文章目录
- 一、WebKit简介
- 二、WebKit结构
- 三、Webkit工作流程
- 四、WebKit常见问题
- 五、WebKit优点
- 六、相关链接
一、WebKit简介
WebKit是一个开源的浏览器引擎,它的起源可以追溯到2001年,当时苹果公司推出了其首款基于Unix的操作系统Mac OS X。在2002年,苹果公司启动了WebKit项目,旨在开发一款新的网页渲染引擎。最初的Safari浏览器使用了KHTML作为其渲染引擎,但随着时间的推移,苹果逐渐意识到KHTML的局限性,因此决定开发WebKit来取代它。经过几年的持续开发和迭代,苹果于2005年发布了Safari浏览器的第二个版本,正式引入了WebKit作为其渲染引擎。
WebKit除了是Safari浏览器的核心组件外,也是苹果Mac OS X系统引擎框架版本的名称,主要用于Safari、Dashboard、Mail和其他一些Mac OS X程序。同时,WebKit具有跨平台性,可以运行在不同的操作系统和设备上,包括桌面计算机、智能手机和平板电脑等。
WebKit的特点包括高性能、易于集成和开源。它优化了JavaScript的执行速度,提高了页面加载和渲染的速度。同时,WebKit可以嵌入到不同类型的应用程序中,如浏览器、邮件客户端和阅读器等。作为一个开源项目,任何人都可以获取WebKit的源代码,并对其进行修改或贡献。
在WebKit中,JavaScriptCore是一个高性能的JavaScript引擎,负责执行JavaScript代码。此外,WebKit还包括其他辅助模块,如网络模块(负责HTTP请求与资源加载)和图形模块(负责绘制渲染树到屏幕)等。
WebKit与Gecko(Mozilla Firefox等使用)、Trident(也称MSHTML,IE使用)和EdgeHTML(也称Chakra,Edge和其他UWP浏览器使用)等引擎相对应,共同推动着Web标准的发展。
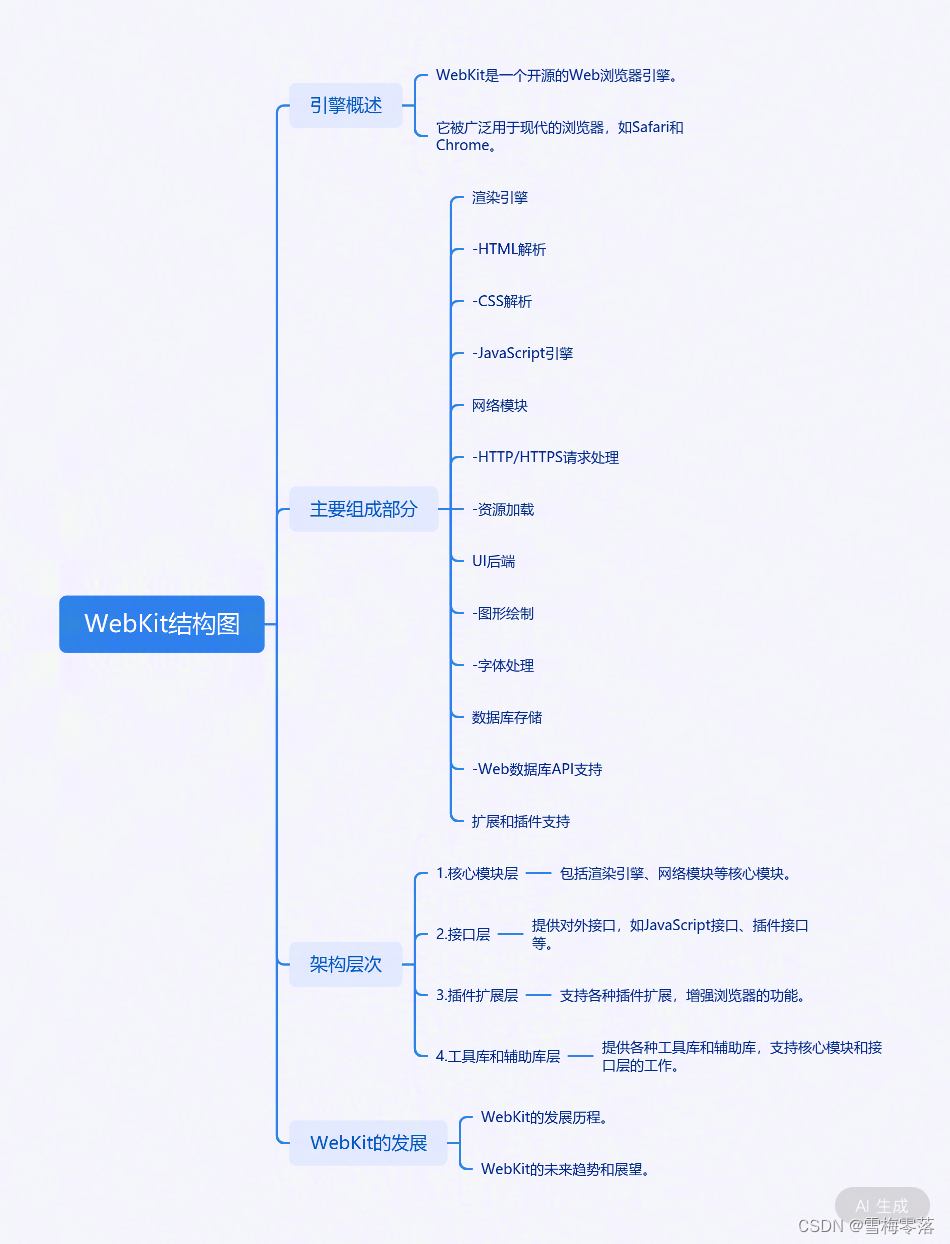
二、WebKit结构

WebKit的结构复杂且精巧,主要由多个关键组件构成,每个组件都承担着特定的功能,共同协作以实现网页的加载和渲染。
其中,WebCore是WebKit的核心部分,它负责解析HTML和CSS,构建DOM树和渲染树,以及执行JavaScript代码。WebCore使用C++语言实现,提供了HTML和CSS解析器、SVG支持、DOM(文档对象模型)、渲染树(RenderObject)和RenderLayer树等。这些组件是加载和渲染网页必不可少的基础部分,并且也是目前被各个浏览器所使用的Webkit共享部分。
另一个重要的组件是JavaScriptCore,它是WebKit中的默认JavaScript引擎,负责执行网页中的JavaScript代码,提供动态交互功能。JavaScriptCore引擎解析JavaScript代码,并将其转换为可执行的机器码,以便在浏览器中执行。
WebKit还包括一个渲染引擎,负责将解析后的DOM树和CSS样式信息转换为可视化的界面。WebKit使用了一种称为“盒模型”的布局算法来确定每个元素的位置和大小,并通过图形库(如Skia、Cairo等)将内容绘制到屏幕上。
除了这些核心组件外,WebKit还包括网络模块,用于加载网页资源,如图片、脚本、样式表等。WebKit还提供了丰富的插件和扩展接口,使得开发者可以为其添加新的功能或修改现有行为。
三、Webkit工作流程
WebKit的工作流程涉及多个关键步骤,这些步骤共同协作以将网页内容呈现给用户。
- 加载HTML:
- 当用户输入网页URL或浏览器接收到请求时,WebKit首先会调用资源加载器来加载对应的HTML文件。
- 加载器依赖网络模块建立连接,发送请求并接收服务器的答复。
- 解析HTML并构建DOM树:
- WebKit接收到HTML数据后,HTML解析器开始工作。它会对HTML文本进行逐字扫描,识别HTML元素,并将其转化为DOM(文档对象模型)树。
- DOM树是一个内存中的树形结构,它表示了HTML文档的结构和内容。
- 加载和解析CSS:
- 同时,WebKit的CSS解析器会加载并解析CSS文件。
- 解析完成后,会生成CSSOM(CSS对象模型),每个CSS文件都被分析成一个StyleSheet对象,每个对象都包含CSS规则。
- 构建渲染树:
- WebKit将DOM树和CSSOM合并,生成渲染树。渲染树只包含需要显示的节点和这些节点的样式信息。
- 在构建渲染树的过程中,如果遇到
<script>标签,DOM构建可能会暂停,直到JavaScript代码执行完成,然后继续构建DOM。
- 布局:
- 在渲染树构建完成后,WebKit进行布局过程。布局管理器根据渲染树的节点信息,计算每个节点在屏幕上的确切位置和大小。
- 布局管理器完成布局后,每个节点都知道其安身之处和大小,并严格遵守这些规则。
- 绘制:
- 根据布局信息,WebKit开始进行绘制过程。它使用图形库和API将页面内容呈现在屏幕上。
- 控件(如按钮、下拉框等)在WebKit中都是靠自己绘制出来的,并不是使用系统控件。
- JavaScript执行与交互:
- 在整个流程中,JavaScript引擎(如V8或JavaScriptCore)会执行JavaScript代码。这些代码可能会修改DOM树或CSSOM,从而触发重排(重新布局)或重绘。
- 用户与页面的交互(如点击、滚动等)也会触发JavaScript事件的处理。
- 优化与缓存:
- WebKit还包含一些优化机制,以提高渲染速度和效率。
- 缓存机制(如PageCache)用于存储已加载的页面,以便在后续访问时能够快速加载。
四、WebKit常见问题
WebKit作为一个广泛使用的浏览器引擎,尽管功能强大且稳定,但在实际使用中仍然可能遇到一些常见问题。以下是一些WebKit的常见问题及其解决方案,并附上相关的案例代码片段。
常见问题:
- 页面渲染不一致:由于不同浏览器或不同版本的WebKit对Web标准的解析可能存在差异,导致页面在不同环境下渲染效果不一致。
- 解决方案:使用CSS重置样式表(如normalize.css),以减少浏览器间的默认样式差异。同时,避免使用某些特定于某个浏览器的CSS属性或JavaScript功能。
- 内存泄漏:长时间运行或复杂的网页可能会导致WebKit出现内存泄漏问题。
- 解决方案:定期优化网页代码,减少不必要的DOM操作和内存占用。使用工具(如Chrome的开发者工具)进行内存分析,定位并修复内存泄漏问题。
- 跨域请求限制:由于浏览器的同源策略,WebKit默认限制跨域请求。
- 解决方案:使用CORS(跨源资源共享)协议进行跨域通信。服务器端需要设置正确的CORS响应头,允许来自特定源的请求。
- JavaScript执行效率:复杂的JavaScript代码可能导致页面卡顿或响应缓慢。
- 解决方案:优化JavaScript代码,避免不必要的计算和DOM操作。使用Web Workers进行后台计算,避免阻塞主线程。
案例代码片段:
CSS重置样式表:
/* normalize.css 或其他CSS重置库 */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* ... 其他重置样式 ... */
CORS请求示例:
// 假设有一个API接口位于另一个域
var url = 'https://api.example.com/data';// 创建一个新的XMLHttpRequest对象
var xhr = new XMLHttpRequest();// 设置请求方法和URL
xhr.open('GET', url, true);// 监听请求状态变化事件
xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {// 请求成功,处理响应数据var responseData = xhr.responseText;console.log(responseData);}
};// 发送请求,注意需要服务器支持CORS并设置正确的响应头
xhr.send();
JavaScript优化示例:
// 假设有一个计算密集型的函数
function calculateSomethingComplex(data) {// ... 复杂的计算过程 ...return result;
}// 优化前:直接在主线程中计算
var result = calculateSomethingComplex(largeData);// 优化后:使用Web Workers在后台线程中计算
var myWorker = new Worker('worker.js');myWorker.postMessage(largeData);myWorker.onmessage = function(e) {var result = e.data;// 处理计算结果
};
在worker.js文件中:
self.onmessage = function(e) {var data = e.data;var result = calculateSomethingComplex(data);self.postMessage(result);
};
五、WebKit优点
- 高效稳定:WebKit在网页加载和渲染方面表现出色,能够快速处理复杂的HTML和CSS代码,实现高效的页面渲染。同时,其稳定的性能确保了在各种浏览器和设备上都能提供一致的用户体验。
- 兼容性好:WebKit兼容多种Web标准,包括HTML、CSS和JavaScript等,能够准确解析和呈现各种网页内容。这使得WebKit在跨平台、跨浏览器应用方面具有优势,能够满足不同用户的需求。
- 源码结构清晰,易于维护:WebKit的源码结构清晰,组织有序,使得开发者能够轻松理解其工作原理,并进行定制和优化。这种易于维护的特性使得WebKit能够不断适应新的Web标准和浏览器需求。
- 扩展性强:WebKit提供了丰富的插件和扩展接口,使得开发者能够为其添加新的功能或修改现有行为。这使得WebKit能够灵活应对各种应用场景,满足不同用户的个性化需求。
- 渲染效果好:WebKit的CSS渲染能力强大,能够实现各种复杂的页面效果,如圆角、渐变等。同时,其对JavaScript的高效执行也确保了页面的动态交互效果流畅自然。
六、相关链接
- WebKit文档
- WebKit github代码
眼睛:光波(图像) 大脑:傅里叶快速变换)





![链表中的头指针与头节点[示例解释]](http://pic.xiahunao.cn/链表中的头指针与头节点[示例解释])






:对象To对象——键值互换)


)

【独一无二】)
