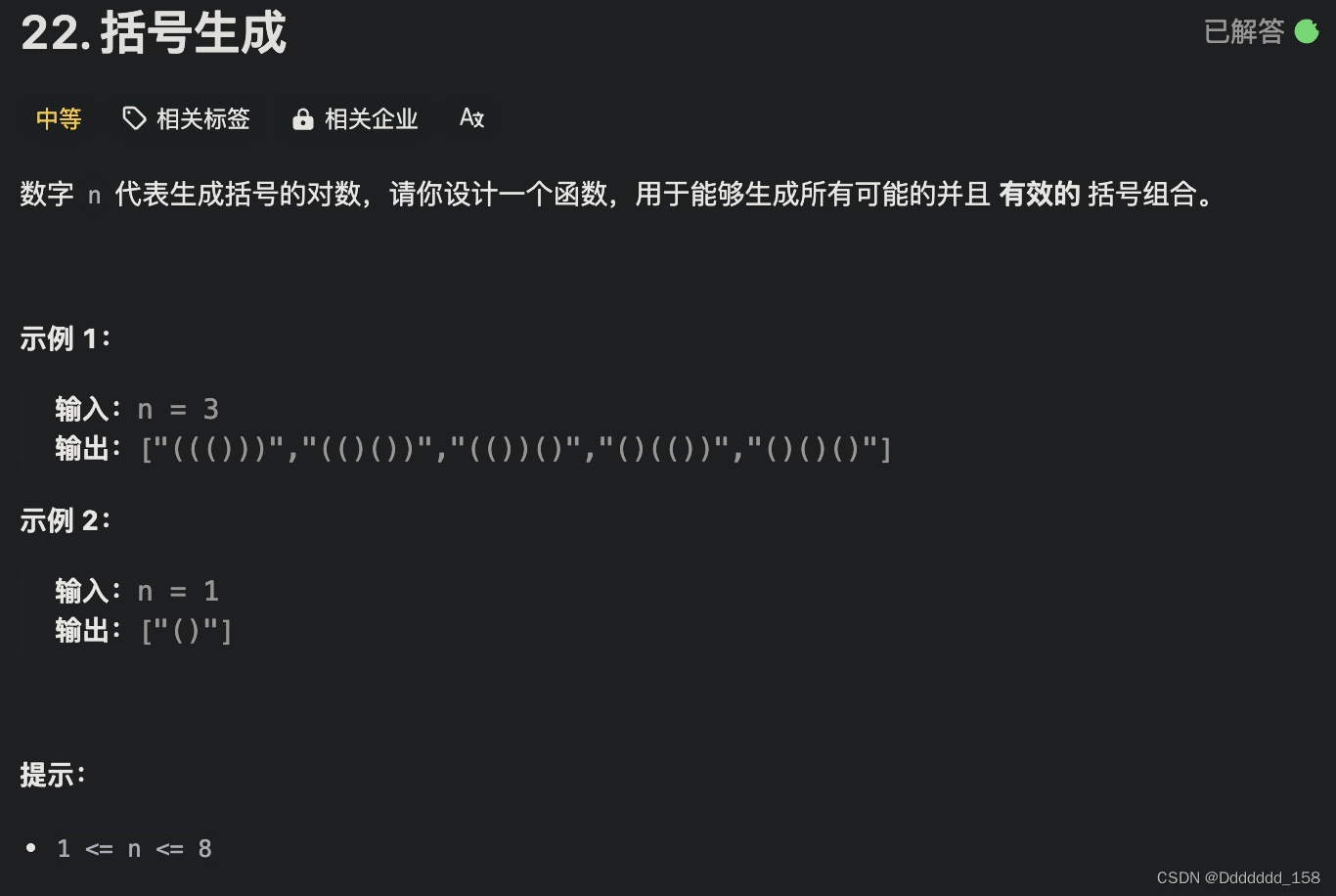
题目:

题解:
class Solution {
public:vector<string> res; //记录答案 vector<string> generateParenthesis(int n) {dfs(n , 0 , 0, "");return res;}void dfs(int n ,int lc, int rc ,string str){if( lc == n && rc == n) res.push_back(str); //递归边界else{if(lc < n) dfs(n, lc + 1, rc, str + "("); //拼接左括号if(rc < n && lc > rc) dfs(n, lc, rc + 1, str + ")"); //拼接右括号}}
};



)
:基础、数组、map、struct)
![[入门到放弃]设计模式-笔记](http://pic.xiahunao.cn/[入门到放弃]设计模式-笔记)







2024.04.15:UCOSIII第四十三节:任务消息队列)

)


