往期回顾
【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件-CSDN博客
【QT入门】Qt自定义控件与样式设计之鼠标相对、绝对位置、窗口位置、控件位置-CSDN博客
【QT入门】Qt自定义控件与样式设计之自定义QLineEdit实现搜索编辑框-CSDN博客
【QT入门】Qt自定义控件与样式设计之自定义QTabWidget实现tab在左,文本水平的效果
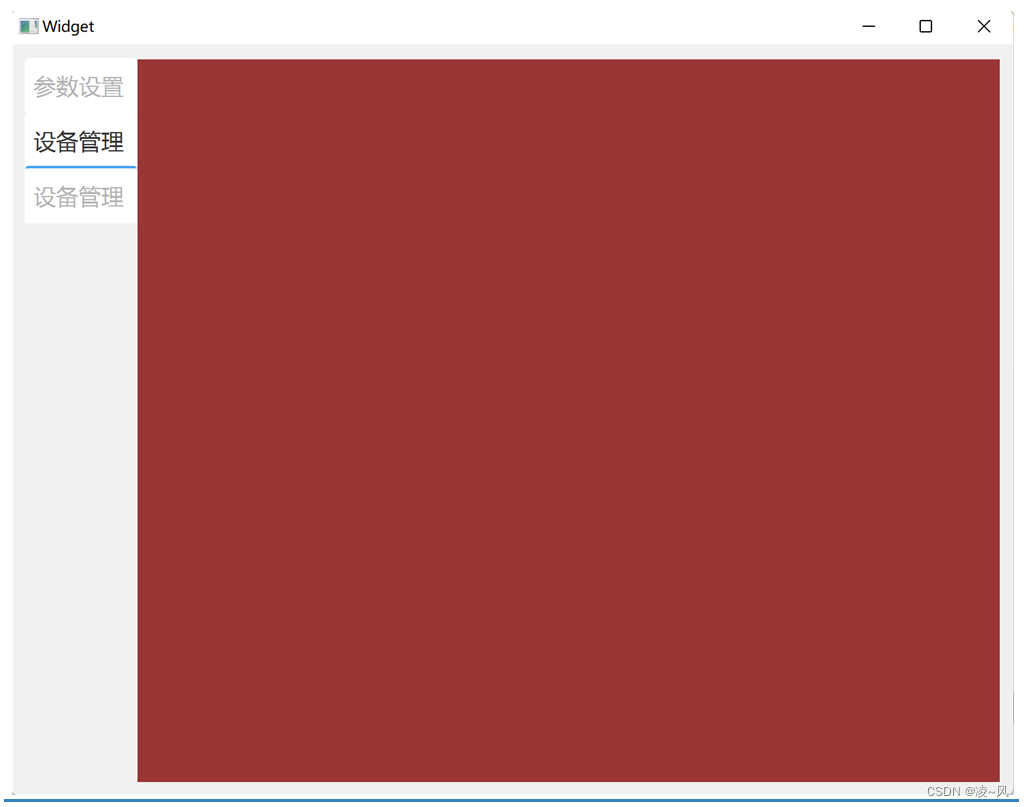
正常情况下,做一个标题栏加widget是很简单的,但是tab是在widget上方的,而且只有当标题栏放上面里面的文本才是水平放置,把tab放左边时,里面的文本是竖直放置,这样做体验感是很差的,所以我们最终要实现tab在左,文本水平的效果。
一、最终效果

二、具体实现
1、tabbar类
tabbar类,继承自QTabBar,这个是最关键的,可以实现自定义标签栏的绘制和布局,通过重写tabSizeHint和paintEvent方法,实现标签的特定样式和布局效果。
class TabBar : public QTabBar
{Q_OBJECT
public:TabBar(QWidget *parent = nullptr);QSize tabSizeHint(int index) const override;protected:void paintEvent(QPaintEvent *event) override;
};1.1重写tabSizeHint方法
重写tabSizeHint方法以返回标签大小,并对其进行转置和修改,因为正常情况下,标签栏放左边是竖直放置,我们需要把他转置成水平放置的
QSize TabBar::tabSizeHint(int index) const
{//调用基类QTabBar的tabSizeHint方法,并将返回的大小赋值给局部变量s。QSize s = QTabBar::tabSizeHint(index);//转置s的大小,交换了宽度和高度值s.transpose();// 注意在qss QTabBar::tab里不能设置tab的大小,否则自定义的TabBar无效// 设置每个tabBar中item的大小// 这个方法不是常用的那种,但是运行没问题s.rwidth() = 90;s.rheight() = 44;//常用的:// s.setWidth(90);// s.setHeight(44);return s;
}1.2使用QStylePainter和QStyleOptionTab
使用QStylePainter和QStyleOptionTab来绘制每个标签的形状和标签文本,对标签的位置和旋转进行了调整,以实现标签的特定布局效果。(代码基本是可以实现复用的,除了大小可能需要修改,其他都没问题)
void TabBar::paintEvent(QPaintEvent *event)
{//创建一个QStylePainter对象painter,用于绘制此小部件的样式元素QStylePainter painter(this);//创建一个QStyleOptionTab对象opt,用于指定绘制选项QStyleOptionTab opt;//遍历所有选项卡for(int i = 0;i < count();i++){//用索引i初始化opt对象的样式选项initStyleOption(&opt,i);//指示绘图器使用opt中指定的样式来绘制选项卡的形状painter.drawControl(QStyle::CE_TabBarTabShape, opt);//保存当前绘图器的状态painter.save();//从opt对象中获取选项卡的大小QSize s = opt.rect.size();//转置大小ss.transpose();//创建一个矩形r,其左上角在原点,大小为sQRect r(QPoint(), s);//将矩形r的中心移动到原始选项卡矩形的中心r.moveCenter(opt.rect.center());//将opt对象中的矩形更新为新位置opt.rect = r;//计算索引i处选项卡的中心点cQPoint c = tabRect(i).center();//将绘图器平移到中心点cpainter.translate(c);//将绘图器旋转90度painter.rotate(90);//将绘图器平移到原始位置painter.translate(-c);//指示绘图器使用opt中指定的样式来绘制选项卡的标签painter.drawControl(QStyle::CE_TabBarTabLabel,opt);//将绘图器恢复到应用变换之前保存的状态painter.restore();}
}2、tabWidget类
这个类主要是把tabber添加进来并实现qss样式设计。
2.1注意一个问题:
在QTabBar::tab里不能设置tab的大小,否则自定义的TabBar无效
因为QTabBar::tab样式表中通常只包含标签的颜色、边框等外观属性,而具体的大小通常由QTabWidget或其父类的布局管理器来控制。如果在QTabBar::tab中设置了标签的大小,可能会覆盖布局管理器设置的大小,导致布局混乱或无法正常显示。
所以一般情况下:都是在QTabWidget或其父类的样式表中设置标签的大小,而在QTabBar::tab中设置其他外观属性,以确保布局的正确性和一致性。
2.2代码实现:
{//将QTabWidget的标签栏替换为自定义的TabBar,实现对标签栏外观和行为的自定义setTabBar(new TabBar);//设置标签栏的位置为西侧//enum TabPosition { North, South, West, East };setTabPosition(QTabWidget::West);// 注意在QTabBar::tab里不能设置tab的大小,否则自定义的TabBar无效string qss = R"(QTabWidget::pane {border-top:1px solid #EAEAEA;position:absolute;top:-0.1px;}QTabBar::tab {font-size:18px;font-family:Microsoft YaHei;font-weight:400;background:#FFFFFF;border:2px solid #FFFFFF;border-bottom-color:#FFFFFF;border-top-left-radius:4px;border-top-right-radius:4px;padding:2px;}QTabBar::tab:selected {color:#333333;border-color:#FFFFFF;border-bottom-color:#4BA4F2;}QTabBar::tab:!selected {color:#B2B2B2;border-color:#FFFFFF;border-bottom-color:#FFFFFF;})";this->setStyleSheet(QString::fromStdString(qss));
}3、weidget类
这个就常规了,创建相应的widget,设置样式并和tabbar绑定,从而实现点击tabbar显示到对应的widget。
3.1insetTab()方法
注意用到的方法是insetTab 比如:
tabWidget->insertTab(0, w1, u8"参数设置");
(1)0:表示要插入标签的索引位置。在这里,0表示将标签插入到标签栏的第一个位置,即最左侧。
(2)w1:表示要插入到标签中的QWidget指针,即将要在标签页中显示的内容。
(3)u8"参数设置":表示要显示在标签上的文本内容。这里使用了u8前缀表示使用UTF-8编码的字符串,用于支持Unicode字符集,确保能正确显示包含非ASCII字符的文本内容。
短短一行代码就实现了在tabWidget中插入一个新的标签页,将w1中的QWidget作为内容显示在标签页中,并在标签上显示文本"参数设置"。这样可以动态向tabWidget中添加新的标签页,使用户可以切换不同的内容页面。
3.2代码实现
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);TabWidget *tabWidget = new TabWidget(this);QWidget* w1 = new QWidget;//设置widget样式w1->setStyleSheet("background-color:rgb(54,54,54)");tabWidget->insertTab(0, w1, u8"参数设置");QWidget* w2 = new QWidget;w2->setStyleSheet("background-color:rgb(154,54,54)");tabWidget->insertTab(1, w2, u8"设备管理");QWidget* w3 = new QWidget;w3->setStyleSheet("background-color:rgb(154,54,154)");tabWidget->insertTab(2, w3, u8"设备管理");//创建布局并把tabwidget添加进去QHBoxLayout* hLay = new QHBoxLayout(this);hLay->addWidget(tabWidget);
}
以上就是自定义QTabWidget实现tab在左,文本水平的效果的基本示例。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!






![[C++11] 枚举新特性完整解析](http://pic.xiahunao.cn/[C++11] 枚举新特性完整解析)








都具有对象的特性)



