候,我们可以对这个函数进行改造,我们调用一个函数只传递部分参数,并且让这个函数返回新的函数,新的函数接收剩余的参数,并且返回相应的结果。
柯里化(Currying)
- 当一个函数有多个参数的时候先传递一部分参 数调用它(这部分参数以后永远不变)
- 然后返回一个新的函数接收剩余的参数,返回结果
Lodash中的柯里化
_.curry(func)
功能:创建一个函数, 该函数接收一个或多个func 的参数,如果func所需要的参数都被提供则执行func 并返回执行的结果。否则继续返回该函数并等待接收剩余的参数。参数:需要柯里化的函数返回值:柯里化后的函数
const_ = require('lodash')
function getSum(a, b, c) {return a + b + c
}
const curried = _.curry(getSum)
console.log(curried(1, 2, 3)) // 直接执行
console.log(curried(1)(2, 3)) // 会继续接收剩余的参数
console.log(curried(1, 2)(3))
// 柯里化会把任意多个参数的函数,变成一个参数的函数,如果只传入了部分参数,就会等待后面的参数继续传入//柯里化案例
//''.match(/\s+/g) //全局匹配,空格
//''.match(/ \d+/g) //全局匹配,数字const _ = require('lodash')
const match = _.curry(function (reg, str) {return str.match(reg)
})
const haveSpace = match(/\s+/g)
const haveNumber = match(/\d+/g)// console.log(haveSpace('helloworld'))
// console.log(haveNumber('abc'))const filter = _.curry(function (func, array) {return array.filter(func)
})
console.log(filter(haveSpace, ['John Connor', 'John_Donne']))
const findSpace = filter(haveSpace)
console.log(findSpace(['John Connor', 'John_Donne'])) // 寻找有空白字符的元素
柯里化原理
//模拟实现lodash 中的curry 方法
function getSum(a, b, c) {return a + b + c
}
const curried = curry(getSum)
console.log(curried(1, 2, 3))
console.log(curried(1)(2, 3))
console.log(curried(1, 2)(3))// 柯里化原理
function curry(func) {return function curriedFn(...args) {//判断实参和形参的个数// 实际参数的个数args.length,形式参数的个数func.length,就是getSum形参的个数if (args.length < func.length) {return function () {return curriedFn(...args.concat(Array.from(arguments)))}}return func(...args)}
}
总结
- 柯里化可以让我们给一个函数传递较少的参数得到一个已经记住了某些固定参数的新函数I
- 这是一种对函数参数的缓存
- 让函数变的更灵活,让函数的粒度更小
- 可以把多元函数转换成一元函数,可以组合使用函数产生强大的功能
函数组合
- 纯函数和柯里化很容易写出洋葱代码h(g(f(x)))
- 获取数组的最后一 个元素再转换成大写字母,
_.toupper(_.first(_.reverse(array)))

函数组合可以让我们把细粒度的函数重新组合生成一个新的函数
管道
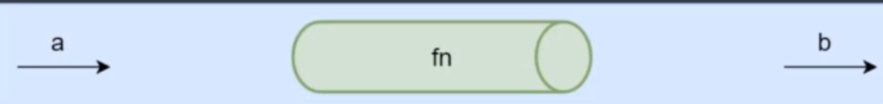
下面这张图表示程序中使用函数处理数据的过程,给fn函数输入参数a,返回结果b,可以想想a数据通过一个管道得到了b数据。

当fn函数比较复杂的时候,我们可以把函数fn拆分成多个小函数,此时多了中间运算过程产生的m和n。
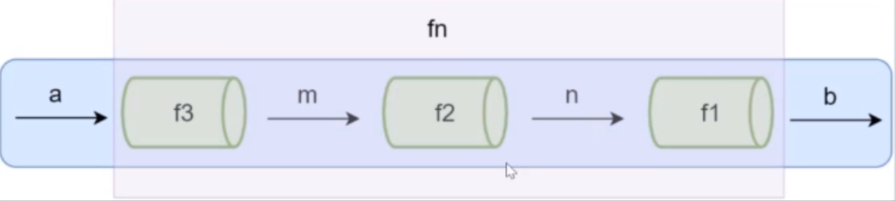
下面这张图中可以想象成把fn这个管道拆分成了3个管道f1, f2, f3,数据a通过管道f3得到结果m, m再通过管道f2得到结果n, n通过管道f1得到最终结果b

fn.compose(f1, f2, f3)
b = fn(a)
函数组合
- 函数组合(compose):如果一个函数要经过多 个函数处理才能得到最终值,这个时候可以把中间过程的函数合并成一个函数
- 函数就像是数据的管道,函数组合就是把这些管道连接起来,让数据穿过多个管道形成最终结果
- 函数组合默认是从右到左执行
//函数组合演示
function compose(f, g) {return function (value) {return f(g(value))}
}
function reverse(array) {return array.reverse()
}
function first(array) {return array[0]
}
// 获取数组中的最后一个元素
const last = compose(first, reverse)
console.log(last([1, 2, 3, 4]))
函数可以最大程度被重用
Lodash中的组合函数
- lodash中组合函数flow()或者
flowRight(),他们都可以组合多个函数 - flow()是从左到右运行
- flowRight()是从右到左运行,使用的更多一些
//lodash中的flowRight
const _ = require('lodash')
const reverse = arr => arr.reverse()
const first = arr => arr[0]
const toUpper = s => s.toUpperCase()const f = _.flowRight(toUpper, first, reverse)
console.log(f(['one', 'two', 'three']))//模拟lodash中的flowRight
function compose(...args) {return function (value) {return args.reverse().reduce(function (acc, fn) {return fn(acc)}, value)}
}const _ = require('lodash')
const reverse = arr => arr.reverse()
const first = arr => arr[0]
const toUpper = s => s.toUpperCase()const f = compose(toUpper, first, reverse)
console.log(f(['one', 'two', 'three']))
函数组合的结合律
- 函数的组合要满足结合律(associativity):
- 我们既可以把g和h组合,还可以把f和g组合,结果都是一样的
//函数组合要满足结合律
const _ = require( 'lodash' )
// const f =_.flowRight(_.toUpper, _.first,_ . reverse )
// const f =_.flowRight(_.flowRight(_.toUpper, _.first), _.reverse)
// 直接使用lodash中的方法
const f =_.flowRight(_.toUpper, _.flowRight(_.first, _.reverse))
console.log(f(['one', 'two', 'three']))
函数组合–调试
//函数组合调试
// NEVER SAY DIE --> never-say-die
const _ = require( 'lodash' )
// _.split() // 需要两个参数,(数组,分隔符)所以我们要柯里化
const split = _.curry((sep, str) => _.split(str, sep))
// . toLower( ) // 只需要一个参数,不用柯里化// _.join() // 需要两参数,(数组,分隔符)所以我们要柯里化
const join =_ .curry((sep, array) =>_.join(array, sep))
const f =_.flowRight(join('-'), _.tolower, split(' '))
console.log(f('NEVER SAY DIE'))
// 结果:n-e-v-e-r-,-s-a-y-,-d-i-e
和预期结果不一样,我们需要调试
编写调试函数
//函数组合调试
// NEVER SAY DIE --> never-say-die
const _ = require( 'lodash' )const log = v => {console.log(v)return v
}// _.split() // 需要两个参数,(数组,分隔符)所以我们要柯里化
const split = _.curry((sep, str) => _.split(str, sep))
// . toLower( ) // 只需要一个参数,不用柯里化// _.join() // 需要两参数,(数组,分隔符)所以我们要柯里化
const join =_ .curry((sep, array) =>_.join(array, sep))
const f =_.flowRight( join('-'), _.tolower, log, split(' '))
console.log(f('NEVER SAY DIE'))
/* 结果:[NEVER, SAY, DIE]n-e-v-e-r-,-s-a-y-,-d-i-e */
split执行完之后,和预期一样
在看看_.tolower执行结果
...同上
const f =_.flowRight( join('-'), _.tolower, log, split(' '))
console.log(f('NEVER SAY DIE'))
/* 结果:never,say,dien-e-v-e-r-,-s-a-y-,-d-i-e */
和预期结果不一样,应该是个数组[never,say,die],结果确实个字符串
//函数组合调试
// NEVER SAY DIE --> never-say-die
const _ = require( 'lodash' )const log = v => {console.log(v)return v
}// _.split() // 需要两个参数,(数组,分隔符)所以我们要柯里化
const split = _.curry((sep, str) => _.split(str, sep))
// . toLower( ) // 只需要一个参数,不用柯里化// _.join() // 需要两参数,(数组,分隔符)所以我们要柯里化
const join =_ .curry((sep, array) =>_.join(array, sep))// _,map() // 需要两参数,(数组,处理函数)所以我们要柯里化
const map =_.curry((fn, array) => _.map(array, fn))
const f =_.flowRight( join('-'), map(_.tolower), split(' '))
console.log('NEVER SAY DIE')
/* 结果:never-say-die */
此时结果和预期一样
优化调试函数
如果组合的函数比较多的时候,log函数就不太好辩别,说一我们要打印一些信息
const f =_.flowRight( join('-'), log, map(_.tolower), log, split(' '))
console.log('NEVER SAY DIE')
/* 结果:[NEVER, SAY, DIE][never,say,die]never-say-die */
//函数组合调试
// NEVER SAY DIE --> never-say-die
const _ = require( 'lodash' )const log = v => {console.log(v)return v
}// (字符串,函数)
const trace =_.curry((tag, v) => {console.log(tag, v)return v})// _.split() // 需要两个参数,(数组,分隔符)所以我们要柯里化
const split = _.curry((sep, str) => _.split(str, sep))
// . toLower( ) // 只需要一个参数,不用柯里化// _.join() // 需要两参数,(数组,分隔符)所以我们要柯里化
const join =_ .curry((sep, array) =>_.join(array, sep))// _,map() // 需要两参数,(数组,处理函数)所以我们要柯里化
const map =_.curry((fn, array) => _.map(array, fn))
const f =_.flowRight( join('-'), trace('map之后'), map(_.tolower), trace('split之后'), split(' '))
console.log('NEVER SAY DIE')
/* 结果:
split之后[NEVER, SAY, DIE]
map之后[never,say,die]never-say-die */
Lodash/fp(函数编程模块)
- lodash的fp模块提供了实用的对函数式编程友好的方法
- 提供了不可变
auto-curried iteratee-first data-last的方法
// lodash 模块
const _ = require( 'lodash')
// 下面的参数是,数据优先,函数之后
_.map(['a', 'b', 'c'], _.toUpper)
// => ['A', 'B', 'C']
_.map(['a', 'b', 'c'])
// => ['a', 'b', 'c']
_.split('Hello World', ' ')// lodash/fp 模块
const fp = require('lodash/fp')
// 下面的参数是,函数优先,数据之后
fp.map(fp.toUpper, ['a', 'b', 'c'])
fp.map(fp.toUpper)(['a', 'b', 'C'])
fp.split(' ','Hello World')
fp.split(' ')('Hello World')
// lodash 的fp模块
// NEVER SAY DIE--> never- say-die
// fp模块,函数优先,数据之后,并且柯里化之后的函数
const fp = require('lodash/fp')
const f = fp.flowRight(fp.join('-'), fp.map(fp.toLower), fp.split(' '))
console.log(f('NEVER SAY DIE'))
lodash 和lodash/fp 模块中map 方法的区别
// lodash 和lodash/fp 模块中map 方法的区别
const _ = require('lodash')
console.log(_.map(['23', '8','10'], parseInt))// _.map() 两个参数第一个是数据,第二个是处理函数
// 第二个参数接收三个参数,(数据,index/key,数组)// parseInt() // (要处理的数,进制,数组)进制从2-32, 0就相当于10进制,1不合法// parseInt('23', 0, array) // 十进制 23
// parseInt('8', 1,array) // 不合法 NAN
// parseInt( '10', 2, array) // 2进制 2// 结果:[23, NaN, 2]
// lodash 和lodash/fp 模块中map 方法的区别
const fp = require('lodash/fp')
console.log(fp.map(parseInt, ['23', '8', '10']))// 结果:[23, 8, 10]
PointFree(一种编程风格)
Point Free:我们可以把数据处理的过程定义成与数据无关的合成运算,不需要用到代表数据的那个参数,只要把简单的运算步骤合成到起, 在使用这种模式之前我们需要定义一些辅助的基本运算函数。
- 不需要指明处理的数据
- 只需要合成运算过程
- 需要定义一些辅助的基本运算函数
const f = fp.flowRight(fp.join('-'), fp.map(_.toLower), fp.split(' '))
如下:
//非Point Free 模式
// Hello World => hello_world
function f(word) {return word.toLowerCase().replace(/\s+/g, '_'); // 空格替换下划线
}// Point Free 模式
const fp = require('lodash/fp')
const f = fp.flowRight(fp.replace(/\s+/g, '_'), fp.toLower)console.log(f('Hello World'))
PointFree案例
//把一个字符串中的首字母提取并转换成大写,使用.作为分隔符
// world wild web ==> W. W. W
const { flowRight } = require('lodash')
const fp = require('lodash/fp')
// const firstLetterToUpper = fp.flowRight(fp.join('. '), fp.map(fp.first), fp.map(fp.toUpper), fp.split(' '))
// 做了两次map效率低
const firstLetterToUpper = fp.flowRight(fp.join('. '), fp.map(fp.flowRight(fp.first, fp.toUpper)), fp.split(' '))
// 这样少了一个循环,提高效率console.log(firstLetterToUpper('world wild web '))
函子
Functor函子
为什么要学函子
到目前为止已经已经学习了函数式编程的一些基础,但是我们还没有演示在函数式编程中如何把副作用控制在可控的范围内、异常处理、异步操作等。(建立在数学中范畴论的基础上)
什么是Functor
容器:包含值和值的变形关系(这个变形关系就是函数)函子:是一个特殊的容器,通过一个普通的对象来实现, 该对象具有map方法,map方法可以运行一个函数对值进
行处理(变形关系)
Functor 函子
class Container {constructor(value) {this._value = value}map(fn) {return new Container(fn(this._value))}
}let r = new Container(5).map(x => x + 1).map(x => x * x)console.log(r) // Container{_value: 36}
// 用函数式编程的思想
class Container {static of(value) {return new Container(value)}constructor(value) {this._value = value}map(fn) {return Container.of(fn(this._value))}
}let r = new Container(5).map(x => x + 2).map(x => x * x)console.log(r) // Container{_value: 49}
总结
- 函数式编程的运算不直接操作值,而是由函子完成
- 函子就是一个实现了map契约的对象
- 我们可以把函子想象成一个盒子,这个盒子里封装了一个值
- 想要处理盒子中的值,我们需要给盒子的map方法传递一个处理值的函数(纯函数),由这个函数来对值进行处理
- 最终map方法返回一个包含新值的盒子(函子)
MayBe函子
- 我们在编程的过程中可能会遇到很多错误,需要对这些错误做相应的处理
- MayBe函子的作用就是可以对外部的空值情况做处理(控制副作用在允许的范围)
// MayBe函子
class MayBe {static of(value) {return new MayBe(value)}constructor(value) {this._value = value}//如果对空值变形的话直接返回值为null 的函子map(fn) {return this.isNothing() ? MayBe.of(null) : MayBe.of(fn(this._value))}isNothing() {return this._value === null this._value === undefined}
}let r = MayBe.of('Hello World').map(x => x.toUpperCase())
console.log(r) // MayBe{_value: 'Hello World'}let r = MayBe.of(null).map(x => x.toUpperCase())
console.log(r) // MayBe{_value: null}let r = MayBe.of('Hello World').map(x => x.toUpperCase()).map(x => null).map(x => x.split(' '))
console.log(r) // // MayBe{_value: null}
我们发现如果传入的是null,无法定位到错误出现的地方
Either函子
- Either 两者中的任何一个,类似于if…else…的处理
- 异常会让函数变的不纯,Either 函子可以用来做异常处理
class Left {static of(value) {return new Left(value)}constructor(value) {this._value = value}map(fn) {return this}
}class Right {static of(value) {return new Right(value)}constructor(value) {this._value = value}map(fn) {return Right.of(fn(this._value))}
}let r1 = Right.of(12).map(x => x + 2)
let r2 = Left.of(12).map(x => X + 2)
console.log(r1) //Right{_value: 14}
console.log(r2) //Left{_value: 12}
// 例子
// 处理jion字符串function parseJSON(str) {try {return Right.of(JSON.parse(str))} catch (e) {return Left.of({ error: e.message })}
}let r = parseJSON('{name: ZS}') // 传入错误格式
console.log(r) // Left{_value: {error: '错误提示'}}let r = parseJSON('{"name": "ZS"}')
console.log(r) // Right{_value: {name: 'ZS'}} IO函子
- io 函子中的_ value 是一个函数,这里是把函数作为值来处理
- io函子可以把不纯的动作存储到value 中延迟执行这个不纯的操作(惰性执行),包装当前的操作纯
- 把不纯的操作交给调用者来处理
const fp = require('lodash/fp')
class IO {static of(x) {return new IO(function () { // 通过一个函数把值包裹起来return x})}constructor(fn) {this._value = fn}map(fn) {//把当前的value和传入的fn组合成一个新的函数return new IO(fp.flowRight(fn, this._value))}}// 调用
let r = IO.of(process).map(p => p.execPath)
console.log(r) // IO{_value: [Function]}
console.log(r._value()) // 当前执行路径Task 函子
// folktale 中的 compose、curry
const { compose, curry } = require('folktale/core/lambda')
const { toUpper, first } = require('lodash/fp')let f = curry(2, (x, y) => {return X + y
})
console.log(f(1, 2))
console.log(f(1)(2))let f = compose(toUpper, first)
console.log(f(['one' ,'two']))
// Task 函子处理异步任务const fs = require('fs')
const { task } = require('folktale/concurrency/task')
const { split, find } = require('lodash/fp')
function readFile(filename) {return task(resolver => {fs.readFile(filename, 'utf-8', (err, data) => {if (err) resolver.reject(err)resolver.resolve(data)})})
}readFile('package. json') // 返回的是一个函子,所以有函子都有map方法.map(split('\n')).map(find(x => x.includes('version'))).run().listen({onRejected: err => {console.log(err)},onResolved: value => {console.log(value)}})
Pointed函子
- Pointed 函子是实现了of静态方法的函子
- of方法是为了避免使用new来创建对象,更深层的含义是of方法用来把值放到上下文Context (把值放到容器中,
使用map来处理值)
class Container {static of (value) {return new Container(value)}......}Contanier.of(2).map(x => x + 5)
Monad (单子)
在使用IO函子的时候,如果我们写出如下代码:
// IO函子的问题
var fs = require('fs ')
const fp = require('lodash/fp')
class IO {static of(value) {return new IO(function () { // 通过一个函数把值包裹起来return value})}constructor(fn) {this._value = fn}map(fn) {//把当前的value和传入的fn组合成一个新的函数return new IO(fp.flowRight(fn, this._value))}}let readFile = function (filename) {return new isObjectLike(function () {return fs.readFileSync(filename, 'utf-8') // 同步读取})
}
let print = function (x) {return new IO(function () {console.log(x)return x})
}let cat = fp. flowRight(print, readFile)
// IO(IO(x)) 嵌套的函子
let r = cat('package.json')._value()._value() // 这种调用太麻烦
console.log(r)
函数嵌套可使用函数组合解决,函子嵌套使用Monad
Monad函子是可以变扁的Pointed函子,lO(IO(x))
一个函子如果具有join和of两个方法并遵守一些定律就是一 个 Monad
// IO Monad
var fs = require('fs')
const fp = require('lodash/fp')
class IO {static of(value) {return new IO(function () { // 通过一个函数把值包裹起来return value})}constructor(fn) {this._value = fn}map(fn) {//把当前的value和传入的fn组合成一个新的函数return new IO(fp.flowRight(fn, this._value))}join() {return this._value()}flatMap(fn) {return this.map(fn).jion()}}// 读文件
let r = cat('package.json') // 如果返回的是值就调用map,函子就调用flatMap.flatMap(print).join()console.log(r)// 处理文件
let r = cat('package.json') // 如果返回的是值就调用map,函子就调用flatMap.map(x => x.toUpperCase()).flatMap(print).join()console.log(r)
n, this._value))
}
}
let readFile = function (filename) {
return new isObjectLike(function () {
return fs.readFileSync(filename, ‘utf-8’) // 同步读取
})
}
let print = function (x) {
return new IO(function () {
console.log(x)
return x
})
}
let cat = fp. flowRight(print, readFile)
// IO(IO(x)) 嵌套的函子
let r = cat(‘package.json’)._value()._value() // 这种调用太麻烦
console.log®
函数嵌套可使用函数组合解决,函子嵌套使用MonadMonad函子是可以变扁的Pointed函子,lO(IO(x))
一个函子如果具有join和of两个方法并遵守一些定律就是一 个 Monad ```js
// IO Monad
var fs = require('fs')
const fp = require('lodash/fp')
class IO {static of(value) {return new IO(function () { // 通过一个函数把值包裹起来return value})}constructor(fn) {this._value = fn}map(fn) {//把当前的value和传入的fn组合成一个新的函数return new IO(fp.flowRight(fn, this._value))}join() {return this._value()}flatMap(fn) {return this.map(fn).jion()}}// 读文件
let r = cat('package.json') // 如果返回的是值就调用map,函子就调用flatMap.flatMap(print).join()console.log(r)// 处理文件
let r = cat('package.json') // 如果返回的是值就调用map,函子就调用flatMap.map(x => x.toUpperCase()).flatMap(print).join()console.log(r)





--基本概念、入门)













