为什么选择vue-quill-editor?
在众多的富文本编辑器中,vue-quill-editor因其易用性、灵活性以及对Vue框架友好的特性而受到开发者的青睐。它基于Quill编辑器,Quill是一款现代的WYSIWYG(所见即所得)编辑器,具有跨浏览器兼容性和可扩展性。

而富文本编辑器的数据格式一般是HTML:
控制台打印类似以下:

安装vue-quill-editor
安装vue-quill-editor。可以通过npm或yarn完成:
npm install vue-quill-editor --save
# 或者使用yarn
yarn add vue-quill-editor
在项目中配置vue-quill-editor
安装完成后,你需要在Vue项目中配置vue-quill-editor。有两种方式可以做到这一点:全局配置或局部配置。
全局配置:
在main.js或main.ts文件中,引入并注册vue-quill-editor作为全局组件:
import Vue from 'vue'
import App from './App.vue'
import VueQuillEditor from 'vue-quill-editor'// 引入`vue-quill-editor`的CSS样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'Vue.use(VueQuillEditor)new Vue({render: h => h(App),
}).$mount('#app')
局部配置:
在单个Vue组件中,你可以如下配置vue-quill-editor:
<template><div id="app"><quill-editor v-model="content"></quill-editor></div>
</template><script>
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.snow.css' // for snow themeexport default {components: {quillEditor},data() {return {content: ''}}
}
</script>
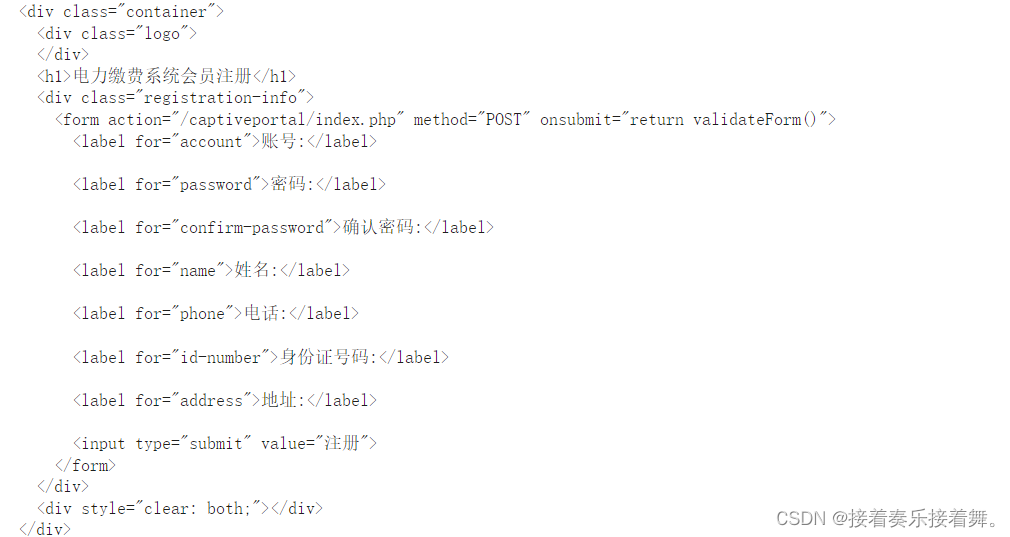
创建一个基本的富文本编辑器
在你的Vue组件中使用quill-editor标签,你就可以轻松创建一个基本的富文本编辑器。以下是一个基本示例:
<template><quill-editor v-model="editorContent"></quill-editor>
</template><script>
export default {data() {return {editorContent: ''}}
}
</script>
自定义富文本编辑器
vue-quill-editor允许你通过传递选项来自定义编辑器的行为和外观,比如更改工具栏的选项或者编辑器的主题:
<quill-editorv-model="editorContent":options="editorOptions"
></quill-editor>
data() {return {editorContent: '',editorOptions: {theme: 'snow',modules: {toolbar: [['bold', 'italic', 'underline', 'strike'], // toggled buttons['blockquote', 'code-block'],[{ 'header': 1 }, { 'header': 2 }], // custom button values[{ 'list': 'ordered'}, { 'list': 'bullet' }],[{ 'script': 'sub'}, { 'script': 'super' }], // superscript/subscript[{ 'indent': '-1'}, { 'indent': '+1' }], // outdent/indent[{ 'direction': 'rtl' }], // text direction[{ 'size': ['small',false, 'large', 'huge'] }], // custom dropdown[{ 'header': [1, 2, 3, 4, 5, 6, false] }],[{ 'color': [] }, { 'background': [] }], // dropdown with defaults from theme[{ 'font': [] }],[{ 'align': [] }],['clean'], // remove formatting button['link', 'image', 'video'] // link and image, video]}}}
}
处理和保存编辑器内容
vue-quill-editor提供v-model绑定,使得处理和保存编辑器内容变得简单。编辑器的内容会自动绑定到你指定的数据属性上,你可以通过监听变化、验证或直接从该属性获取内容来进行保存操作。
将vue-quill-editor封装成Vue组件
为了在多个地方重复使用vue-quill-editor,你可以将其封装成一个Vue组件。这样,你可以在其他组件中方便地引用它,而无需每次都进行配置。以下是一个如何封装的例子:
<template><quill-editorv-model="content":options="editorOptions"></quill-editor>
</template><script>
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.snow.css'export default {components: {quillEditor},props: ['value'],data() {return {content: this.value,editorOptions: { /* 编辑器配置 */ }}},watch: {content(newVal) {this.$emit('input', newVal);}}
}
</script>
参考资料
- vue-quill-editor GitHub
- Quill官方文档




在科学文献摘要领域的应用)

)

+实验记录)
)





】如何使用matplotlib.pyplot模块记录自己的训练,验证损失)

)

