前言
首先在体验CloudFront之前,先介绍一下什么是CDN,以及CDN的基本原理。
CDN是Content Delivery Network(内容分发网络)的缩写,是一种利用分布式节点技术,在全球部署服务器,即时地将网站、应用、视频、音频等静态或动态资源内容分发到用户所在的最近节点,提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也能够减轻源站的负载压力,提升网站或应用的可用性和安全性。
CDN的基本原理是将源站的内容分发到离用户最近的节点上进行缓存,并通过智能路由、负载均衡等技术来保证用户能够快速、稳定地访问到所需资源。CDN将源站与用户之间的网络传输距离缩短,通过多节点并行传输,从而显著降低了网络传输的延迟和带宽消耗。
所以在一些中大型项目中使用CDN是非常有必要的,能够提升用户的体验度,快点访问资源!
Amazon CloudFront
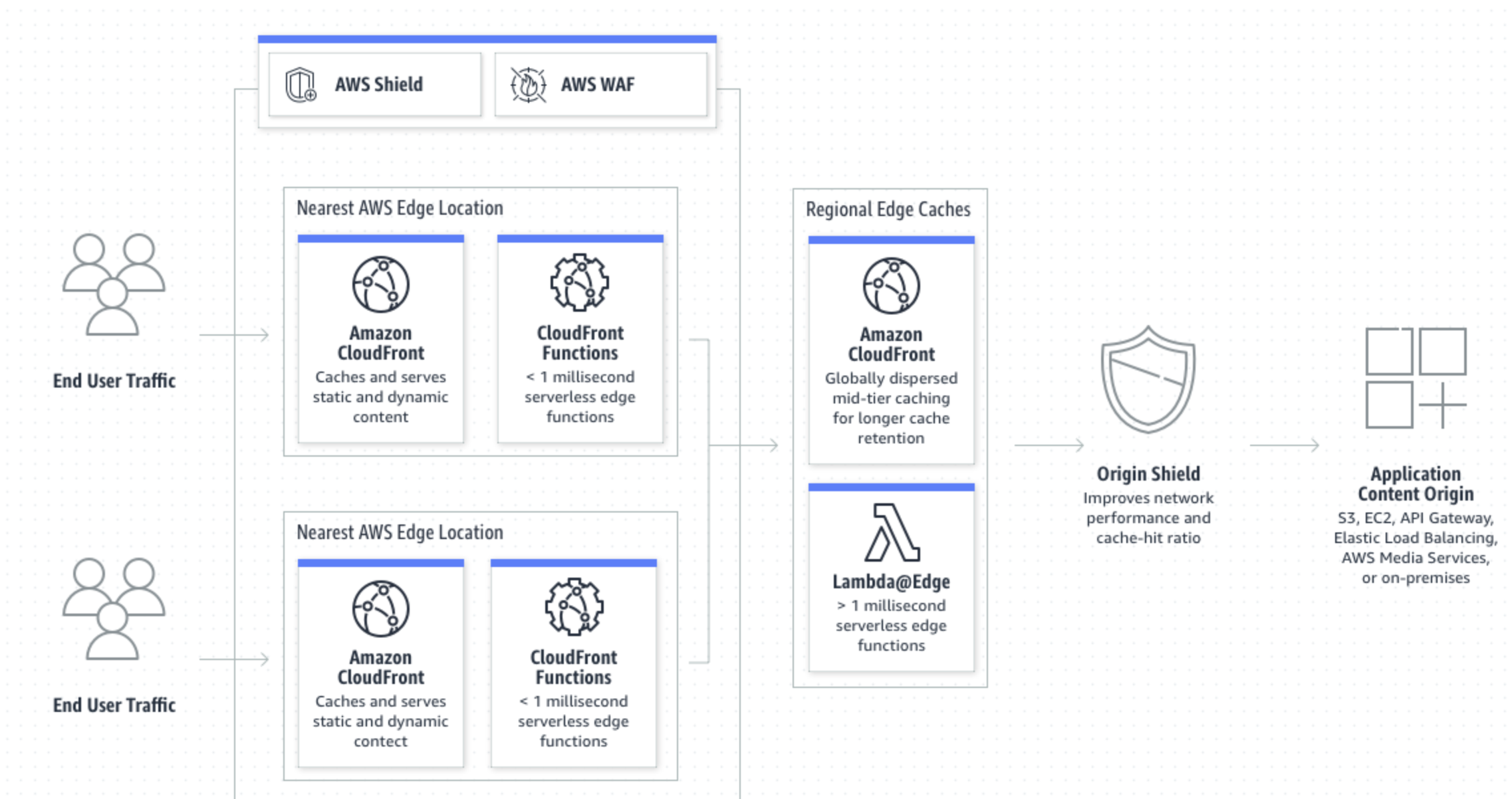
亚马逊CloudFront是一项由亚马逊网络服务(AWS)提供的内容传递网络(CDN)服务。它允许开发人员通过在全球范围内的边缘位置缓存和传送静态和动态的网络内容,以提高内容的传输速度、减少延迟,并提高全球用户的访问体验。它为开发人员提供了一个强大而灵活的内容传递解决方案,可以帮助他们加速网站或应用程序的内容传输,提高用户体验,并确保内容的安全和可靠性。

CloudFront的优势
1、通过具有自动化网络映射和智能路由的超过 600 个全球分散入网点(PoP)提供数据,从而减少延迟。
2、通过流量加密和访问控制提高安全性,并使用 AWS Shield Standard 防御 DDoS 攻击,无需额外费用。
3、通过整合请求、可自定义的定价选项以及免费从 AWS 源传出数据来降低成本。
4、使用无服务器计算功能自定义您在 AWS 内容分发网络 (CDN) 边缘运行的代码,以平衡成本、性能和安全性。
使用体验
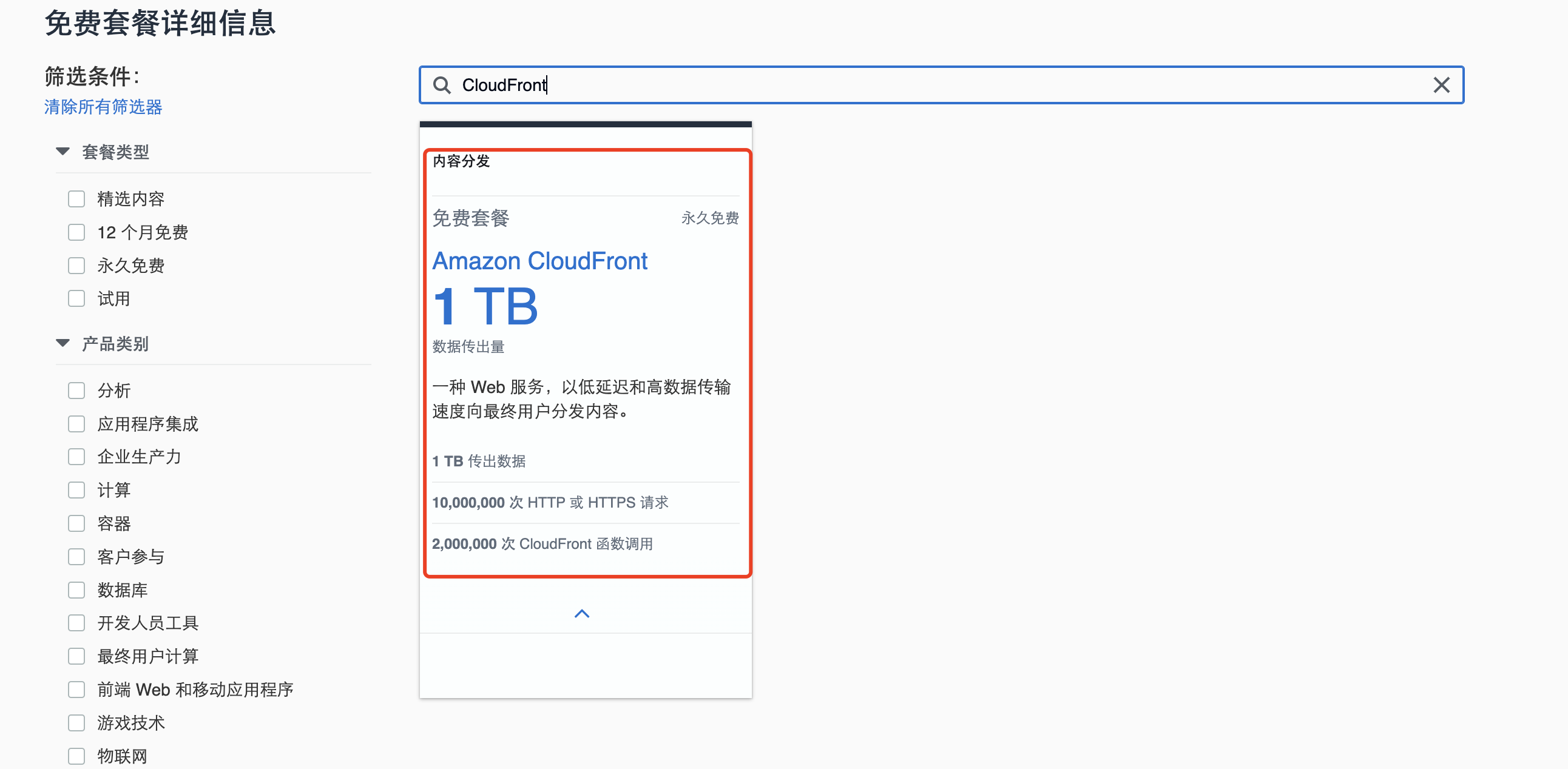
使用亚马逊CloudFront我们可以使用免费套餐,拥有1TB的传输量。

主要步骤如下:
1、注册亚马逊云账号
2、进入 CloudFront 控制台
3、创建 CloudFront 分发
4、配置 Web 分发
5、创建分发
6、测试试您的链接
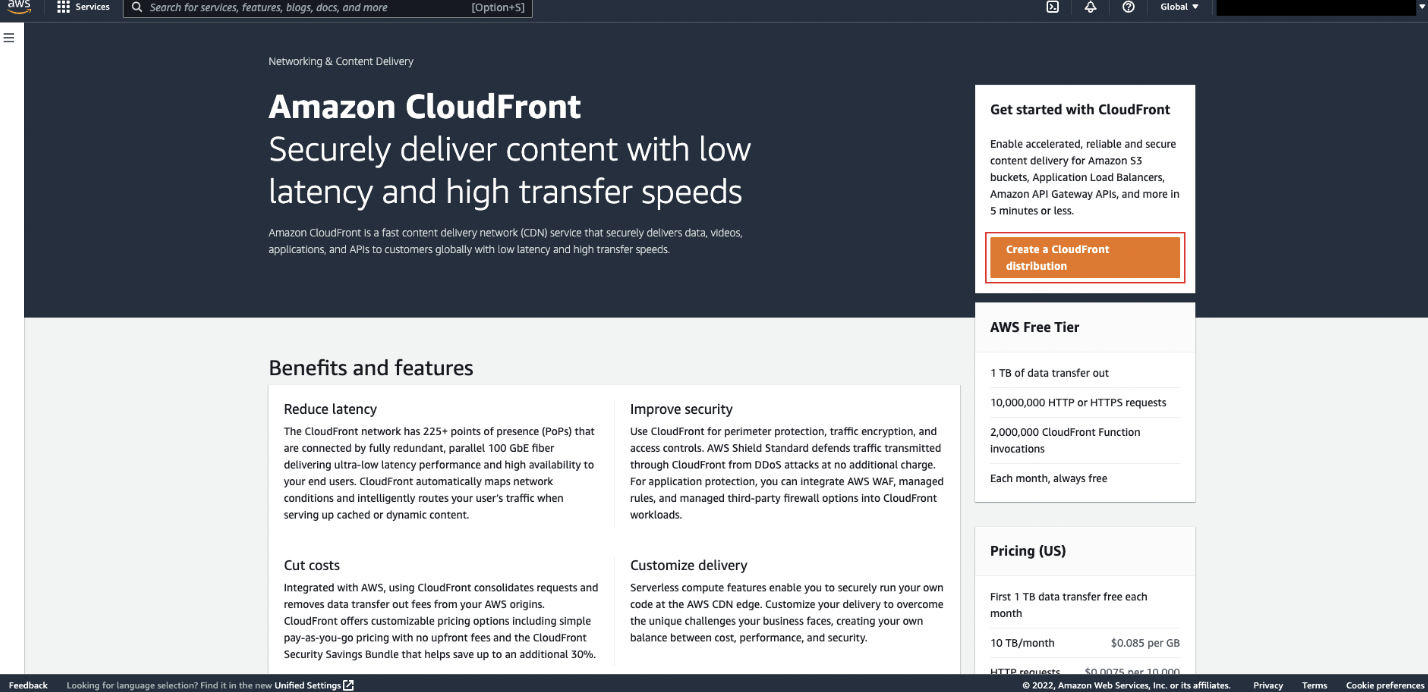
搜索CloudFront,之后创建 CloudFront 分发

点击下面的按钮进行创建

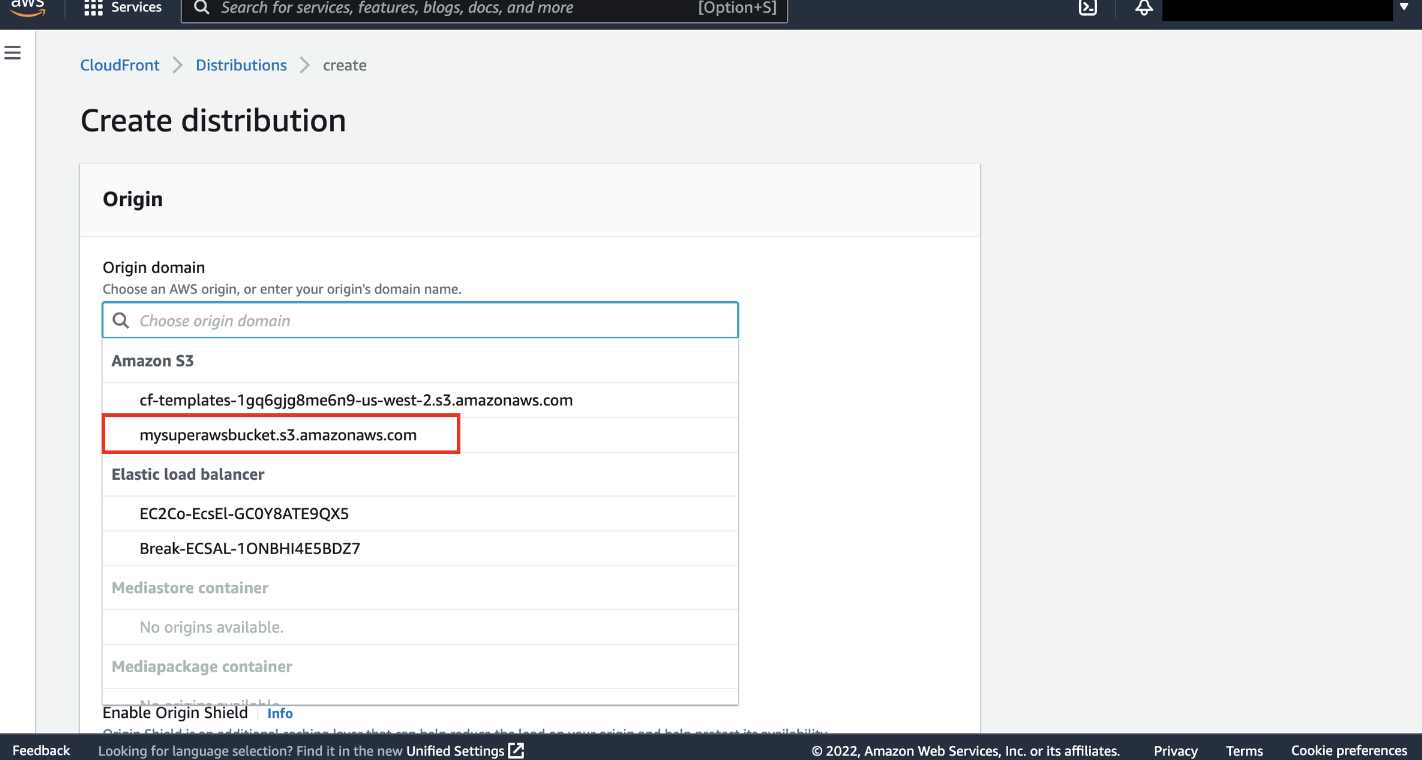
进行分发配置,这里大多数选项,选中默认配置即可,在 Origin domain(源域)中选择您上传 cloudfront-test-image.png 的 S3 存储桶名称。

配置您的分发后,CloudFront 将创建该分发并在 CloudFront 网络中传播,供您使用。 然后进行创建。
创建之后会分配域名,在分发列表里。然后点击 分发 ID 可进入一个页面,在该页面域名下可看到全部 CloudFront 域名。

测试,这里我们使用官方给的代码进行测试。
创建 Web 分发后,需要确认确认 CloudFront 是否从源获取对象并将其返回给 Web 浏览器来对其进行测试。
在测试时候需要注意,我们需要使用第 4 步中的 CloudFront 域名和在第 1 步中上传至 S3 存储桶的图片名称。
<html>
<head>My CloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p><img src="http://domain name/object name" alt="my test image">
</body>
</html>
有三个注意事项:
将域名替换为 CloudFront 为您的分发分配的域名,例如d111111abcdef8.cloudfront.net。
将对象名称替换为 Amazon S3 存储桶中的图片文件名,本例中为 cloudfront-test-image.png。
将文件中的文本另存为 mycloudfronttest.html。
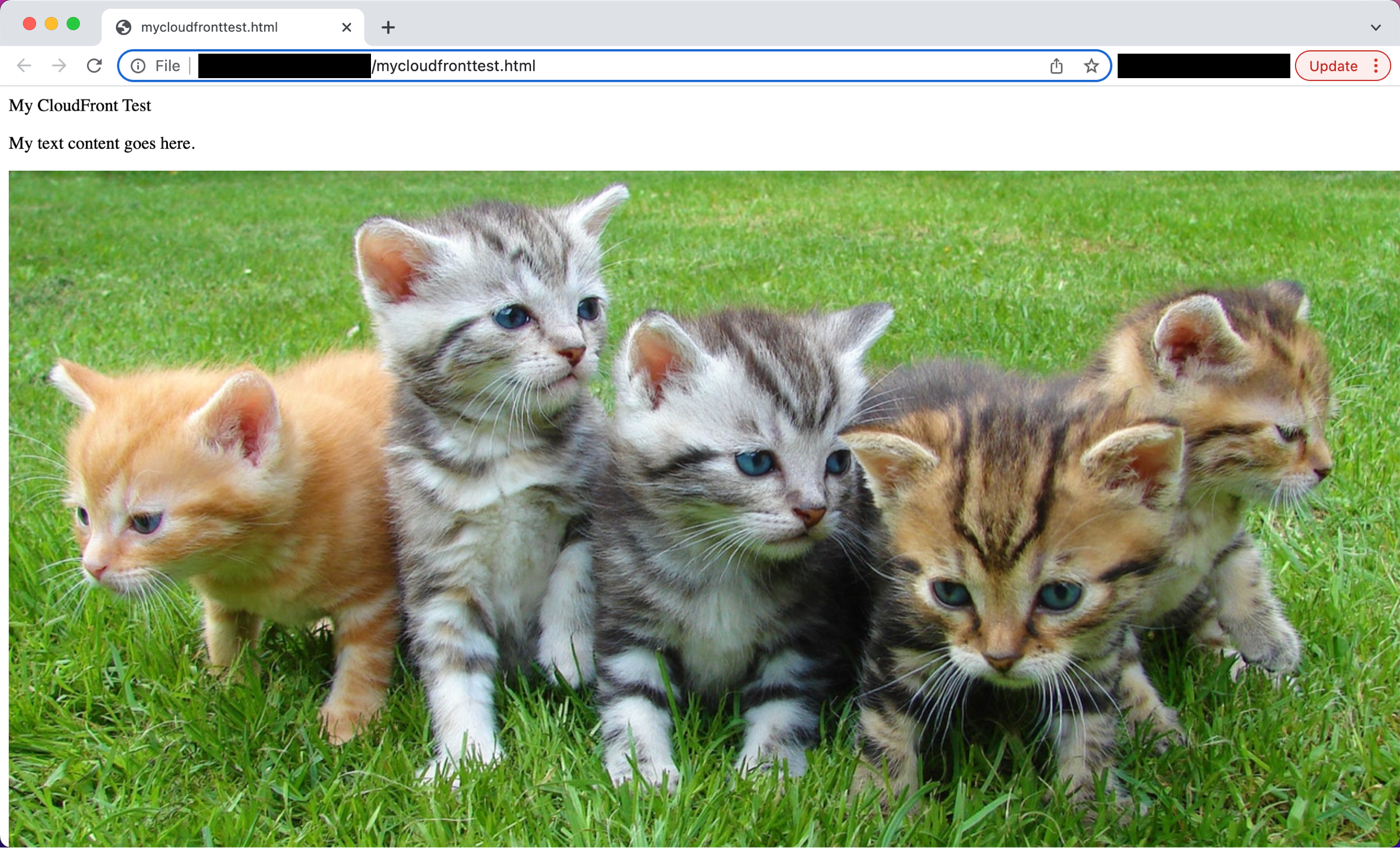
最终如下,就说明配置成功了,图片就是我们使用亚马逊CloudFront分发的资源

总结
整体体验感觉操作起来不是很复杂,亚马逊CloudFront控制台设置分发,也能够对设置分发的进行禁用、删除,并且套餐还是免费的,值得一冲。并且在会议、大会、音乐会、电子商务、游戏、网站加速等等场景,使用 CloudFront 加速整个网站或应用程序的交付,包括动态内容、静态内容、流媒体和交互式内容,真的很nice!在使用亚马逊CloudFront过程中,给我以下感受:
1、全球性: 亚马逊CloudFront在全球范围内有许多边缘位置(Edge Locations),这些位置位于不同的地理区域,使得内容能够更快速地传送给用户。这意味着不论用户位于世界的哪个角落,他们都能够以更快的速度访问您的网站或应用程序。
2、高性能: 亚马逊CloudFront提供了缓存和加速服务,可以将静态和动态内容缓存到最接近用户的边缘位置,从而减少内容传输的延迟,并提高加载速度。这意味着用户可以更快地访问您的网站或应用程序,提高了整体的性能表现。
3、可靠性: 亚马逊CloudFront构建在亚马逊全球基础设施之上,具有高可靠性和可扩展性。它提供了自动故障转移和负载均衡等功能,确保您的内容始终可用,并且能够应对突发流量或故障情况。
4、安全性: 亚马逊CloudFront提供了多种安全功能,包括SSL/TLS加密、AWS WAF(Web 应用程序防火墙)和AWS Shield(DDoS保护服务),这些功能可以帮助保护您的网站或应用程序免受网络攻击和数据泄露的威胁。
5、可配置性: 亚马逊CloudFront提供了丰富的配置选项,允许您根据自己的需求定制内容传递策略。您可以配置缓存行为、域名设置、访问控制和日志记录等功能,以满足您的特定需求和业务场景。





)
)






)
)

请求解释)

2024.04.16:UCOSIII第四十四节:内存管理)
