- slot
- 父组件向子组件传递数据
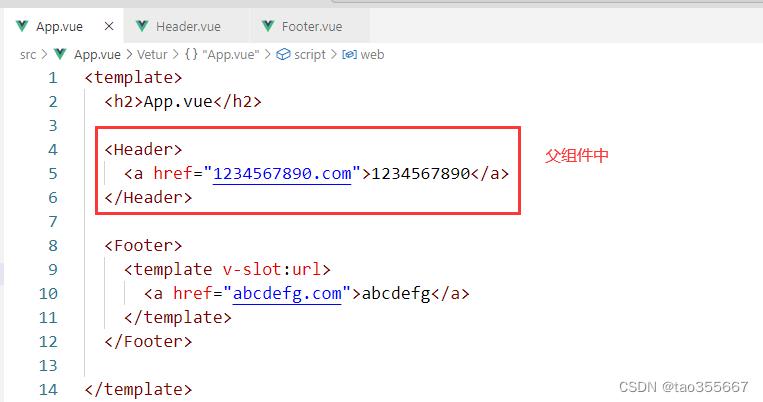
匿名插槽–直接写


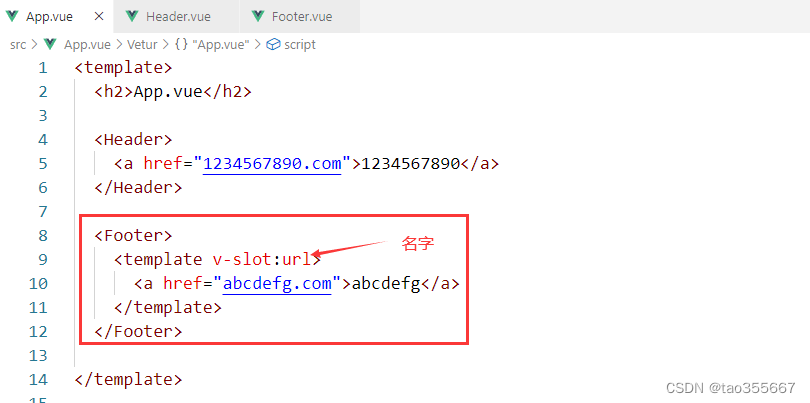
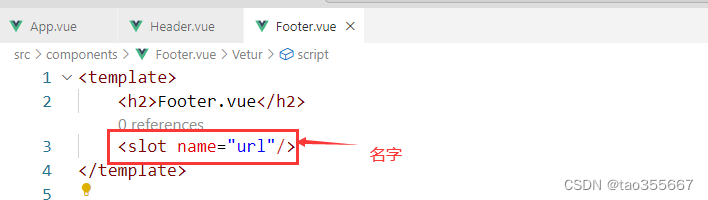
具名插槽–指定名称
父组件中

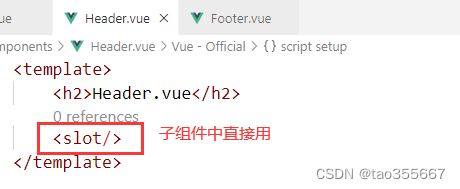
子组件中:

代码
App.vue
<template><h2>App.vue</h2><!-- 匿名插槽 --><Header><a href="1234567890.com">1234567890</a></Header><!-- 具名插槽 --><Footer><template v-slot:url><a href="abcdefg.com">abcdefg</a></template></Footer></template><script setup>
import { ref, reactive, provide } from "vue";import Header from "./components/Header.vue";
import Footer from "./components/Footer.vue";</script><style lang="scss" scoped></style>Header.vue
<template><h2>Header.vue</h2><slot/>
</template><script setup>
import { inject } from 'vue'</script><style lang="scss" scoped></style>
Foot.vue
<template><h2>Footer.vue</h2><slot name="url"/>
</template><script setup></script><style lang="scss" scoped></style>
参考
https://www.bilibili.com/video/BV1nV411Q7RX







反序列化漏洞分析及复现)
——简单图片处理【马赛克、毛玻璃、浮雕效果】)










