JS中BigInt的使用
BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用BigInt。
描述
当我们在一个整数数字后面加n就可以定义一个BigInt,如:10n 或者使用BigInt()函数
const test1 = 100n;
const test2 = BigInt(200)
当我们使用typeof判断时,返回的也是bigint
typeof 1n === 'bigint'
typeof BigInt('1') === 'bigint'

注意
对于BigInt不能与Math方法一起使用
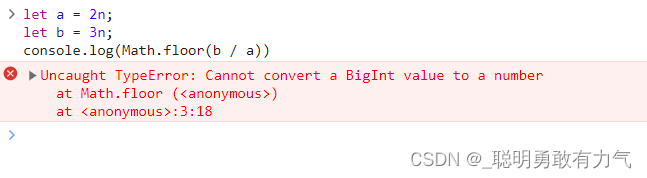
let a = 2n;
let b = 3n;
console.log(Math.floor(b / a))

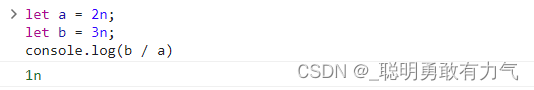
BigInt在做除法的时候,天然会向下取整,所以直接相除就好
let a = 2n;
let b = 3n;
console.log(b / a)

下面还有一个场景可能会用到
当我们从输入获取到的字符串特别长的时候,使用number放进数组中,会报错,我们可以使用bigint
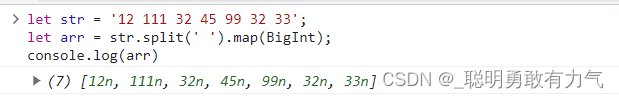
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr)

那如果我想要对其进行排序呢?我们通常的排序方式是使用sort,并使用如下方式升序排列
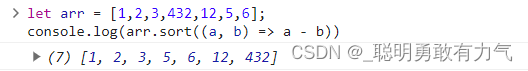
let arr = [1,2,3,432,12,5,6];
console.log(arr.sort((a, b) => a - b))

那对于bigInt的数组,也用这种方式可以吗?答案是可以,但是不可以使用简写方式
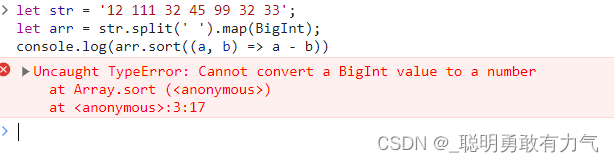
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => a - b))

我们要完整的写出sort中的函数
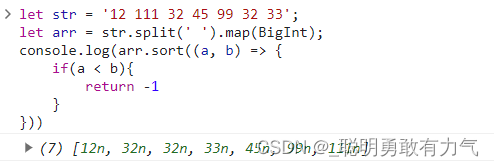
升序
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a < b){return -1}
}))

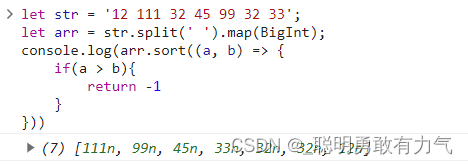
降序
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a > b){return -1}
}))

常见问题
如果由两个特别长的字符串,如何在不使用bigInt的情况下 对其进行相加与相乘
相加
function bigSum(a, b) {let maxLen = Math.max(a.length, b.length)a = a.padStart(maxLen, '0')b = b.padStart(maxLen, '0')f = 0let res = ''for (let i = maxLen - 1; i >= 0; i--) {let sum = parseInt(a[i]) + parseInt(b[i]) + ff = Math.floor(sum / 10)res = sum % 10 + res}if (f) {res = '1' + res}return res
}
console.log(bigSum('3342', '3242'))
相乘
function bigCheng(a, b) {if (a === '0' || b === '0') return '0'let arr = []for (let i = a.length - 1; i >= 0; i--) {for (let j = b.length - 1; j >= 0; j--) {arr[i + j] = (arr[i + j] || 0) + a[i] * b[j]}}let c = 0for (let k = arr.length - 1; k >= 0; k--) {let sum = arr[k] + carr[k] = sum % 10c = Math.floor(sum / 10)}if (c) {arr.unshift(c)}return arr.join('')
}
console.log(bigCheng('3342', '3242'))
json 的安装和简单使用)
55. 跳跃游戏Python)



函数(pytorch版))





每天10个小知识点)


)



