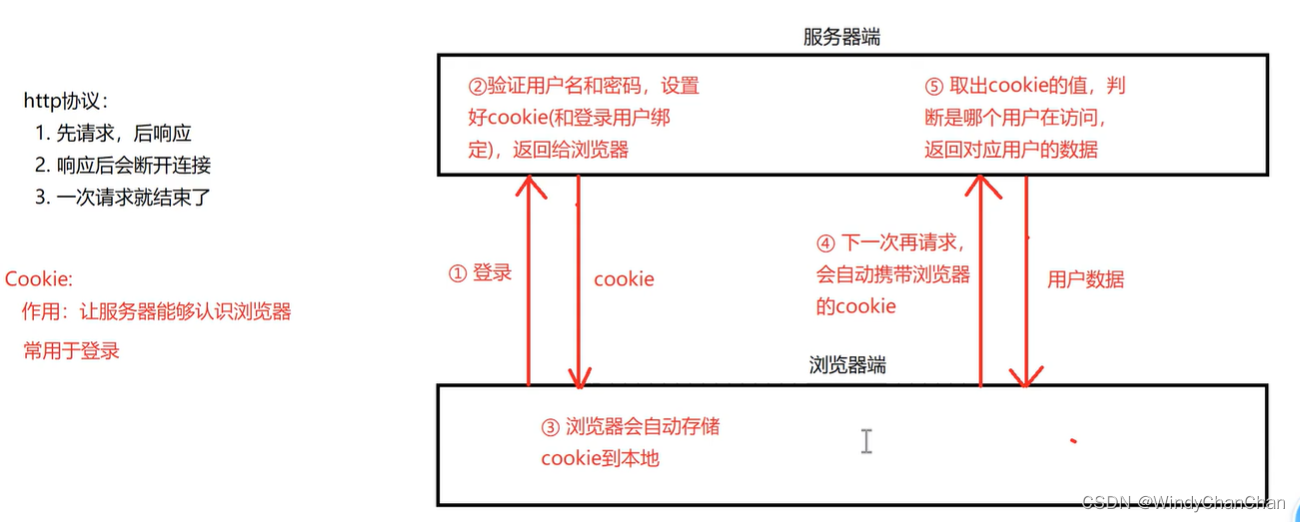
Cookie



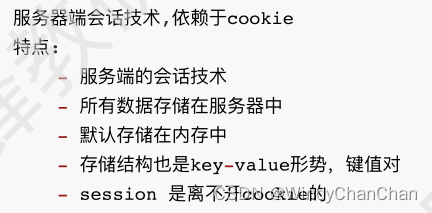
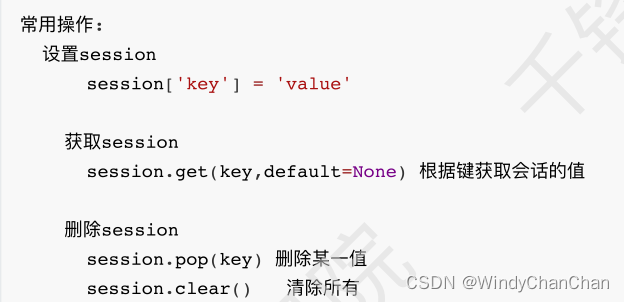
Session


# views.py: 路由 + 视图函数
import datetimefrom flask import Blueprint, render_template, request, redirect, session
from .models import *# 蓝图
blue = Blueprint('user', __name__)# 首页 可以写两个路由,都是访问同一个函数
@blue.route('/')
@blue.route('/home/')
def home():# 4. 获取cookie# username = request.cookies.get('user')# 获取sessionusername = session.get('user')print('username',username)return render_template('home.html', username=username)# 登录
@blue.route('/login/', methods=['GET', 'POST'])
def login():# GET:访问登录页面if request.method == 'GET':return render_template('login.html')# POST: 实现登录功能elif request.method == 'POST':pass# 1. 获取前端提交过来的数据username = request.form.get('username')password = request.form.get('password')# 2. 模拟登录:用户名和密码验证if username == 'lisi' and password == '123':# 登录成功response = redirect('/home/')# 3. 设置cookie# cookie不能用中文# response.set_cookie('user', username) # 默认浏览器关闭则cookie失效# 过期时间:# max_age: 秒# expires: 指定的datetime日期# response.set_cookie('user', username, max_age=3600*24*7)# response.set_cookie('user', username, expires=datetime.datetime(2023, 12, 12))# 设置sessionsession['user'] = usernamesession.permanent = Truereturn responseelse:return '用户名或密码错误!'# 注销
@blue.route('/logout/')
def logout():response = redirect('/home/')# 5.删除cookie# response.delete_cookie('user')# 删除sessionsession.pop('user')# session.clear() # 慎用,会删除服务器下的所有sessionreturn responseTemplates


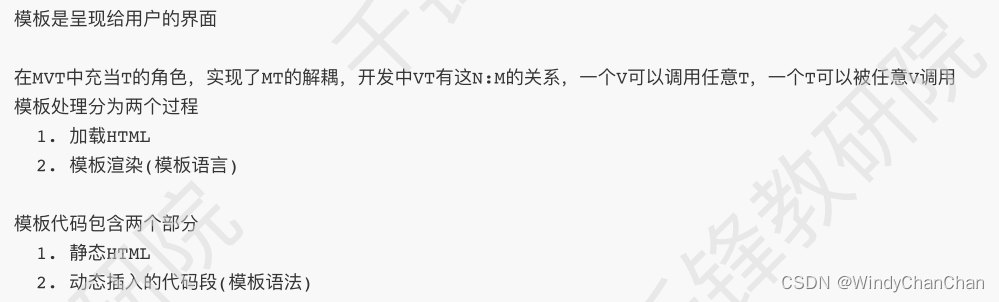
模板语法





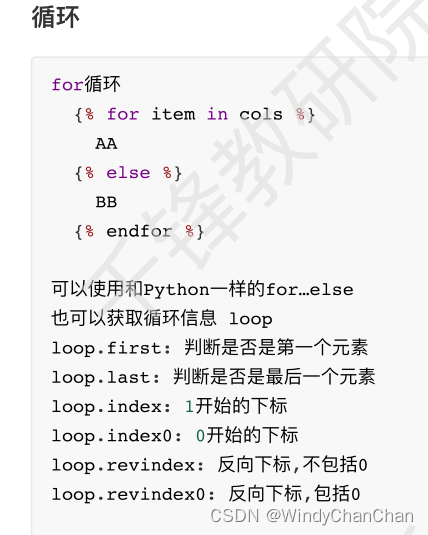
循环判断
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Home</title>
</head>
<body><h2>Home</h2><hr>{# 模板语言的注释 #}<h4>变量:</h4><p>name: {{ name }}</p><p>age: {{ age }}</p><p>likes: {{ likes }}</p><hr><h4>标签:</h4><h5>if语句</h5>{% if age >= 18 %}<p>{{ name }}已经成年了</p>{% elif age >= 6 %}<p>{{ name }}可以上学了</p>{% else %}<p>{{ name }} 还是小孩 </p>{% endif %}<h5>for循环</h5>{% for like in likes %}{% if loop.first %}<p style="color: red;">{{ like }}</p>{% elif loop.last %}<p style="color: blue;">{{ like }}</p>{% else %}<p>{{ like }}</p>{% endif %}index: {{ loop.index }},index0: {{ loop.index0 }},revindex: {{ loop.revindex }},revindex0: {{ loop.revindex0 }}{% else %}<b>else</b>{% endfor %}<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
结构标签
- base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>父模板</title>{# 通用css文件 #}<link rel="stylesheet" href="{{ url_for('static', filename='css/base.css') }}">{% block extcss %}{% endblock %}
</head>
<body>{% block head %}{% endblock %}<hr>{% block content %}{% endblock %}<hr>{% block foot %}{% endblock %}{# 通用的js文件 #}<script src="{{ url_for('static', filename='js/base.js') }}"></script>{% block extjs %}{% endblock %}</body>
</html>
- child1.html
{% extends 'base.html' %}{% block head %}<div><p>python YYDS Head</p></div>
{% endblock %}- child2_include.html
<div>我是child2中include的内容</div>
- child2.html
{# 继承父模板 #}
{% extends 'child1.html' %}{# super #}
{% block head %}
<!--super() 会保留child1.html中的内容-->{{ super() }}<p>Python</p>
{% endblock %}{# include #}
{% block content %}
<!-- 将child2_include中内容在此处加载-->{% include 'child2_include.html' %}<p>Flask Content</p>
{% endblock %}{# 宏定义:Python函数 #}
{% macro person(name, age) %}<b>姓名:{{ name }}, 年龄:{{ age }}</b>
{% endmacro %}{% block foot %}
<!--调用宏定义的函数-->{{ person("坤坤", 25) }}{# 过滤器 #}<p>{{ name | capitalize }}</p>
<!-- 首字母大写--><p>{{ name | title }}</p><p>{{ name | upper }}</p><p>{{ name | lower }}</p><p>{{ name | upper | first | lower }}</p><p>{{ name2 | default('kunkun') }}</p><p>...</p>{% endblock %})


)















)